¿Has creado tu sitio web de Weebly y tienes que gestionar las cookies? ¡Te mostraremos cómo hacerlo! En esta guía, aprenderás cuándo es necesario un sistema de gestión de consentimiento de cookies (CMS) para Weebly y cómo agregar Privacy Controls and Cookie Solution de iubenda en tu sitio web de Weebly.
➜ Salta directamente a Cómo agregar Privacy Controls and Cookie Solution de iubenda en tu sitio web de Weebly.
¿Necesito una política de cookies para Bigcommerce?
Sí, la necesitas, y he aquí por qué:
Si tienes usuarios establecidos en la UE y tu sitio web utiliza cookies (¡lo cual es muy probable!), debes gestionar los consentimientos de cookies según lo exigen la Directiva ePrivacy y el RGPD. Esto significa que tendrás que bloquear los scripts de cookies y tecnologías similares hasta que el usuario preste su consentimiento.
Además, para que el consentimiento se considere válido, deberás proporcionar cierta información a través de un banner de cookies y mostrar un enlace a una política de cookies más detallada. Encuentra más detalles aquí.
💡 ¿Tienes que añadir una política de privacidad a tu sitio web de Weebly? Consulta la guía de integración de la política de privacidad en un sitio web creado con Weebly.
Cómo añadir Privacy Controls and Cookie Solution de iubenda a Weebly
💡¿No estás seguro de qué documentos de privacidad necesitas para tu sitio de Weebly? Haz este rápido quiz para descubrir qué leyes se aplican a ti y a tu negocio.
Una vez que hayas generado y personalizado tu Privacy Controls and Cookie Solution de iubenda, puedes seguir estos pasos para integrarla en tu sitio de Weebly:
Step 1: Copia tu código de iubenda
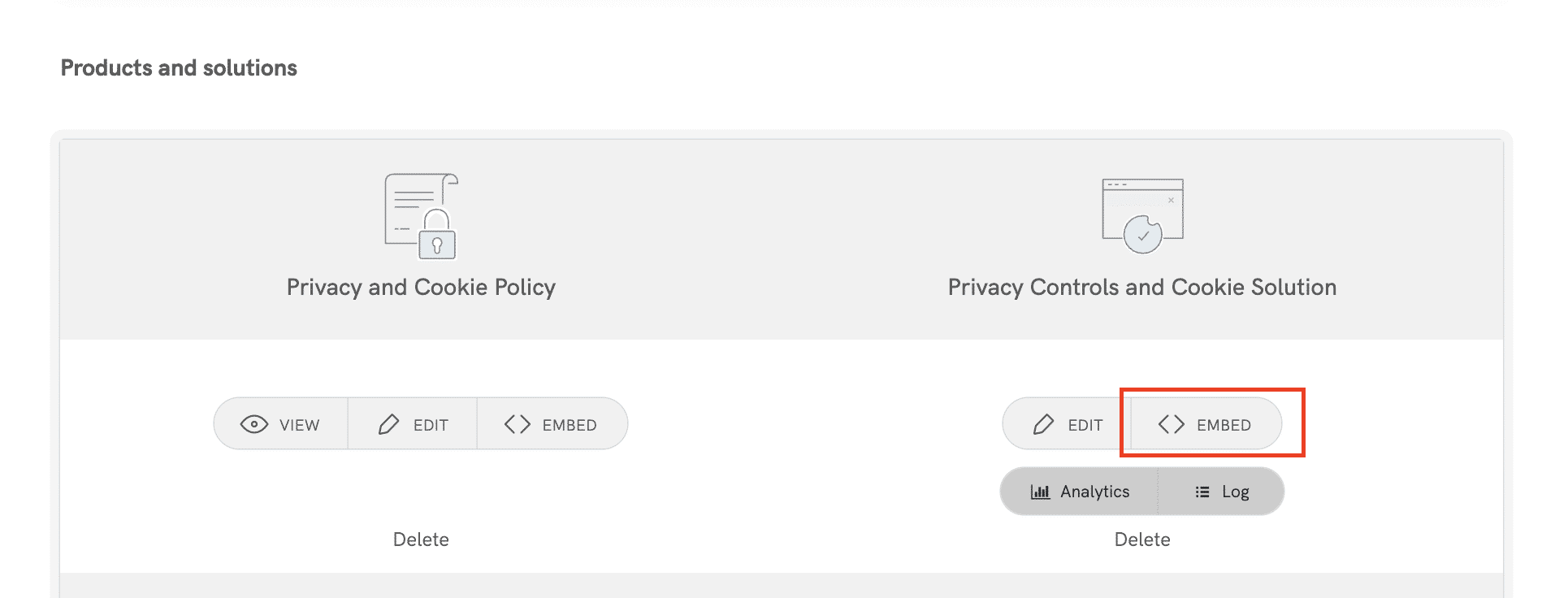
- Ve a tu iubenda Dashboard → selecciona tu sitio → Privacy Controls and Cookie Solution → Integrar.
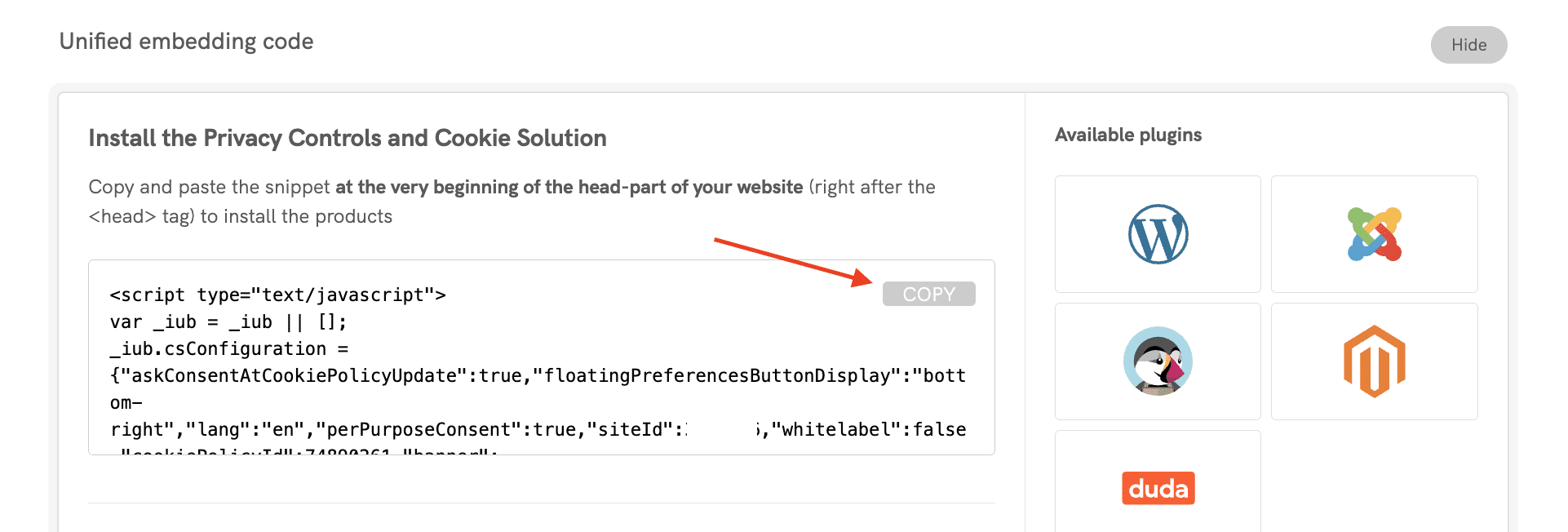
- Copia el código script proporcionado.


Step 2: Abre el editor de Weebly
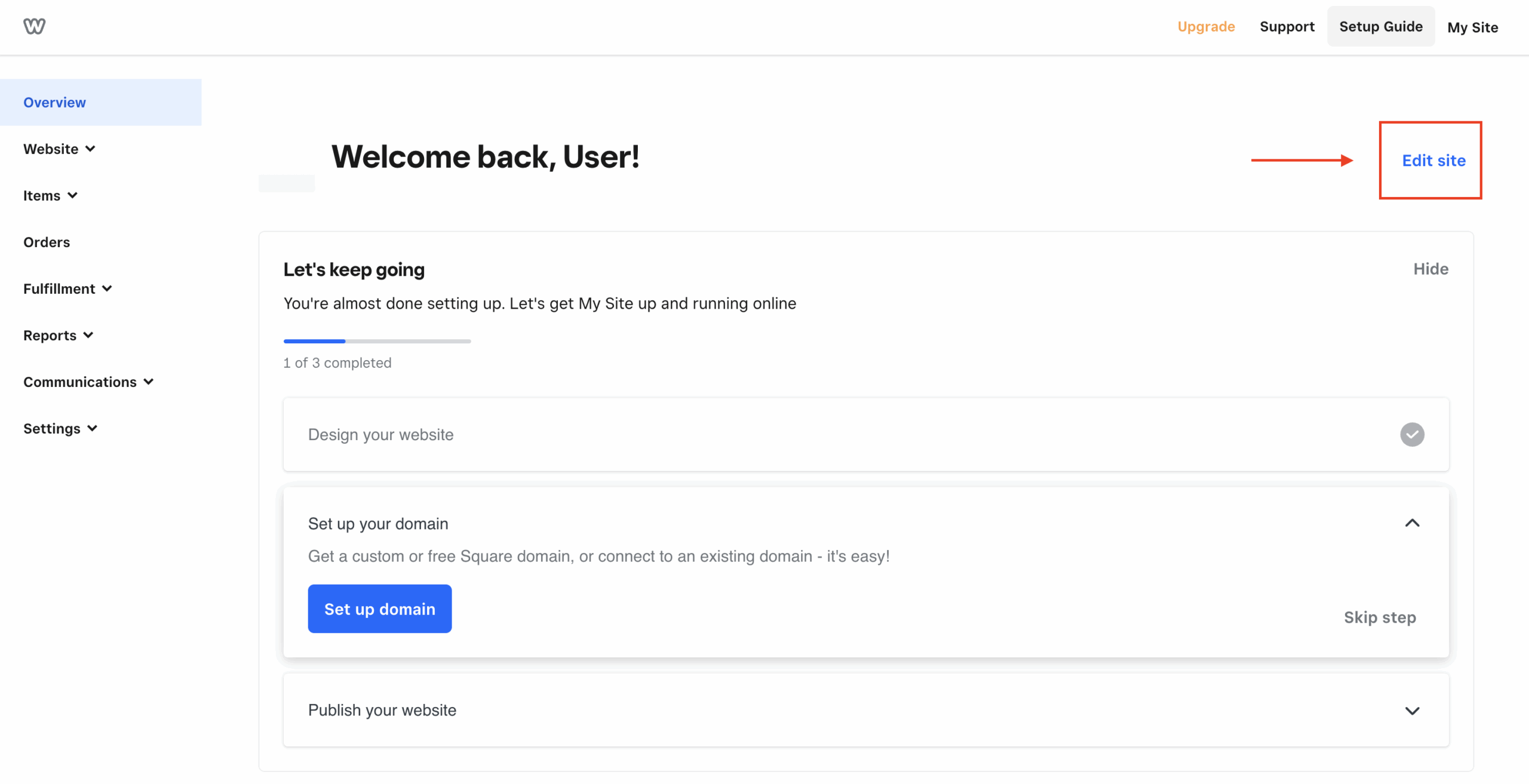
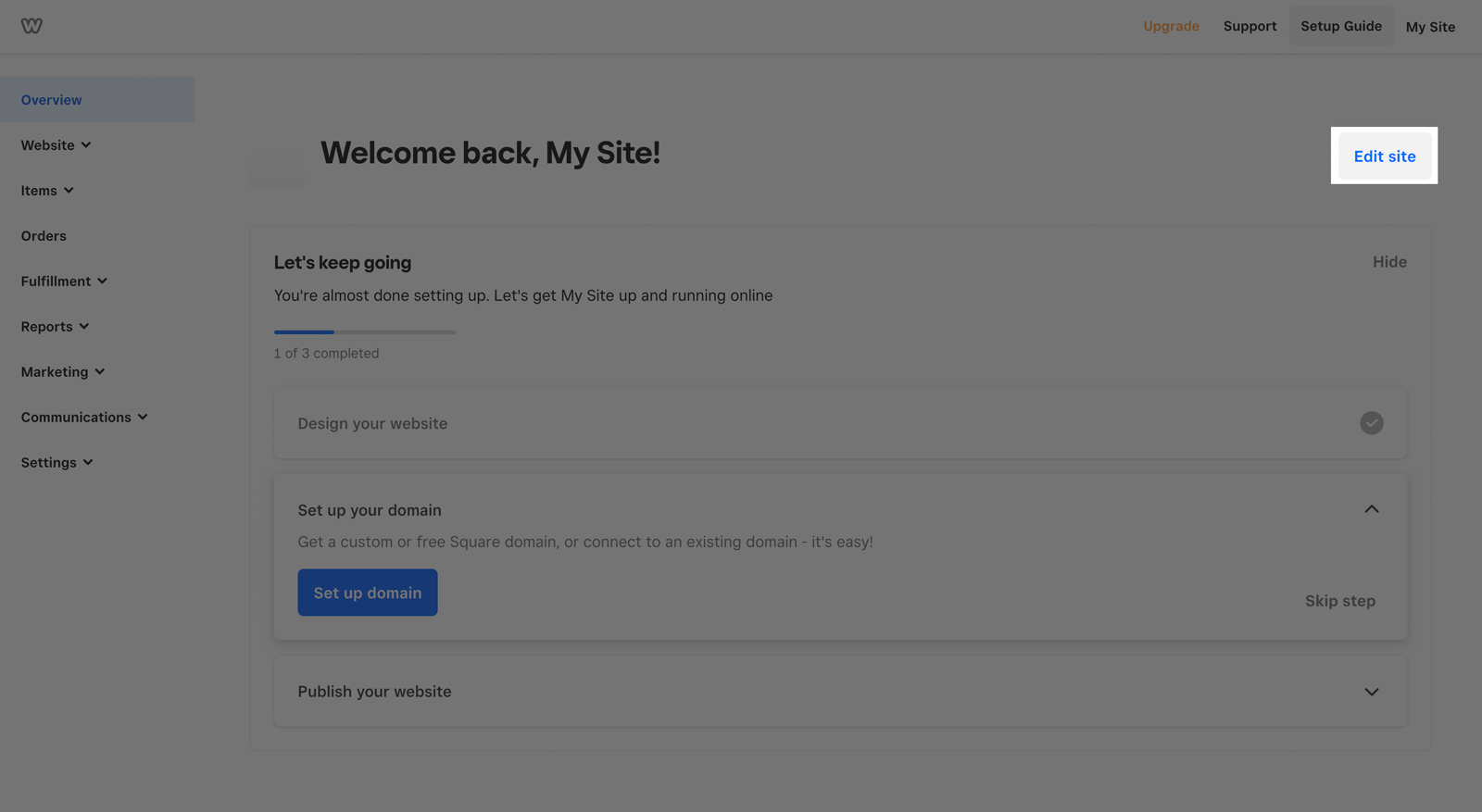
- Accede a tu Weebly dashboard.
- Haz clic en Edit site para abrir el editor.

Step 3: Añade el script de iubenda
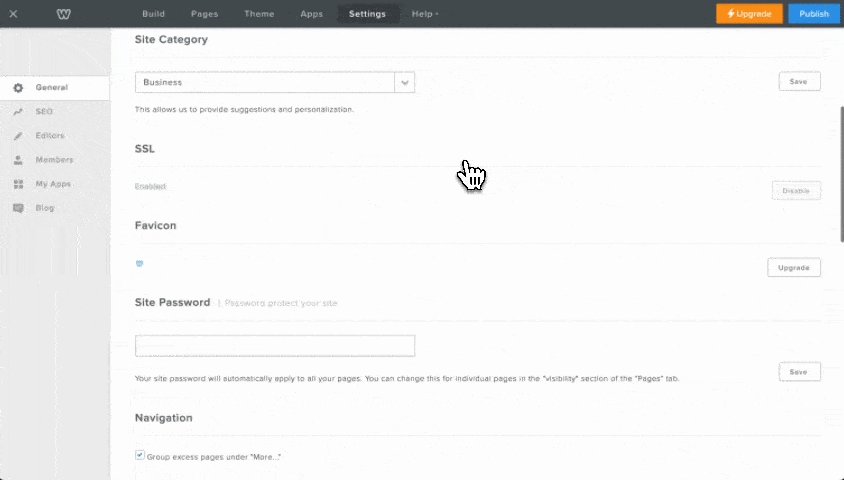
- En el editor, ve a Settings → General.
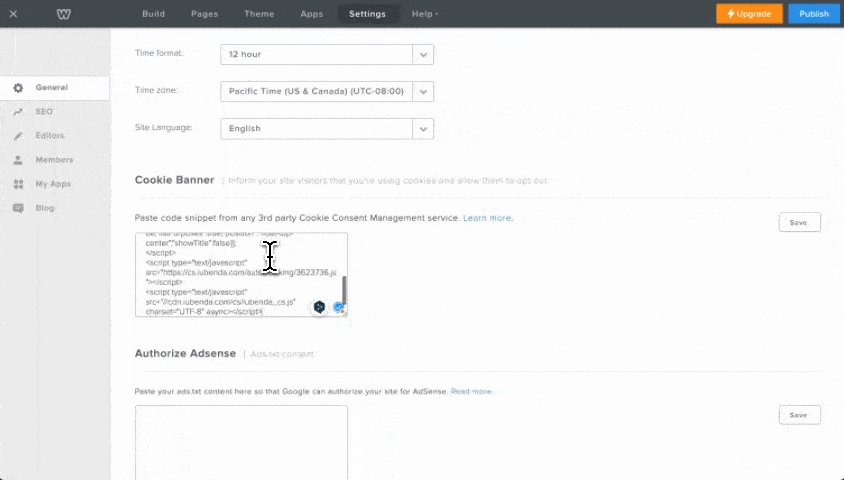
- Desplázate hasta la sección Cookie Banner.
- Pega tu código de Privacy Controls and Cookie Solution de iubenda en el cuadro de texto Cookie Banner.
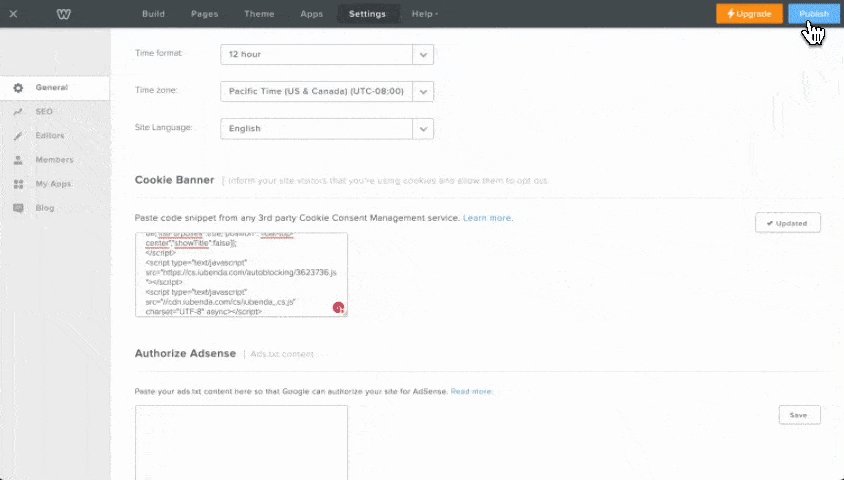
- Haz clic en Save.
- Publish tu sitio para aplicar los cambios.

¡Enhorabuena! Has añadido correctamente tu Privacy Controls and Cookie Solution de iubenda a Weebly.
Ten en cuenta: puede tardar hasta 24 horas en que el nuevo cookie banner aparezca en el frontend de tu sitio web.
Establece el bloqueo previo de los scripts de las cookies
Pocas categorías de cookies están exentas del requisito de consentimiento. Por lo tanto, tendrás que bloquear la ejecución de scripts hasta que obtengas el consentimiento válido del usuario.
💡 Simplifica tu proceso de bloqueo de cookies con el bloqueo automático
¿Sabías que existe una opción más sencilla para el bloqueo previo de cookies y rastreadores? Nuestra función de bloqueo automático automatiza el proceso, lo que te permite ahorrar tiempo y esfuerzo.
Si prefieres etiquetar manualmente tus scripts que instalan o pueden instalar cookies, puedes seguir el siguiente proceso para obtener instrucciones paso a paso y ejemplos prácticos. Sin embargo, te recomendamos encarecidamente que consideres la función de bloqueo automático para optimizar el proceso.
👉 Haz clic aquí para obtener más información sobre el bloqueo automático de cookies y sobre cómo simplificar tu proceso de bloqueo de cookies
Cómo implementar el bloqueo previo mediante el etiquetado manual en tu sitio web de Weebly
El etiquetado manual es el método de bloqueo previo que utilizaremos en el siguiente tutorial. Puedes ver otros métodos aquí.
Para configurar el bloqueo previo, tendrás que hacer algunos pequeños cambios en los scripts de tu web. Pero es sencillo, solo tienes que hacer lo siguiente:
- Identifica el script/iframe de cualquier servicio adicional que esté funcionando en tu sitio web (por ejemplo, el botón de seguir de Twitter)
- Añade un texto sencillo al código HTML (¡te mostraremos cómo hacerlo a continuación!)
- ¡Guárdalo!
En este tutorial, vamos a bloquear el botón de seguir de Twitter.
💡 ¿No estás seguro de qué servicios tienes que bloquear? Si utilizas una política de cookies generada por iubenda, lo más probable es que los servicios listados en tu política de cookies sean los que necesitas modificar ahora.
Paso 1: Identificar el script
En tu panel de control de Weebly, haz clic en Editar sitio web

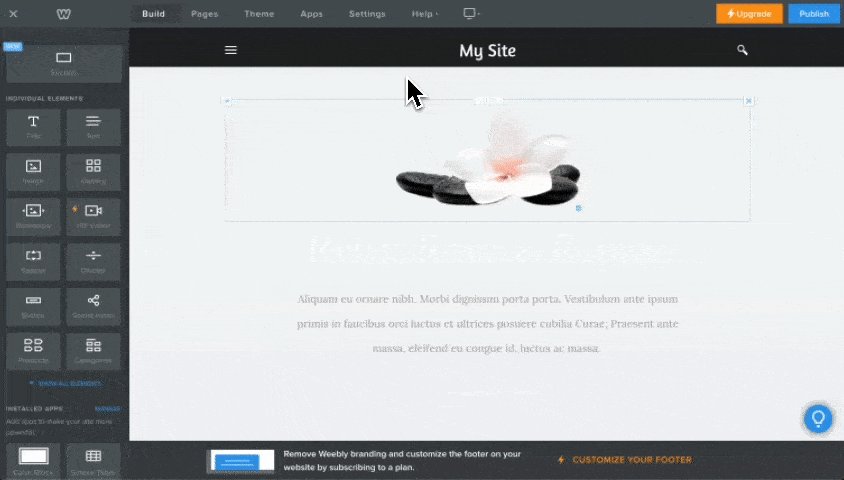
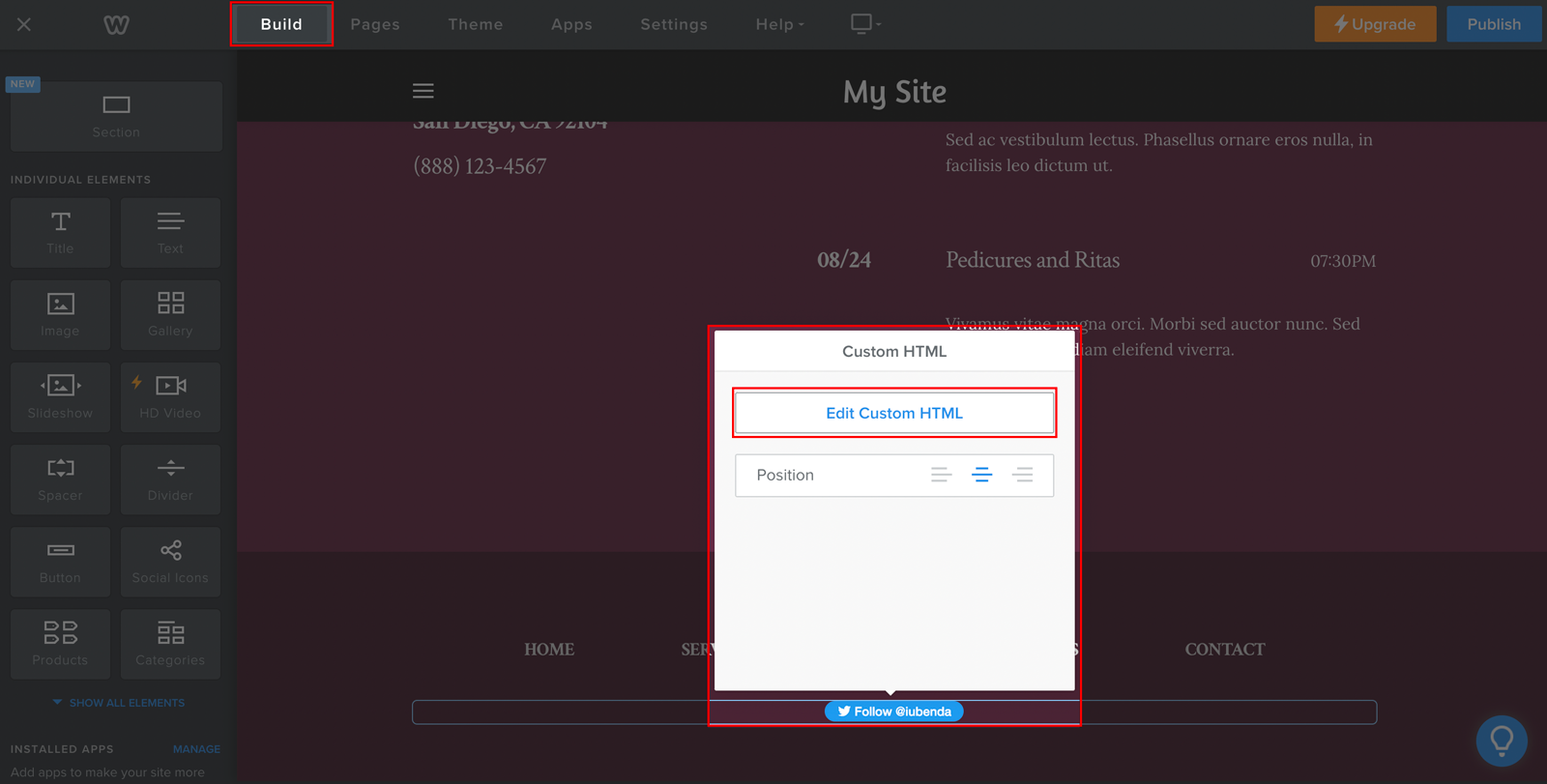
A continuación, abre la pestaña Build para encontrar el script que necesitas modificar (simplemente busca el servicio que quieres bloquear, en este caso, es el botón de seguir de Twitter) y luego haz clic en Edit Custom HTML para abrir el editor de código.

Paso 2: Modificar el script
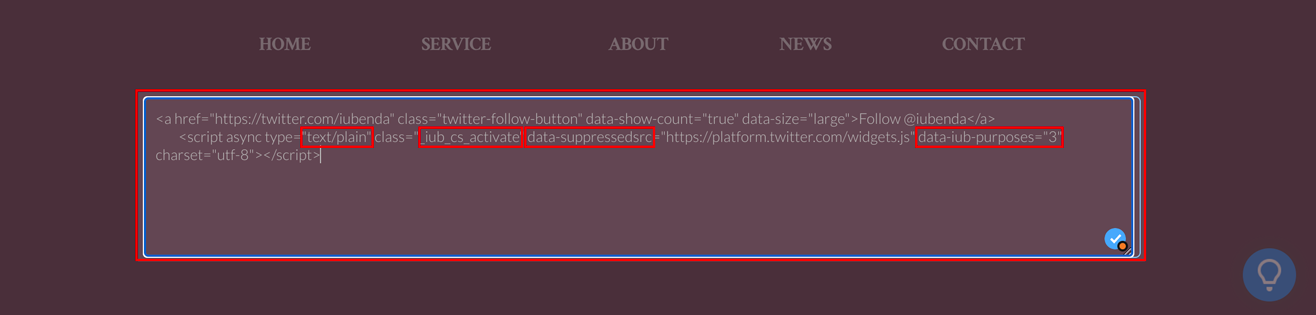
- añade esta clase:
_iub_cs_activatea las etiquetas del script y cambia el atributo “type” detext/javascript→text/plain - sustituye el src por
data-suppressedsrcosuppressedsrc - especifica las categorías de los scripts/iframes con un atributo especial
data-iub-purposesseparado por comas, por ejemplodata-iub-purposes="2"odata-iub-purposes="2, 3"
Más información sobre categorías y finalidades
Las finalidades son las razones legales para el tratamiento de un tipo concreto de datos del usuario. Las diferentes secuencias de comandos de tu sitio web entrarán en diferentes categorías y servirán para diferentes finalidades. Por ejemplo, Google Analytics puede utilizarse para Medición, mientras que el botón de Pinterest puede utilizarse para Experiencia (finalidad 3). Las finalidades se agrupan en 5 categorías, cada una de ellas con un identificador (1, 2, 3, 4 y 5):
- Necesarios (id:
1) - Funcionalidad (id:
2) - Experiencia (id:
3) - Medición (id:
4) - Marketing (id:
5)
Para obtener información más detallada sobre las categorías y las finalidades, consulta nuestra guía aquí.
Tomemos como ejemplo el botón de seguir de Twitter:
Tenemos que 1. Añadir la clase y cambiar el atributo “type”, 2. sustituir el src y 3. especificar las categorías.
Y la estructura del código debe ser así:

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Paso 3: ¡Guardarlo!
¿No estás seguro de que la configuración sea correcta? Consulta el ejemplo y las preguntas frecuentes que aparecen a continuación.
Ejemplo
Este es un ejemplo que muestra todo lo que hemos descrito anteriormente, puedes utilizar este code pen como guía para ver lo que sucede antes y después de bloquear los scripts mediante el etiquetado manual.
Para demostrar la función de bloqueo de cookies, hemos integrado un vídeo de YouTube y un botón de seguir de Twitter:
Follow @iubenda
Ambos scripts están bloqueados mediante el etiquetado manual. Dado que tanto el widget de vídeo de YouTube como el botón de seguir de Twitter forman parte de la finalidad de Experiencia (id 3), hemos añadido data-iub-purposes="3" a sus scripts para que Privacy Controls and Cookie Solution pueda identificarlos correctamente para su liberación.
Haz clic en el botón Aceptar o activa el conmutador “Experiencia” para liberar estos scripts (actualiza la página para volver al punto de partida).
¿Cómo puedo saber si he configurado correctamente el bloqueo previo?
Como puedes ver en el ejemplo del code pen, los scripts de Youtube y Twitter no se cargan si no prestas tu consentimiento. (Puedes volver a probar esta función abriendo este enlace (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) en modo incógnito en tu navegador).
Después de haberlo guardado, abre tu web en modo incógnito y comprueba si los scripts que has bloqueado mediante el etiquetado manual permanecen bloqueados hasta que prestes tu consentimiento.
Consulta este artículo si quieres saber cómo bloquear las cookies antes del consentimiento utilizando otras opciones disponibles. ➔ Echa un vistazo al Google Consent Mode como alternativa al bloqueo previo, Google Tag Manager para simplificar el bloqueo de cookies o al Marco de Transparencia y Consentimiento de IAB y cómo habilitarlo.