Anleitungen
Wie man AGBs in WooCommerce-Shops einfügt
Besitzen Sie einen WooCommerce-Shop und benötigen AGBs, wissen aber nicht, wo Sie anfangen sollen?
Dann sind Sie hier genau richtig. Lassen Sie uns zunächst klären, warum Sie AGBs haben sollten, was in einer Mustervorlage enthalten sein sollte und wie Sie Ihre AGBs erstellen.
→ zum Einfügen von AGBs in Ihren WooCommerce-Shop springen
Möchten Sie Zeit, Geld und Stress sparen? Ja? Wenn Sie ein Unternehmen unter Verwendung von WooCommerce betreiben, ist eine solide und verständliche AGB-Vereinbarung erforderlich. Letztlich bietet eine AGB-Vereinbarung dem Eigentümer des Geschäfts (also Ihnen!) rechtlichen Schutz. Im Falle von Verstößen oder Produktmängeln begrenzen Ihre klar definierten AGBs Ihre rechtliche Haftung. Darüber hinaus erhalten die Nutzer klare Vorgaben darauf, was sie beim Besuch und bei der Nutzung Ihres Geschäfts erwarten können. AGBs sind für WooCommerce-Shops immer wichtiger, da sie klare Zahlungs- und Versandbedingungen festlegen. Zu den Zahlungs- und Versandbedingungen gehören akzeptable Zahlungsmethoden, Informationen zu Garantie und Rücktritt, wie Zahlungen verarbeitet werden, wie lange der Versand dauert und was passiert, wenn eine Bestellung verloren geht oder beschädigt ankommt.
Wichtig
Viele dieser Bedingungen, wie z. B. Garantie- und Widerrufsinformationen, sind gesetzlich vorgeschrieben.
Natürlich werden Sie eine spezifische, auf Ihr Unternehmen zugeschnittene AGB-Vereinbarung haben. Es ist jedoch wichtig zu beachten, dass es eine Reihe von Klauseln gibt, die für die AGBs jeder Website nützlich sind.
- Identifizierung und Beschreibung Ihres Unternehmens
- Nutzer-Richtlinien, in denen eindeutig festgelegt ist, was beim Besuch der Website zulässig ist
- Klausel über das anwendbare Recht, die angibt, welches Recht für Ihre AGBs und alle sich daraus ergebenden Fragen gilt
- Die Folgen von Missbrauch auf der Website
Als Inhaber eines WooCommerce-Shops ist es unerlässlich, dies in Ihre AGBs aufzunehmen:
- Garantieklausel, die angibt, für welche Produkte eine Garantie gilt
- Klausel zu den Zahlungsbedingungen, zu den Zahlungsmethoden und zur Zahlungsabwicklung
- Widerrufsrecht, das Recht des Anbieters und des Kunden, eine Bestellung zu stornieren, umzutauschen, zurückzugeben und den Kaufpreis zu erstatten
- Informationen zur Lieferung, falls zutreffend
- Shopspezifische Bedingungen – hier können Sie Informationen zu Angeboten und Aktionscodes hinzufügen, die Sie anbieten (nur für Ihren WooCommerce-Shop).
Es ist zwingend erforderlich, dass Sie in Ihren AGBs genaue Kontaktangaben zu Ihrem Unternehmen machen.
⚠️ Viele dieser Bedingungen, wie z. B. Garantie- und Widerrufsinformationen, sind gesetzlich vorgeschrieben.
Unser AGB-Generator ist für alles optimal geeignet, von eCommerce, Blogs und Apps bis hin zu komplexen Szenarien wie Marktplatz- und Affiliate-Szenarien.Beginnen Sie jetzt mit der Generierung Ihrer AGBs
So fügen Sie die AGBs von iubenda zu Ihrem WooCommerce-Shop hinzu
Sobald Sie Ihre AGBs mit iubenda generiert haben, gibt es drei Möglichkeiten, sie in Ihren WooCommerce-Shop zu integrieren. Sie können entweder:
- Unser Widget verwenden
- Einen Direktlink zu Ihrer Website einfügen, der Ihre Nutzer zu den AGBs von iubenda führt; oder
- Die AGBs direkt in Ihre Website integrieren
Um loszulegen, gehen Sie zunächst auf Ihr iubenda-Dashboard und klicken Sie auf [Ihre Website] > AGBs > Einbetten

Widget
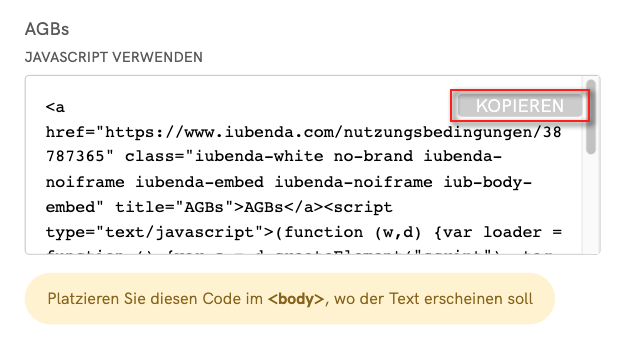
Standardeinbettung für ein Widget, das ein Modal in der Fußzeile öffnet klicken Sie auf > Ein Widget im Footer hinzufügen, scrollen Sie nach unten zu den AGBs und klicken Sie auf >KOPIEREN

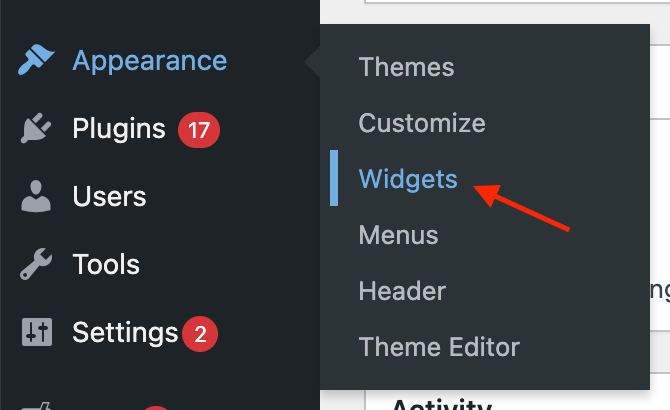
Jetzt, wo Sie das haben, gehen Sie zu Ihrem WooCommerce-Shop Admin Panel > Appearance > Widgets > Footer

Dann können Sie den Text in den Footer-Bereich ziehen

Ziehen Sie dazu die obigen Abschnitte in den unten gezeigten Abschnitt

Fügen Sie den eingebetteten Text hier ein, und schon sind Sie fertig!
Direktlink
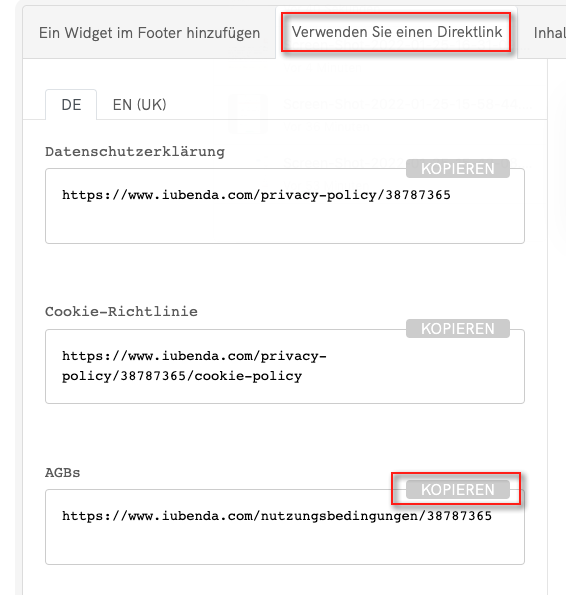
Um einen Direktlink hinzuzufügen, klicken Sie auf > Verwenden Sie einen Direktlink > AGBs >KOPIEREN
Um den Link zu den AGBs von iubenda in Ihre WooCommerce-Shops einzufügen, verwenden wir das Links-Widget. Links-Widgets können im Grunde überall in das von Ihnen verwendete Design eingefügt werden, wobei die Links praktisch überall platziert werden können, wo Sie sie haben möchten.
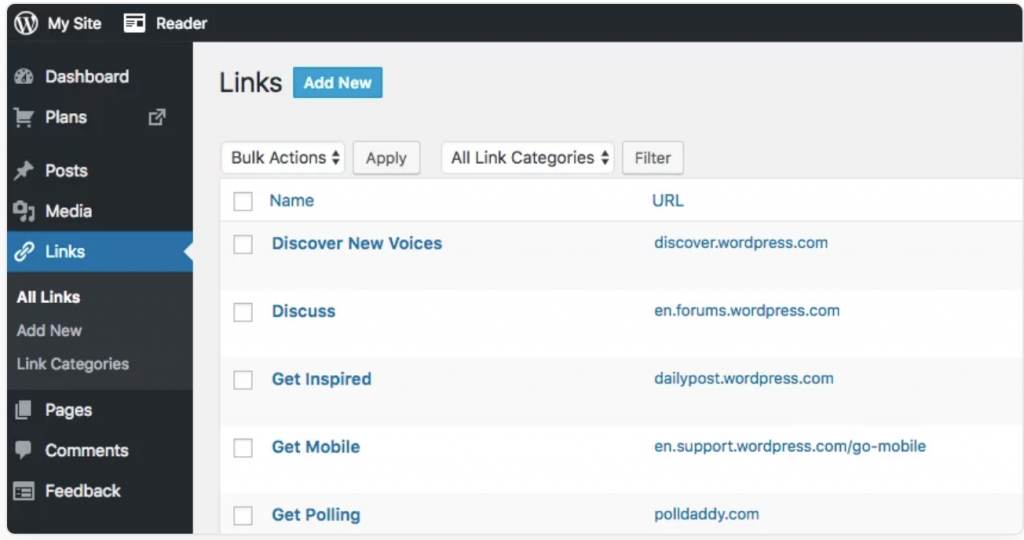
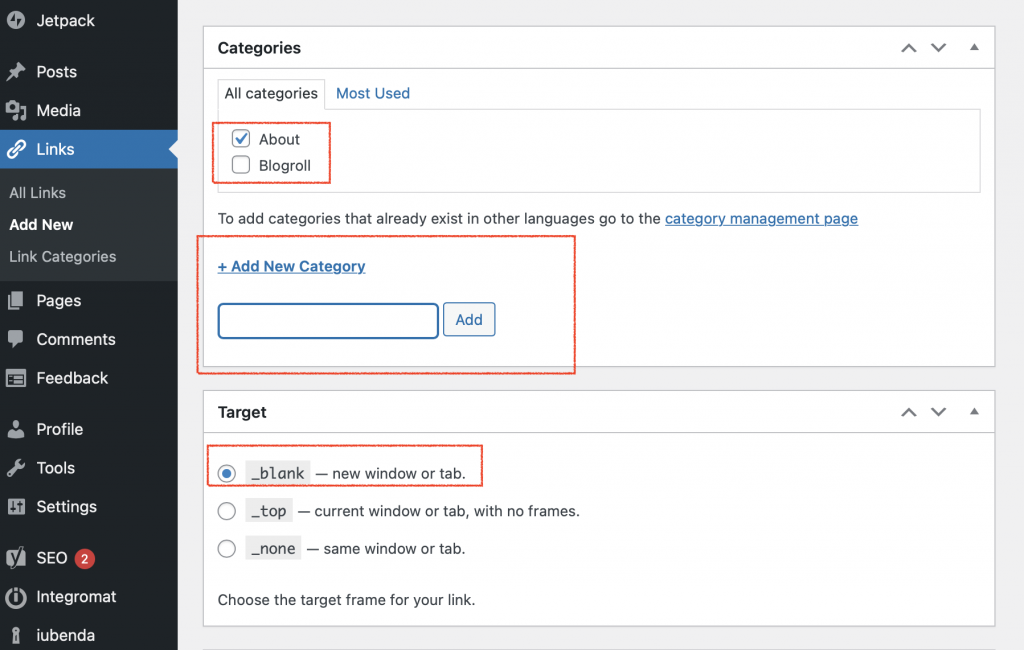
Klicken Sie in Ihrem Admin-Bereich in der Seitenleiste auf Links und dann auf Add New

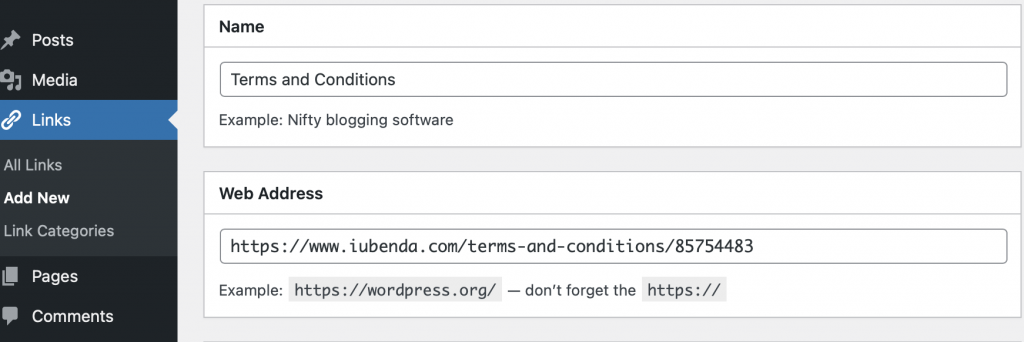
Als Nächstes müssen Sie Folgendes tun:
- Nennen Sie Ihre AGBs “AGBs”
- Fügen Sie den Link aus dem Dashboard des iubenda-Generators in das Web Address-Feld ein

- Fügen Sie es zu einer Kategorie mit einem wie etwa “About” hinzu. Wenn Sie bereits eine Kategorie erstellt haben, erstellen Sie einfach eine, indem Sie auf+ Add New Category klicken, im unteren Bereich der Seite (Bonus-Tipp: Wählen Sie “_blank” in dem Target-Abschnitt, wenn Sie möchten, dass Ihre AGBs in einem neuen Tab geöffnet werden)
- Klicken Sie nun auf den Add Link-Button oben rechts auf der Seite

Platzieren Sie das Links-Widget in der Fußzeile der Website
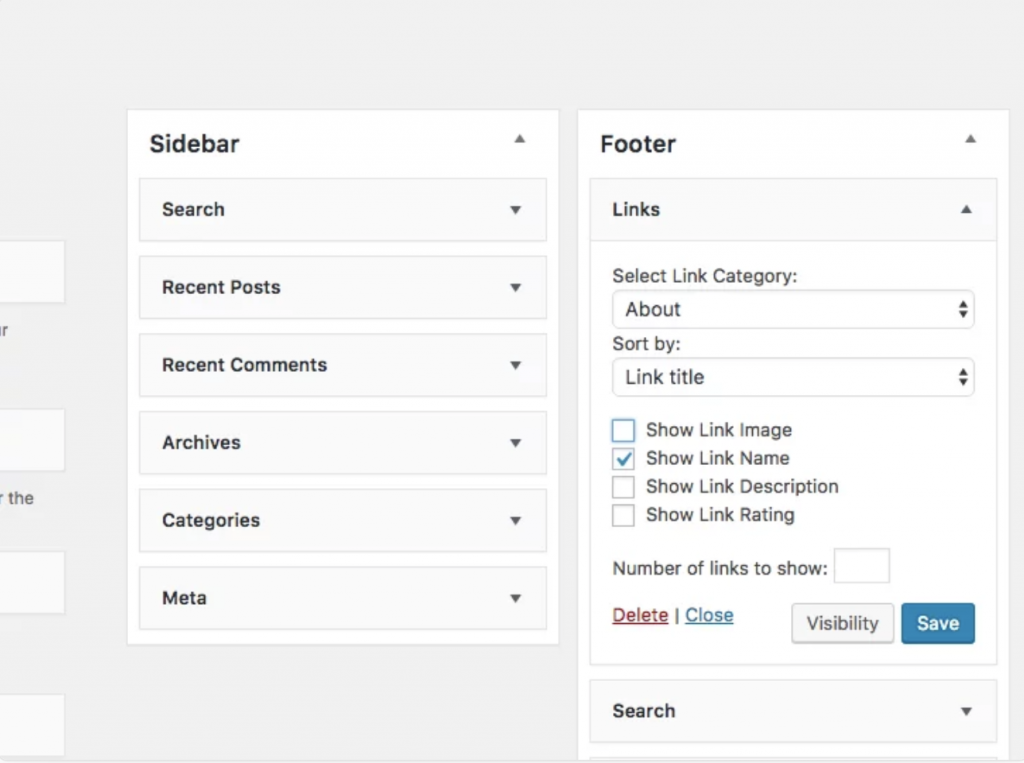
Wenn das erledigt ist, müssen wir diese Link-Kategorie einfach in Ihrer Fußzeile platzieren. Suchen Sie dazu den Appearance-Link in Ihrem Admin-Bereich und gehen Sie dann zu Widgets. In diesem Fenster sollten Sie nun den Footer-Widget-Bereich sehen. Hier müssen wir die Kategorie, die unsere Links enthält, platzieren.
Ganz einfach:
- Ziehen Sie das Links-Widget in Ihren bevorzugten Footer-Widget-Bereich
- Wählen Sie die Kategorie aus, der Sie den Link zu den AGBs zugewiesen haben (in diesem Beispiel wäre das die Kategorie About
- Klicken Sie abschließend auf den Save-Button und Sie sind fertig.

Text einbetten
Die Option der direkten Texteinbettung lässt Ihr AGB-Dokument so aussehen, als wäre es ein Teil Ihrer eigenen Website.
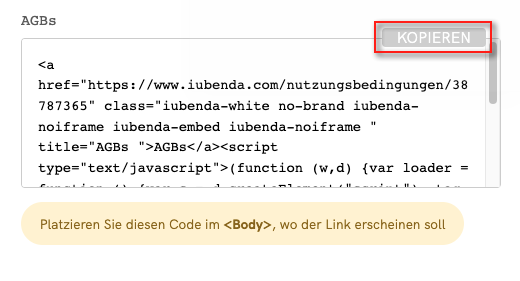
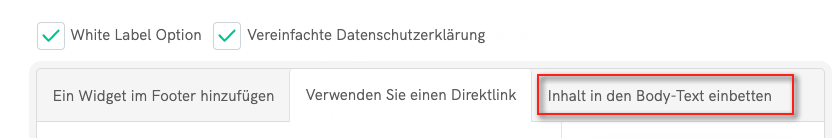
Für die direkte Texteinbettung (in diesem Fall müssen Sie eine leere Seite auf WooCommerce erstellen und unseren Code dort einfügen. Auf diese Weise wird die Seite mit den AGBs gefüllt) > Inhalt in den Body-Text einbetten > AGBs > KOPIEREN


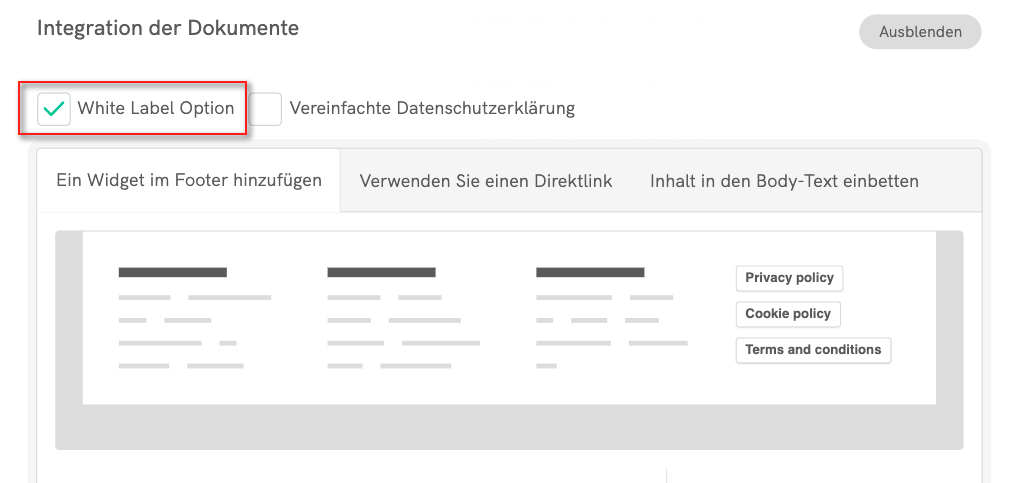
Wenn Sie den Code direkt kopieren, wird das iubenda-Styling (Schriftarten usw.) weiterhin auf Ihr Dokument angewendet. Wenn Sie möchten, dass das Dokument das Styling direkt von Ihrer Website übernimmt, wählen Sie hier die White-Label-Option.
Dadurch wird das gesamte iubenda-Styling aus Ihrem Dokument entfernt.
N WP > Admin Panel > Pages > Add New

Von hier aus können Sie den eingebetteten Text in den Textkörper der Seite einfügen. Vergewissern Sie sich, dass Sie sich im Texteditor oder in “custom HTML” befinden.
Und das war’s! Sie haben Ihr AGB-Dokument erfolgreich zu Ihrem WooCommerce-Shop hinzugefügt.
Sie sind sich nicht sicher, welche Datenschutzdokumente Sie für Ihren WooCommerce-Shop benötigen? In diesem schnellen Quiz erfahren Sie, welche Gesetze für Sie und Ihr Unternehmen gelten.
Siehe auch