Ähnlich wie bei der Datenschutzerklärung und den entsprechenden Einbettungsoptionen können Sie auch die Cookie-Richtlinie mit der Option der direkten Texteinbettung integrieren. Diese Option lässt Ihre Cookie-Richtlinie aussehen, als ob diese Teil Ihrer eigenen Website wäre.
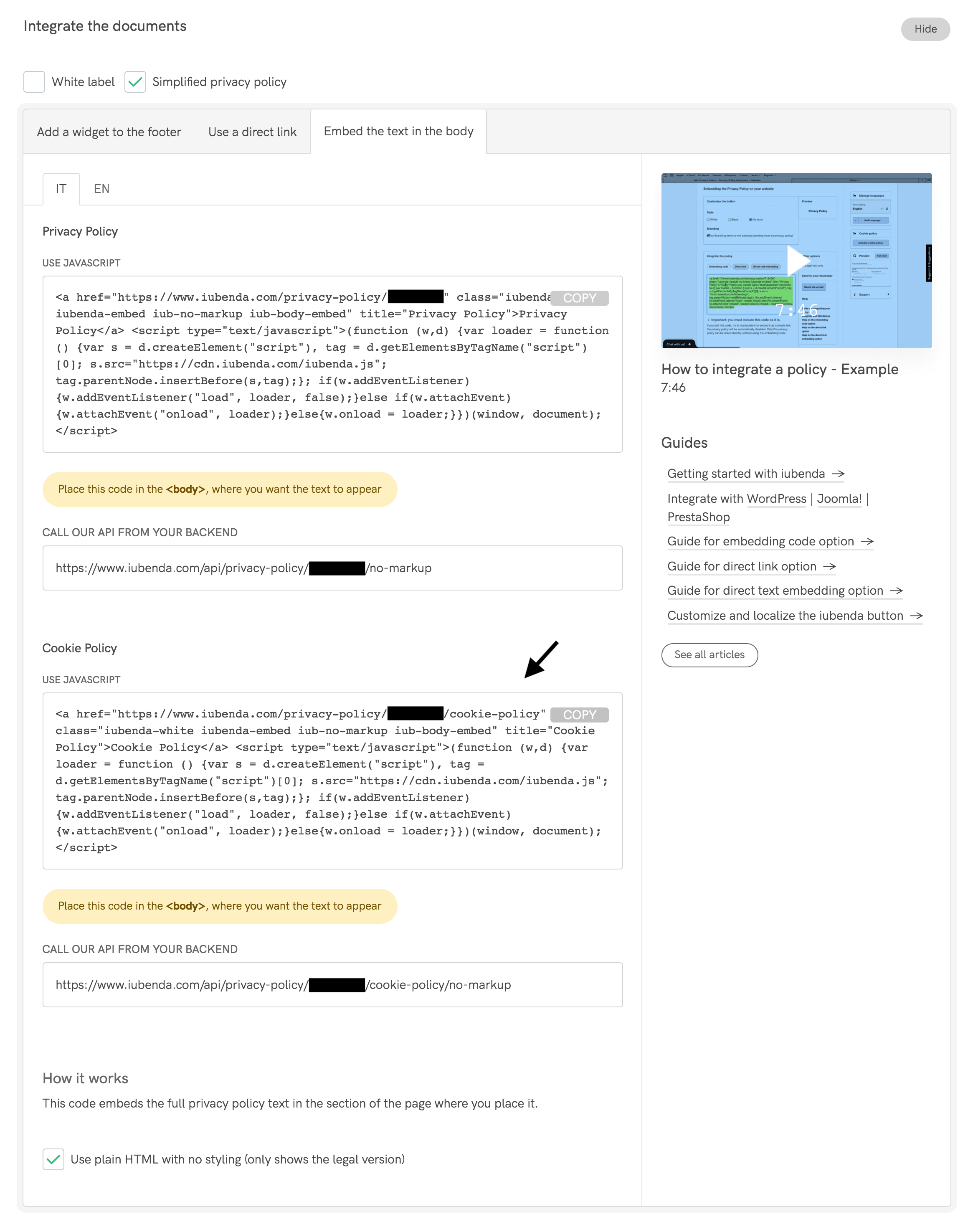
Wir bieten mehrere Möglichkeiten zur Einbettung der Cookie-Richtlinie in den Textkörper Ihrer Seiten. Sie können entweder JavaScript verwenden oder unsere API von Ihrem Backend aus aufrufen. Es gibt 4 Optionen:
- Gestaltete Cookie-Richtlinie
- Einbetten über JavaScript
- Einbetten über API von Ihrem Backend aus
- Reine HTML-Cookie-Richtlinie ohne Gestaltung
- Einbetten über JavaScript
- Einbetten über API von Ihrem Backend aus
Für eine direkte Integration der Cookie-Richtlinie müssen wir denselben Code verwenden, der für die Datenschutzerklärung verwendet wird; diesen müssen wir ändern, indem wir /cookie-policy am Ende der URL der Datenschutzerklärung hinzufügen.

Direkte Texteinbettung (mit Stil)
Für ein Beispiel klicken Sie auf den untenstehenden Button. Sie werden feststellen, dass sich das Dokument in Bezug auf Größe und Textstil an Ihre Seite anpasst. Sie können auch die HTML und CSS bearbeiten, um diese besser an das Erscheinungsbild Ihrer Website/App anzupassen.
Wenn Sie die Option “Vereinfachte Datenschutzerklärung” deaktivieren, wird die Cookie-Richtlinie automatisch in ihrer vollständigen Version angezeigt.
Direkte Texteinbettung (ohne Stil)
Wenn Sie die Option “Verwenden Sie die Plain-HTML ohne Design (zeigt nur die legale Version an)” aktivieren, wird das Dokument ohne jeden Stil angezeigt.
API-Dokumentation
Die folgenden API-URLs sind verfügbar:
www.iubenda.com/api/privacy-policy/:public_id/cookie-policywww.iubenda.com/api/privacy-policy/:public_id/cookie-policy/no-markup
:public_id ist die ID Ihrer Datenschutzerklärung, die durch die Einbettungsoptionen Ihrer Datenschutzerklärung bereitgestellt wird.
Der Antworttyp ist application/json und alle URLs sind sowohl in http als auch in https verfügbar.
Beispiel
curl --include --request GET 'http://www.iubenda.com/api/privacy-policy/:public_id'/cookie-policyAntworten:
Wenn alles okay ist, lautet der Antwortstatus 200:
{ :success => true, :content => "… Inhalt der Datenschutzerklärung …" }Wenn die erforderliche Cookie-Richtlinie nicht gefunden wird, lautet der Antwortstatus 404:
{ :success => false, :error => "Privacy Policy not found." }Wenn es sich bei der erforderlichen Datenschutzerklärung um keine Pro-Version handelt, lautet der Antwortstatus 403:
{ :success => false, :error => "Um auf diese Datenschutzerklärung über API zuzugreifen, wechseln Sie bitte auf die Pro-Version." }Bei einem Anwendungsfehler, lautet der Antwortstatus 500:
{ :success => false, :error => “Anwendungsfehler. Bitte kontaktieren Sie info@iubenda.com für weitere Unterstützung." }