Si estás usando Webflow para crear tu sitio web, es posible que te estés preguntando cómo gestionar las cookies o mostrar un banner de cookies. No te preocupes, ¡estamos aquí para ayudarte! En esta guía, te mostraremos paso a paso cómo gestionar las cookies en tu sitio web de Webflow (¡En minutos!) 👀
En resumen
- Descubre como funciona Webflow
- Cómo gestionar las cookies
- Genera una política de cookies
- ¿Necesito una política de cookies para Webflow?
- Añade el banner de cookies a tu sitio web de Webflow
- Bloquea las cookies
- Gestiona el consentimiento de cookies para tu sitio web de Webflow 👉 Genera tu banner de cookies
¿Qué es Webflow?
Webflow es una herramienta No-code que permite diseñar páginas web de manera visual y sin necesidad de saber programación. Con Webflow, puedes crear desde cero tu propio sitio web, conectarlo con el gestor de contenidos (CMS), y hasta gestionar el servicio de hosting. Todo en cuestión de unos pocos clics. Es básicamente una solución todo en uno.
Cómo gestionar las cookies
Recuerda que, salvo para las cookies exentas, la Ley de Cookies incluye no solo la obligación de establecer y mostrar al usuario una Política de Cookies, sino también la de mostrar un breve aviso (banner de cookies) en la primera visita del usuario y bloquear los scripts que instalen (o puedan instalar) cookies, hasta que el usuario haya otorgado su consentimiento.
Una vez que hayas integrado tu política de privacidad en tu sitio web de Webflow (lo que también incluye la política de cookies si la has activado) puedes completar la configuración integrando nuestra solución de gestión de cookies para:
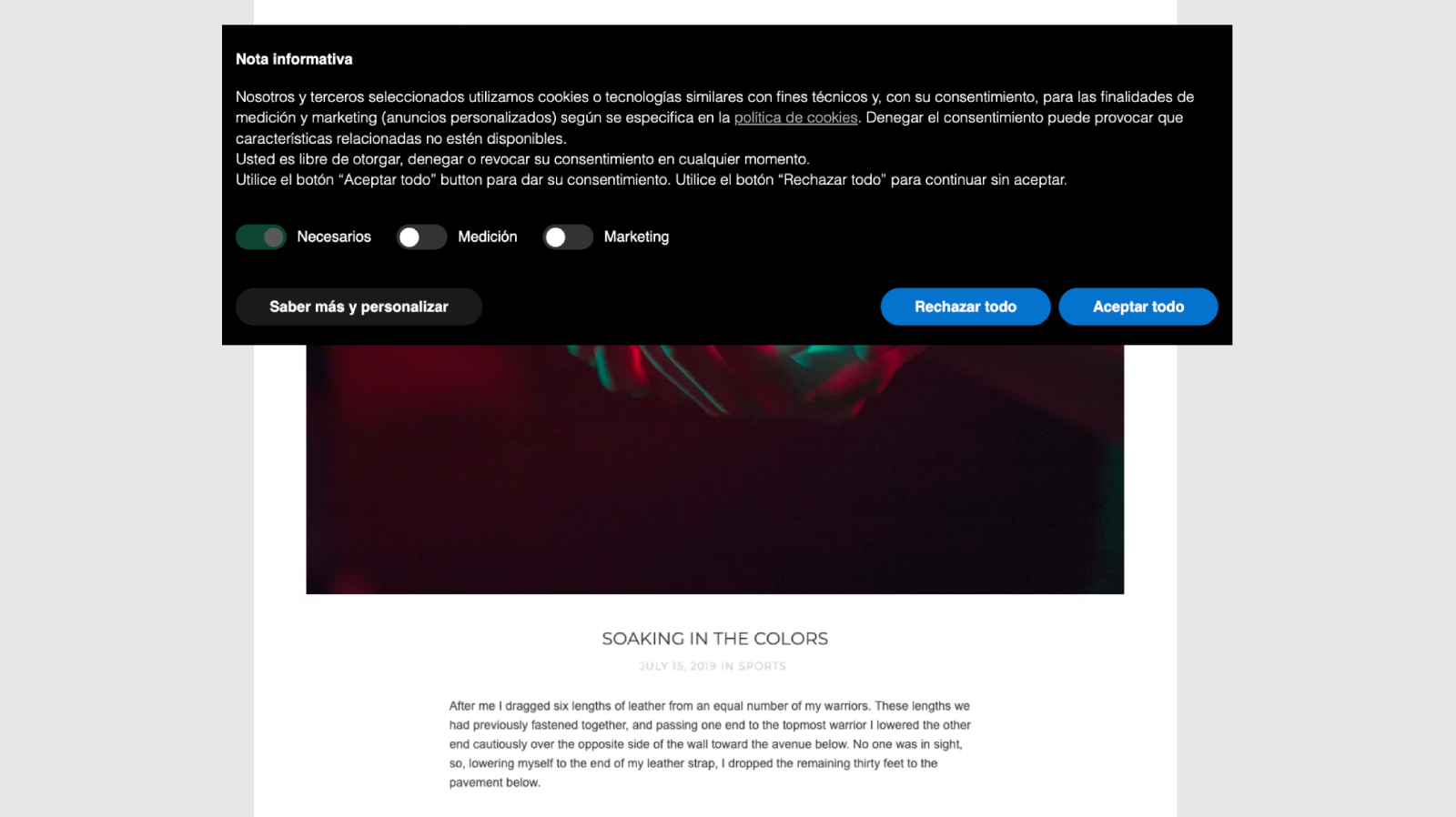
- mostrar un banner de cookies totalmente personalizable,
- recopilar el consentimiento de cookies,
- e implementar el bloqueo previo, ya que es obligatorio según la Ley de Cookies.
👉 En esta guía, veremos como generar una política de cookies e integrar Privacy Controls and Cookie Solution (banner de cookies) en tu sitio web de Webflow.
1. Genera una política de cookies
¿Necesito una política de cookies para Webflow?
Sí, la necesitas, y aquí te contamos por qué:
Si tienes usuarios establecidos en la Unión Europea y tu sitio web utiliza cookies (¡lo cual es muy probable!), debes gestionar los consentimientos de cookies según lo exigen la Directiva ePrivacy y el RGPD. Esto significa que tendrás que bloquear los scripts de cookies y tecnologías similares hasta que el usuario preste su consentimiento.
Además, para que el consentimiento se considere válido, deberás proporcionar cierta información a través de un banner de cookies y mostrar un enlace a una política de cookies más detallada. Encuentra más detalles aquí.
💡 ¿Tienes que añadir una política de privacidad a tu sitio web de Webflow? Consulta la guía de integración de la política de privacidad en un sitio web creado con Webflow.
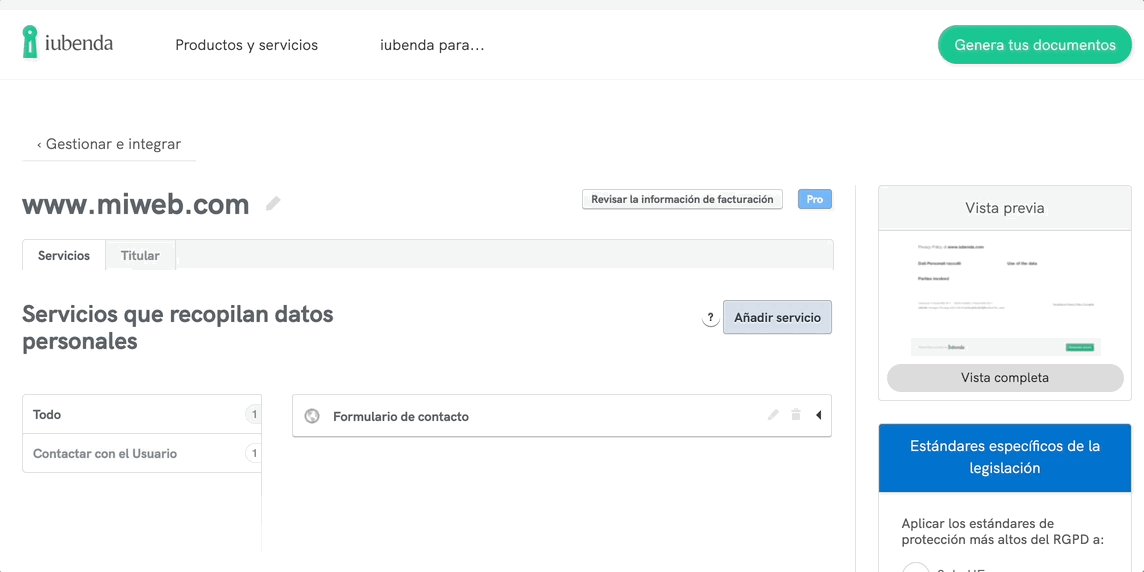
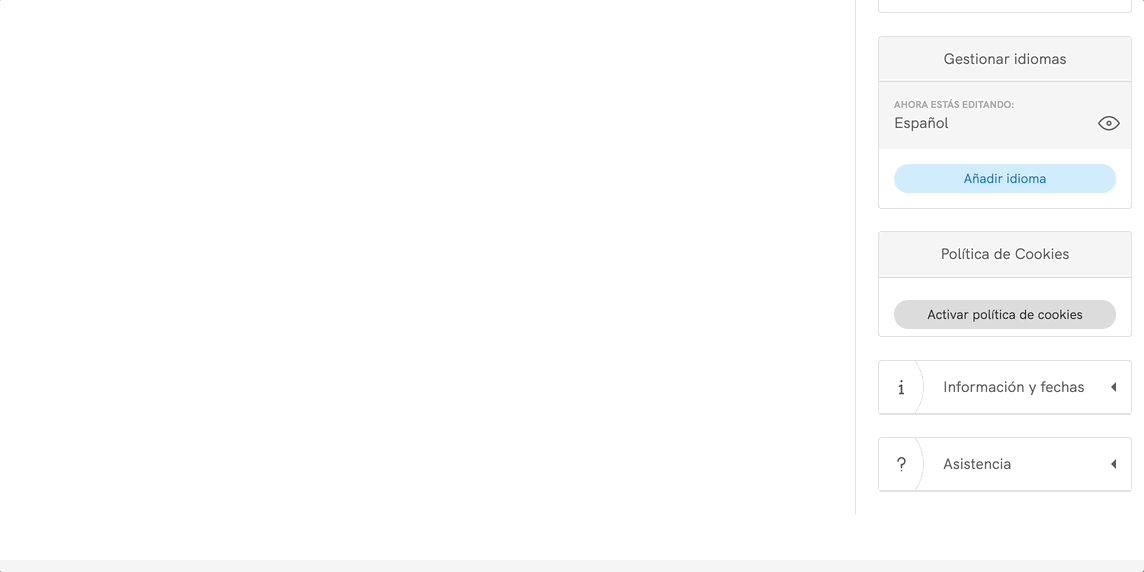
Paso 1 → En primer lugar, accede a tu dashboard de iubenda y haz clic en [Tu sitio web] > Política de Privacidad y Cookies > Editar. Verás la casilla de la política de cookies en la columna derecha.

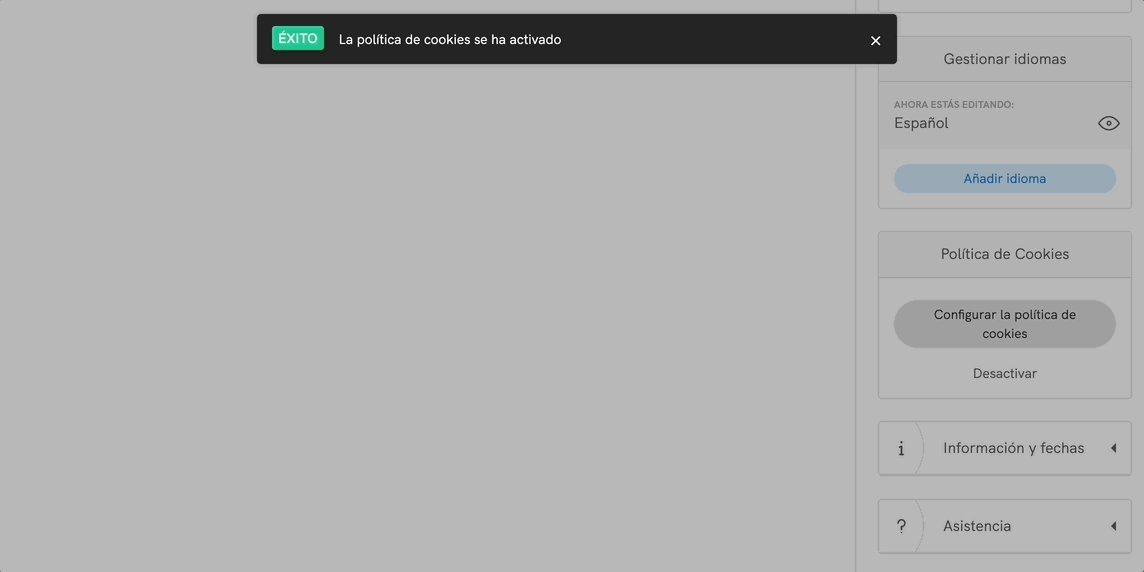
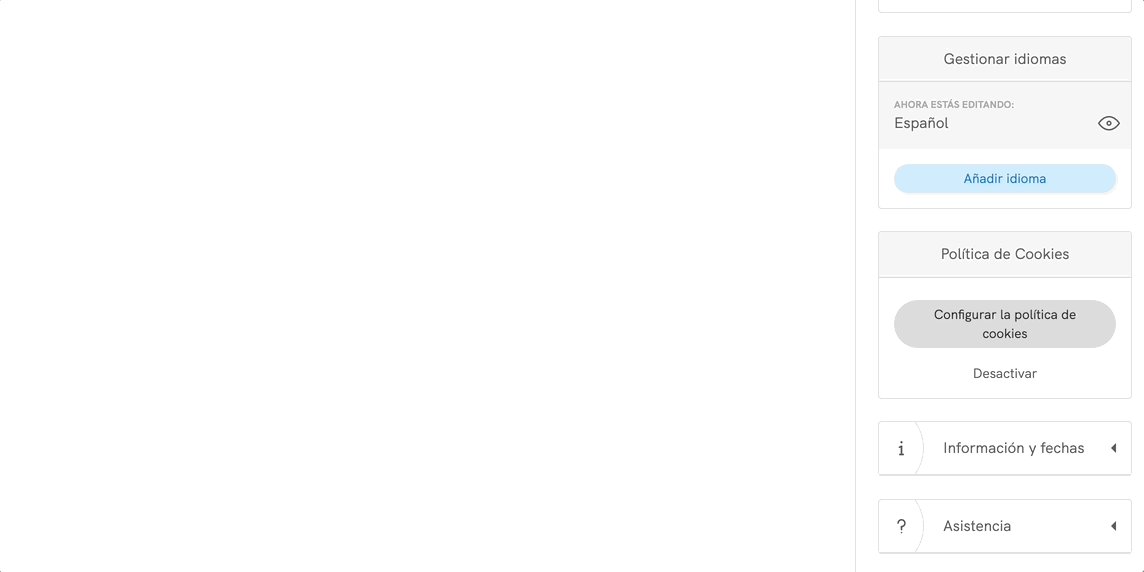
Paso 2 → Haz clic en Activar política de cookies y en Guardar cambios: tu política de cookies se generará automáticamente en base a la configuración de tu política de privacidad.
💡 Nota
Privacy Controls and Cookie Solution requiere que incluyas un enlace a tu política de cookies desde tu banner, tal y como exige la ley. Si tienes la función “política de cookies” activa en tu cuenta de iubenda, Privacy Controls and Cookie Solution integrará automáticamente tu política de cookies en la solución una vez que selecciones esta opción.
SI ya tienes tu propia política de cookies, puedes añadir el enlace en la vista avanzada del configurador de Privacy Controls and Cookie Solution (ver a continuación). Simplemente selecciona Personalizado en Política de Cookies > URL de la Política de Cookies. Puedes encontrar más información en la guía avanzada de Privacy Controls and Cookie Solution.
2. Añade el banner de cookies a tu sitio web de Webflow
Advertencia
Para instalar Privacy Controls and Cookie Solution, tendrás que modificar el HEAD de tu sitio web, se trata de una función premium de Webflow que tan solo está disponible en sus planes de pago. Más información en Webflow University.
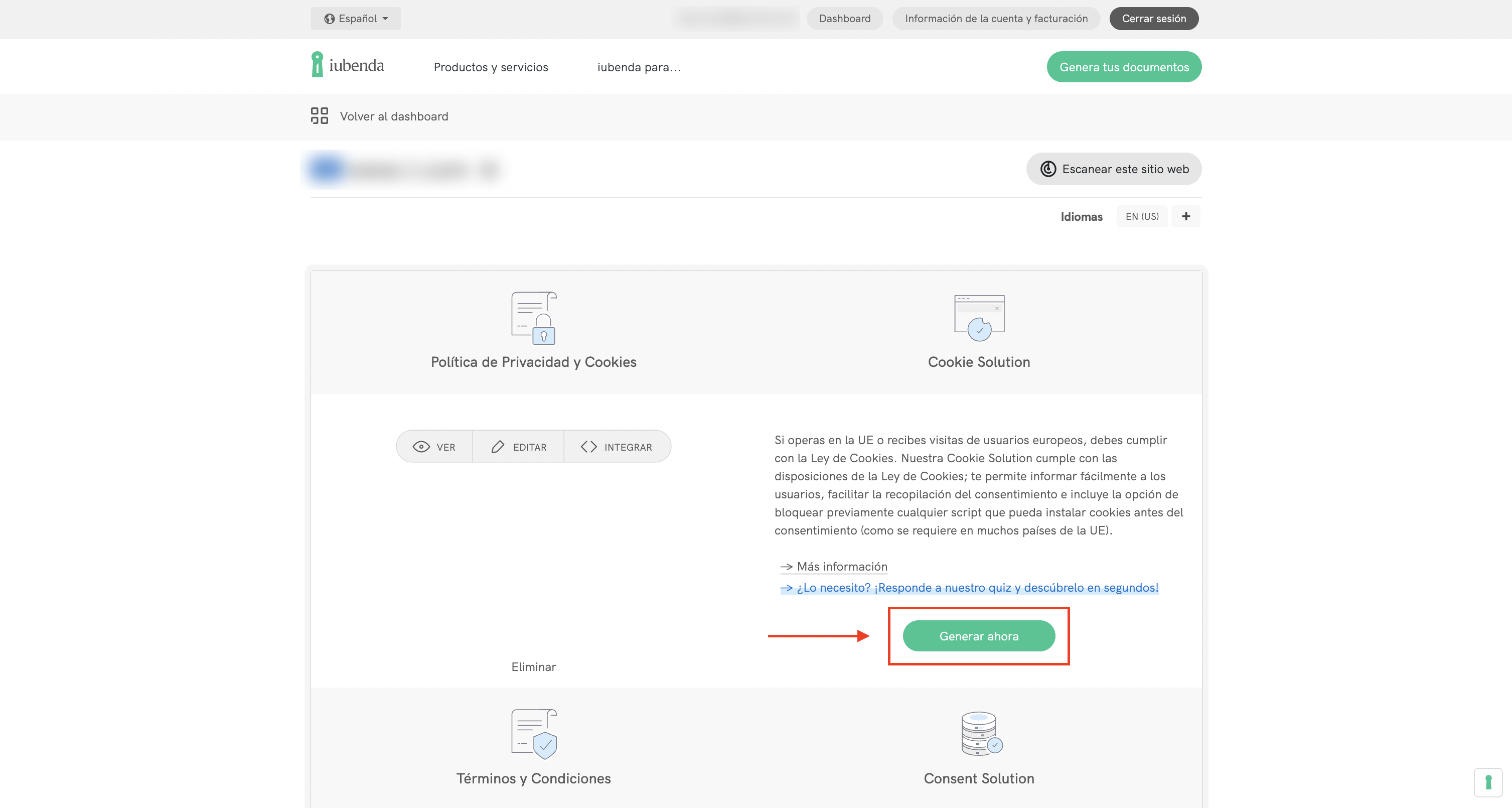
Paso 1 → Haz clic en Generar ahora en dashboard > [Tu sitio web/app] > Privacy Controls and Cookie Solution.

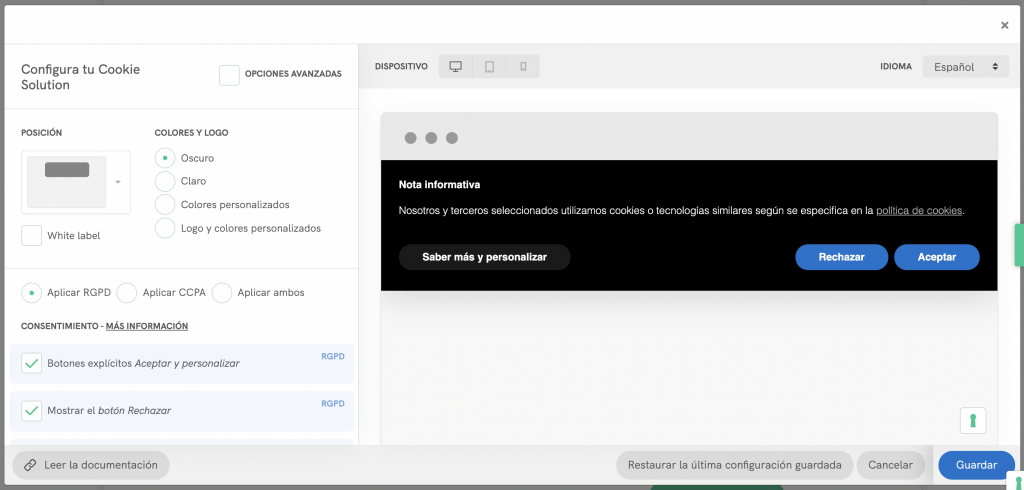
Paso 2 → Esto te llevará directamente al panel de configuración de tu banner de cookies.

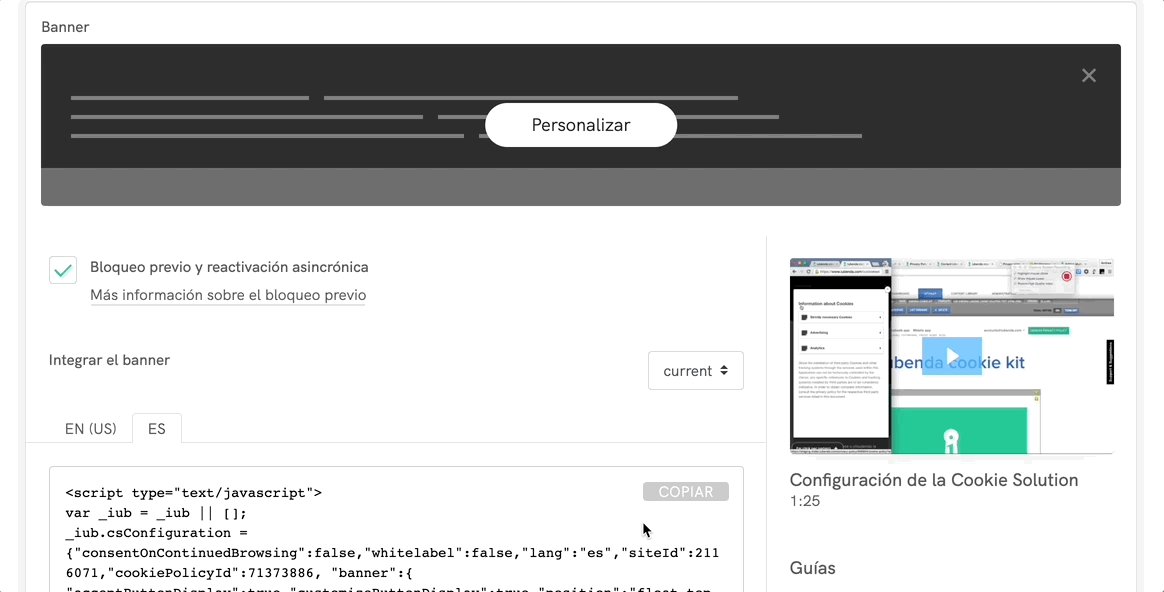
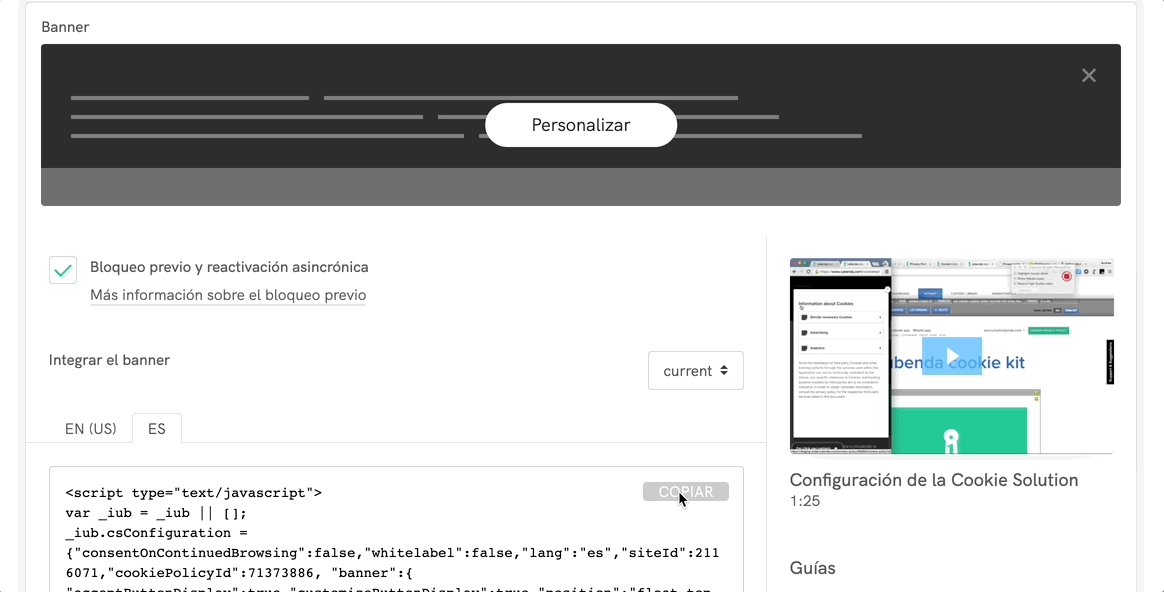
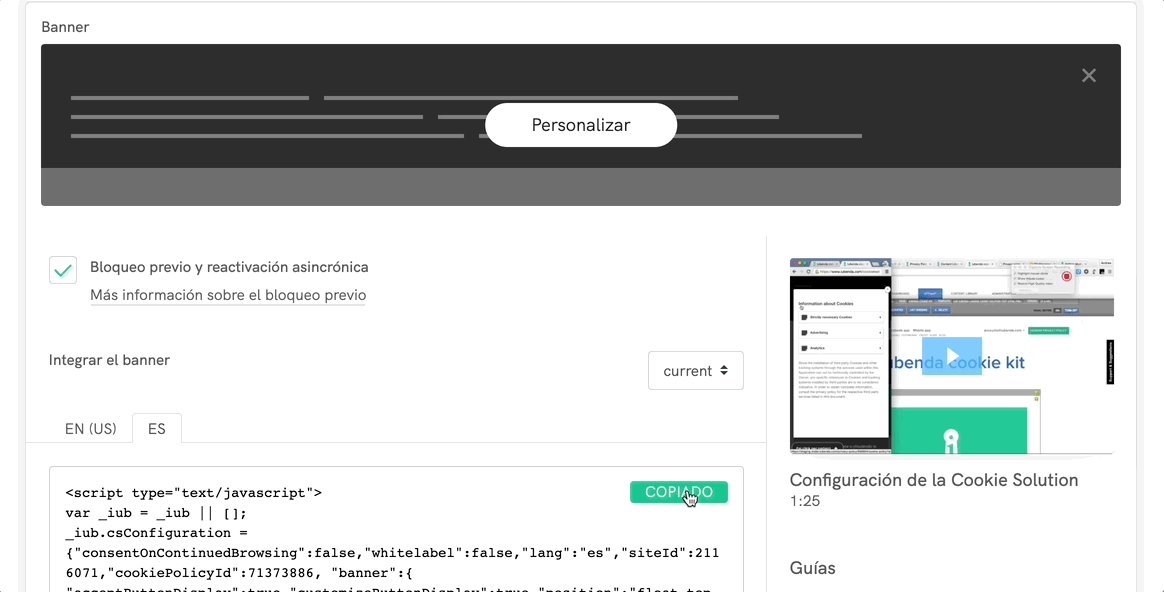
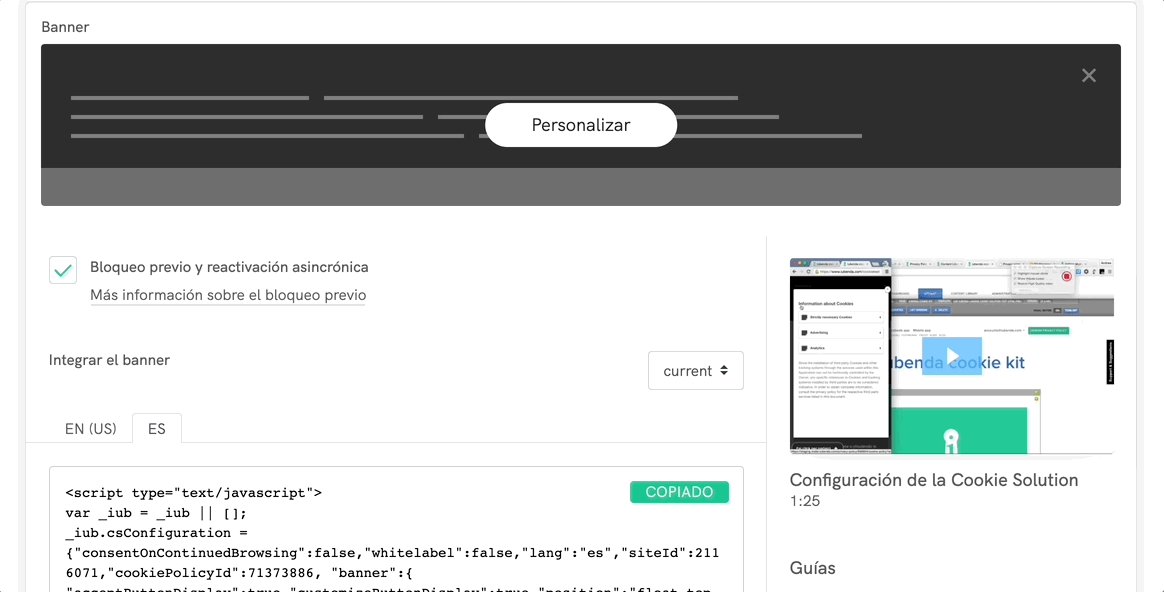
Paso 3 → Una vez que lo hayas configurado según tus necesidades, Guarda y Copia el fragmento de código de Privacy Controls and Cookie Solution.

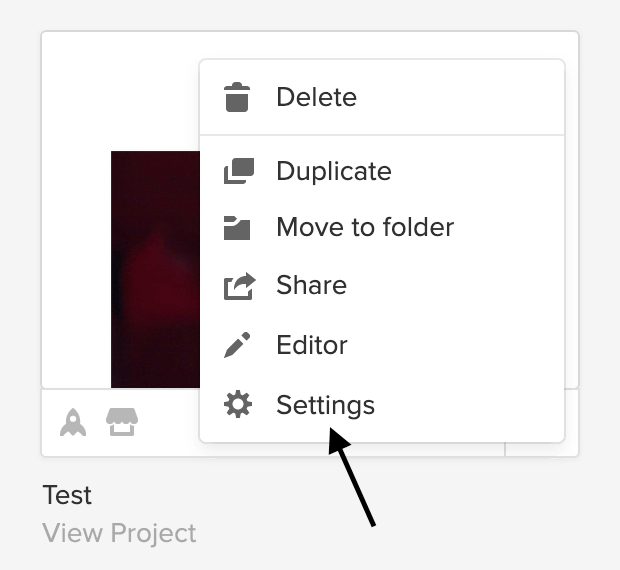
Paso 4 → Dirígete a tu dashboard de Webflow y selecciona Settings en tu proyecto.

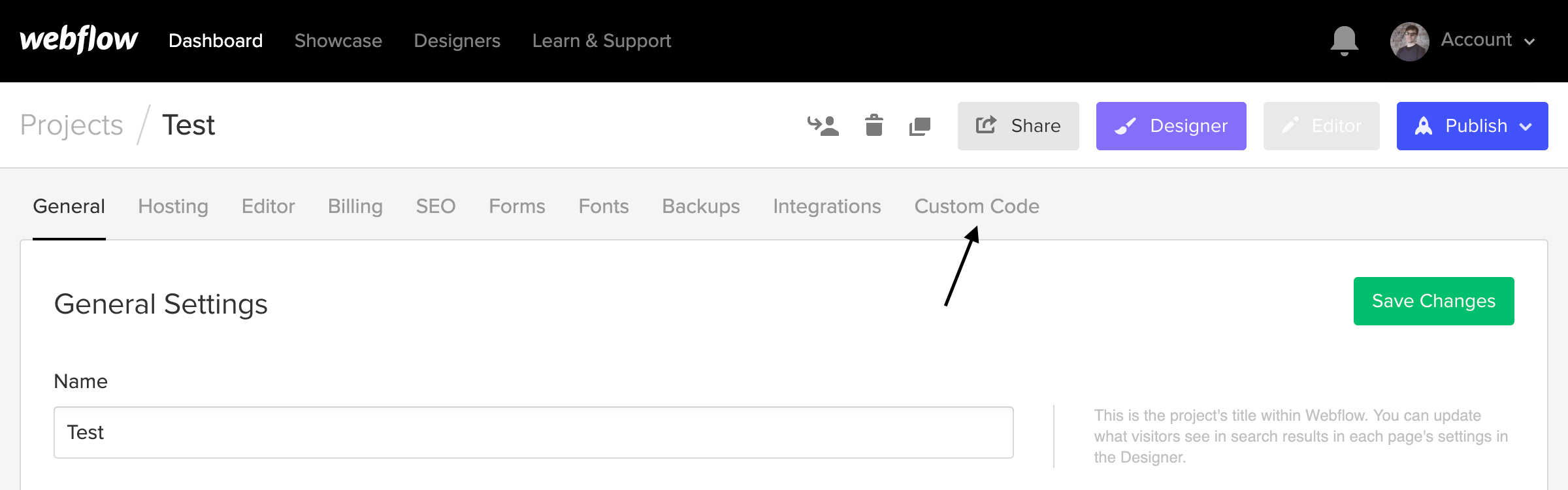
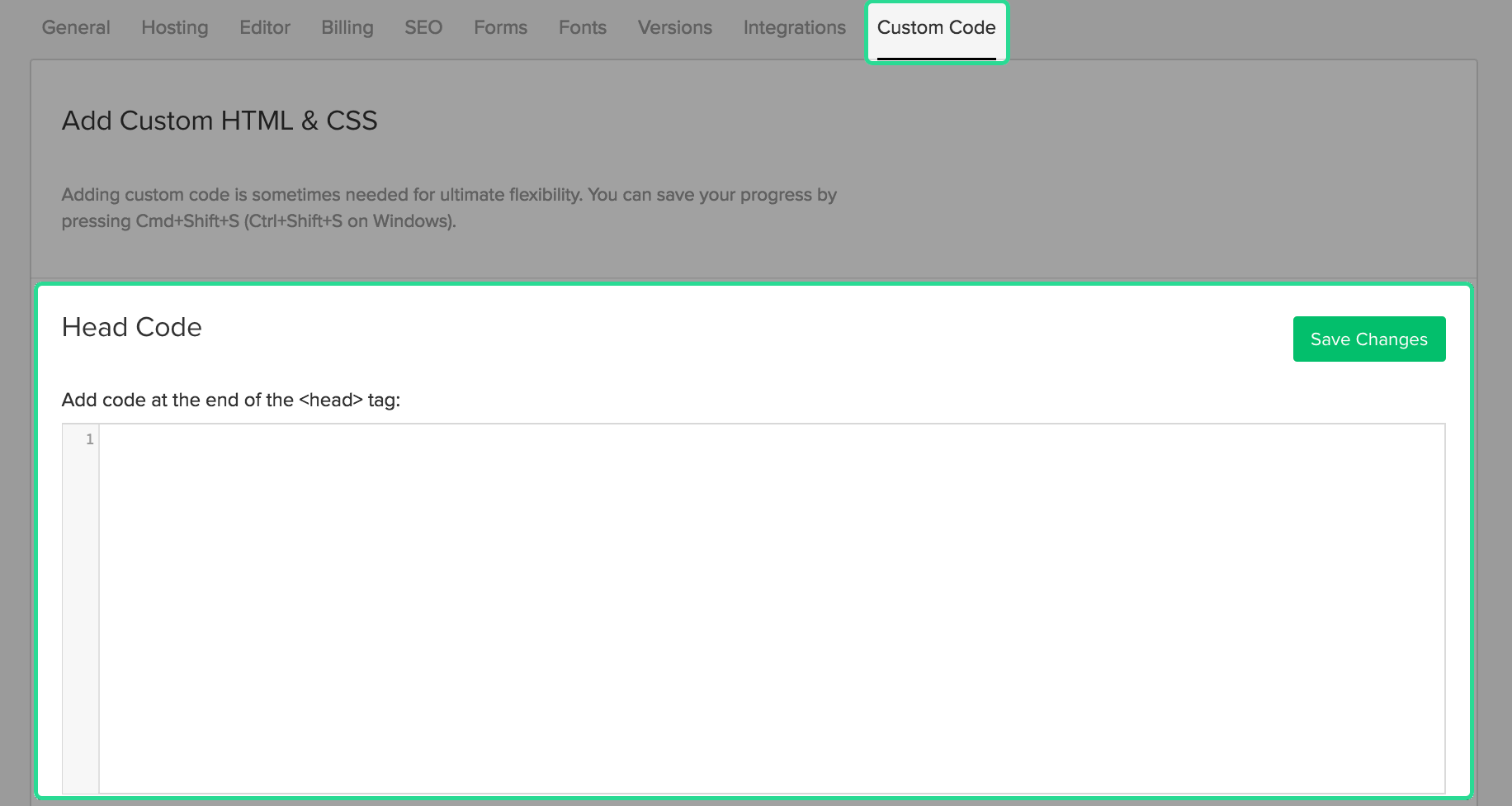
Paso 5 → Haz clic en la pestaña Custom Code .

Paso 6 → Copia el fragmento de código de Privacy Controls and Cookie Solution en la sección Head Code y haz clic en Save Changes.

Paso 7 → Haz clic en Publish y habrás terminado de crear tu banner de Cookies para tu sitio web de Webflow.

3. Bloquea las cookies
Pocas categorías de cookies están exentas del requisito de consentimiento. Por lo tanto, casi todos los scripts que instalan o pueden instalar cookies deben bloquearse previamente antes de que se obtenga el consentimiento.
💡 Simplifica tu proceso de bloqueo de cookies con el bloqueo automático
¿Sabías que existe una opción más sencilla para el bloqueo previo de cookies y rastreadores? Nuestra función de bloqueo automático automatiza el proceso, lo que te permite ahorrar tiempo y esfuerzo.
Si prefieres etiquetar manualmente tus scripts que instalan o pueden instalar cookies, puedes seguir el siguiente proceso para obtener instrucciones paso a paso y ejemplos prácticos. Sin embargo, te recomendamos encarecidamente que consideres la función de bloqueo automático para optimizar el proceso.
👉 Haz clic aquí para obtener más información sobre el bloqueo automático de cookies y sobre cómo simplificar tu proceso de bloqueo de cookies