Se sei qui, probabilmente hai configurato il tuo negozio Shopify e hai bisogno di gestire i cookie. Oppure vorresti configurarlo ma non sai come fare per mostrare l’informativa sui cookie. Vediamo come fare 👉
Una volta che hai integrato la Privacy Policy sul tuo sito Shopify (che include anche la cookie policy se l’hai attivata), puoi completare la configurazione incorporando la nostra Privacy Controls and Cookie Solution per:
- mostrare un cookie banner completamente personalizzabile
- raccogliere il consenso ai cookie
- misurare le conversioni e le analisi per gli utenti che non hanno fornito consenso grazie al pieno supporto per Google Consent Mode
- implementare il blocco preventivo, come richiesto dalla Cookie Law
Infatti, eccetto per i cookie esenti, la Cookie Law include non solo l’obbligo di impostare e mostrare all’utente una Cookie Policy, ma anche di visualizzare un breve avviso (banner) alla prima visita dell’utente e di bloccare gli script che installano (o potrebbero installare) cookie, fino a quando l’utente non ha concesso il consenso.
👉 In questa guida scoprirai come integrare la nostra Privacy Controls and Cookie Solution nel tuo negozio Shopify. (In pochi minuti!)
In breve
- Ti mostreremo come generare la tua Cookie Policy (se non l’hai già fatto)
- Come generare il tuo cookie banner
- Come aggiungere il codice Snippet dei Privacy Controls and Cookie Solution al tuo negozio Shopify:
- utilizzando l’app CMP Insert Code (il metodo più semplice e veloce!), oppure
- modificando manualmente il tema di Shopify.
- Imposta il blocco preventivo degli script dei cookie per i cookie non esenti, in soli 3 passaggi!
- Gestisci facilmente il consenso ai cookie per il tuo negozio Shopify 👉 Inizia gratuitamente
Ecco come aggiungere un cookie banner al tuo negozio Shopify
Il metodo mostrato di seguito utilizza l’API per la Privacy dei Clienti di Shopify (che blocca automaticamente i cookie e i tracker installati o da Shopify direttamente o da qualsiasi plugin che lo supporti).
Poiché Shopify ha la propria API per la Privacy dei Clienti, si consiglia di non utilizzare la funzione di autoblocking di iubenda. Invece, fai affidamento sulla funzionalità nativa di Shopify per gestire cookie e tracker.
1. Genera la tua Cookie Policy (se non l’hai già fatto)
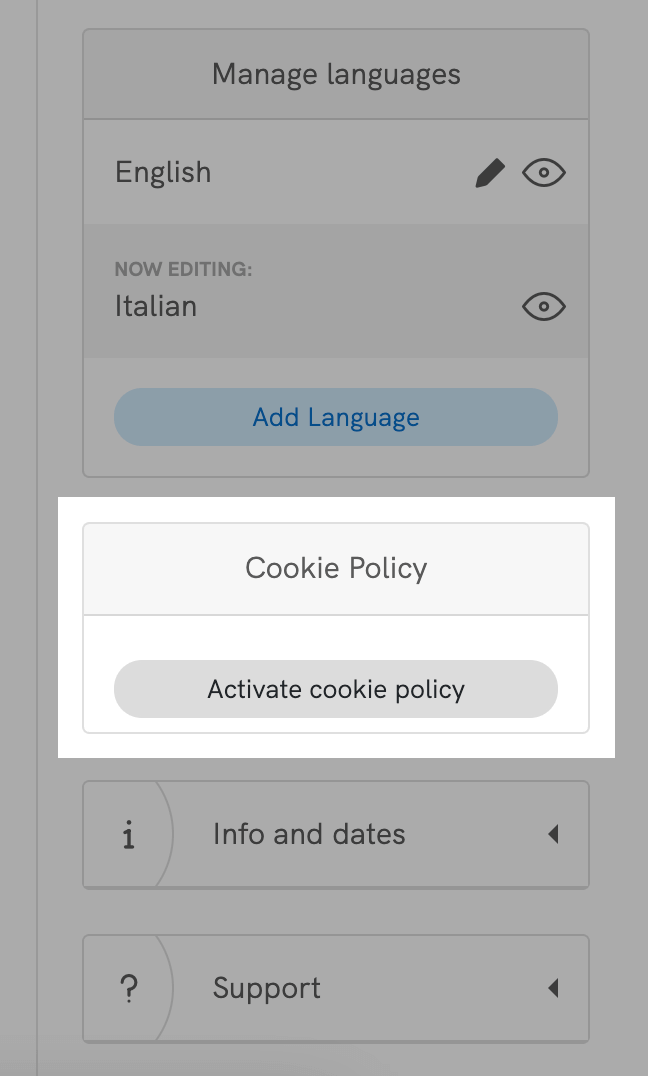
1. Per prima cosa, vai al tuo Dashboard di iubenda e clicca su [Il tuo sito web] > Privacy e Cookie Policy > Modifica. Noterai una casella Cookie Policy nella colonna di destra.

2. Clicca su Attiva cookie policy e Salva modifiche: la tua Cookie Policy sarà generata automaticamente in base alla configurazione della tua Privacy Policy.
💡 Se hai già la tua Cookie Policy, puoi aggiungere il link nella Visualizzazione Avanzata del configuratore Privacy Controls e Cookie Solution. Seleziona Personalizzato sotto Cookie e Privacy Policy > URL Cookie Policy. Ulteriori informazioni sulla guida avanzata Privacy Controls e Cookie Solution.
2. Genera il tuo cookie banner
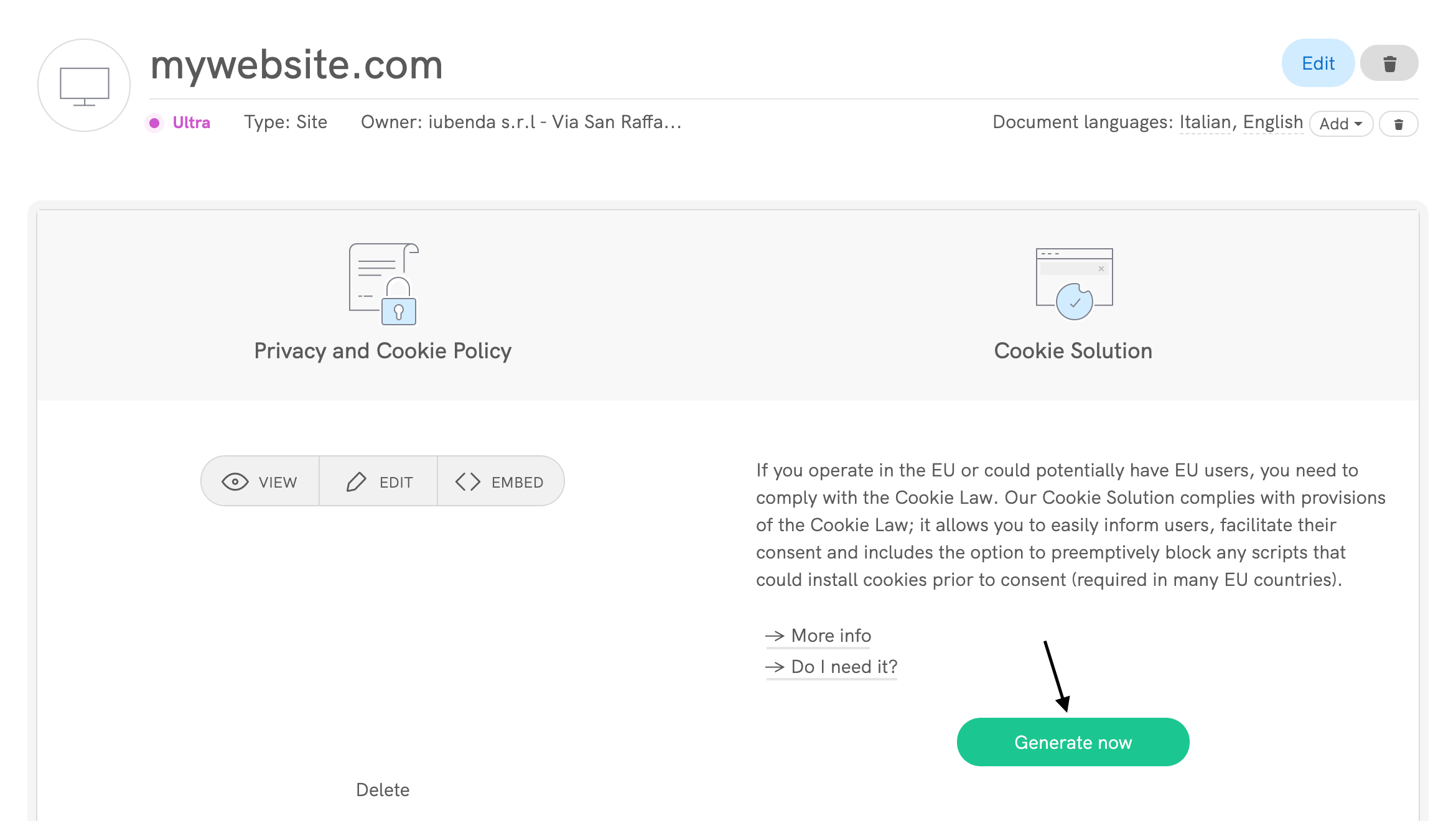
1. Clicca su Genera ora sotto Dashboard > [Il tuo sito/app] > Privacy Controls e Cookie Solution.

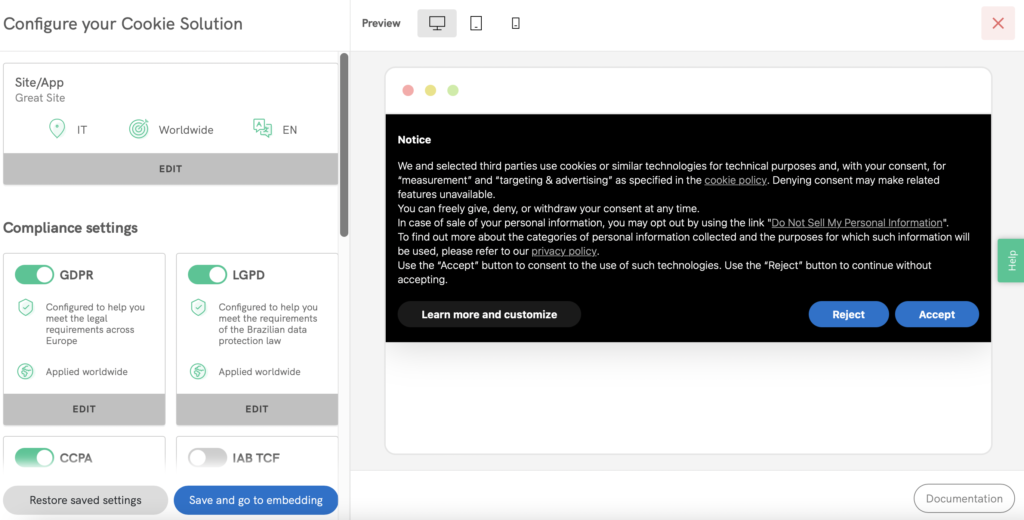
2. Questo ti porterà direttamente al pannello di configurazione del tuo cookie banner.

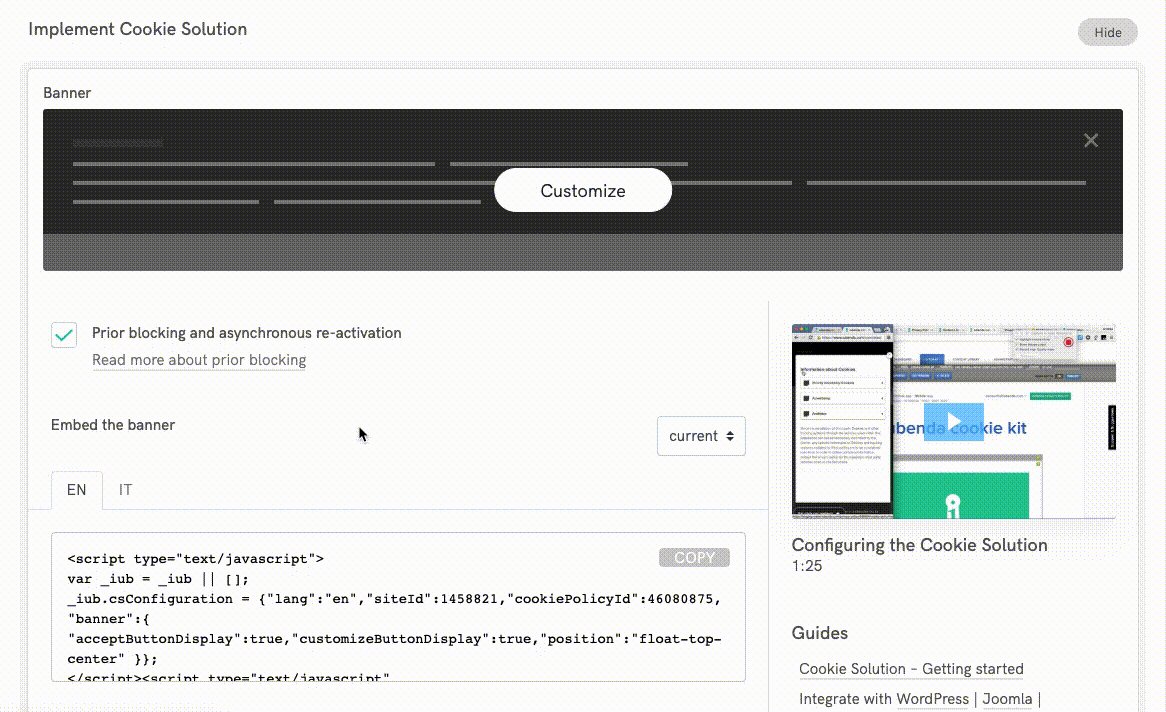
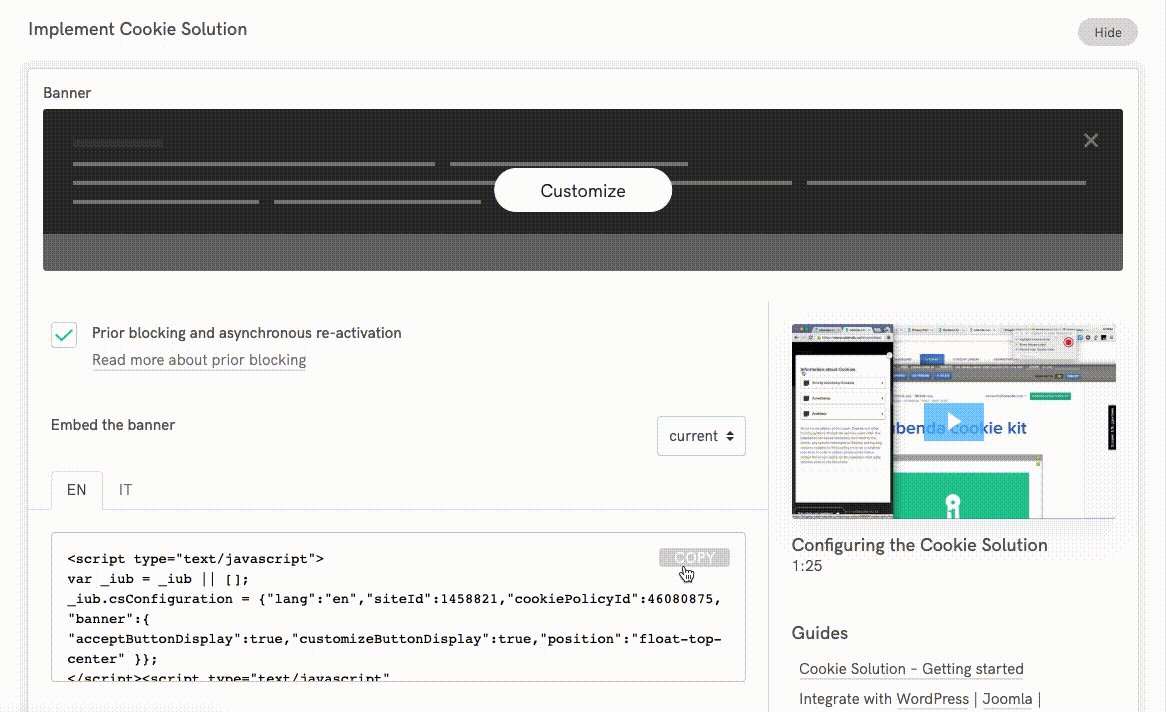
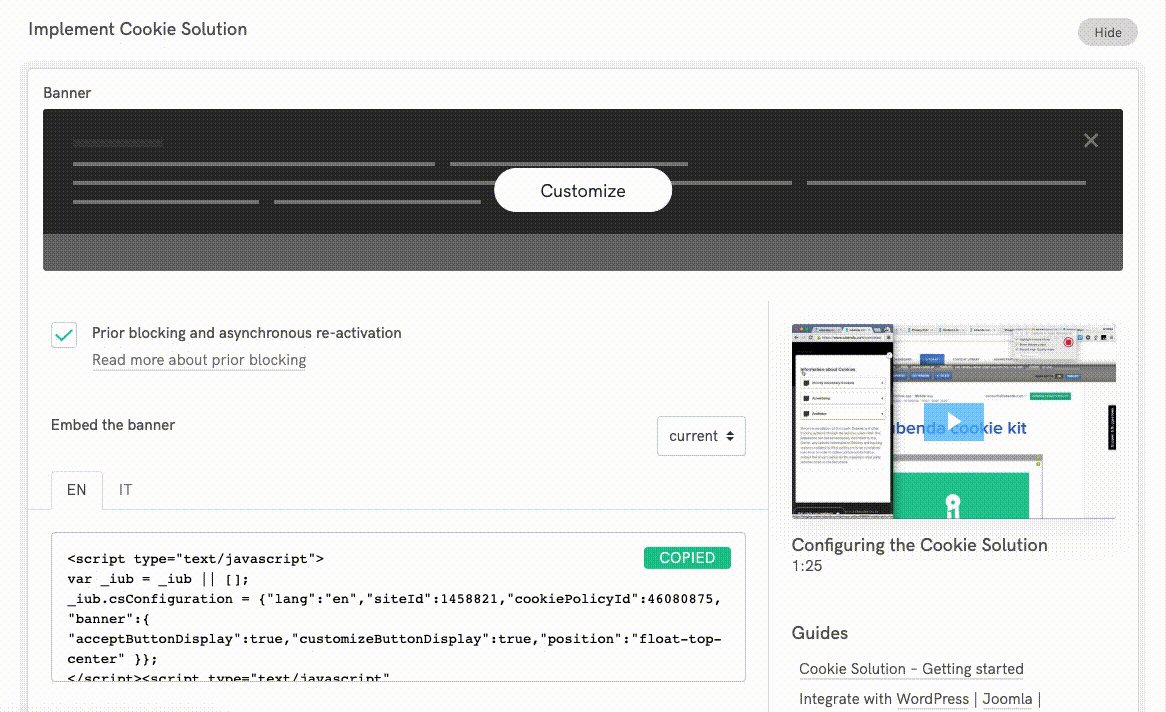
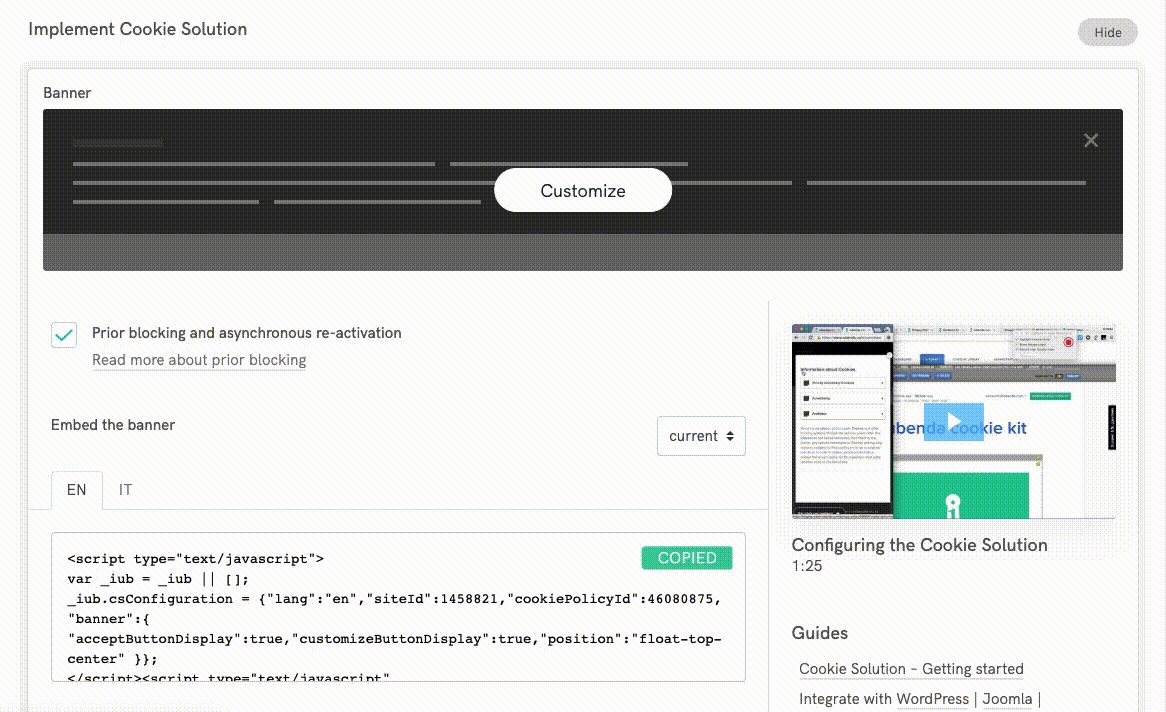
3. Una volta personalizzato come desideri, Salva e Copia il tuo snippet Privacy Controls e Cookie Solution.

3. Aggiungi lo Snippet Privacy Controls e Cookie Solution al tuo Negozio Shopify
Una volta copiato il tuo snippet Privacy Controls e Cookie Solution, apparirà simile a uno di questi esempi:
<script src="https://embeds.iubenda.com/widgets/[site-code].js"></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection":true,
"consentOnContinuedBrowsing":false,
"perPurposeConsent": true,
"lang": "it",
"siteId": 11223344, //usa il tuo siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay":true,
"rejectButtonDisplay":true }}
"position":"float-top-center",
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Ora hai due opzioni per aggiungere lo snippet Privacy Controls e Cookie Solution al tuo negozio Shopify. Ti consigliamo di iniziare con il metodo CMP Insert Code, poiché è il modo più veloce e semplice per integrare tutto.
- 1. Usa l’app CMP Insert Code (Metodo più semplice e veloce!) 🎖️
- 2. Modifica manualmente il tuo tema Shopify (❗️ Raccomandato solo per utenti avanzati)
1. Usa l’app CMP Insert Code (Metodo più semplice e veloce!) 🎖️
Con CMP Insert Code app, puoi rapidamente incorporare il frammento di Privacy Controls and Cookie Solution senza dover modificare manualmente alcun callback. Questa opzione includerà automaticamente i callback specifici per Shopify necessari, risparmiandoti tempo e fatica.
Come farlo:
- Installa l’CMP Insert Code app (trovala [qui]).
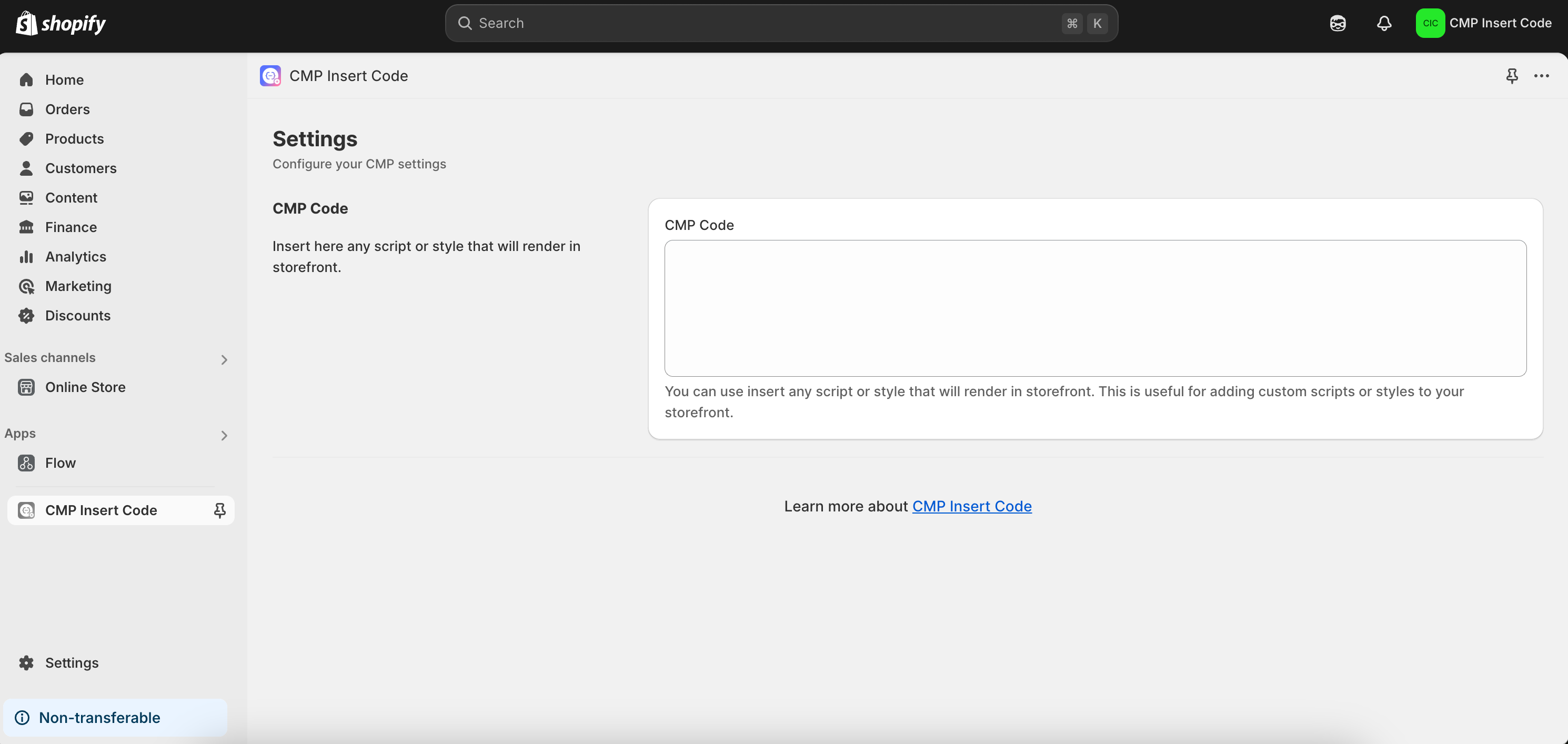
- Basta incollare il frammento di Privacy Controls and Cookie Solution nella casella CMP Script.
- Prima di incollare il frammento, se vedi un messaggio che dice “Estensione dell’app tema non abilitata”, fai clic sul link e poi clicca su “Salva” per abilitare l’estensione dell’app tema.
- Tutto qui! Nessun bisogno di modificare manualmente lo script o aggiungere callback.

💡 Perché scegliere l’app CMP Insert Code?
- Veloce e semplice: L’app si occupa di tutto per te.
- Callback automatici: Non è necessario aggiungere manualmente i callback specifici per Shopify.
- Nessuna programmazione richiesta: Basta installare e copiare e incollare—nient’altro da fare!
📹 Guida video
Per aiutarti a iniziare, abbiamo creato una guida video passo-passo su come utilizzare l’app CMP Insert Code per incorporare la Privacy Controls e Cookie Solution nel tuo negozio Shopify. Guarda la guida video qui:
2. Modifica manualmente il tuo tema Shopify (❗️ Raccomandato solo per utenti avanzati)
Se desideri maggiore controllo sull’integrazione, puoi aggiungere manualmente lo snippet di Privacy Controls e Cookie Solution al tuo tema Shopify. Questa opzione richiede competenze di base nella programmazione.
Come farlo
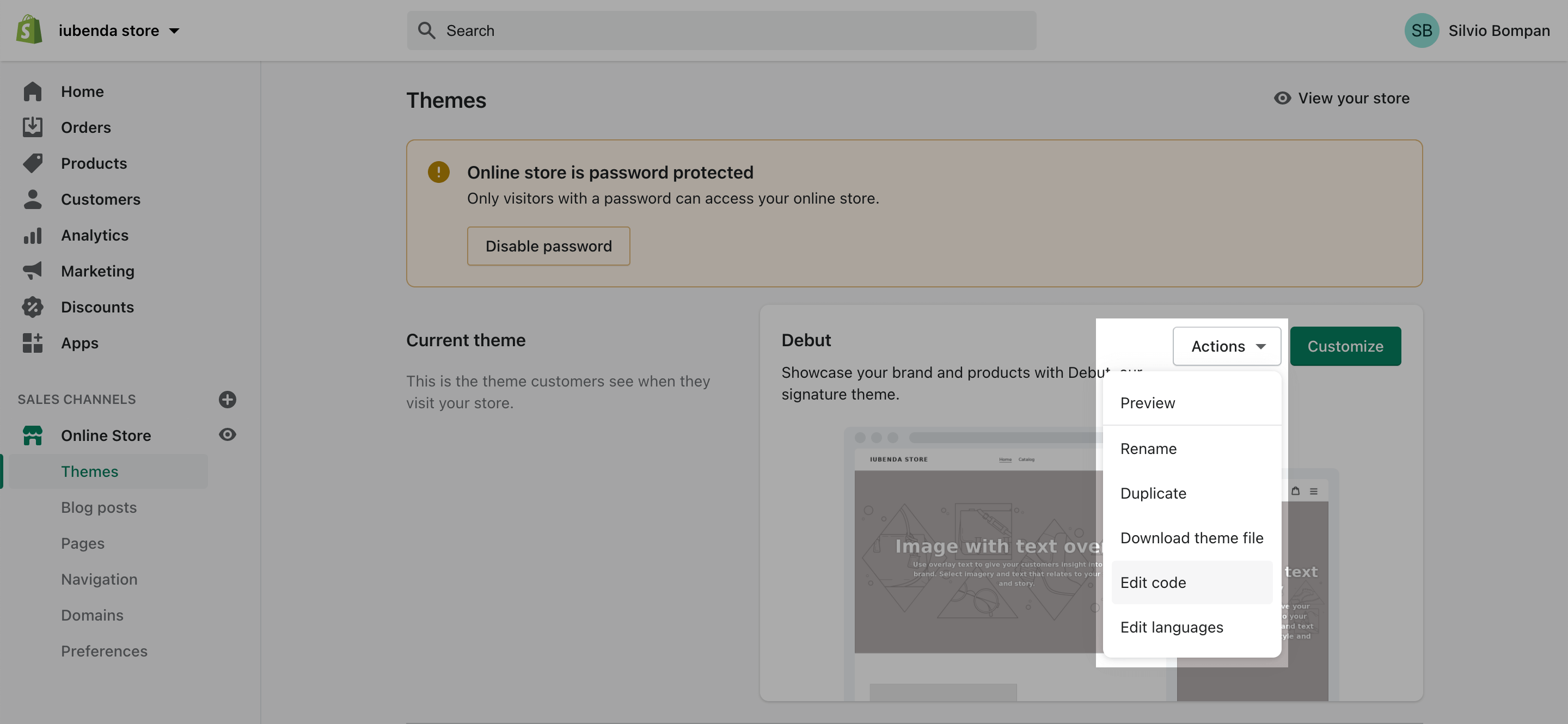
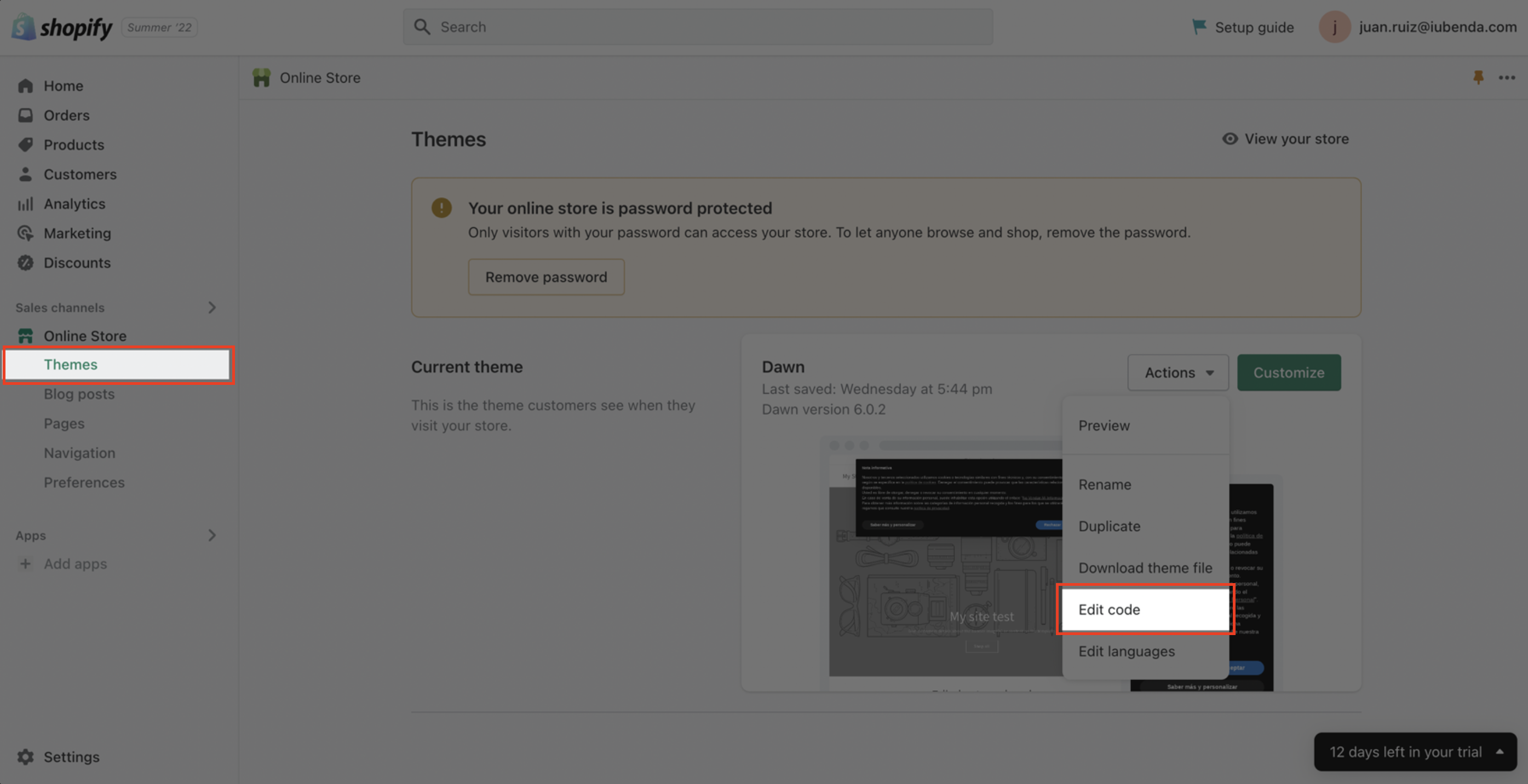
1. Accedi al pannello di amministrazione del tuo negozio Shopify e vai a Negozio online > Temi. Una volta lì, fai clic su Azioni a destra, poi Modifica codice.

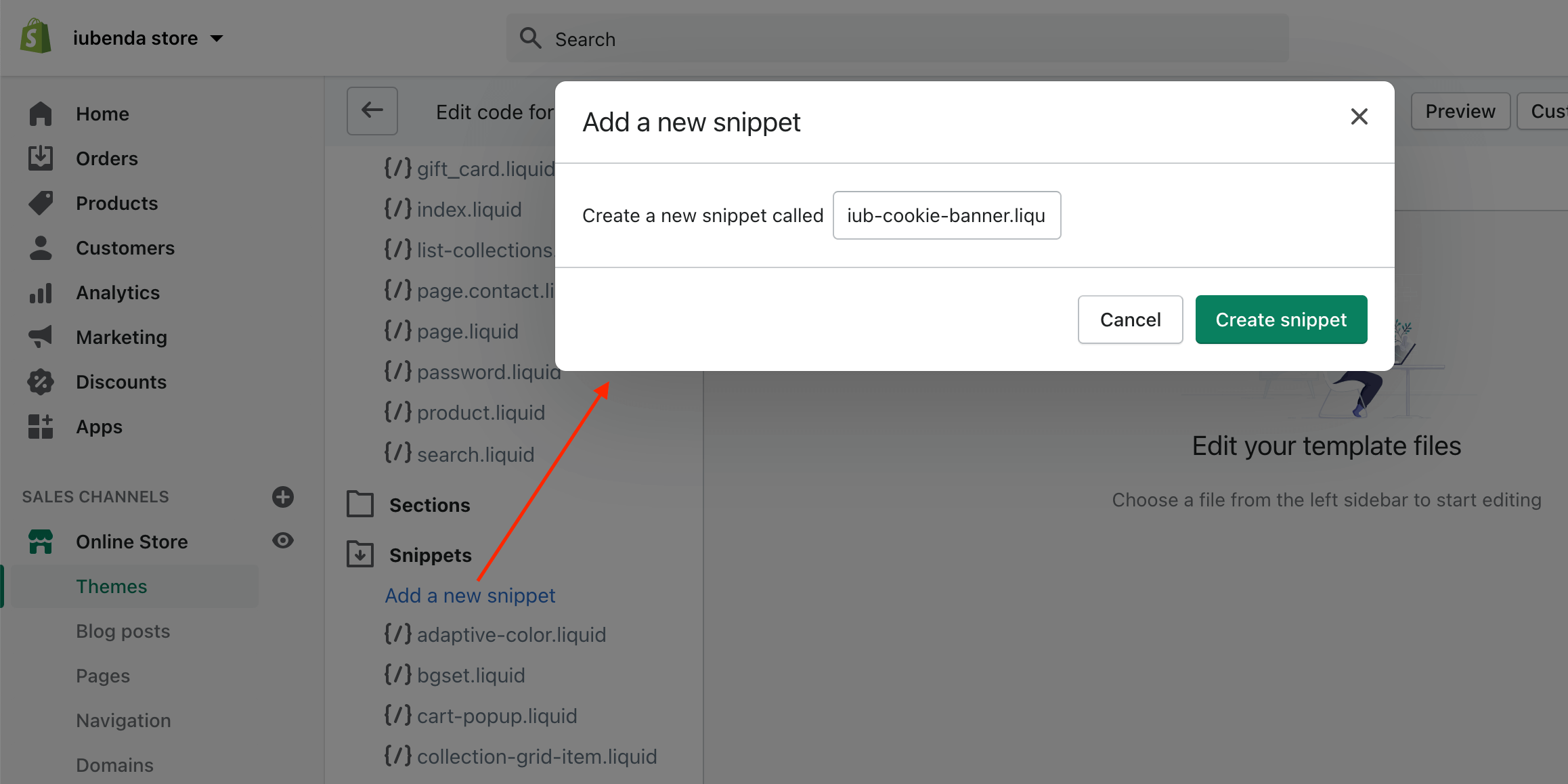
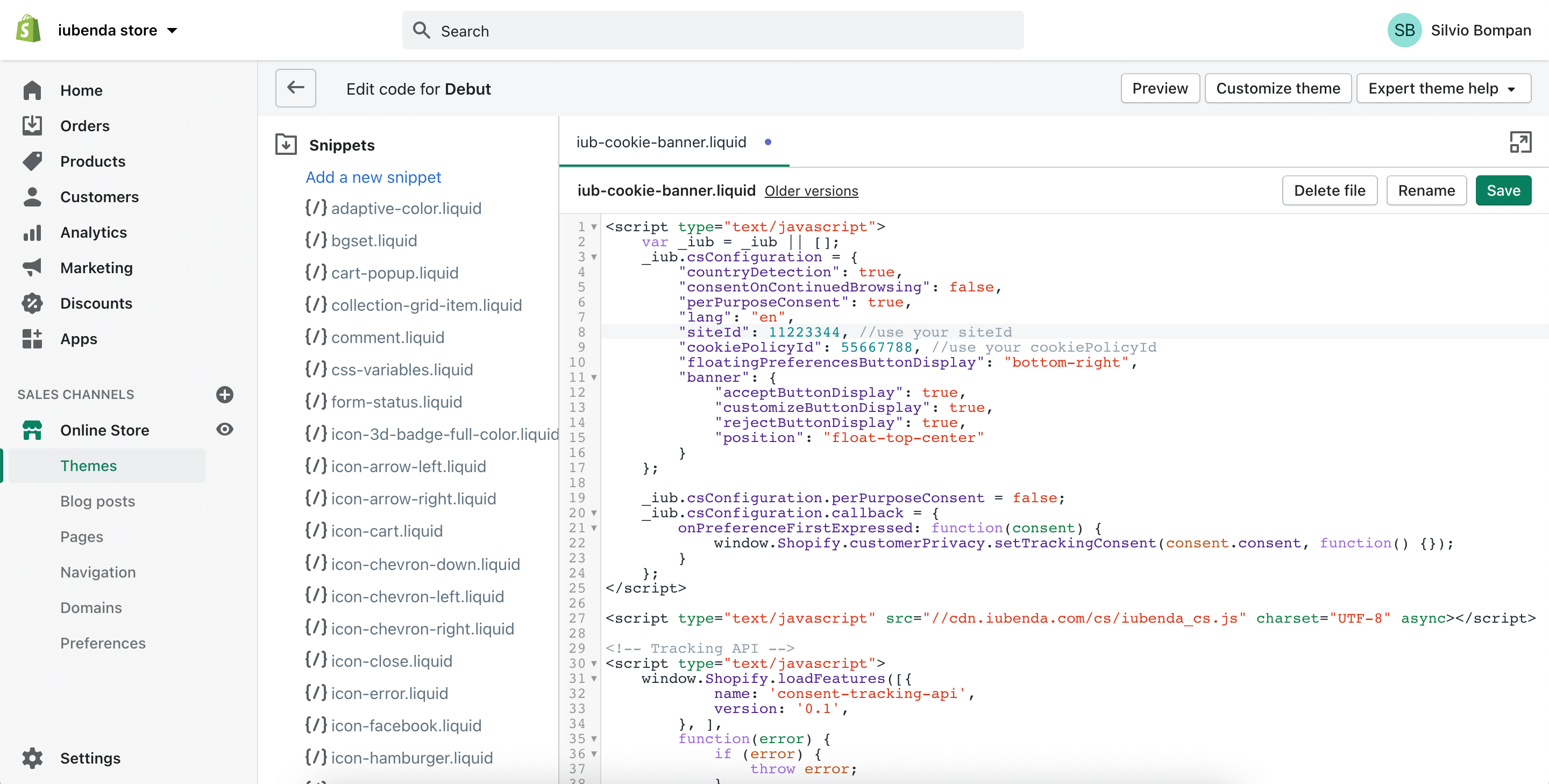
2. Crea un nuovo frammento nella cartella Frammenti e chiamalo iub-cookie-banner.liquid

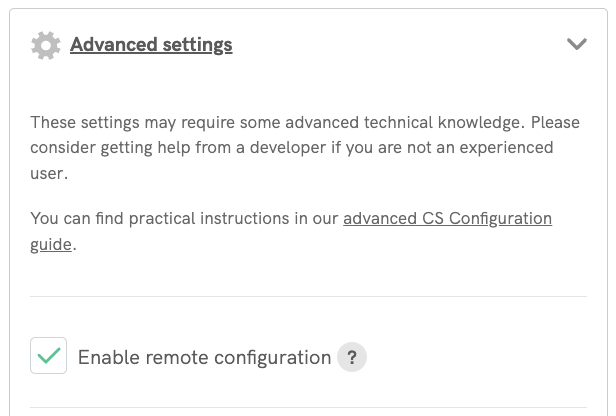
3. Disabilita configurazione remota: Nelle impostazioni di Privacy Controls e Cookie Solution, assicurati di deselezionare l’opzione “Abilita configurazione remota”.

4. Dopo aver disabilitato la configurazione remota, copia il frammento aggiornato. Avrà un aspetto simile a questo:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection":true,
"consentOnContinuedBrowsing":false,
"perPurposeConsent": true,
"lang": "it",
"siteId": 11223344, //usa il tuo siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay":true,
"rejectButtonDisplay":true }}
"position":"float-top-center",
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
5. Prima di incollare il frammento nel tuo tema Shopify, devi modificare il tuo script di Privacy Controls e Cookie Solution per aggiungere alcuni callback specifici di Shopify necessari che garantiscono il corretto funzionamento della tua Privacy Controls (nota le due parti “codice per Shopify”, con il onPreferenceExpressedOrNotNeededCallback, _iub.csConfiguration.callback e le righe dell’API di tracciamento):
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection":true,
"consentOnContinuedBrowsing":false,
"perPurposeConsent": true,
"lang": "it",
"siteId": 11223344, //usa il tuo siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay":true,
"rejectButtonDisplay":true }}
"position":"float-top-center",
}
};
<!-- codice per Shopify (1 di 2) -->
var onPreferenceExpressedOrNotNeededCallback = function(prefs) {
var isPrefEmpty = !prefs || Object.keys(prefs).length === 0;
var consent = isPrefEmpty ? _iub.cs.api.getPreferences() : prefs;
var shopifyPurposes = {
"analytics": [4, 's'],
"marketing": [5, 'adv'],
"preferences": [2, 3],
"sale_of_data": ['s', 'sh'],
}
var expressedConsent = {};
Object.keys(shopifyPurposes).forEach(function(purposeItem) {
var purposeExpressed = null
shopifyPurposes[purposeItem].forEach(item => {
if (consent.purposes && typeof consent.purposes[item] === 'boolean') {
purposeExpressed = consent.purposes[item];
}
if (consent.uspr && typeof consent.uspr[item] === 'boolean' && purposeExpressed !== false) {
purposeExpressed = consent.uspr[item];
}
})
if (typeof purposeExpressed === 'boolean') {
expressedConsent[purposeItem] = purposeExpressed;
}
})
window.Shopify.customerPrivacy.setTrackingConsent(expressedConsent, function() {});
}
if (typeof _iub.csConfiguration.callback === 'object') {
_iub.csConfiguration.callback.onPreferenceExpressedOrNotNeeded = onPreferenceExpressedOrNotNeededCallback;
} else {
_iub.csConfiguration.callback = {
onPreferenceExpressedOrNotNeeded: onPreferenceExpressedOrNotNeededCallback
};
}
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<!-- codice per Shopify (2 di 2) - Tracking API -->
<script type="text/javascript">
window.Shopify.loadFeatures(
[
{
name: 'consent-tracking-api',
version: '0.1',
},
],
function(error) {
if (error) {
throw error;
}
}
);
</script>
6. Incolla lo snippet Privacy Controls and Cookie Solution (completa con le due parti “codice per Shopify”) nel template iub-cookie-banner.liquid e salvalo.

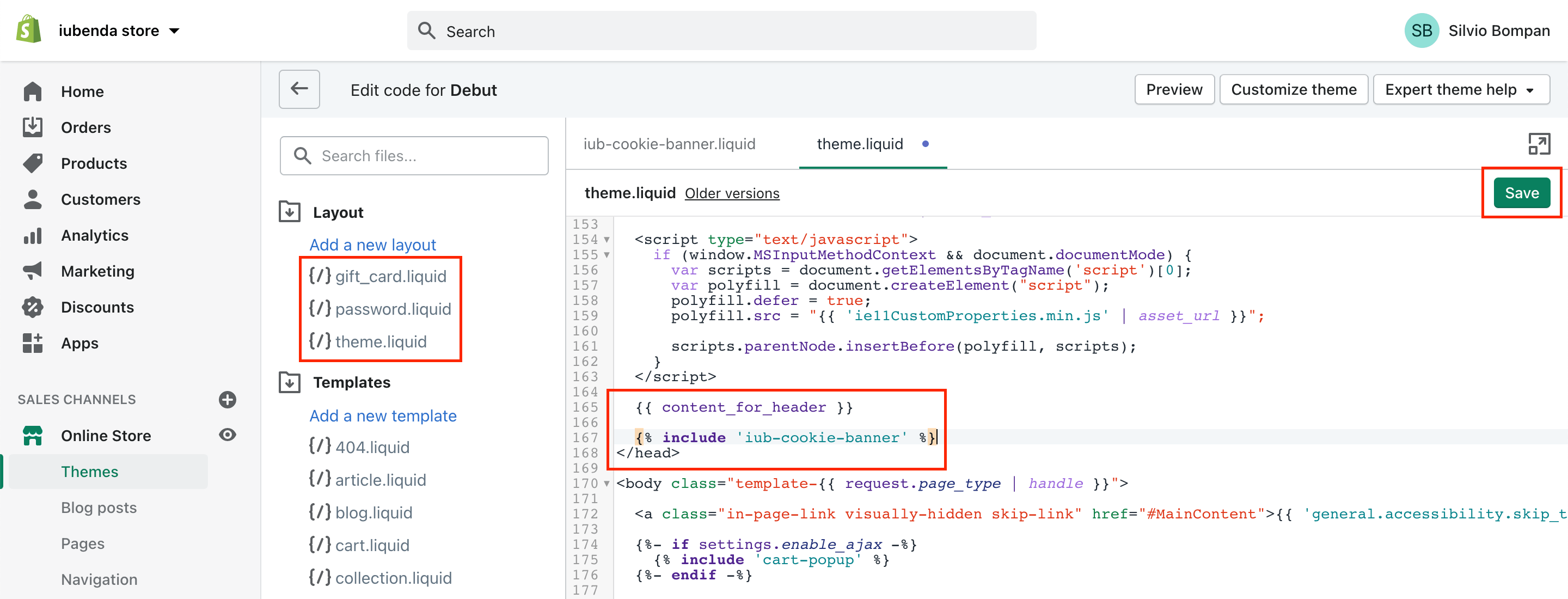
7. Apri il layout theme.liquid (all’interno della cartella Layout) e aggiungi {% include 'iub-cookie-banner' %} tra {{ content_for_header }} e </head>.

8. Ripeti il passaggio #7 per i layout gift_card.liquid e password.liquid.
4. Imposta il blocco preventivo degli script dei cookie
Poche categorie di cookie sono esenti dal requisito di consenso. Pertanto, dovrai bloccare l’esecuzione degli script fino a quando non ottieni un consenso valido dell’utente.
Come implementare il blocco preventivo tramite tagging manuale nel tuo negozio Shopify
Il tagging manuale è il metodo di blocco preventivo che utilizzeremo per il tutorial qui sotto. Puoi visualizzare altri metodi qui.
Per impostare il blocco preventivo, dovrai apportare alcune piccole modifiche agli script del tuo sito. Ma è semplice; basta fare quanto segue:
- Identifica lo script/iframe per eventuali servizi aggiuntivi che stanno funzionando sul tuo sito web (ad es., pulsante Pinterest)
- Aggiungi del testo semplice al codice HTML (ti mostreremo come fare qui sotto!)
- Per finire, clicca su Salva.
In questo tutorial, bloccheremo un pulsante “Pin It” di Pinterest.
💡 Non sei sicuro di quali servizi devi bloccare? Se stai utilizzando una Cookie Policy generata da iubenda, i servizi elencati nella tua Cookie Policy sono molto probabilmente quelli che devi modificare ora.
1: Identifica lo script
Nel tuo Shopify admin, fai clic su Negozio online, e poi fai clic su Temi. Nel menu a discesa del tema, fai clic su Modifica codice

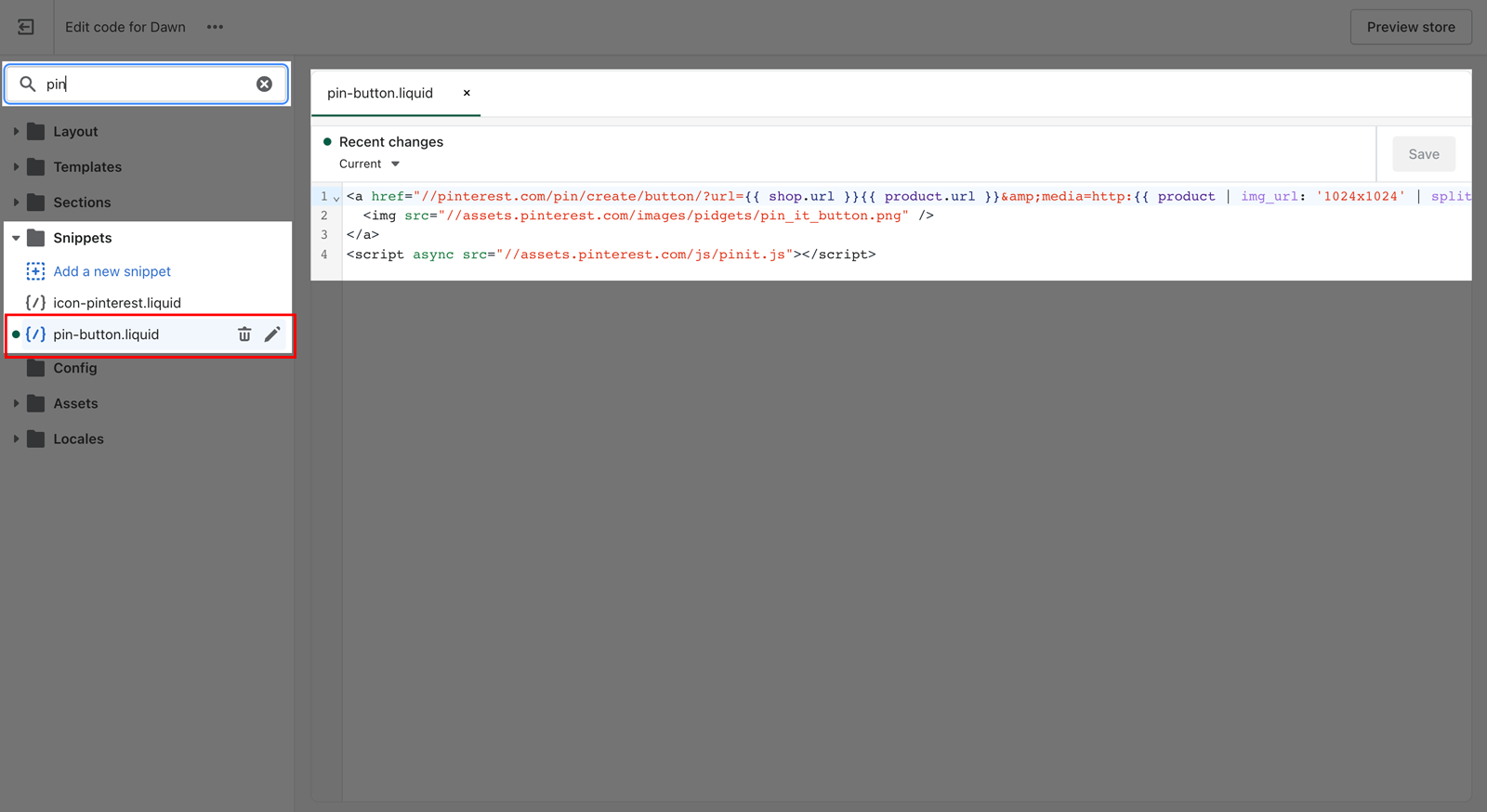
Quindi, apri la tua cartella Snippets per trovare lo script che devi modificare (cerca semplicemente il servizio che vuoi bloccare, in questo caso, è il pulsante “Pin It” di Pinterest) Puoi farlo utilizzando la barra di ricerca nell’angolo in alto a sinistra della pagina

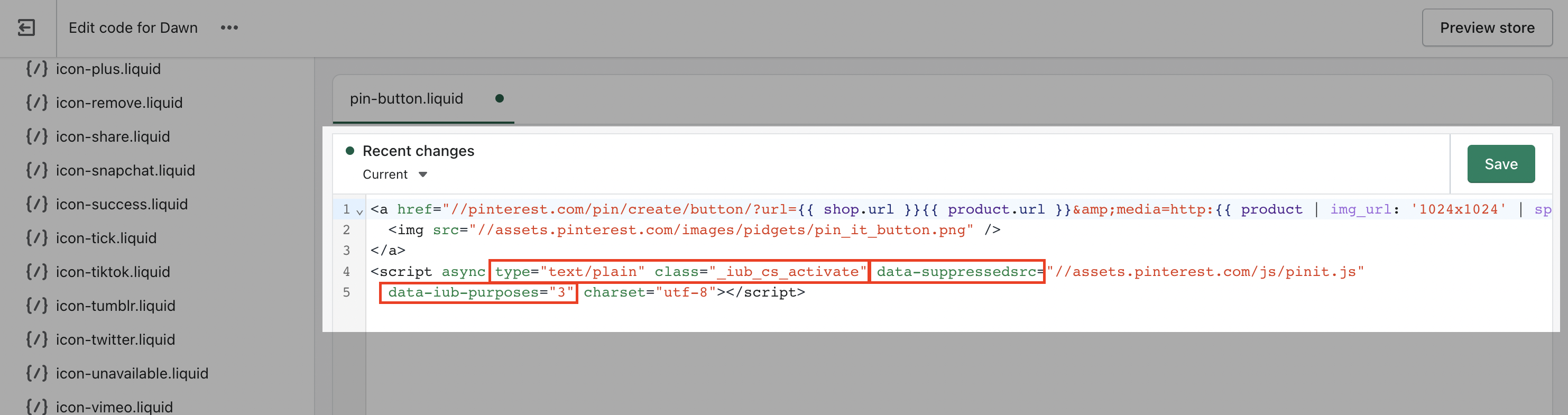
2: Modifica il tuo script
- aggiungi questa classe:
_iub_cs_activateai tag script e cambia l’attributo “type” datext/javascript→text/plain - sostituisci il src con
data-suppressedsrcosuppressedsrc - specifica le categorie degli script/iframe con un attributo speciale separato da virgole
data-iub-purposes, ad esempiodata-iub-purposes="2"odata-iub-purposes="2, 3"
Ulteriori informazioni su categorie e scopi
Gli scopi sono le tue motivazioni legali per elaborare il particolare tipo di dati degli utenti. Diversi script sul tuo sito rientreranno in diverse categorie e serviranno a scopi diversi. Ad esempio, Google Analytics può essere utilizzato per la Misurazione, mentre il pulsante Pinterest può essere utilizzato per l’Esperienza (Scopo 3 di seguito). Gli scopi sono raggruppati in 5 categorie, ciascuna con un id (1, 2, 3, 4 e 5):
- Necessari (id:
1) - Funzionalità (id:
2) - Esperienza (id:
3) - Misurazione (id:
4) - Marketing (id:
5)
Per ulteriori informazioni dettagliate su categorie e scopi, consulta la nostra guida qui.
Prendiamo il pulsante Pinterest “Pin It” come esempio:
Dobbiamo 1. Aggiungi la classe e cambia l’attributo “type”, 2. sostituisci il src e 3. specifica le categorie.
E la struttura del codice dovrebbe essere simile a questa:

<p>Pulsante Pinterest "Pin It":</p>
a <a href="//pinterest.com/pin/create/button/?url={{ shop.url }}{{ product.url }}&media=http:{{ product | img_url: '1024x1024' | split: '?' | first }}&description={{ product.title | strip_html | truncate: 200, '' | url_param_escape }}{% for tag in product.tags limit: 3 %}{{ tag | replace: ' ', '-' | prepend: ' #' | url_param_escape }}{% endfor %}" data-pin-do="buttonPin" data-pin-config="none">
<img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" />
</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="//assets.pinterest.com/js/pinit.js" data-iub-purposes="3" charset="utf-8"></script>
3: Per finire, clicca su Salva.
Non sei sicuro di aver configurato correttamente? Dai un’occhiata all’esempio dal vivo e alle FAQ qui sotto
Esempio dal vivo
Questo è un esempio che mostra tutto ciò che abbiamo descritto sopra, puoi usare questo codice pen come guida per vedere cosa succede prima e dopo il blocco degli script tramite tagging manuale.
Per dimostrare la funzionalità di blocco dei cookie, abbiamo incorporato un video di YouTube e un pulsante di follow di Twitter:
Segui @iubenda
Entrambi gli script sono bloccati tramite tagging manuale. Poiché sia il widget video di YouTube che il pulsante di follow di Twitter fanno parte dello scopo Experience (id 3), abbiamo aggiunto data-iub-purposes="3" ai loro script in modo che la Privacy Controls e Cookie Solution possa identificarli correttamente per il rilascio.
Clicca sul pulsante Accetta – oppure attiva semplicemente l’interruttore “Experience” – per rilasciare questi script (aggiorna la pagina per tornare al punto di partenza).
Come posso sapere se ho impostato correttamente il blocco precedente?
Come puoi vedere nell’esempio del codice pen, gli script di Youtube e Twitter non si caricano se non acconsenti. (Puoi testare di nuovo questa funzione aprendo questo link (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) in modalità incognito nel tuo browser)
Dopo aver salvato, apri il tuo sito in modalità incognito e controlla se gli script che hai bloccato tramite tagging manuale rimangono bloccati fino a quando non acconsenti.
Si prega di fare riferimento a questo articolo dedicato se desideri sapere come bloccare i cookie prima del consenso utilizzando altre opzioni disponibili. ➔ Dai un’occhiata a Google Consent Mode come alternativa al blocco precedente, Google Tag Manager per semplificare il blocco dei cookie, o il IAB Transparency & Consent Framework e come abilitarlo.
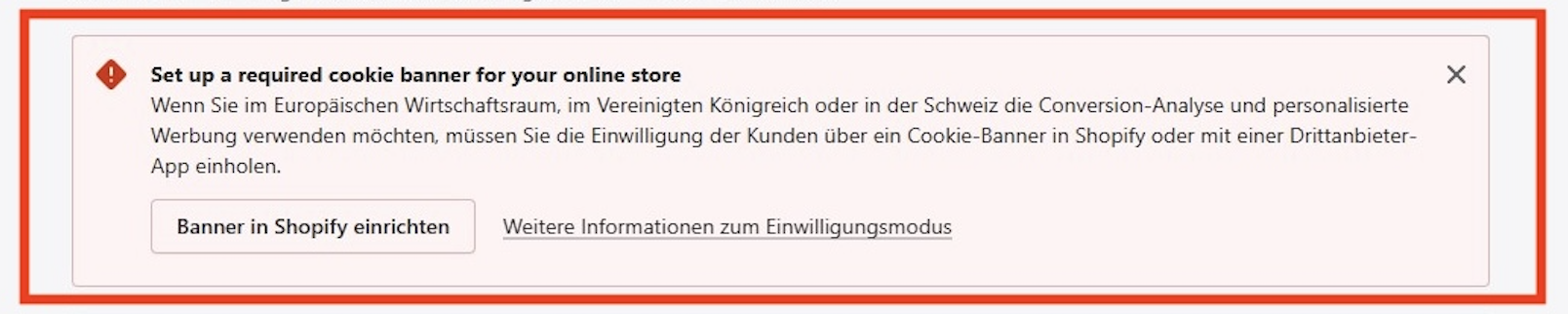
‼️ Nota Importante Riguardo all’Avviso dell’App “Google & YouTube”
Se hai recentemente aggiunto un cookie banner al tuo negozio Shopify utilizzando iubenda—o se lo hai già implementato—potresti vedere un avviso rosso nell’app “Google & YouTube” che indica che nessun cookie banner è attivo. Stai tranquillo, questo avviso è un falso allarme.
L’avviso viene attivato perché l’app si aspetta che il cookie banner nativo di Shopify sia attivo. Non riconosce i banner di terze parti come quello fornito da iubenda. Tuttavia, questo non significa che il tuo cookie banner non funzioni correttamente.
Il tuo cookie banner iubenda rimane completamente funzionale e conforme ai requisiti di consenso ai cookie. Questo avviso non interferirà con la tua capacità di utilizzare i servizi Google, come il tracciamento delle conversioni o la pubblicità personalizzata.
Puoi ignorare questo avviso in tutta sicurezza. A titolo di riferimento, ecco un esempio di come potrebbe apparire: