Prima di un acquisto o durante la compilazione di un modulo, siamo stati tutti invitati a fare clic su un pulsante per accettare Termini e Condizioni. Questa azione è chiamata clickwrap. Può sembrare abbastanza semplice, ma ci sono alcune distinzioni da fare e alcune best practice da seguire, che spiegheremo in questo post. 👀 Iniziamo!

Cos’è il clickwrap?
Clickwrap è il metodo per stipulare un contratto, come l’accettazione dei Termini e Condizioni di un sito Web o di un’app, che prevede che un Utente faccia clic attivamente su una casella di controllo. Di solito è richiesto alla fine di un modulo, cioè la registrazione dell’account o il checkout.
Browsewrap vs. clickwrap
Gli Accordi Browsewrap e clickwrap sono entrambi metodi per consentire a qualcuno di accettare i Termini su un sito Web o un’app, ma hanno una differenza importante.
📌 Sfogliawrap un Accordoè passivo. L’Utente è ConS di accettare i Termini semplicemente utilizzando o navigando sul sito web. In genere, si presenta come il seguente messaggio informativo (visualizzato o meno agli Utenti): “Continuando a utilizzare questo Sito, accetti i Termini di utilizzo del Sito”.
Perché browsewrap solleva alcuni problemi?
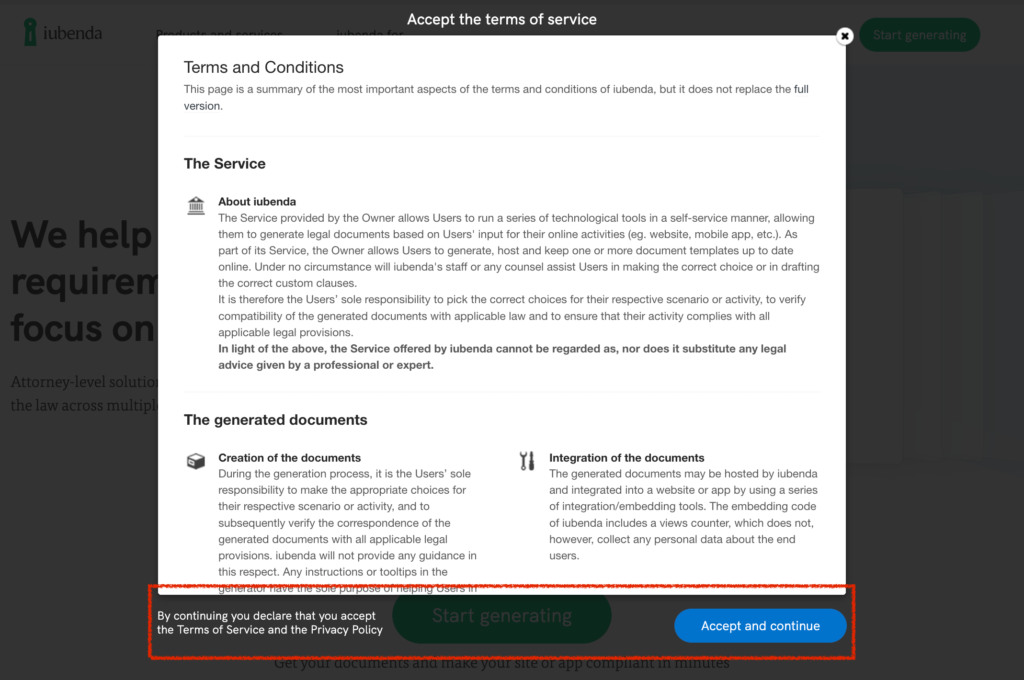
📌 Clickwrap un Accordo invece è un contratto che si stipula cliccando su qualcosa. È attivo, il che significa che gli Accordi sono ancora forniti nel piè di pagina o nel menu, ma i collegamenti a tali documenti sono presentati all’Utente nel momento in cui viene richiesto di accettare – di solito spuntando una casella – i Termini e Condizioni.
In genere, questo tipo di Accordo si presenta come una casella di controllo con un’etichetta del tipo “Confermo di aver letto e accettato i presenti Termini e Condizioni”.

💡 Clickwrap è chiaramente il metodo preferito perché richiede un’azione esplicita e il ConSensi degli Utenti
💡 Non sei sicuro di aver bisogno di un documento Termini e Condizioni?
Perché clickwrap è importante?
Per proteggere il tuo sito web, limitare la tua responsabilità, rispettare le leggi sulla privacy dei Dati, molto probabilmente hai alcuni documenti legali importanti come Termini e Condizioni, Privacy e Cookie Policy.
Se questi documenti non sono presenti, o sono nascosti da qualche parte sul tuo sito, gli Utenti non ne sono a conoscenza o non ti viene fornito un modo per accettare i tuoi Termini e quindi non esiste alcun Accordo vincolante.
Quando gli Utenti non sono esplicitamente d’accordo, ciò significa generalmente che regole, clausole, esclusioni di responsabilità, limitazioni di responsabilità delineate nel documento non saranno applicate nel caso in cui accada qualcosa.
Inoltre, non informare gli Utenti dei vostri Termini può comportare l’uso illegale dei vostri contenuti, o il raschiamento delle vostre informazioni, a vostre spese.
🔍 Non hai un documento Termini e Condizioni? Ecco 5 motivi per cui ne hai bisogno.
Dove dovrei metterli sul mio sito?
Allora, come ti assicuri che gli Utenti accettino i tuoi Termini?
È nel tuo interesse assicurarti che gli Accordi clickwrap siano utilizzati negli scenari giusti e nel modo giusto (vedi sezione sottostante). Sono comunemente usati in:
- Moduli (contatto, login o registrazione account); e
- Pagine di checkout.
Come usare gli Accordi clickwrap
Ecco 5 cose da seguire come best practice per impostare un metodo clickwrap valido:
1. Clickwrap dovrebbe essere visibile
👁️ Che sia alla fine di un modulo o di un processo di checkout, la configurazione di clickwrap dovrebbe essere facile da vedere e riconoscere. Le dimensioni e i colori dei caratteri dovrebbero essere informativi, lo schermo intero dovrebbe rimanere semplice.
2. Clickwrap dovrebbe usare un linguaggio chiaro
🖋️ Essere chiari e univoci significa spiegare esattamente quali documenti gli Utenti stanno accettando dopo aver cliccato, usando un linguaggio semplice. Va da sé: assicurati di collegarti ai documenti, i collegamenti ipertestuali dovrebbero essere blu e sottolineati.
3. Clickwrap dovrebbe includere un’azione esplicita degli Utenti
Niente caselle preselezionate! Preselezionare la casella è ConS un metodo fuorviante e ingiusto per convincere gli Utenti ad accettare. Gli Utenti devono selezionare attivamente la casella.
È prassi comune:
- rendere obbligatorio spuntare la casella per continuare (nel senso che non è possibile inviare se non si è d’accordo);
- richiedere agli Utenti di aprire i documenti virtualmente prima di continuare.
4. Richiesta Accordo rinnovato dopo un aggiornamento
🆕 Questo di solito vale per l’uso di un sito web, app o Servizio in generale. È importante richiedere rinnovata Accetta ogni volta che i vostri Accordi vengono modificati. Anche gli Utenti dovrebbero esserne informati (cioè via e-mail).
5. Usa caselle di controllo separate per documento
Questo vale se stai usando più di un documento nel tuo Accordo clickwrap.
È buona norma non raggruppare documenti, ma utilizzare caselle di controllo separate per ogni documento sulla privacy che si desidera che gli Utenti riconoscano. In questo modo, otterrai ConS attivi separati.
👋 Hai dei moduli sul tuo sito? Ecco una nota importante per te
Sapevi che i tuoi moduli devono essere compilati in un certo modo per essere validi?
In caso contrario, potresti non essere in grado di utilizzare le informazioni raccolte.