Google Consent Mode: Mit Google Tag Manager (GTM) können Sie den Prozess der Tag-Konfiguration vereinfachen, indem Sie vorkonfigurierte Vorlagen verwenden, die speziell für Ihre GTM-Konfiguration erstellt wurden.
In der GTM-Galerie können Sie aus einer Bibliothek von Vorlagen wählen, die Sie einfach zu Ihrer Installation hinzufügen können.
⏰ Sie haben wenig Zeit? Springen Sie direkt zu Wie Sie beginnen!
Was ist Google Tag Manager?
Google Tag Manager (GTM) ist ein leistungsstarkes Tool zur effizienten Verwaltung von Website-Tracking-Codes, die gemeinhin als GTM-Tags bezeichnet werden. Aber was ist GTM, und wie können Sie es zu Ihrem Vorteil nutzen?
Was ist GTM?
GTM steht für Google Tag Manager, ein kostenloses Tool, das von Google angeboten wird. GTM-Tags sind Code-Snippets, die verschiedenen Zwecken dienen, z. B. der Erfassung von Daten und der Erleichterung der Kommunikation zwischen Ihrer Website oder App und externen Analytik- und Marketingplattformen.
Wofür wird der Google Tag Manager verwendet?
Google Tag Manager dient in erster Linie dazu, die Verwaltung dieser Tags auf Ihrer Website oder App zu vereinfachen und zu zentralisieren. Dadurch wird die Notwendigkeit einer manuellen Code-Implementierung beseitigt, was den Prozess rationalisiert und das Fehlerrisiko verringert. Es ist ein vielseitiges Tool, mit dem Sie Tags effizienter verwalten und verteilen können.
Wie Sie Google Tag Manager verwenden:
- Code-Installation: GTM bietet ein Container-spezifisches Code-Snippet an. Fügen Sie diesen Code in der Header- oder Body-Bereich Ihrer Website oder App ein, je nach den Tags, die Sie implementieren möchten.
- Tag Implementierung: Beginnen Sie damit, Tags zu Ihrem Container hinzuzufügen. Diese Tags können Tracking-Codes für verschiedene Tools enthalten, z. B. Google Analytics, Google Ads und mehr. GTM bietet vorgefertigte Vorlagen, um diesen Prozess zu vereinfachen.
- Trigger Definition: Legen Sie fest, wann und wo Ihre Tags aktiviert werden sollen, indem Sie Trigger erstellen. Passen Sie Trigger an, die auf bestimmten Ereignissen oder Bedingungen basieren, z. B. Nutzerinteraktionen oder Seitenaufrufe.
- Erstellung von Variablen: Variablen werden zum Speichern und Abrufen von Daten für Tags und Trigger verwendet. Sie können existierende Variablen verwenden oder Ihre eigenen Variablen erstellen, um dynamische Daten zu erfassen.
- Vorschau und Debuggen: Bevor Sie Ihre Änderungen live schalten, nutzen Sie den Vorschau- und Debug-Modus von GTM, um Ihre Tags zu testen und sicherzustellen, dass sie korrekt funktionieren.
- Veröffentlichen Sie Ihren Container: Wenn Sie mit Ihrer Einrichtung und den Tests zufrieden sind, veröffentlichen Sie Ihren Container. Mit dieser Aktion werden Ihre Änderungen auf Ihrer Website oder App live geschaltet.
So richten Sie Google Tag Manager ein
Wichtig
In diesem Leitfaden wird speziell erklärt , wie Sie den Google Consent Mode mit der iubenda Privacy Controls and Cookie Solution-Vorlage integrieren können. Wenn Sie es jedoch vorziehen, den Google Consent Mode ohne die Vorlage einzurichten, können Sie diesen Leitfaden befolgen.
Wenn Sie das Blockieren von Cookies und Trackern mit Google Tag Manager in Verbindung mit der Auto-Blocking-Funktion vereinfachen möchten, ist es wichtig zu wissen, dass das zugehörige Snippet nicht direkt über GTM geladen werden kann. Sie können jedoch den folgenden Leitfaden verwenden, um den Prozess der Cookie-Blockierung mit GTM zu optimieren.
Mit der Google Tag Manager-Vorlage können Sie die folgenden Aufgaben automatisieren:
- Das Skript für das Cookie-Banner zu Ihrer Website hinzufügen.
- Automatische Verwaltung des Google Consent Mode (GCM) für Tags, die nativ den Google Consent Mode unterstützen, wie Google Analytics, AdSense, Floodlight und Conversion Linker. Derzeit ermöglicht Ihnen die Vorlage, die vorherige Einwilligung für benutzerdefinierte HTML-Tags mit Hilfe der Funktion ‘zusätzliche Einwilligungsprüfungen’ in wenigen einfachen Schritten zu verwalten.
- GTM-Ereignisse senden – wenn aktiviert, sendet iubenda automatisch das Ereignis
iubenda_gtm_consent_eventan GTM, wenn sich die Benutzereinstellungen ändern.- Diese Option ist besonders nützlich, wenn Sie benutzerdefinierte HTML-Tags verwenden (z.B. Facebook Pixel, Hotjar, LinkedIn Insight Tag), die nur nach Zustimmung ausgelöst werden sollen.
- ➡️ Für integrierte GTM-Tags (Google Analytics, Ads, Floodlight, Conversion Linker) ist diese Option nicht erforderlich, da sie bereits native Zustimmungsprüfungen unterstützen.
Wie Sie anfangen können
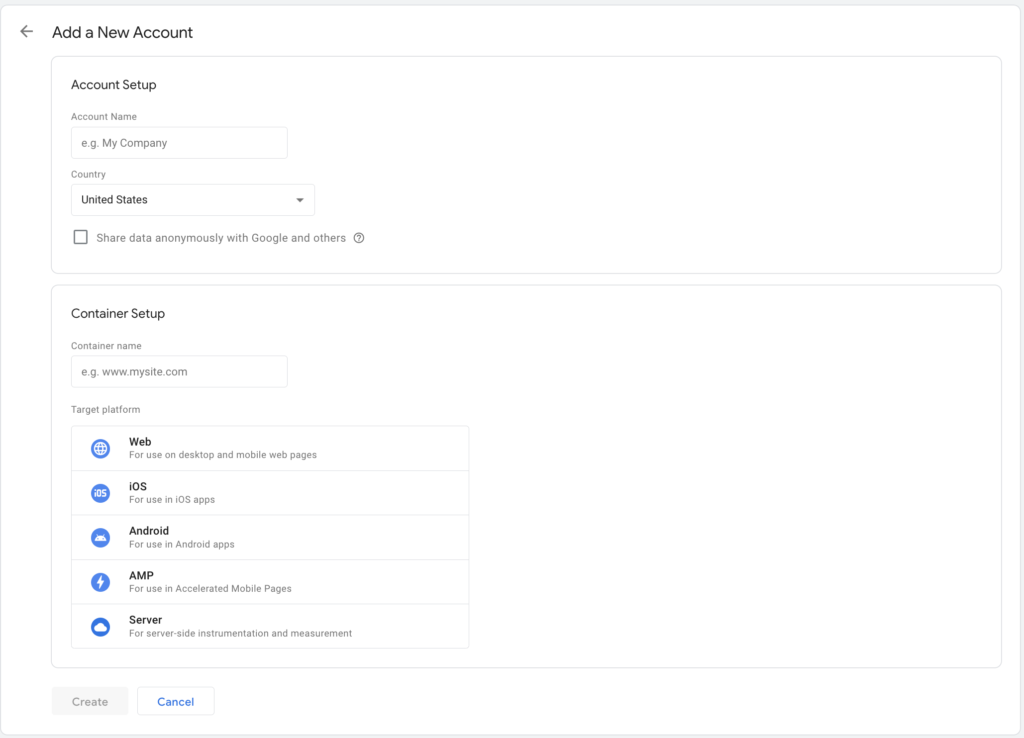
Zunächst müssen Sie ein GTM-Konto erstellen und einen Container einrichten.

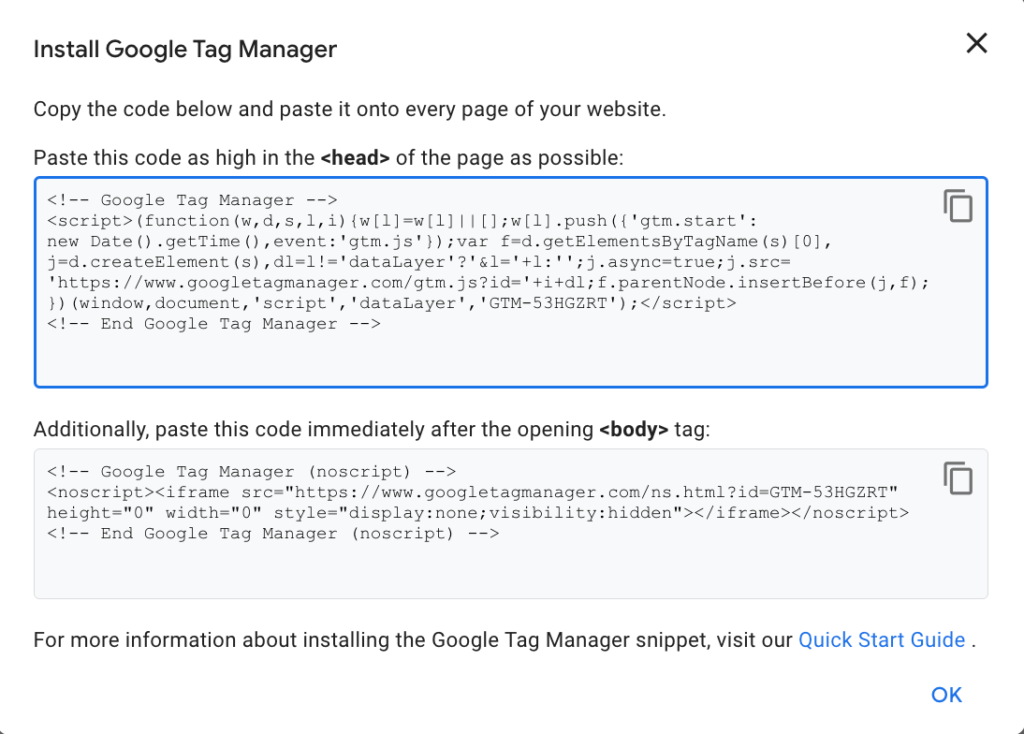
Anschließend müssen Sie das GTM-Snippet in den <head>-Abschnitt Ihrer Website einfügen.

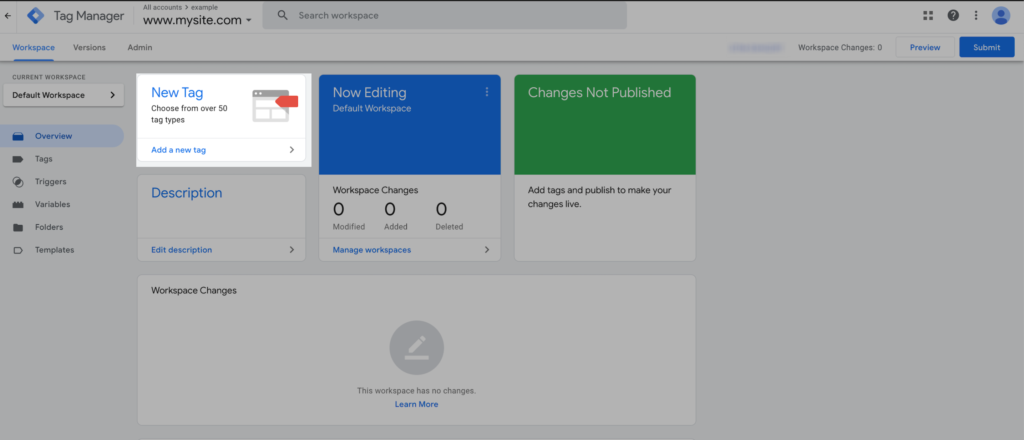
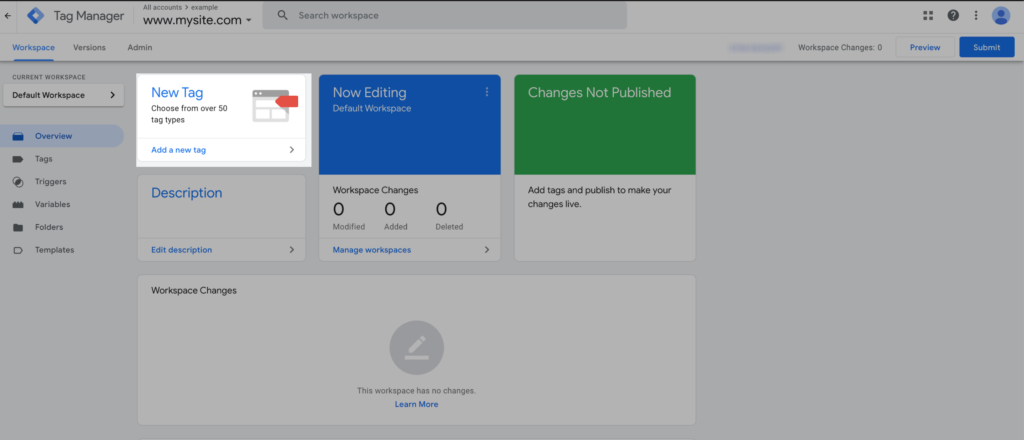
Schließlich gelangen Sie zum GTM-Dashboard.
Hinzufügen der iubenda Privacy Controls and Cookie Solution Vorlage
Wenn Sie im Dashboard sind, klicken Sie auf Neues Tag hinzufügen.

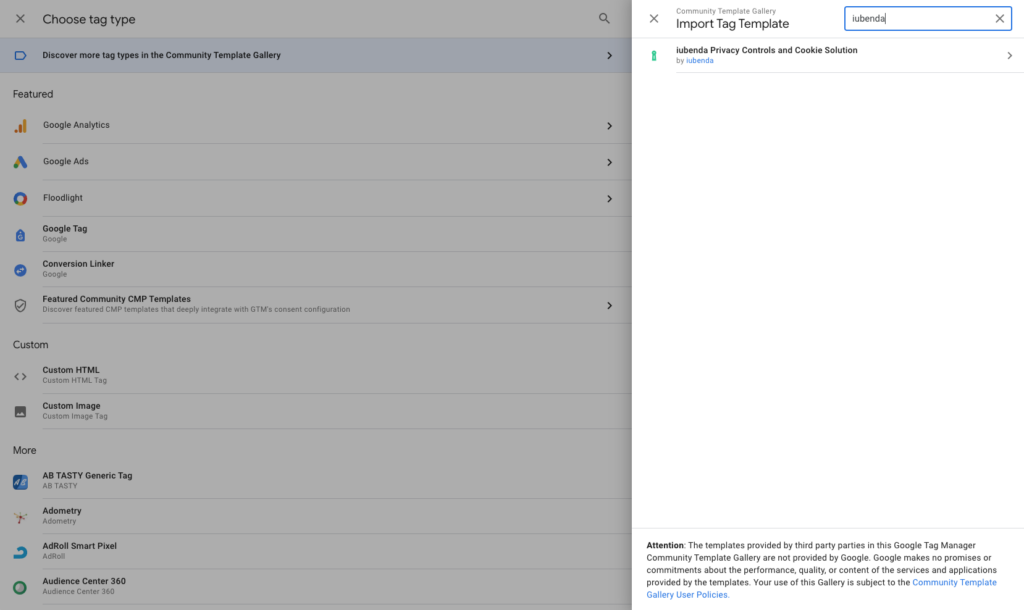
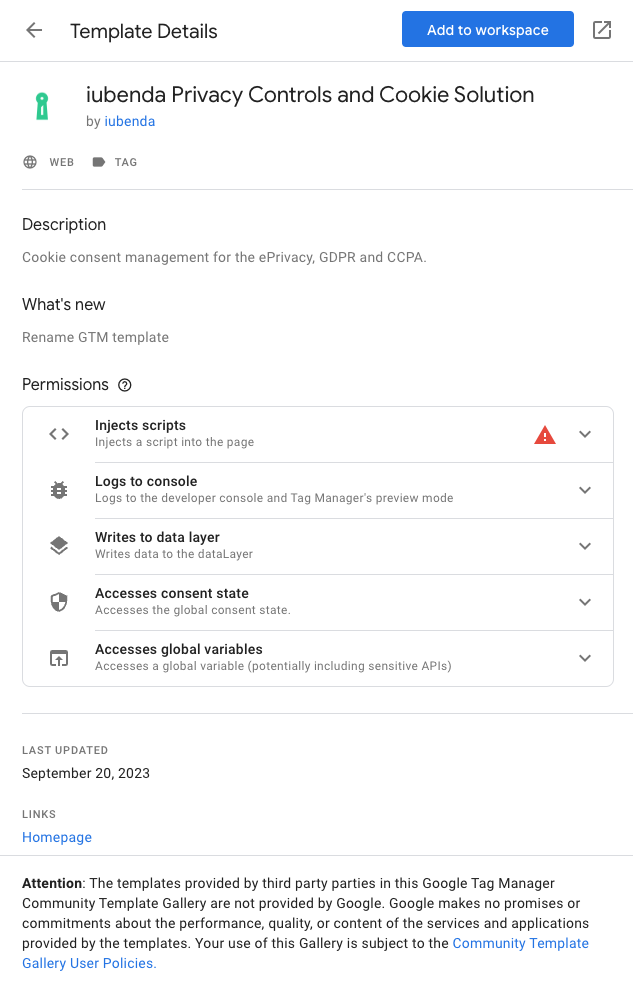
Klicken Sie dann auf den Bereich Tag-Konfiguration, wählen Sie „Weitere Tag-Typen finden Sie in der Galerie für Community-Vorlagen“, klicken Sie auf das Lupensymbol und suchen Sie: iubenda

Wählen Sie „iubenda Privacy Controls and Cookie Solution“ und klicken Sie auf „Zum Arbeitsbereich hinzufügen“, um es zu Ihrer GTM-Installation hinzuzufügen.

Hinzufügen von iubenda Privacy Controls and Cookie Solution-Vorlage (manuelle Methode)
Importieren Sie die Vorlage
Bevor Sie die Vorlage einrichten, müssen Sie sie importieren. Und so geht’s:
- Laden Sie die Vorlage von hier herunter
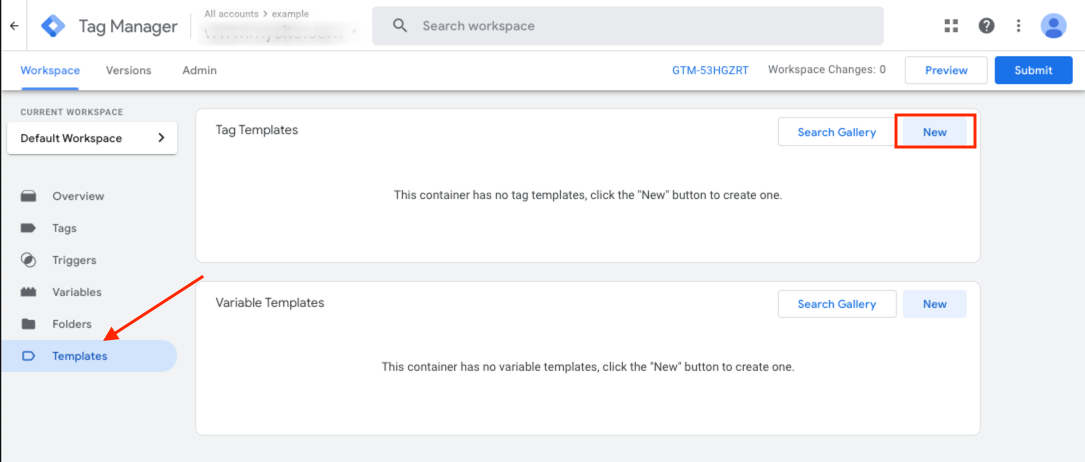
- Klicken Sie in Ihrem GTM-Dashboard auf Vorlagen
- Klicken Sie unter Tag-Vorlagen auf „Neu“.

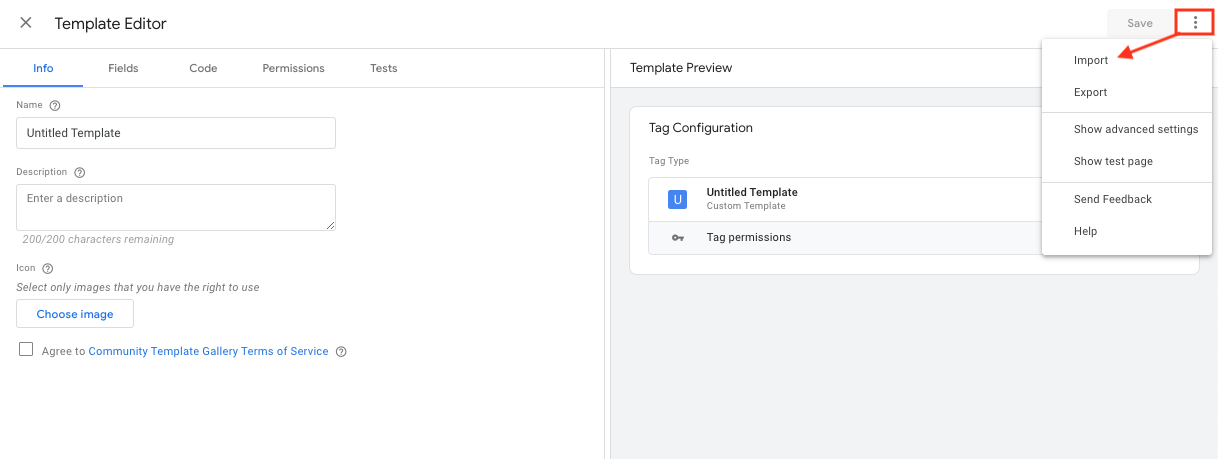
- Klicken Sie auf das Symbol mit den drei Punkten oben rechts auf der Seite und wählen Sie Importieren.

- Entpacken Sie die heruntergeladene Datei und wählen Sie die Datei template.tpl aus dem Ordner
- Klicken Sie auf Speichern oben rechts auf der Seite und schließen Sie den Vorlageneditor.
Fügen Sie den Tag hinzu
Sobald Sie wieder im Dashboard sind, klicken Sie auf Neues Tag hinzufügen.

Klicken Sie dann auf den Bereich Tag-Konfiguration, scrollen Sie runter zum Abschnitt Benutzerdefiniert und klicken Sie auf iubenda Privacy Controls and Cookie Solution, um diese zu Ihrer GTM-Installation hinzuzufügen.
Tag-Konfiguration
Sobald Sie die Vorlage hinzugefügt haben, gelangen Sie auf die Tag-Konfigurationsseite.
Hier müssen Sie folgendes tun:
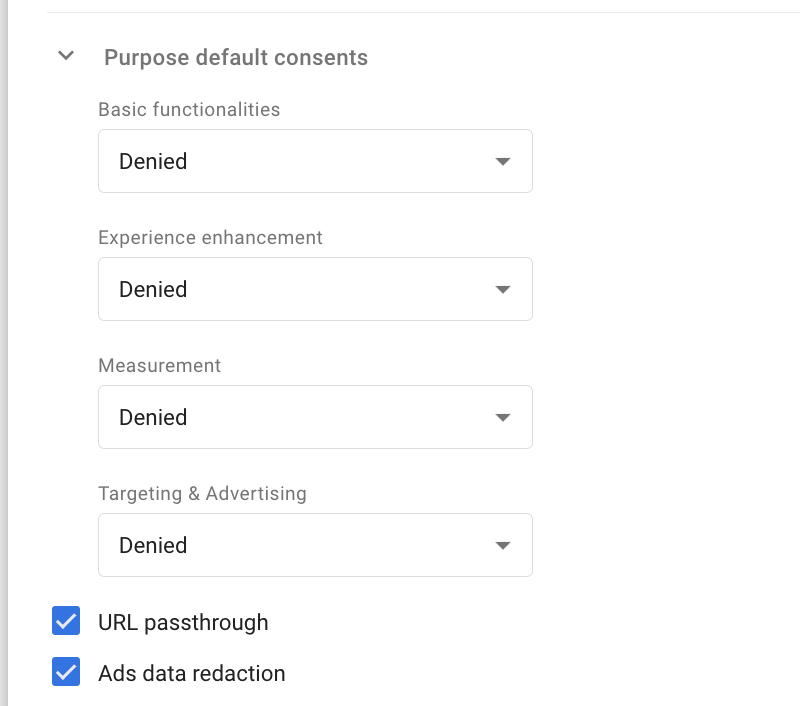
1. Legen Sie die Standard-Einwilligungsoptionen fest

Die Standardeinstellungen sind alle auf Denied eingestellt, um den besten Datenschutz für Ihre Nutzer zu gewährleisten.
Wir empfehlen, bei der Änderung solcher Parameter äußerst vorsichtig zu sein, um sicherzustellen, dass sie mit den besten Praktiken für die Einholung der Nutzereinwilligung durch positive Maßnahmen übereinstimmen.
Weitere Informationen über Einwilligungstypen finden Sie in der offiziellen Google-Dokumentation hier.
Optionale Parameter
- URL passthrough ist ein optionaler Parameter, der nützlich ist, um die Qualität Ihrer Erfolgsmessungen zu verbessern, wenn
ad_storagedeniedwird (Targeting & Werbezweck). Es kann verwendet werden, um ereignis- und sitzungsbasierte Analytik (einschließlich Konversionen) ohne Cookies seitenübergreifend zu senden. - Ads data redaction ist ein Parameter, der es ermöglicht, Anzeigenklick-Identifikatoren, die in Netzwerkanfragen von verbundenen Google Ads und Floodlight gesendet werden, zu entfernen, wenn
ad_storagedeniedwird.
Weitere Informationen zu diesen Parametern finden Sie in der offiziellen Google Tags-Dokumentation.
2. Privacy Controls and Cookie Solution Einbettung
Es gibt jetzt zwei Hauptoptionen für das automatische Einbetten der Datenschutzkontrollen und der Cookie-Lösung in Google Tag Manager (GTM):
- Option 1. Unified Snippet (mit aktiver Fernkonfiguration) – 🎖️ Empfohlene Option
- Option 2. Erweitertes Snippet (Wird verwendet, wenn die Fernkonfiguration nicht aktiv ist)
Außerdem ist die manuelle Einbettung immer noch als Alternative verfügbar.
Automatisches Einbetten
Option 1. Unified Snippet (mit Fernkonfiguration)
Wenn die Fernkonfiguration aktiviert ist, verwendet die Methode das vereinheitlichte Snippet. Mit dieser Option können Sie die Einstellungen für die Datenschutzkontrollen und die Cookie-Lösung aus der Ferne verwalten. Das bedeutet, dass Aktualisierungen und Änderungen, die in den Datenschutzkontrollen und der Cookie-Lösung vorgenommen werden, automatisch für Ihre Website gelten , ohne dass Sie das Snippet erneut einbetten und in GTM veröffentlichen müssen.
- So funktioniert es:
- Wenn die Fernkonfiguration aktiviert ist, wird das vereinheitlichte Snippet verwendet. Dieses kurze Snippet verweist auf eine URL, die von iubenda gehostet wird.
- Der Vorteil dieser Methode ist, dass alle Aktualisierungen, die Sie in Ihrem iubenda Dashboard vornehmen (z.B. Änderungen am Bannerdesign, an der TCF-Kachel oder an der Unterstützung für US-Gesetze), automatisch auf Ihrer Website erscheinen, ohne dass Sie die GTM-Konfiguration aktualisieren oder den Container neu veröffentlichen müssen.
- Schritte zum Einbetten unter Verwendung des vereinheitlichten Snippets (mit Remote-Konfiguration):
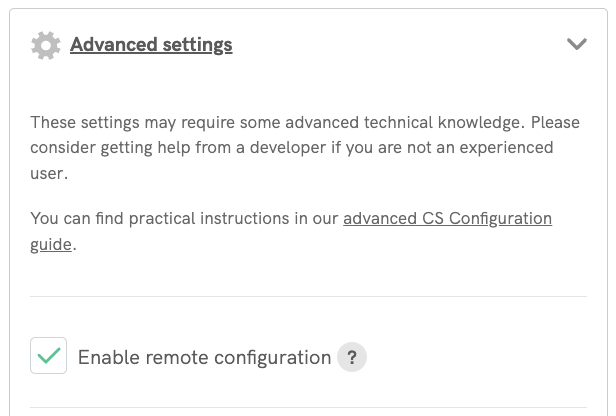
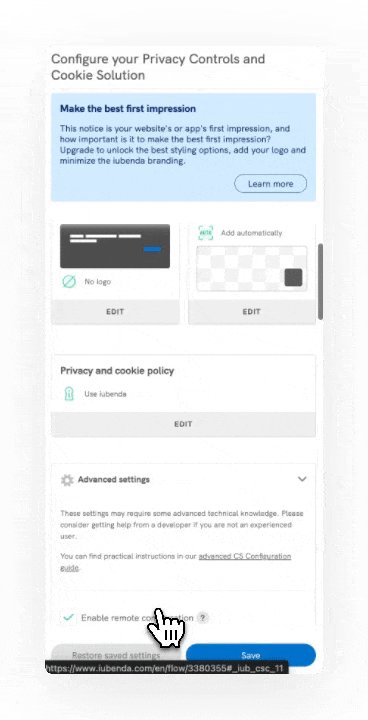
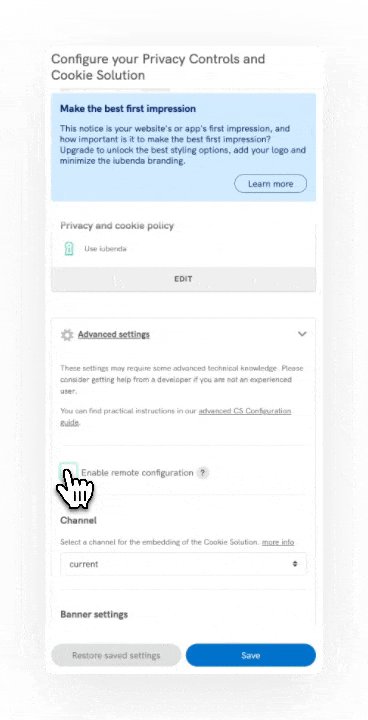
- In den Einstellungen Datenschutz und Cookie-Lösung sollten Sie die Fernkonfiguration aktiviert haben.
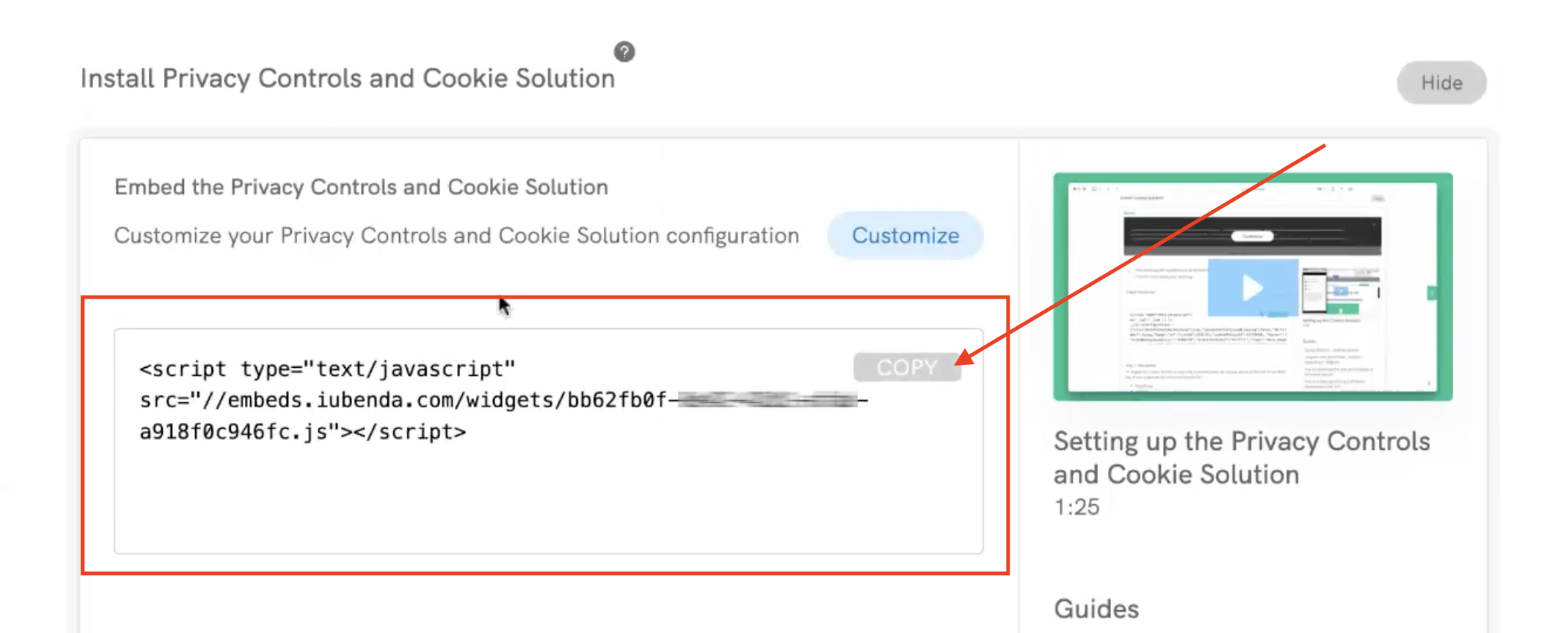
- Kopieren Sie die vereinheitlichte Snippet-URL aus Ihrem iubenda Dashboard. Sie wird in etwa so aussehen:
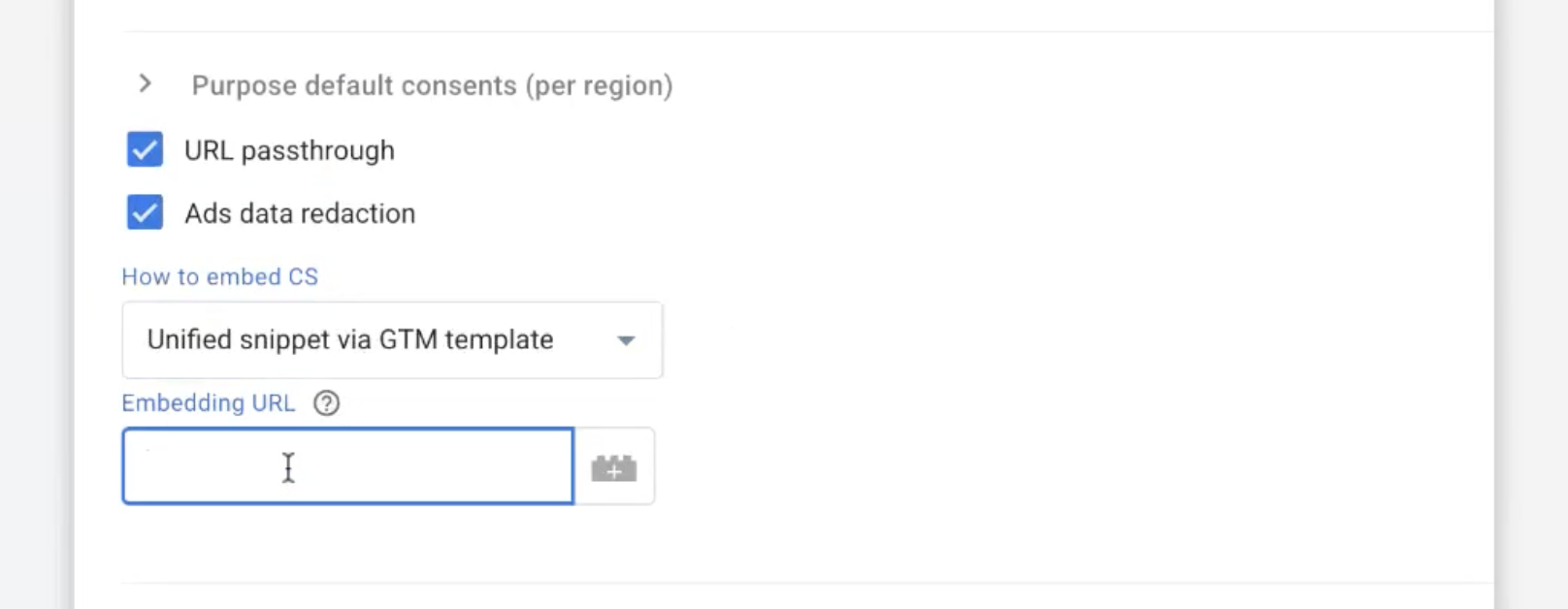
- Wählen Sie in Ihrem GTM-Dashboard die Option “Einheitliches Snippet über GTM-Vorlage” und fügen Sie dann die URL
embeds.iubenda.com/widgets/[sitecode].jsin das Feld GTM-Vorlage Einbettungs-URL ein. Stellen Sie sicher, dass Siehttps://am Anfang hinzufügen, um die vollständige URL anzugeben.



⚠️ Wichtig:
Wie Sie vielleicht bemerken, unterscheidet sich der Code, den Sie für das vereinheitlichte Snippet einfügen müssen, geringfügig von dem Code, der auf Ihrer iubenda-Einbettseite enthalten ist.
Hier ist ein Beispiel für die Teile, die nicht in das Konfigurationsfeld eingefügt werden sollen (durchgestrichen):
<script type="text/javascript">src="//embeds.iubenda.com/widgets/[site-code].js"></script>
- Speichern Sie die Änderungen in GTM und veröffentlichen Sie den Container.
- Sobald dies eingerichtet ist, werden alle Änderungen, die Sie an Ihrer Konfiguration vornehmen (z.B. die Anpassung des Erscheinungsbildes des Banners, die Aktivierung von TCF oder die Aktualisierung der US-Gesetze), automatisch für Ihre Website übernommen, ohne dass Sie das Tag in GTM neu einbetten oder veröffentlichen müssen.
Option 2. Erweitertes Snippet (Wird verwendet, wenn die Fernkonfiguration nicht aktiv ist)
Diese Methode verwendet das erweiterte Snippet und wird verwendet, wenn die Fernkonfiguration nicht aktiviert ist. Aktualisierungen der Datenschutzkontrollen und der Cookie-Lösung erfordern manuelle Aktualisierungen in GTM, wenn Änderungen an der Konfiguration der Datenschutzkontrollen und der Cookie-Lösung vorgenommen werden.
- So funktioniert es:
- Wenn die Fernkonfiguration nicht aktiviert ist, wird das erweiterte Snippet verwendet, und ein Teil davon mit den Parametern sollte in die GTM-Vorlage eingefügt werden. Das bedeutet, dass Sie bei Änderungen an Ihren Datenschutz- und Cookie-Einstellungen das Snippet in GTM manuell aktualisieren und den Container neu veröffentlichen müssen, um diese Änderungen zu übernehmen, da die Aktualisierungen nicht automatisch übernommen werden.
- Schritte zum Einbetten unter Verwendung des erweiterten Snippets (keine Remote-Konfiguration):
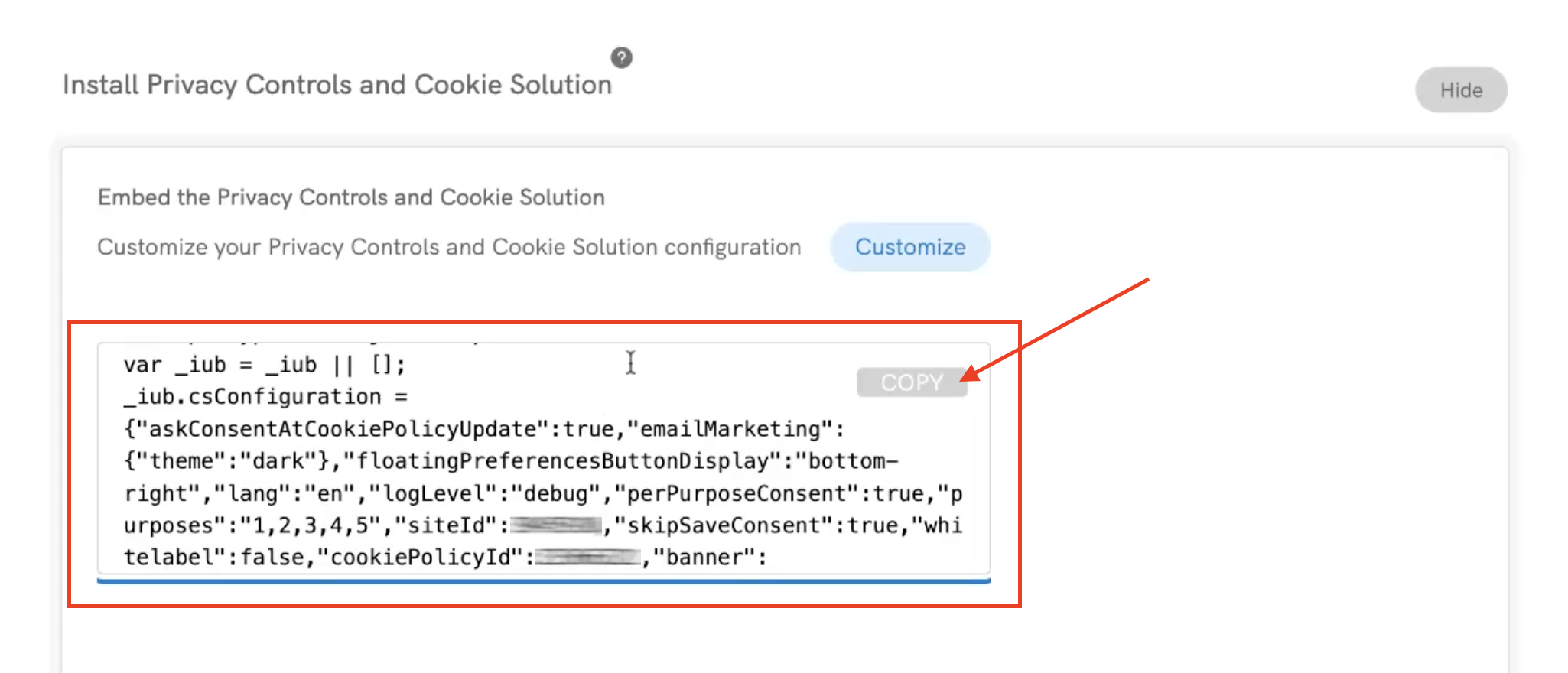
- Kopieren Sie den Einbettungscode (erweitertes Snippet) aus Ihrem iubenda Dashboard.
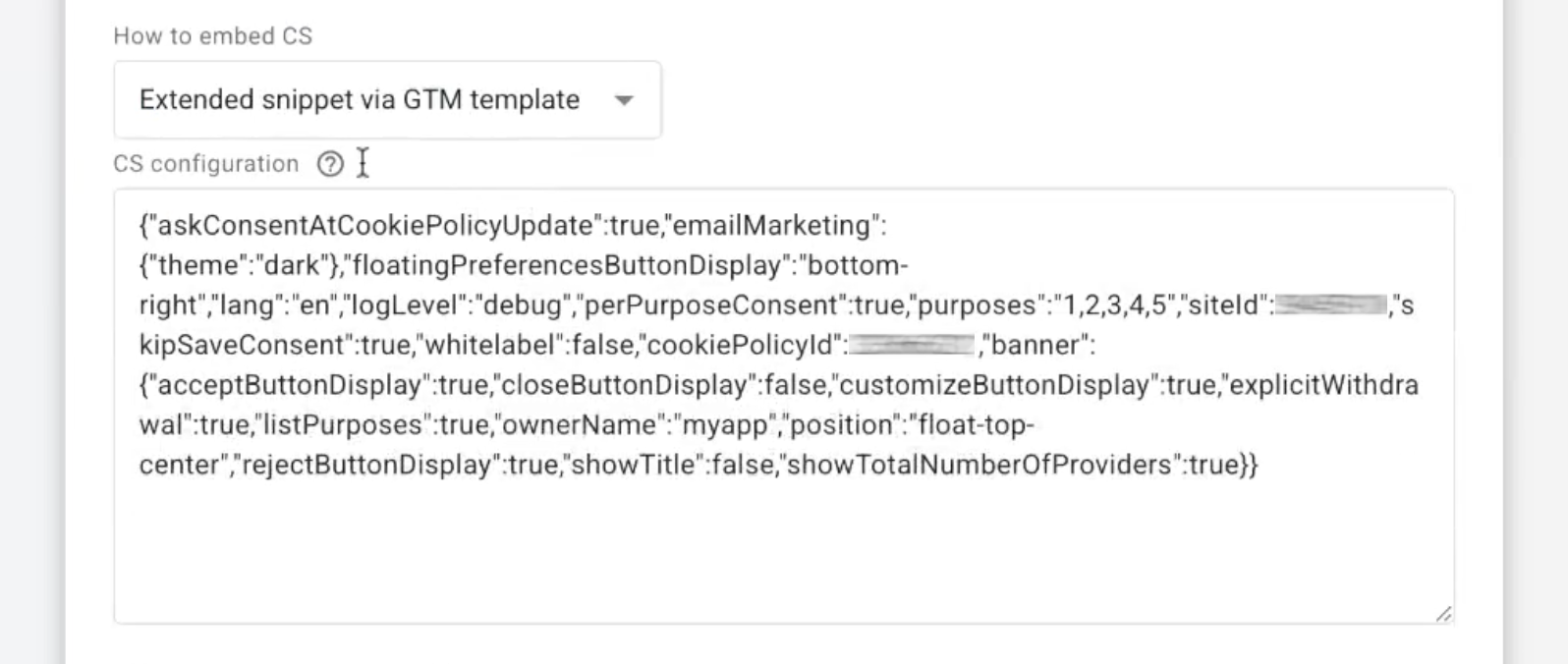
- Wählen Sie in Ihrem GTM-Dashboard die Option “Erweitertes Snippet über GTM-Vorlage” und fügen Sie dann nur den Teil nach
var _iub = _iub || [];und innerhalb der_iub.csConfiguration = {...}in das GTM CS-Konfigurationsfeld ein.


⚠️ Wichtig:
Wie Sie vielleicht bemerken, unterscheidet sich der Code, den Sie für das erweiterte Snippet einfügen müssen, geringfügig von dem Code, der auf Ihrer iubenda-Einbettungsseite enthalten ist.
Hier ist ein Beispiel für die Teile, die nicht in das Konfigurationsfeld eingefügt werden sollen (durchgestrichen):
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration =
{
{"ccpaAcknowledgeOnDisplay":true,
"ccpaAcknowledgeOnLoad":true,
"ccpaAppliesToEntireUSA":true,
"consentOnContinuedBrowsing": false,
"countryDetection": true,
"enableCcpa":true,
"gdprAppliesGlobally":false,
"lang":"it",
"perPurposeConsent": true,
"siteId": 2398592,
"whitelabel":false,
"cookiePolicyId": 55062451,
"banner": {
"acceptButtonDisplay": true,
"backgroundColor":"#FF0000",
"closeButtonDisplay":false,
"customizeButtonDisplay": true,
"logo":null,
"position": "float-top-center",
"rejectButtonDisplay": true,
}
}
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/ccpa/stub.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
- Speichern Sie die Änderungen und veröffentlichen Sie den GTM-Container.
- Wenn Sie Änderungen an der Konfiguration vornehmen, müssen Sie das aktualisierte erweiterte Snippet kopieren und den entsprechenden Teil in GTM neu einfügen, bevor Sie den Container erneut veröffentlichen können.
Manuelles Einbetten
Sie können den Code für die Privacy Controls and Cookie Solution auch manuell einbetten. Dazu müssen Sie die in diesem Leitfaden beschriebene Standardeinbettungsmethode anwenden.
❗️ Um sicherzustellen, dass diese Methode korrekt funktioniert, denken Sie daran, den Parameter: "googleConsentMode": "template" zu Ihrer Privacy Controls and Cookie Solution-Konfiguration hinzuzufügen. Befolgen Sie diese Schritte, um sie richtig hinzuzufügen:
Deaktivieren Sie in Ihren Einstellungen für Datenschutz und Cookie-Lösung die Option “Fernkonfiguration aktivieren”. Dies ist wichtig, damit das manuelle Einbetten richtig funktioniert.

Nachdem Sie die Fernkonfiguration deaktiviert haben, kopieren Sie das aktualisierte Snippet und fügen den folgenden Parameter hinzu:
"googleConsentMode": "template"Ihr aktualisiertes Snippet mit dem hinzugefügten Parameter sollte wie dieses Beispiel aussehen:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11111111, //use your siteId
"cookiePolicyId": 11111111, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
"googleConsentMode": "template"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Schließlich können Sie den Kanal für die Privacy Controls and Cookie Solution wählen (Beta, Aktuell, Stabil).
Verwenden Sie die gesammelten Einstellungen, um Standard-Einwilligungen festzulegen
Sie können optional eine Funktion aktivieren, die Standard-Einwilligungswerte festlegt, indem sie gespeicherte Benutzereinstellungen aus Cookies oder localStorage ausliest.
Diese Funktion ist experimentell und hat einige Einschränkungen. Verwenden Sie es nur, wenn Sie genau verstehen, wie es funktioniert, um einen unsachgemäßen Umgang mit der Einwilligung zu vermeiden.

Wie funktioniert diese Funktion?
Wenn diese Option aktiviert ist, prüft das Tag auf bestimmte Speicherartikel, um festzustellen, ob die Zustimmung automatisch erteilt werden soll. Die Zustimmung wird nur dann auf “erteilt” gesetzt, wenn alle definierten Elemente bestätigen, dass der Benutzer für diesen Zweck eingewilligt hat (oder nicht abgewilligt hat).
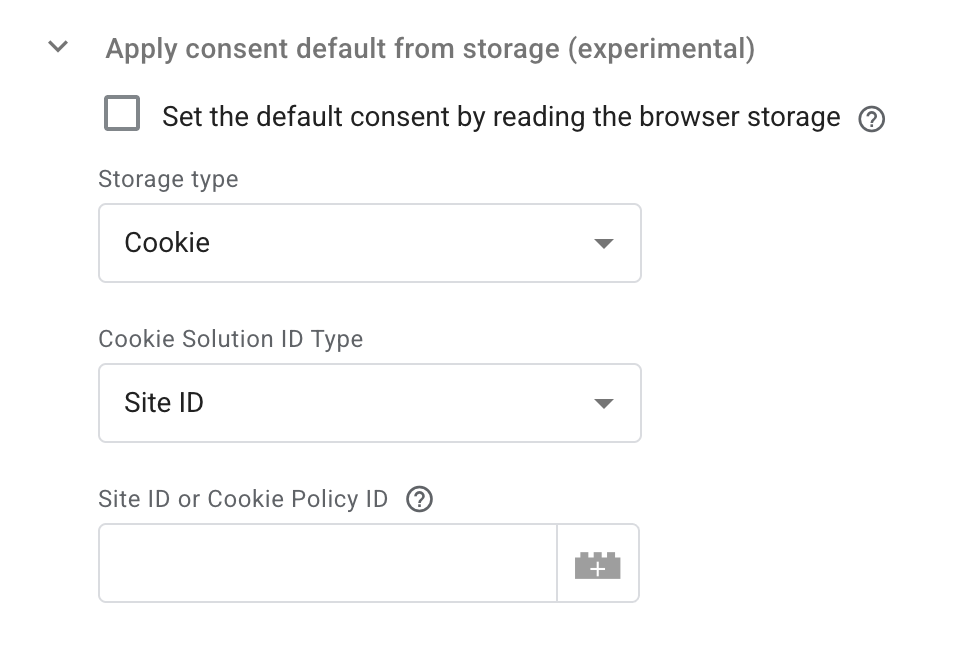
Um dies zu konfigurieren:
- Aktivieren Sie Standard-Zustimmung aus dem Speicher (experimentell).
- Wählen Sie den Speichertyp: Cookie oder lokaler Speicher.
- Wählen Sie den ID-Typ und geben Sie den ID-Wert ein:
- Site ID (bevorzugt)
- Cookie-Richtlinien-ID (nur verwenden, wenn Sie eine einzige Cookie-Richtlinie konfiguriert haben)
Wichtige Hinweise
- Funktioniert nur mit einer einzigen Cookie-Richtlinien-ID oder wenn
storage.useSiteId = true. - Da GTM keine Ländererkennung unterstützt, wird die sicherste Annahme angewandt: Die Zustimmung wird nur erteilt, wenn alle relevanten Speichereinträge ein Opt-in oder kein Opt-out anzeigen.
Denken Sie daran, dass es sich hierbei um eine experimentelle Funktion handelt, die den Umgang mit der Zustimmung verbessern soll, bevor das iubenda-Banner angezeigt wird. Verwenden Sie es aufgrund seines experimentellen Charakters und seiner derzeitigen Einschränkungen mit Vorsicht.
Erweiterte Einstellungen
In diesem Abschnitt können Sie einige erweiterte Einstellungen vornehmen, z. B. die Priorität für das Auslösen von Tags, die Tag-Sequenzierung und erweiterte Einwilligungseinstellungen. Bitte beachten Sie, dass Sie diese Einstellungen nicht bearbeiten müssen, damit die Vorlage funktioniert. Wenn Sie also nicht damit vertraut sind, können Sie sie ignorieren.
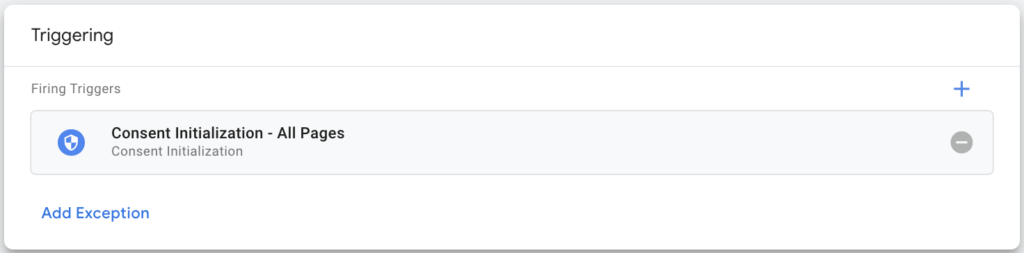
3. Triggering
Nachdem Sie das Tag konfiguriert haben, müssen Sie den Trigger einrichten, damit das Tag ausgelöst wird.
Sie können „Initialisierung der Einwilligung – Alle Seiten“ als Trigger auswählen.

Veröffentlichen Sie den Container
Nachdem Sie die Konfiguration abgeschlossen haben, klicken Sie auf die Schaltfläche Speichern oben rechts auf der Seite. Der Tag kann nun veröffentlicht werden.
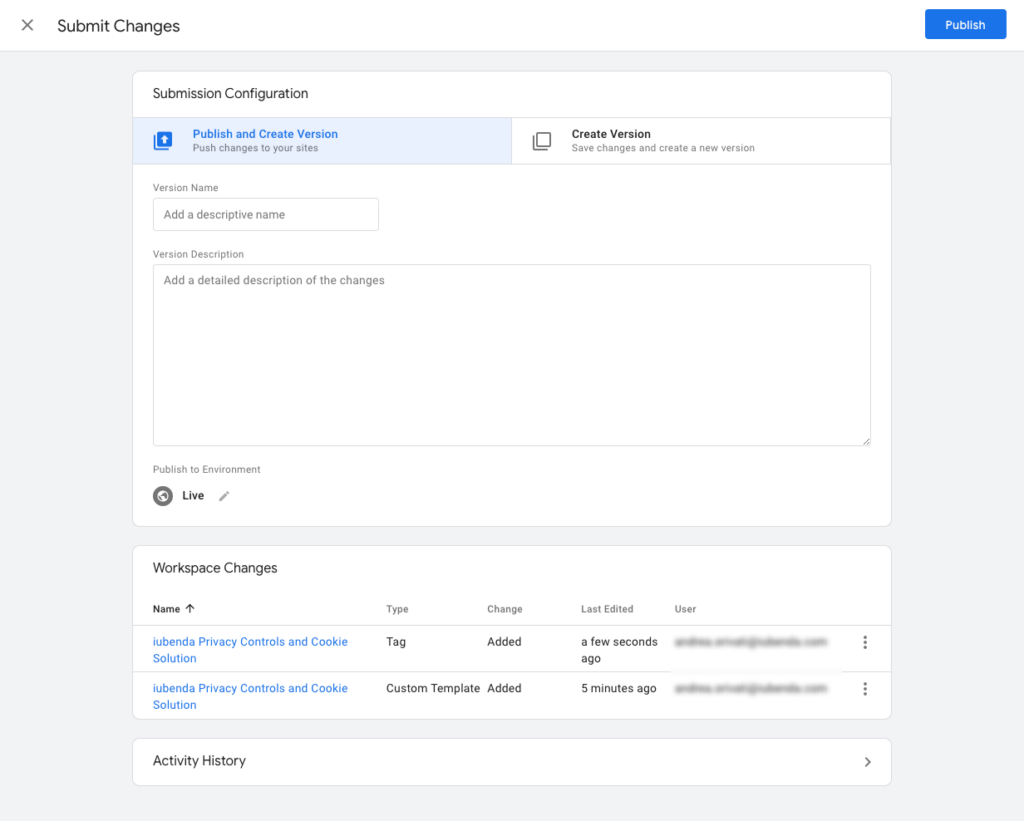
Klicken Sie auf dem GTM-Dashboard oben rechts auf der Seite auf Senden:

Fügen Sie abschließend einen Versionsnamen und eine Beschreibung hinzu, klicken Sie auf Veröffentlichen, und das war’s! Der Tag ist einsatzbereit und nahtlos in unsere Privacy Controls and Cookie Solution integriert!
Wie man Cookies kontrolliert
Eingebaute Einwilligungsprüfungen
Tags wie Google Ads, Analytics, Floodlight und Conversion Linker haben integrierte Einwilligungsprüfungen. Sie sind nativ mit dem Google Consent Mode kompatibel.
Das bedeutet, dass diese Tags einen Mechanismus haben, der ihre Funktionalität je nach Einwilligungsstatus des Nutzers ändert.
Bitte beachten Sie, dass für diese Art von Tags keine Einwilligungskonfiguration erforderlich ist.
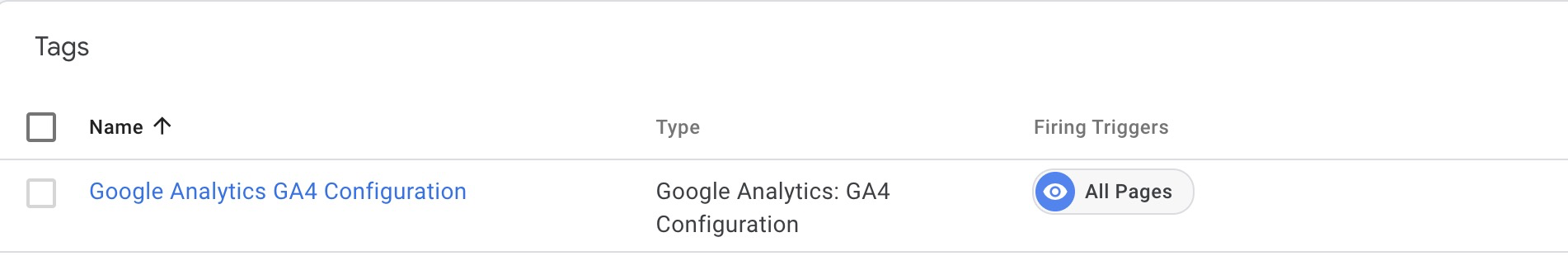
Sie können den „Alle Seiten“-Trigger einfach Tags zuweisen, die integrierte Einwilligungsprüfungen haben, wie z. B. Google Ads, Google Analytics, Floodlight oder Conversion Linker.
Beispiel:

Zusätzliche Einwilligungsprüfungen
Einige Tags – wie Google Ads, Google Analytics, Floodlight und Conversion Linker – sind von Haus aus mit dem Google Consent Mode kompatibel. Diese Tags enthalten integrierte Zustimmungsprüfungen, d.h. sie passen ihr Verhalten automatisch an den Zustimmungsstatus des Benutzers an.
➡️ Für diese Tags ist keine zusätzliche Konfiguration erforderlich: Sie können problemlos den Auslöser “Alle Seiten” verwenden.
Tags, die keine integrierten Zustimmungsprüfungen unterstützen (z. B. benutzerdefinierte HTML-Tags, die Facebook Pixel, Hotjar, LinkedIn Insight oder andere Skripte von Drittanbietern einbetten), müssen jedoch mit zusätzlichen Zustimmungsprüfungen konfiguriert werden.
Schritt 1: Aktivieren Sie emitGtmEvents
Um zusätzliche Zustimmungsprüfungen zu ermöglichen, benötigen Sie das Ereignis iubenda_gtm_consent_event, das bei jeder Änderung der Benutzereinstellungen gesendet wird.
Sie haben jetzt zwei Möglichkeiten:
- Empfohlen: Aktivieren Sie die Umschaltfunktion
emitGtmEventsdirekt in der iubenda GTM-Vorlage. Dadurch wird die Emission von Ereignissen automatisch behandelt, ohne dass Sie den Code bearbeiten müssen. - Alternative (manuelle Methode): Fügen Sie
"emitGtmEvents": truein Ihr_iub.csConfiguration-Snippetein. Dies ist nur erforderlich, wenn Sie die Option Vorlage nicht verwenden möchten.
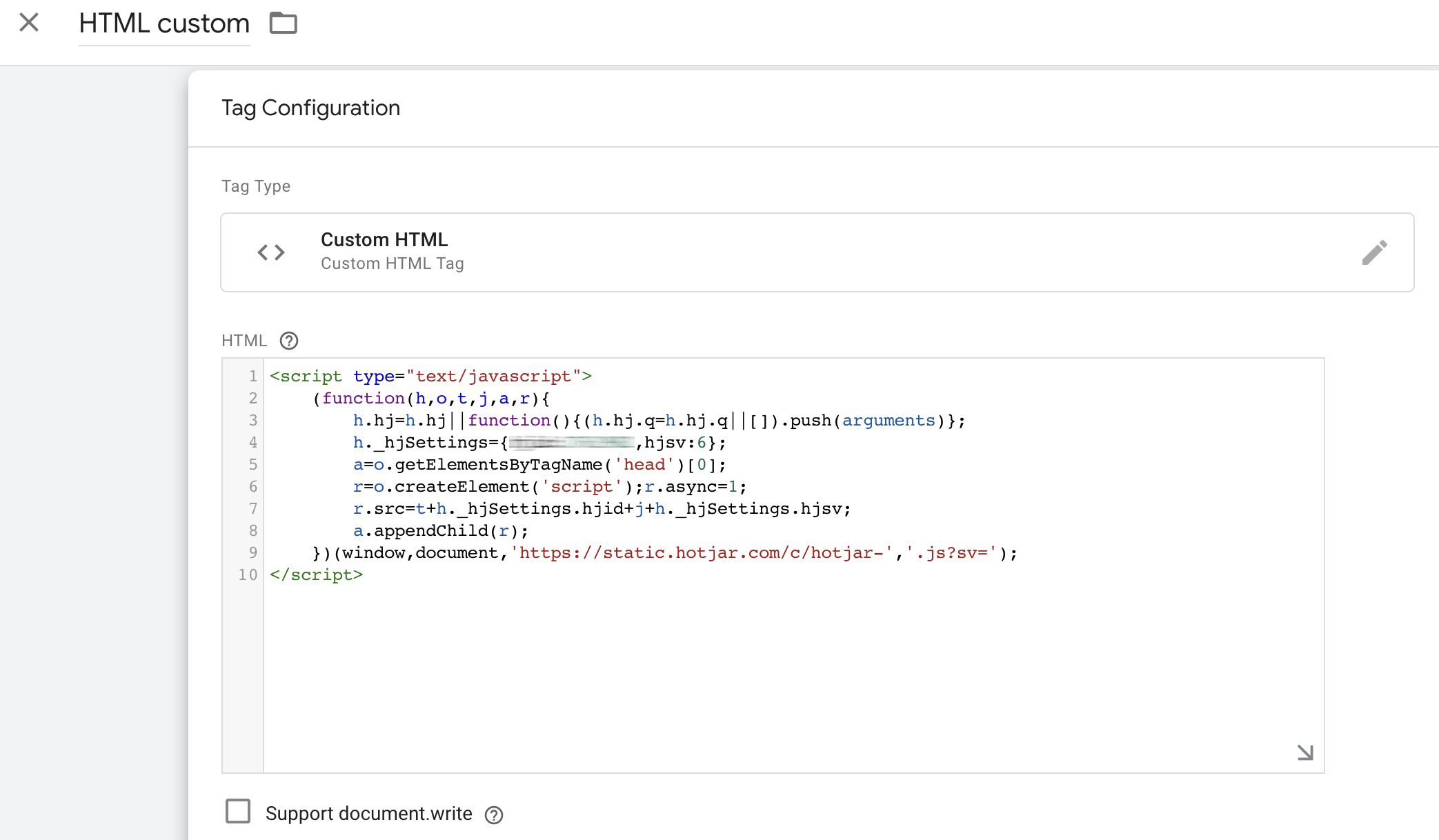
Schritt 2: Erstellen Sie Ihr benutzerdefiniertes HTML-Tag
- Fügen Sie in GTM ein neues benutzerdefiniertes HTML-Tag hinzu.
- Fügen Sie das Skript ein, das Sie verwenden möchten (z.B. Hotjar, Facebook Pixel, LinkedIn Insight Tag).
Beispiel (Hotjar-Skript als Platzhalter):

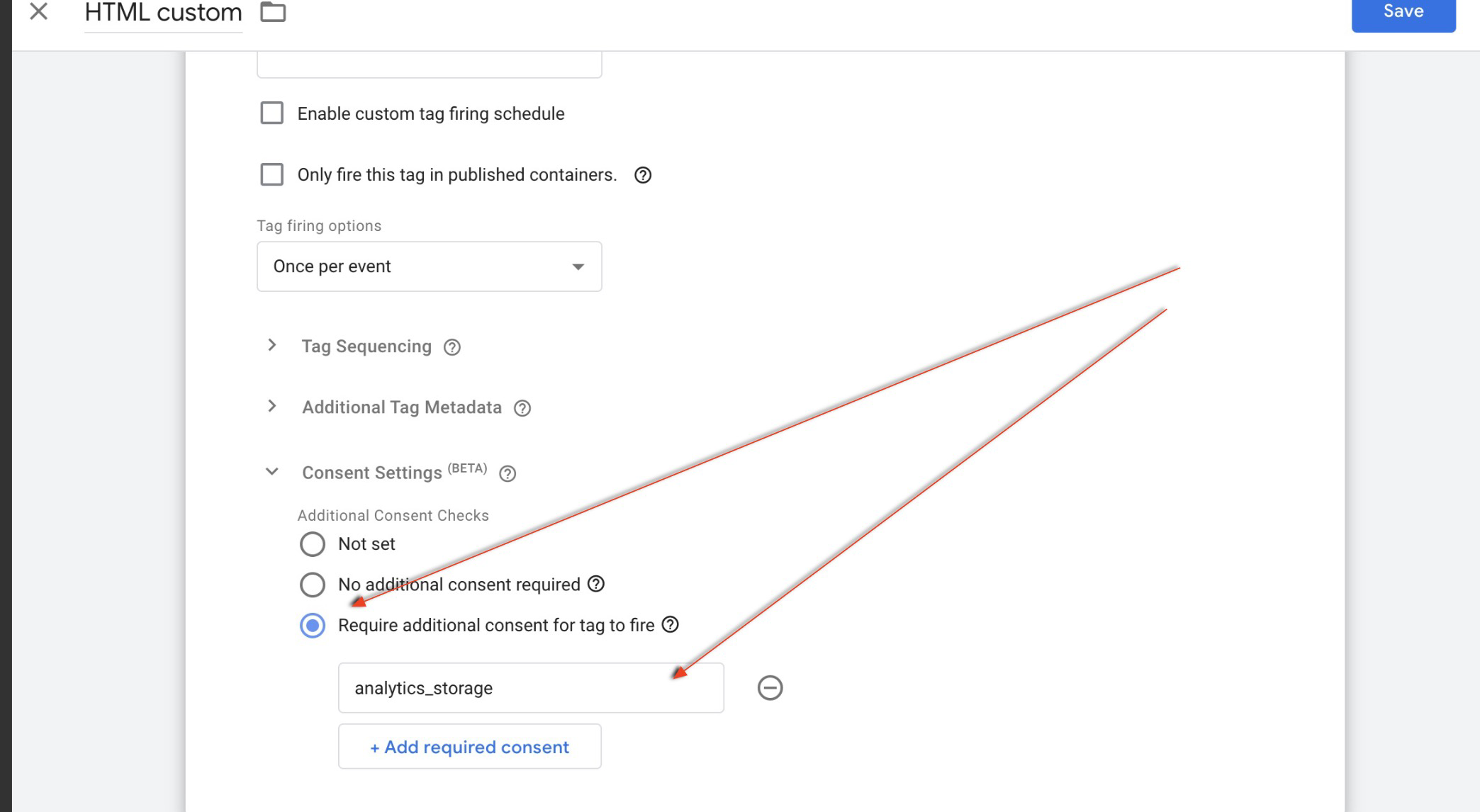
Schritt 3: Konfigurieren Sie die Zustimmungsanforderungen
Gehen Sie in Ihrem benutzerdefinierten HTML-Tag zu Zustimmungseinstellungen und wählen Sie:
“Zusätzliche Zustimmung für das Abfeuern des Tags erforderlich”
Wählen Sie dann je nach Art des Drehbuchs den entsprechenden Zweck. Zum Beispiel:
| Zweck | Google Einwilligungstyp(en) | Beschreibung |
|---|---|---|
| Funktionalität | functionality_storage | Unterstützt die Funktionalität der Website oder App, z. B. durch Speichern der Spracheinstellungen. |
| security_storage | Schützt die Nutzer durch die Aktivierung von Sicherheitsfunktionen wie Authentifizierung und Betrugsprävention. | |
| Nutzererfahrung | personalization_storage | Verbessert das Benutzererlebnis durch personalisierte Funktionen, wie z.B. Videoempfehlungen. |
| Erfolgsmessung | analytics_storage | Sammelt Daten (z.B. Cookies) zu Analysezwecken, z.B. zur Verfolgung der Besuchsdauer. |
| Marketing | ad_storage | Speichert Daten für Werbezwecke. |
| ad_user_data | Ermöglicht das Senden von Nutzerdaten im Zusammenhang mit Werbung an Google. | |
| ad_personalization: | Ermöglicht personalisierte Werbung durch Anpassung der Anzeigen an die Nutzerpräferenzen. |

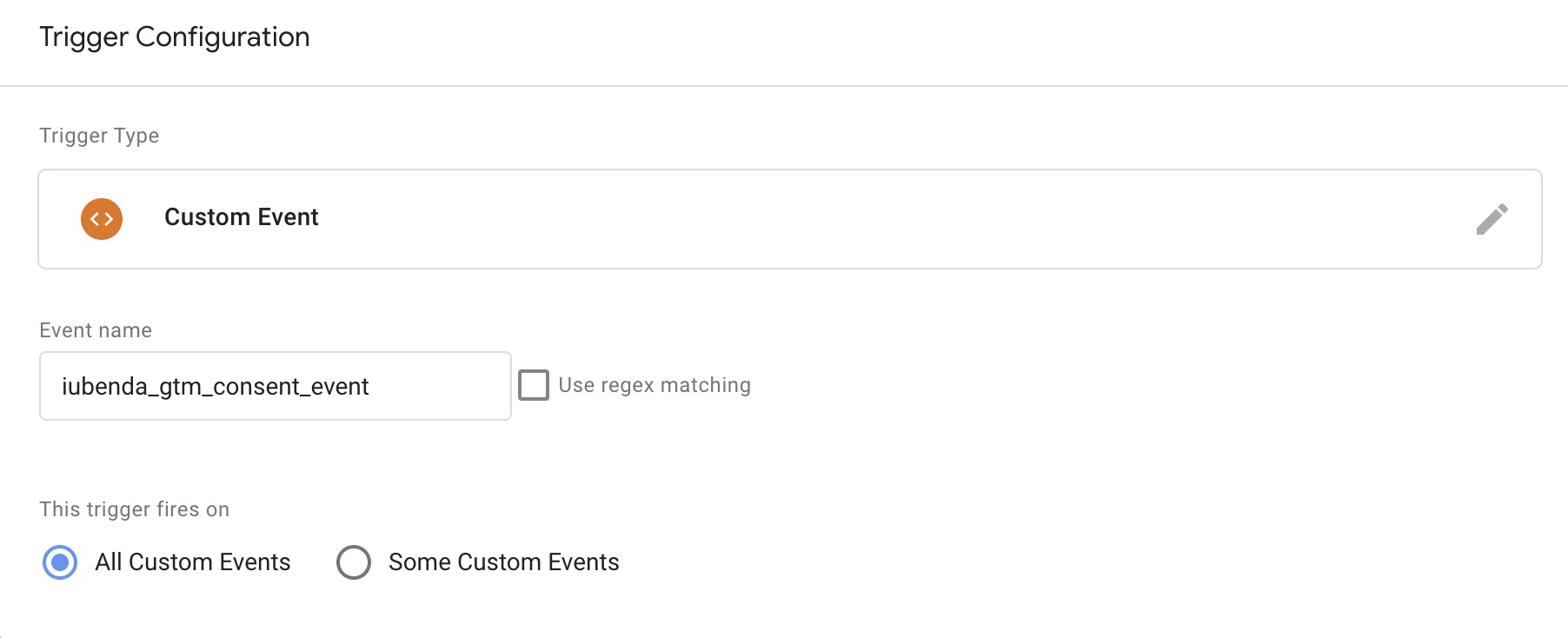
Schritt 4: Weisen Sie den Auslöser zu
Anstatt “Alle Seiten” zu verwenden, erstellen Sie einen benutzerdefinierten Ereignisauslöser mit den folgenden Einstellungen:
Name der Veranstaltung:
iubenda_gtm_consent_event

Dadurch wird sichergestellt, dass das benutzerdefinierte HTML-Tag erst dann ausgelöst wird , wenn der Benutzer eine gültige Zustimmung für den/die ausgewählten Zweck(e) erteilt hat.
Hinweis: Wenn sich die Nutzerpräferenzen ändern, sendet die Privacy Controls and Cookie Solution das Ereignis iubenda_gtm_consent_event an GTM.
Die vorherige Blockierung ist für den Tag eingestellt!
Mit diesen Schritten können Sie Tracking-Tools von Drittanbietern, die den Google Consent Mode nicht von Haus aus unterstützen, sicher integrieren.
Denken Sie daran, dass die neue Option emitGtmEvents auf Vorlagenebene diesen Prozess vereinfacht, da Sie Ihren Konfigurationscode nicht mehr manuell bearbeiten müssen.
Wissenswertes für US-Nutzer: Wie man das Opt-out respektiert
Die Erklärung für integrierte und zusätzliche Einwilligungsprüfungen gilt auch in diesem Fall. Wenn Sie im Konfigurator der Privacy Controls and Cookie Solution das US-Recht aktivieren, setzt die Cookie Solution standardmäßig alle GCM-Zwecke (Google Consent Mode) für US-Nutzer auf „gewährt“.
Bitte beachten: Wenn Sie einen „Free“-Plan haben, gilt dies auch, wenn Sie die DSGVO deaktivieren und im Konfigurator nur die US-Gesetze anwenden. Wenn Sie die DSGVO für EU-Nutzer und US-Gesetze für US-Nutzer anwenden möchten, benötigen Sie mindestens einen „Advanced“-Plan.
Entscheidet sich der Nutzer gemäß US-Rechte gegen einen bestimmten Zweck, passen wir die Einstellungen für „ad_storage“ und „analytics_storage“ entsprechend an.
Genauer gesagt:
„ad_storage“ wird gewährt, wenn der Nutzer entweder keinem der folgenden USPR-Zwecke (US-Datenschutzrechte) zugestimmt hat oder wenn sie nicht relevant sind (z. B. USPR findet keine Anwendung):
- Verkauf meiner personenbezogenen Informationen (Zweck „s“)
- Weitergabe meiner personenbezogenen Informationen (Zweck „sh“)
- Verarbeitung meiner personenbezogenen Informationen für zielgerichtete Werbung (Zweck „adv“)
„analytics_storage“ wird auf gewährt gesetzt, wenn der Nutzer entweder dem US-Zweck „Verkauf meiner personenbezogenen Informationen“ (Zweck „s“) nicht widersprochen hat oder wenn der Zweck nicht relevant ist (z. B. USPR findet keine Anwendung).
Schalten Sie weitere Funktionen mit nur einem Klick frei 👉 Wechseln Sie zum Advanced-Plan!
Wenden Sie US-Gesetze ausschließlich für US-Nutzer an und schalten Sie alle Features von iubenda frei.
GTM-Vorlage von iubenda für mehrsprachige Websites einrichten
Wenn Sie eine mehrsprachige Website verwalten und den Google Consent Mode mit der iubenda GTM-Vorlage implementieren, müssen Sie unbedingt sicherstellen, dass sich Ihr Einwilligungs-Banner für Cookies nahtlos an verschiedene Sprachen anpasst. Hier erfahren Sie, wie Sie die GTM-Vorlage von iubenda für mehrsprachige Websites konfigurieren können:
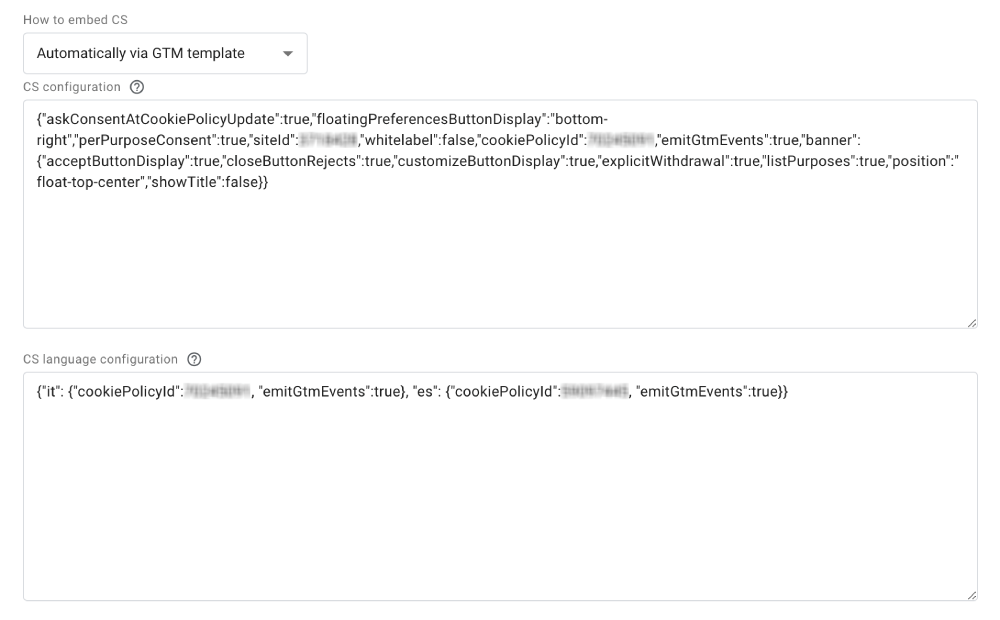
CS-Konfiguration Textarea
In das erste Textarea für die CS-Konfiguration fügen Sie die JSON des Hauptskripts ein, das auch als Fallback verwendet wird. Es ist jedoch wichtig, dass Sie den Parameter „lang“ aus diesem Skript entfernen. Dieses Skript kann die Parameter siteID und cookiePolicyId enthalten.
CS-Sprachkonfiguration Textarea
Geben Sie in das Textarea CS-Sprachkonfiguration den anfänglichen Sprachcode und, falls möglich, nur die cookiePolicyId ein, mit der die Sprache in der Konfiguration identifiziert wird. Nehmen Sie den Parameter „lang“ nicht in diese Konfiguration auf.
Visuelles Beispiel
Unten sehen Sie ein Beispiel dafür, wie die Einrichtung in der GTM-Oberfläche aussieht:

Code-Beispiel zum Kopieren
Für die CS-Konfiguration verwenden Sie diesen Beispielcode:
{
"askConsentAtCookiePolicyUpdate": true,
"floatingPreferencesButtonDisplay": "bottom-right",
"perPurposeConsent": true,
"siteId": "ihre-site-id", // <-- Ersetzen Sie mit Ihrer tatsächlichen Site-ID
"whitelabel":false,
"cookiePolicyId": "ihre-cookie-policy-id", // <-- Ersetzen Sie durch Ihre tatsächliche Cookie-Richtlinien-ID
"emitGtmEvents": true,
"banner": {
"acceptButtonDisplay": true,
"closeButtonRejects": true,
"customizeButtonDisplay": true,
"explicitWithdrawal": true,
"listPurposes": true,
"position": "float-top-center",
"showTitle": false
}
}
Für die CS-Sprachkonfiguration verwenden Sie diesen Beispielcode:
{
"it": {
"cookiePolicyId": "your-cookie-policy-id", // <-- Ersetzen Sie durch Ihre tatsächliche IT-Cookie-Richtlinien-ID,
"emitGtmEvents": true
},
"es": {
"cookiePolicyId": "your-cookie-policy-id", // <-- Ersetzen Sie durch Ihre tatsächliche ES-Cookie-Richtlinien-ID,
"emitGtmEvents": true
}
}
Anmerkung: Sie können diese Beispiele kopieren und in die entsprechenden Textbereiche einfügen. Ersetzen Sie "your-site-id" und "your-cookie-policy-id" durch Ihre spezifischen Werte und stellen Sie sicher, dass der Parameter lang entfernt wird.
So funktioniert es:
- Die Datenschutzkontroll- und Cookie-Lösung erkennt die richtige Sprache anhand des HTML-Codes der Seite
(Attributlangim<html>-Tag). - Wenn das Attribut nicht verfügbar ist, wird die im Browser des Nutzers eingestellte Hauptsprache verwendet.
- Wenn beide nicht verfügbar sind, ist die Standardsprache Englisch.
Siehe auch
- So konfigurieren Sie Ihre Privacy Controls and Cookie Solution (Anleitung für Anfänger)
- Google Consent Mode: So können Sie Cookies für Anzeigen und Analytik verwalten
- Wie Sie Google Tag Manager verwenden, um die Blockierung von Cookies zu vereinfachen
- So konfigurieren Sie Ihre Privacy Controls and Cookie Solution (Erweiterte Anleitung)