Ti presentiamo il nostro configuratore Privacy Controls and Cookie Solution!
- Interfaccia intuitiva: La nostra interfaccia rende la configurazione di Privacy Controls and Cookie Solution semplice e intuitiva.
- Assistenza personalizzata: Segui un processo guidato che ti consiglia le impostazioni migliori per le tue esigenze specifiche, passo dopo passo.
- Personalizzazione semplice: Personalizza facilmente ogni aspetto della tua informativa sulla privacy con pochi clic.
- Se cerchi maggiori informazioni sui cookie e su quando è necessario impostare un cookie banner puoi leggere questa guida.
- Inizia qui se hai bisogno di informazioni più generali sulla nostra piattaforma di gestione dei cookie.
- Puoi trovare tutte le impostazioni e personalizzazioni dettagliate di Privacy Controls and Cookie Solution in questa guida avanzata.
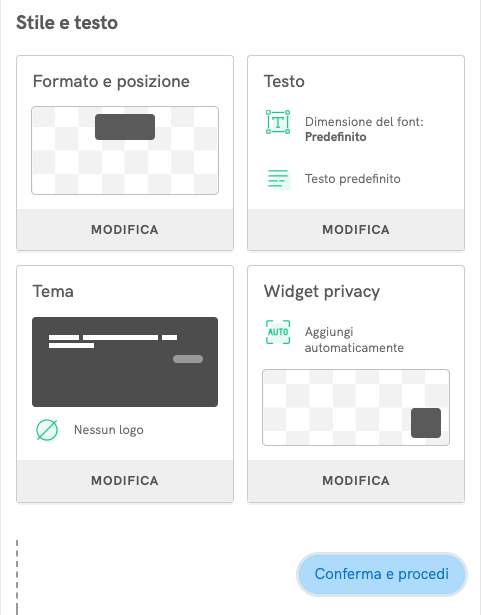
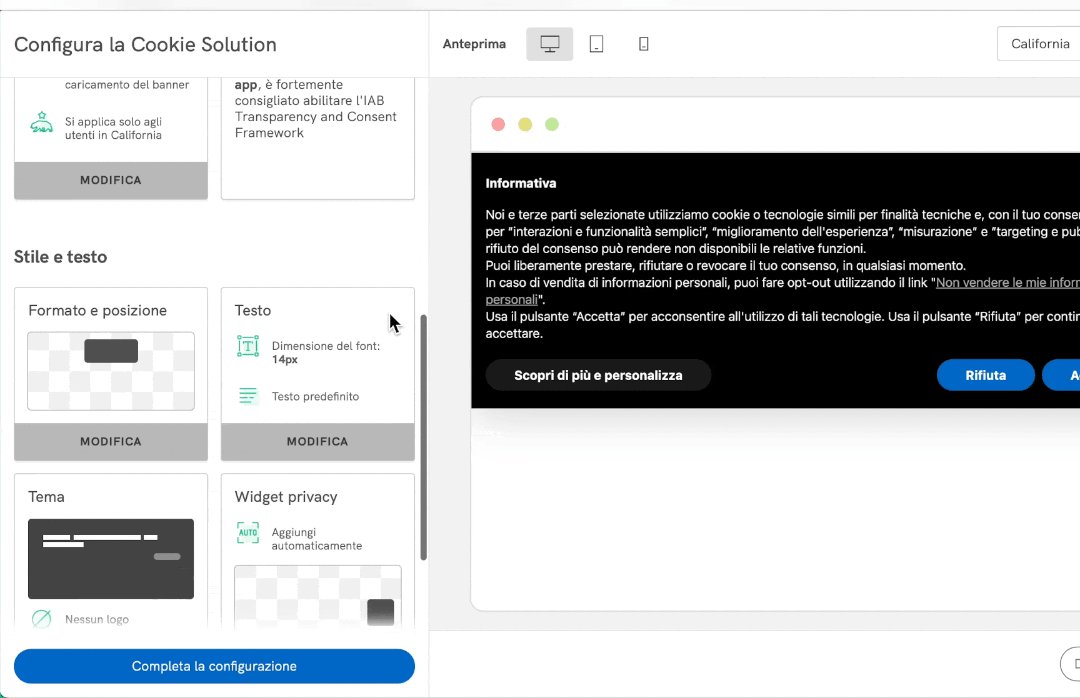
- Cambiare il formato e la posizione del banner e aggiungere un effetto “lightbox” opzionale tramite la funzione oscura sfondo all’interno delle impostazioni di Formato e posizione.
- Modificare la dimensione del carattere e inserire un contenuto personalizzato per il banner nella sezione Testo
- Cambiare gli elementi grafici scegliendo tra tema scuro e chiaro oppure personalizzare i colori del banner e dei pulsanti, personalizzare la testata con il logo del tuo brand usando la configurazione del Tema.
- Rimuovere il logo di iubenda dalle modali della Cookie Policy e delle Preferenze relative al consenso utilizzando l’ozione White Label (all’interno della configurazione del Tema)
- Personalizzare il Widget Privacy e la sua posizione, o inserire un link per consentire ai tuoi utenti di accedere e modificare facilmente le loro preferenze di privacy.
- Consulta questa guida avanzata per scoprire come personalizzare ulteriormente il cookie banner/banner di consenso e il suo comportamento
- Introduzione a Privacy Controls and Cookie Solution di iubenda
- Introduzione al blocco preventivo dei cookie
- Cookie e GDPR: cos’è davvero necessario?
- Domande e risposte sulla gestione del consenso ai cookie
Questa guida è dedicata alla configurazione della nostra soluzione Privacy Controls and Cookie Solution utilizzando il nostro configuratore.
Primi passi
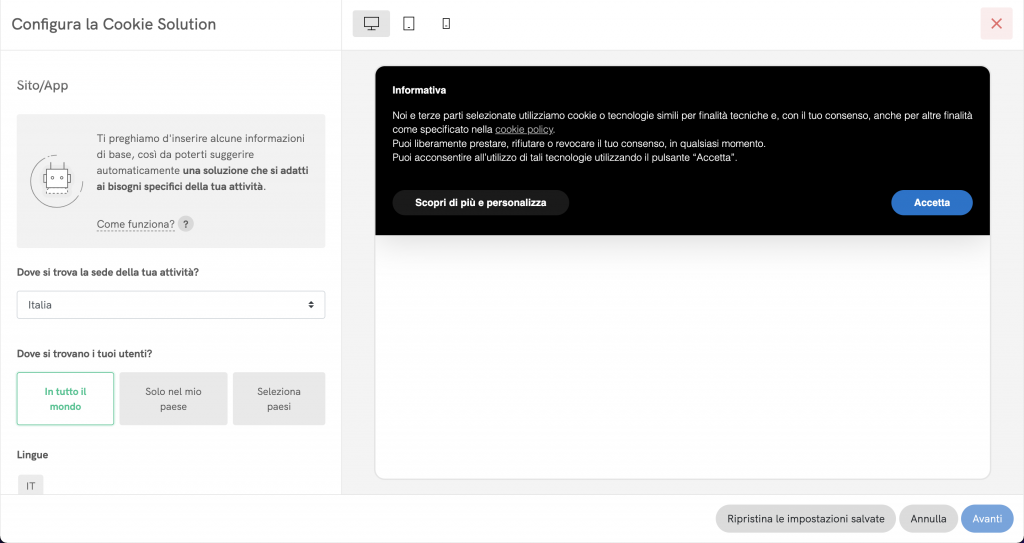
Per configurare il tuo cookie banner, accedi dalla tua dashboard (Dashboard > [il tuo sito web / app] e clicca su Genera ora (o Modifica, se hai già generato un banner). Verrai indirizzato direttamente al pannello di configurazione di Privacy Controls and Cookie Solution.
*Se non hai ancora un account iubenda, o non hai generato nessun documento con iubenda, puoi provare la nostra soluzione da qui:

Con la nuova interfaccia del configuratore, ti verrà richiesto di completare alcuni passaggi per impostare le caratteristiche principali del tuo sito/app.
Vediamoli nei prossimi step.
Ambito territoriale
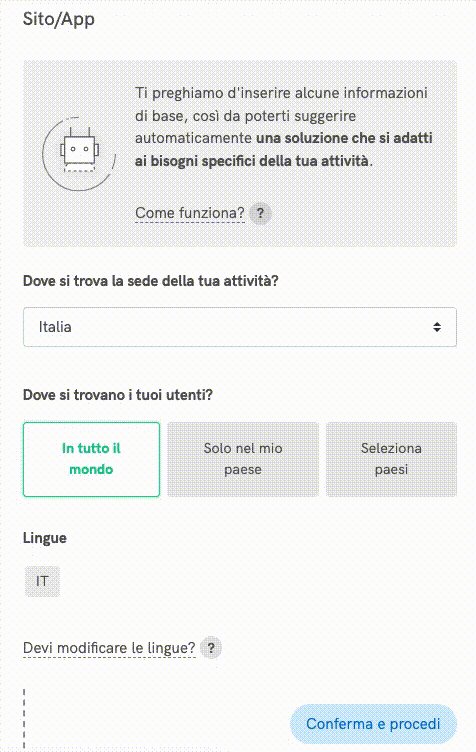
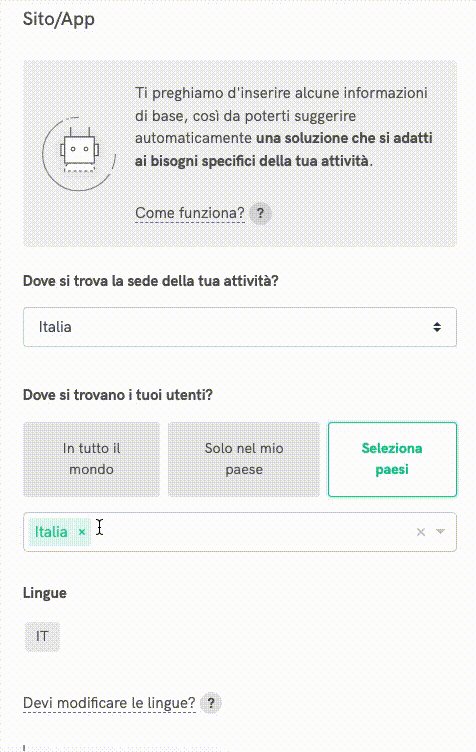
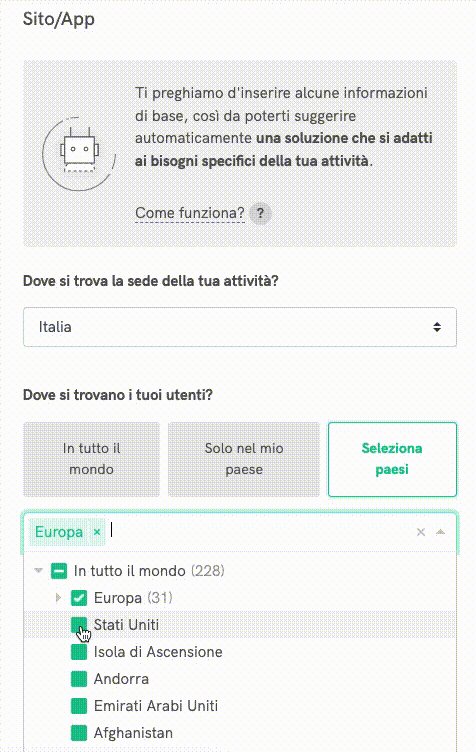
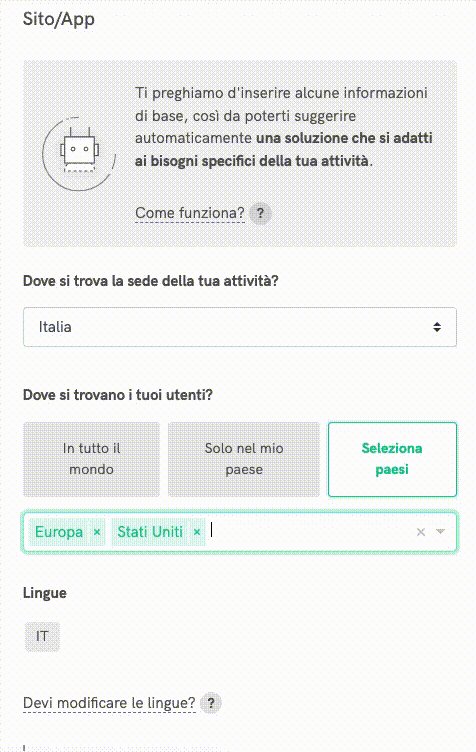
In primo luogo, ti verrà richiesto di scegliere dove tu e i tuoi utenti siete stabiliti per impostare l’ambito territoriale del tuo sito/app.
In questa sezione puoi scegliere una delle opzioni predefinite sulla posizione dei tuoi utenti o selezionare una lista personalizzata di Paesi.

Quando hai finito, clicca su Conferma e procedi.
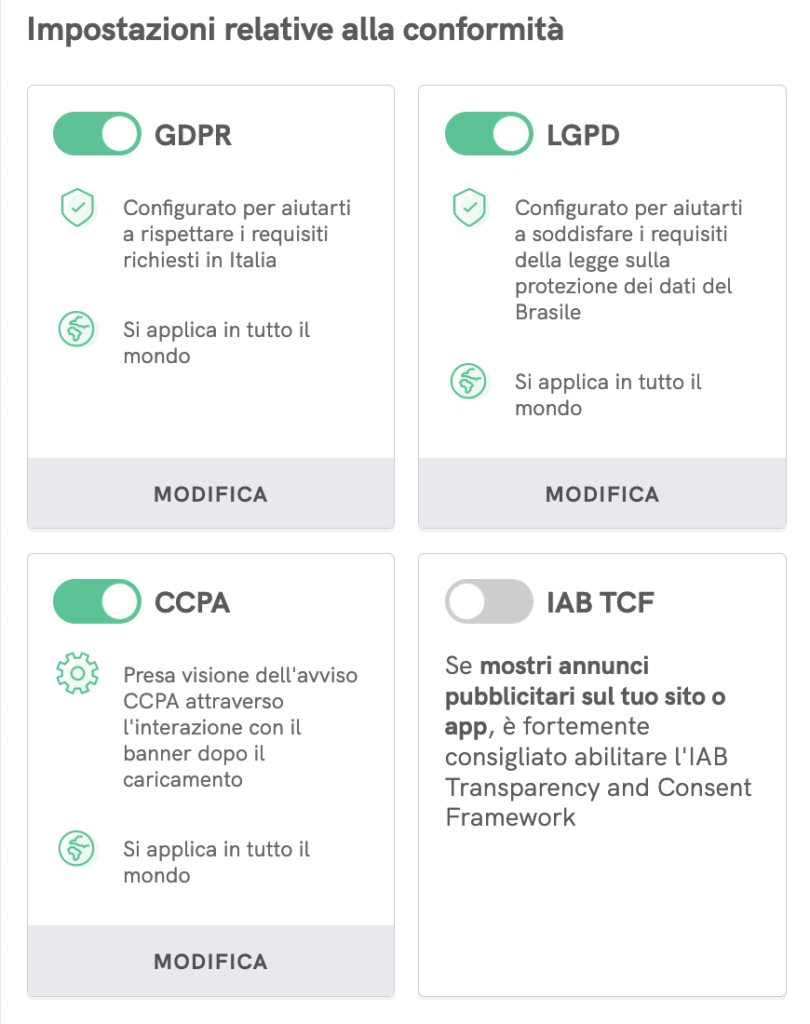
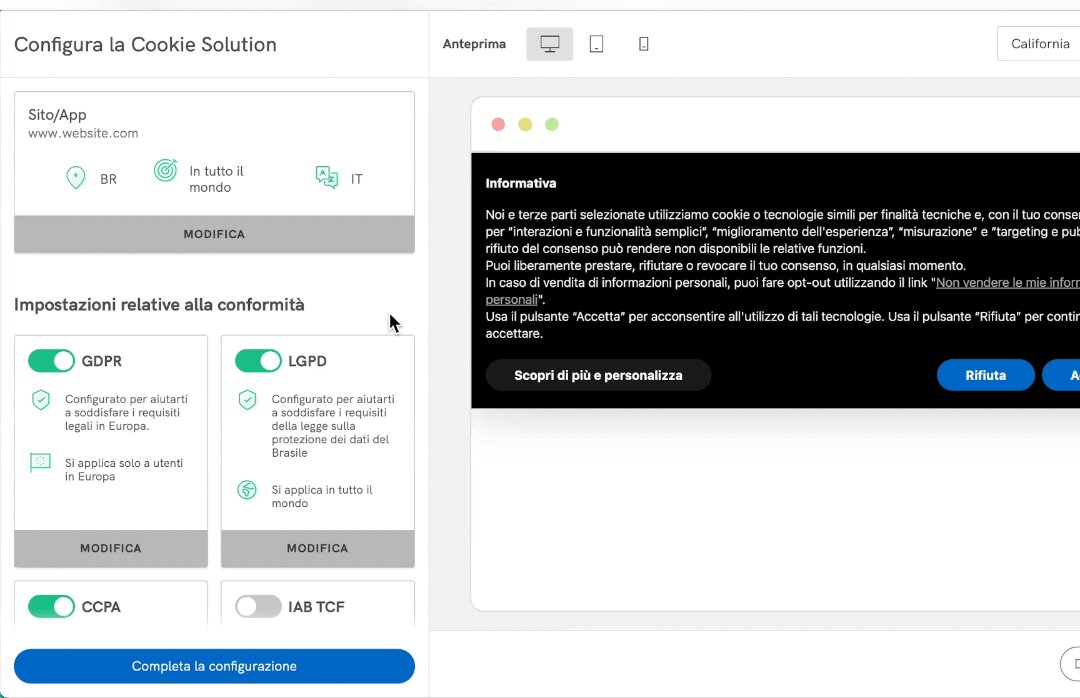
Impostazioni relative alla conformità
Il nostro configuratore preseleziona le impostazioni di conformità che si possono applicare al tuo caso specifico, sulla base delle tue scelte precedenti.
È comunque sempre possibile modificare le impostazioni predefinite utilizzando i cursori relativi a ogni impostazione.

💡 Il nostro sistema mostra automaticamente alcuni suggerimenti e spiegazioni quando imposti delle scelte che possono comportare problemi di conformità in base alle scelte che hai fatto in precedenza.

In questo esempio, se hai selezionato che tu o i tuoi utenti siete in Europa e disabiliti l’impostazione GDPR, il configuratore indica un probabile problema di conformità.
Le nostre configurazioni automatiche sono impostate per rispettare i requisiti più rigorosi delle principali legislazioni e normative internazionali, ma è possibile modificare ogni singola impostazione cliccando su MODIFICA in fondo ad ogni casella.
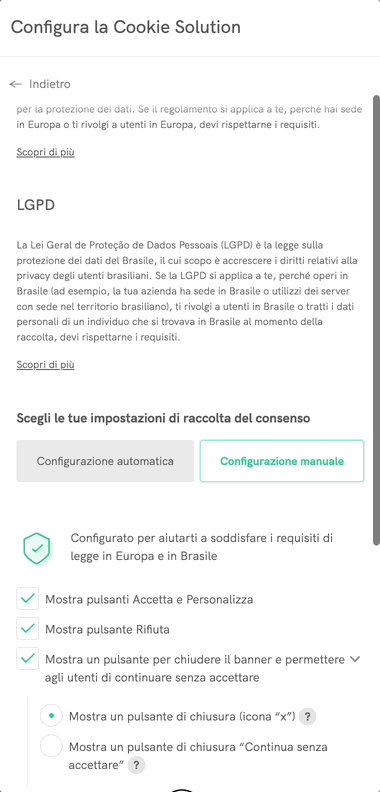
Approfondimento sulle impostazioni manuali di conformità
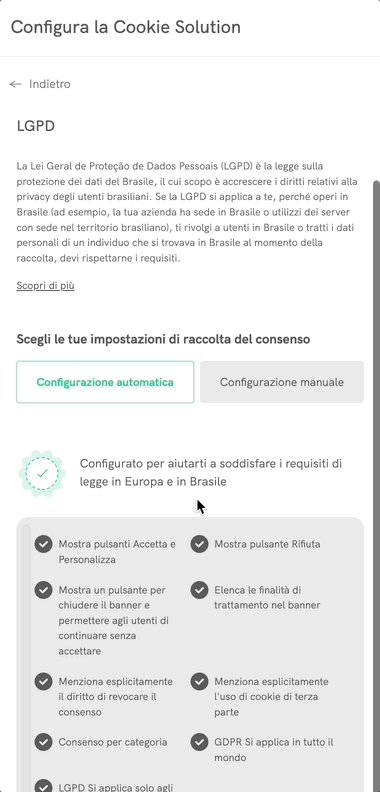
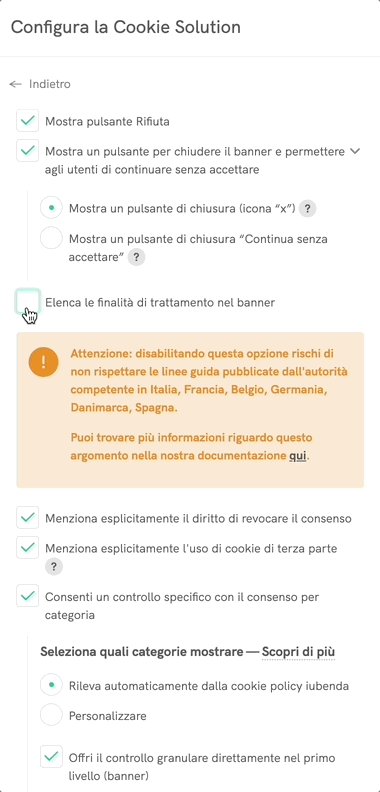
Quando clicchi su MODIFICA nella parte inferiore di ogni elemento, avrai pieno accesso e controllo su tutte le impostazioni e il comportamento dei banner relativi a quell’ambito.
Prendiamo ad esempio la configurazione relativa al GDPR:
In primo luogo, è possibile scegliere dove applicare il GDPR, a livello mondiale o solo per gli utenti dell’UE.
Poi, è possibile regolare le impostazioni di raccolta del consenso e gestire gli elementi e il comportamento dei banner.

Anche in questo caso, se si presenta qualche problema di conformità, il nostro configuratore ti mostrerà un avviso.
Questo vale anche per le altre impostazioni di conformità.
Se sei interessato a saperne di più sui requisiti specifici delle diverse aree di conformità e come si possono applicare al tuo caso, puoi consultare queste guide:
Personalizzazione di stile e testo
In questa sezione, puoi personalizzare la configurazione preimpostata dell’aspetto e di tutti gli elementi grafici del cookie banner/banner di consenso.

💡 Qualsiasi modifica apportata sarà mostrata istantaneamente nell’area di anteprima sul lato destro della pagina. Puoi anche passare a diverse visualizzazioni (desktop, tablet, mobile), visualizzare il banner in altre lingue (se le hai abilitate) o vedere in anteprima la copia differenziata per paese (se qualche impostazione di conformità è applicata solo a un sottoinsieme di utenti)
Puoi gestire e modificare ogni elemento riguardante lo stile del banner.
Clicca su MODIFICA nella parte inferiore di ogni sezione per:
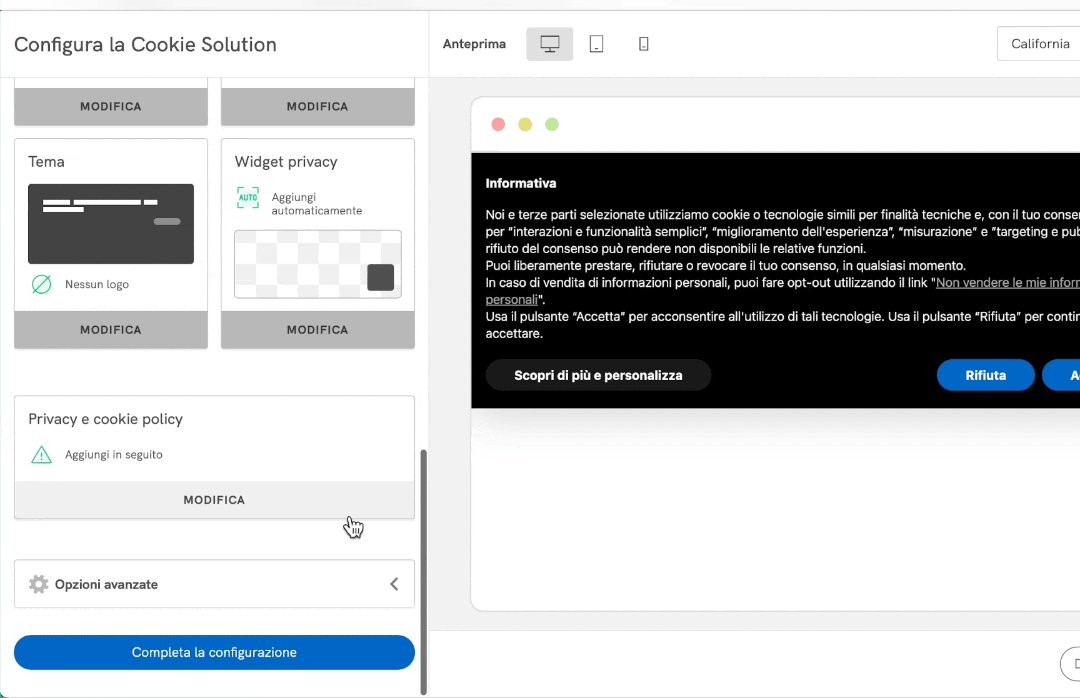
Se non hai ancora generato una Cookie Policy, il configuratore ti chiederà di aggiungerne una in seguito, di generarne una con iubenda o di utilizzare la tua. Ti suggeriamo di creare la tua privacy e cookie policy e aggiungere il link in Privacy Controls and Cookie Solution il prima possibile. Se vuoi generarne una con iubenda trovi maggiori informazioni qui.
Impostazioni avanzate
Cliccando su Opzioni avanzate si aprirà un elenco che ti permetterà di personalizzare animazione, CSS, nonché callback e durata dei cookie.
Puoi trovare istruzioni pratiche nella nostra guida avanzata alla configurazione di Privacy Controls and Cookie Solution.
Conclusione e passi successivi
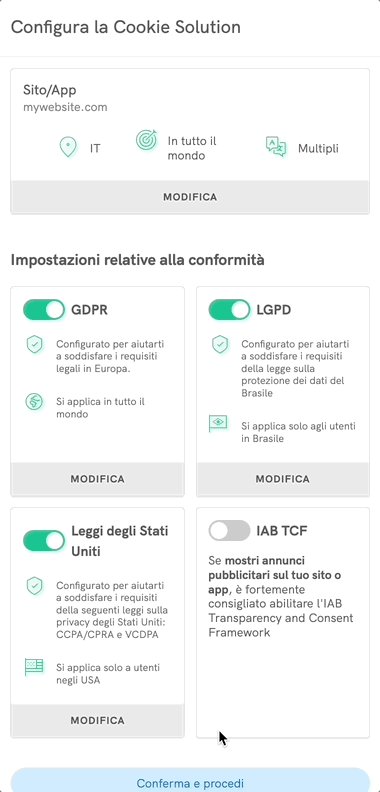
Dopo aver superato i passi precedenti, potrai visualizzare una panoramica completa di tutte le tue scelte.
Puoi in ogni momento tornare indietro e cambiare le impostazioni all’interno delle sezioni di tuo interesse.

Quando hai finito e sei pronto a procedere, clicca su Avanti, e hai finito!
Sarai indirizzato alla pagina di implementazione dove puoi copiare il codice di integrazione di Privacy Controls and Cookie Solution.
Puoi integrare il banner sul tuo sito web utilizzando lo snippet generato – incollandolo prima della chiusura del tag HEAD nelle pagine del tuo sito.
In alternativa puoi usare uno dei nostri plugin: al momento sono disponibili cookie plugin per WordPress, Joomla!, PrestaShop e Magento.
Funzionalità di configurazione remota
La funzionalità di configurazione remota semplifica il processo di implementazione facendo in modo che la maggior parte delle modifiche apportate nel configuratore Privacy Controls and Cookie Solution vengano applicate direttamente al tuo sito web senza la necessità di reintegrarle. Tuttavia, alcune modifiche, come l’utilizzo di un CSS personalizzato, del pannello TCF e del supporto alle leggi statunitensi, richiedono di reintegrare il codice. In ogni caso, quando salvi la configurazione di Privacy Controls and Cookie Solution, ti verrà comunicato se le modifiche saranno applicate direttamente o se sarà necessario inserire nuovamente il codice.
Nota:
Per i nuovi utenti, la configurazione remota viene abilitata per default. Per gli utenti legacy (o utenti con una configurazione esistente), la configurazione remota viene disabilitata per default. In entrambi i casi, puoi gestire e attivare/disattivare questa funzione direttamente dal configuratore.