Avez-vous créé votre site web avec Bigcommerce et besoin de gérer des cookies ? Nous allons vous montrer comment ! Commençons par examiner pourquoi vous avez besoin d’une politique relative aux cookies et d’un système de gestion du consentement, et comment ajouter Privacy Controls and Cookie Solution de iubenda à votre site web Bigcommerce.
➜ Allez directement à Comment ajouter Privacy Controls and Cookie Solution de iubenda à votre site web Bigcommerce.
Oui, vous en avez besoin, et voici pourquoi !
Si vous avez des utilisateurs basés dans l’UE et que votre site web utilise des cookies (ce qui est très probablement le cas !), vous devez gérer les consentements relatifs aux cookies conformément à la directive ePrivacy et au RGPD. Cela signifie que vous devrez bloquer les scripts de cookies et les technologies similaires jusqu’à ce que l’utilisateur donne son consentement.
En outre, pour que le consentement soit considéré comme valide, vous devrez mentionner certaines informations par le biais d’un bandeau cookies et d’un lien vers une politique relative aux cookies plus détaillée. Plus de détails ici.
💡Vous devez ajouter une politique de confidentialité à votre site Bigcommerce ? Consultez le guide d’intégration de la Politique de Confidentialité de Bigcommerce.
💡Vous n’êtes pas sûr de savoir de quels documents relatifs à la confidentialité vous avez besoin pour votre site web Bigcommerce ? Faites ce rapide quiz pour savoir quelles lois s’appliquent à vous et à votre entreprise.
Une fois que vous avez généré et personnalisé Privacy Controls and Cookie Solution, vous pouvez suivre les étapes suivantes pour l’intégrer à votre site web Bigcommerce :
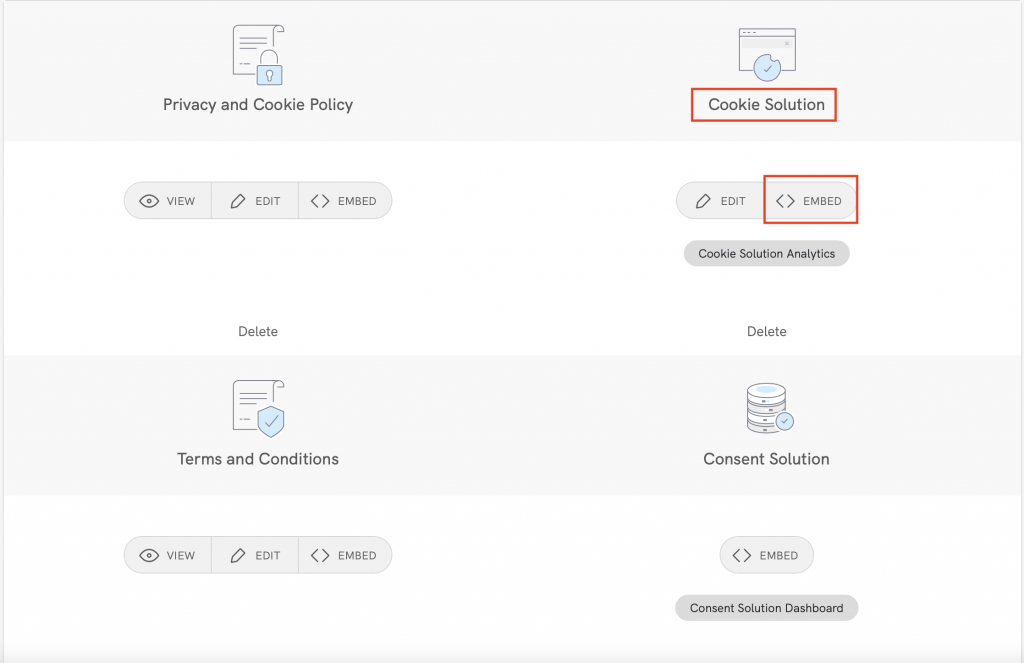
Pour commencer, rendez-vous sur votre tableau de bord iubenda et cliquez sur [Votre site web] > Privacy Controls and Cookie Solution > Intégrer.

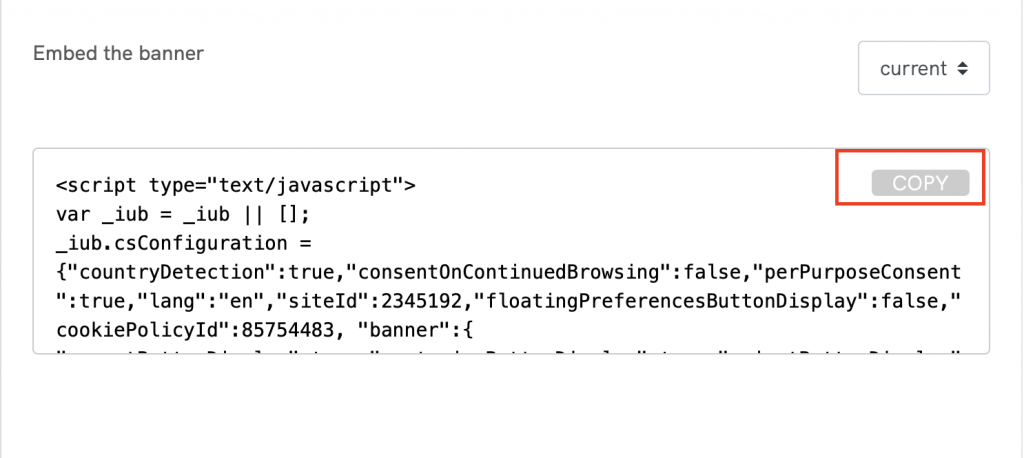
Vous pouvez y personnaliser puis copier le produit Privacy Controls and Cookie Solution.

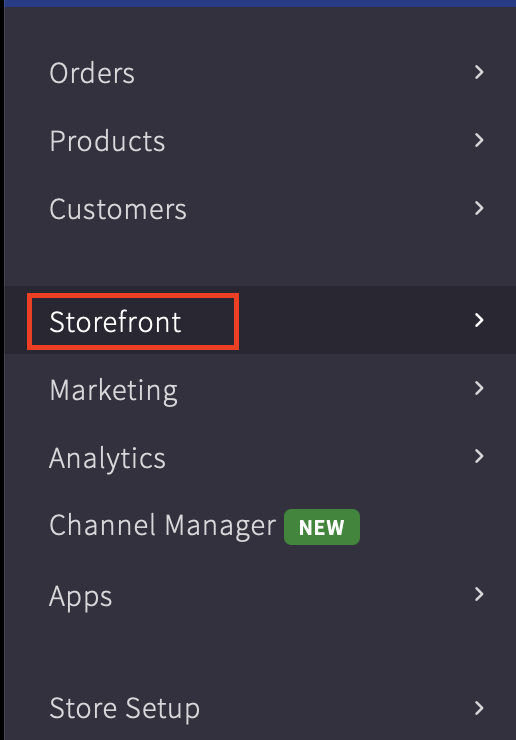
Ouvrez maintenant votre panneau d’administration Bigcommerce et sélectionnez Storefront dans la partie gauche de votre écran.

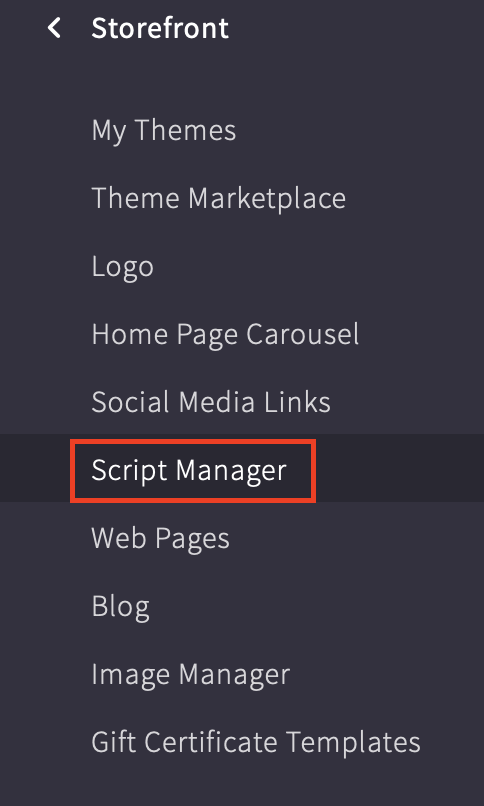
Après cela, un menu déroulant apparaîtra, cliquez sur Script Manger.

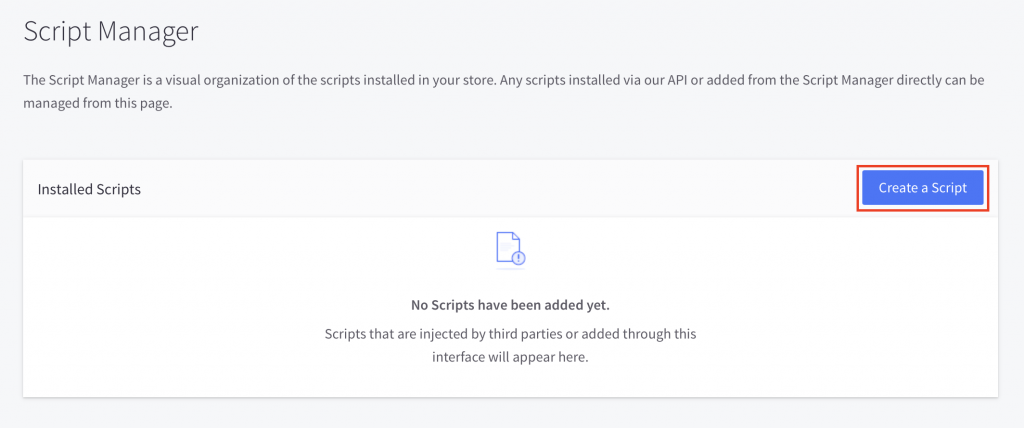
À partir de là, vous pouvez sélectionner le bouton Create a Script on sur la droite de votre écran.

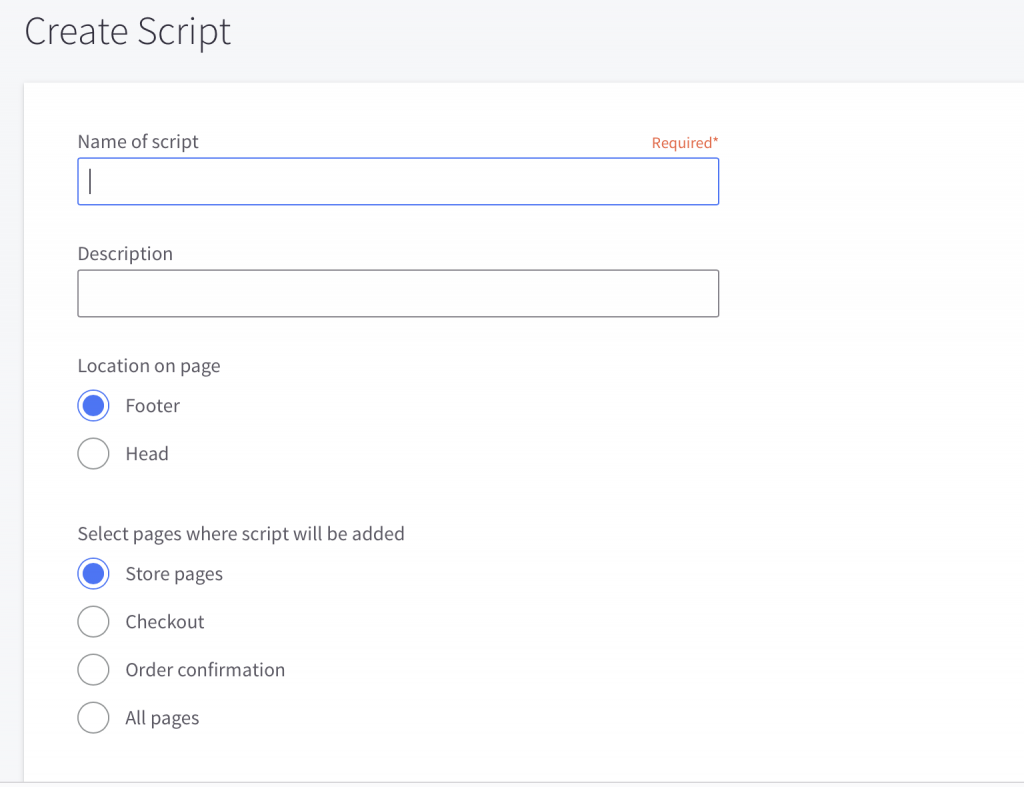
Maintenant, vous devez remplir ce formulaire. Donnez un nom au script, vous pouvez utiliser « Privacy Controls and Cookie Solution » ou « iubenda » (un nom de script est obligatoire).

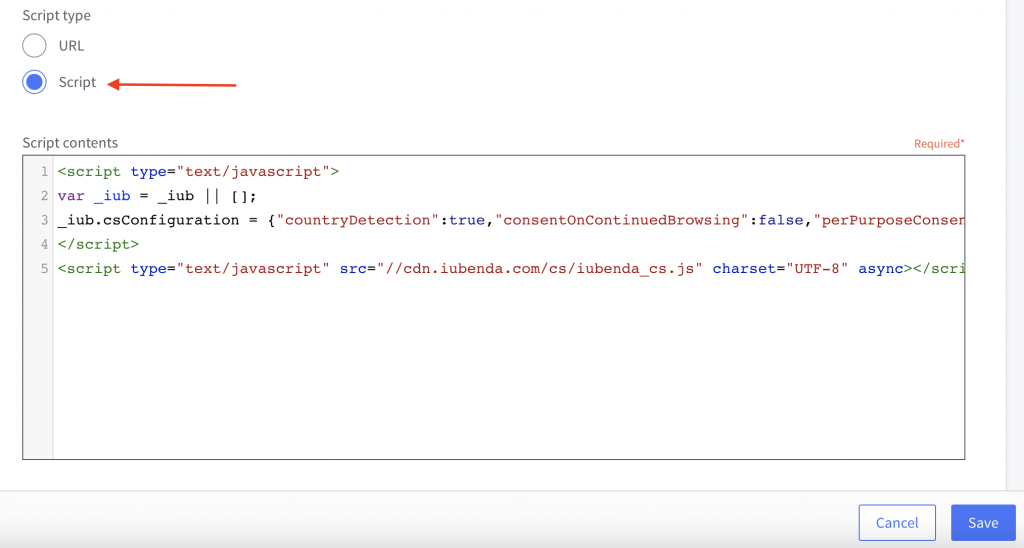
Enfin, faites défiler vers le bas et sélectionnez Script sous « Script type ». Maintenant, vous pouvez coller le code que vous avez copié de votre tableau de bord iubenda dans la case « Script contents » et cliquer sur enregistrer.

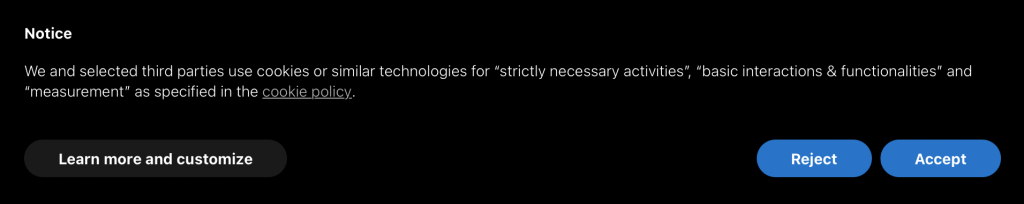
C’est tout ! Vous avez ajouté avec succès un bandeau cookies à votre Bigcommerce. Voici les résultats de notre test !

Rares sont les catégories de cookies à bénéficier d’une exemption de l’exigence de consentement. Par conséquent, vous devrez bloquer l’exécution des scripts jusqu’à l’obtention du consentement de l’utilisateur.
Le balisage manuel est la méthode que nous utiliserons pour le tutoriel ci-dessous.
Pour mettre en place le blocage préalable, vous devrez apporter quelques modifications mineures aux scripts de votre site web. Mais c’est facile, il suffit de procéder comme suit :
Dans ce tutoriel, nous allons bloquer un bouton “Follow” Twitter.
💡 Vous ne savez pas quels services vous devez bloquer ? Si vous utilisez une Politique Relative aux Cookies générée par iubenda, les services listés dans votre politique sont très probablement ceux que vous devez modifier maintenant.
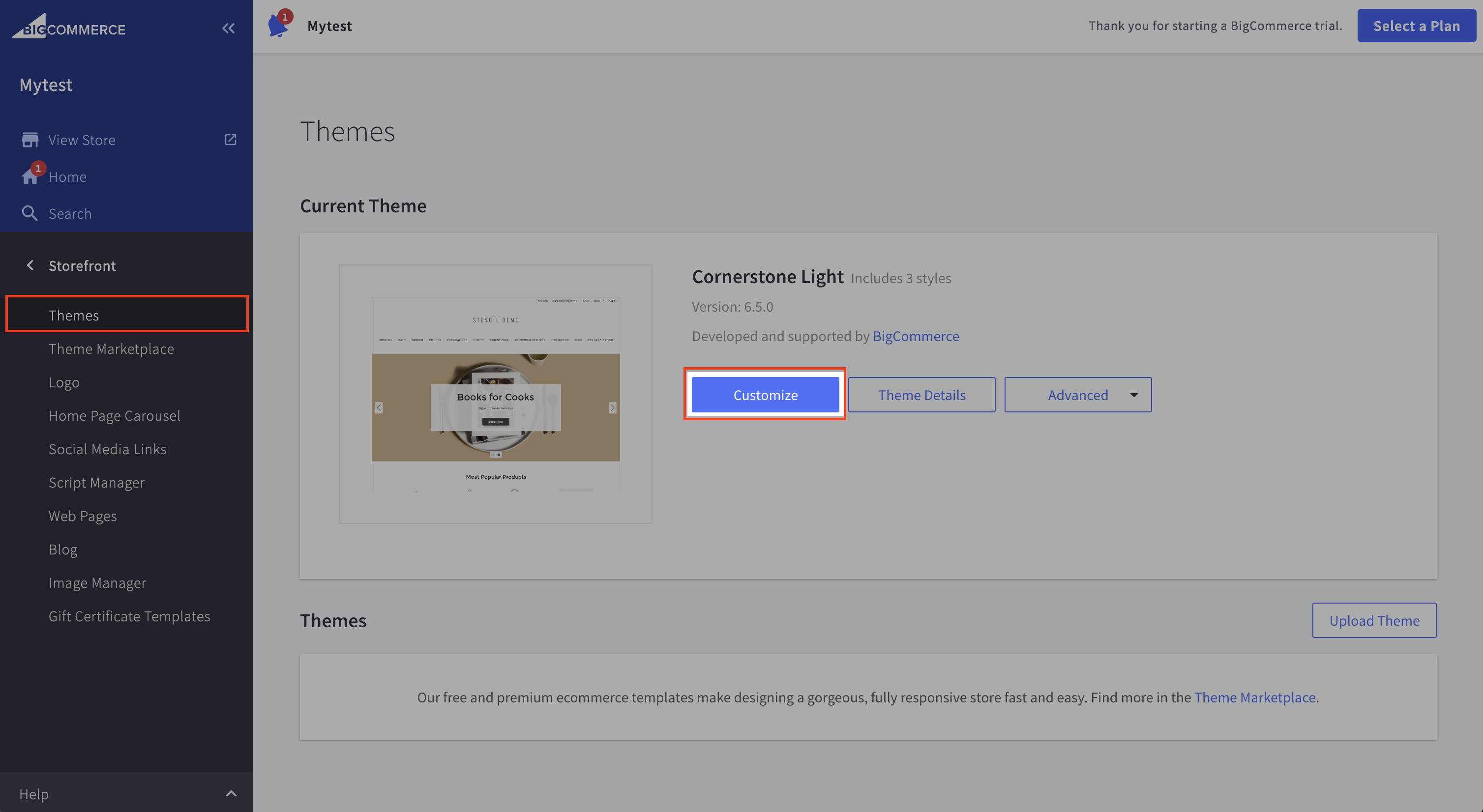
Dans votre panneau de thèmes BigCommerce, cliquez sur Customize.

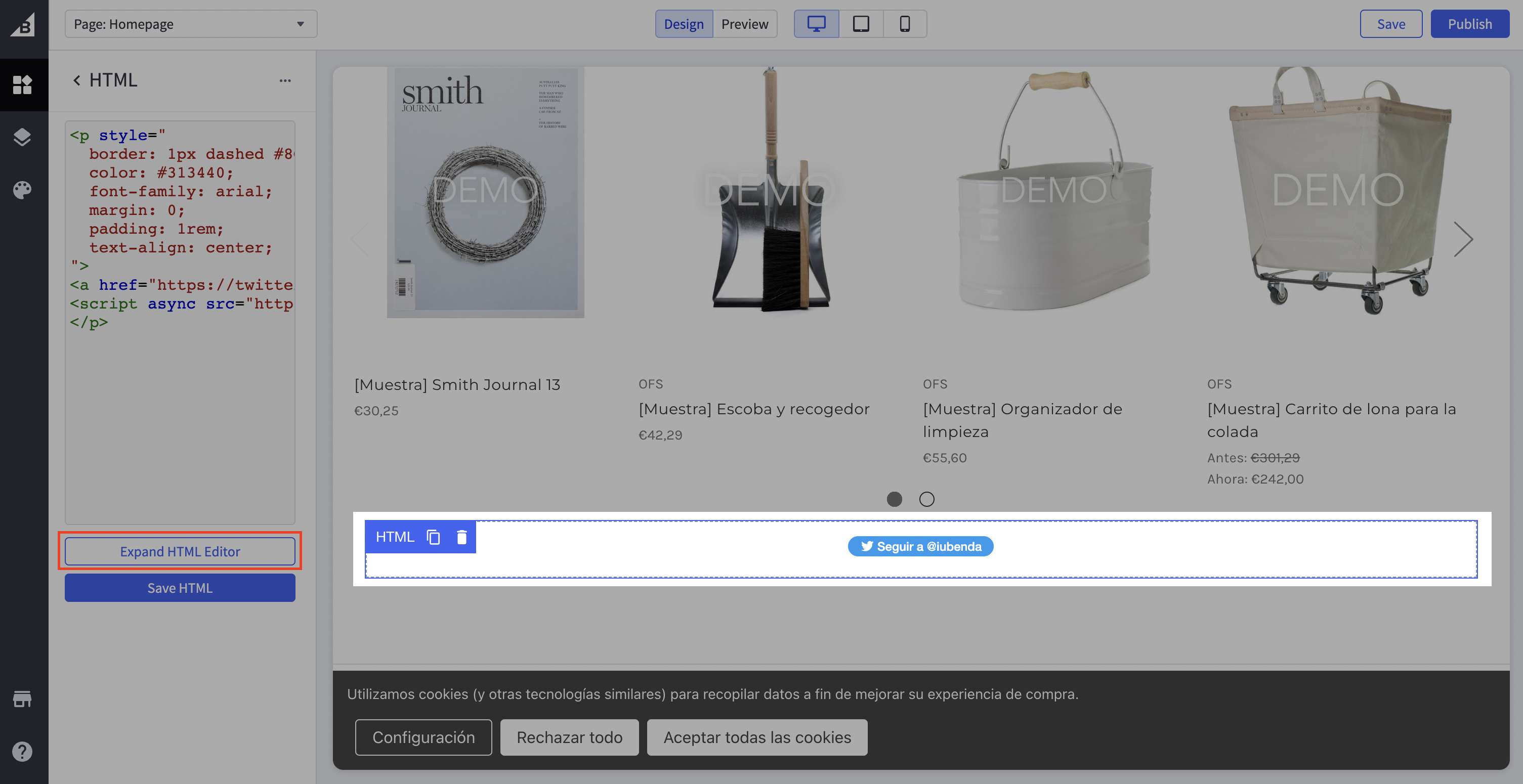
Ensuite, dans votre Page Builder, cherchez le script à modifier (il vous suffit de rechercher le service à bloquer, dans ce cas, le bouton “Follow” Twitter) puis cliquez sur Expand HTML Editor pour ouvrir l’éditeur de code.

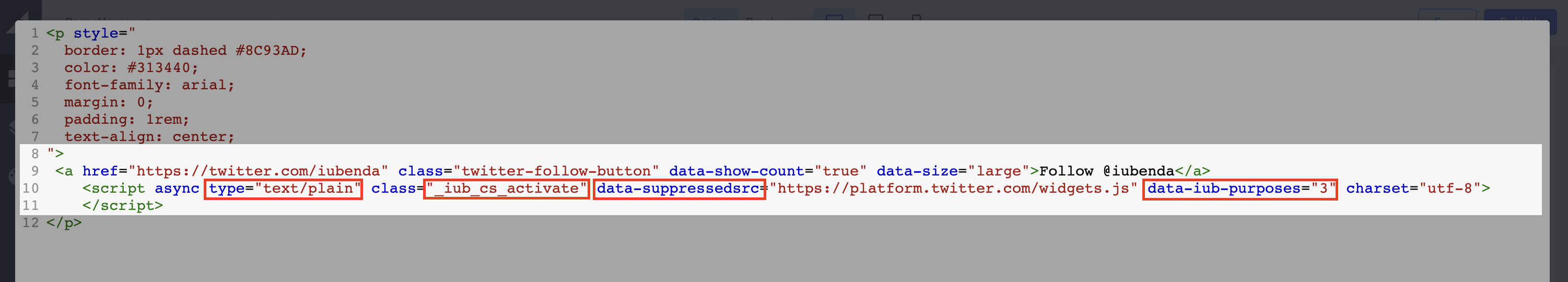
_iub_cs_activate aux balises du script, et changez l’attribut “type” de text/javascript à → text/plaindata-suppressedsrc ou suppressedsrcdata-iub-purposes séparé par une virgule, ex. data-iub-purposes="2" ou data-iub-purposes="2, 3"Les finalités sont les raisons légales pour lesquelles vous traitez un type particulier de données utilisateur. Les différents scripts de votre site entreront dans différentes catégories et serviront différentes finalités. Par exemple, Google Analytics peut être utilisé pour des analyses, tandis que le bouton Pinterest peut être utilisé pour améliorer l’expérience (finalité 3 ci-dessous). Les finalités sont regroupées en 5 catégories, chacune ayant un identifiant (1, 2, 3, 4 et 5) :
1)2)3)4)5)Pour plus de détails sur les catégories et les objectifs, consultez notre guide ici.
Prenons le bouton “Follow” Twitter comme exemple :
Nous devons 1. ajouter la classe et changer l’attribut “type”, 2. remplacer le src et 3. indiquer les catégories.
La structure du code structure devrait être comme suit :

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Pas sûr d’avoir correctement effectué la configuration ? Jetez un coup d’œil à notre démonstration ci-dessous et notre FAQ.
Ceci est un exemple qui montre tout ce que nous avons décrit ci-dessus, vous pouvez utiliser ce Code Pen comme un guide pour comprendre le blocage des scripts via balisage manuel.
Pour démontrer la fonction de blocage des cookies, nous avons intégré une vidéo YouTube et un bouton “Follow” Twitter : Follow @iubenda
Les deux scripts sont bloqués par balisage manuel. Étant donné que le widget vidéo YouTube et le bouton “Follow” Twitter font tous deux partie de la finalité d’amélioration de l’expérience (id 3), nous avons ajouté data-iub-purposes="3" à leurs scripts afin que le produit Privacy Controls and Cookie Solution puisse les identifier correctement en vue de leur exécution.
Cliquez sur le bouton Accepter – ou activez simplement le switch “Amélioration de l’expérience” – pour lancer ces scripts (rafraîchir la page pour revenir au point de départ).
Comme vous pouvez le voir dans l’exemple du Code Pen, les scripts de Youtube et Twitter ne se chargent pas si vous ne donnez pas votre consentement (vous pouvez tester à nouveau cette fonction en ouvrant ce lien (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) en mode incognito dans votre navigateur).
Après avoir sauvegardé, ouvrez votre site web en mode incognito et vérifiez si les scripts que vous avez bloqués via le balisage manuel restent bloqués tant que le consentement n’a pas été donné.
Veuillez vous référer à cet article dédié si vous souhaitez savoir comment bloquer les cookies avant le consentement en utilisant les autres options disponibles. ➔ Jetez un coup d’œil à Google Consent Mode comme alternative au blocage préalable, Google Tag Manager pour simplifier le blocage des cookies, ou le cadre IAB Transparency Consent Framework et comment l’activer.