Documentação
Como adicionar Termos e Condições no Webflow
Eu integrei os meus Termos e Condições no Webflow graças ao guia simples e fácil de seguir de iubenda!
Precisa adicionar termos e condições no Webflow? Fique por aqui para descobrir o que incluir nos seus termos e condições de Webflow e como gerar e integrar termos e condições no seu site de Webflow.
→ Já gerou os seus termos e condições? Vá para Como adicionar termos e condições ao Webflow.
Embora geralmente seja a página menos interessante de um site, os Termos e Condições são muito importantes, pois permitem definir as regras de uso do seu site. Embora os Termos e Condições nem sempre sejam exigidos por lei, os Termos e Condições protegem você e sua empresa de responsabilidades e muito mais – por isso, é sempre uma coisa inteligente incluir.
Se você estiver executando um site de e-commerce, observe que os termos e condições podem ser obrigatórios, pois geralmente contêm informações legalmente obrigatórias, como garantia e informações de cancelamento.
Observação: Se estiver processando dados pessoais de alguma forma, você é obrigado por lei a ter uma Política de Privacidade formal em vigor.
Como o seu Webflow é exclusivo para as suas atividades e serviços, o que você precisa incluir nos seus Termos e Condições pode ser diferente de outros. No entanto, é importante observar que há uma série de cláusulas que são padrão para os termos e condições de quase todos os sites.
- Identificação e descrição da sua empresa
- Diretrizes do usuário que definem claramente o uso aceitável ao visitar o site
- Avisos de isenção e limitação de declarações de responsabilidade
Veja aqui quais termos e condições básicos devem ser incluídos.
O nosso gerador de termos e condições é otimizado para Webflow. Comece a gerar os seus Termos e Condições agora.
Como adicionar os Termos e Condições de iubenda no Webflow
Depois de gerar os seus Termos e Condições com iubenda, há três maneiras de inseri-lo ao seu site Webflow. Você também pode:
- Use o nosso widget. Este método requer um plano pago Webflow.
- Adicione um link direto ao seu site que levará os usuários ao documento de Termos e Condições da iubenda; ou
- Incorpore diretamente os Termos e Condições no seu site. Este método requer um plano pago Webflow.
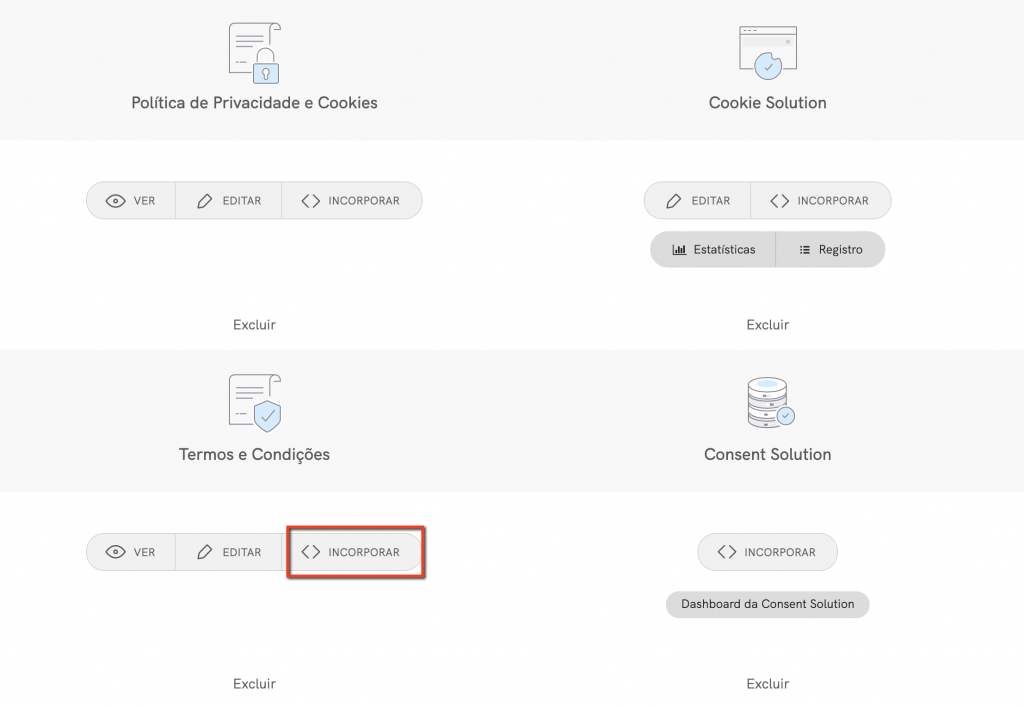
Para começar, primeiro acesse o dashboard da iubenda, clique em [Seu site] >Termos e condições >Incorporar.

Método 1 – Widget
Observação: você precisará de um plano pago do Webflow para incluir o código HTML no seu rodapé. Para métodos de inserção que podem funcionar em planos de fluxo da web gratuitos, consulte o método de link direto.
O widget é normalmente colocado no rodapé do site do Webflow e exibe um link de texto ou botão. Quando clicado, ele abre uma janela no estilo lightbox para exibir os seus termos e condições.
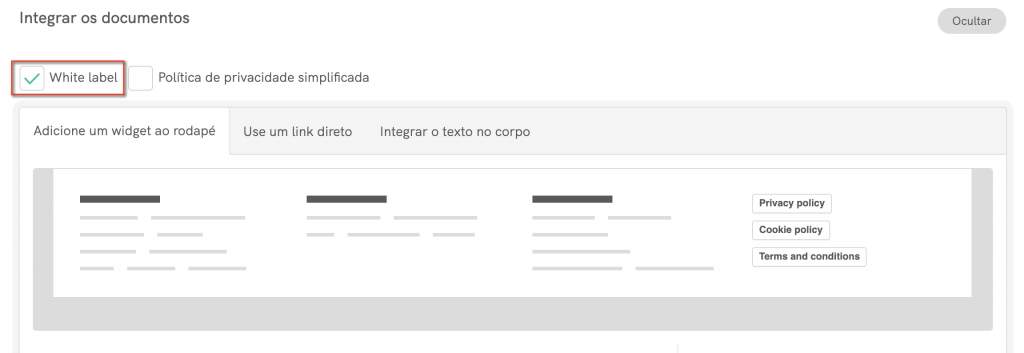
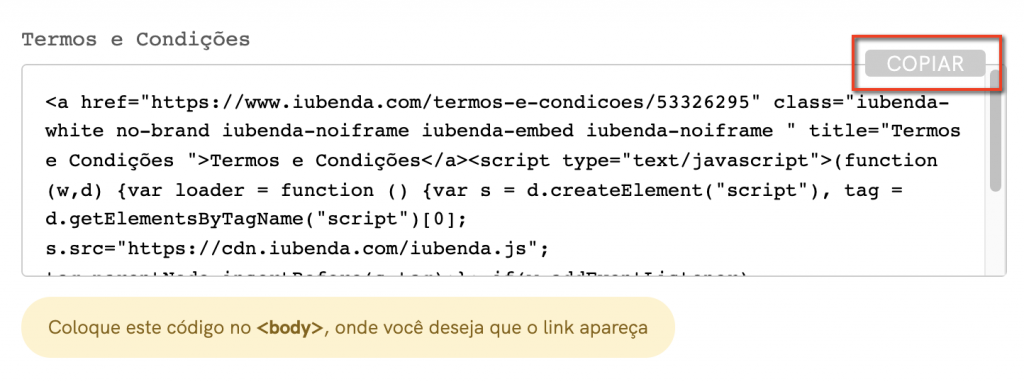
Na seção de incorporação, clique em Adicione um widget ao rodapé, role para baixo até Termos e Condições e clique em COPIAR.

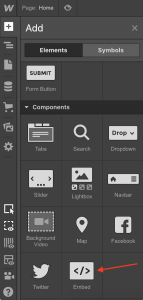
Em seguida, acesse o seu projeto Webflow e adicione um elemento de Incorporação ao seu rodapé clicando em Incorporar.

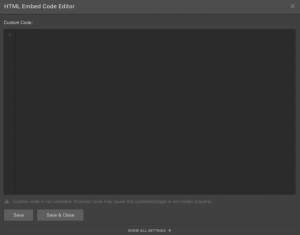
Em seguida, você precisa colar o seu código iubenda dentro do “editor de código HTML incorporado”, clicar em Salvar e Fechar e pronto!

Aqui está um exemplo. Clique no botão para abrir os termos e condições:
Método 2 – link direto
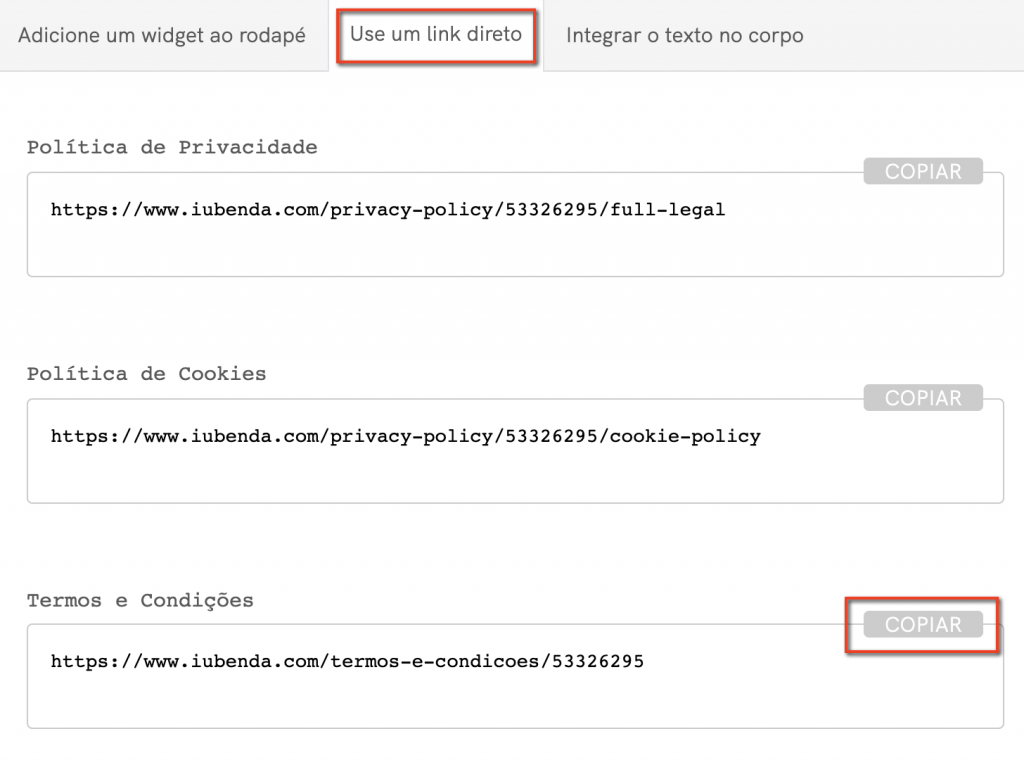
Para adicionar um link direto, clique em Usar um link direto, procure a seção Termos e Condições e clique no botão COPIAR para copiar o link para a sua área de transferência.

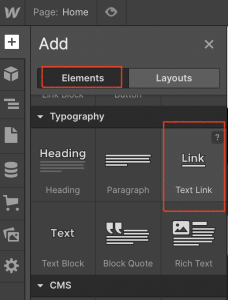
Em seguida, vá para o seu projeto Webflow, adicione um link de texto ao seu rodapé (ou edite um existente) e nomeie-o como “Termos e Condições”.

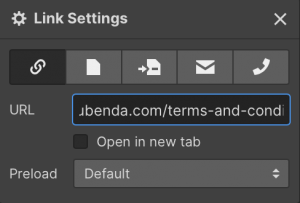
Cole o URL dos Termos e Condições que você copiou na etapa anterior no campo URL de configurações do link e pronto!

Método 3 – Incorporação
Observação: este método requer um plano pago Webflow. Para métodos de inserção que podem funcionar em planos de fluxo da web gratuitos, consulte o método de link direto.
A opção de incorporação de texto direto faz com que o seu documento de termos e condições pareça parte do seu próprio site. Para incorporação de texto direto, você precisará criar uma página vazia no Webflow e colar o seu código lá.
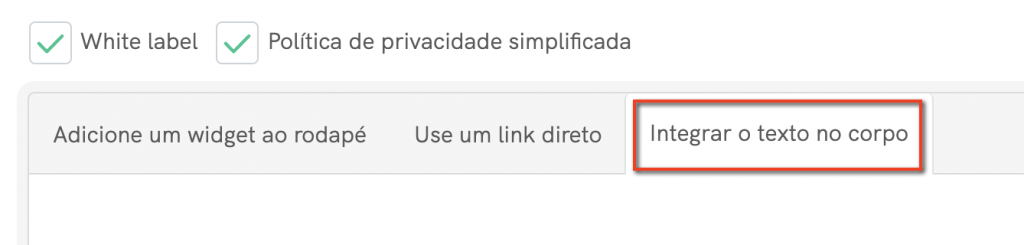
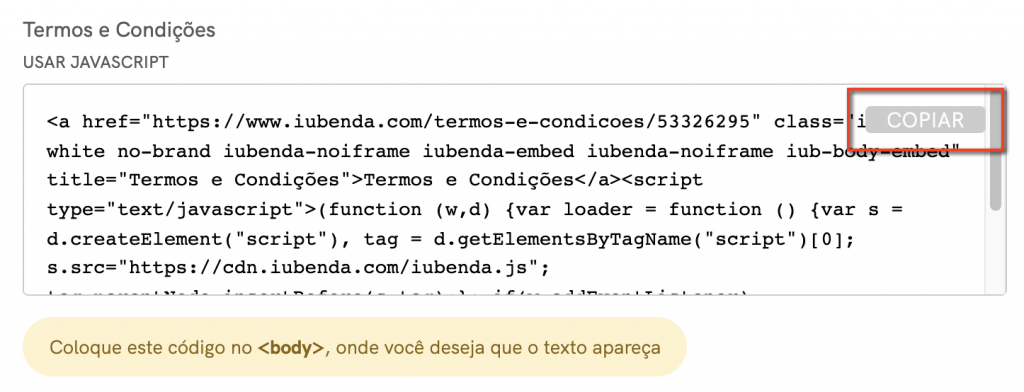
Clique em Incorporar o texto no corpo, role para baixo até Termos e Condições, e clique em COPIAR.
Copiar o código diretamente ainda aplicará o estilo iubenda (fontes, etc.) ao seu documento. Se desejar que o estilo do documento seja diretamente do seu site, selecione a opção de etiqueta em branco aqui.
Isso removerá todo o estilo iubenda do seu documento.
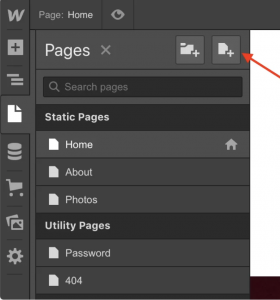
Em seguida, vá para o seu projeto Webflow, adicione uma nova página e nomeie-a “Termos e Condições”.

Em seguida, adicione um elemento incorporado à sua página de Termos e Condições clicando em Incorporar.

Por último, cole o seu código iubenda no editor de código incorporado do Webflow.

Agora clique em Salvar e Fechar e pronto! Os seus termos e condições aparecerão na página escolhida. Basta criar um link para ele no rodapé ou no menu principal.
💡Não tem certeza de quais documentos de privacidade você precisa para o seu site Webflow? Faça este teste rápido para ver quais leis se aplicam a você e a sua empresa.
Veja também
- Como criar os Termos e Condições
- O que os Termos e Condições básicos devem incluir
- Como adicionar um novo idioma a seus documentos