El plugin de Joomla! de iubenda te permite automatizar la implementación de las normas de la Ley de Cookies, reduciendo drásticamente la necesidad de realizar intervenciones directas en el código del sitio web en cuestión.
Advertencia
- Puedes descargar el plugin directamente del Joomla! Extensions Directory
- Para usar el plugin, necesitas tener Joomla! 2.5 o una versión más reciente
- El plugin funciona mejor con versiones de PHP 5.3 o posteriores

Funcionalidad
- El plugin añade el código de iubenda automáticamente a todas las páginas de un sitio web (en la sección
HEAD). - Te permite bloquear, automática o manualmente, los scripts que pueden instalar cookies antes del consentimiento, sin necesidad de intervenir directamente en el código.
- Reactiva de forma asincrónica los scripts de cookies una vez que se obtiene el consentimiento.
- Gestiona la visualización del banner de cookies/de consentimiento y de la política de cookies, lo que te permite personalizar completamente el banner para que coincida con el aspecto y los colores de tu web si es necesario.
- Guarda las preferencias del usuario sobre el uso de cookies y muestra una página limpia (sin el banner) a los usuarios que ya hayan proporcionado su consentimiento.
- Se integra con el Marco de Transparencia y Consentimiento de IAB.
- Cuenta con una interfaz fácil de usar para añadir scripts personalizados e iframes.
- Detecta bots/arañas y les proporciona una página limpia para que tus esfuerzos de SEO nunca se vean afectados.
- Admite la asignación automática de categorías al bloquear los scripts.
- La función de configuración a distancia permite que la mayoría de los cambios realizados en el configurador se apliquen directamente a tu sitio web sin necesidad de volver a integrar código.
- AdRoll
- Widgets de AddThis
- Bing
- CodePen
- Criteo
- Disqus
- Elevio
- Facebook Comments
- Facebook widgets
- Freshchat
- Google AdSense
- Google Analytics
- Google Maps
- Google ReCaptcha
- Google Site Search
- Google Tag Manager
- Google oAuth
- Google+ widgets
- Headway
- Instagram widgets
- Kissmetrics
- LinkedIn widgets
- Mixpanel
- Neodata
- Olark
- Optimizely
- Outbrain
- PayPal widgets
- Pingdom
- Pinterest widgets
- Segment
- ShareThis widgets
- Twitter widgets
- UserVoice
- Vimeo
- YouTube
Instrucciones
Si estás instalando el plugin por primera vez, salta directamente a las instrucciones de instalación que encontrarás aquí.
De lo contrario, si has instalado previamente una versión anterior del plugin directamente desde este sitio web, puedes actualizarlo a la última versión del plugin siguiendo los siguientes pasos.
- En primer lugar, elimina la versión antigua del plugin: haz clic en Extensiones > Gestionar, selecciona el plugin y haz clic en el botón Desinstalar en la parte superior de la sección.
- Entra en el Joomla! Extension Directory oficial a través de este enlace y descarga el plugin.
- Instala el plugin siguiendo los pasos descritos a continuación.
Instalación
- Descarga el plugin gratuito aquí.
- Entra en tu panel de administración (http://example.com/admin123/) e inicia sesión
- Dirígete al menú de Extensions que encontrarás en la parte superior de la pantalla del panel de administración y haz clic en Manage > Install
- Arrastra y suelta el archivo comprimido del plugin iubenda o haz clic en Browse for file y selecciona el archivo iubenda en tu ordenador.
Activación
Joomla 3.10 instrucciones (viejas)
- Haz clic en Extensions > Manage > Manage;
- Busca “iubenda” y activa el plugin.
Cómo añadir el banner de cookies/de consentimiento y modificar los ajustes
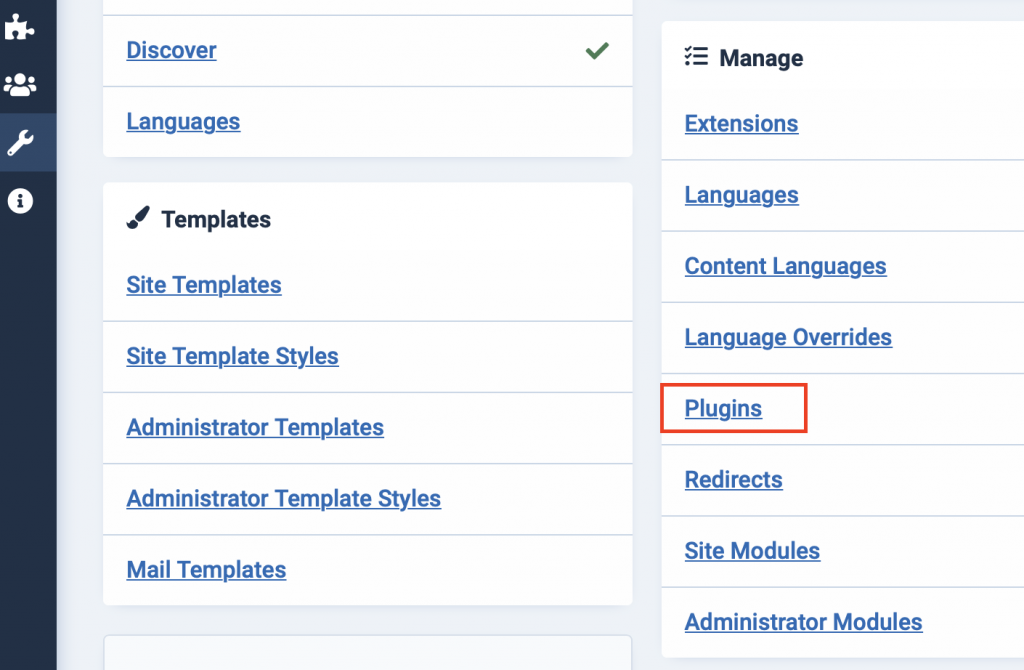
Haz clic en el elemento Extensions > Plugins;
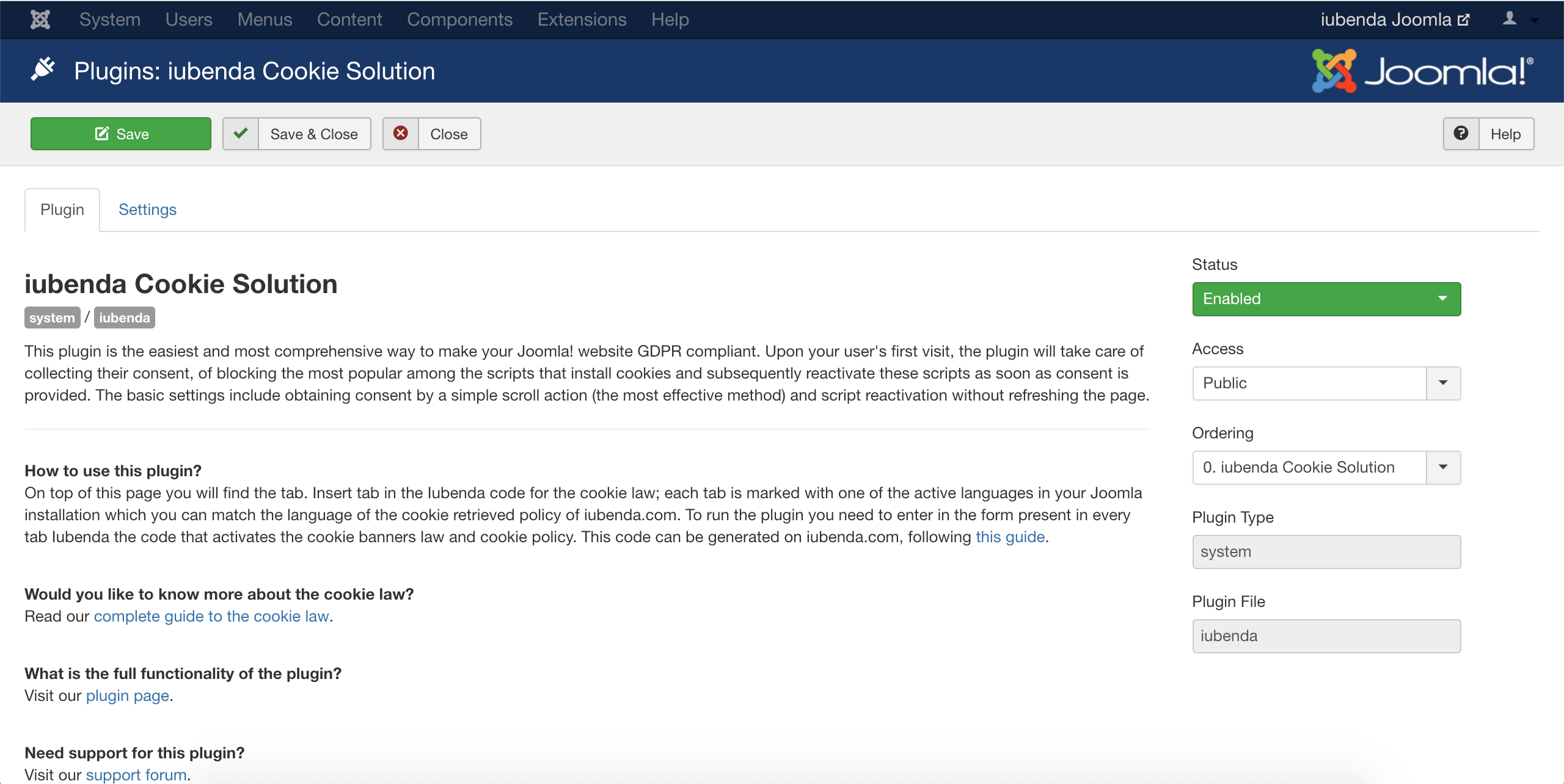
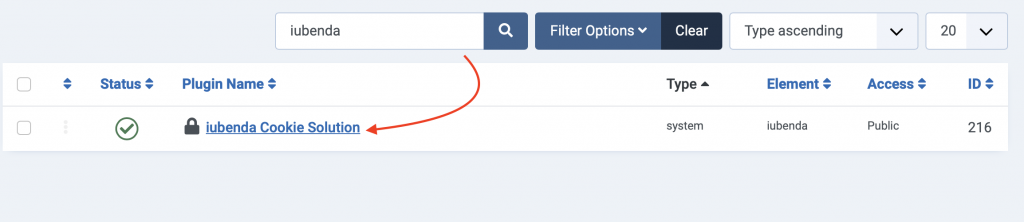
Busca “iubenda” y haz clic en el nombre del plugin (puedes consultar cómo se ve la interfaz a continuación):

Copia el código de la sección de integración de Privacy Controls and Cookie Solution de tu cuenta de iubenda
 (Si todavía no has generado tu código de Privacy Controls and Cookie Solution en tu cuenta de iubenda, puedes obtener más información sobre cómo hacerlo aquí: introducción a Privacy Controls and Cookie Solution de iubenda)
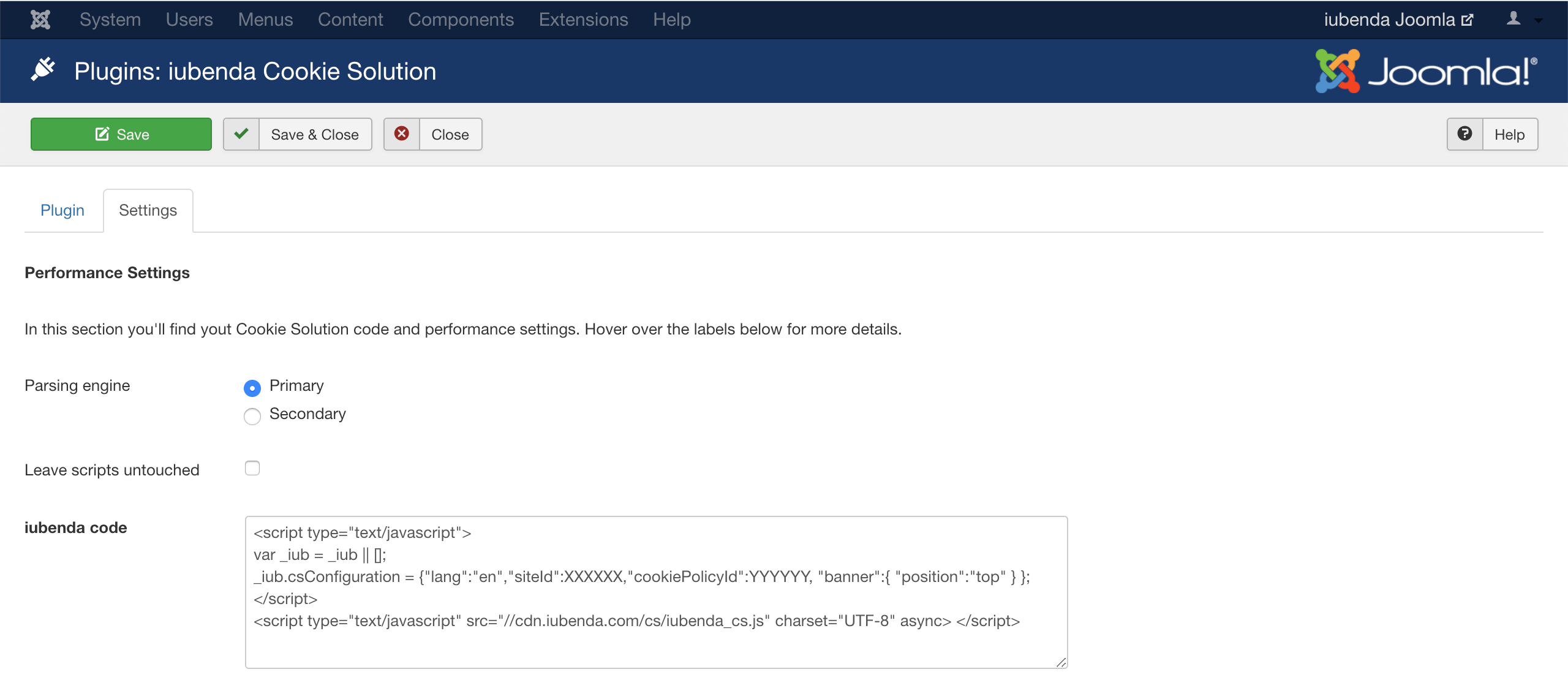
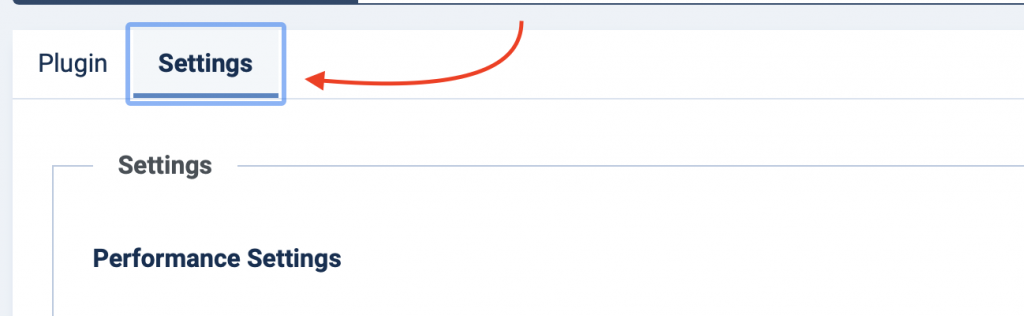
(Si todavía no has generado tu código de Privacy Controls and Cookie Solution en tu cuenta de iubenda, puedes obtener más información sobre cómo hacerlo aquí: introducción a Privacy Controls and Cookie Solution de iubenda)Haz clic en Settings, pega el código en el formulario del plugin y haz clic en guardar:
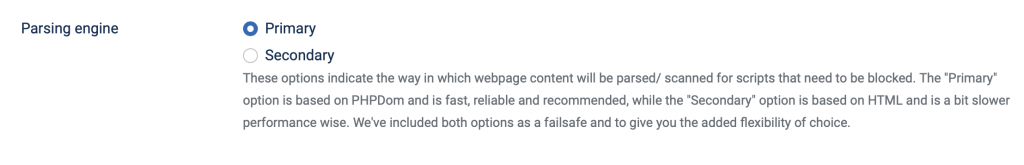
 (Al ser PHP nativo, recomendamos la opción principal y más rápida para el motor de análisis. Si tienes problemas, prueba la alternativa basada en una clase DOM HTML personalizada)
(Al ser PHP nativo, recomendamos la opción principal y más rápida para el motor de análisis. Si tienes problemas, prueba la alternativa basada en una clase DOM HTML personalizada)
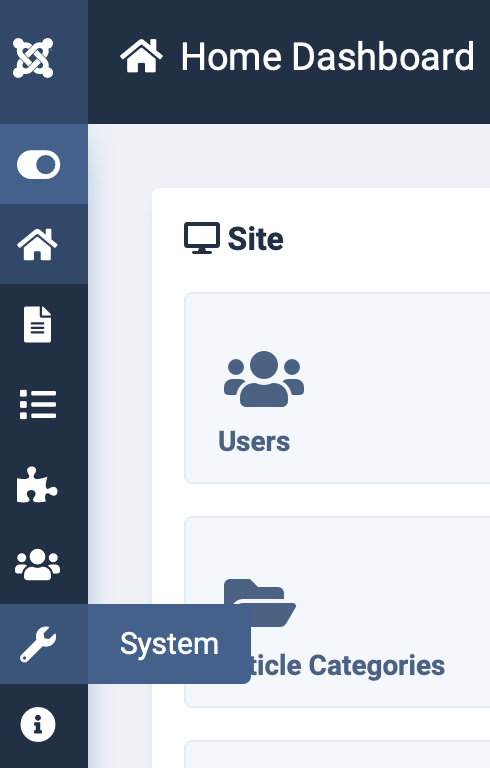
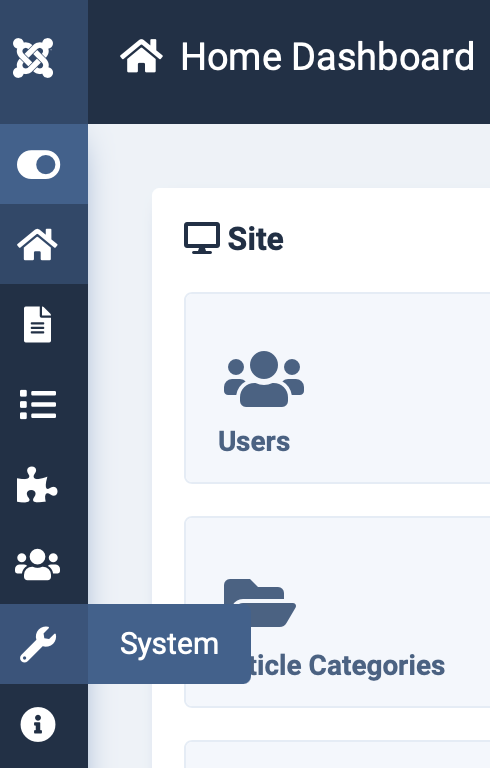
Desde tu panel de Joomla selecciona el icono System a la izquierda de tu pantalla.

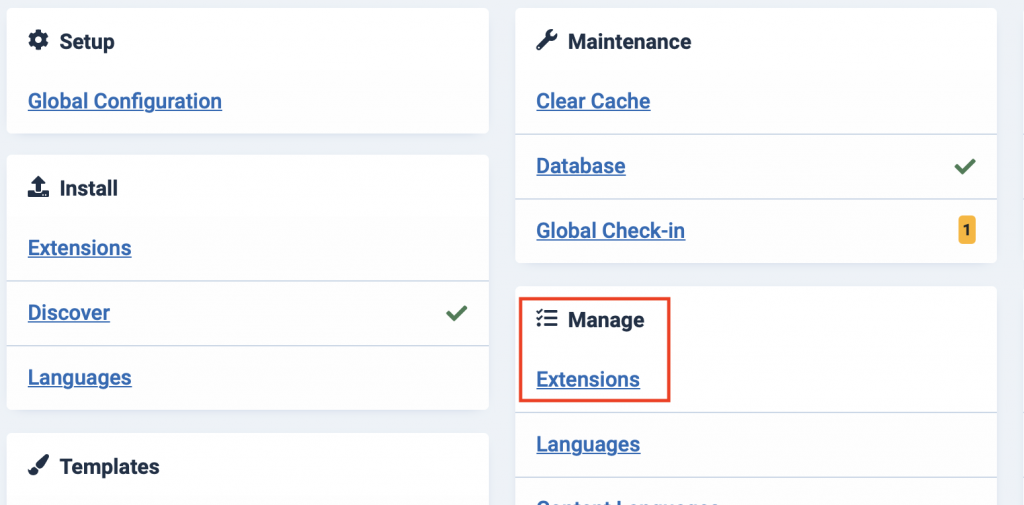
A continuación, busca el menú “manage” y selecciona Extensions.

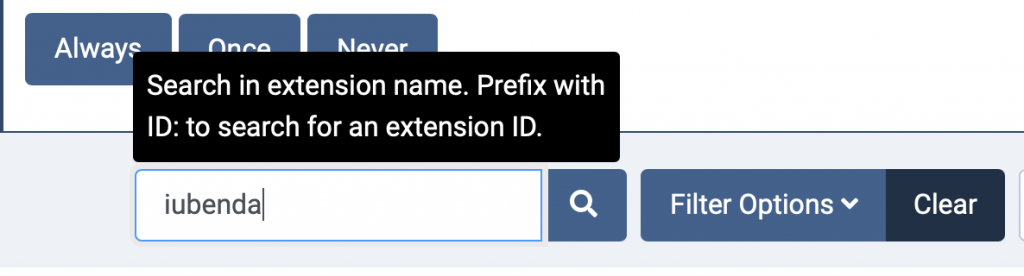
En la barra de búsqueda en la parte superior de la pantalla, escribe “iubenda” y pulsa el botón Intro de tu teclado.

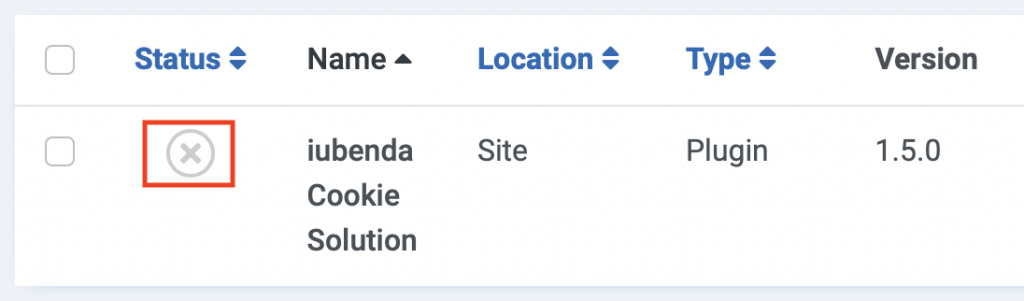
Después, haz clic en la X a la izquierda de “iubenda Privacy Controls and Cookie Solution”.

¡Y eso es todo! ¡Has activado correctamente Privacy Controls and Cookie Solution de iubenda en Joomla!

Cómo añadir el banner de cookies/de consentimiento y modificar los ajustes
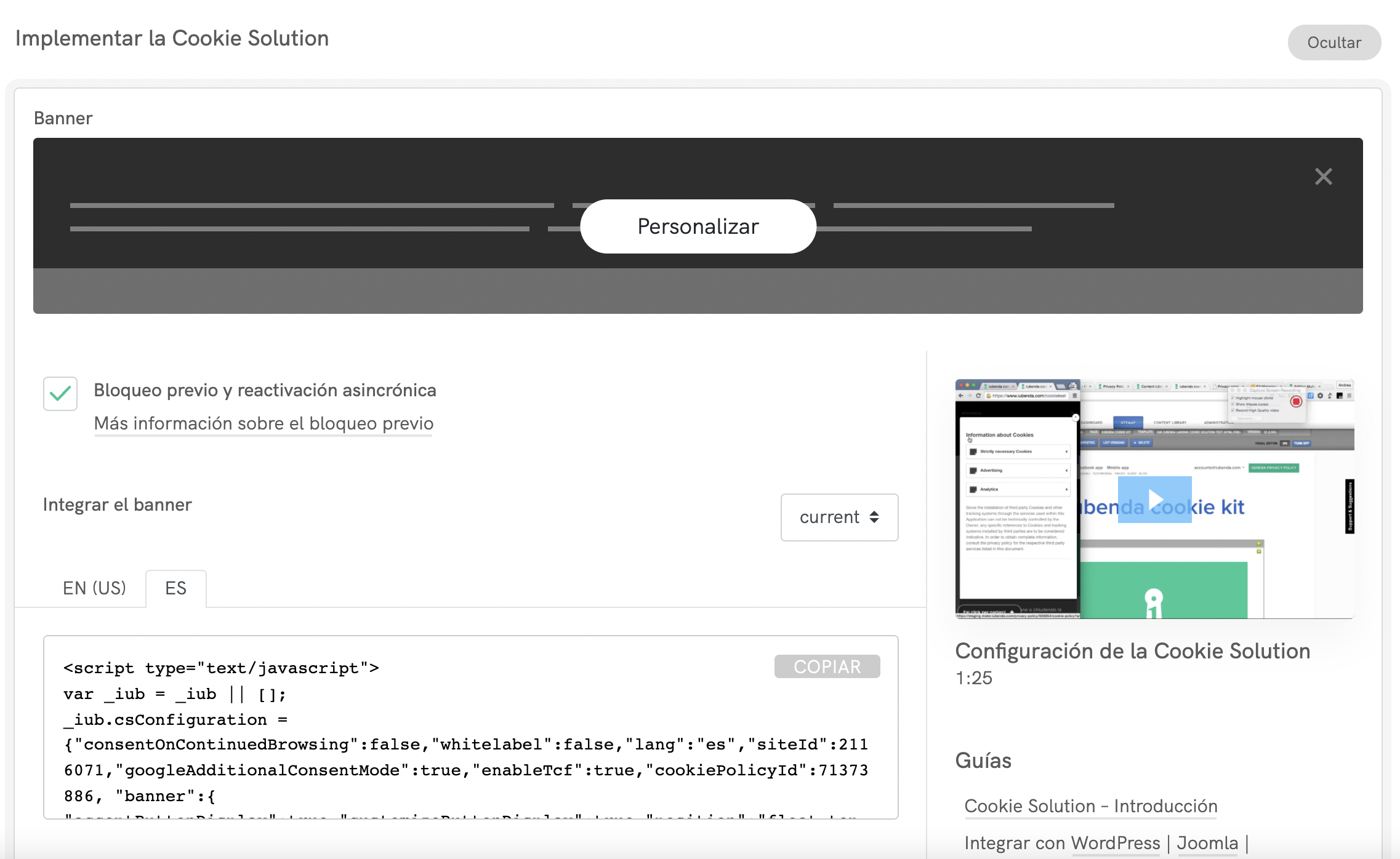
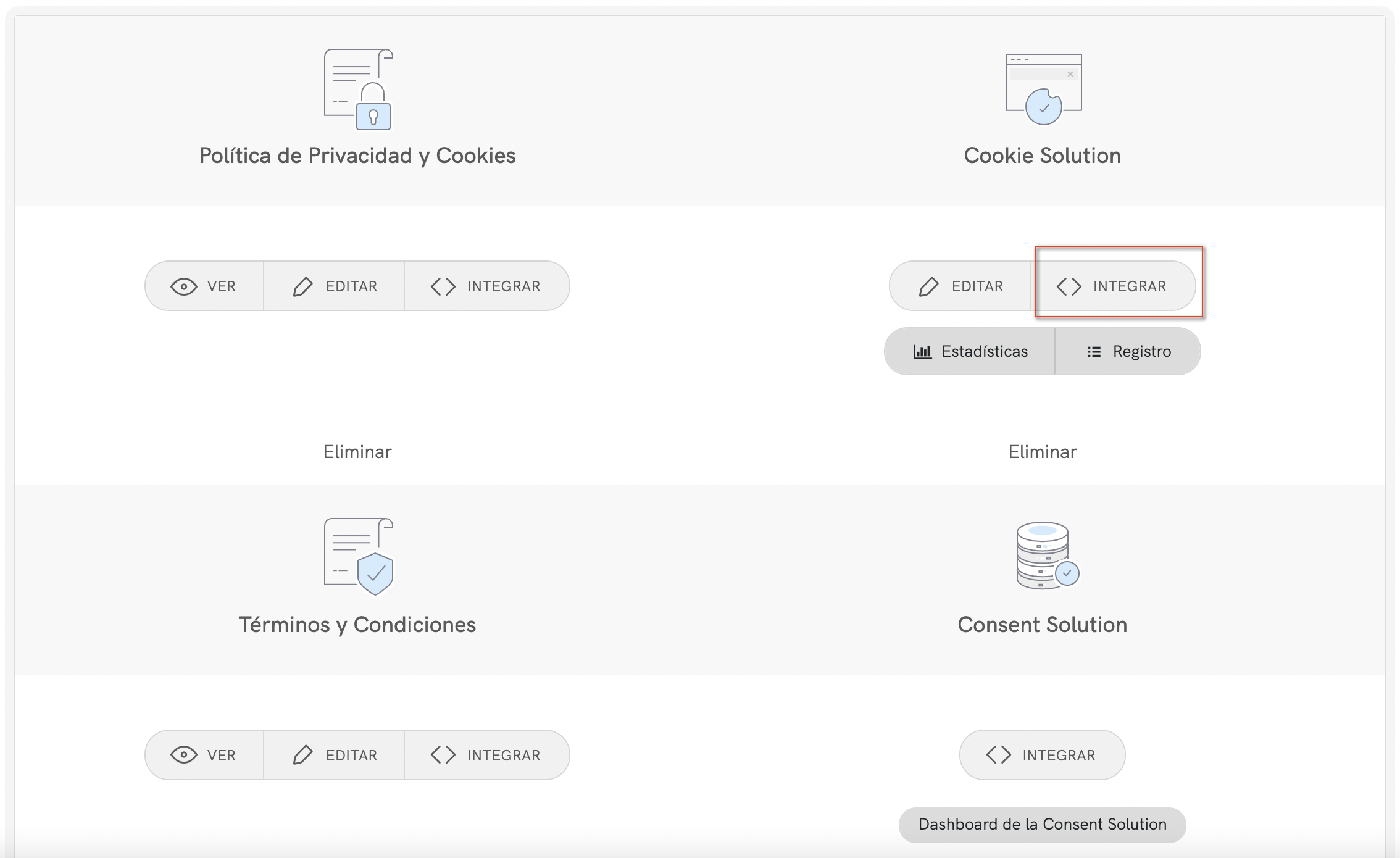
Vamos a empezar copiando el código que encontramos en la sección de integración de Privacy Controls and Cookie Solution de tu cuenta de iubenda. Debajo del título “Privacy Controls and Cookie Solution” en tu dashboard haz clic en <> INTEGRAR .

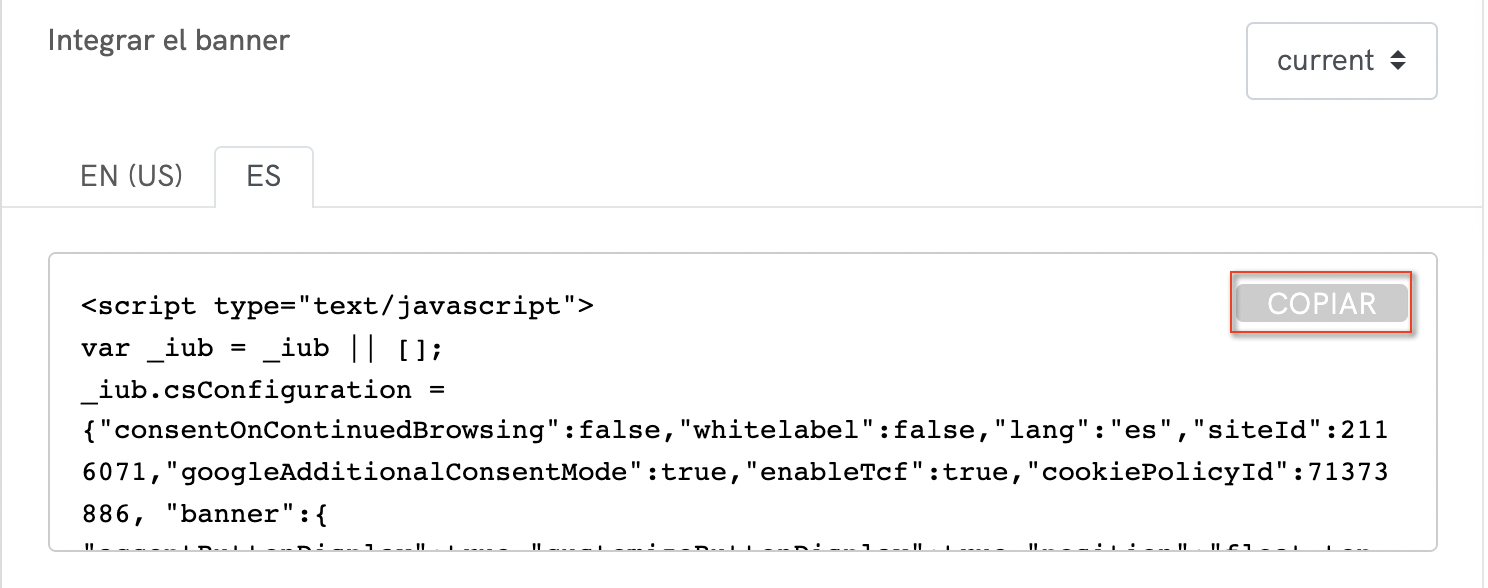
A continuación, debajo de “Integrar el banner”, haz clic en el botón COPIAR en la parte derecha del código.

(Si todavía no has generado el código de Privacy Controls and Cookie Solution en tu cuenta de iubenda, puedes leer más información sobre cómo hacerlo aquí: introducción a Privacy Controls and Cookie Solution de iubenda).
Luego dirígete a tu panel de Joomla y selecciona el ícono de System a la izquierda de tu pantalla.

A continuación, busca el menú “manage” y selecciona Plugins.

Busca “iubenda” utilizando la barra de búsqueda en la parte superior y pulsa el botón Intro. Después, haz clic en el nombre del plugin “iubenda Privacy Controls and Cookie Solution”.

A continuación, haz clic en el menú Settings junto al menú del plugin en la parte superior de la pantalla.

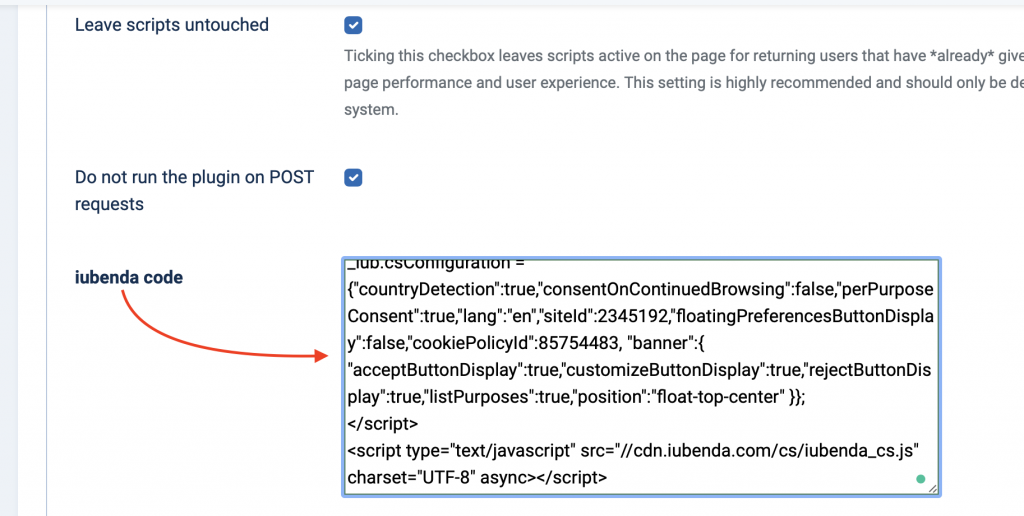
Desplázate hacia abajo hasta encontrar “iubenda code” y pega el código de Privacy Controls and Cookie Solution que se encuentra en tu dashboard de iubenda en el cuadro de texto.

Al ser PHP nativo, recomendamos la opción principal y más rápida para el motor de análisis. Si tienes problemas, prueba la alternativa basada en una clase DOM HTML personalizada.

Luego, haz clic en guardar y cerrar en la parte superior izquierda de tu pantalla y ¡eso es todo!
Uso
Una vez configurado, el plugin comenzará a mostrar el banner con el enlace a tu política de cookies a los usuarios que visiten tu sitio web por primera vez, sin necesidad de realizar ninguna configuración adicional. El plugin también reconocerá, detectará y bloqueará automáticamente las cookies indicadas en la lista de bloqueo anterior que estén presentes en tu web.
Importante
Nuestras extensiones de Joomla! bloquean automáticamente los scripts que se generan en el lado del servidor (por lo tanto, son devueltos por PHP por Joomla). Los scripts que se insertan en la página a través de JavaScript tras el proceso de carga de esa página no se bloquean ni se pueden bloquear automáticamente.
Estos scripts se pueden bloquear ingresando la fuente en el campo Custom Script en la consola del plugin o usando el método manual wrapping ilustrado en el siguiente ejemplo y (con más detalle) en esta guía de ayuda
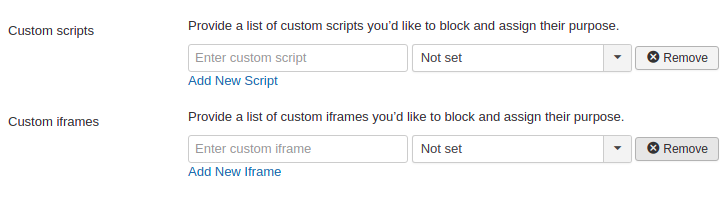
Bloquear los scripts personalizados desde la consola
El campo Custom Scripts hace que sea más fácil bloquear los scripts insertados en la página directamente desde la consola del plugin. Esto reduce significativamente la necesidad de editar directamente el código del sitio web.
Así es como puedes hacerlo:
- En tu panel de administración, ve a Extensions > Plugins.
- A continuación, busca “
iubenda ”, haz clic en el nombre del plugin y después en la pestaña de Settings en la parte superior. - Desplázate hacia abajo para encontrar los campos Custom scripts y Custom iframes en la parte inferior de la página.

- Introduce las fuentes de tu script o iframe según lo que necesites, asigna la categoría (opcional) y haz clic en el botón Save & Close en la parte superior de la página.
Ejemplos
Usar estos campos es bastante sencillo. Simplemente, introduce el atributo src del script o iframe que te gustaría bloquear.
Script
Si quieres bloquear un botón social (que inserta scripts en la página a través de JavaScript), simplemente tienes que introducir la fuente del script, por ejemplo connect.socialwebsite.net/en_US/track.js, en el campo de scripts.
iframe
Digamos que quieres bloquear los scripts insertados en la página a través del iframe a continuación
<iframe width="1280" height="720" src="https://www.videowebsite.com/embed/xxFhMChxx" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Lo que tendrás que introducir en el campo iframe videowebsite.com/embed/videowebsite.com/embed/xxFhMChxx) para asegurarte de que todos los scripts que provienen de la fuente real estén bloqueados.
Uso manual (método wrapping)
Este método requiere que modifiques directamente el código de tu web. Tendrás que ir a la sección correspondiente del código de tu web y añadir los scripts que se bloquearán, tal y como se explica a continuación.
<!--IUB-COOKIE-BLOCK-START-->
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.socialwebsite.net/en_US/sdk.js#xfbml=1&version=v2.3&appId=808061959224601";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'socialwebsite-jssdk'));
</script>
<!--IUB-COOKIE-BLOCK-END-->Si hay elementos HTML / IMG / IFRAME, tendrás que hacerlo de esta manera:
<!--IUB-COOKIE-BLOCK-START-->
<iframe src="...
<img src="...
<!--IUB-COOKIE-BLOCK-END-->Si has activado la función consentimiento por categoría tendrás que asignar un propósito. Volviendo al ejemplo del botón social, siendo parte del propósito “Experiencia” (id 3):
<!--IUB-COOKIE-BLOCK-START-PURPOSE-3-->
<script>
...
</script>
<!--IUB-COOKIE-BLOCK-END-PURPOSE-3-->Para detener el análisis/reemplazo automático de iframe/scripts que contienen un src definido:
<!--IUB-COOKIE-BLOCK-SKIP-START-->
<script type="text/javascript">...</script>
<!--IUB-COOKIE-BLOCK-SKIP-END-->Precaución ⚠️
Tras la instalación, asegúrate de configurar el bloqueo previo, ya que es legalmente obligatorio según la legislación de la UE. Puedes encontrar varios métodos de bloqueo previo junto con instrucciones completas en esta guía.