Após criar sua política de privacidade com a iubenda, você terá três opções para integrá-la ao seu site Webflow. Você pode:
- aproveitar a versão gratuita da iubenda usando nosso widget;
- adicionar um link direto para seu site Webflow que, em seguida, levará seus usuários à sua política de privacidade hospedada no site da iubenda; ou
- integrar diretamente o texto da política de privacidade na sua página de política de privacidade no Webflow.
1. Widget
Você precisará de um plano pago Webflow para incluir o código HTML em seu rodapé.
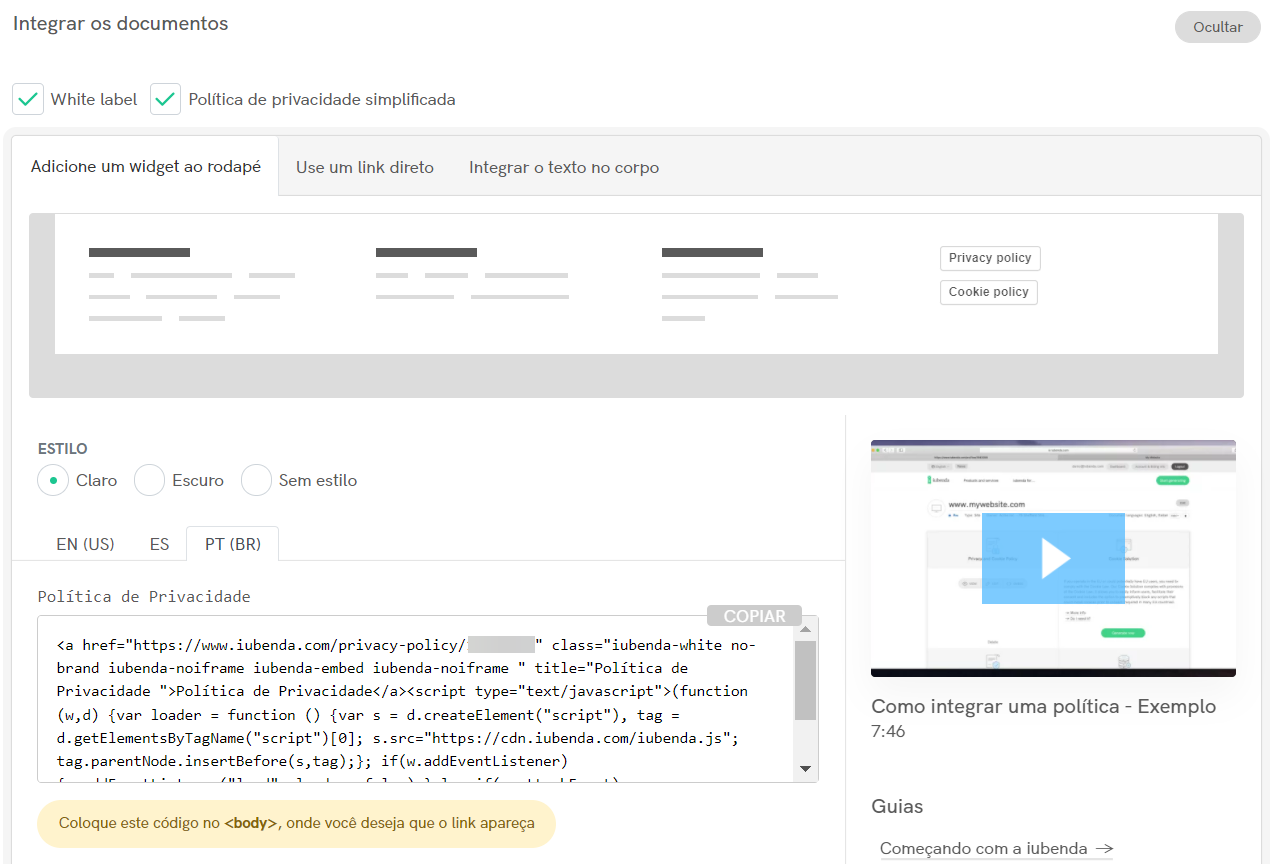
Acesse seu dashboard na iubenda, clique em [Seu site] > Política de Privacidade e Cookies > Integrar e copie o código sob a aba Adicione um widget ao rodapé.

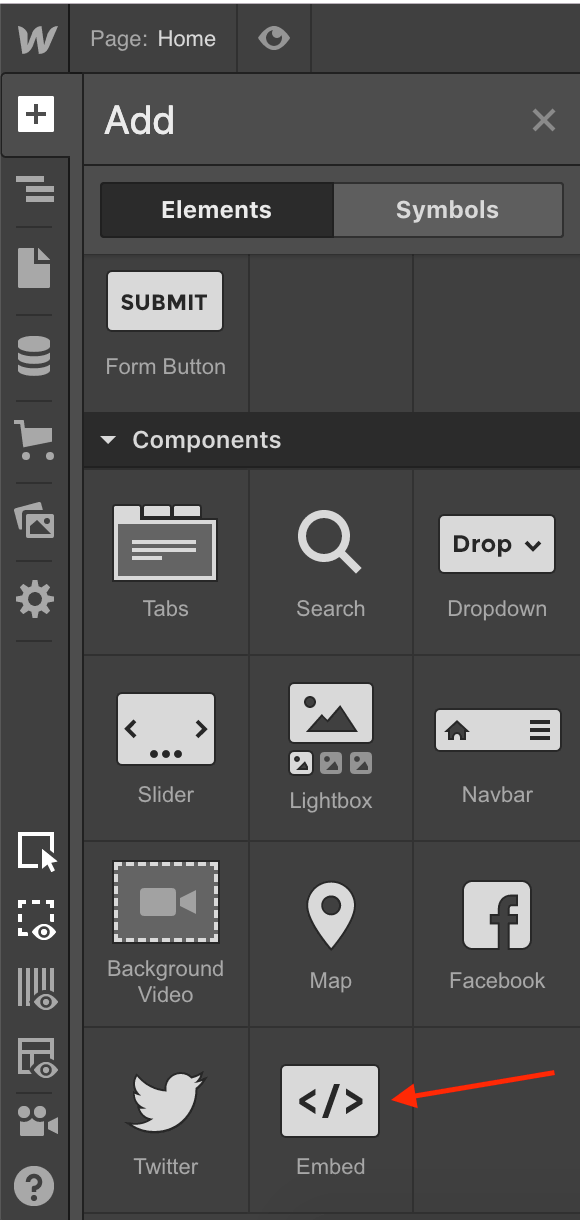
Vá até seu projeto no Webflow e adicione um elemento de Embed ao seu rodapé (mais informações na Webflow University).

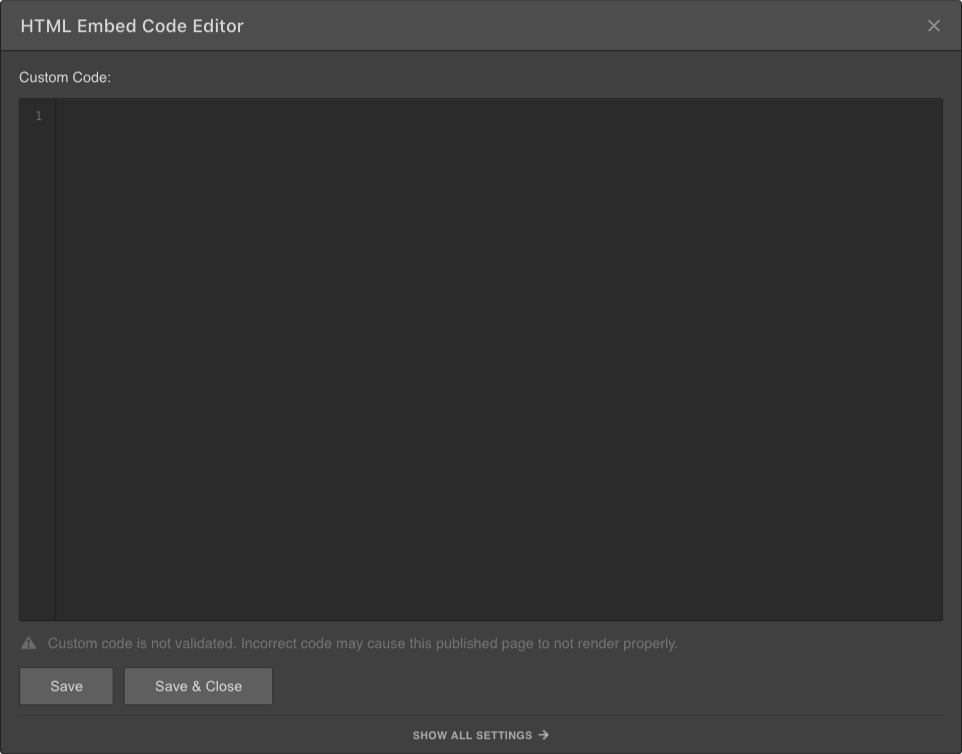
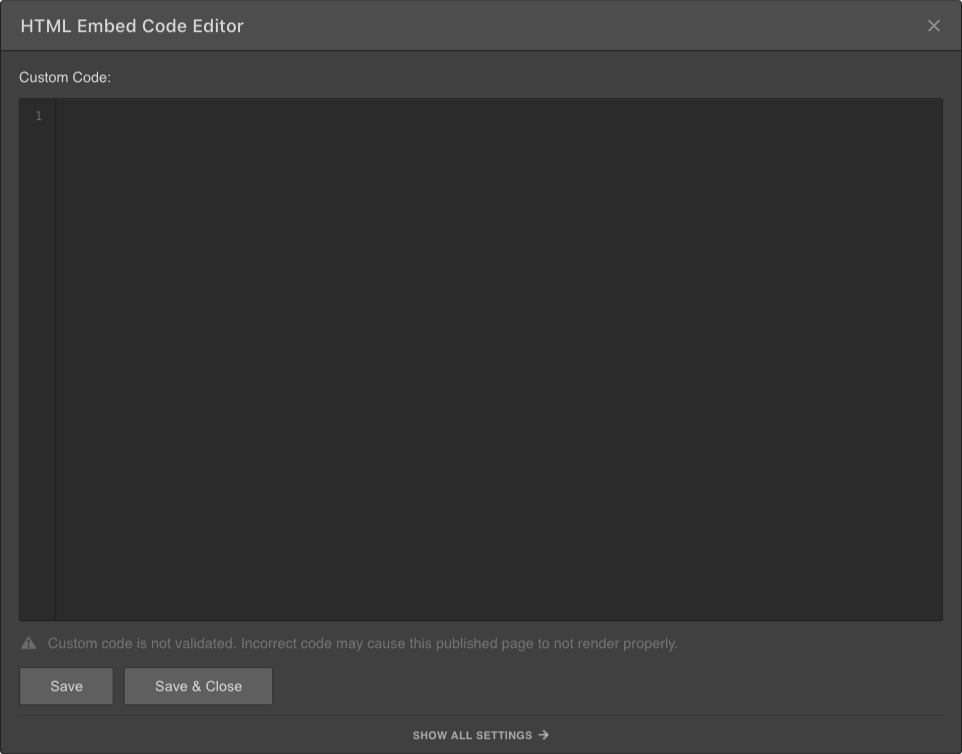
Por último, cole o trecho da iubenda no editor de código integrado do Webflow, clique Save & Close, e pronto.

Como isso se parece?
Aqui está um exemplo. Clique no botão para abrir a política de privacidade:
Política de Privacidade2. Link direto
Esse método requer uma Licença Pro/Ultra, mas também funciona com o plano gratuito do Webflow.
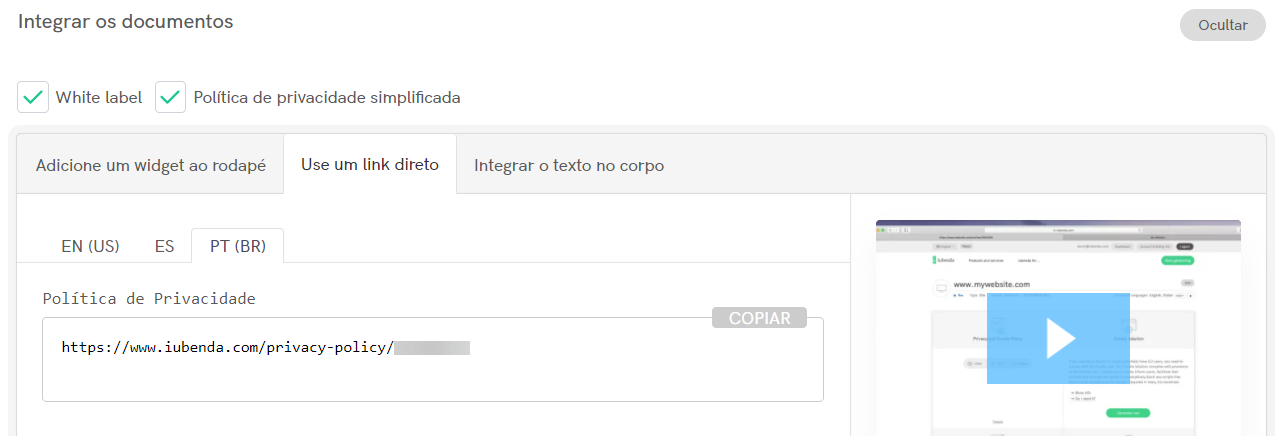
Acesse seu dashboard na iubenda, clique em [Seu site] > Política de Privacidade e Cookies > Integrar e copie o URL da política de privacidade encontrado sob a aba Use um link direto.

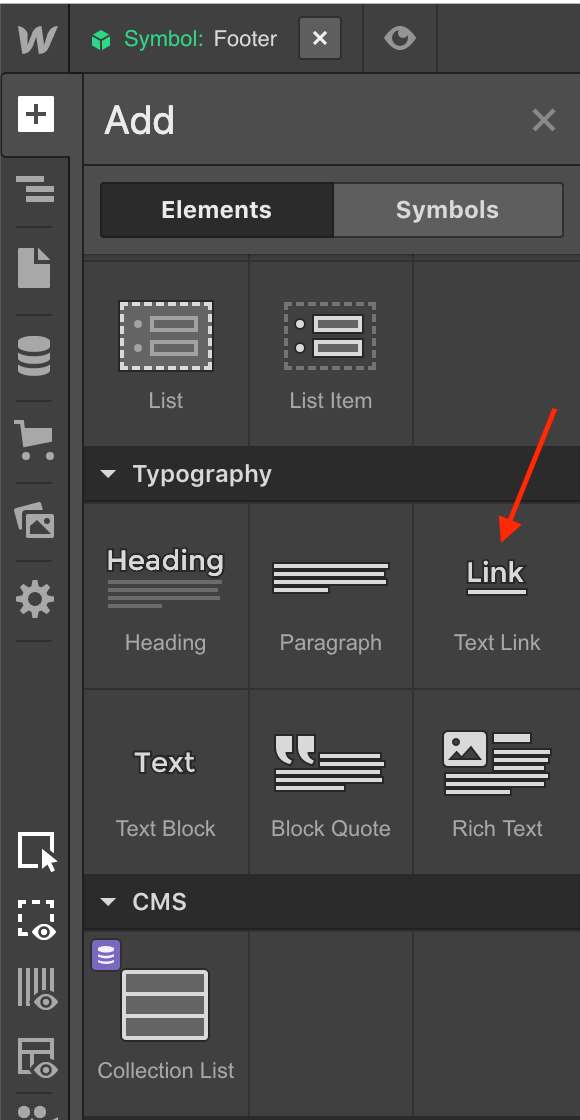
Agora vá para seu projeto no Webflow, adicione um Text Link ao seu rodapé (ou edite um já existente) e nomeie-o “Política de Privacidade”.

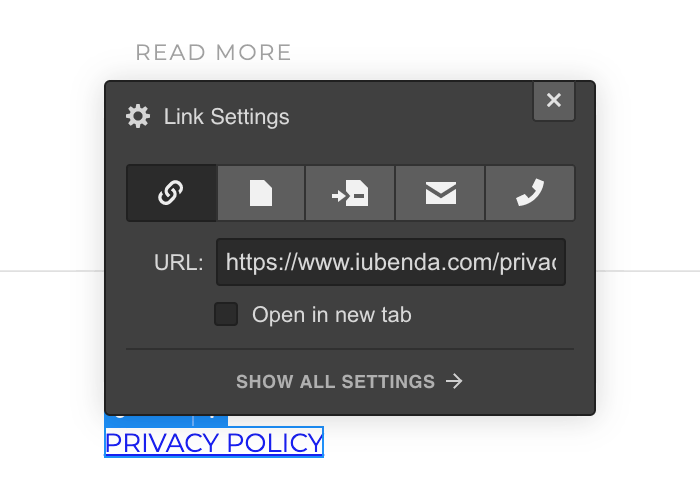
Cole o URL da política de privacidade no campo URL de configurações de link e pronto.

3. Integração de texto direto
Esse método requer uma Licença Pro/Ultra e um plano pago do Webflow.
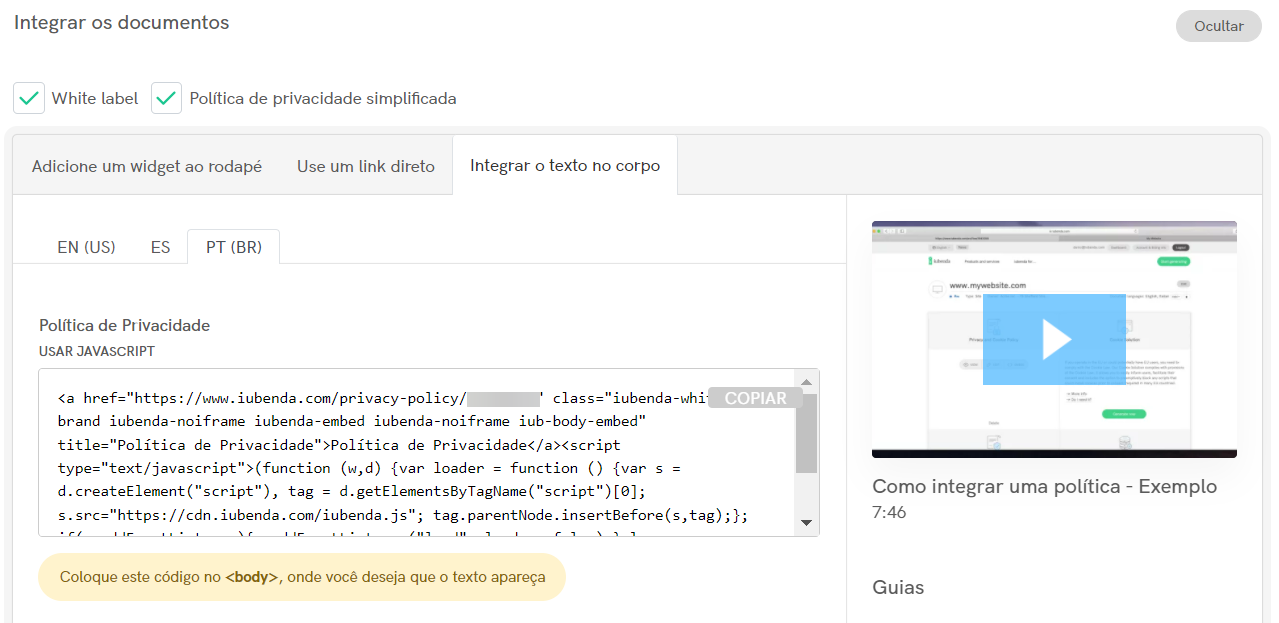
A opção de integração direta de texto faz sua política de privacidade parecer parte do seu próprio site. Acesse seu dashboard na iubenda, clique em [Seu site] > Política de Privacidade e Cookies > Integrar e copie o código sob a aba Integrar o texto no corpo.

Agora vá para seu projeto no Webflow, adicione um New Page e nomeie-o “Política de Privacidade”.

Adicione um elemento Embed à sua página da Política de Privacidade (confira o Webflow University para mais informações sobre integração de código customizado).

Por último, cole o trecho da iubenda no editor de código integrado do Webflow, clique Save & Close, e pronto.