Documentazione
Cookie banner per siti Wix
I cookie sono file di informazioni che i siti web memorizzano sui browser dei visitatori. In genere sono usati per tenere traccia delle preferenze degli utenti e delle azioni che hanno intrapreso sul sito.
Se fai uso di cookie e operi nell’UE (o il tuo sito è visitato da utenti europei), la Cookie Law ti obbliga a:
- predisporre una cookie policy (scopri come creare una Privacy e Cookie Policy per Wix);
- mostrare un cookie banner alla prima visita dell’utente;
- bloccare i cookie non esenti (come ad esempio quelli di Google Analytics) prima del conferimento del consenso;
- rilasciare i cookie solo dopo aver raccolto il consenso.
Nella guida I cookie e il tuo sito Wix, Wix ti invita a implementare un’app di terze parti per informare i tuoi utenti sull’uso dei cookie, in quanto la loro app Alert Cookie si limita a mostrare l’avviso e non soddisfa tutti i requisiti della Cookie Law (come ad esempio il blocco preventivo).
Come aggiungere il cookie banner di iubenda al tuo sito Wix
È qui che la nostra soluzione Privacy Controls and Cookie Solution può esserti d’aiuto: ti permette di generare facilmente un cookie banner completamente personalizzabile, ottenere il consenso, configurare il blocco preventivo e altro ancora.
Per integrare Privacy Controls and Cookie Solution dovrai modificare l’HEAD del tuo sito, una funzionalità che Wix riserva ai piani a pagamento.
-
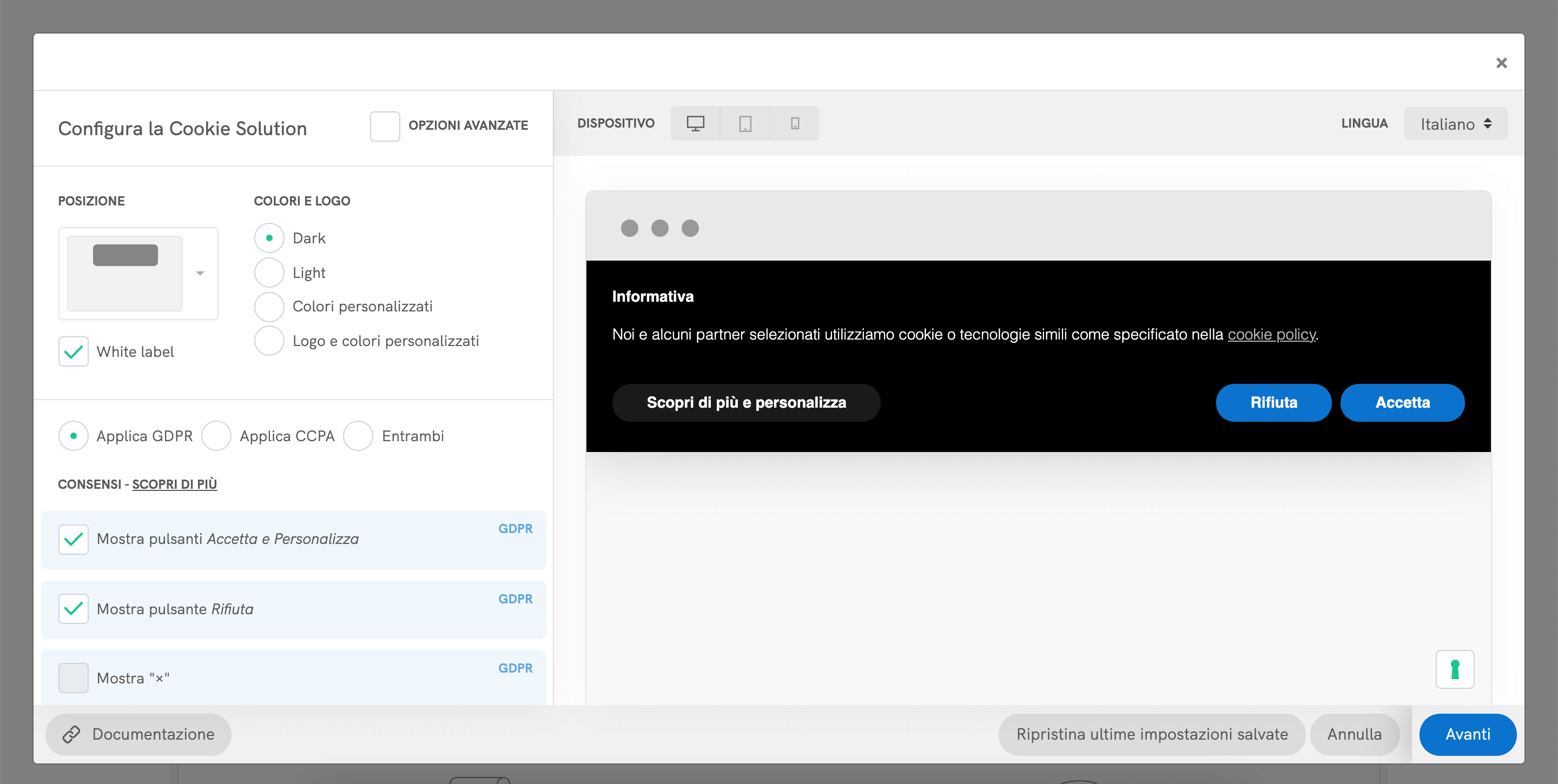
Genera il tuo cookie banner:

- Copia e incolla il codice risultante prima della chiusura del tag
HEADpresente nelle tue pagine (scopri come aggiungere uno snippet di codice personalizzato su Wix) e avrai fatto!

Questo sopra è un esempio di cookie banner generato con la nostra soluzione Privacy Controls and Cookie Solution. Ricorda che l’avviso sui cookie è solo uno dei requisiti: per poter essere pienamente conforme, devi prevedere anche un link alla cookie policy e bloccare preventivamente i cookie che necessitano il consenso.
Configura il blocco preventivo dei cookie
Sono poche le categorie di cookie che non richiedono il consenso. Di conseguenza, devi bloccare i relativi script che hai aggiunto alle tue pagine, e rilasciarli solo quando l’utente ha prestato il proprio consenso.
💡 Semplifica il processo di blocco dei cookie con il blocco automatico!
Lo sapevi che esiste una soluzione più semplice per il blocco preventivo dei cookie e degli strumenti di tracciamento? La nostra funzionalità di blocco automatico automatizza il processo, facendoti risparmiare tempo e fatica.
Se preferisci taggare manualmente gli script che installano o che potrebbero installare cookie, puoi sempre seguire il processo seguente, con istruzioni dettagliate ed esempi pratici. Ti consigliamo però vivamente di valutare la funzionalità di blocco automatico per avere una soluzione più snella.
👉 Clicca qui per saperne di più sul blocco automatico e su come può semplificare il processo di blocco dei cookie
Come configurare il blocco preventivo con il tagging manuale sul tuo sito Wix
Il tagging manuale è il metodo di blocco preventivo che useremo per il tutorial. Qui puoi dare un’occhiata ad altri metodi.
Per configurare il blocco preventivo, devi fare alcune piccole modifiche agli script del tuo sito. È semplice, ti basta seguire queste istruzioni:
- Identifica lo script/iframe di ogni servizio aggiuntivo presente sul tuo sito (ad esempio, il pulsante di Pinterest)
- Aggiungi un semplice testo al codice HTML (te lo mostriamo nel prossimo paragrafo!)
- Salva!
In questo tutorial, bloccheremo il pulsante “Segui” di Twitter
💡 Non sai quali servizi devi bloccare? Se stai utilizzando una cookie policy generata con iubenda, i servizi elencati nel tuo documento saranno quelli che quasi sicuramente dovrai bloccare.
Passaggio 1: Identifica lo script
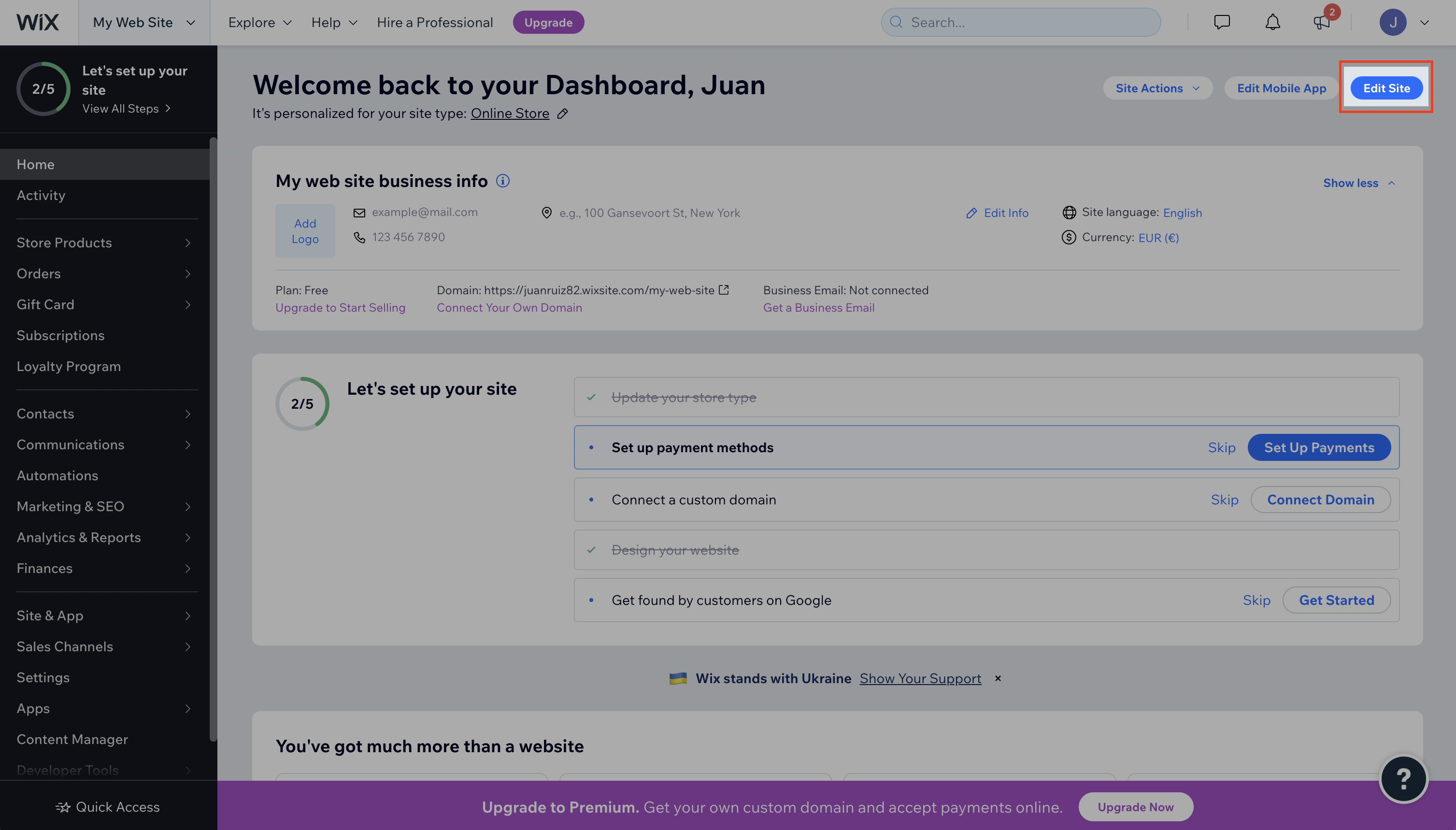
Nella tua dashboard di Wix, fai clic su Edit Site

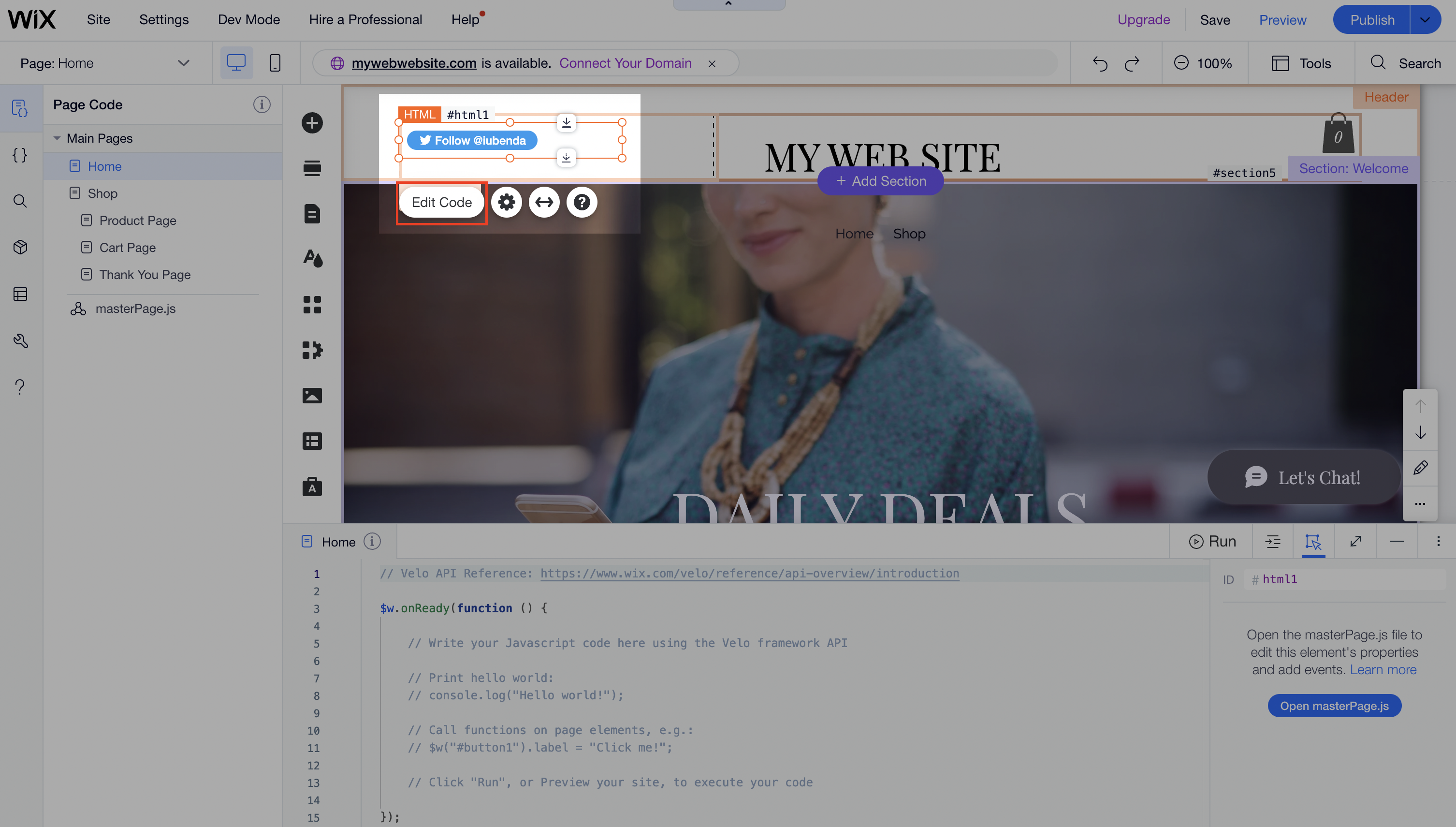
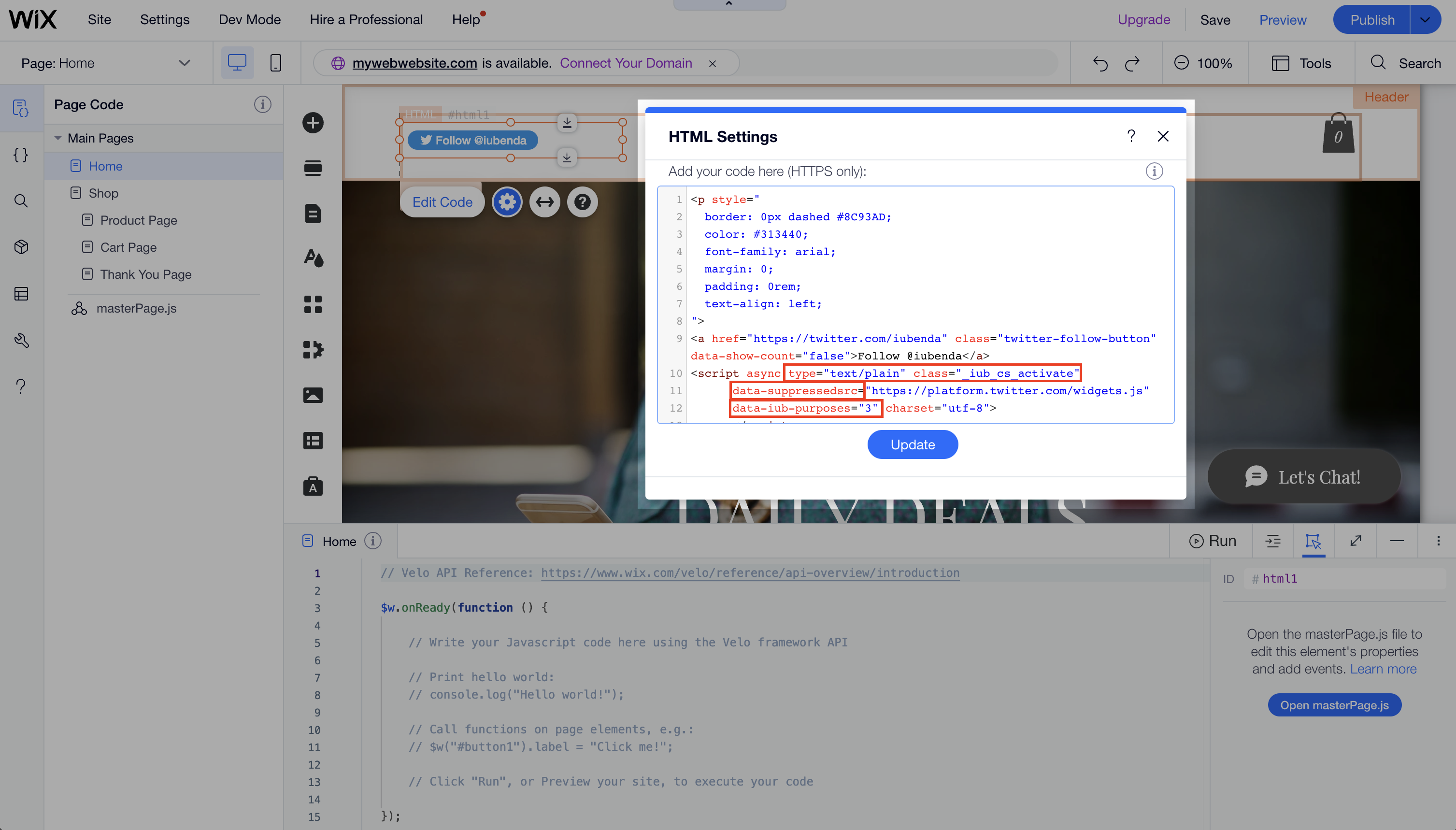
Poi apri la finestra Page Code per trovare lo script da modificare (ti basta cercare il servizio che vuoi bloccare, in questo caso il pulsante “Segui” di Twitter) e seleziona Edit Code per aprire l’editor.

Passaggio 2: Modifica lo script
- aggiungere questa classe:
_iub_cs_activateai tag dello script, e cambiare il “tipo” di attributo datext/javascript→text/plain - sostituire la src con
data-suppressedsrcoppuresuppressedsrc - specificare le categorie di script/iframe con un attributo
data-iub-purposes. Se ci sono più script, bisogna separarli con una virgola. Ad esempio:data-iub-purposes="2"oppuredata-iub-purposes="2, 3"
Maggiori informazioni su categorie e finalità
Le finalità rappresentano le motivazioni giuridiche per cui tratti i dati degli utenti. Script diversi faranno parte di categorie diverse e avranno finalità diverse. Ad esempio, Google Analytics può essere utilizzato per le misurazioni, mentre il pulsante di Pinterest per migliorare l’esperienza sul tuo sito (Finalità 3 dell’elenco). Le finalità sono raggruppate in 5 categorie, ognuna con il suo ID (1, 2, 3, 4, e 5):
- Necessari (id:
1) - Funzionali (id:
2) - Esperienza (id:
3) - Misurazione (id:
4) - Marketing (id:
5)
Per maggiori dettagli sulle categorie e le finalità, leggi la nostra guida.
Prendiamo il pulsante di Twitter come esempio:
Dobbiamo 1. Aggiungere la classe e cambiare il “tipo” di attributo, 2. sostituire la src e 3. specificare le categorie.
La struttura del codice dovrebbe apparire così:

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Passaggio 3: Salva!
Non sei sicuro di averlo configurato correttamente? Dai un’occhiata all’esempio e alle FAQ qui sotto
Esempio
Questo esempio mette in pratica tutto quello che abbiamo descritto finora. Puoi usare questo codice per vedere cosa succede prima e dopo il blocco degli script con il tagging manuale.
(guarda l’esempio)
Per dimostrare questa funzionalità, abbiamo integrato un video di YouTube e il pulsante “Segui” di Twitter:
Segui @iubenda
Entrambi gli script sono stati bloccati con il tagging manuale. Visto che sia il widget per il video di YouTube e il pulsante “Segui” di Twitter rientrano nella finalità Esperienza (ID 3), abbiamo aggiunto data-iub-purposes="3" al loro script, così che Privacy Controls and Cookie Solution possa identificarli chiaramente per rilasciarli.
Fai clic sul pulsante Accetta, o attiva l’opzione “Esperienza” per rilasciare questi script (aggiorna la pagina e ritorna al punto di partenza).
Come posso verificare se ho configurato il blocco preventivo correttamente?
Come puoi vedere dall’esempio, gli script di YouTube e Twitter non si caricano se non presti il consenso. (Puoi testare questa funzione di nuovo aprendo questo link: https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000 in una finestra anonima del tuo browser)
Dopo aver salvato, apri il tuo sito in modalità incognita e controlla se gli script che hai bloccato con il tagging manuale rimangono bloccati fino a che non presti il consenso.
Qui trovi altri metodi disponibili per bloccare i cookie ➔ Dai un’occhiata a Google Consent Mode come alternativa al blocco preventivo, Google Tag Manager per semplificare il blocco dei cookie, o al Transparency & Consent Framework di IAB e come attivarlo.