Documentação
Consent Database para Prestashop
Você gerou um site usando Prestashop e precisa atender aos requisitos de consentimento do GDPR?
Então, você está no lugar certo! Neste guia, veremos os requisitos de prova de consentimento do GDPR e como adicionar a Consent Database da iubenda ao seu site Prestashop.
→ Ir para Como adicionar a Consent Database no Prestashop
Por que eu preciso de prova de consentimento do GDPR
Os registros de consentimento são especificamente exigidos pelo GDPR. Manter um registro de consentimento completo é necessário e é uma parte essencial da conformidade com a privacidade. Os registros de prova são gerenciados por você, o Controlador de Dados. Como resultado, o GDPR exige que você mantenha “provas” ou registros de consentimento que contenham detalhes específicos que possam provar que o consentimento recebido é genuíno e, portanto, válido sob o GDPR. O consentimento deve ser explícito, fornecido gratuitamente e verificável conforme o GDPR. Você pode ler mais sobre a Consent Database da iubenda aqui.
O que os registros de consentimento do GDPR devem conter
Esses registros devem incluir uma forma de identificação do usuário, comprovante de consentimento, registro da ação consentida, os documentos legais disponíveis ao usuário no momento do consentimento, entre outros.
As seguintes informações devem ser registradas:
- quem deu o consentimento;
- quando e como o consentimento foi obtido do usuário em particular;
- o formulário de coleta de consentimento que lhes foi apresentado no momento da coleta; e
- quaisquer que fossem as condições e documentos legais em vigor no momento em que o consentimento foi obtido.
Você pode ler sobre todos os requisitos aqui.
A Consent Database da iubenda registra e gerencia automaticamente o consentimento GDPR e da LGPD e também as preferências de privacidade para cada um dos seus usuários. Você pode ler mais sobre a Consent Database da iubenda aqui.
Como adicionar a Consent Database da iubenda no Prestashop 1.7
💡Usando Prestashop 1.6? Veja aqui →
Este guia está dividido em duas partes; escolha e siga um dos processos apresentados abaixo.
- Como adicionar a Consent Database à página padrão Contact Us no Prestashop
- Como adicionar a Consent Database ao formulário padrão de Newletter no Prestashop
Página Contact Us no Prestashop
Observe que este guia foi escrito para Prestashop 1.7; algumas partes deste guia podem variar se você usar uma versão mais antiga do Prestashop. Antes de começar, sugerimos desabilitar o Cache nas configurações do Prestashop.
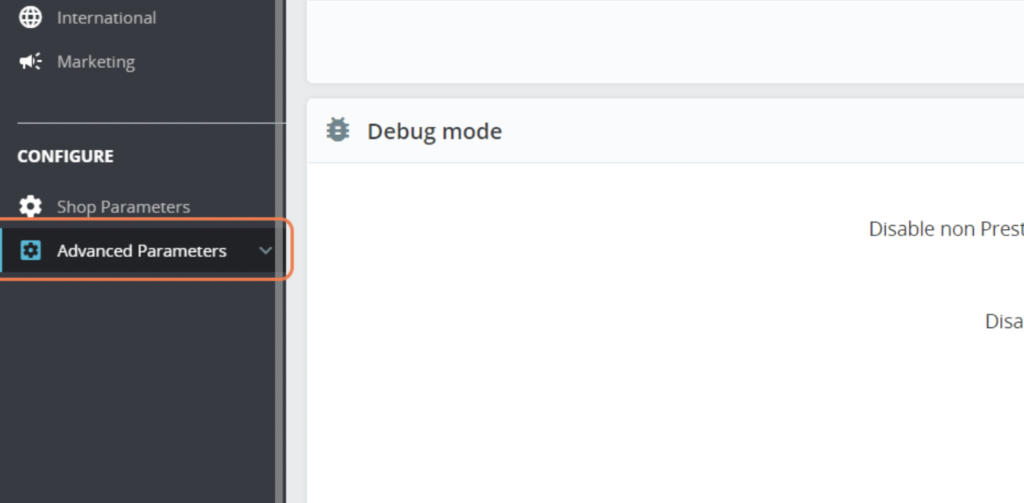
Para começar, vá ao seu dashboard Prestashop e clique em advanced parameters.

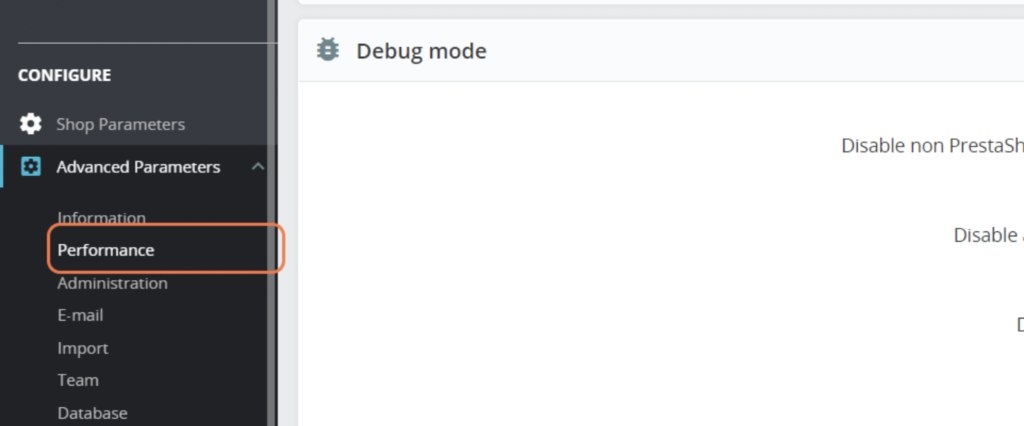
Em seguida, clique em Performance.

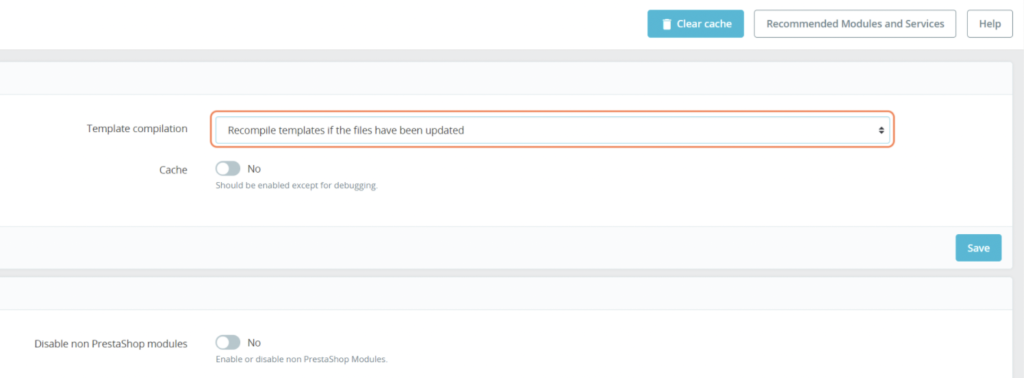
Depois, no menu suspenso Template Compilation, selecione > Recompile templates if the files have been updated.

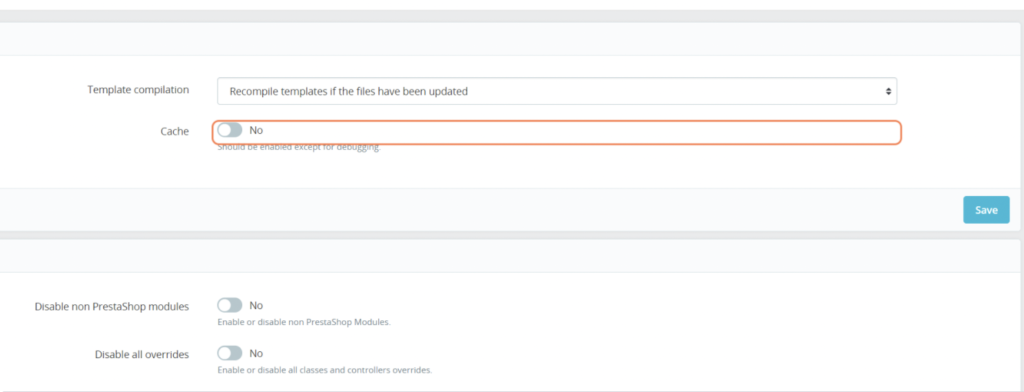
Em seguida, alterne o botão Cache para No para desativar o cache.

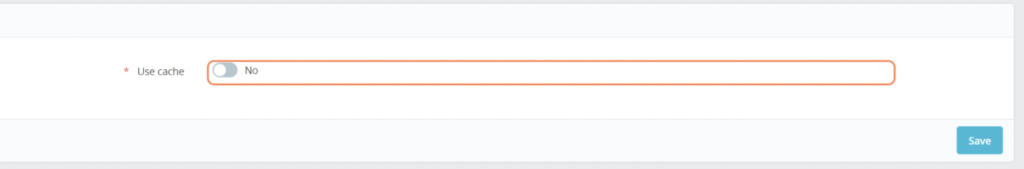
Depois disso, role para baixo até a parte inferior da página e selecione a configuração “Use cache” e alterne para No. Por fim, clique em Save.

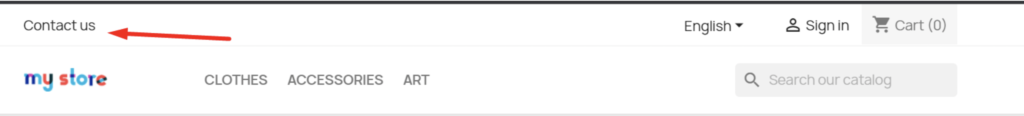
Em seguida, precisamos conectar a Página Contact US dos EUA à sua Consent Database iubenda. Aqui estamos nos referindo à ‘página contact us’ padrão que o Prestashop adiciona na página inicial (geralmente na parte superior da página inicial, dependendo do seu tema)
Por exemplo:

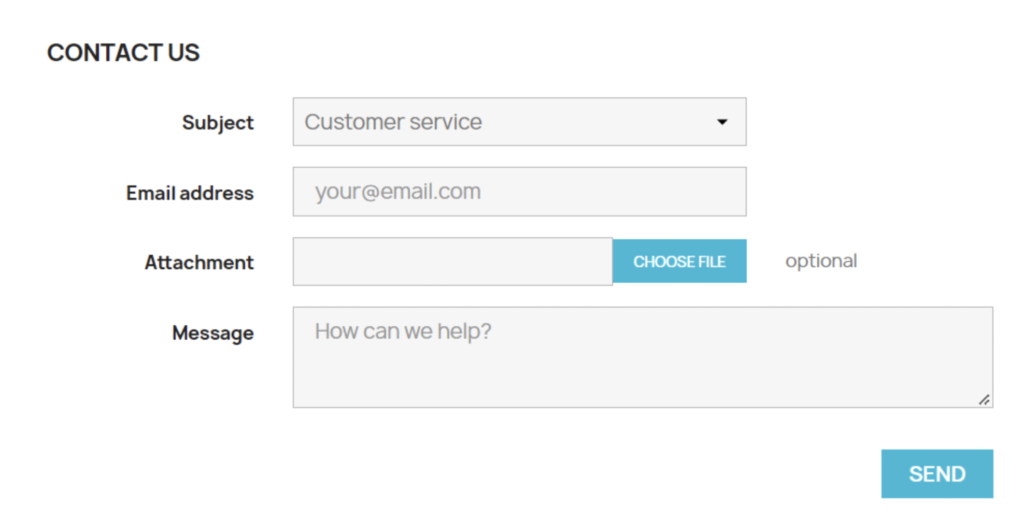
Que vincularia a uma página de contato como a abaixo:

A partir daqui, precisamos adicionar manualmente os IDs à tag
1. Abra contactform.tpl na pasta do seu tema
Você pode encontrar em prestashop_folder\themes\YOUR_THEME\modules\contactform\views\templates\widget
(Substitua YOUR_THEME pelo nome do seu tema em uso)
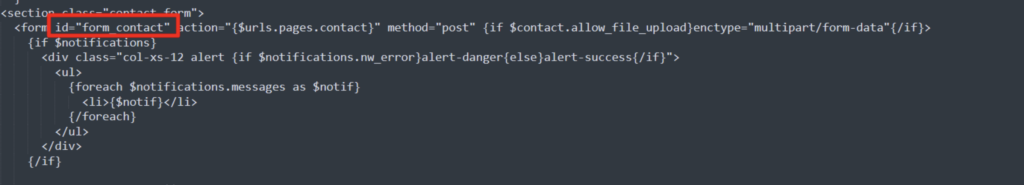
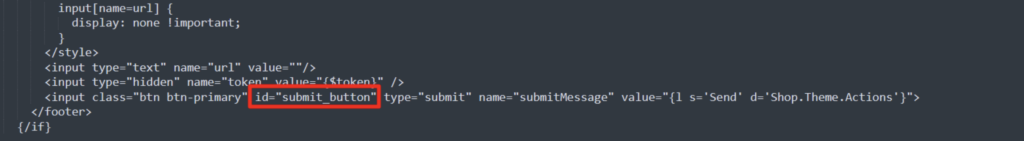
2. Agora, adicione id="form_contact" para a

3. Depois, adicione id="submit_button" para o botão enviar.

4. Agora o formulário está pronto; precisamos adicionar a função Load da sua Consent Database após a </form>tag de fechamento
Lembre-se de que o Load deve ser personalizado desta forma:
Você pode ver uma demonstração aqui.
O script deve ser adicionado entre as {literal} {/literal} tags
Você adicionará a função de carregamento conforme descrito abaixo:
- ID
"submit_button"no submitElement:
submitElement: document.getElementById("submit_button"),
- ID
form_contactno form object:
form: {selector: document.getElementById("form_contact"),
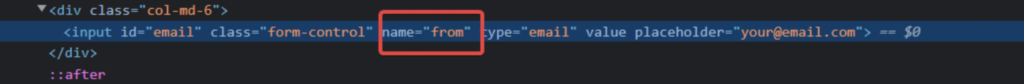
- no assunto, devemos adicionar o atributo name do campo email do nosso formulário; neste caso, é
"from":
subject: {
email: "from"
Como encontrá-lo? Vá para sua página contact us, clique no campo de e-mail, e com o botão direito do mouse e clique em Inspect.
Uma guia com o HTML desse campo mostrará o atributo name:

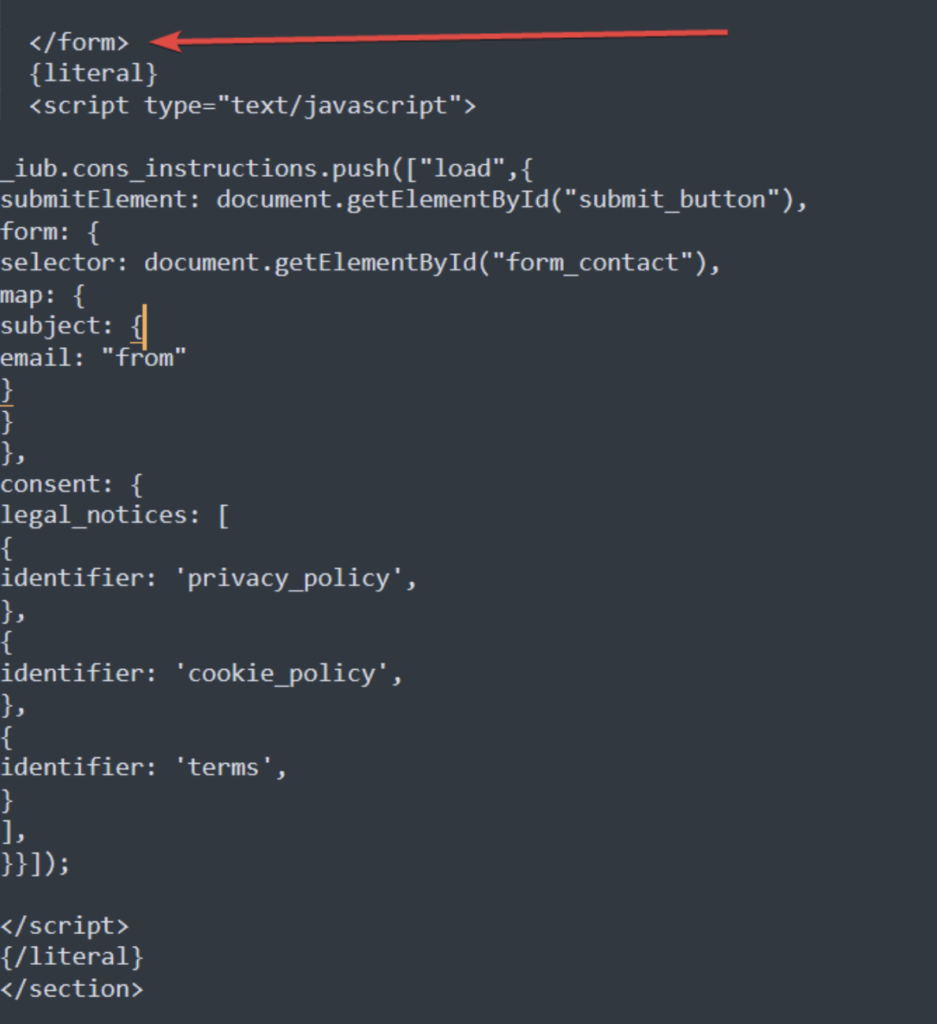
O script de carregamento final terá a seguinte aparência:
{literal}
<script type="text/javascript">
_iub.cons_instructions.push(["load",{
submitElement: document.getElementById("submit_button"),
form: {
selector: document.getElementById("form_contact"),
map: {
subject: {
email: "from"
}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}]);
</script>
{/literal}Por fim, você irá colá-lo após a </form> tag de fechamento:

Em seguida, precisamos adicionar a função INIT no site.
Sem modificar o template do seu tema, sugerimos que você use um módulo que permita adicionar scripts na tag head. Nós recomendamos HTML box ou algo similar.
Após instalar a HTML box ou algo similar, você pode copiar a função INIT do seu dashboard da iubenda → consent database → Embed
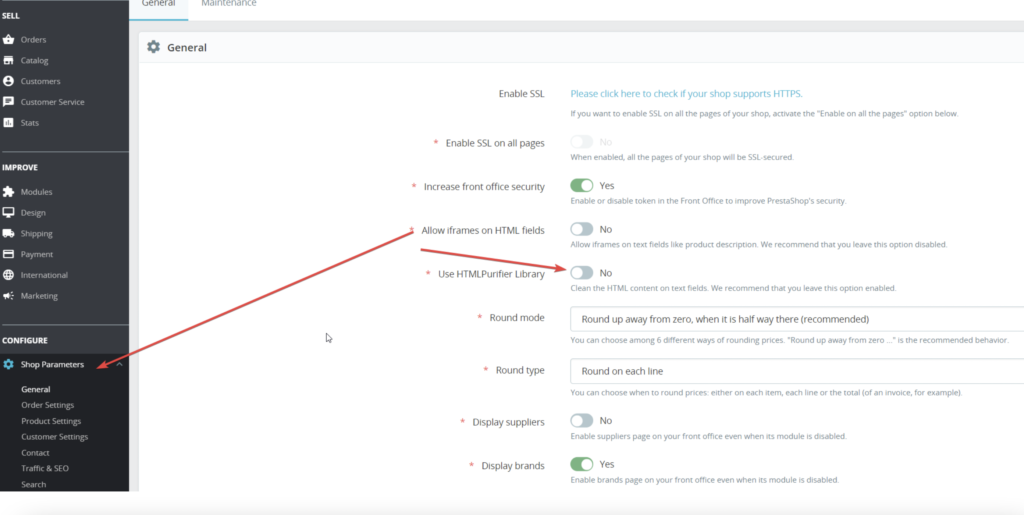
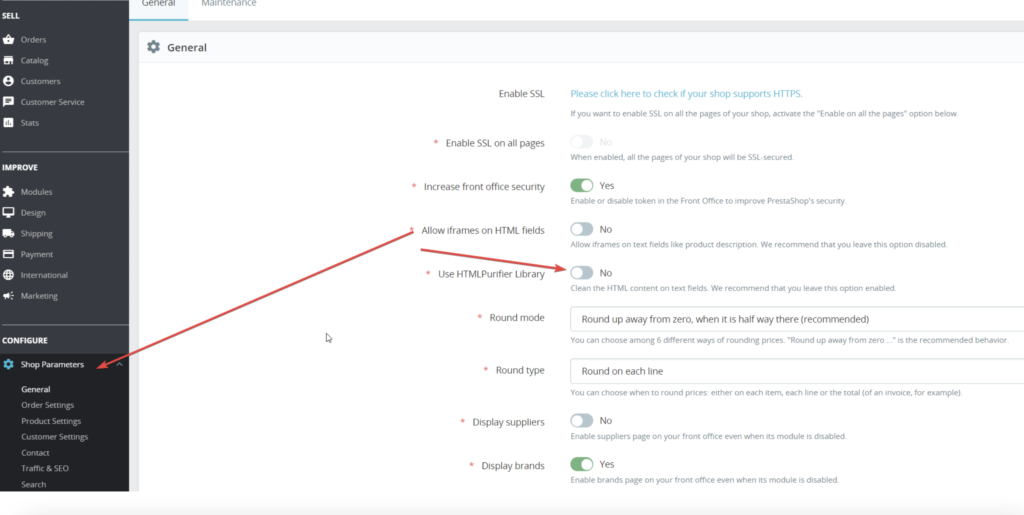
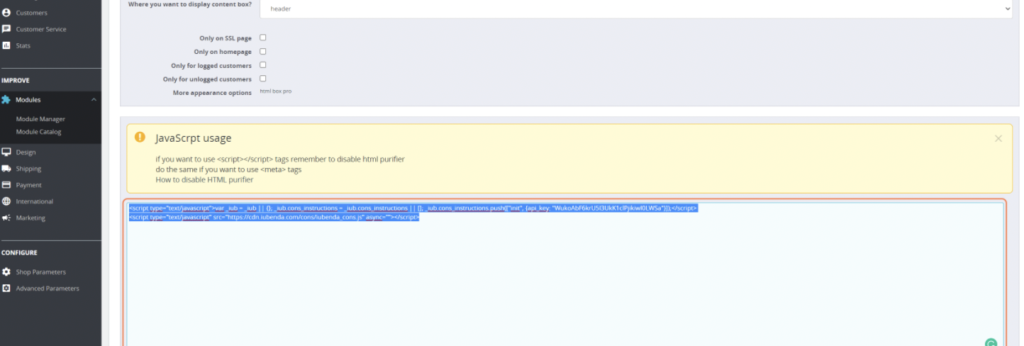
Antes de copiar a função INIT, HTML BOX sugere desabilitar a biblioteca HTML Purifier; você pode encontrá-lo em Shop Parameters → General.

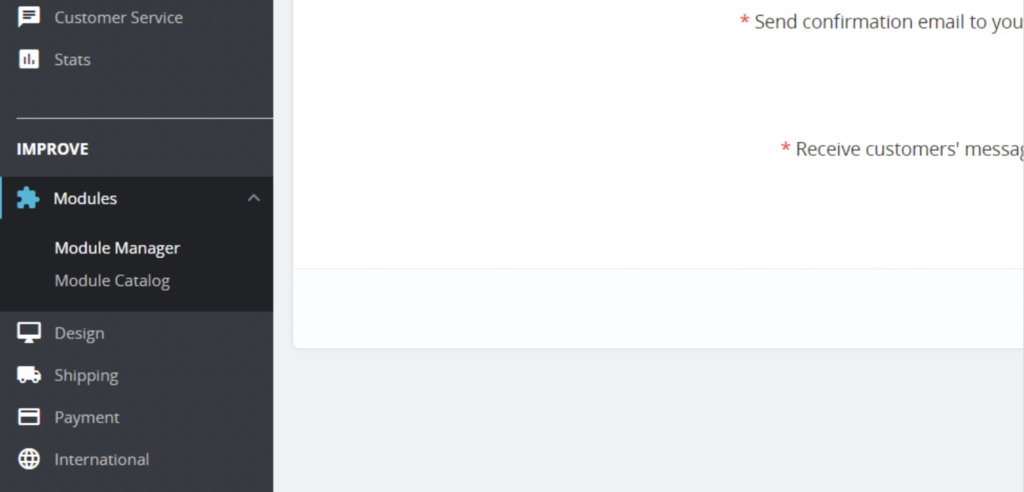
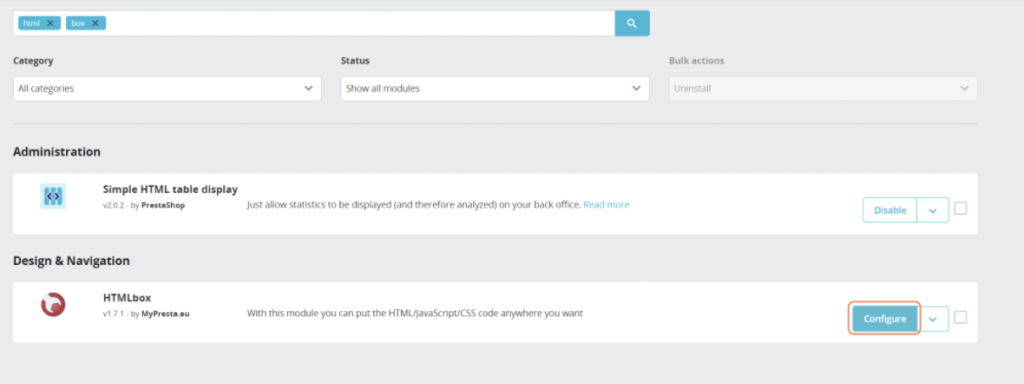
Copie a função INIT no módulo HTML BOX. Clique em Module Manager.

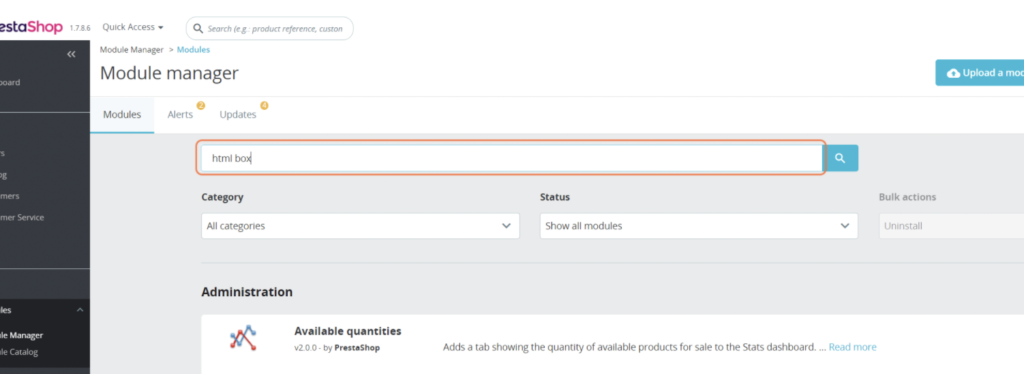
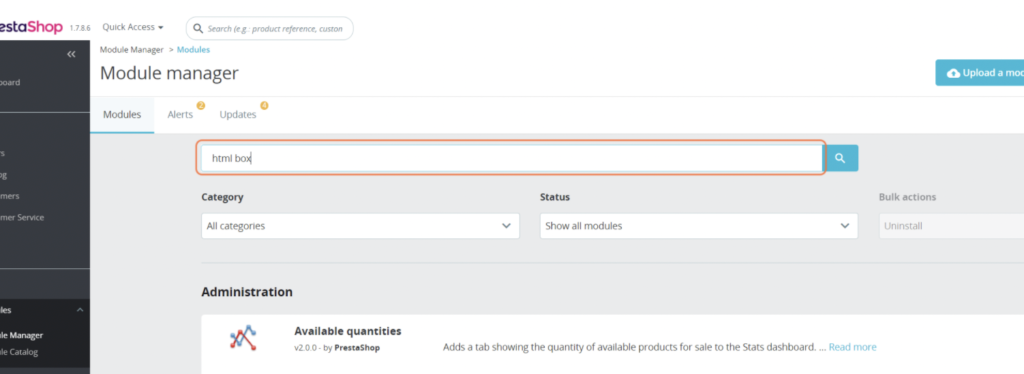
Digite “html box” na barra de pesquisa.

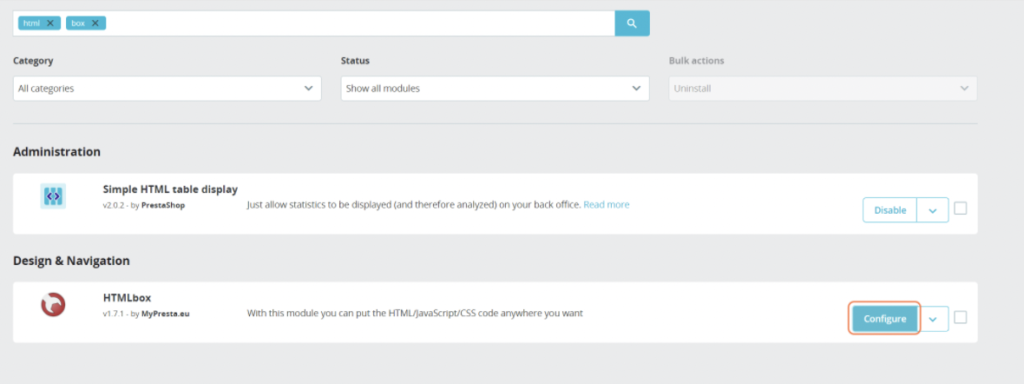
Depois clique no botão Configure .

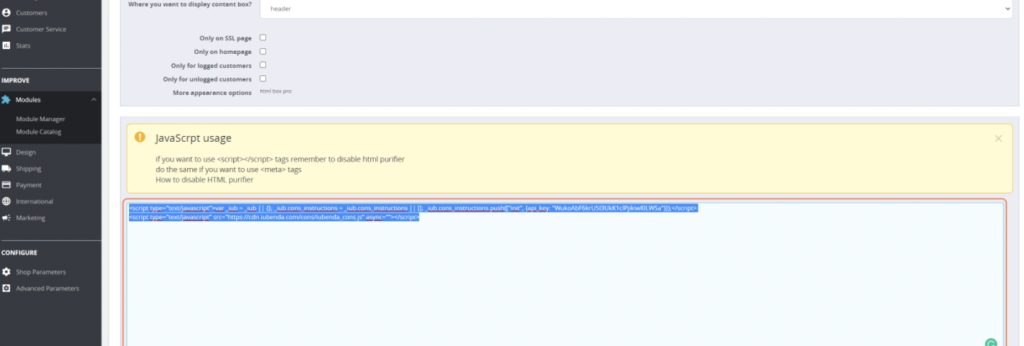
Após, cole a função INIT na caixa de texto fornecida e clique em Save, e pronto!

Formulário padrão de Newsletter no Prestashop
Este guia passo a passo explica como instalar a Consent Database no formulário de Newsletter criado usando o módulo padrão ps_emailsubscription.
Se o módulo ps_emailsubscription estiver habilitado, o Prestashop cria um formulário de assinatura de newsletter no rodapé do site.
Aqui está um exemplo:

Agora precisamos adicionar IDs ao formulário e enviar o botão do nosso formulário. Para fazer isso, você precisará abrir o arquivo ps_emailsubcription.tpl e modificá-lo.
Você pode encontrar isso na pasta themes/YOUR_THEME/modules/ps_emailsubscription/views/templates/hook/
(Substitua YOUR_THEME pelo nome do seu tema em uso)
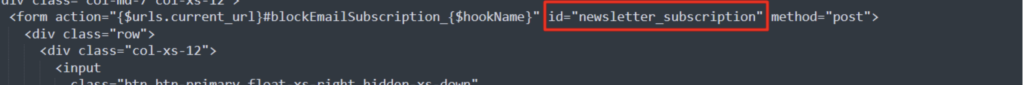
Depois disso, adicione id="newsletter_subscription" para a

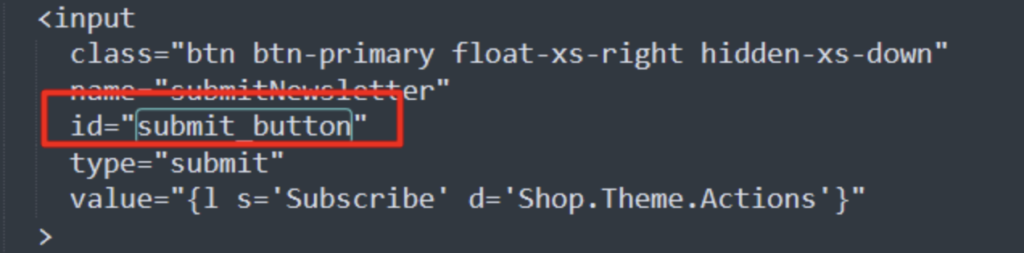
Em seguida, adicione id="submit_button" ao botão de envio.

Agora o formulário está pronto; precisamos adicionar a função “submit” da sua Consent Database após a </form> tag de fechamento.
Observe que a função Submit deve ser personalizada desta forma:
Observe que o Prestashop exige que você cole o script entre as {literal} {/literal} tags.
- ID
"submit_button"aqui:document.getElementById("submit_button").onclick=function (e) { - ID
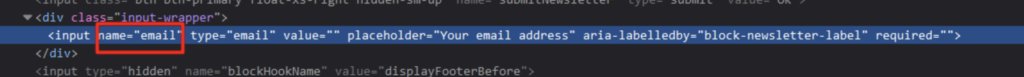
newsletter_subscriptionno objeto de formulário:form: {selector: document.getElementById("newsletter_subscription"), - no assunto-objeto, devemos adicionar o atributo name do campo email do nosso formulário; neste caso, é “email”:
subject: {
email: "email"
Como encontrá-lo? Vá para sua página contact us, clique no campo de e-mail, e com o botão direito do mouse e clique em Inspect.
Uma guia com o HTML desse campo mostrará o atributo name.

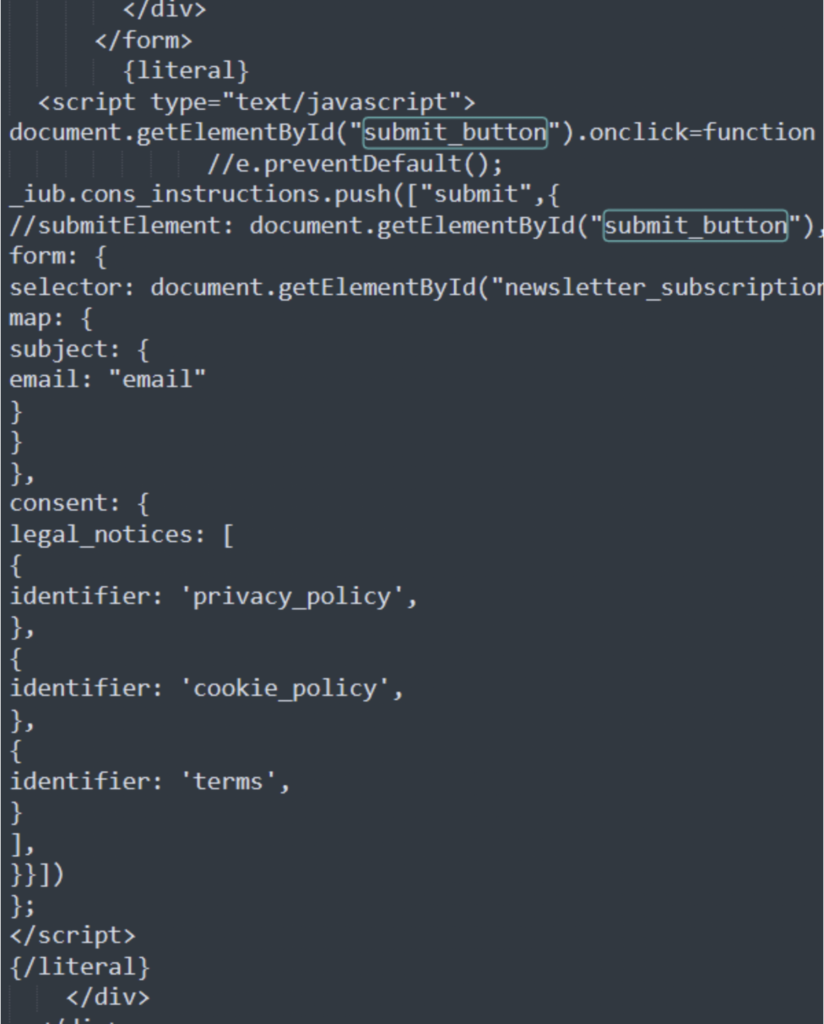
O script de envio final será:
{literal}
<script type="text/javascript">
document.getElementById("submit_button").onclick=function (e) {
_iub.cons_instructions.push(["submit",{
form: {
selector: document.getElementById("newsletter_subscription"),
map: {
subject: {
email: "email"
}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}])
};
</script>
{/literal}
Você irá colá-lo após a </form> tag de fechamento

Precisamos adicionar a função INIT no do site.
Sem modificar o template do seu tema, sugerimos que você use um módulo que permita adicionar scripts na tag head. Nós recomendamos HTML box ou algo similar.
Após instalar a HTML box ou algo similar, você pode copiar a função INIT do seu dashboard da iubenda → consent database → Embed
Antes de copiar a função INIT, HTML BOX sugere desabilitar a biblioteca HTML Purifier; você pode encontrá-lo em Shop Parameters → General.

Copie a função INIT no módulo HTML BOX. Clique em Module Manager.

Digite “html box” na barra de pesquisa.

Depois clique no botão Configure.

Após, cole a função INIT na caixa de texto fornecida e clique em Save, e pronto!

Prestashop 1.6 com a Consent Database da iubenda
Você pode instalar a Consent Database da iubenda na página de contato do Prestashop 1.6.
Integração Prestashop 1.6 e Consent Database
Comece modificando (na pasta do tema principal) o arquivo contact-form.tpl. Aqui você cola a função Load (antes da tag de fechamento do formulário) e o arquivo header.tpl onde você cola a função init.
Observe que no script a seguir:
"submitMessage" é o ID do botão de envio
"contact-form" é o ID do formulário
Você pode salvar o consentimento ao iniciar _iub.cons.sendData() usando um evento onclick do javascript.
Na função Load, você vai mapear os campos do formulário, neste caso apenas o email, onde o atributo name é "from".
A função Load é modificada, pois excluímos o “submitElement” e usamos o primeiro evento onclick do javascript para enviar o consentimento mapeado pela função Load.
{literal}
<script type="text/javascript">
document.getElementById("submitMessage").onclick=function(e){
_iub.cons.sendData();
}
</script>
<script type="text/javascript">
_iub.cons_instructions.push(["load",{
form: {
selector: document.getElementById("contact-form"),
map: {
subject: {
email: "from"
}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}]);
</script>
{/literal}A função init deve ser colada no arquivo header.tpl:
Observe que aqui é sendFromLocalStorageAtLoad: false
<!-- start init cons -->
{literal}
<script type="text/javascript">var _iub = _iub || {}; _iub.cons_instructions = _iub.cons_instructions || []; _iub.cons_instructions.push(["init", {api_key: "PUBLIC_TEST_API_KEY", *sendFromLocalStorageAtLoad**: false* }]);</script><script type="text/javascript" src="https://cdn.iubenda.com/cons/iubenda_cons.js" async></script>
{/literal}
<!-- end consent solution iubenda -->