Documentazione
I canali di rilascio di Privacy Controls and Cookie Solution (legacy)
Questo articolo si riferisce alla versione legacy di Privacy Controls and Cookie Solution. Per le implementazioni precedenti l’11 marzo 2019 consigliamo di aggiornare la soluzione Privacy Controls and Cookie Solution copiando il nuovo codice che trovi in Dashboard > [Il tuo sito/app] > Privacy Controls and Cookie Solution > Integra, così da evitare possibili conflitti CSS e accedere a tutte le funzionalità dell’ultima versione. Se hai già integrato il codice della nuova versione, qui trovi la guida aggiornata.
Privacy Controls and Cookie Solution di iubenda è disponibile in 4 differenti versioni che consentono ad ogni utente di scegliere il ciclo di rilascio degli aggiornamenti periodici che più si addice alle sue esigenze:
Current
Il canale Current è quello su cui si basa la versione di default della soluzione Privacy Controls and Cookie Solution di iubenda. La versione Current riceve aggiornamenti ogni due o tre settimane; le eventuali fix vengono applicate su questo canale non appena disponibili.-
Beta
Il canale Beta è quello su cui vengono rilasciate tutte le ultime feature una volta che sono state testate internamente. Anche in questo caso le eventuali fix vengono applicate non appena disponibili. -
Stable
Il canale Stable viene aggiornato solo se è passato almeno un mese dal rilascio delle nuove feature sul canale Current. Le date di rilascio sono stabilite con almeno due settimane di anticipo e, salvo casi eccezionali e di particolare rilevanza, le fix vengono applicate su questo canale solo secondo il piano di rilascio programmato. -
Safemode
Il Safemode è la nuova versione della soluzione Privacy Controls and Cookie Solution di iubenda, migliorata in termini di velocità di esecuzione, dipendenza da librerie esterne e sicurezza nell’attivazione delle snippet. Per ulteriori informazioni sulle caratteristiche della nuova Cookie Solution consulta la guida di introduzione al Safemode.

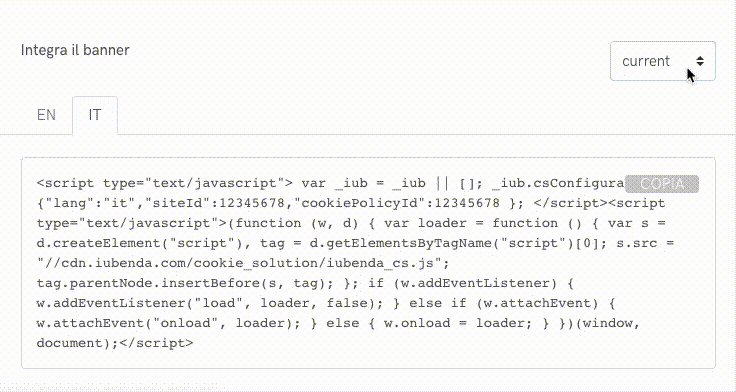
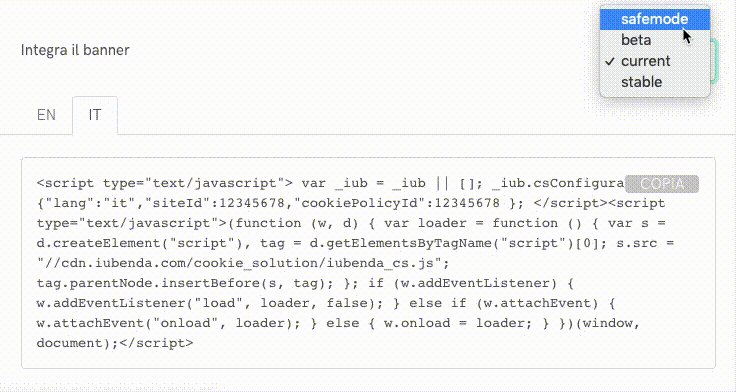
In ogni momento è possibile specificare la versione che si desidera utilizzare agendo sull’apposito menu a discesa, copiando il codice risultante e incollandolo nel tag HEAD in sostituzione di quello di default, riportato qui in basso:
<head>
...
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
cookiePolicyId: XxX,
siteId: YyY,
// ...other config options...
};
(function (w, d) {
var loader = function () { var s = d.createElement("script"), tag = d.getElementsByTagName("script")[0]; s.src = "//cdn.iubenda.com/cookie_solution/iubenda_cs.js"; tag.parentNode.insertBefore(s, tag); };
if (w.addEventListener) { w.addEventListener("load", loader, false); } else if (w.attachEvent) { w.attachEvent("onload", loader); } else { w.onload = loader; }
})(window, document);
</script>
...
</head>
Come modificare il canale di rilascio
Il canale Current è quello al quale Privacy Controls and Cookie Solution si collega di default. Se desideri utilizzare questo canale, non devi apportare alcuna modifica al codice di Privacy Controls and Cookie Solution generato in automatico da iubenda nel momento in cui la cookie policy viene attivata.
Il canale Beta è collegato al seguente URL:
cdn.iubenda.com/cookie_solution/beta/iubenda_cs.js
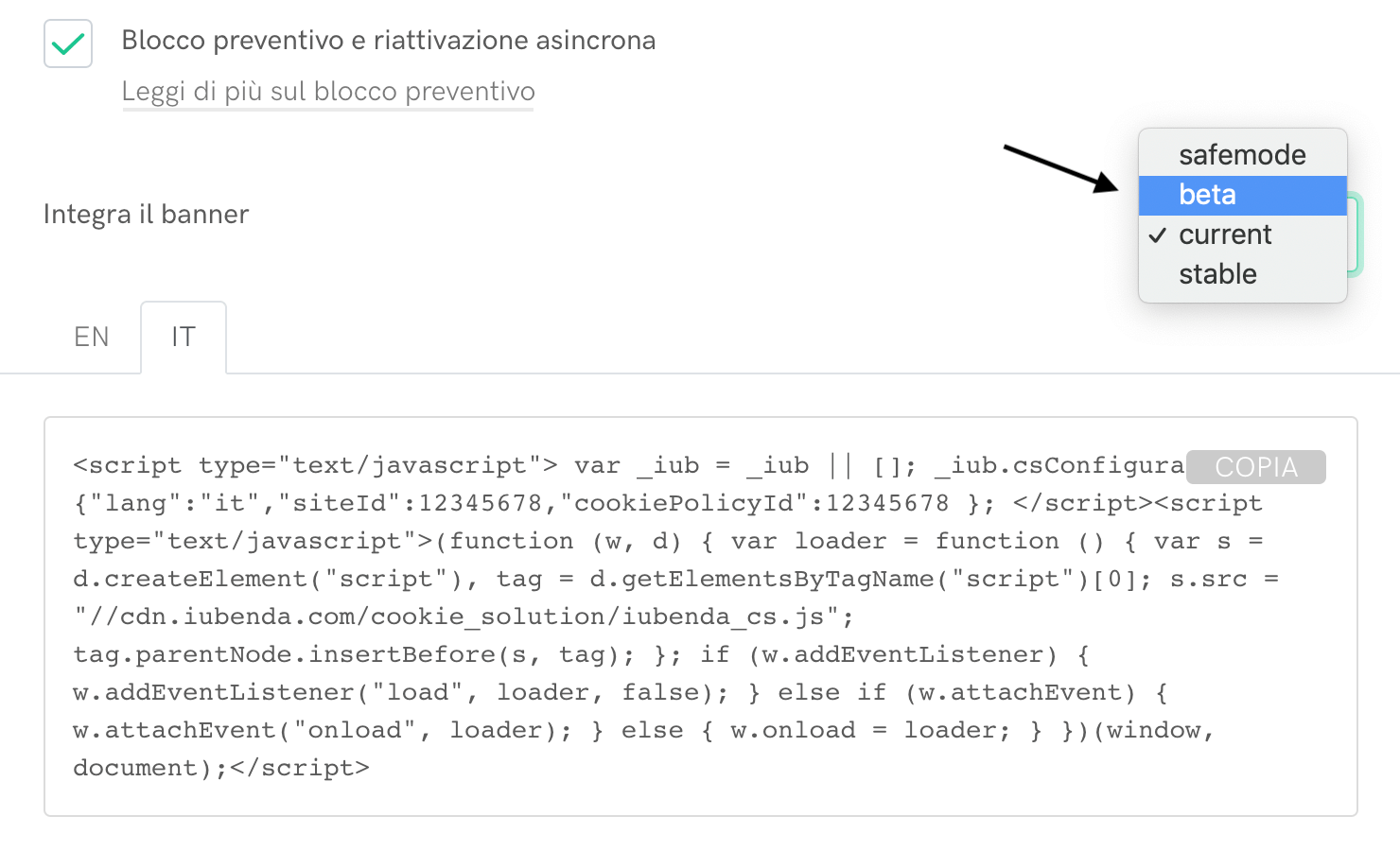
Per selezionare il canale Beta è sufficiente scegliere Beta dal menu a discesa alla destra di “Integra il banner” (per arrivarci: Dashboard > [Il tuo sito] > Privacy Controls and Cookie Solution > Integra), copiare il codice risultante e incollarlo nel tag HEAD del tuo sito in sostituzione di quello di default, come mostrato nell’esempio in basso.

Prima:
<head>
...
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
cookiePolicyId: XxX,
siteId: YyY,
// ...other config options...
};
(function (w, d) {
var loader = function () { var s = d.createElement("script"), tag = d.getElementsByTagName("script")[0]; s.src = "//cdn.iubenda.com/cookie_solution/iubenda_cs.js"; tag.parentNode.insertBefore(s, tag); };
if (w.addEventListener) { w.addEventListener("load", loader, false); } else if (w.attachEvent) { w.attachEvent("onload", loader); } else { w.onload = loader; }
})(window, document);
</script>
...
</head>
Dopo:
<head>
...
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
cookiePolicyId: XxX,
siteId: YyY,
// ...other config options...
};
(function (w, d) {
var loader = function () {
var s = d.createElement("script"),
tag = d.getElementsByTagName("script")[0];
s.src = "//cdn.iubenda.com/cookie_solution/beta/iubenda_cs.js";
tag.parentNode.insertBefore(s, tag);
};
if (w.addEventListener) {
w.addEventListener("load", loader, false);
} else if (w.attachEvent) {
w.attachEvent("onload", loader);
} else {
w.onload = loader;
}
})(window, document);
</script>
...
</head>
Il canale Stable è collegato al seguente URL:
cdn.iubenda.com/cookie_solution/stable/iubenda_cs.js
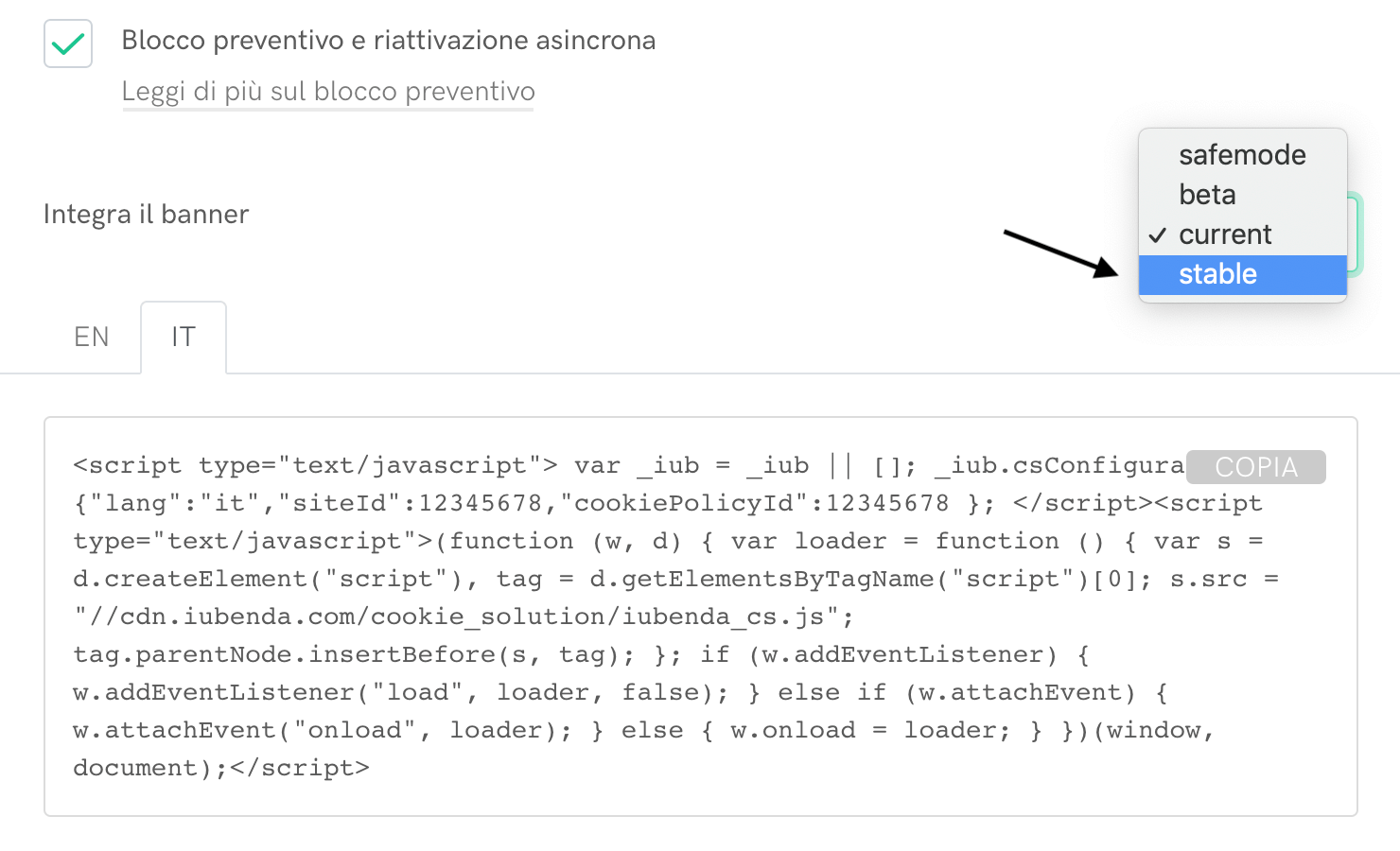
Per selezionare il canale Stable è sufficiente scegliere Stable dal menu a discesa alla destra di “Integra il banner” (per arrivarci: Dashboard > [Il tuo sito] > Privacy Controls and Cookie Solution > Integra), copiare il codice risultante e incollarlo nel tag HEAD del tuo sito in sostituzione di quello di default, come mostrato nell’esempio in basso.

Prima:
<head>
...
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
cookiePolicyId: XxX,
siteId: YyY,
// ...other config options...
};
(function (w, d) {
var loader = function () { var s = d.createElement("script"), tag = d.getElementsByTagName("script")[0]; s.src = "//cdn.iubenda.com/cookie_solution/iubenda_cs.js"; tag.parentNode.insertBefore(s, tag); };
if (w.addEventListener) { w.addEventListener("load", loader, false); } else if (w.attachEvent) { w.attachEvent("onload", loader); } else { w.onload = loader; }
})(window, document);
</script>
...
</head>
Dopo:
<head>
...
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
cookiePolicyId: XxX,
siteId: YyY,
// ...other config options...
};
(function (w, d) {
var loader = function () {
var s = d.createElement("script"),
tag = d.getElementsByTagName("script")[0];
s.src = "//cdn.iubenda.com/cookie_solution/stable/iubenda_cs.js";
tag.parentNode.insertBefore(s, tag);
};
if (w.addEventListener) {
w.addEventListener("load", loader, false);
} else if (w.attachEvent) {
w.attachEvent("onload", loader);
} else {
w.onload = loader;
}
})(window, document);
</script>
...
</head>
Il Safemode è collegato al seguente URL:
cdn.iubenda.com/cookie_solution/safemode/iubenda_cs.js
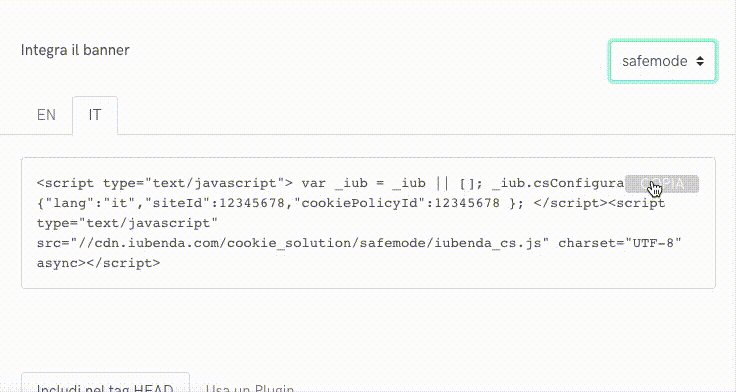
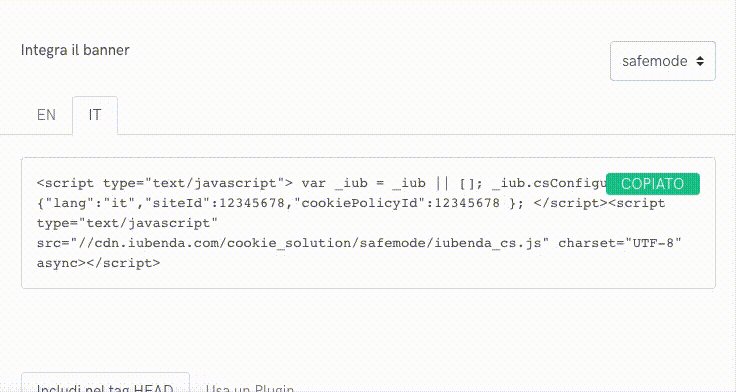
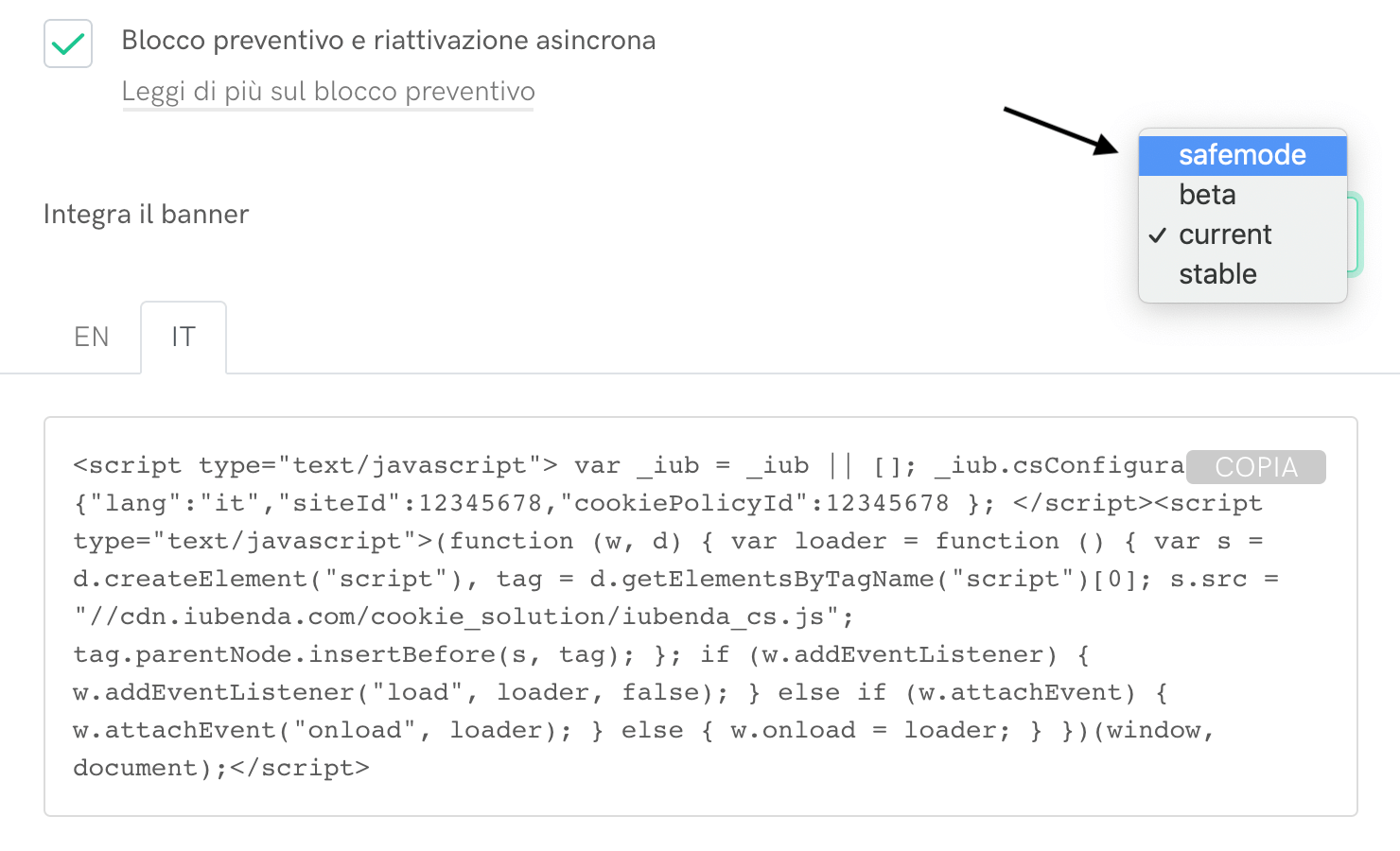
Per selezionare il canale Safemode è sufficiente scegliere Safemode dal menu a discesa alla destra di “Integra il banner” (per arrivarci: Dashboard > [Il tuo sito] > Privacy Controls and Cookie Solution > Integra), copiare il codice risultante e incollarlo nel tag HEAD del tuo sito in sostituzione di quello di default, come mostrato nell’esempio in basso.

Prima:
<head>
...
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
cookiePolicyId: XxX,
siteId: YyY,
// ...other config options...
};
(function (w, d) {
var loader = function () { var s = d.createElement("script"), tag = d.getElementsByTagName("script")[0]; s.src = "//cdn.iubenda.com/cookie_solution/iubenda_cs.js"; tag.parentNode.insertBefore(s, tag); };
if (w.addEventListener) { w.addEventListener("load", loader, false); } else if (w.attachEvent) { w.attachEvent("onload", loader); } else { w.onload = loader; }
})(window, document);
</script>
...
</head>
Dopo:
<head>
...
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
cookiePolicyId: XxX,
siteId: YyY,
// other config options
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cookie_solution/safemode/iubenda_cs.js" charset="UTF-8" async></script>
...
</head>
Esempio
Ecco l’esempio di uno scenario tipico utile ad una maggiore comprensione del meccanismo sul quale si basano gli aggiornamenti a seconda del canale di rilascio selezionato:
- Al giorno 0 la versione 0.11.36 è disponibile su tutti i canali
- Al giorno 1 la versione 0.12.0 viene rilasciata sul canale Beta
- Al giorno 2 la versione 0.12.1 viene rilasciata sul canale Beta
- Al giorno 4 la versione 0.12.2 viene rilasciata sul canale Beta
- Al giorno 1 + 2 settimane la versione 0.12.2 viene rilasciata sul canale Current
- Al giorno 1 + 3 settimane gli utenti del canale Stable vengono notificati dell’imminente release della versione 0.12.2
- Al giorno 1 + 4 settimane la versione 0.12.2 viene rilasciata sul canale Stable
Nel caso in cui un fix debba essere rilasciato al giorno 4, i canali Beta e Current verranno aggiornati subito mentre il canale Stable non lo sarà (a meno di fix di particolare rilevanza):
- Al giorno 3 la versione 0.12.2 viene rilasciata sul canale Beta
- Al giorno 3 la versione 0.11.37 viene rilasciata sul canale Current
Il processo di release riprende quindi come al solito:
- Al giorno 4 la versione 0.12.3 viene rilasciata sul canale Beta
- Al giorno 1 + 2 settimane la versione 0.12.3 viene rilasciata sul canale Current
- Al giorno 1 + 3 settimane gli utenti del canale Stable vengono notificati dell’imminente release della versione 0.12.3
- Al giorno 1 + 4 settimane la versione 0.12.3 viene rilasciata sul canale Stable
Come scegliere una specifica versione di Privacy Controls and Cookie Solution
Se vuoi utilizzare una particolare versione di Privacy Controls and Cookie Solution, è sufficiente modificarne il codice inserendo un URL come quello dell’esempio in basso:
cdn.iubenda.com/cookie_solution/versions/0.11.36.4/iubenda_cs.js
“0.11.36.4” è in questo caso la versione utilizzata. Per scegliere una versione differente, basta indicarla al posto di “0.11.36.4”.
Nota: le versioni disponibili sono unicamente quelle rilasciate sui canali Current e Stable.
Changelog
Il changelog completo dei vari canali di release è disponibile a questo link.