Una volta integrata la privacy policy nel tuo sito realizzato in Webflow (che, se attivata, include anche la cookie policy), puoi completare l’operazione incorporando la nostra soluzione per la gestione del consenso ai cookie, così da [1] personalizzare e mostrare un cookie banner, [2] raccogliere il consenso all’uso dei cookie e [3] implementare il blocco preventivo degli script, come richiesto dalla Cookie Law.
Attenzione
Per integrare Privacy Controls and Cookie Solution dovrai modificare l’HEAD del tuo sito, una funzionalità che Webflow riserva ai piani a pagamento. Per maggiori informazioni ti invitiamo a consultare la Webflow University.
1. Genera una cookie policy
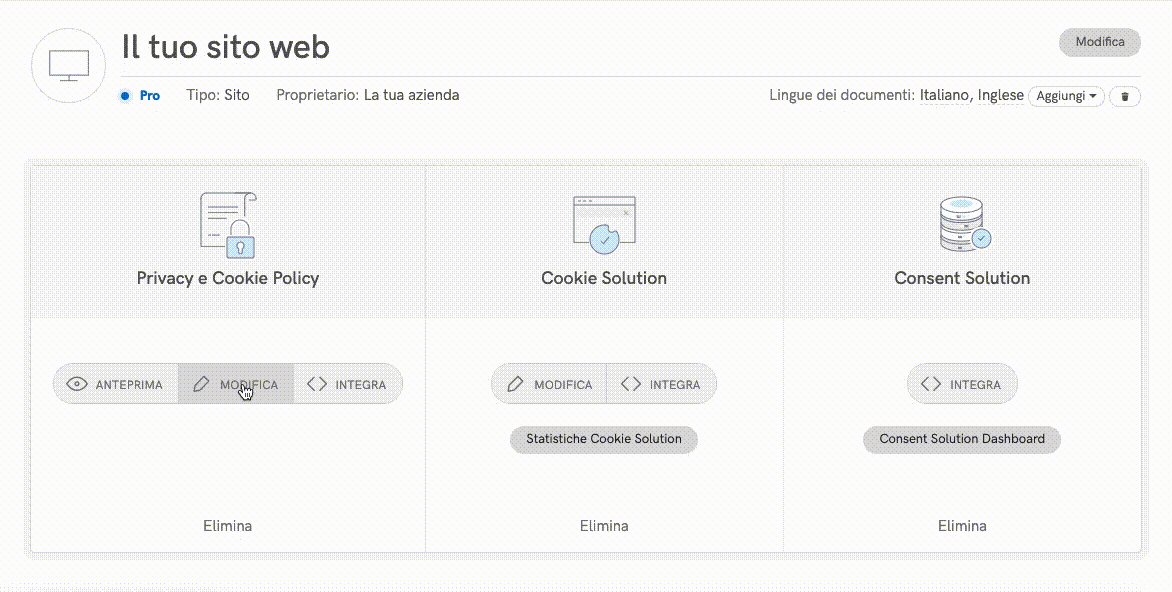
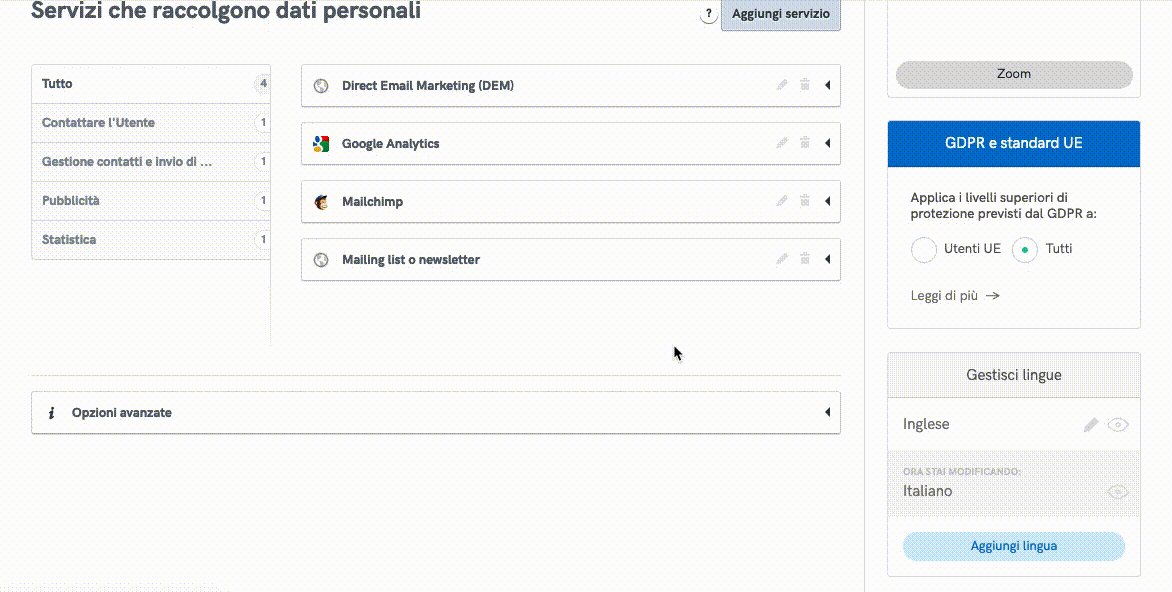
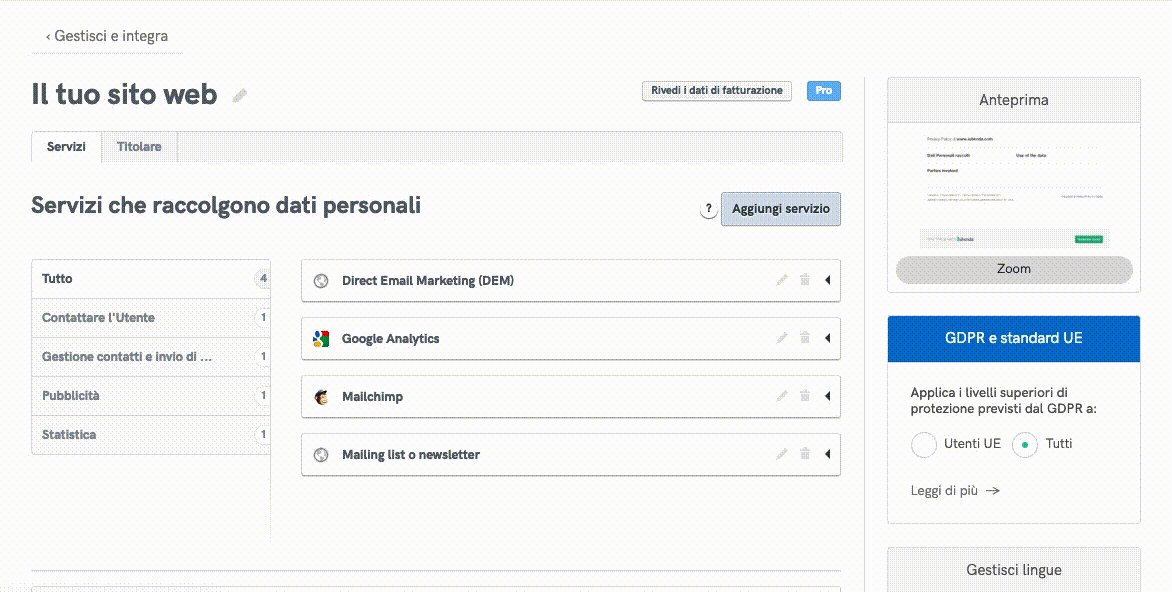
Accedi alla dashboard iubenda e fai click su [Il tuo sito] > Privacy e Cookie Policy > Modifica. Noterai un box “Cookie Policy” nella colonna di destra.

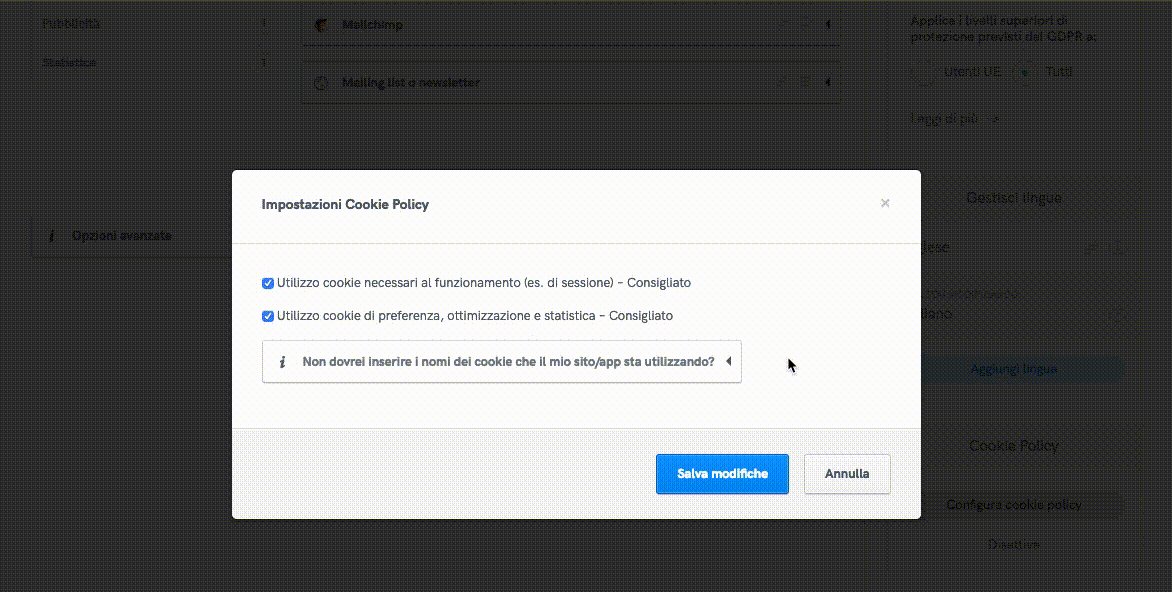
Facendo click su Attiva cookie policy si aprirà una finestra contenente alcune impostazioni consigliate. Una volta salvate le modifiche, la tua cookie policy verrà generata in automatico in base alla configurazione della tua privacy policy.
Nota
Privacy Controls and Cookie Solution richiede che il banner contenga un link alla cookie policy, come previsto dalla normativa. Una volta attivata la cookie policy, questa si integra automaticamente con Privacy Controls and Cookie Solution.
Se disponi già di una cookie policy, puoi specificarne il link nelle opzioni avanzate del configuratore di Privacy Controls and Cookie Solution. Ti basterà scegliere Custom sotto Cookie Policy > URL della cookie policy. Maggiori dettagli nella guida avanzata a Privacy Controls and Cookie Solution.
2. Integra il cookie banner
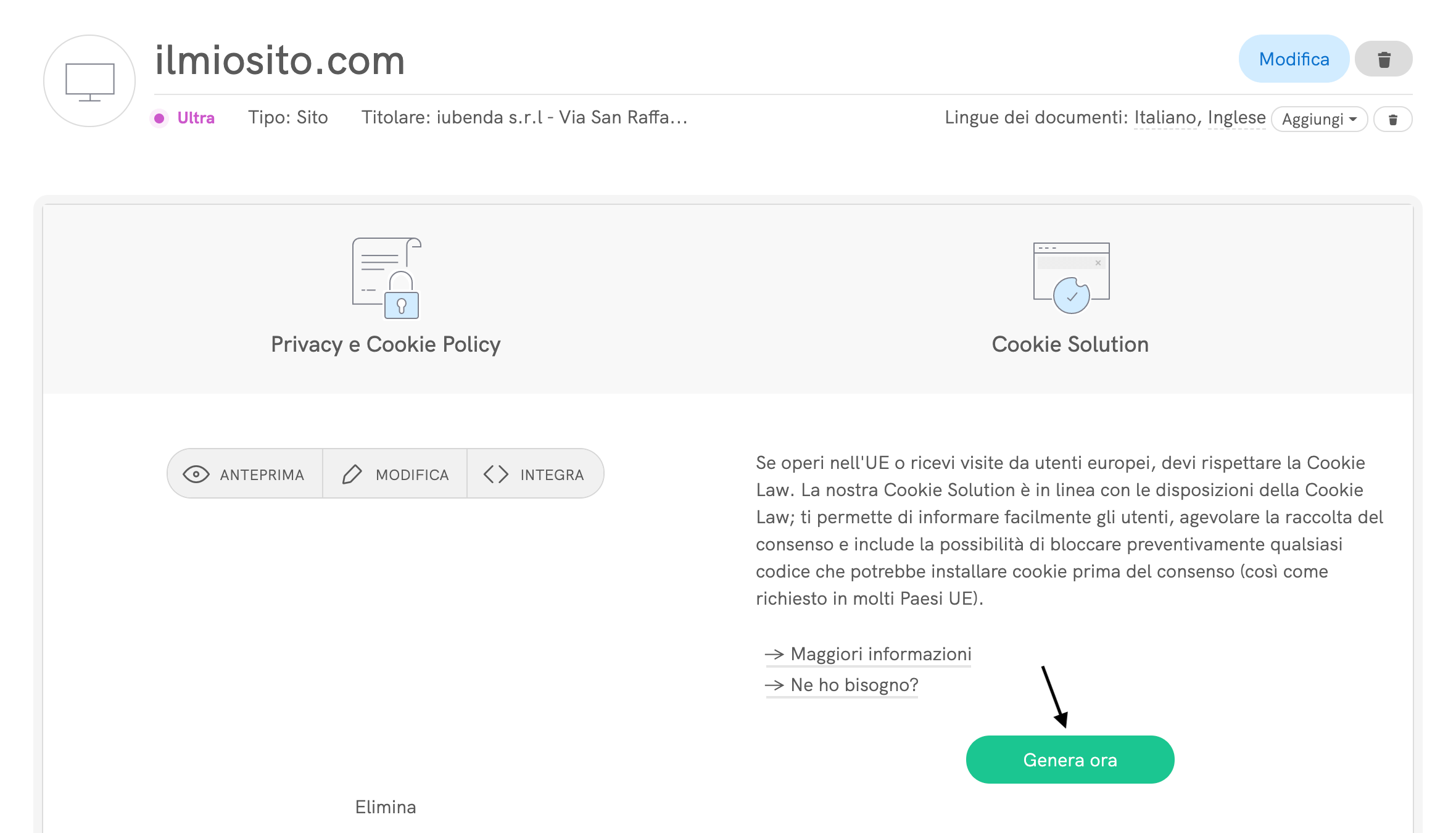
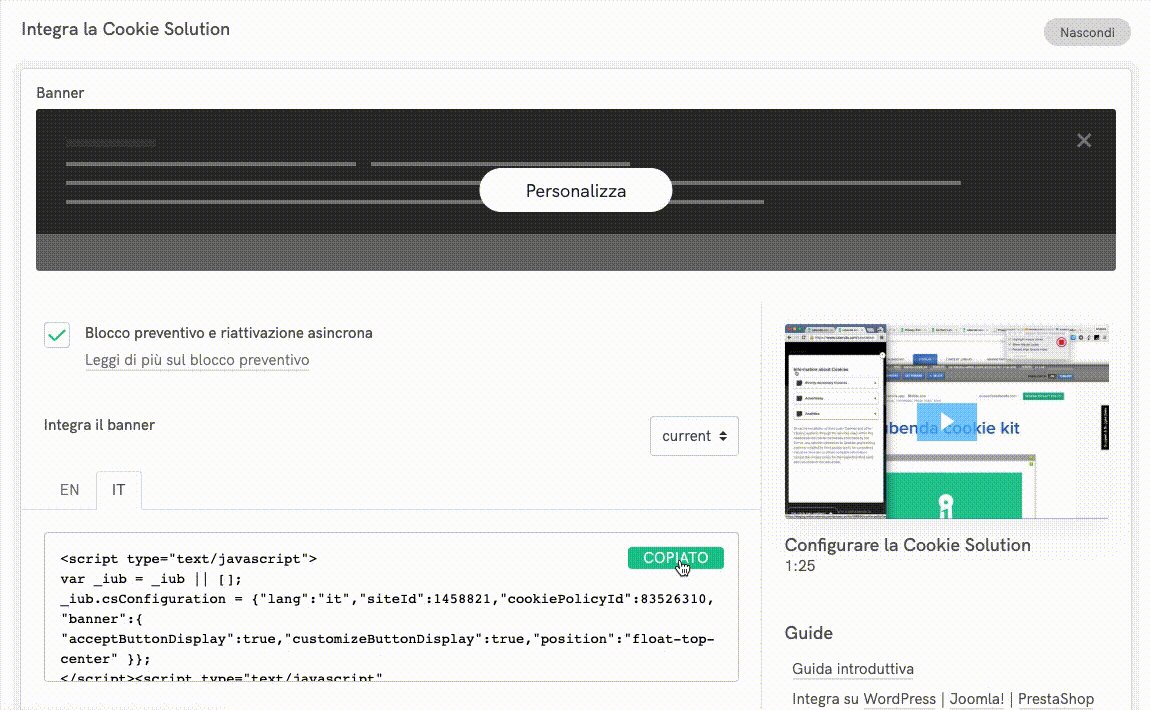
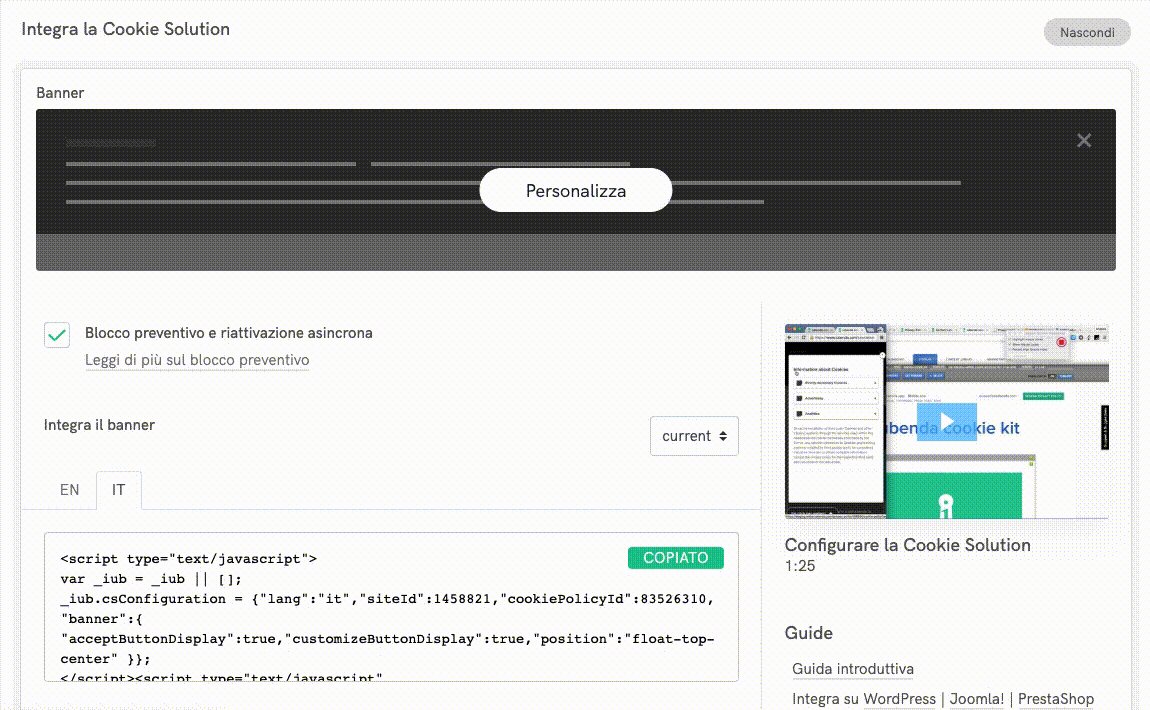
Fai click su Genera ora in Dashboard > [Il tuo sito] > Privacy Controls and Cookie Solution.

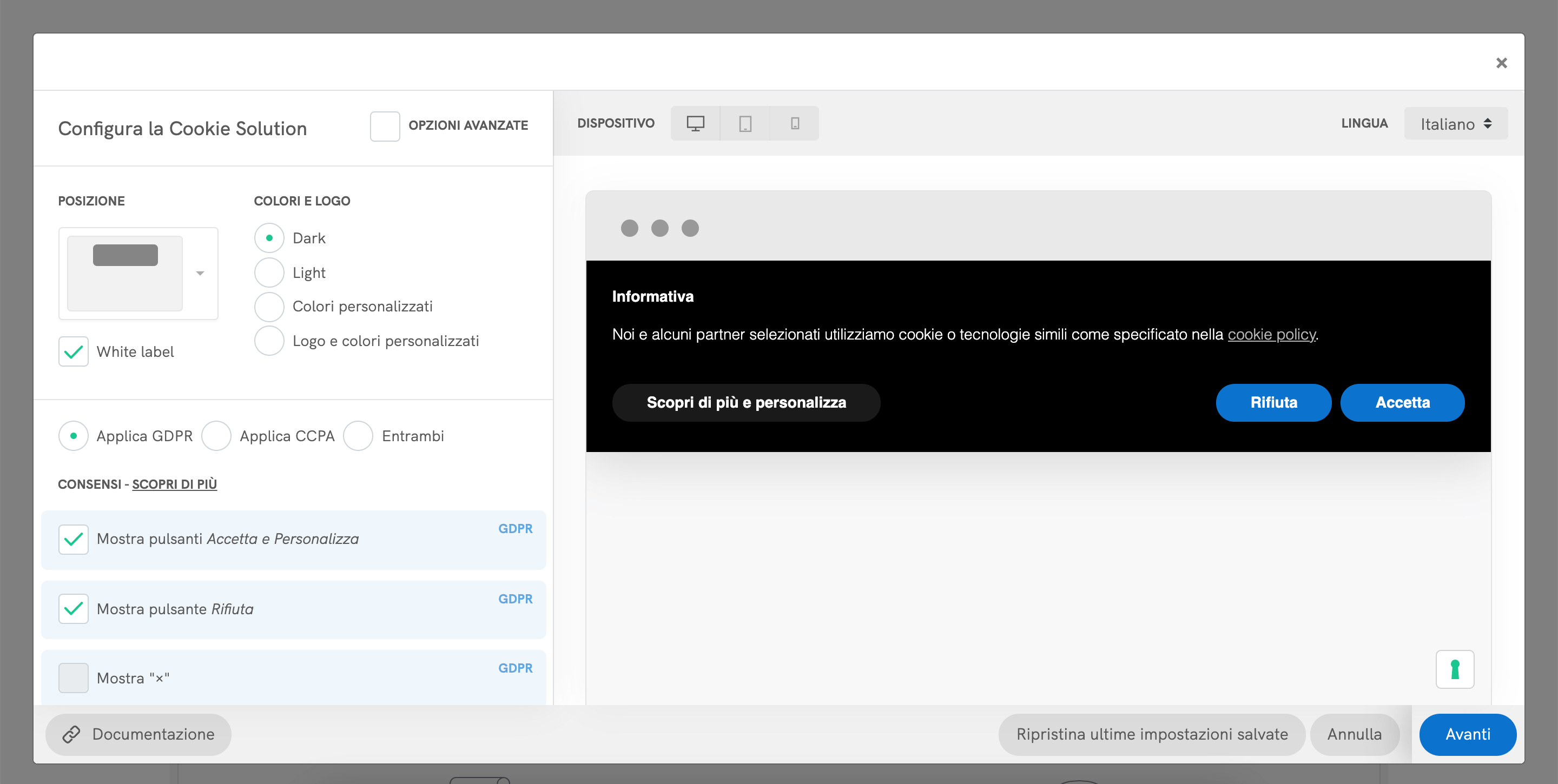
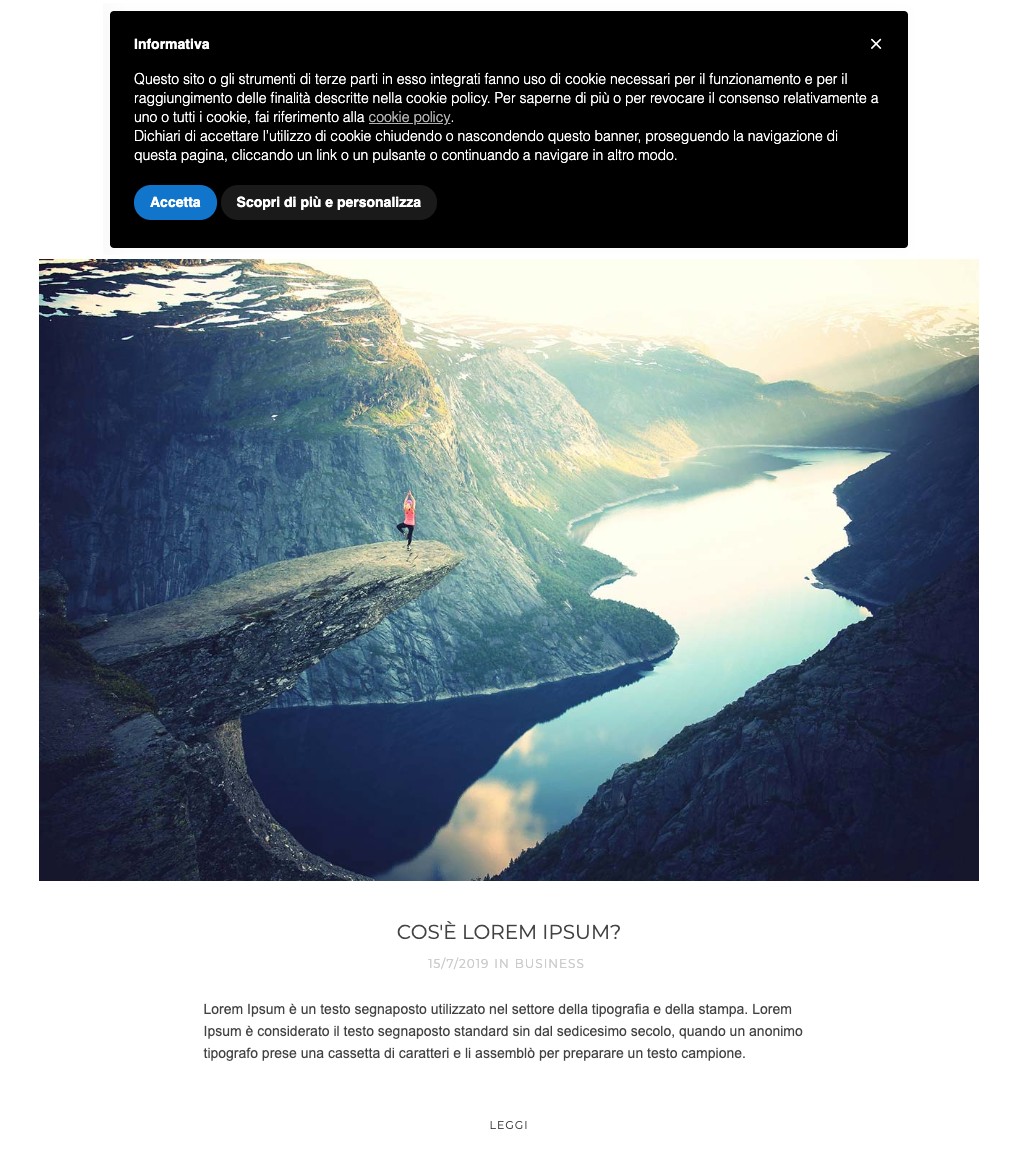
Arriverai al pannello di configurazione del cookie banner.

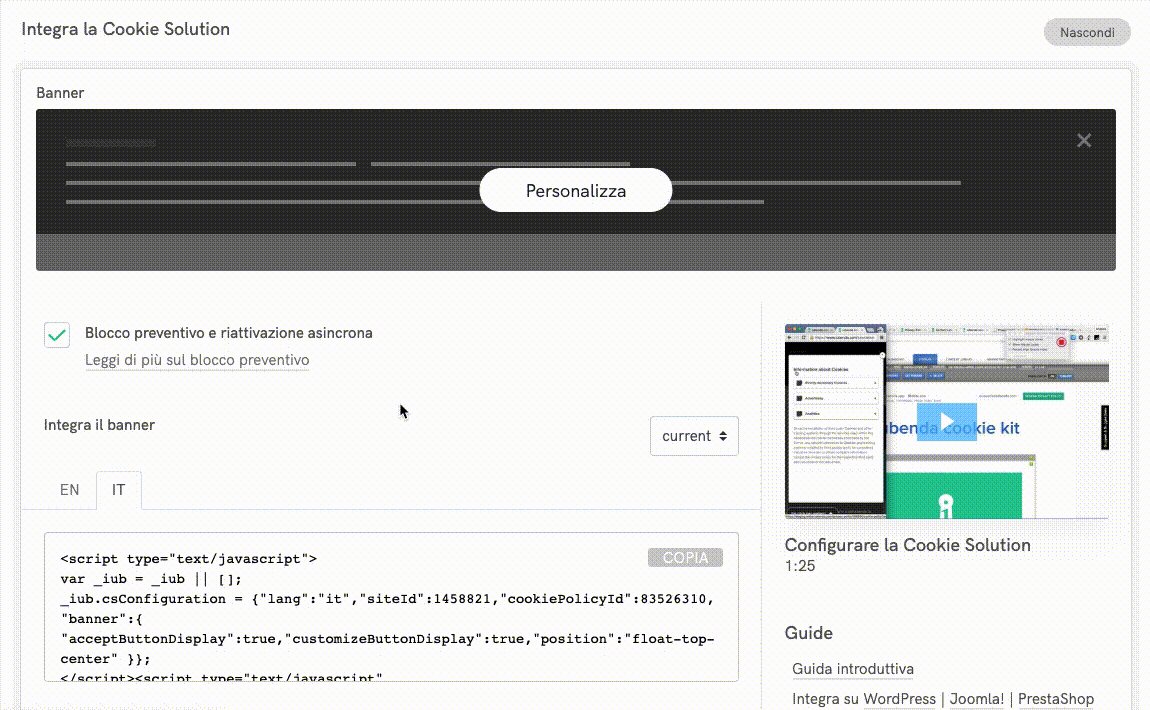
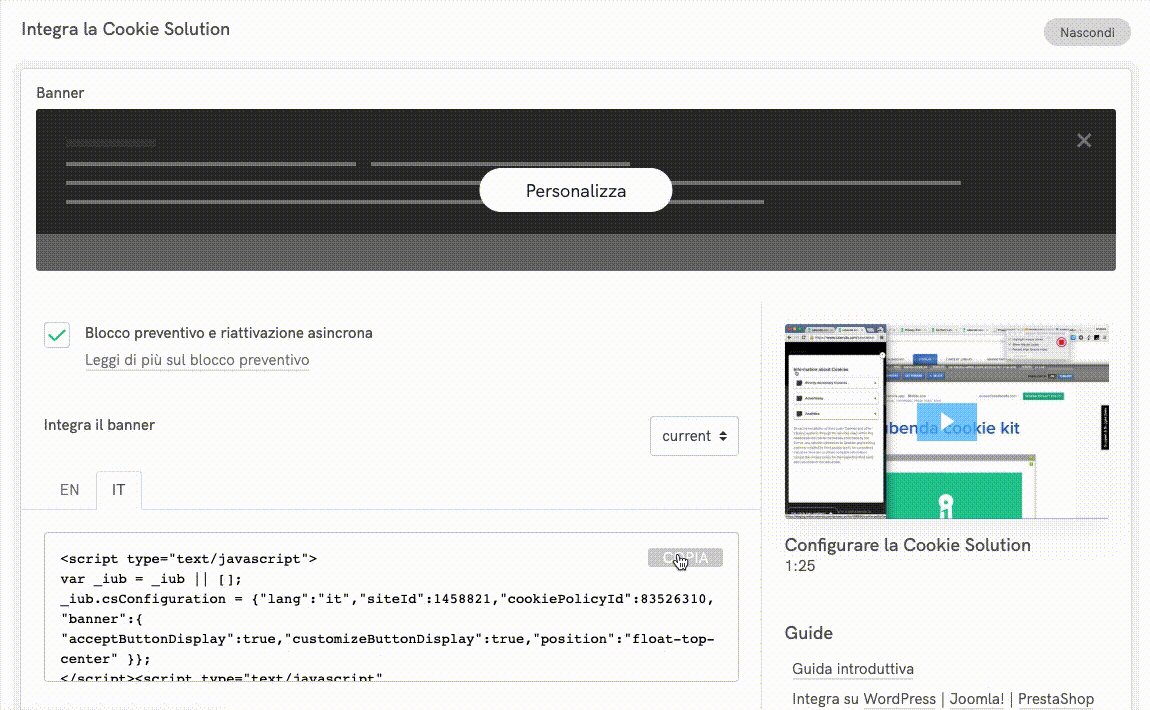
Una volta conclusa la personalizzazione del cookie banner, Salva e Copia il codice risultante.

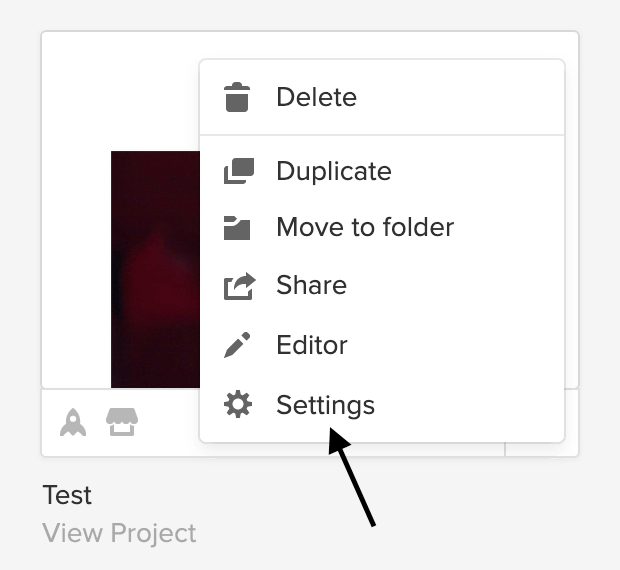
Ora vai alla tua dashboard Webflow e fai click sui Settings del progetto.

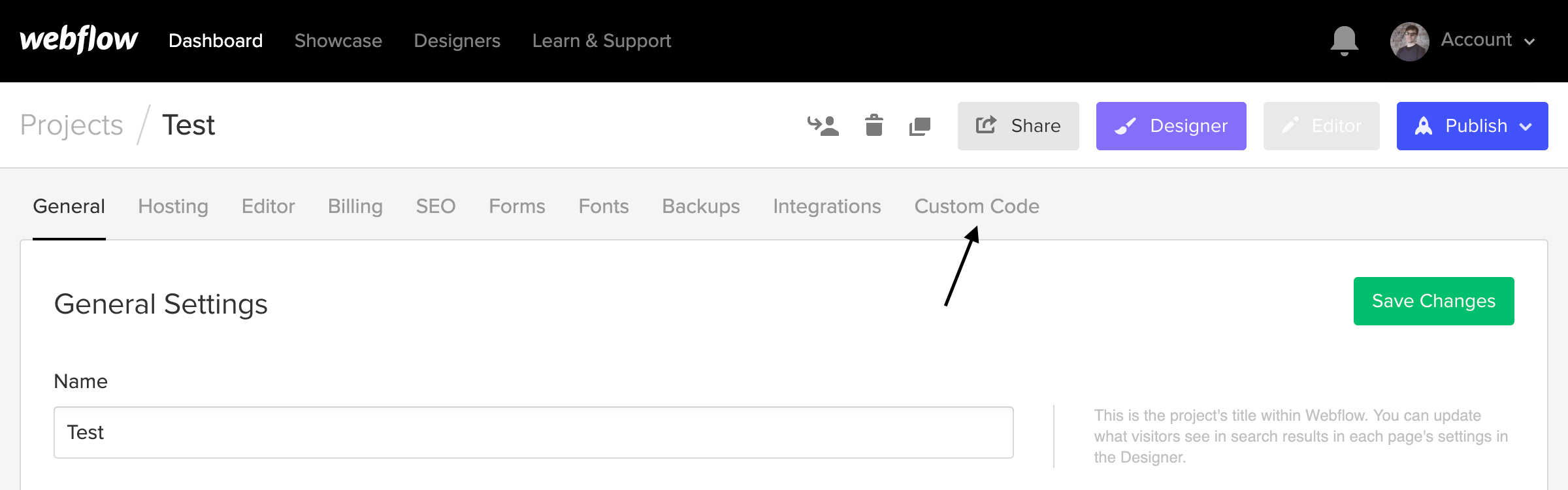
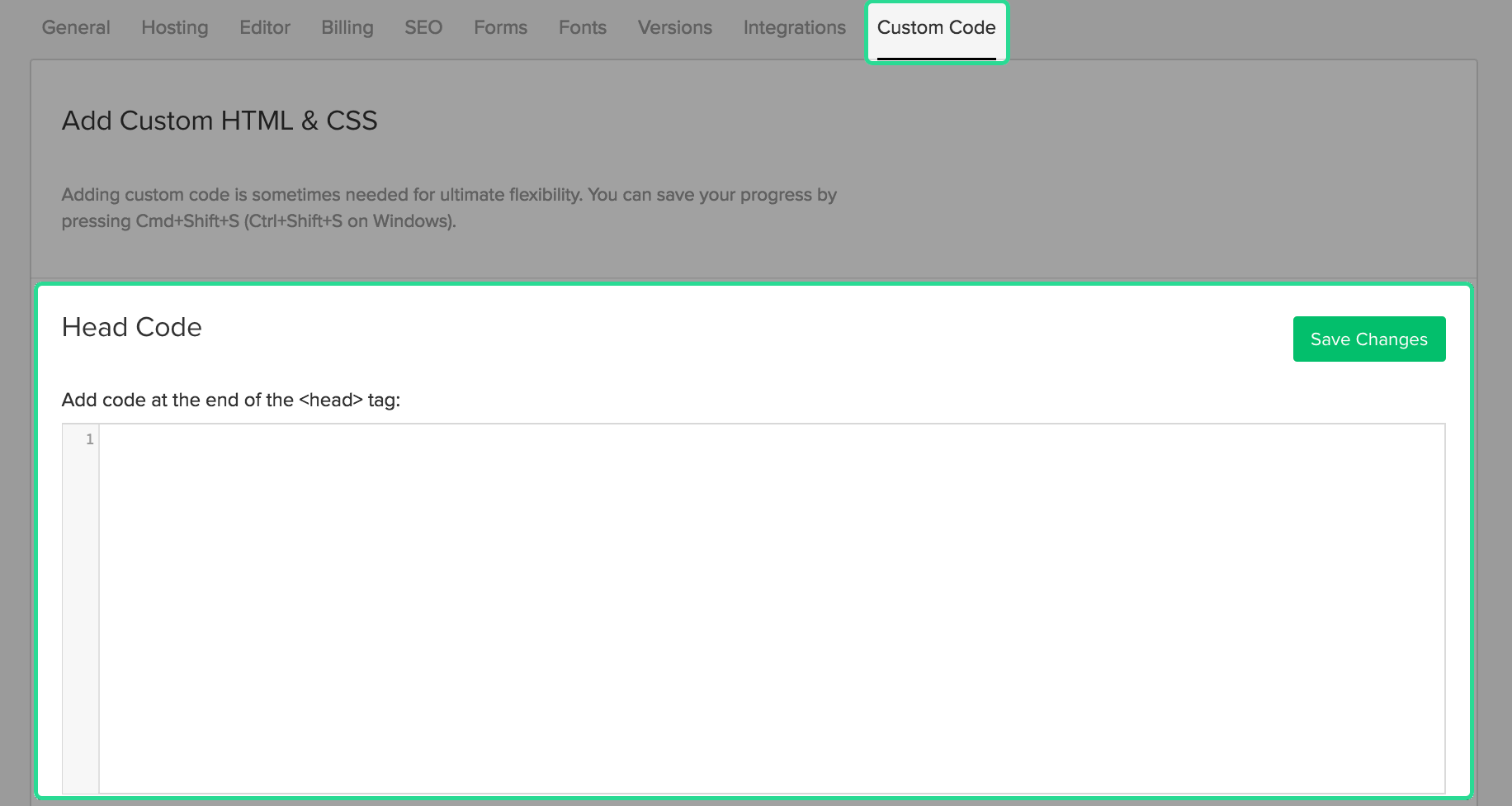
Fai click sulla scheda Custom Code.

Incolla il codice di Privacy Controls and Cookie Solution nel campo Head Code e fai click su Save Changes.

Fai click su Publish e avrai fatto.

3. Blocca i cookie non esenti
Poche categorie di cookie sono esenti dall’obbligo del consenso. Pertanto, prima di averlo ottenuto, tutti gli altri codici che installano o che potrebbero installare cookie vanno sottoposti a blocco preventivo.
💡 Semplifica il processo di blocco dei cookie con il blocco automatico!
Lo sapevi che esiste una soluzione più semplice per il blocco preventivo dei cookie e degli strumenti di tracciamento? La nostra funzionalità di blocco automatico automatizza il processo, facendoti risparmiare tempo e fatica.
Se preferisci taggare manualmente gli script che installano o che potrebbero installare cookie, puoi sempre seguire il processo seguente, con istruzioni dettagliate ed esempi pratici. Ti consigliamo però vivamente di valutare la funzionalità di blocco automatico per avere una soluzione più snella.
👉 Clicca qui per saperne di più sul blocco automatico e su come può semplificare il processo di blocco dei cookie