Documentação
Como utilizar a Privacy Controls and Cookie Solution num site WordPress multilingue
Para gerir sites multilingues com o WordPress, pode utilizar plugins como o WPML ou o Polylang. Estes permitem-lhe criar versões do seu site em vários idiomas. Veja como:
Primeiro, tem de gerar o código da iubenda que enviará o banner para o site, seguindo as instruções deste guia.
-
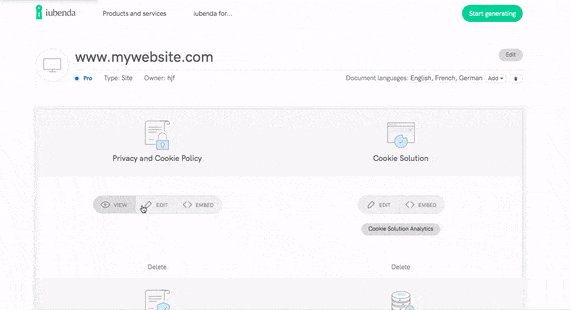
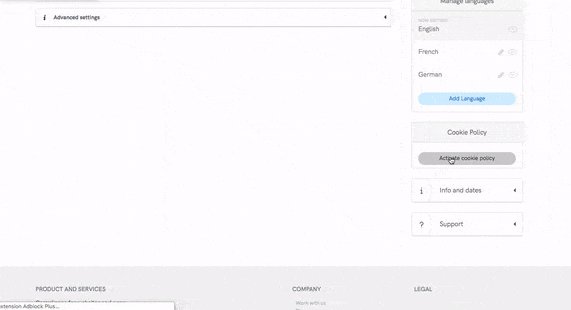
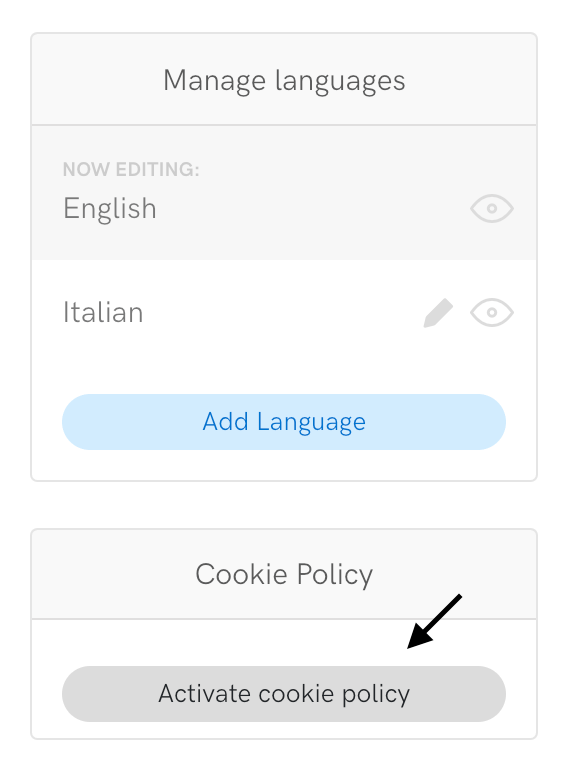
Cada idioma possui o seu próprio snippet de código que deve ser inserido no html do site, tal como descrito em pormenor neste guia. Pode ativar a sua política de cookies na página de edição da política, no canto inferior direito: [O seu site] > Política de Privacidade e Cookies > Editar

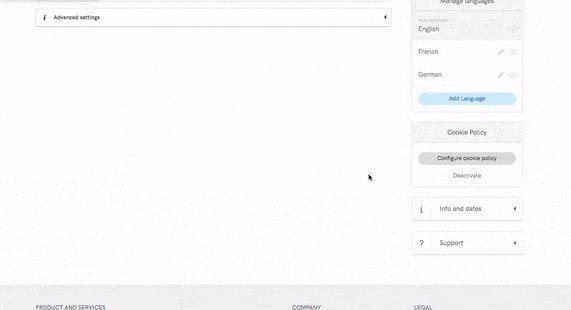
O código correto será criado quando clicar em “Ativar política de cookies”:

-
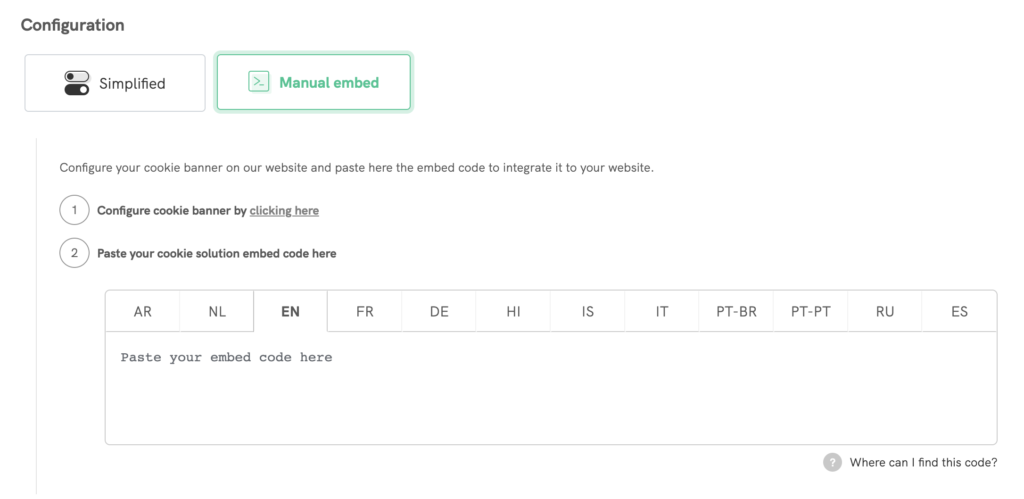
Agora, só tem de aceder à página Incorporar clicando no link “Gerir e Incorporar”, por cima do nome do seu website. Será direcionado de volta para a página de gestão/visão geral do site, no seu painel de controlo. Clique no botão <>Incorporar na Privacy Controls and Cookie Solution para ser direcionado para a secção de incorporação. Na secção de incorporação encontrará o código de incorporação do seu banner.
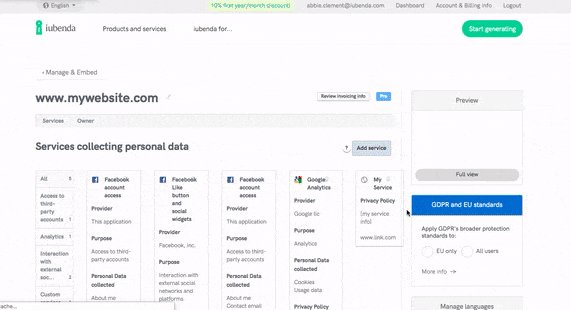
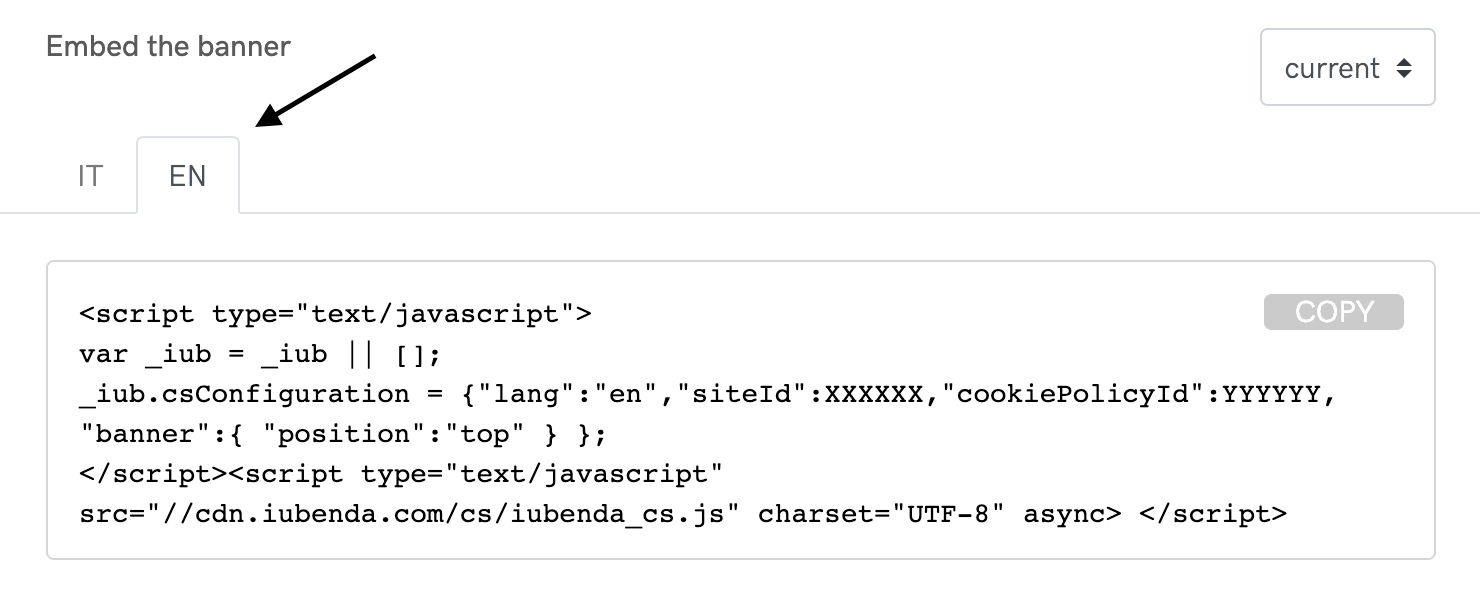
Caso tenha gerado as suas políticas em mais de um idioma, encontrará separadores de idiomas visíveis para cada idioma ativado para cada política. Cada separador contém o código específico para o respetivo idioma de tal política:

Basta clicar no separador do idioma pretendido e copiar o respetivo código do banner de cookies/banner de consentimento.
O código – que é semelhante ao do exemplo abaixo – deve ser inserido na tag
<head>como o primeiro elemento:
<script src="https://embeds.iubenda.com/widgets/[site-code].js"></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": "en",
"siteId": XXXXXX, //utilize a Id do seu site
"cookiePolicyId": YYYYYY, //utilize a Id da sua Política de cookies
"banner": {
"position": "float-top-center",
"acceptButtonDisplay": true,
"customizeButtonDisplay": true
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Tal como referido, cada idioma possui o seu próprio código, sendo a principal diferença o id para o qual está direcionado.
Como integrar o script do banner de cookies/banner de consentimento da iubenda com o plugin WordPress
Pode utilizar o nosso plugin WordPress que deteta automaticamente o plugin multilingue que estiver a utilizar (WPML e Polylang) e oferece formulários para copiar e colar os scripts da iubenda acima:

Integração personalizada
Caso não consiga utilizar um dos plugins multilingues compatíveis com o nosso (nomeadamente, o WPML e o Polylang), terá de efetuar algumas alterações no banner para que a mudança de idioma possa ser aplicada. As alterações que verá abaixo têm como objetivo injetar o script no idioma correto no código-fonte da sua página, com base no atributo “lang” da tag da respetiva página, que indica normalmente o idioma da página.
Eis as etapas que deve seguir, começando com um script de teste. No seu caso, não é necessário copiar o script da Privacy Controls and Cookie Solution abaixo, uma vez que o pode encontrar na sua área privada da iubenda (aceda à área pessoal → abra o seu site → clique em “INCORPORAR” em “Privacy Controls and Cookie Solution”). Depois de copiar, efetue as seguintes modificações:
Script de teste
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Modificações
A primeira modificação a efetuar é inserir valores que sugiram a mudança de idioma, logo no início do nosso script. Os valores em questão são:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 000001; // site_id do código de integração iubenda
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id do código de integração iubenda (EN)
break;
case 'it':
var policy_id = 000003; // policy_id do código de integração iubenda (IT)
break;
// case 'outra língua' ...
}
Depois de adicionar a parte do script acima, o nosso script do banner ficará assim:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 000001; // site_id do código de integração iubenda
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id do código de integração iubenda (EN)
break;
case 'it':
var policy_id = 000003; // policy_id do código de integração iubenda (IT)
break;
// case 'outra língua' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Os números que vê para “site_id” e “var policy_id” devem ser modificados. Deve inserir:
- O número relacionado com “site_id”, que é sempre único para cada site, independentemente do número de idiomas ativados
- Os números relativos às políticas ativadas em cada idioma (parâmetro cookiePolicyId no código do banner). Cada idioma tem um “var policy_id” correspondente
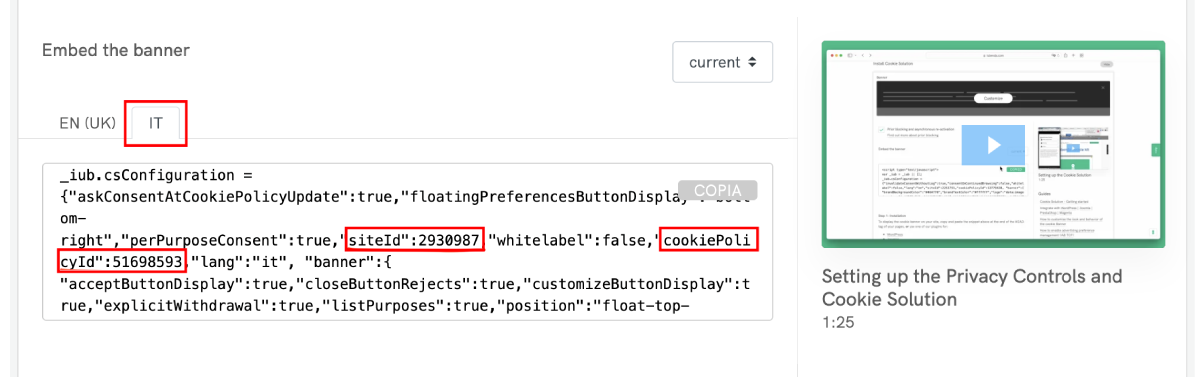
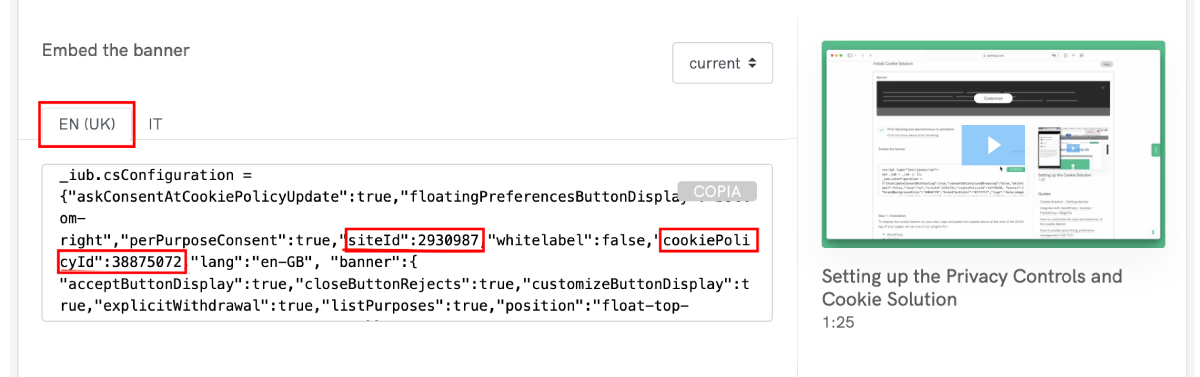
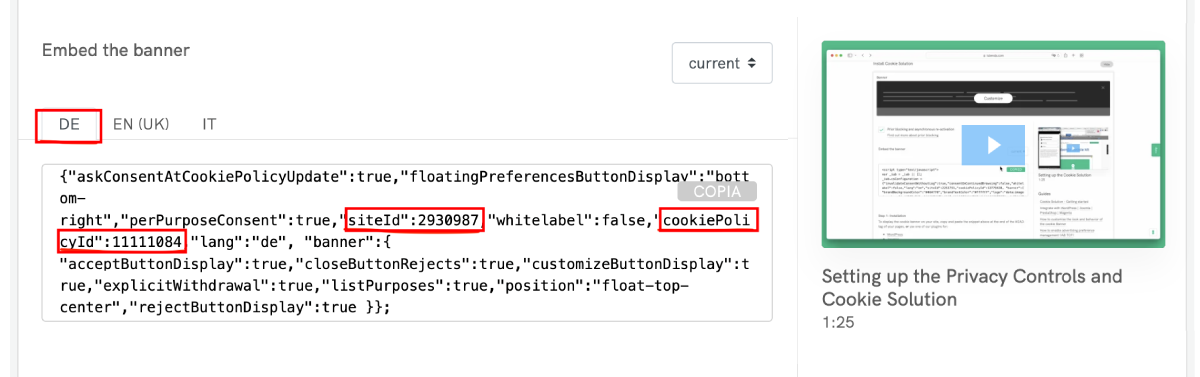
Pode encontrar essas informações na sua área privada da iubenda. Por exemplo, digamos que tem dois scripts a gerir dois idiomas diferentes: Italiano e inglês.
Italiano:

Inglês:

Depois de identificar os valores, pode modificá-los do seguinte modo:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 2930987; // site_id do código de integração iubenda
switch (lang_id) {
case 'en':
var policy_id = 38875072; // policy_id do código de integração iubenda (EN)
break;
case 'it':
var policy_id = 51698593; // policy_id do código de integração iubenda (IT)
break;
// case 'outra língua' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Se uma nova língua for ativada, basta inserir a seguinte parte do script em vez de "// case 'outra língua' ...", adicionando o nome da língua ativada no nosso portal e usar o número da política correspondente.

case 'de':
var policy_id = 11111084; // policy_id do código de integração iubenda (DE)
break;
O último ajuste a efetuar, mas fundamental, é alterar três outros parâmetros presentes no nosso script principal (não nas modificações acabadas de efetuar, mas no script retirado da nossa área pessoal da iubenda):
* “siteId”
* “cookiePolicyId”
* “lang”
Em vez dos valores padrão, tem de inserir estas referências:
* “siteId”: site_id
* “cookiePolicyId”: policy_id
* “lang”: lang_id
O script ficará assim:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 2930987; // site_id do código de integração iubenda
switch (lang_id) {
case 'en':
var policy_id = 38875072; // policy_id do código de integração iubenda (EN)
break;
case 'it':
var policy_id = 51698593; // policy_id do código de integração iubenda (IT)
break;
// case 'outra língua' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":site_id,"whitelabel":false,"cookiePolicyId":policy_id,"lang":lang_id, "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Após completar esta modificação final, o script pode ser inserido na tag <head> do seu site, o mais alto possível ou mesmo como o primeiro valor, ou dentro do nosso plugin.
Veja abaixo outro exemplo de script de teste com a biblioteca jQuery. Além disso, criámos um tutorial em vídeo sobre como configurar um banner multilingue, ao qual pode aceder aqui.
<!-- substitua 000001 pelo site_id do seu código de incorporação iubenda específico -->
<!-- substitua 000002 pelo policy_id do seu código de incorporação EN iubenda -->
<!-- substitua 000003 pelo policy_id do seu código de incorporação IT iubenda -->
<script type="text/javascript">
var lang_id = jQuery('html').attr('lang').split('-')[0],
site_id = 000001; // site_id do código de incorporação iubenda
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id do código de incorporação iubenda EN
break;
case 'it':
var policy_id = 000003; // policy_id do código de incorporação iubenda IT
break;
// caso 'outro código de idioma' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": lang_id,
"siteId": site_id,
"cookiePolicyId": policy_id,
"banner": {
"position": "top"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Veja ainda
- Serviço Privacy Controls and Cookie Solution da iubenda – Introdução e iniciação
- Privacy Controls and Cookie Solution – Guia de instalação do plugin WordPress
- Política de Cookies e Privacy Controls and Cookie Solution para websites multilingues
- Como adicionar outro idioma à sua Política de Privacidade