A biblioteca JavaScript do Consent Database permite que você grave ações de consentimento realizadas por seus usuários, que serão referidas como “assuntos” durante o resto deste guia.
Configurar seu Consent Database é fácil! Em resumo, envolve três etapas principais, pelas quais o guiaremos:
- Incorpore o seu código de Consent Database;
- Configure o seu formulário; e
- Envie os dados de consentimento para as APIs da iubenda.
Após seguir essas três etapas, você poderá ver o consentimento dos seus participantes no dashboard da iubenda. Se você está procurando por configurações avançadas, veja aqui.
Observação: este é um exemplo específico de WP: alguns detalhes podem variar, mas a abordagem é a mesma.
1.Incorpore o seu código do Consent Database
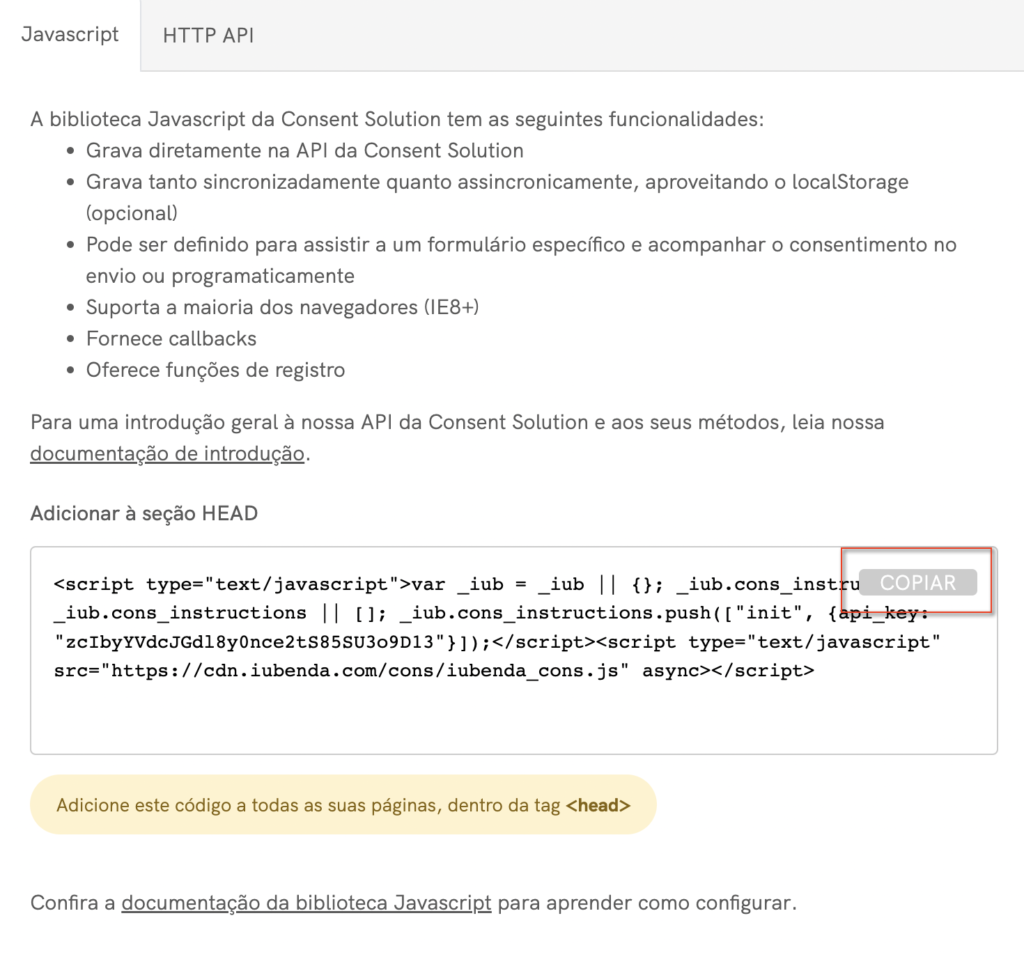
Após ativar a seu Consent Database, copie o código encontrado em Consent Database>Incorporar>Javascript:

Agora cole este código dentro de head todas as suas páginas. Próximo passo: configure o seu formulário.
2. Configure o seu formulário
Após incluir o seu código iubenda no seu head, você precisará adicionar atributos id e name ao seu formulário (caso ainda não tenha feito).
Vamos supor que você tenha este formulário de contato simples (nome, e-mail, mensagem e assinatura do boletim informativo):
<form>
<label>Nome Completo</label>
<input type="text" />
<label>e-mail</label>
<input type="email" />
<label>Mensagem</label>
<textarea></textarea>
<input type="checkbox" /> Eu li e aceitei a
<a href="#">Política de Privacidade</a> e os <a href="#">Termos e Condições</a>
<input type="checkbox" /> Aceito receber informações sobre produtos, serviços,
ofertas e recomendações por e-mail (opcional)
<button>Enviar</button>
</form>Certifique-se de que:
- seus elementos
formebutton/input type="submit"têm umid - seu campo
formtem um atributoname
O formulário acima ficará assim:
<form id="contact-form">
<label>Nome Completo</label>
<input type="text" name="your-name" />
<label>e-mail</label>
<input type="email" name="your-email" />
<label>Mensagem</label>
<textarea name="your-message"></textarea>
<input type="checkbox" name="generic" /> Eu e aceitei a <a
href="#">Política de Privacidade</a> e
os <a href="#">Termos e Condições</a>
<input type="checkbox" name="newsletter" /> Aceito receber informações sobre produtos,
ofertas ou recomendações por e-mail (opcional)
<button id="contact-submit">Enviar</button>
</form>Agora é hora da última etapa: configurar uma função para enviar os dados de consentimento ao seu dashboard.
3. Envie os dados de consentimento para as APIs da iubenda
Agora que o seu formulário está pronto, você precisa garantir que ele envie as informações para o Consent Database quando o usuário preencher e enviar o formulário. Existem dois métodos alternativos para fazer isso: load (assíncrono) e submit (síncrono).
Na maioria dos casos, você vai querer usar load uma função como esta:
<script type="text/javascript">
_iub.cons_instructions.push(["load", {
submitElement: document.getElementById("contact-submit"),
form: {
selector: document.getElementById("contact-form"),
map: {
subject: {
full_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
legal_notices: [{
identifier: "privacy_policy",
},
{
identifier: 'cookie_policy',
},
{
identifier: "terms",
}
],
}
}])
</script>No código acima, observe:
- os
contact-forme idscontact-submit; - o
full_nameeemailsubjectmapeamento (você tem quatro opções não editáveis:first_name,last_name,full_nameeemail); - as preferências da caixa de seleção, onde você pode usar as chaves que quiser (no nosso caso,
genericenewsletter); - o
legal_notices, que são automatizados se você sincronizar os seus documentos legais da iubenda com o Consent Database (basta usar os identificadores padrãoprivacy_policy,cookie_policyeterms).
Certifique-se de incluir o método load após o formulário (por exemplo, no rodapé da sua página de contato) e pronto!
Após coletar o seu consentimento, você poderá classificar e analisar os seus dados de consentimento do usuário no Consent Dashboard.
Siga este link para ver um exemplo de trabalho do método load.
Configuração avançada
As etapas a seguir são um método de configuração avançado; após seguir essas três etapas, você poderá ver o consentimento dos seus participantes no painel do iubenda.
1. Script de configuração
Para instalar o widget Consent Database JS, insira o seu código do Consent Database em cada página do seu site, antes de fechar a tag HEAD (veja o código de exemplo abaixo).
<script type="text/javascript">
var _iub = _iub || {};
_iub.cons_instructions = _iub.cons_instructions || [];
_iub.cons_instructions.push(["init", {api_key: "YOUR_PUBLIC_API_KEY"}]);
</script>
<script type="text/javascript" src="https://cdn.iubenda.com/cons/iubenda_cons.js" async></script>*A chave da API é um código exclusivo que o SDK usa para se comunicar com o endpoint da nossa API. Sua chave de API (exibida como “YOUR_PUBLIC_API_KEY” no exemplo acima) é gerada por nós durante a ativação do Consent Database e é específica para esse site.
Atenção
O código acima é apenas um exemplo. Certifique-se de usar o seu próprio código do Consent Database, pois o código é específico para o seu site. Você pode encontrar o seu snippet de código acessando o Dashboard > [área do seu site] > Consent Database > INCORPORAR. Uma vez lá, basta copiar as informações que você precisa.
2. configuração de inicialização
A função init (incluída no script de configuração acima) define como a biblioteca é instanciada e é necessária em todas as páginas que implementam o widget do Consent Database.
É possível adicionar uma função de retorno de chamada como um segundo parâmetro da função init. A função de retorno de chamada será então chamada assim que a biblioteca for carregada.
Configurar a função init dessa maneira (adicionando uma função de retorno de chamada — veja “YOUR_CALLBACK” no exemplo abaixo) pode ser usado para definir alguma ação adicional após o carregamento da biblioteca.
_iub.cons_instructions.push(["init", {
api_key: "YOUR_PUBLIC_API_KEY"},
function YOUR_CALLBACK() {
//the library has been loaded
...
//put you code here
...
}
]);A seguir estão os parâmetros que você pode usar no objeto de configuração init (ou seja, o primeiro parâmetro na função init que contém a chave da API) para personalizar, por exemplo, o registrador ou o comportamento da biblioteca.
Veja a tabela e o exemplo de código abaixo:
| Nome | É necessário? | Tipo | Observação |
|---|---|---|---|
| api_key | Sim | String | Sua chave pública |
| logger | não | String | Valores possíveis: “none”, “console”. O padrão é: “console” |
| log_level | não | String | Valores possíveis: “none”, “debug”, “info”, “warn”, “error”, “fatal”. O padrão é: “error” |
| sendFromLocalStorageAtLoad | não | boolean | Determina se o script lê localStorage no carregamento e envia o que estiver incluído. O padrão é: true |
// An example configuration with optional parameters added (note: api_key parameter is always required)
_iub.cons_instructions.push(["init", {
api_key: "YOUR_PUBLIC_API_KEY",
logger: "console",
log_level: "warn",
sendFromLocalStorageAtLoad: false
}, ...]);3. Conecte o Consent Database a um formulário de envio
Para registrar automaticamente os consentimentos fornecidos por meio de um formulário de envio, você pode usar a função load ou a função submit.
3.1 load
A função load permite que você vincule campos do objeto consent aos campos de entrada do seu <form> e registre automaticamente o consentimento no momento do envio.
Observação: a função load deve ser invocada somente após a declaração do objeto form (como pode ser visto no exemplo abaixo).
Sugerimos inserir a tag <script> após a tag <form> da seguinte forma:
<form>
<!-- Your form input fields -->
<input type="submit" id="submit-btn" name="submit-button" />
</form>
<script type="text/javascript">
_iub.cons_instructions.push([ * "load" * ,
{
submitElement: "submit-btn", // if this line is missing, the consent is not automatically recorded at submit time; a call to _iub.cons.sendData (see section below) is needed instead
form: {
...your form object
},
consent: {
legal_notices: [{
identifier: "term",
version: "1"
}]
}
}
])
</script>Parâmetros:
| Nome | É necessário? | Tipo | Observação |
|---|---|---|---|
| submitElement | não | String ou elemento DOM | Passe a string Id ou o elemento DOM de um elemento que acionará o envio do consentimento, quando clicado. Se esse elemento não for especificado ou não for acionado, você precisará chamar _iub.cons.sendData() para registrar o consentimento (veja mais abaixo). |
| form | Não/Sim se o consent não for definido |
FormConfig | Verifique a seção do objeto form |
| consent | Não/Sim se o form não estiver definido |
ConsentConfig | Verifique a seção do objeto consent |
| writeOnLocalStorage | não | boolean | Define se os dados devem ser enviados diretamente ou escritos em localStorage. O padrão é: true |
| autodetect_ip_address | não | boolean | Um parâmetro que habilita ou desabilita a detecção automática de ip. O padrão é: true |
O código no exemplo acima gravará automaticamente o objeto consent com os valores dos campos de entrada vinculados:
- quando o
submitElementrecebe um eventoclick(sesubmitElementfoi especificado); ou - quando a função
_iub.cons.sendData()é chamada manualmente (veja abaixo)
3.1.1 sendData
A função sendData deve ser usada em conjunto com a função load e aciona a gravação do objeto consent com os valores dos campos de entrada que foi vinculado por uma chamada anterior para a função load.
Deve ser usado caso o submitElement não seja fornecido (por exemplo, quando você precisa validar o formulário de entrada antes de enviar) e você precisa acionar programaticamente a busca dos dados do formulário e a conseqüente gravação do consentimento.
// your form handler function
function validateForm() {
if (isValidForm()) {
// the form has been validated
_iub.cons.sendData();
// ...
}
}3.1.2 sendFromLocalStorage
Por padrão, o objeto consent criado pela função load não é enviado diretamente para nossos servidores para armazenamento; ele é realmente salvo no localStorage para proteger contra qualquer perda de dados caso uma nova página seja carregada antes que o JavaScript termine de executar. O consentimento salvo em localStorage será registrado automaticamente (ou seja, enviado para nossos servidores para armazenamento) no carregamento da próxima página.
Se você deseja desabilitar o envio automático do consentimento salvo em localStorage no carregamento da página, você precisa fornecer o parâmetro sendFromLocalStorageAtLoad = false dentro da configuração do objeto init; nesses casos, para enviar o consentimento armazenado em localStorage para nossos servidores, você precisará chamar explicitamente a função _iub.cons.sendFromLocalStorage (veja abaixo).
_iub.cons.sendFromLocalStorage()3.2 submit
A função submit permite que você envie os dados de consentimento para as APIs iubenda, ou seja, para registrar o consentimento de forma programática (por exemplo, dentro de um manipulador de eventos ou uma função de retorno de chamada):
Pode ser configurado de duas maneiras:
- Especificando o parâmetro
selectordo formulário da mesma forma que a funçãoload - Especificando todos os valores do objeto
consent
Vale a pena notar que, ao contrário da função load, por padrão a função submit não aproveita o localStorage e, em vez disso, envia diretamente o consent objeto ao nosso servidor para armazenamento.
Parâmetros:
| Nome | É necessário? | Tipo | Observação |
|---|---|---|---|
| form | Não/Sim se consent não estiver definido |
FormConfig | (Veja a seção do objeto form abaixo) |
| consent | Não/Sim se form não estiver definido |
ConsentConfig | (Veja a seção do objeto consent abaixo) |
| writeOnLocalStorage | Não | boolean | Define se os dados devem ser enviados diretamente ou gravados em localStorage. O padrão é: false |
| autodetect_ip_address | Não | boolean | Permite habilitar ou desabilitar a detecção automática de ip. O padrão é: true |
Observação
Nos casos em que você fornecer o formulário e o parâmetro de consentimento, eles serão mesclados para criar o objeto consent. Nos casos em que houver um conflito entre os dados recuperados do formulário e os dados especificados diretamente no objeto consent, o objeto consent terá precedência.
Callbacks
O retorno de chamada .success é chamado em casos de sucesso, o retorno de chamada .error é chamado em casos de erro.
3.2.1 Quando o objeto de formulário é fornecido
No exemplo abaixo (onde o objeto form é fornecido), a função submit cuidará de preencher o objeto consent do entradas de formulário.
_iub.cons_instructions.push(["submit",
{
form: {"... your form object"},
consent: {
legal_notices: [{
identifier: "term",
version: "1"
}]
}
},
{
success: function(response) {
console.log(response);
},
error: function(response) {
console.log(response);
}
}
])3.2.2 Quando o objeto de formulário não é fornecido
Alternativamente, você também pode passar o objeto consent conforme mostrado no exemplo abaixo:
_iub.cons_instructions.push(["submit",
{
consent: {
subject: {
id: "your-subject-id",
email: "your-subject-email0@example.com"
},
preferences: {
term: true
},
legal_notices: [
{
identifier: "privacy_policy"
}
],
proofs: [
{
content: "{ \"first_name\": \"John\", \"last_name\": \"Doe\", \"email\": \"john@example.com\" }"
form: "<form action=\"/action\" method=\"POST\"><p><label>First Name</label><input type=\"text\" name=\"first_name\" /></p><p><label>Last name</label><input type=\"text\" name=\"last_name\" /></p><p><label>E-mail</label><input type=\"email\" name=\"email\" /></p><input type=\"submit\" /></form>"
}
]
}
},
{
success: function(response) {
console.log(response);
},
error: function(response) {
console.log(response);
}
}
])Este é um exemplo de resposta (neste caso, uma resposta de sucesso) do servidor:
200 OK
{
id: "de801ca9-abec-45e2-8f7c-729822cfffad",
timestamp: "2018-05-04T14:52:26Z",
subject_id: "J02eZvKYlo2ClwuJ1"
}4. Crie e registre programaticamente seu objeto de consentimento
Se você deseja construir o seu objeto consentprogramaticamente e enviá-lo para o Consent Database API, você precisará usar a função submit conforme descrito anteriormente em 3.2.2 Quando o objeto de formulário não é fornecido.
5. FormConfig
Esta é a estrutura do objeto form passado para load e funções submit:
| Nome | Tipo | Observação |
|---|---|---|
| selector | String ou DOM element | O ID (string) do formulário ou a forma do elemento DOM |
| map | Object | Objeto que permite mapear atributos do consent para campos de formulário específicos por seus atributos de “nome” como uma alternativa aos atributos data-cons-x (veja o exemplo abaixo) |
| subject | Object | |
| id | String | nome do atributo de um elemento DOM presente no formulário |
| String | nome do atributo de um elemento DOM presente no formulário | |
| first_name | String | nome do atributo de um elemento DOM presente no formulário |
| last_name | String | nome do atributo de um elemento DOM presente no formulário |
| full_name | String | nome do atributo de um elemento DOM presente no formulário |
| preferences | Object | |
| preference_name | String | nome do atributo de um elemento DOM presente no formulário |
| exclude | Array | Uma lista de nomes de campos que gostaríamos de excluir das provas |
5.1 Vinculando os campos do formulário ao seu objeto de consentimento
Os campos de formulário podem ser vinculados ao seu objeto consent de duas maneiras:
1) Ao especificar o atributo relevante name no objeto MAP (observe que id não pode ser usado aqui, apenas o atributo name):
form: {
selector: "form-id", // The string (ID) or the DOM element of the form from which you'd like to detect the data
map: { // optional: map consent attributes directly to the corresponding
// input's "name" attribute, instead of using data-cons-x attributes
subject: {
id: "id-element-name"
email: "email-element-name",
first_name: "first-name-element-name",
last_name: "last-name-element-name",
full_name: "full-name-element-name"
},
preferences: {
term: "terms-checkbox-element-name"
}
}
}2) Usando atributos data-cons-x em seu campo de entrada:
<form id="form-id">
<!-- subject -->
<input type="..." name="subject_name" data-cons-subject-name />
<input type="hidden" name="id" value="12141412" *data-cons-subject="id" * />
<p>
First name:<br />
<input type="text" value="value" name="first_name" *data-cons-subject="first_name" * />
</p>
<p>
Last name:<br />
<input type="text" name="last_name" *data-cons-subject="last_name" * />
</p>
<p>
Full Name:<br />
<input type="text" name="full_name" *data-cons-subject="full_name" * />
</p>
<p>
Email<br />
<input type="text" name="email" *data-cons-subject="email" * />
</p>
<p>
Password<br />
<input type="password" name="password" *data-cons-exclude* />
</p>
<!-- preferences -->
<p>
<label><input type="hidden" name="terms-and-conditions" data-cons-preference="terms-and-conditions" value="value" />
Accept terms and conditions</label>
</p>
<p>
<label><input type="hidden" name="newsletter" value="newsletter" data-cons-preference="newsletter" /> newsletter</label>
</p>
<input type="submit" id="submit-btn" />
</form>Você também pode excluir determinados campos (ou seja, senha ou campos não relacionados ao consentimento) de duas maneiras:
1) Usando data-cons-exclude em seu campo de entrada:
<input type="password" name="password" data-cons-exclude />2) Usando o objeto exclude dentro do mapa:
map: {
.
.
// exclude fields by inserting inputs names in this array
exclude: ['password']
}6. ConsentConfig
O objeto consent é composto pelos seguintes campos:
| Nome | É necessário? | Tipo | Observação |
|---|---|---|---|
| subject | Sim | Object | |
| id | Não | String | Identificador para identificar o titular que enviou o consentimento. Se um ID for passado, ele será usado e você poderá atualizar as informações de um titular publicando novos consentimentos usando o mesmo ID do titular. No entanto, se você não fornecer um ID de um titular específico, a API criará um UUID aleatório seguro para você. |
| Não | String | ||
| first_name | Não | String | |
| last_name | Não | String | |
| full_name | Não | String | |
| verified | Não | Boolean | Campo reservado usado para sinalizar se um assunto é verificado, por exemplo, por meio do método double opt-in |
| legal_notices | Sim | Array | Matriz de objetos contendo legal_notices dados |
| identifier | Não | String | |
| version | Não | String | Preenchido automaticamente se não preenchido |
| proofs | Sim | Array | Matriz de objetos contendo dados das provas |
| content | Não | String | |
| form | Não | String | |
| preferences | Sim | Object | Conjunto de pares de valores-chave com preferências do usuário para a ação de consentimento |
Observação: Na biblioteca JS, todas as propriedades devem ser especificadas de dentro do objeto consent. Exemplo:
consent: {
subject: {
id: "your-subject-id",
email: "your-subject-email0@example.com"
},
preferences: {
term: true
},
legal_notices: [
{
identifier: "privacy_policy"
}
]},
proofs: [
{
content: "{ \"first_name\": \"John\", \"last_name\": \"Doe\", \"email\": \"john@example.com\" }"
form: "<form action=\"/action\" method=\"POST\"><p><label>First Name</label><input type=\"text\" name=\"first_name\" /></p><p><label>Last name</label><input type=\"text\" name=\"last_name\" /></p><p><label>E-mail</label><input type=\"email\" name=\"email\" /></p><input type=\"submit\" /></form>"
}
]
}7. Avisos legais
Se você usar a iubenda para seus documentos legais, atualizaremos automaticamente o conteúdo do legal_notices para você sempre que os seus documentos legais forem alterados. Você pode ler sobre como habilitar esse recurso aqui.
No entanto, ainda é necessário que você declare quais legal_notices estão sendo acordados em cada criação de consentimento, portanto, se você estiver usando avisos legais, deverá preencher a matriz legal_notices com o identificador e a versão dos seus avisos legais criados previamente.
Exemplo:
consent: {
legal_notices: [
{
identifier: "privacy_policy",
version: "1" // auto-filled if not provided
},
{
identifier: "another_legal_notice"
},
...
]
}8. Exemplos de implementação
Incluídos abaixo estão alguns exemplos práticos de como você pode realmente implementar o Consent Database.
8.1 MAP feature
Função Load
Veja a função Pen [Iubenda Cons] (async) Load function criada pela iubenda (@iubenda) no CodePen.
Função Load com Map (sem atributo de dados)
Veja a função Pen [Iubenda Cons] (async) Load function and Map option criada pela iubenda (@iubenda) no CodePen.
8.2 Enviar implementação (assíncrona)
Veja a implementação Pen [Iubenda Cons] (async) Submit criada pela iubenda (@iubenda) no CodePen.
8.3 Implementação de formulários múltiplos
Veja a implementação Pen [Iubenda Cons] (async)Multiple Form criada pela iubenda (@iubenda) no CodePen.
8.4 Ferramentas de validação externa (função Load com validate.js)
Veja a função de carregamento Pen [Iubenda Cons] (async) com validate.js criada pela iubenda (@iubenda) no CodePen.