iubendas AGB-Generator bietet drei Integrationsoptionen, die für verschiedene Zwecke verwendet werden können:
Wo Sie die Einbettungsoptionen finden
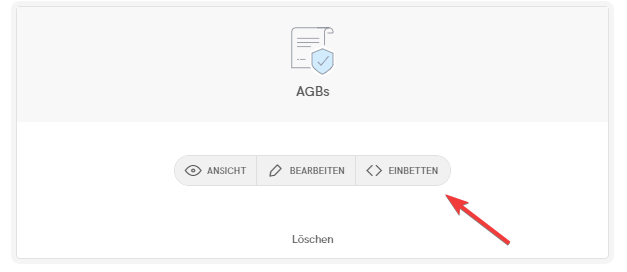
Öffnen Sie Ihr Dashboard und klicken Sie auf die Website, für die Sie den Einbettungscode erhalten möchten. Klicken Sie dann auf den Button Einbetten im Bereich AGBs.

Dies werden Sie vorfinden:

1. Standard-Einbettung
Die Standardvariante und unsere einfachste Integrationsmethode ist diejenige, bei der Sie den iubenda-Button/Link auf Ihrer Website einfügen. Dadurch werden die AGBs in einem modalen Fenster auf Ihrer Website angezeigt, wenn auf den Link geklickt wird.
Diese Option ist nicht für Apps geeignet. Wenn Sie mobile Apps entwickeln, sollten Sie entweder die Option des Direktlinks oder der direkten Texteinbettung in Betracht ziehen.
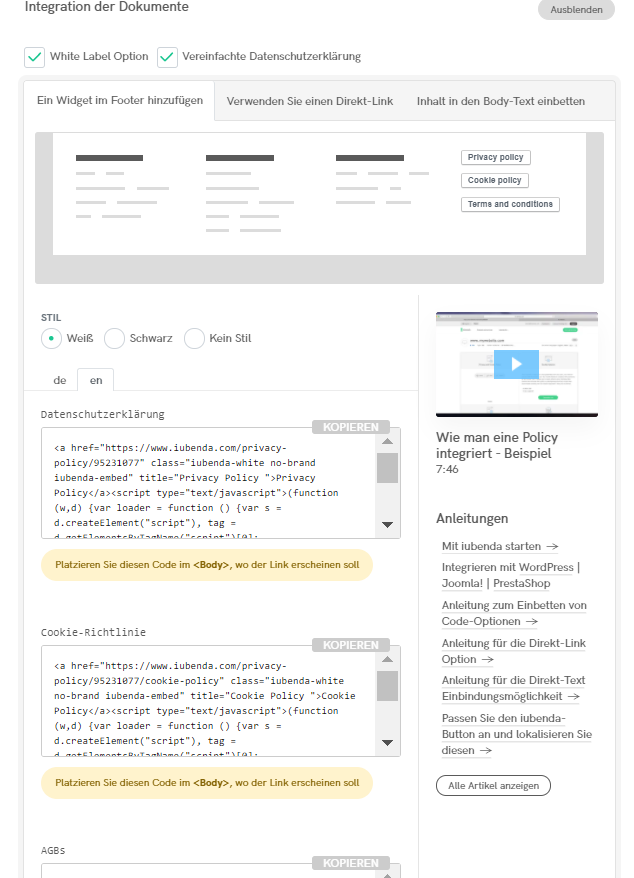
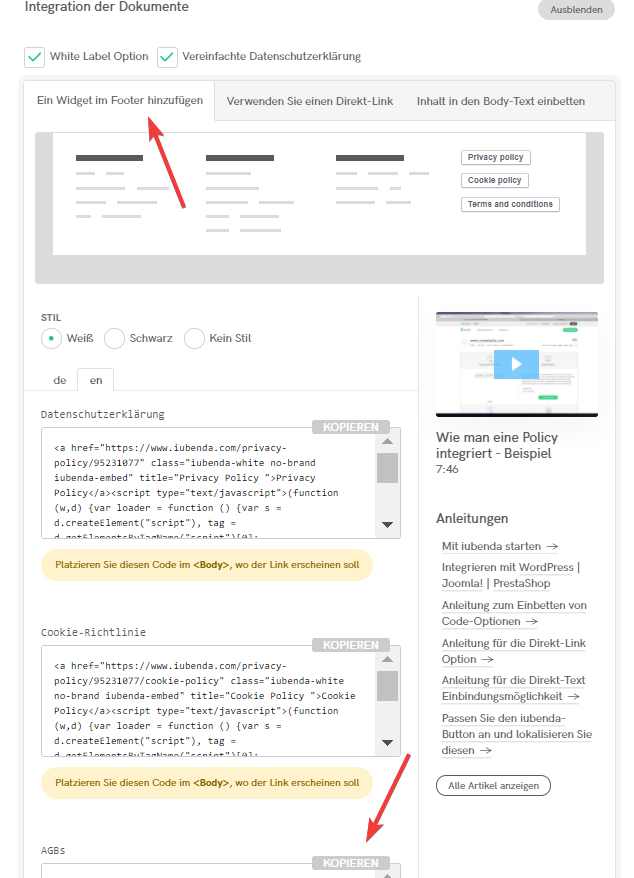
Vergewissern Sie sich, dass Sie die Option Ein Widget im Footer hinzufügen ausgewählt haben. Nachdem Sie die gewünschten Anpassungen vorgenommen haben, können Sie den entsprechenden Code aus dem Generator kopieren.

Wo sollte der iubenda-Einbettungscode auf der Website platziert werden?
Am besten fügen Sie den Code in den Footer Ihrer Website ein, damit dieser immer sichtbar und zugänglich ist. Der Footer ist leicht zu finden und befindet sich in der Regel am Ende Ihres HTML-Dokuments. Dieser erscheint in einem HTML-Element ähnlich wie <footer>{{IHR IUBENDA CODE}</footer> or <div id="footer">{{IHR IUBENDA CODE}</div>.
Wie könnte dieser aussehen?
Wir haben für Sie ein ein gängiges Beispiel zusammengestellt. Klicken Sie auf diesen Button, um die AGBs zu öffnen:
AGBs2. Direktlink
Die Option des Direktlinks ist geeignet, wenn Sie nichts dagegen haben, dass Ihr Dokument nicht auf Ihrer Website angezeigt wird. Der Link verweist auf die AGBs der iubenda.com-Seite. Diese Option ist insbesondere für App-Stores sinnvoll.
Diese Option eignet sich hervorragend für Apps. Das Design des Dokuments ist benutzerfreundlich gestaltet und passt sich daher an Ihre Bildschirmgröße an.
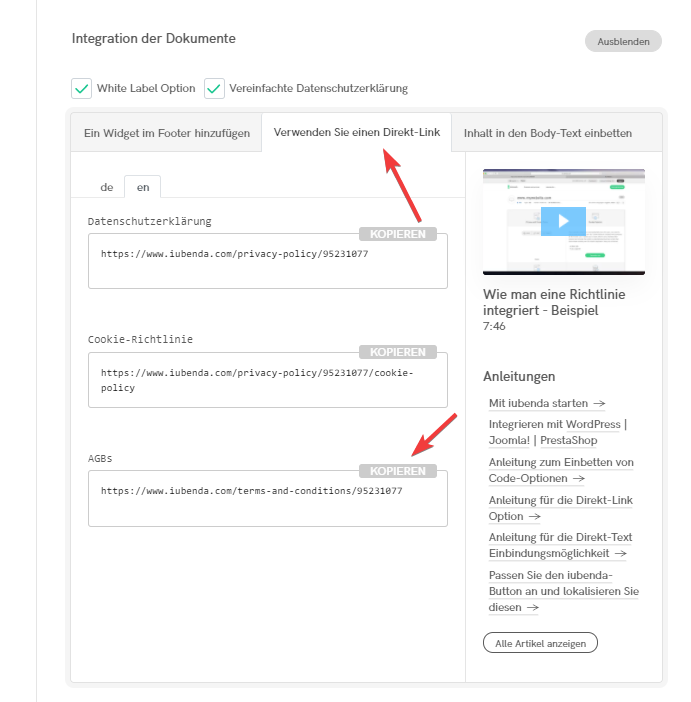
Sobald Sie auf den Button Einbetten im Bereich AGBs geklickt haben, wählen Sie die Option Verwenden Sie einen Direktlink, wie unten dargestellt, aus (und fügen Sie diesen an der entsprechenden Stelle hinzu):

Wo muss der iubenda Link platziert werden?
Dies hängt ganz von Ihnen ab. Als Faustregel gilt jedoch der Footer Ihrer Website, da sie von jeder Seite aus gut sichtbar ist.
3. Direkte Texteinbettung und API
Die Option der direkten Texteinbettung ist die einzige Option, die dafür sorgt, dass Ihre AGBs so aussehen, als wären sie Bestandteil Ihrer eigenen Website.
Diese Option eignet sich auch perfekt für Apps. Das Design des Dokuments ist benutzerfreundlich gestaltet und passt sich daher an Ihre Bildschirmgröße an.
Wir bieten zwei Möglichkeiten zur Einbettung der AGBs in den Textkörper einer Ihrer Seiten an. Sie können:
- das JavaScript kopieren und in Ihre Seite einfügen, oder
- rufen Sie unsere API von Ihrem Backend aus auf.
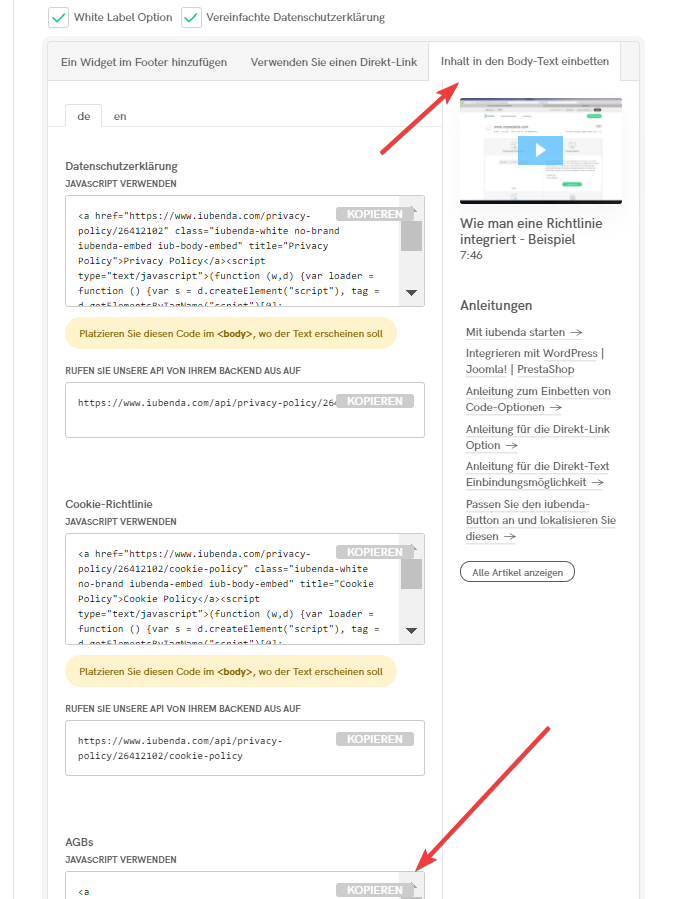
Sobald Sie auf den Button Einbetten im Bereich AGBs geklickt haben, wählen Sie Einbetten des Textes im Textkörper, wie unten dargestellt, aus (und fügen Sie diesen an der entsprechenden Stelle ein):

Denken Sie daran, dass Sie mit der Option: Verwenden Sie die Plain-HTML ohne Design (zeigt nur die legale Version an), das gesamte Design des Dokuments von iubenda entfernen und Ihr eigenes verwenden können.
API
Die folgenden API-URLs sind verfügbar:
https://www.iubenda.com/api/terms-and-conditions/:public_idhttps://www.iubenda.com/api/terms-and-conditions/:public_id/no-markup
Anmerkungen:
:public_idist die ID Ihrer AGBs, die durch Ihre Einbettungsoptionen bereitgestellt werden- die JSON-API enthält nicht das CSS, das in den Standard-AGBs von iubenda bereitgestellt wird
Beispiel
curl --include --request GET 'https://www.iubenda.com/api/terms-and-conditions/:public_id'
Antworten
Alles OK, Antwortstatus 200:{ :success => true, :content => "..." }
Erforderliches Dokument wird nicht gefunden, Antwortstatus 404:{ :success => false, :error => "Dokument nicht gefunden. Wenn Sie der Inhaber der Website sind..." }
Anwendungsfehler, Antwortstatus 500:{ :success => false, :error => "Anwendungsfehler. Bitte kontaktieren Sie info@iubenda.com für Unterstützung." }