Anleitungen
Consent Database für Hubspot
Sie haben eine Website mit Hubspot erstellt und müssen die DSGVO-Anforderungen für die Einwilligung erfüllen?
Dann sind Sie hier genau richtig. In dieser Anleitung werfen wir einen Blick auf die Anforderungen der DSGVO für den Einwilligungsnachweis und darauf, wie Sie die Consent Database von iubenda zu Ihrer Hubspot-Website hinzufügen können.
→Springen Sie zu Wie man die Consent Database zu Hubspot hinzufügt
Warum brauche ich DSGVO-Einwilligungsnachweise?
Aufzeichnungen über Einwilligungen sind nach der DSGVO ausdrücklich vorgeschrieben. Eine vollständige und gründliche Aufzeichnung der Einwilligung ist erforderlich und ist ein wesentlicher Bestandteil der Compliance. Die Nachweisaufzeichnungen werden von Ihnen, dem für die Datenverarbeitung Verantwortlichen, verwaltet. Die DSGVO verlangt daher, dass Sie “Nachweise” oder Aufzeichnungen über die Einwilligung aufbewahren, die spezifische Details enthalten, die beweisen könnten, dass die erhaltene Einwilligung echt und daher gemäß der DSGVO gültig ist. Die Einwilligung muss nach der DSGVO ausdrücklich erfolgen, freiwillig erteilt werden und überprüfbar sein. Mehr über die Consent Database von iubenda können Sie hier nachlesen.
Was DSGVO-Einwilligungsverzeichnisse enthalten müssen
Diese Aufzeichnungen sollten u. a. eine Möglichkeit zur Identifizierung des Nutzers, einen Nachweis der Einwilligung, eine Aufzeichnung der einwilligenden Handlung und die dem Nutzer zum Zeitpunkt der Einwilligung vorliegenden Rechtsdokumente enthalten.
Die folgenden Informationen sollten aufgezeichnet werden:
- wer die Einwilligung erteilt hat;
- wann und wie die Einwilligung des jeweiligen Nutzers eingeholt wurde;
- das Formular zur Einholung der Einwilligung, das ihnen zum Zeitpunkt der Erhebung vorgelegt wurde; und
- welche Bedingungen und Rechtsdokumente zum Zeitpunkt der Einholung der Einwilligung galten.
Die vollständigen Anforderungen können Sie hier nachlesen.
Die Consent Database von iubenda erfasst und verwaltet automatisch die DSGVO- und LGPD-Einwilligung und die Datenschutzeinstellungen für jeden Ihrer Nutzer. Mehr über die Consent Database von iubenda können Sie hier nachlesen.
Wie man die Consent Database zu Hubspot hinzufügt
Nachfolgend finden Sie eine leicht verständliche Schritt-für-Schritt-Anleitung zur erfolgreichen Integration Ihrer Consent Database in Hubspot.
Als Erstes gehen Sie zu Ihrem HubSpot-Konto und gehen Sie zu Ihrem WordPress-Admin.
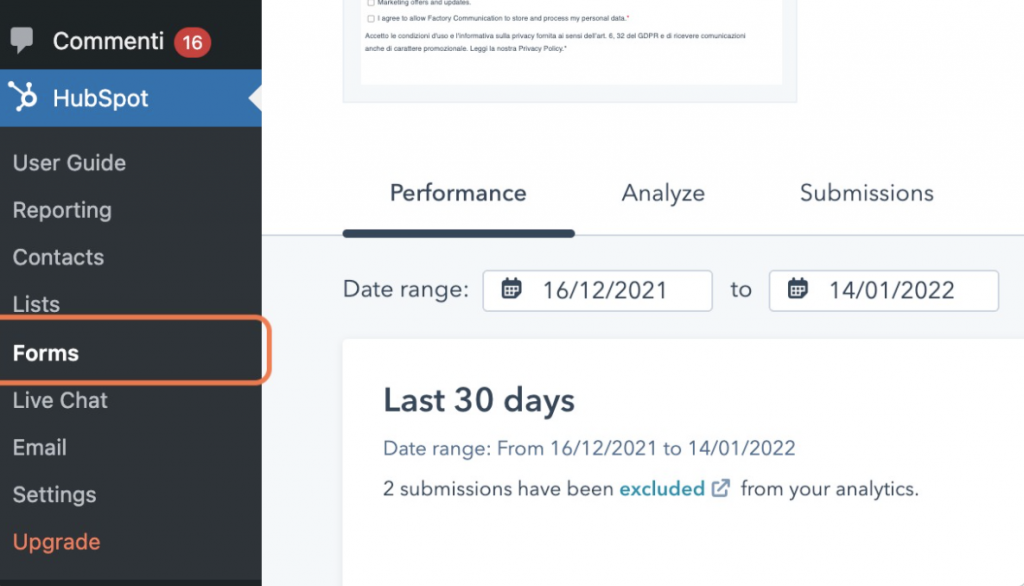
Wählen Sie dann unter dem Hubspot-Abschnitt auf der linken Seite des Bildschirms Forms aus.

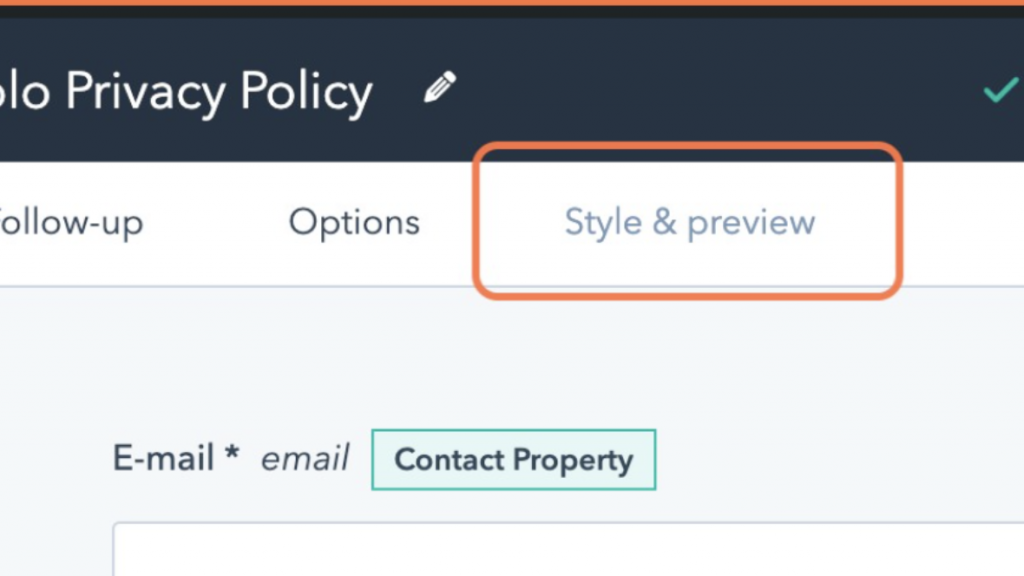
Wählen Sie das Formular aus, das Sie abbilden möchten, und klicken Sie auf “Edit”. Klicken Sie dann auf Style & preview.

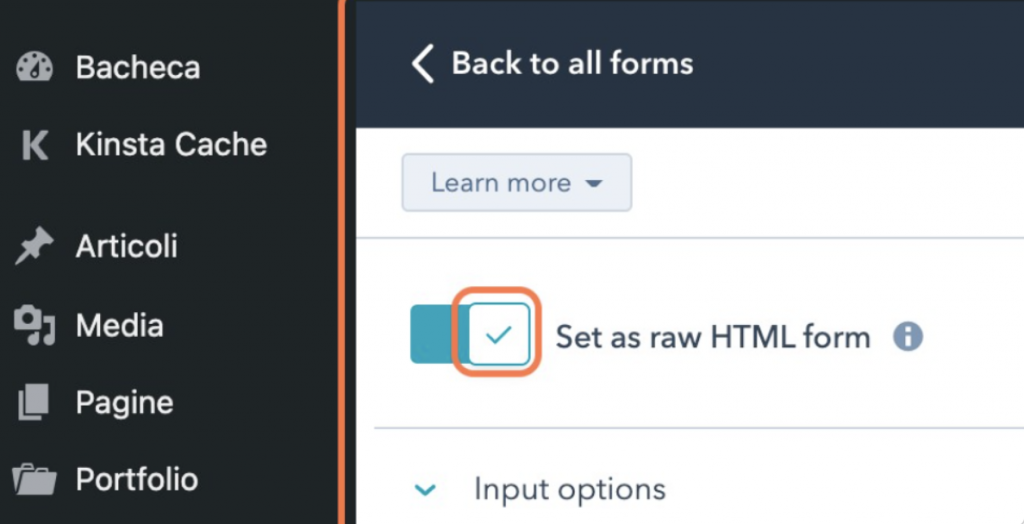
Aktivieren Sie als Nächstes das Kontrollkästchen Set as raw HTML form. Das Formular wird als rohes HTML-Element auf Ihrer externen Seite gerendert und nicht innerhalb eines iframe (alle standardmäßigen HubSpot-Stile, die auf das Formular angewendet werden, werden entfernt).

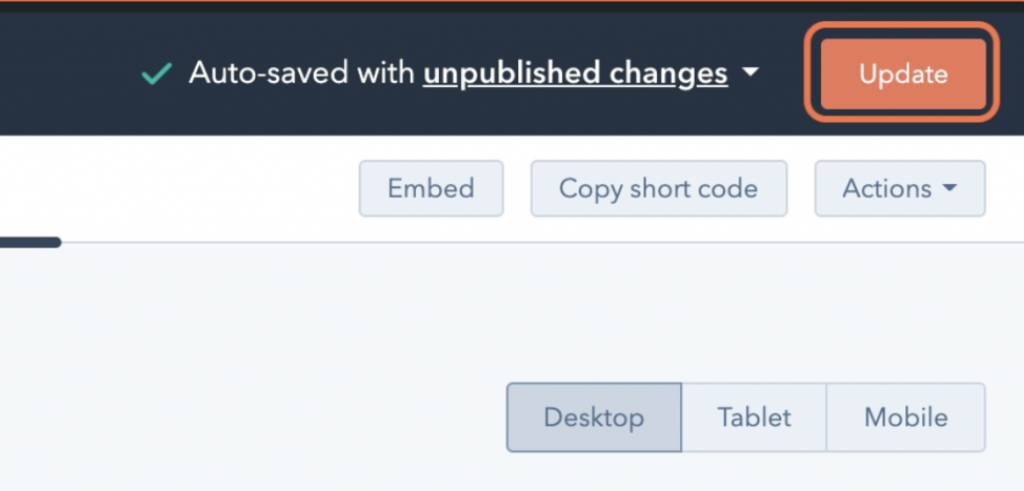
Aktualisieren Sie anschließend die vorgenommenen Änderungen, indem Sie auf Update in der oberen rechten Ecke Ihres Bildschirms klicken.

Klicken Sie nun auf den Embed-Button

Bei den nächsten Schritten müssen Sie einige Ergänzungen am Code vornehmen.
Bitte beachten Sie, dass der in dieser Anleitung verwendete Code ein Beispiel ist.
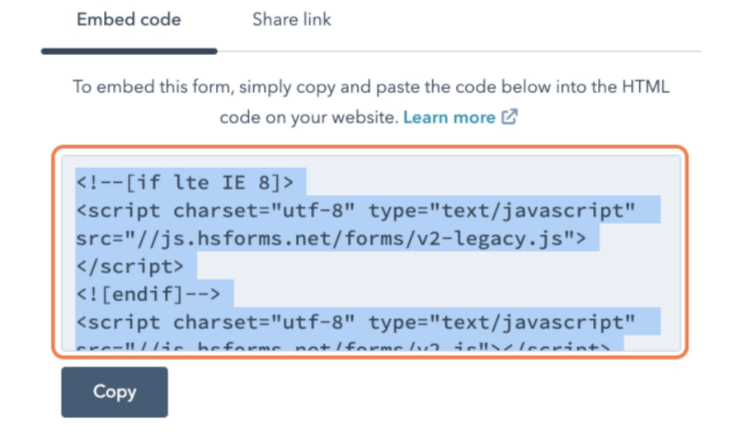
- Kopieren Sie das Skript in den Texteditor. Klicken Sie auf Copy, um den Einbettungscode des Formulars zu kopieren.

Der Einbettungscode, den Sie soeben kopiert haben, wird etwa so aussehen: (Bitte beachten Sie, dass dieser Code ein Beispiel ist.)
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/v2-legacy.js (http://js.hsforms.net/forms/v2-legacy.js)"></script>
<![endif]-->
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/v2.js (http://js.hsforms.net/forms/v2.js)"></script>
<script>
hbspt.forms.create({
region: "your_region_code",
portalId: "your_hubspot_portal_id",
formId: "your_hubspot_form_id"});
</script>
2. Fügen Sie nun den Einbettungscode Ihres Formulars hinzu (der dem obigen Beispielcode ähnelt) auf Ihrer externen Seite. Wenn Sie Ihr Formular bereits eingebettet haben, müssen Sie den vorhandenen Einbettungscode durch diese neue, ungestylte Version ersetzen.
3. Als Nächstes müssen Sie Ihre iubenda Consent Database hinzufügen. Fügen Sie dazu Ihr Consent Database Mapping Script nach dem hervorgehobenen Open Script Tag ein. Das Mapping-Skript sollte dem Beispiel der JS Load-Funktion mit Map (ohne Datenattribut) folgen.
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/v2-legacy.js (http://js.hsforms.net/forms/v2-legacy.js)"></script> <![endif]--> <script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/v2.js (http://js.hsforms.net/forms/v2.js)"></script> <script>// PASTE YOUR IUBENDA CODE HERE // Example STARTs herefunction callIubInstruction() { _iub.cons_instructions.push(["load",{ submitElement: document.getElementsByClassName("hs-button")[0], form: { selector: document.getElementById("form_id_taken_from_developer_tools"), map: { subject: { first_name: "firstname", last_name: "lastname", email: "email" }, preferences: { legal_documents: "checkbox_name_1", newsletter: "checkbox_name_2", } } }, consent: { legal_notices: [ { identifier: 'privacy_policy', }, { identifier: 'cookie_policy', }, { identifier: 'term', } ], } }]); };// Example ENDS herehbspt.forms.create({ region: "your_region_code", portalId: "your_hubspot_portal_id", formId: "your_hubspot_form_id"}); </script>
Sobald Sie das Formularskript hinzugefügt und geändert haben, speichern Sie die Änderungen, die Sie auf der Seite vorgenommen haben. Herzlichen Glückwunsch, Sie haben Ihre iubenda Consent Database in Hubspot integriert!