Sie haben eine Website mit Shopify erstellt und müssen die DSGVO-Anforderungen für die Einwilligung erfüllen?
Dann sind Sie hier genau richtig. In dieser Anleitung werfen wir einen Blick auf die Anforderungen der DSGVO für den Einwilligungsnachweis und darauf, wie Sie die Consent Database von iubenda zu Ihrer Shopify-Website hinzufügen können.
→Springen Sie zu Wie man die Consent Database zu Shopify hinzufügt
Warum brauche ich DSGVO-Einwilligungsnachweise?
Aufzeichnungen über Einwilligungen sind nach der DSGVO ausdrücklich vorgeschrieben. Eine vollständige und gründliche Aufzeichnung der Einwilligung ist erforderlich und ist ein wesentlicher Bestandteil der Compliance. Die Nachweisaufzeichnungen werden von Ihnen, dem für die Datenverarbeitung Verantwortlichen, verwaltet. Die DSGVO verlangt daher, dass Sie “Nachweise” oder Aufzeichnungen über die Einwilligung aufbewahren, die spezifische Details enthalten, die beweisen könnten, dass die erhaltene Einwilligung echt und daher gemäß der DSGVO gültig ist. Die Einwilligung muss nach der DSGVO ausdrücklich erfolgen, freiwillig erteilt werden und überprüfbar sein. Mehr über die Consent Database von iubenda können Sie hier nachlesen.
Was DSGVO-Einwilligungsverzeichnisse enthalten müssen
Diese Aufzeichnungen sollten u. a. eine Möglichkeit zur Identifizierung des Nutzers, einen Nachweis der Einwilligung, eine Aufzeichnung der einwilligenden Handlung und die dem Nutzer zum Zeitpunkt der Einwilligung vorliegenden Rechtsdokumente enthalten.
Die folgenden Informationen sollten aufgezeichnet werden:
- wer die Einwilligung erteilt hat;
- wann und wie die Einwilligung des jeweiligen Nutzers eingeholt wurde;
- das Formular zur Einholung der Einwilligung, das ihnen zum Zeitpunkt der Erhebung vorgelegt wurde; und
- welche Bedingungen und Rechtsdokumente zum Zeitpunkt der Einholung der Einwilligung galten.
Die vollständigen Anforderungen können Sie hier nachlesen.
Die Consent Database von iubenda erfasst und verwaltet automatisch die DSGVO- und LGPD-Einwilligung und die Datenschutzeinstellungen für jeden Ihrer Nutzer. Mehr über die Consent Database von iubenda können Sie hier nachlesen.
Wie man die Consent Database von iubenda hinzufügt
Hier finden Sie einen kurzen Überblick über die Schritte, die Sie durchführen müssen, um Ihre iubenda Consent Database auf einem einfachen Shopify-Formular zu installieren:
- Erstellen Sie eine Kontaktseite;
- Fügen Sie ein Javascript-Skript in den <head>-Tag ein
- Passen Sie die JS-Funktion “Load” oder “Submit” an und fügen Sie sie nach dem </form>-Tag hinzu
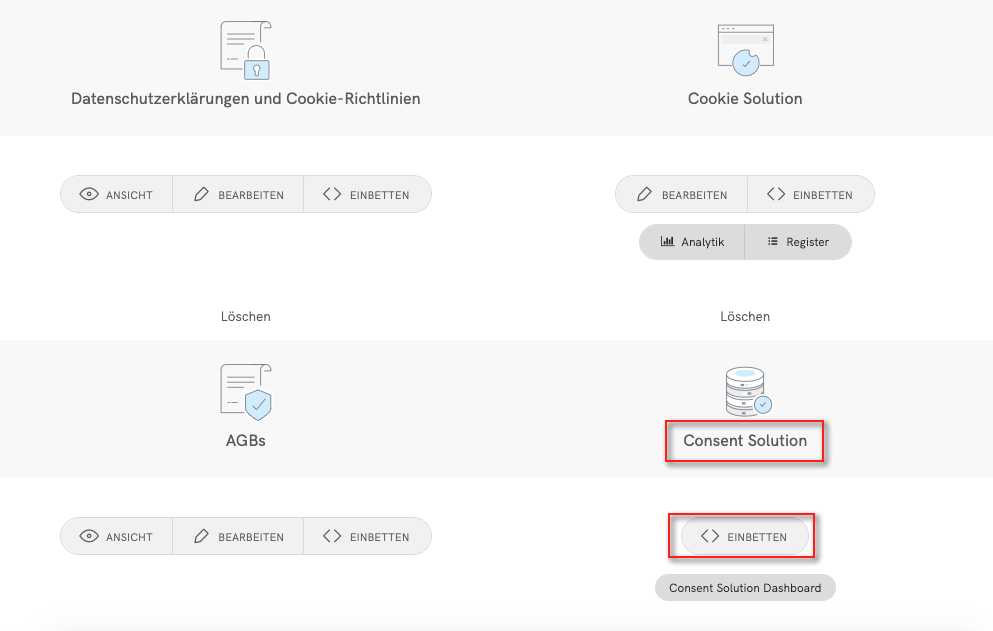
Um loszulegen, gehen Sie zunächst zu Ihrem iubenda dashboard und klicken Sie auf [Ihre Website] > Privacy Controls and Cookie Solution > Einbetten.

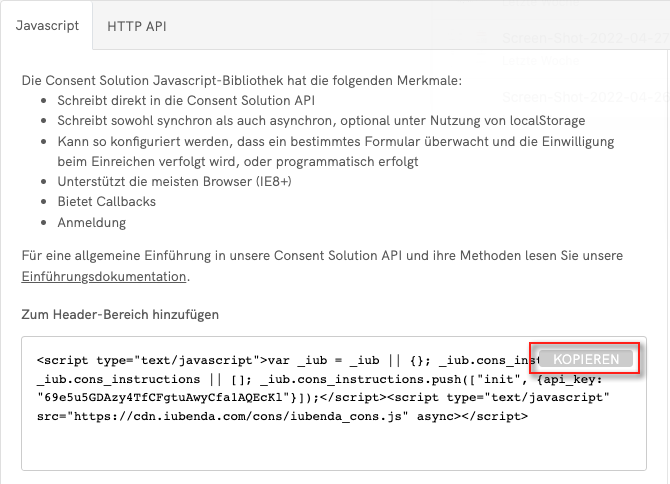
Kopieren Sie dann Ihren iubenda Consent Database Code, indem Sie auf KOPIEREN klicken.

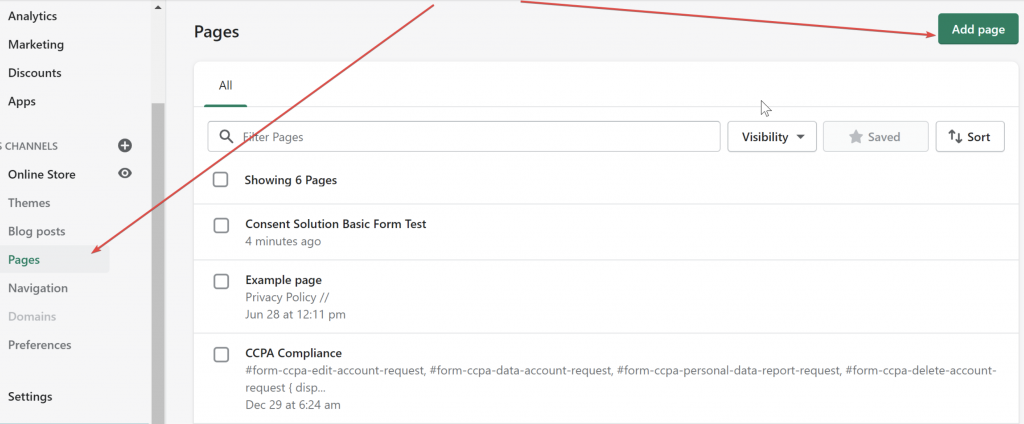
Danach müssen wir eine Kontaktseite erstellen. Um dies zu tun, gehen Sie zu Ihrem Shopify Dashboard, klicken Sie auf Online Store im Menü auf der linken Seite, wählen Sie Pages und klicken Sie auf den Button Add page.

Geben Sie Ihrer Seite nun den Titel “Kontakte”.

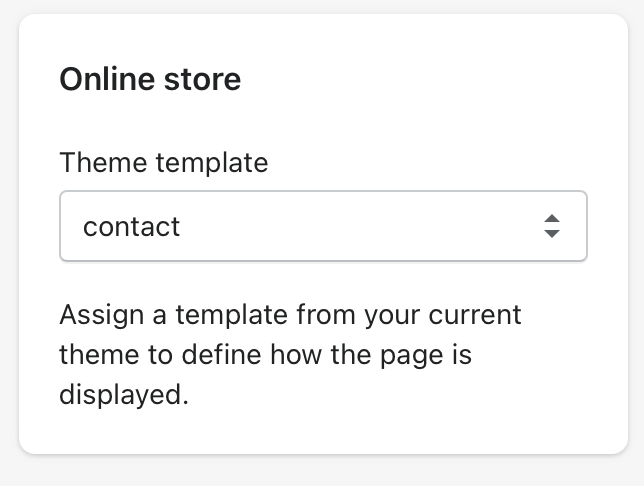
Bitte wählen Sie “contact” aus dem Dropdown-Menü der Themenvorlage auf der rechten Seite Ihres Bildschirms und klicken Sie auf Save. Dieses Verfahren wird auch hier erklärt.

Danach müssen Sie ein neues Snippet im Snippets-Ordner erstellen und es init_cons_script.liquid nennen, um dies zu tun:
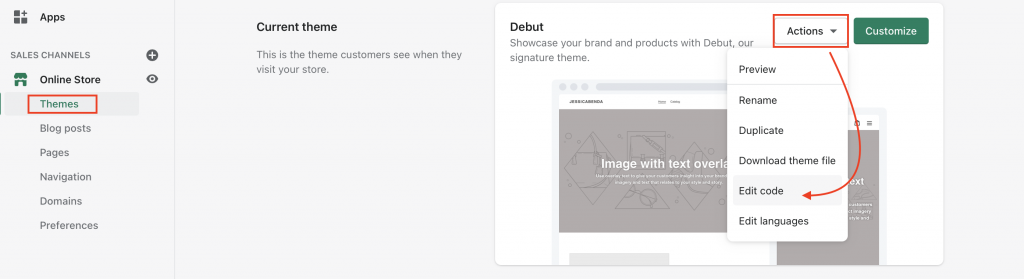
- Greifen Sie auf das Admin-Panel Ihres Shopify-Shops zu und gehen Sie zu Online Store > Themes. Klicken Sie dort auf der rechten Seite auf Actions und dann auf Edit Code.

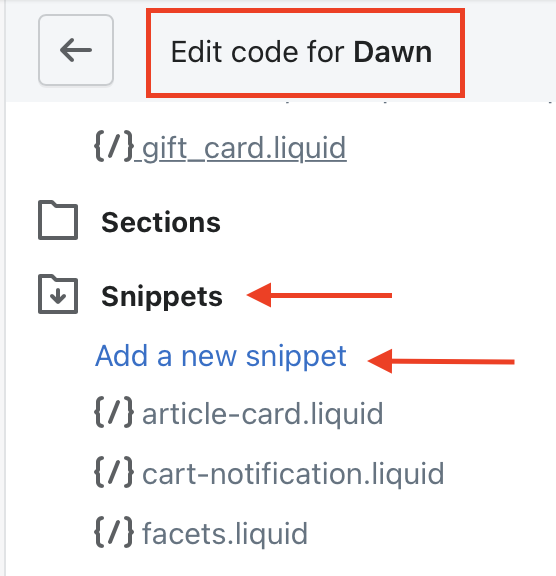
2. Erstellen Sie ein neues Snippet im Snippets-Ordner, indem Sie im Menü “Edit code for Dawn” auf der linken Seite nach unten scrollen. Wählen Sie unter dem Abschnitt “Snippets” die Option Add a new snippet.

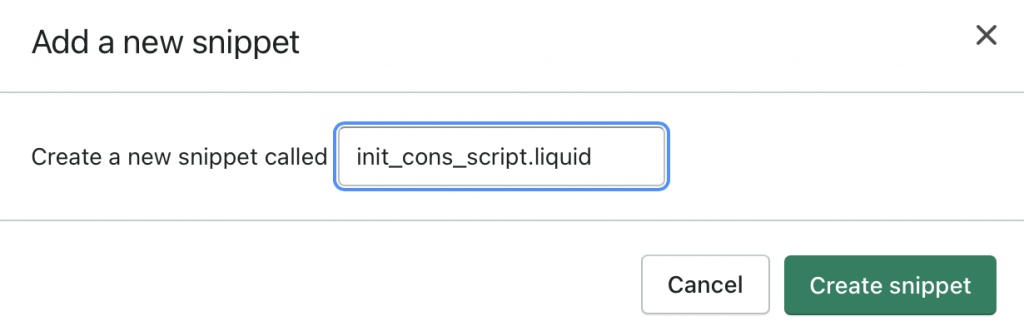
3. Nennen Sie Ihr neues Snippet “init_cons_script.liquid” und wählen Sie Create snippet.

4. Fügen Sie dann Ihr Skript aus dem iubenda Consent Database Dashboard ein und klicken Sie auf Save.
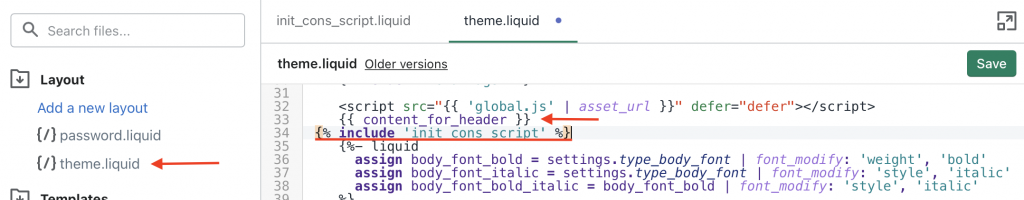
5. Öffnen Sie als Nächstes das theme.liquid-Layout (im Layout-Ordner) und fügen Sie {% include 'init_cons_script' %} zwischen {{ content_for_header }} und </head> schließenden Tag.

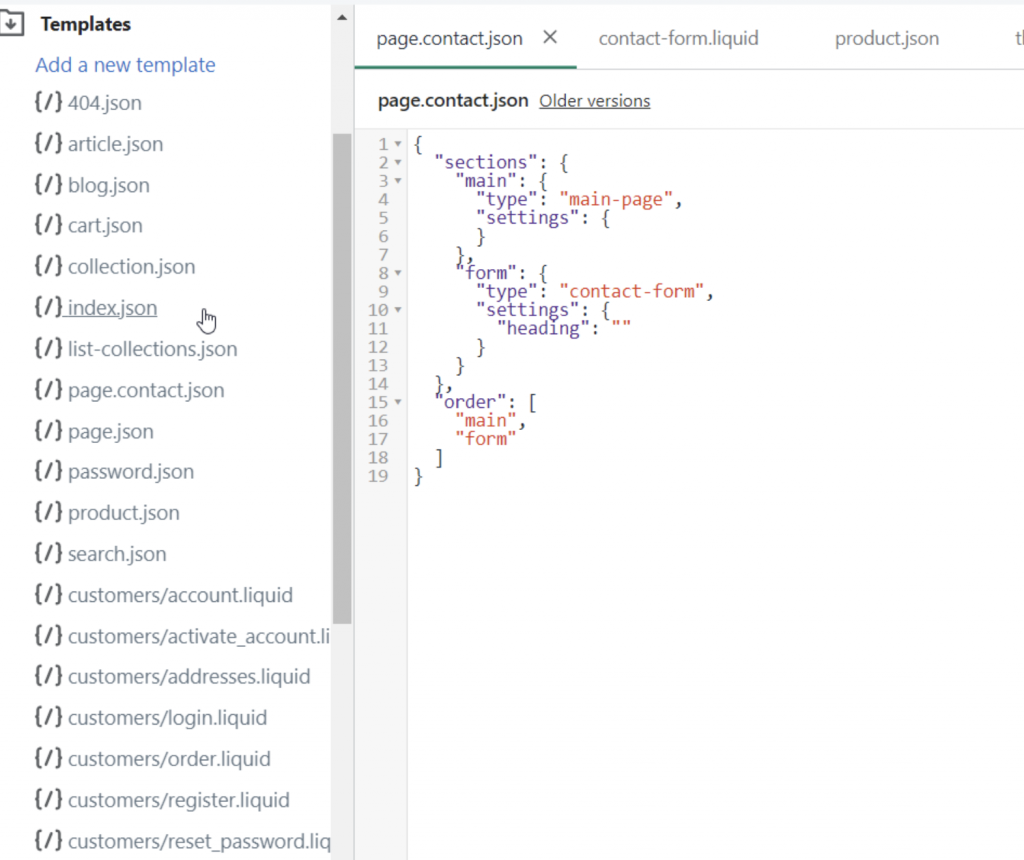
Bitte beachten Sie (für Schritt 6): Wenn Sie das OS2-Theme verwenden, ist die page.contact.liquid möglicherweise nicht vorhanden.
In diesem Fall haben Sie eine Datei namens page.contact.json, die ein JSON-Schema wie das folgende Bild enthält.
Hier sehen wir “sections” oben in diesem Snippet.

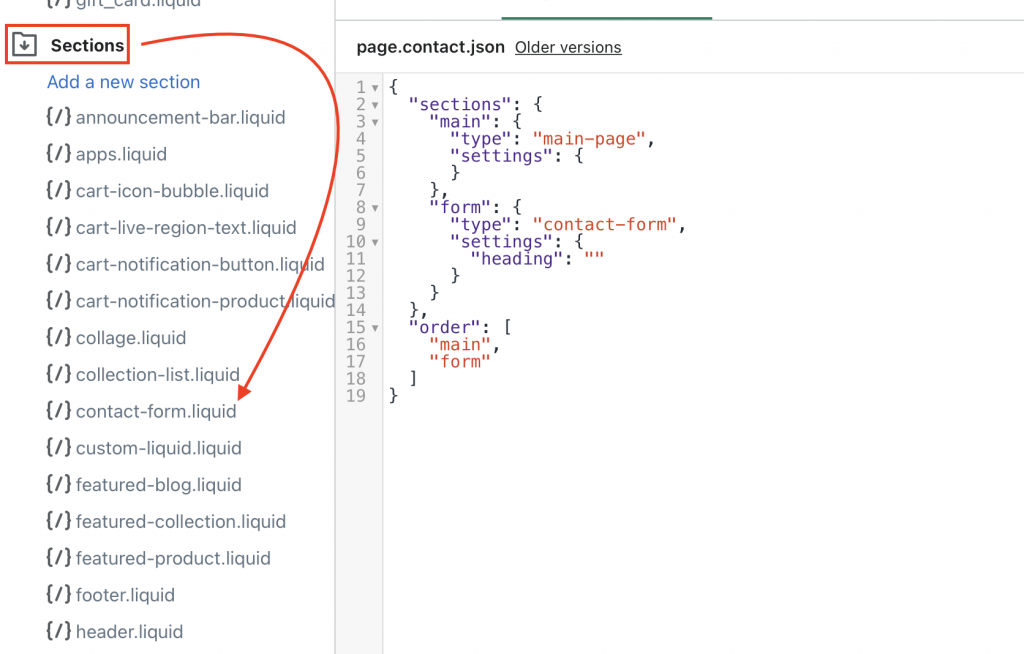
Scrollen Sie nun im Menü auf der linken Seite nach unten, bis Sie den Ordner “Sections” finden, in dem Sie contact-form.liquid finden. Fahren Sie bitte mit Schritt 6 fort.

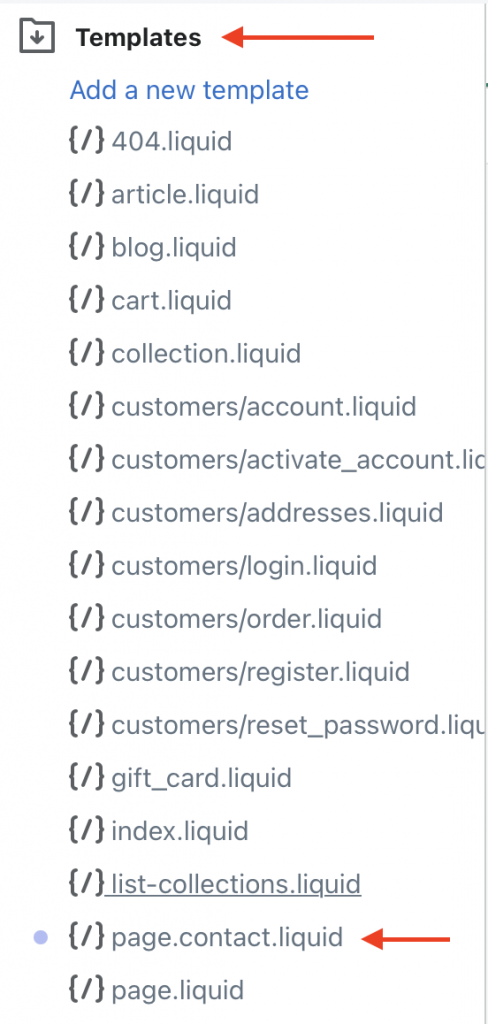
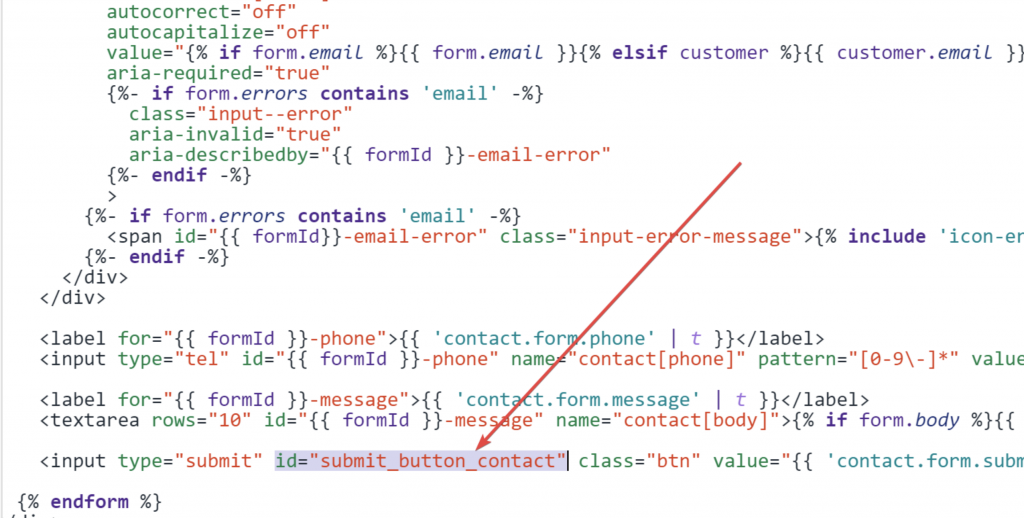
6. Danach müssen wir ein id-Attribut zum Submit-Button hinzufügen, öffnen Sie page.contact.liquid (im Ordner Templates)

7. Fügen Sie dann das id="submit_button_contact" nach <input type=" submit"
Bitte beachten Sie, dass der Code möglicherweise nicht in allen Vorlagen gleich ist. Einige Vorlagen können zum Beispiel einen anderen Code verwenden, wie <button type="submit"

Klicken Sie auf Save oben rechts auf Ihrer Seite.
Bitte beachten Sie, dass der nächste Schritt nur ein Beispiel ist. Eine detaillierte Anleitung zur Anpassung finden Sie in unserer JavaScript-Installationsmethode.
- Für ein Formular mit einer Checkbox zur Annahme der Datenschutzerklärung und der AGBs sehen Sie bitte hier nach (in diesem Fall verwenden wir die Load-Funktion – Demo: https://codepen.io/iubenda/pen/NBOVWN)
- Für ein Formular ohne Checkbox (in diesem Fall verwenden wir die Submit-Funktion Demo: https://codepen.io/iubenda/pen/NBOmbZ)
Checkbox
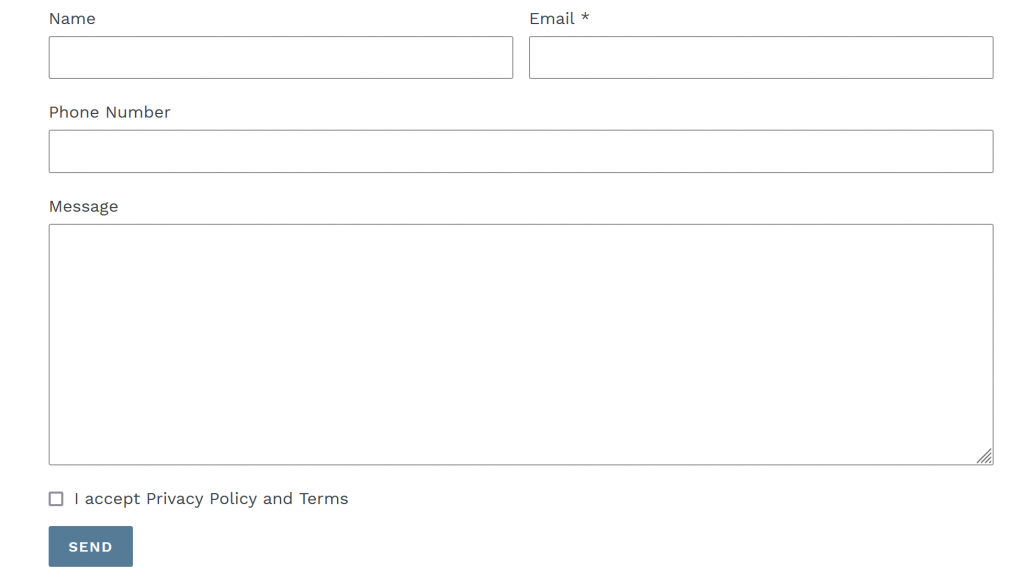
Wenn Sie eine Checkbox zum Annehmen der Datenschutzerklärung und der AGBs wie in diesem Beispielbild hinzufügen möchten, führen Sie bitte die folgenden Schritte aus.

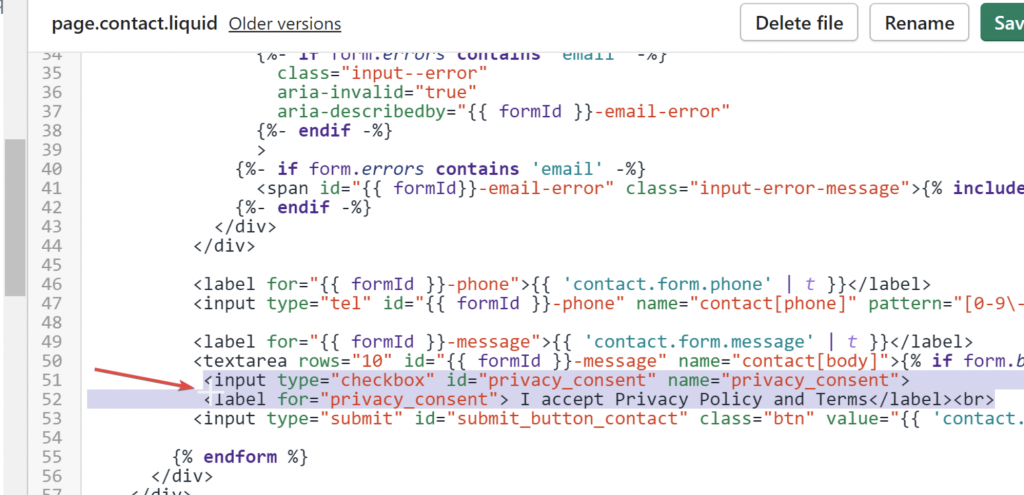
Für eine einfache Checkbox, kopieren Sie diesen HTML-Code.
<input type="checkbox" id="privacy_consent" name="privacy_consent_checkbox">
<label for="privacy_consent"> I accept Privacy Policy and Terms</label><br>
und fügen Sie es in der page.contact.liquid vor dem Submit-Button ein, den wir zuvor hinzugefügt haben.

Wechseln Sie dann in den Snippets-Ordner und erstellen Sie ein neues Snippet für die Load Function und nennen Sie es load_cons_script.liquid.

Danach fügen Sie die Ladefunktion ein:
Ohne Checkbox
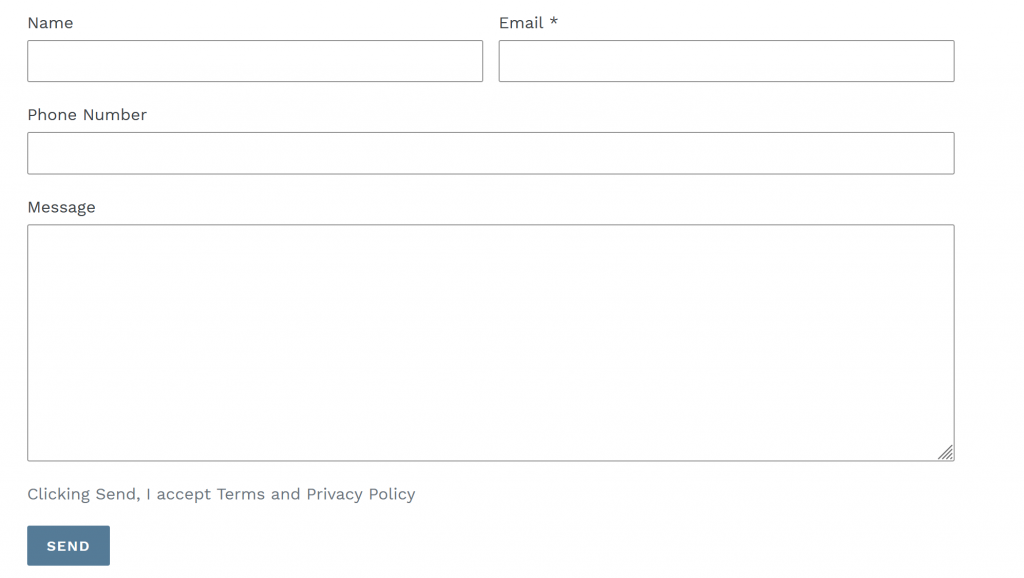
Für keine Checkbox: “Mit dem Klick auf Send akzeptiere ich die Datenschutzerklärung und die AGBs”, folgen Sie bitte den nachstehenden Schritten.

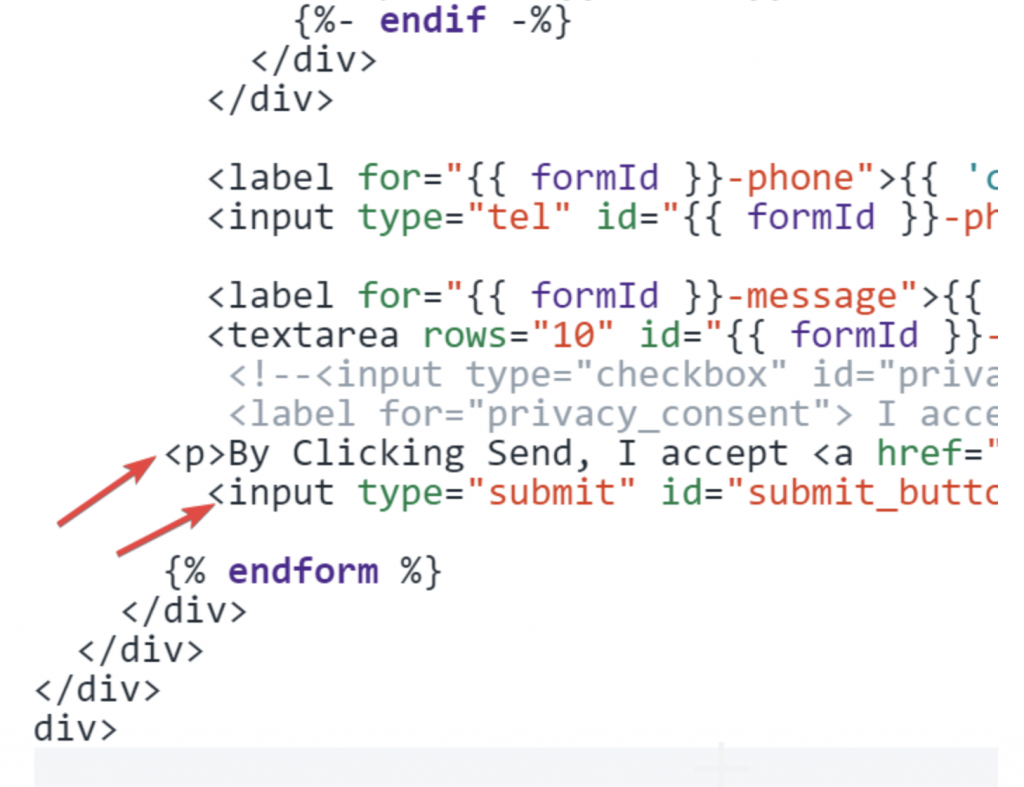
Wenn wir einen Absatz hinzufügen möchten, um die Datenschutzerklärung und die AGBs zu akzeptieren (bitte kopieren Sie den HTML-Code unten).
By Clicking Send, I accept Terms and Privacy Policy
Wir können sie der page.contact.liquid vor dem Submit-Button hinzufügen, wie unten gezeigt.

Wechseln Sie dann in den Snippets-Ordner und erstellen Sie ein neues Snippet für die Load Function und nennen Sie es load_cons_script.liquid.

Danach fügen Sie die Submit-Funktion ein:
<script type="text/javascript">
document.getElementById("submit_button_contact").onclick=function(e){
e.preventDefault();
_iub.cons_instructions.push(["submit",{
form: {
selector: document.getElementById("ContactForm"),
map: {
subject: {
first_name: "contact[name]",
email: "contact[email]"
},
}
},
consent: {
preferences: {
privacy_acceptance: true,
},
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
}],}},
{success:function(response){console.log(response);
document.getElementById("ContactForm").submit()},}])}
</script>
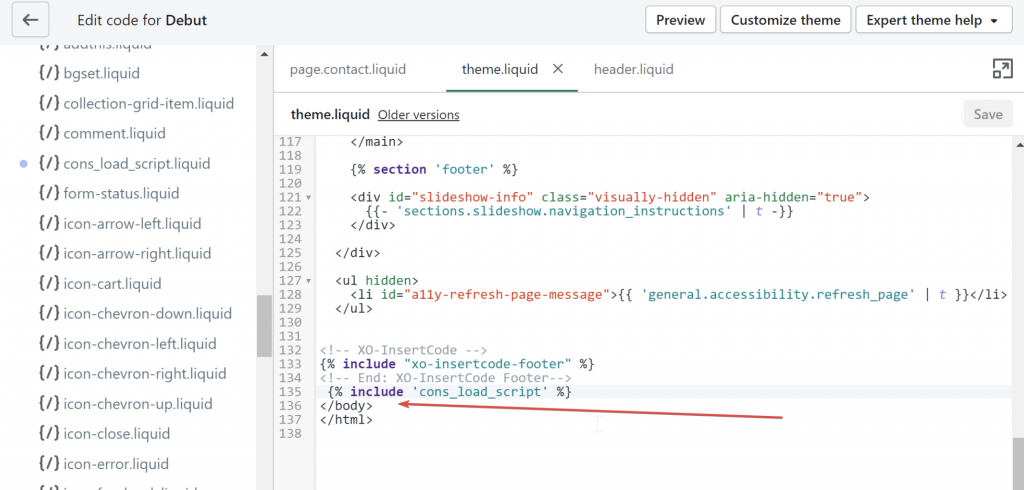
Fügen Sie nun die JavaScript-Funktion Load/Submit vor dem schließenden Tag </form> in Theme.Liquid ein. Fügen Sie den folgenden HTML-Code {% include 'load_cons_script' %} direkt vor dem </body> schließenden Tag ein.

Klicken Sie auf Save und überprüfen Sie dann Ihre iubenda Consent Database in Ihrem Shopify!