Il Generatore di Termini e Condizioni offre tre modi per integrare i documenti creati:
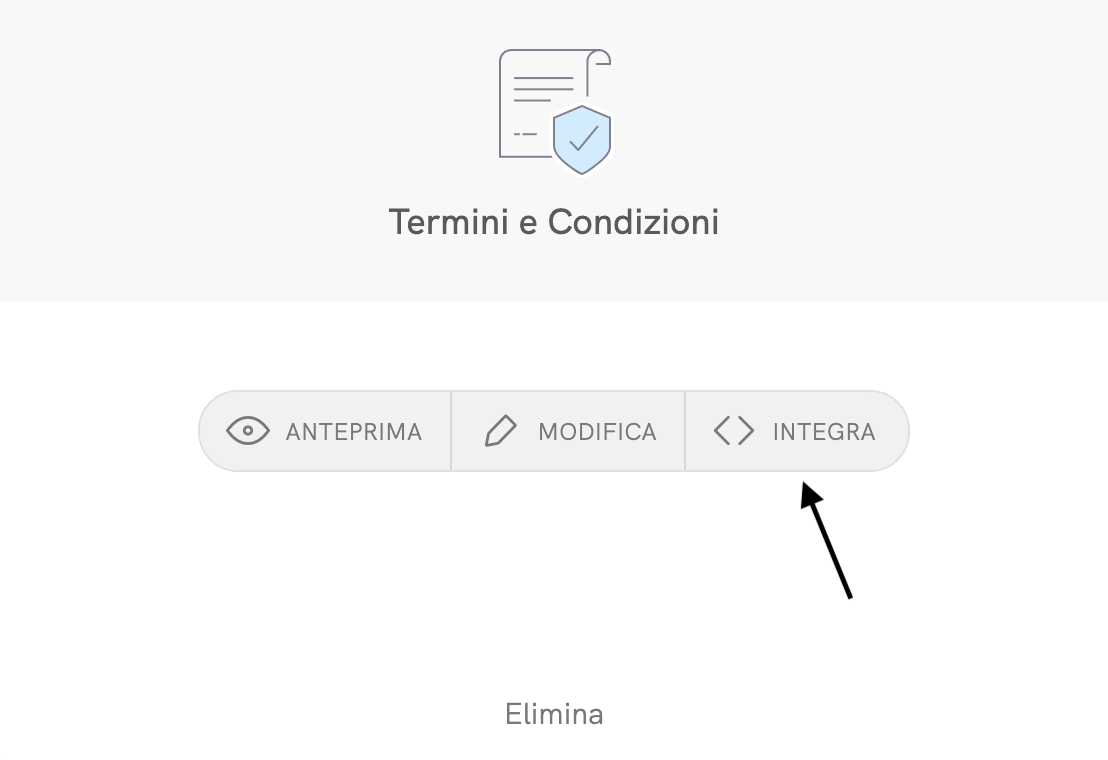
Visita la dashboard, fai click sul progetto desiderato e poi sul pulsante Integra (riquadro Termini e Condizioni).

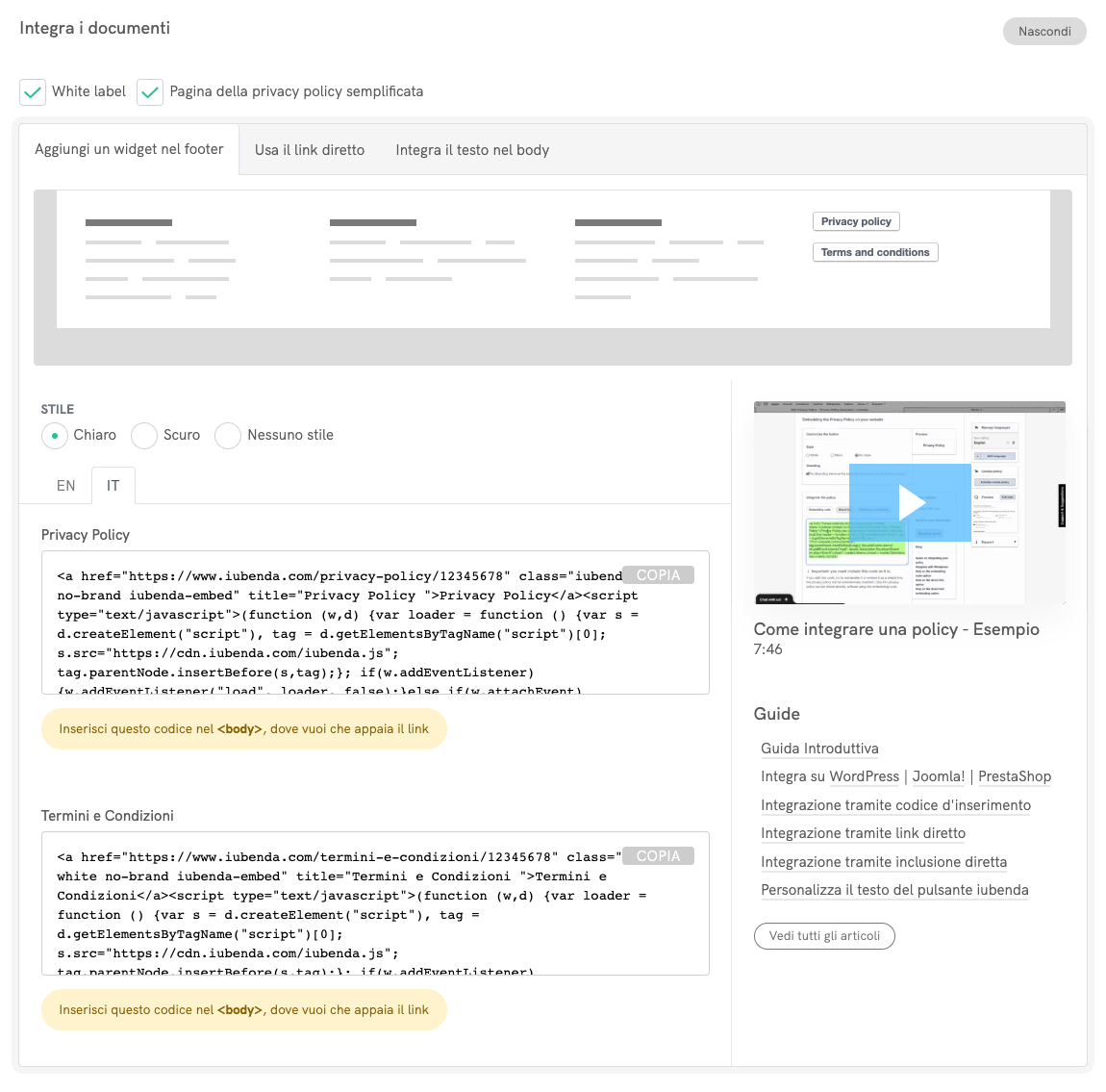
Arriverai a questa sezione:

Il metodo standard nonché uno dei più semplici consiste nell’includere il pulsante o il link di iubenda nelle pagine del tuo sito, tipicamente nel footer. Tale pulsante aprirà i termini e condizioni in una finestra modale (lightbox).
Questa opzione non è disponibile per le app. Se stai sviluppando un’app mobile ti consigliamo di dare un’occhiata alle altre due opzioni, il link diretto e l’inclusione diretta del testo.
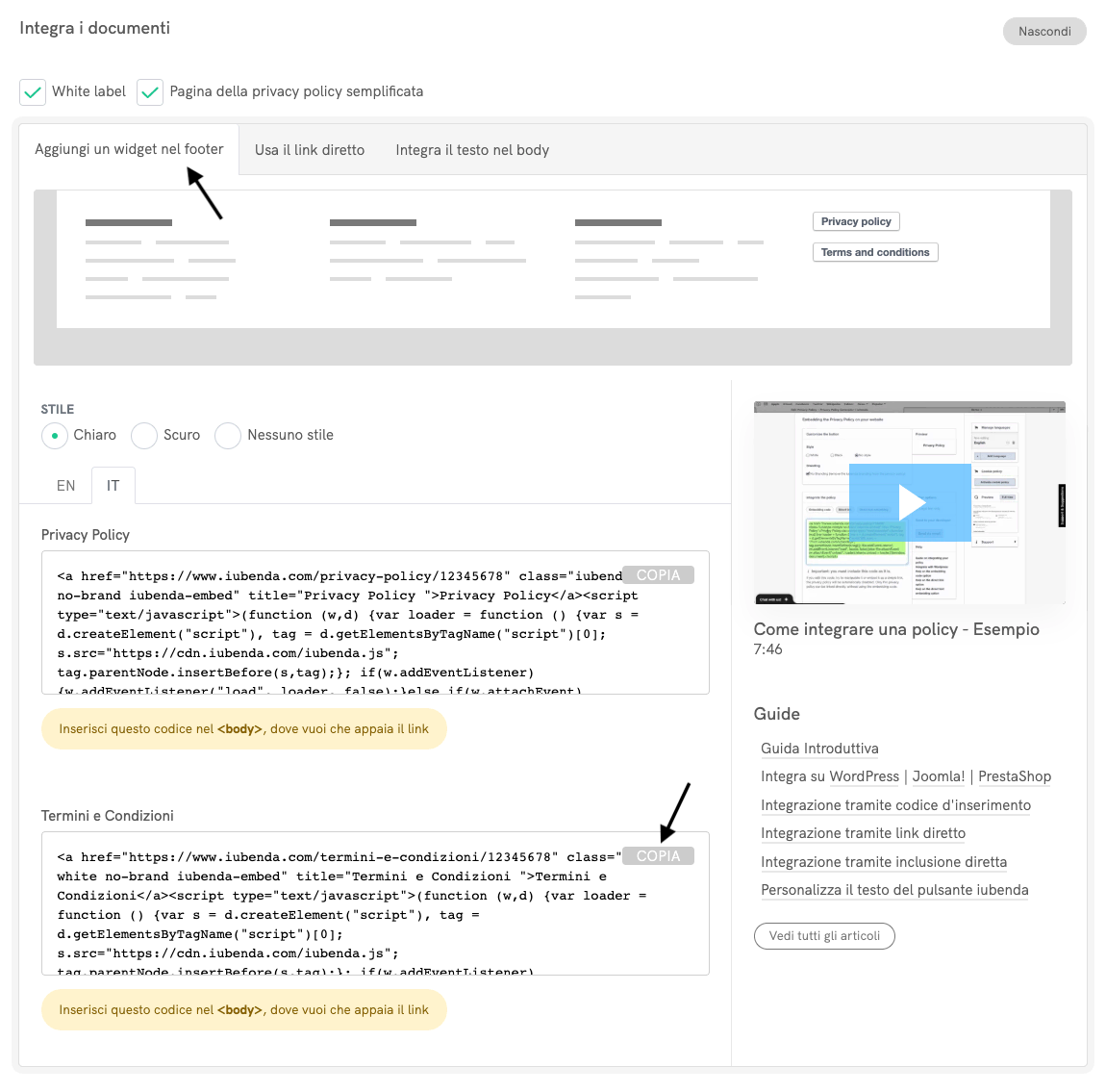
Assicurati di avere selezionato Aggiungi un widget nel footer e, una volta personalizzato lo stile, copia il codice generato e incollalo dove vuoi appaia il pulsante.

Il nostro consiglio è di aggiungere il pulsante nel footer, così da essere sempre visibile e raggiungibile. Avrai un codice html simile a <footer>{YOUR IUBENDA CODE}</footer> or <div id="footer">{YOUR IUBENDA CODE}</div>.
Ecco un esempio funzionante. Fai click sul pulsante per aprire il documento:
L’inclusione tramite link diretto è molto utile quando non ti interessa che il testo dei termini e condizioni venga visualizzato sul tuo sito. Il link porta infatti gli utenti su una pagina ospitata da iubenda.com. È una soluzione molto indicata per gli app store.
Questa modalità di integrazione funziona perfettamente anche per le app mobile. Il documento è progettato con un design responsive e quindi si adatterà automaticamente alle dimensioni dello schermo.
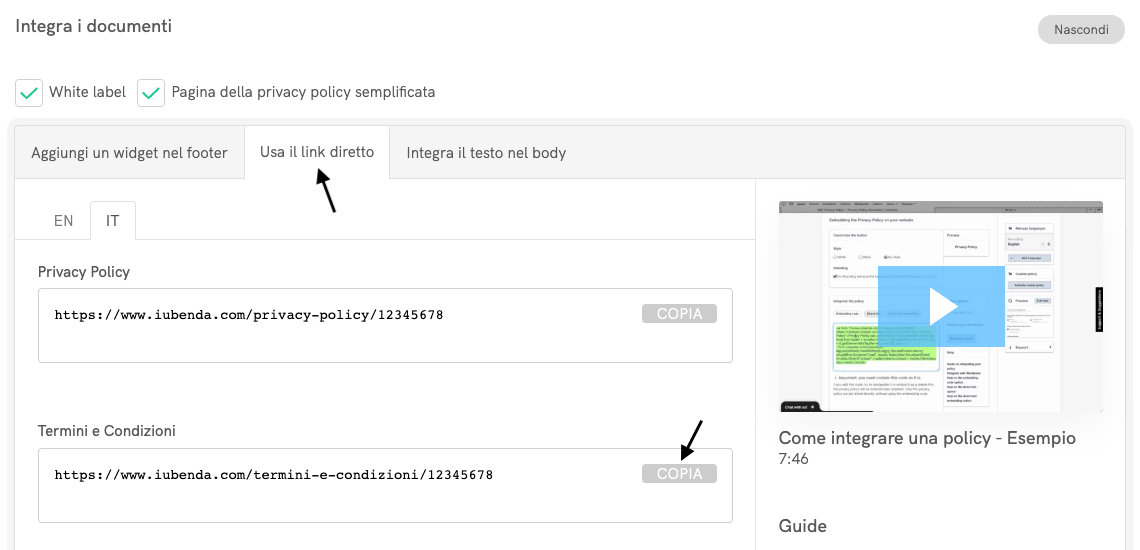
Una volta cliccato sul pulsante Integra all’interno della sezione Termini e Condizioni, scegli Usa il link diretto come mostrato a seguire e copia-incolla l’URL dove ritieni più opportuno:

In linea di massima dove preferisci. Ma nel caso di un sito web il nostro consiglio è di aggiungerlo al footer, così da essere sempre visibile e raggiungibile.
L’inclusione diretta del testo è l’opzione che fa in modo che i termini e condizioni vengano visualizzati con lo stesso stile del sito, facendoli così sembrare parte integrante di esso.
Anche questa modalità di integrazione funziona perfettamente con le app mobile. Il documento è progettato con un design responsive e quindi si adatterà automaticamente alle dimensioni dello schermo.
Offriamo due modi per incorporare i termini e condizioni all’interno di una tua pagina. Puoi:
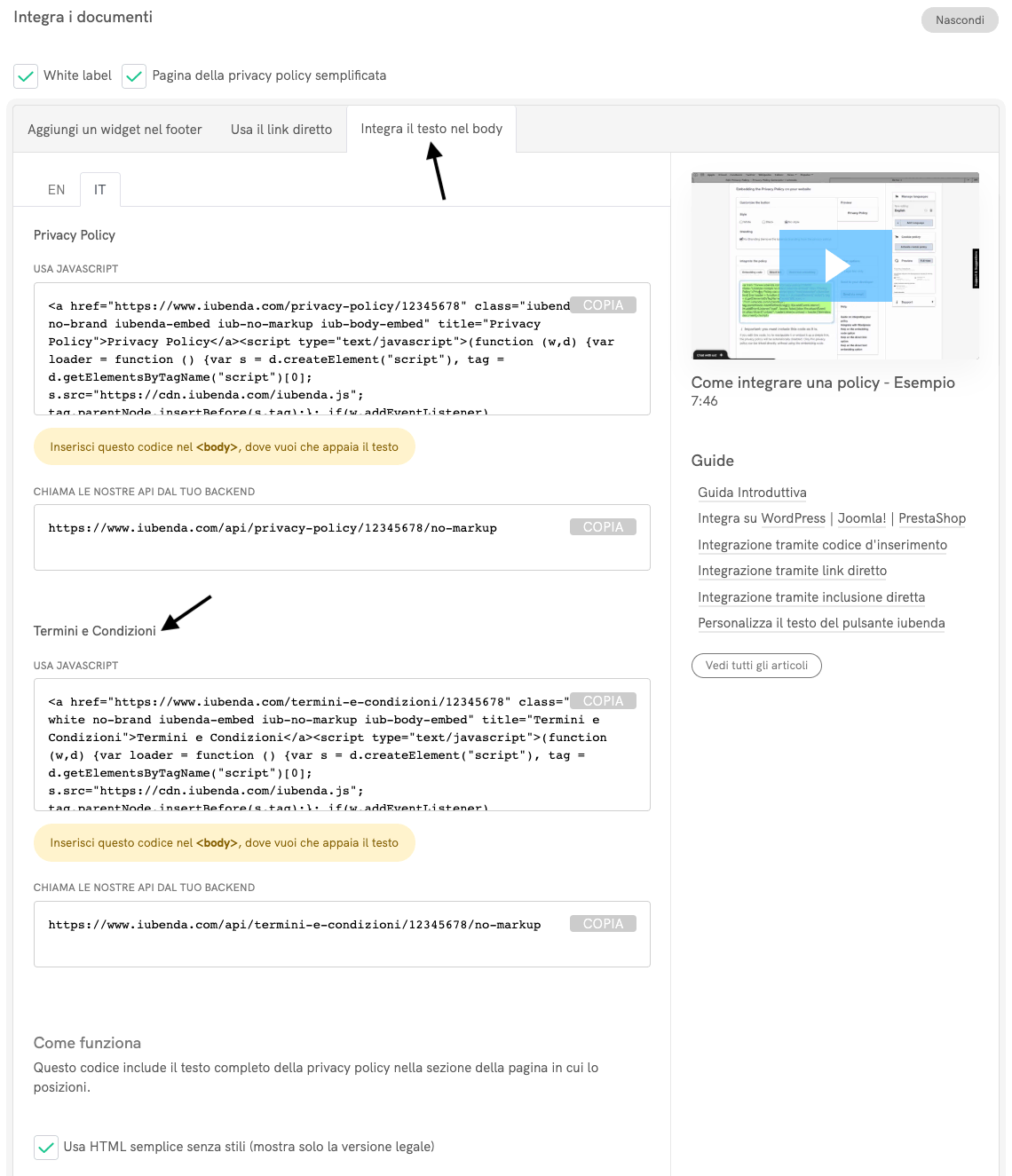
Fai click sul pulsante Integra presente nel riquadro Termini e Condizioni e scegli Integra il testo nel body (come mostrato qui sotto):

Attivando l’opzione Usa HTML semplice senza stili, il documento verrà visualizzato senza alcuno stile CSS, permettendoti di applicare il tuo.
Sono disponibili le seguenti URL API:
https://www.iubenda.com/api/terms-and-conditions/:public_idhttps://www.iubenda.com/api/terms-and-conditions/:public_id/no-markupNote:
:public_id è l’id del tuo documento ed è disponibile all’interno delle opzioni di integrazionecurl --include --request GET 'https://www.iubenda.com/api/terms-and-conditions/:public_id'
Risposte
Tutto ok, stato di risposta 200:{ :success => true, :content => "..." }
Documento non trovato, stato di risposta 404:{ :success => false, :error => "Document not found. If you are the owner of the site..." }
Errore dell’applicazione, stato di risposta 500:{ :success => false, :error => "Application Error. Please contact info@iubenda.com for support." }