Il plugin Joomla! di iubenda ti consente di semplificare la configurazione di Privacy Controls and Cookie Solution automatizzando il blocco dei cookie prima del consenso, e riducendo così la necessità di interventi diretti sul codice del sito.
Attenzione
- Il plugin è scaricabile direttamente dalla Joomla! Extension Directory
- Si richiede almeno la versione 2.5 di Joomla! (o una versione più recente)
- Una versione di PHP pari o più recente rispetto alla 5.3 è consigliata, ma non necessaria

Funzionalità
- Il plugin aggiunge automaticamente il codice di iubenda al tag
HEADdi tutte le pagine del sito. - Permette di bloccare automaticamente o manualmente gli script che possono installare i cookie prima del consenso, senza bisogno di intervenire direttamente sul codice.
- Una volta raccolto il consenso, riattiva in modo asincrono gli script che installano cookie.
- Gestisce la visualizzazione del banner (completamente personalizzabile) e della cookie policy.
- Salva le preferenze degli utenti sull’uso dei cookie e non mostra il banner agli utenti che hanno già prestato il consenso.
- Compatibile con il Transparency and Consent Framework di IAB.
- Dispone di un’intuitiva interfaccia che ti permette di inserire script e iframe personalizzati.
- Rileva bot e spider in modo da non compromettere l’indicizzazione delle tue pagine da parte dei motori di ricerca.
- Supporta l’auto-assegnazione delle categorie quando si bloccano gli script.
- La funzionalità di configurazione remota consente di applicare la maggior parte delle modifiche apportate nel configuratore direttamente al tuo sito web senza dover inserire nuovamente il codice.
- AdRoll
- AddThis widgets
- Bing
- CodePen
- Criteo
- Disqus
- Elevio
- Facebook Comments
- Facebook widgets
- Freshchat
- Google AdSense
- Google Analytics
- Google Maps
- Google ReCaptcha
- Google Site Search
- Google Tag Manager
- Google oAuth
- Google+ widgets
- Headway
- Instagram widgets
- Kissmetrics
- LinkedIn widgets
- Mixpanel
- Neodata
- Olark
- Optimizely
- Outbrain
- PayPal widgets
- Pingdom
- Pinterest widgets
- Segment
- ShareThis widgets
- Twitter widgets
- UserVoice
- Vimeo
- YouTube
Istruzioni
Se stai installando il plugin per la prima volta, vai direttamente qui.
Se invece hai già installato una versione precedente del plugin, puoi aggiornarlo seguendo questi passi:
- Come prima cosa elimina la vecchia versione. Fai click su Estensioni > Gestione, seleziona il plugin e fai click su Disinstalla.
- Visita la Joomla! Extensions Directory e scarica la nuova versione del plugin.
- Installalo seguendo la procedura a seguire.
Installazione
- Accedi al pannello di amministrazione (ad esempio www.example.com/administrator)
- Clicca su Estensioni > Gestione > Installa
- Carica il file ZIP del plugin (disponibile gratuitamente qui)
Attivazione
Istruzioni per Joomla 3.10 (versione precedente)
- Clicca su Estensioni > Gestione > Aggiorna;
- Cerca “iubenda” e attiva il plugin.
Come aggiungere il cookie banner e modificare le impostazioni del plugin
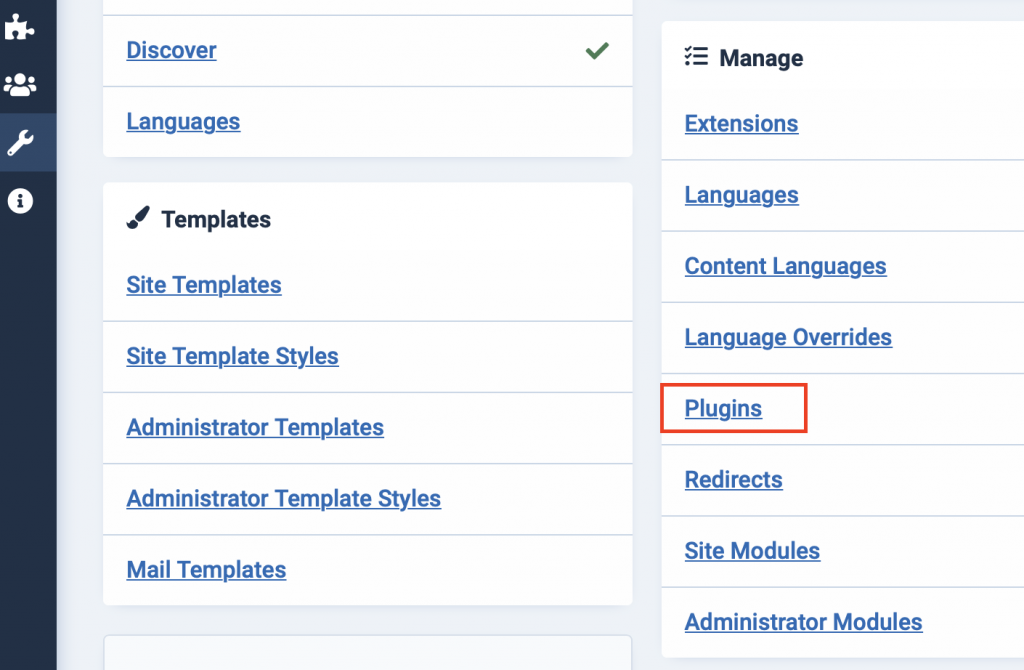
Fai click su Estensioni > Plugin;

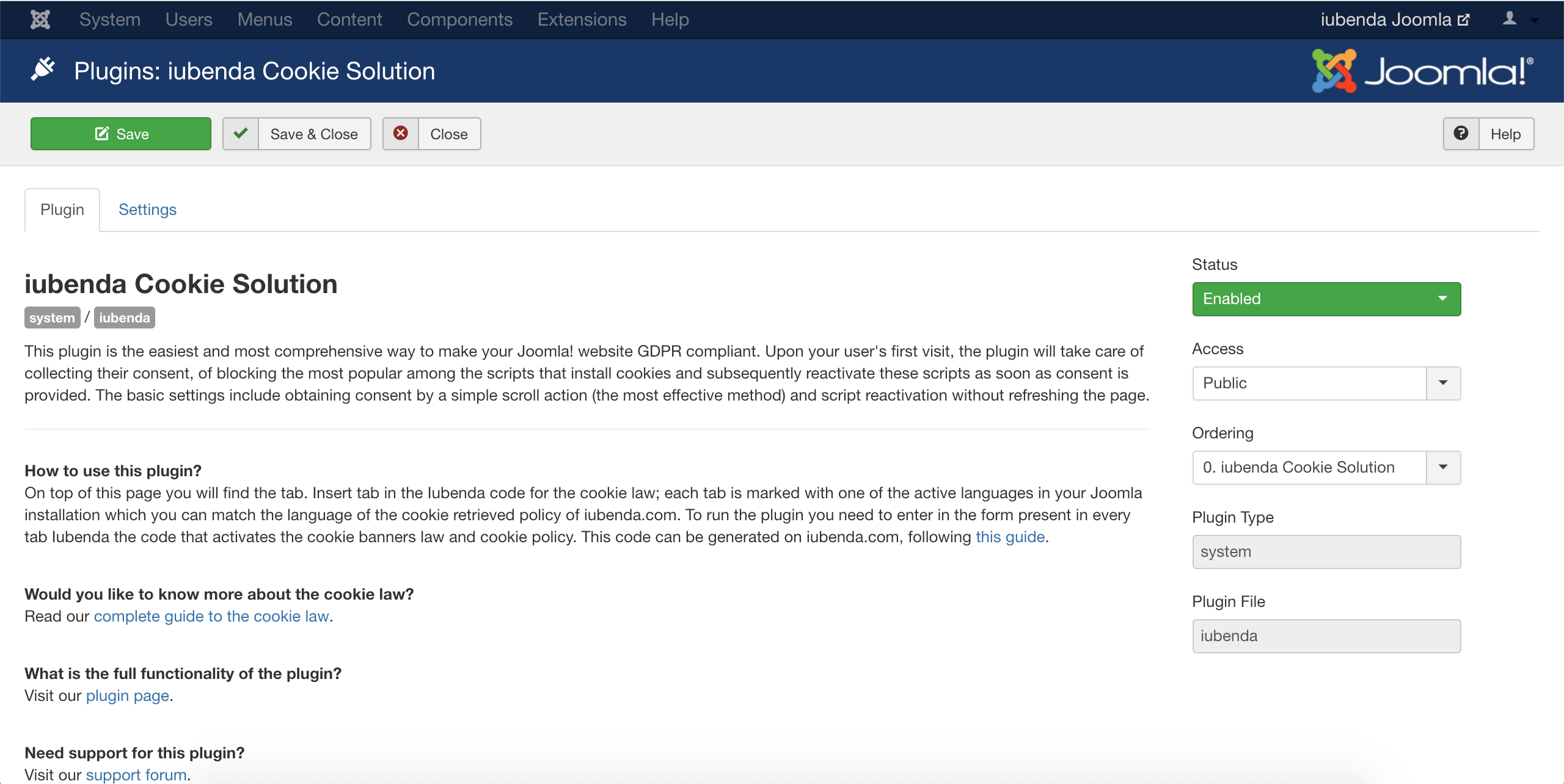
Copia il codice generato all’interno del tuo account iubenda:
 (Consulta la guida dedicata alla configurazione della iubenda Privacy Controls and Cookie Solution per ulteriori informazioni su come generare il codice e accedere alla schermata riportata in alto)
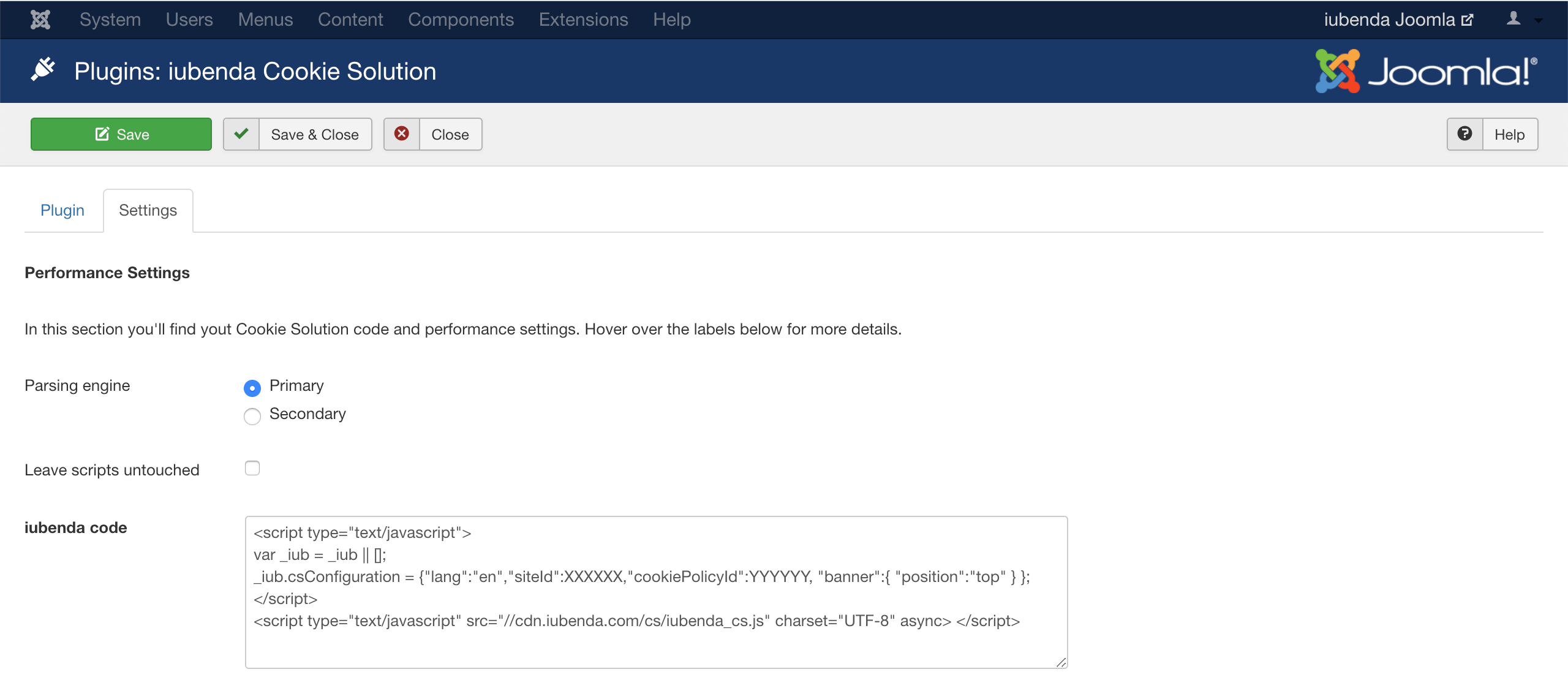
(Consulta la guida dedicata alla configurazione della iubenda Privacy Controls and Cookie Solution per ulteriori informazioni su come generare il codice e accedere alla schermata riportata in alto)Fai click su Settings, incolla il codice d’integrazione di Privacy Controls and Cookie Solution e salva:
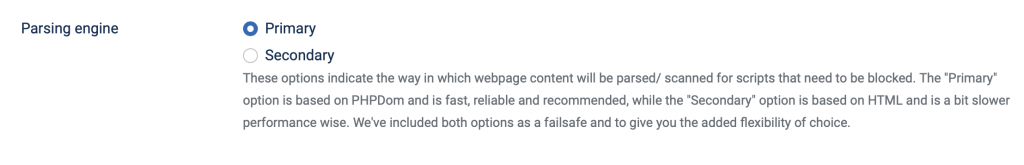
 (Essendo in PHP nativo, consigliamo la prima e più veloce opzione per il motore di parsing. Se si verificano dei problemi, ti invitiamo a provare con l’opzione alternativa)
(Essendo in PHP nativo, consigliamo la prima e più veloce opzione per il motore di parsing. Se si verificano dei problemi, ti invitiamo a provare con l’opzione alternativa)
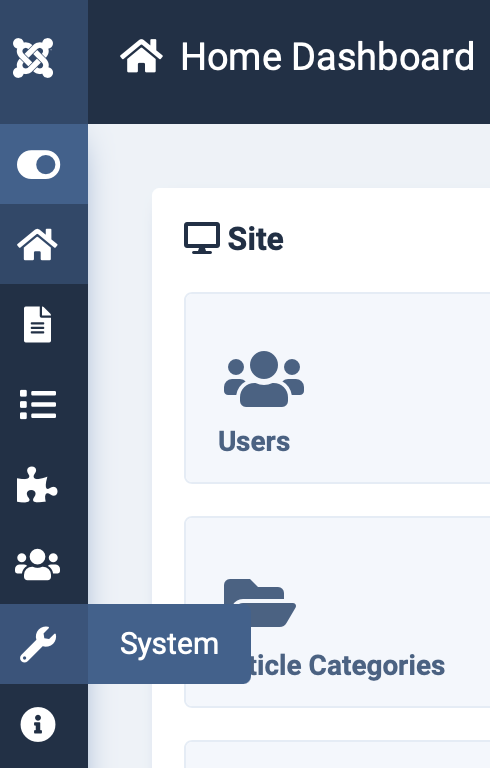
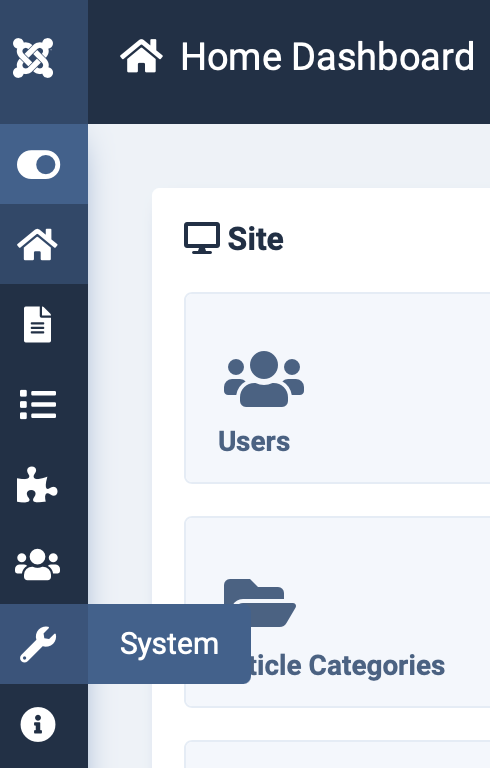
Dalla dashboard di Joomla, seleziona l’icona System sulla sinistra.

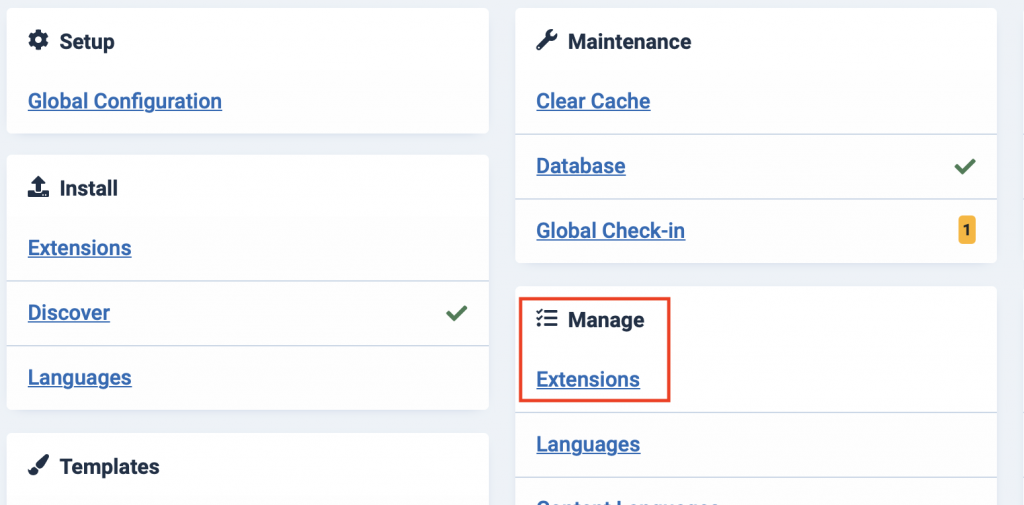
In seguito, cerca il menù “Gestione” e seleziona Estensioni.

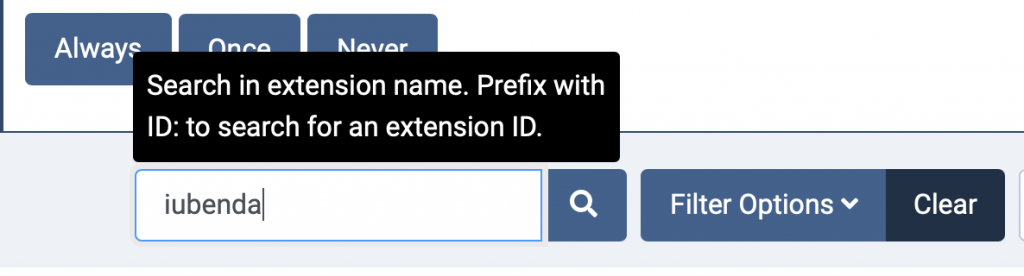
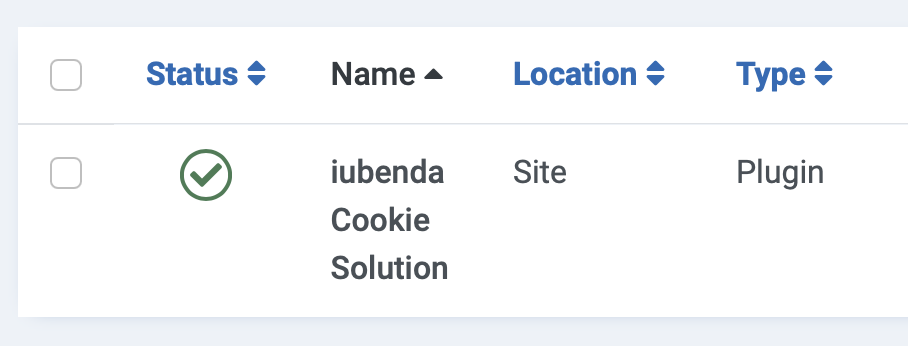
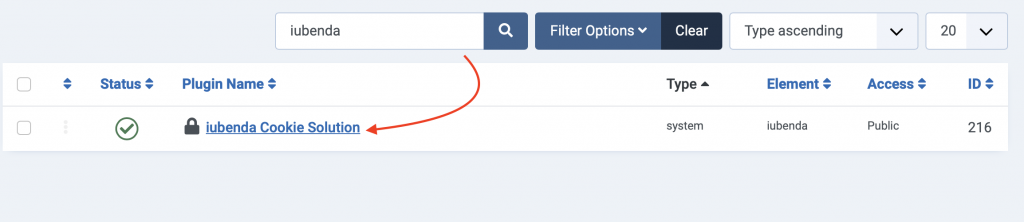
Nella barra di ricerca in alto sullo schermo, scrivi “iubenda” e premi invio.

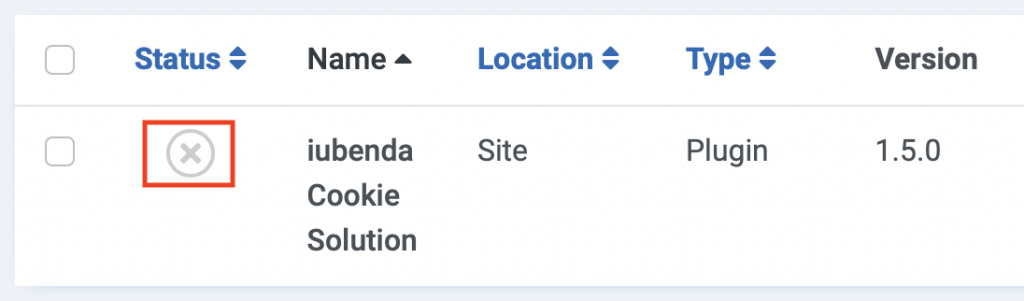
Dopodiché, clicca sulla X alla sinistra di “iubenda Cookie Solution”.

Fatto! Hai attivato Privacy Controls and Cookie Solution di iubenda sul tuo sito Joomla!

Come aggiungere il cookie banner/banner di consenso e modificare le impostazioni del plugin
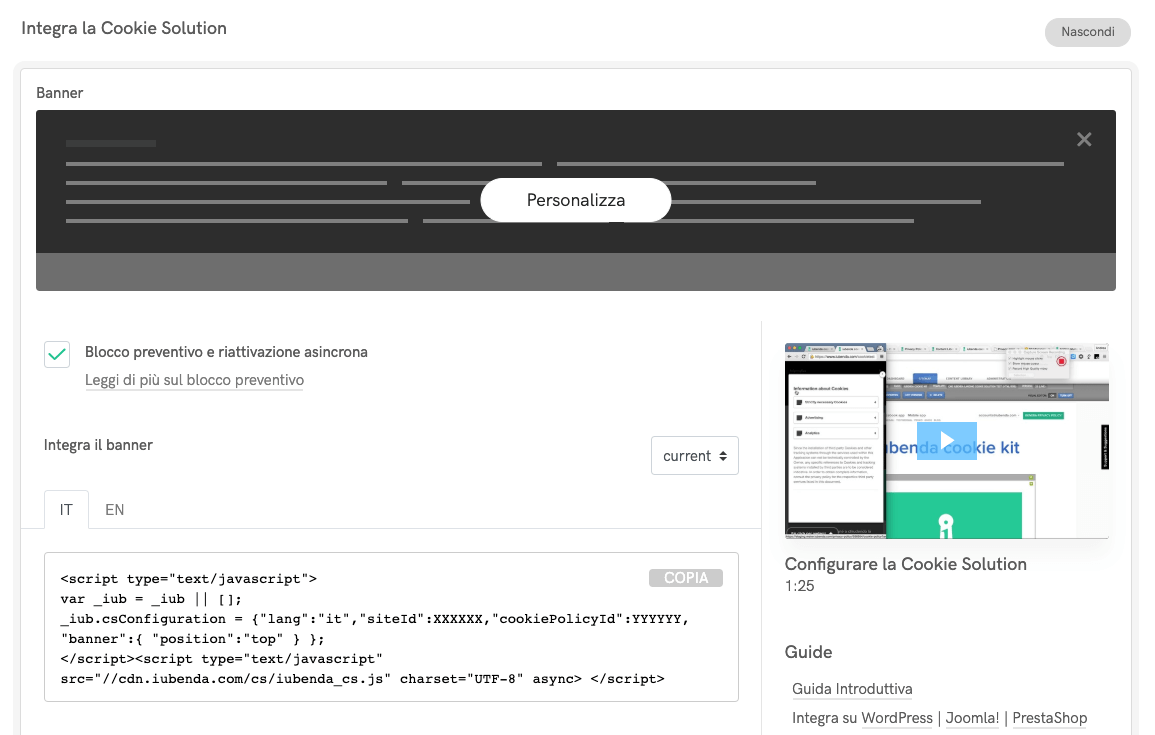
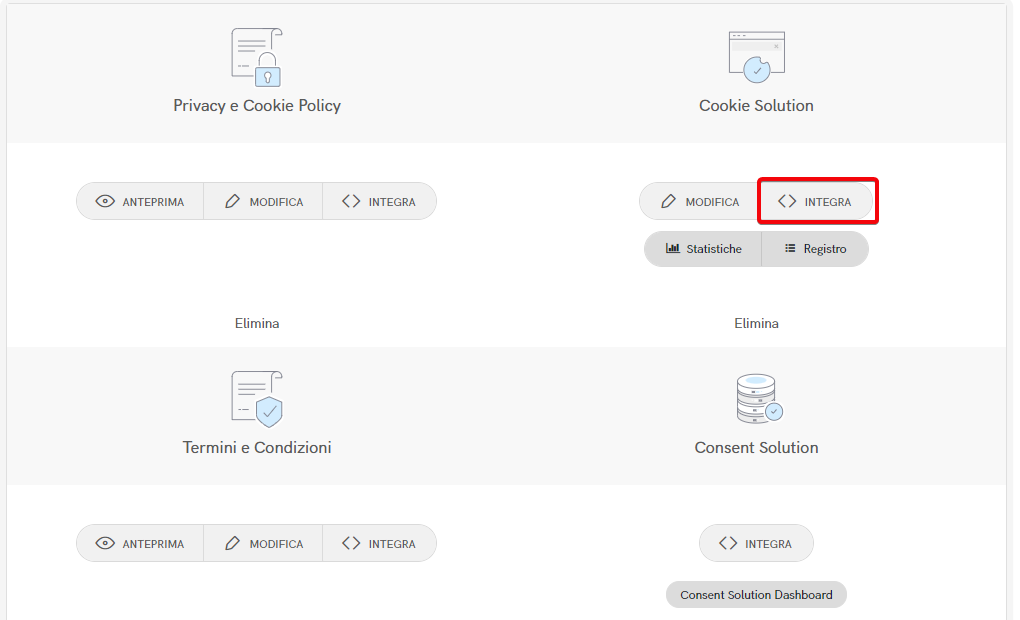
Inizia copiando il codice della tua soluzione Privacy Controls and Cookie Solution generato all’interno del tuo account iubenda. Nella tua dashboard, alla voce “Privacy Controls and Cookie Solution” clicca su <> INTEGRA.

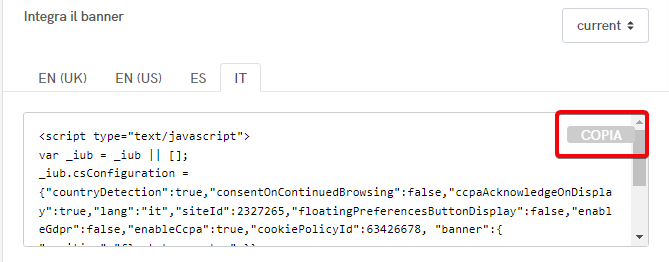
Poi, alla voce “Integra il banner” clicca su COPIA, alla destra del tuo codice.

(Consulta la guida dedicata alla configurazione della iubenda Privacy Controls and Cookie Solution per ulteriori informazioni su come generare il codice e accedere alla schermata riportata in alto)
Adesso vai nella tua dashboard Joomla e seleziona l’icona System sulla sinistra.

In seguito, cerca il menù “gestione” e seleziona Plugin.

Cerca “iubenda” usando la barra di ricerca in alto e premi invio. Poi fai click sul plugin “iubenda Cookie Solution”.

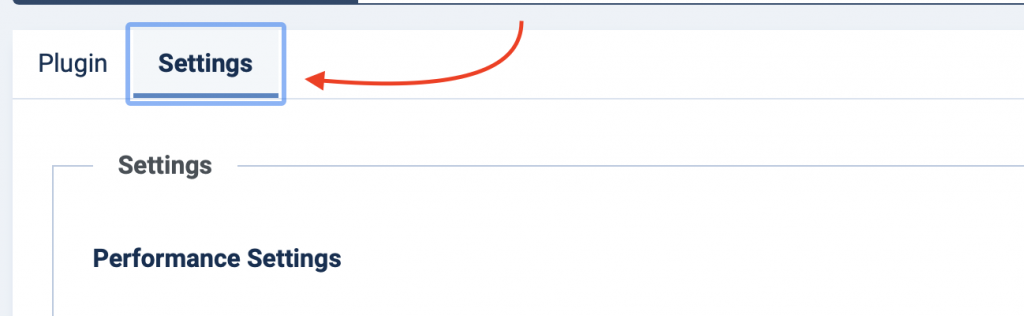
Ora fai click sul menù Settings accanto al menù dei plugin in alto sullo schermo.

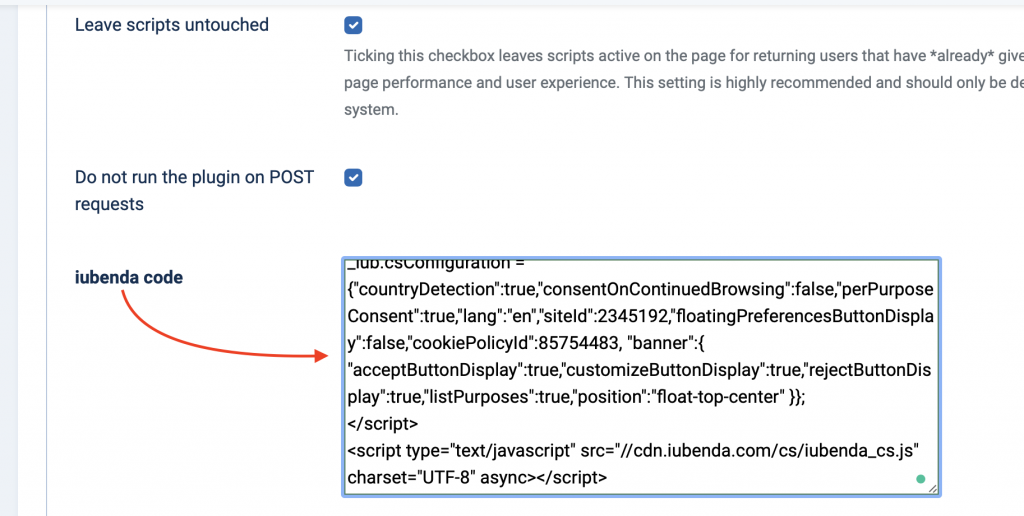
Scorri fino a “iubenda code” e incolla il codice d’integrazione della tua soluzione Privacy Controls and Cookie Solution.

Essendo in PHP nativo, consigliamo la prima e più veloce opzione per il motore di parsing. Se si verificano dei problemi, ti invitiamo a provare con l’opzione alternativa.

Adesso clicca su Salva e Chiudi in alto a sinistra, ed è fatta!
Uso
A questo punto il plugin mostrerà sul tuo sito il banner con il link alla cookie policy, senza alcuna ulteriore configurazione richiesta. Il banner comparirà alla prima visita dell’utente. In più, il plugin riconoscerà e bloccherà in automatico i cookie installati da tutti i servizi elencati nella lista di cui sopra.
Importante
Il nostro plugin per Joomla! blocca automaticamente gli script generati lato server (restituiti via PHP). Gli script inclusi tramite JavaScript dopo il caricamento delle pagine non sono e non possono essere bloccati automaticamente.
Questi script possono essere bloccati prima del consenso inserendo il sorgente nel campo Custom scripts della console del plugin oppure ricorrendo al “wrapping”, metodo che illustriamo qui sotto e (più in dettaglio) in questa guida.
Blocco degli script personalizzati dall’interno della console
Il campo Custom scripts permette di bloccare facilmente gli script in pagina direttamente dalla console del plugin. Questo riduce notevolmente la necessità di apportare modifiche al codice del sito.
Ecco come procedere:
- Vai in Extensions > Plugins dal tuo pannello di amministrazione.
- Cerca “iubenda”, fai click sul nome del plugin, poi sulla scheda Settings in alto.
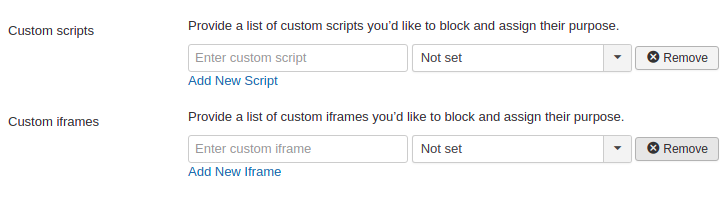
- Scorri fino ai campi Custom scripts e Custom iframes:

- Inserisci i tuoi script/iframe, assegna la categoria (facoltativo) e fai click sul pulsante Save & Close in alto.
Esempi
L’utilizzo di questi campi è piuttosto semplice. Basta inserire lo script o l’iframe che desideri bloccare.
Script
Per bloccare un pulsante social (che inserisce gli script nella pagina tramite JavaScript), è sufficiente inserire il sorgente dello script (ad esempio connect.socialwebsite.net/en_US/track.js) nel campo Scripts.
iframe
Poniamo che tu voglia bloccare gli script inseriti nella pagina tramite questo iframe:
<iframe width="1280" height="720" src="https://www.videowebsite.com/embed/xxFhMChxx" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Quello che devi inserire nel campo iframe è videowebsite.com/embed, essendo questa l’effettiva sorgente dello script. Fai attenzione a non inserire l’id dell’src videowebsite.com/embed/xxFhMChxx, così da essere sicuro che tutti gli script provenienti da videowebsite.com/embed siano bloccati.
Uso manuale (“wrapping”)
Questo metodo richiede la modifica del codice delle pagine del sito. Dovrai “avvolgere” gli script da bloccare tra degli appositi commenti.
Ecco un esempio di come far funzionare manualmente il plugin per un pulsante social (che inserisce gli script nella pagina tramite JavaScript):
<!--IUB-COOKIE-BLOCK-START-->
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.socialwebsite.net/en_US/sdk.js#xfbml=1&version=v2.3&appId=808061959224601";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'socialwebsite-jssdk'));
</script>
<!--IUB-COOKIE-BLOCK-END-->In caso di elementi HTML / IMG / IFRAME, bisognerà procedere così:
<!--IUB-COOKIE-BLOCK-START-->
<iframe src="...
<img src="...
<!--IUB-COOKIE-BLOCK-END-->Se hai abilitato il consenso per categoria dovrai assegnare la categoria. Riprendendo l’esempio del pulsante social, essendo parte della categoria “Esperienza” (id 3):
<!--IUB-COOKIE-BLOCK-START-PURPOSE-3-->
<script type="text/javascript">
...
</script>
<script type="text/javascript" src="..."></script>
<noscript>
...
</noscript>
<!--IUB-COOKIE-BLOCK-END-PURPOSE-3-->Per fermare il parsing automatico degli iframe/script che contengono un src:
<!--IUB-COOKIE-BLOCK-SKIP-START-->
<script type="text/javascript">...</script>
<!--IUB-COOKIE-BLOCK-SKIP-END-->⚠️ Attenzione
Dopo l’installazione, assicurati di impostare il blocco preventivo, poiché è legalmente obbligatorio ai sensi della normativa europea. Puoi trovare vari metodi di blocco preventivo e istruzioni complete in questa guida.
Leggi anche
- Abbiamo preparato un’infografica sugli adempimenti richiesti dalla Cookie Law per facilitare l’analisi dei cookie ed in particolare per capire quando siano richiesti banner, consenso preventivo, notifica al Garante ecc. a seconda del tipo di cookie utilizzato
- Come integrare la privacy e cookie policy di iubenda con Joomla!