Hai generato un sito web con Webflow e ora hai bisogno di soddisfare il requisito del consenso del GDPR?
Sei nel posto giusto! In questa guida, spiegheremo il requisito della prova del consenso del GDPR e come aggiungere il Consent Database di iubenda al tuo sito Webflow.
→ Vai a Come aggiungere il Consent Database a Webflow
Perché ho bisogno della prova del consenso per il GDPR?
I registri dei consensi sono specificamente richiesti dal GDPR. Mantenere un registro dei consensi completo e dettagliato, oltre a essere un requisito legale, è anche una parte essenziale della conformità alle leggi sulla privacy. I registri dei consensi sono gestiti da te, il titolare del trattamento. Di conseguenza, il GDPR richiede che tu mantenga delle “prove” o registri dei consensi con dei dettagli precisi, che possano dimostrare che il consenso raccolto sia autentico e quindi valido per il GDPR. Il consenso deve essere esplicito, libero e verificabile. Puoi leggere di più riguardo il Consent Database di iubenda qui.
Cosa deve contenere un registro dei consensi per il GDPR?
Questi registri devono includere un modo per identificare l’utente, la prova del consenso, la registrazione dell’azione di consenso e i documenti legali messi a disposizione dell’utente al momento del consenso, tra le altre cose.
Devi registrare le seguenti informazioni:
- chi ha fornito il consenso;
- quando e come è stato acquisito il consenso del singolo utente;
- il modulo di raccolta del consenso presentato all’utente in fase di raccolta;
- un riferimento ai documenti legali e alle condizioni in vigore nel momento in cui il consenso è stato acquisito.
Puoi leggere di più riguardo i requisiti qui.
Il Consent Database di iubenda memorizza e gestisce la prova del consenso e le preferenze privacy dei tuoi utenti così come richiesto dal GDPR e dalla LGPD. Puoi leggere di più riguardo il Consent Database di iubenda qui.
Come aggiungere il Consent Database di iubenda a Webflow
Nota bene: questo metodo d’integrazione è possibile solo per i piani premium di Webflow.
Questo procedimento è stato diviso in due parti:
Punto 1: crea un modulo
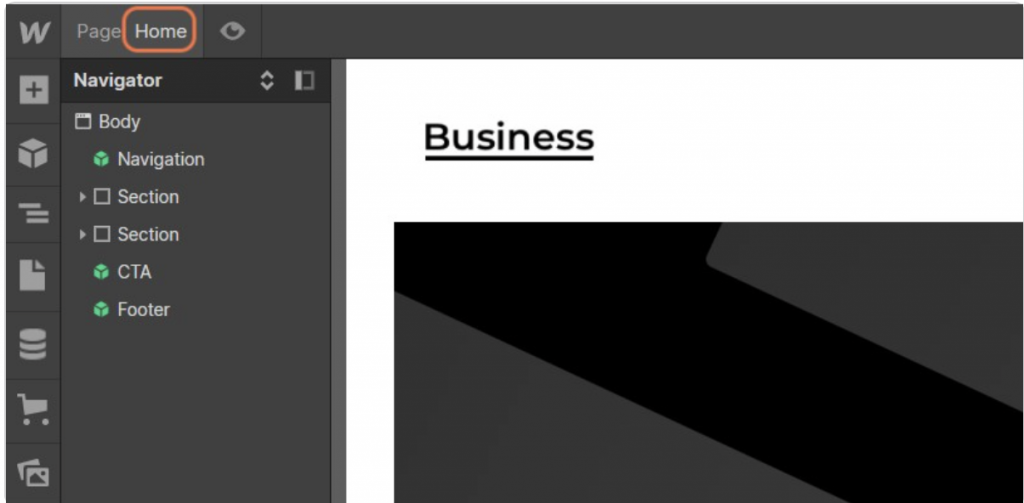
Per iniziare, dirigiti nel tuo sito Webflow e apri il progetto a cui vuoi lavorare. Poi premi il tasto home.

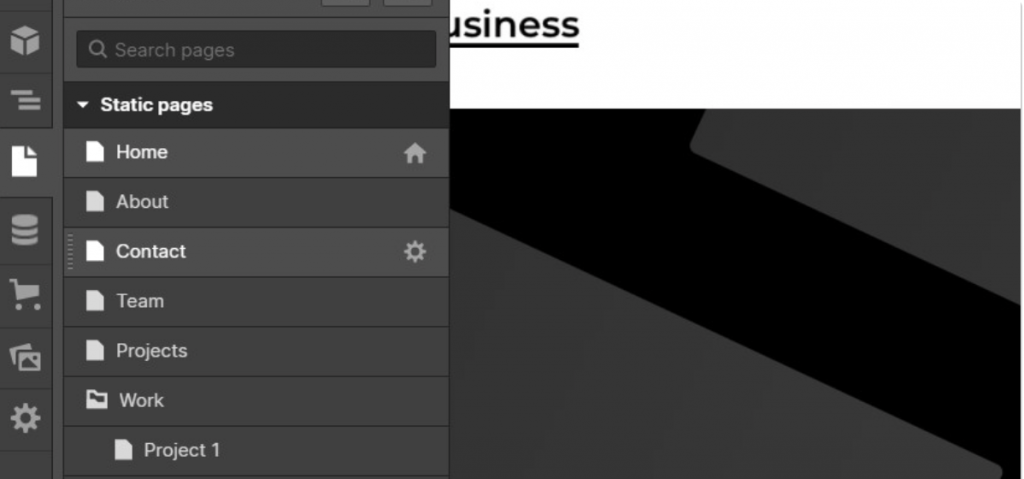
Ora clicca su “Contact”. Da qui possiamo modificare il modulo e aggiungere il nome degli attributi a ogni campo del modulo.

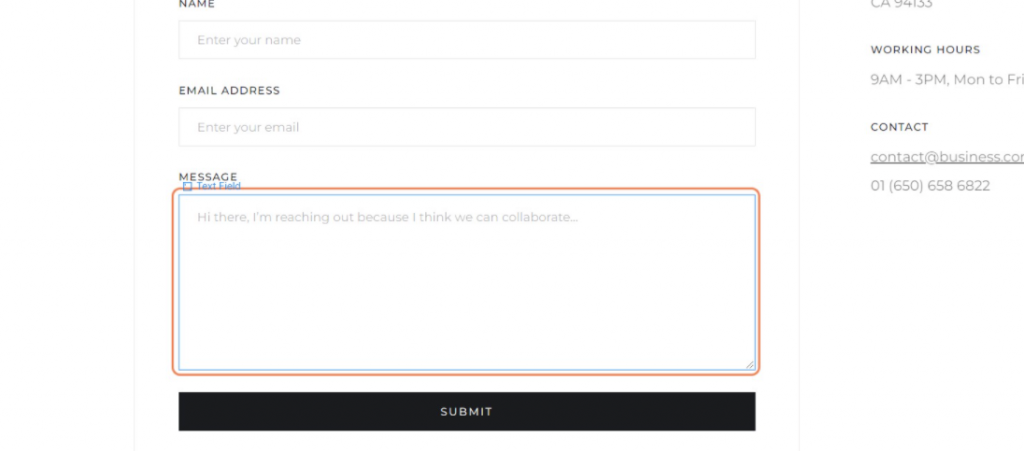
In seguito, clicca sul campo “message”. Questo sistemerà la posizione della checkbox dopo l’area del messaggio.

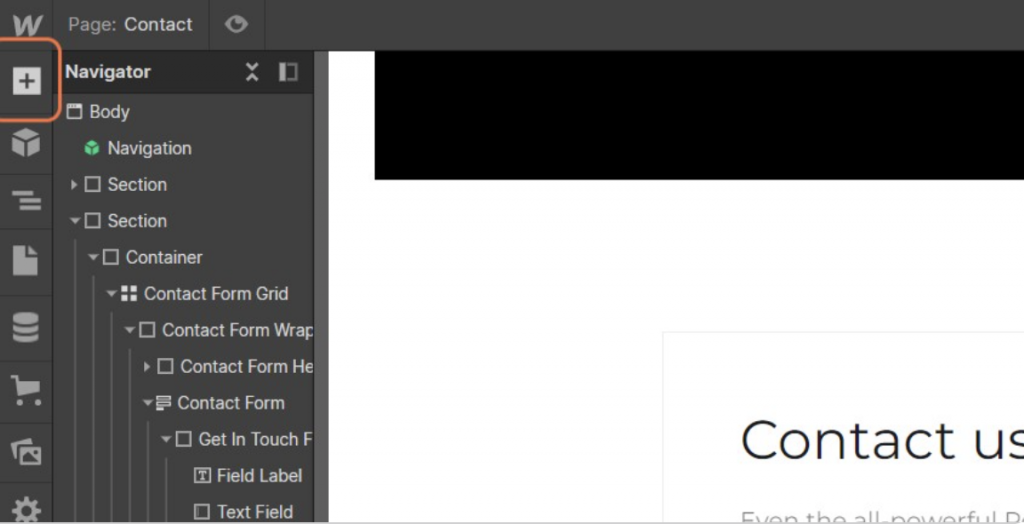
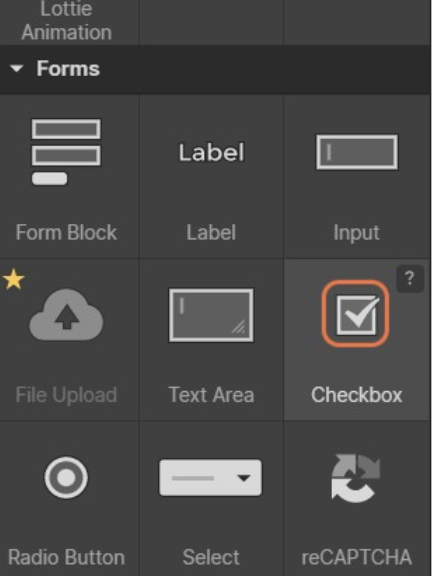
Aggiungiamo una checkbox al modulo, per accettare la privacy policy. Per farlo, clicca su (+) nell’angolo in alto a sinistra.

Ora clicca sull’icona della checkbox, come mostrato nell’immagine in basso.

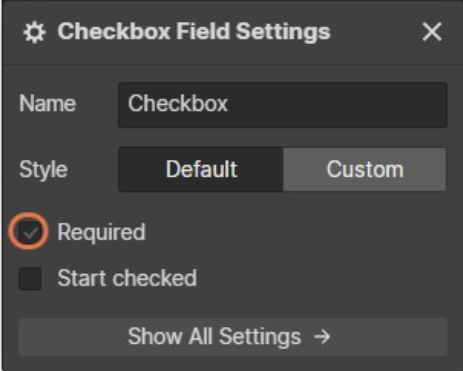
In seguito, nella nuova area delle impostazioni della checkbox, clicca su “Required” e assicurati che sia disabilitato.

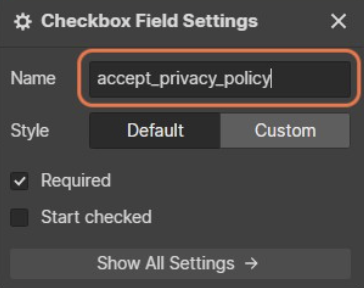
Ora digita “Privacy_acceptance” nella casella di testo “Name”.

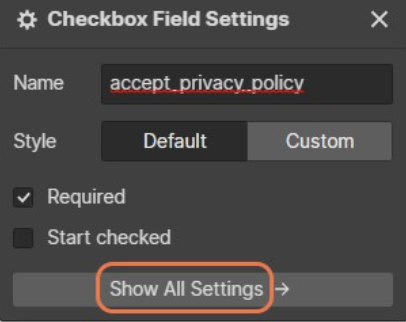
Una volta aggiunto il nome, clicca su “Show All Settings”.

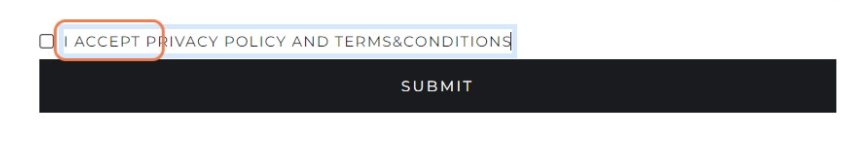
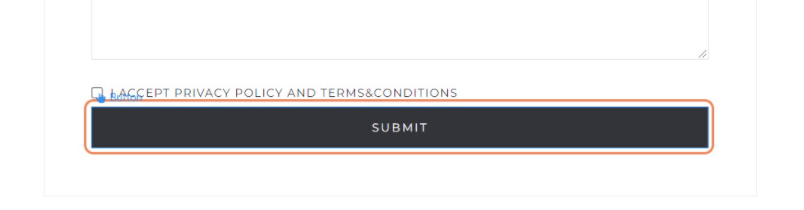
Qui devi cliccare su CHECKBOX per cambiare il nome. Puoi scrivere qualcosa come: “Accetto la privacy policy e i termini e condizioni”.

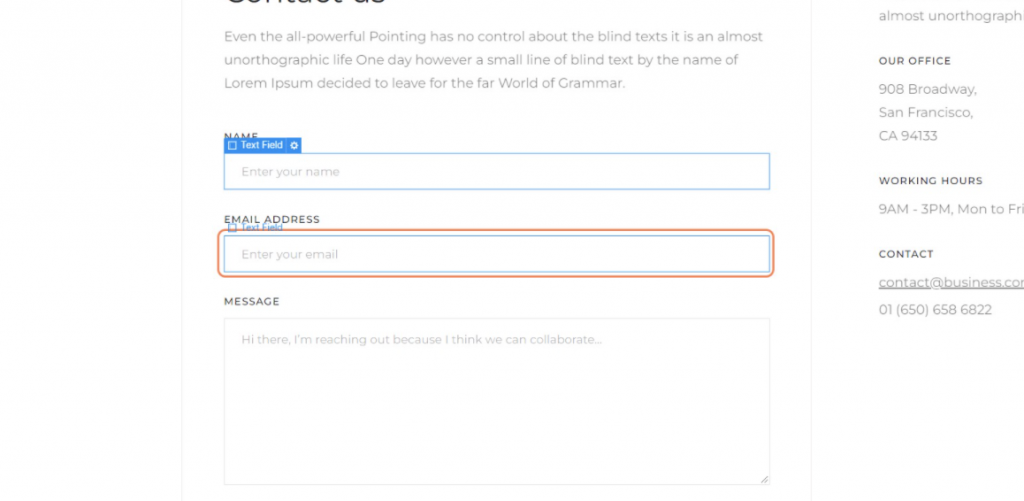
Poi clicca sulla casella di testo per l’indirizzo email.

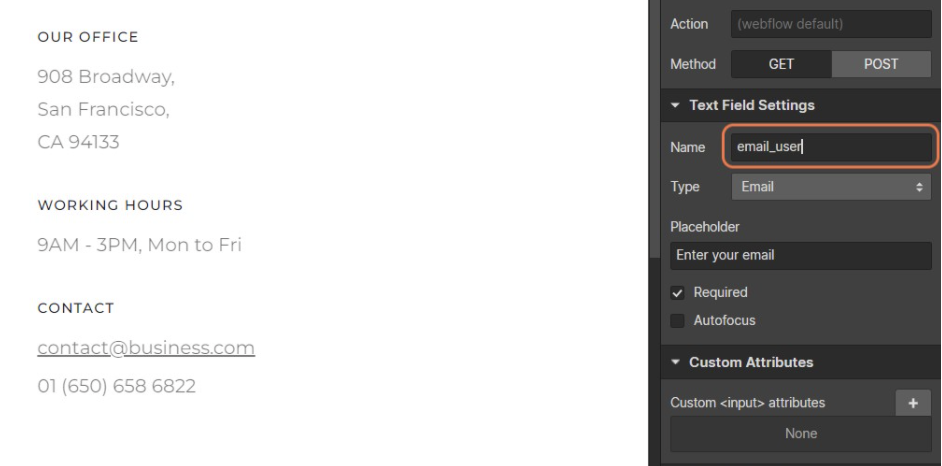
Sulla destra dello schermo, digita “email_user” nella casella di testo del nome.

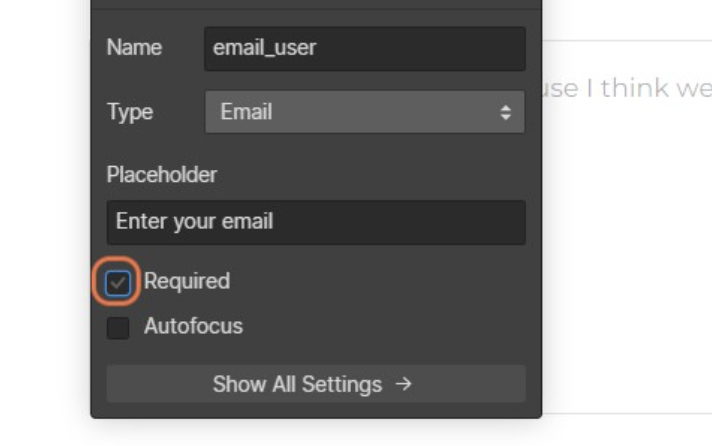
E, di nuovo, clicca su Required per assicurarti che sia disabilitato.

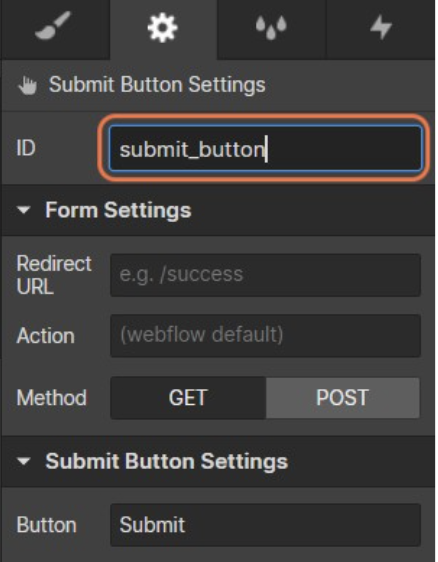
Adesso clicca sul pulsante submit sul fondo per aggiungere un attributo ID.

Nella barra laterale sulla destra, aggiungi l’attributo ID “submit_button” nella prima casella di testo.

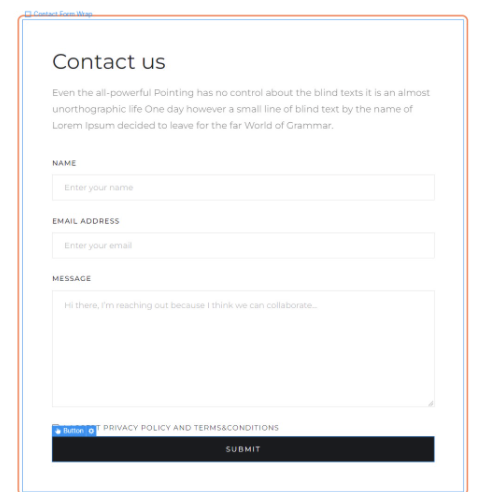
In seguito, clicca su Contact us per selezionare l’intero modulo, come mostrato nell’immagine qui sotto.

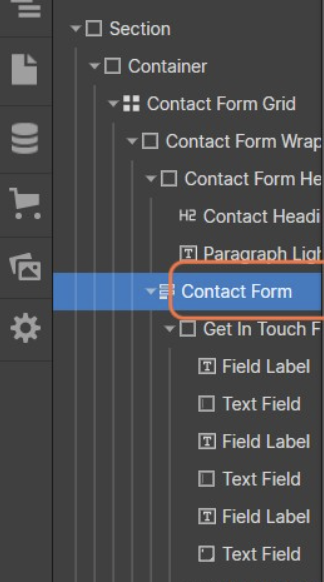
Adesso, dalla barra laterale sulla sinistra, clicca su Contact Form.

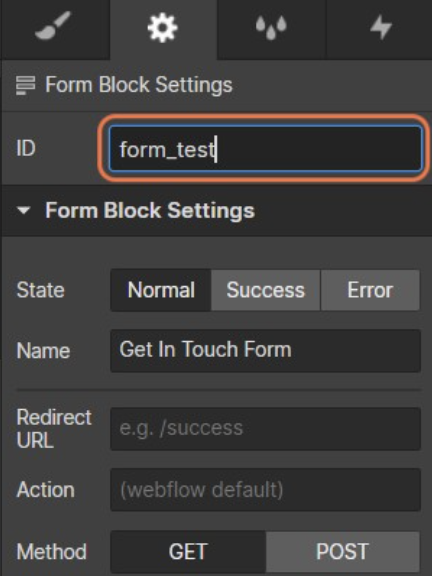
Poi, nella barra laterale sulla destra, digita “form_test” nella prima casella di testo. Qui aggiungiamo un ID al tag

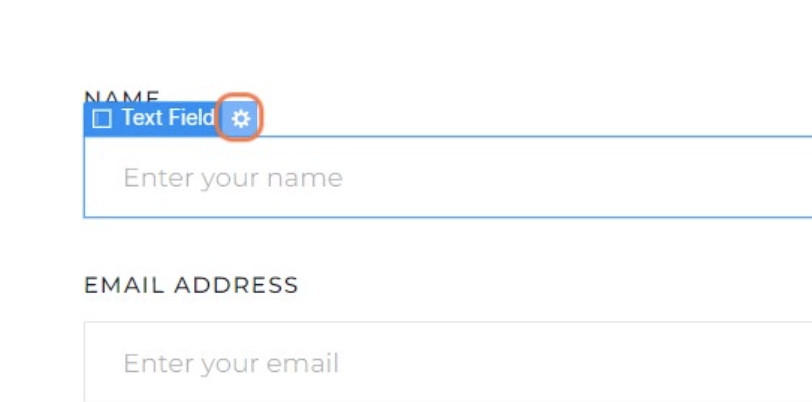
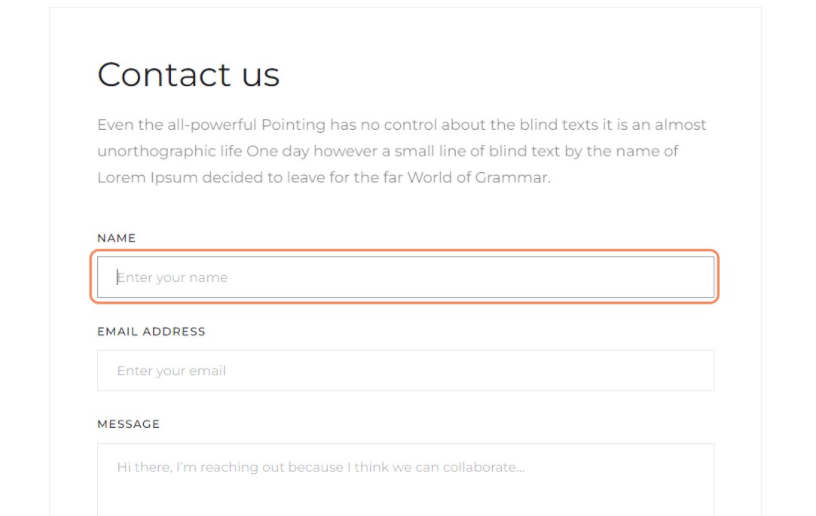
Ora clicca sulla casella di testo del nome nel modulo di contatto.

Poi seleziona l’icona delle impostazioni accanto alla voce Text Field.

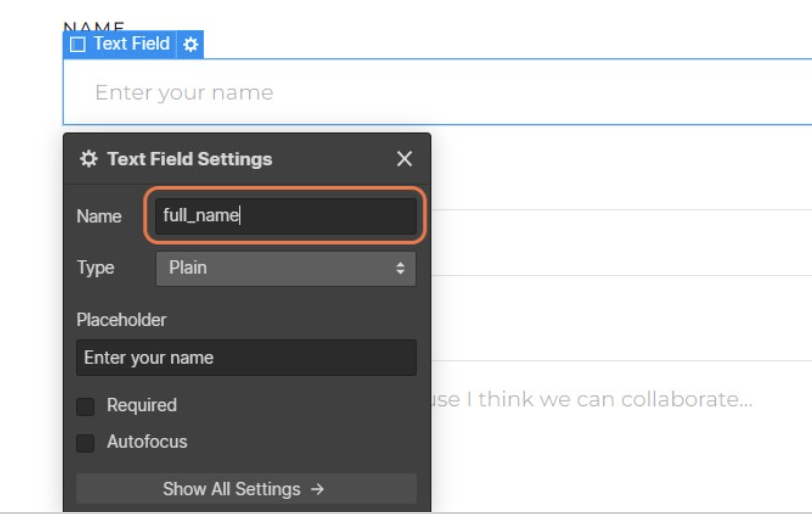
Poi digita “full_name” nella casella di testo e assicurati che “Required” sia disabilitato.

Congratulazioni! Hai appena creato il tuo modulo di contatto. Nel passaggio successivo, andremo a integrare il tuo modulo con il Consent Database di iubenda.
Punto 2: Integra il modulo con il Consent Database di iubenda
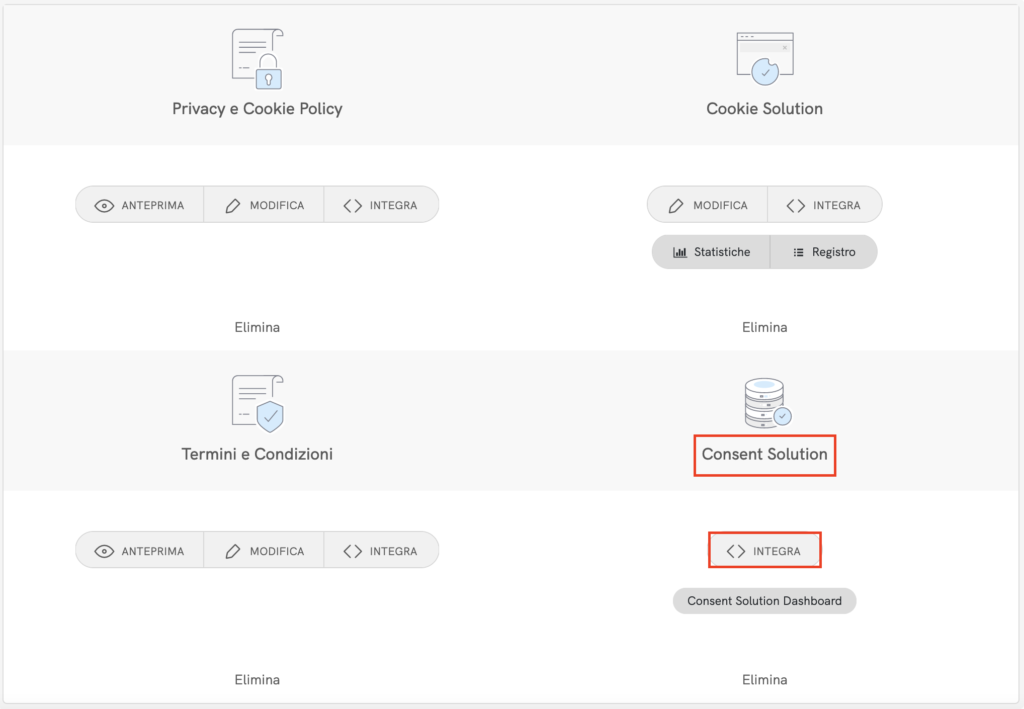
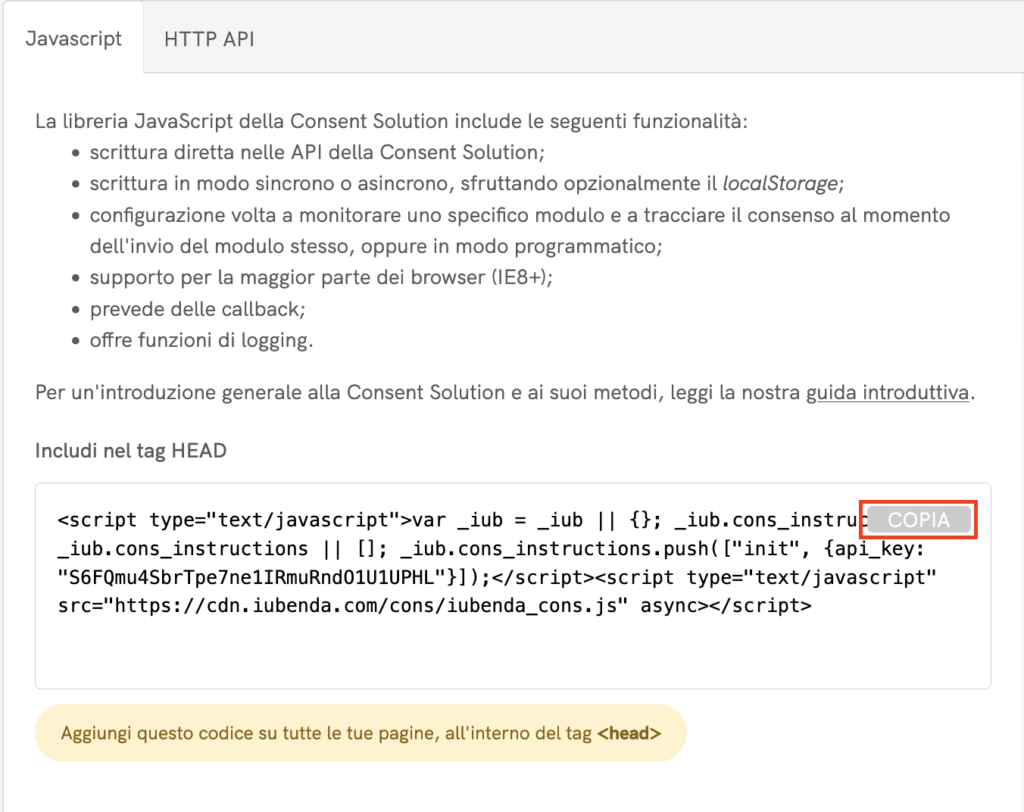
Per prima cosa, devi aprire la dashboard di iubenda in una nuova finestra. Da qui copiamo il codice d’inizializzazione dalla dashboard.

Clicca sul pulsante COPIA accanto al codice. Quando il pulsante diventa verde, significa che è stato copiato.

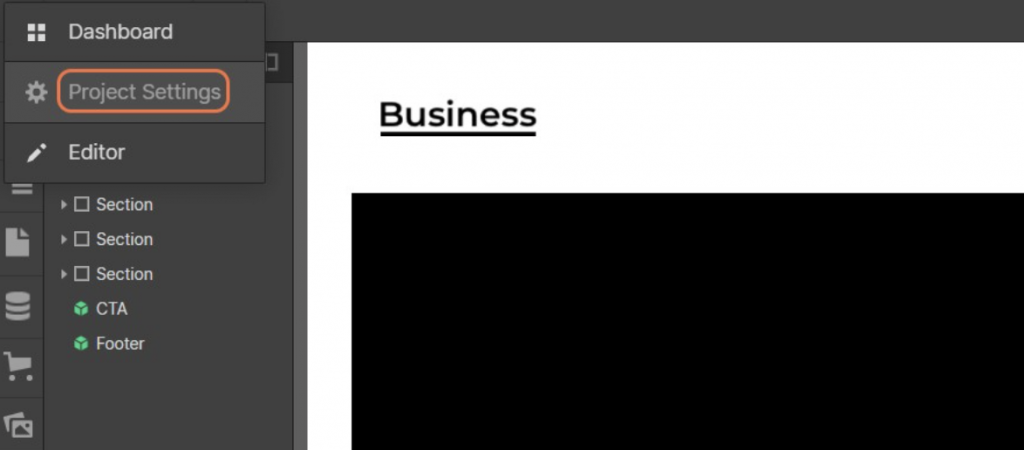
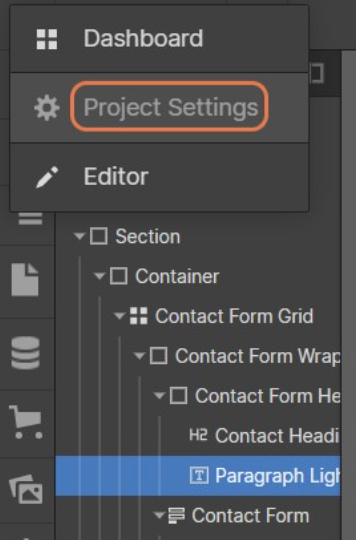
In seguito, dirigiti nella tua pagina Webflow e clicca su “Project Settings”.

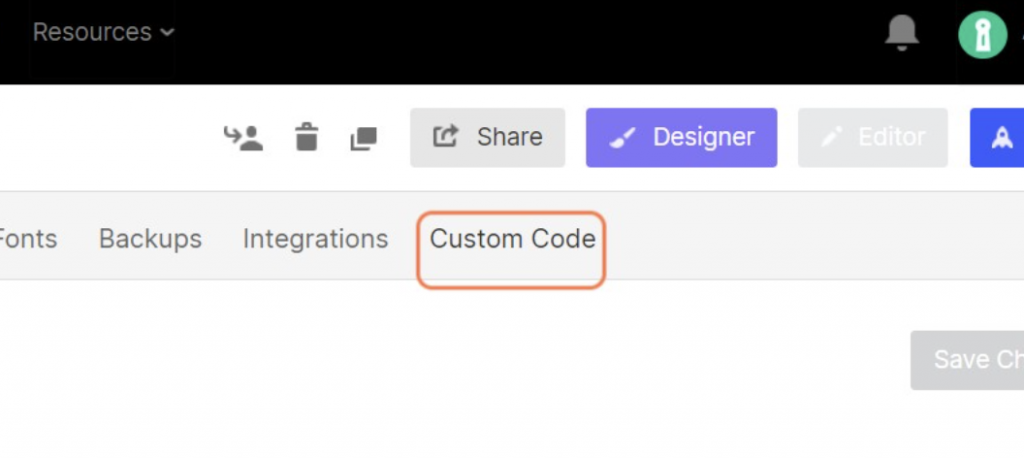
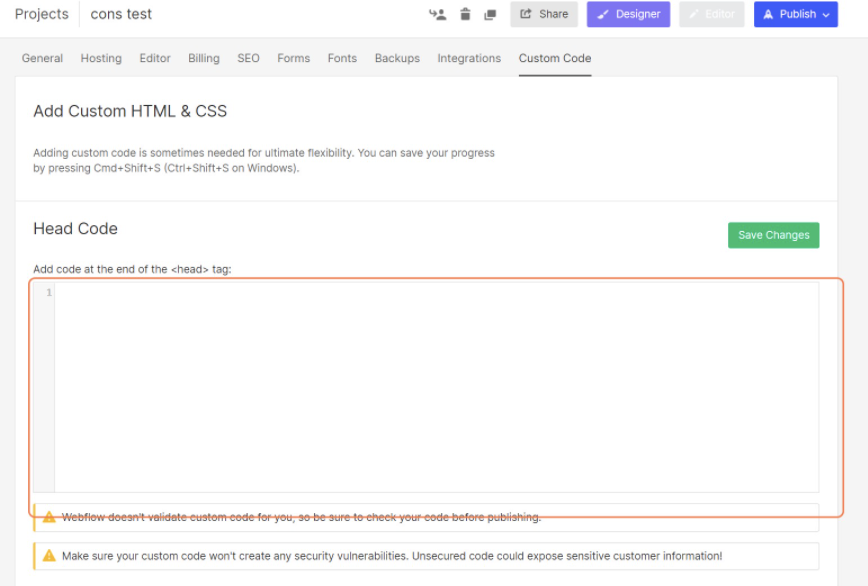
Ora clicca su Custom Code. Qui aggiungiamo il codice al tag .

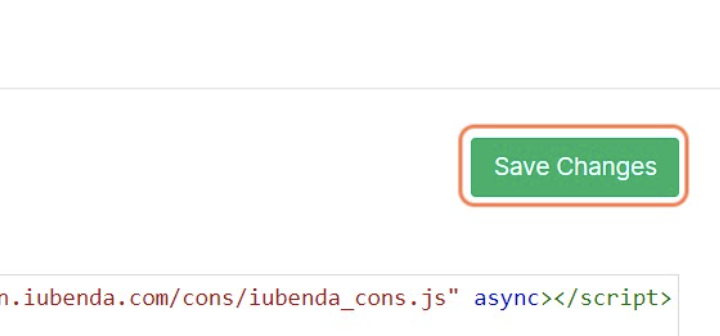
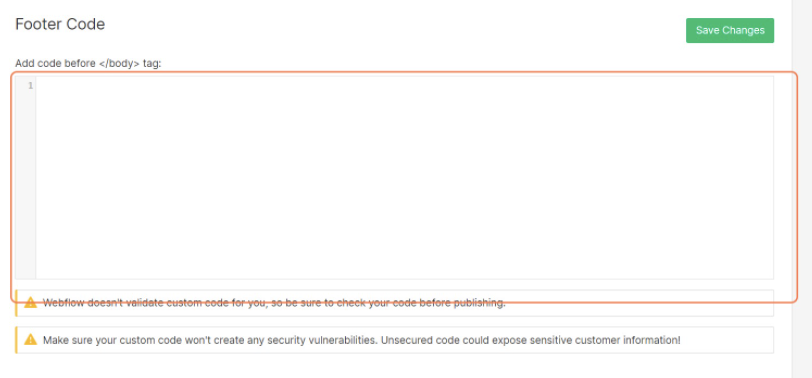
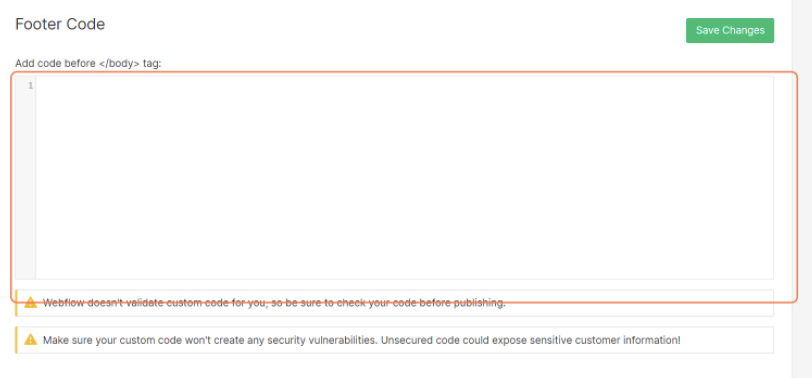
Per aggiungere il codice al tag , incolla il codice del Consent Database nella casella di testo del tag .

Ora clicca su Save Changes.

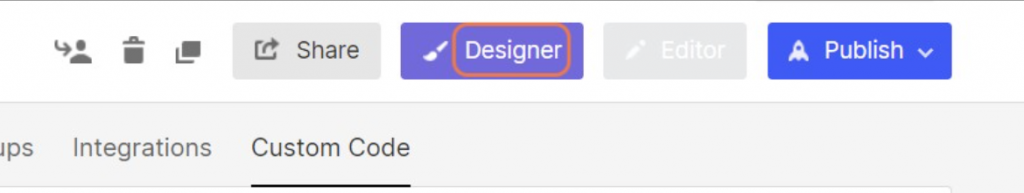
Dopo aver salvato, vai alla sezione Designer per modificare la funzione Submit del Consent Database.

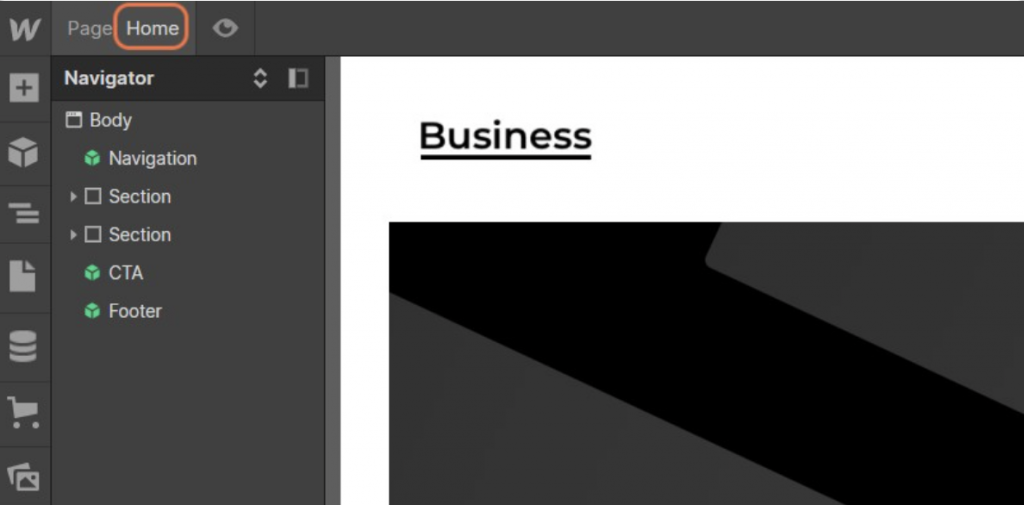
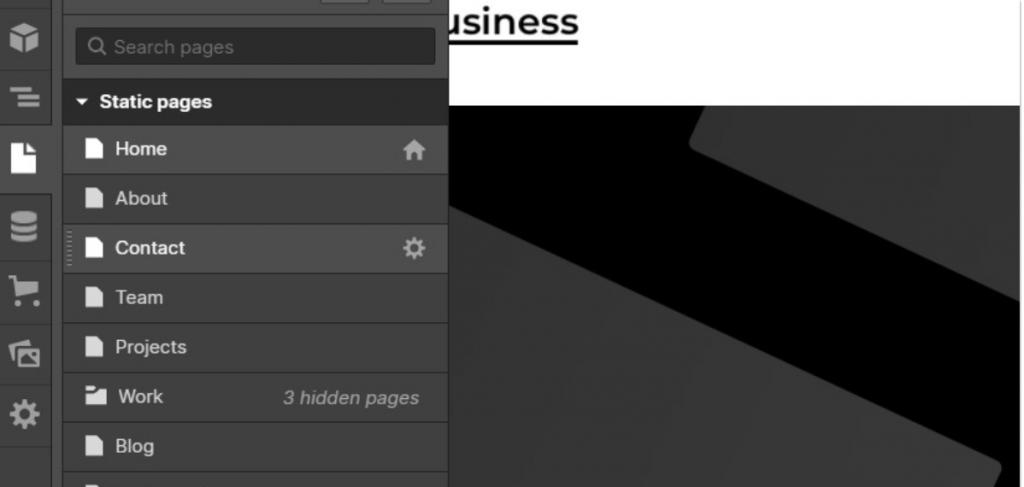
Una volta fatto, clicca su Home in alto a sinistra.

Ora, dal menù a discesa, seleziona Contact.

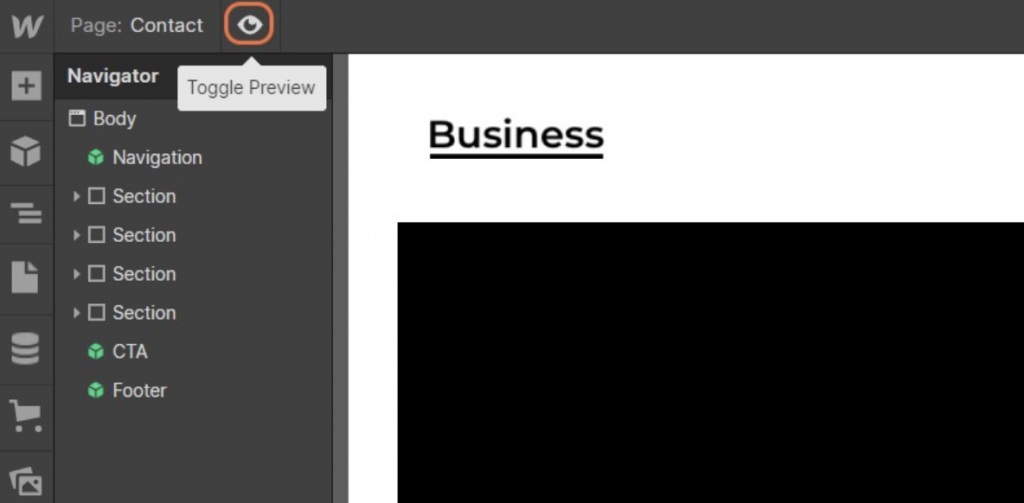
Da qui, clicca sull’icona dell’occhio per aprire l’anteprima, come mostrato nell’immagine qui sotto.

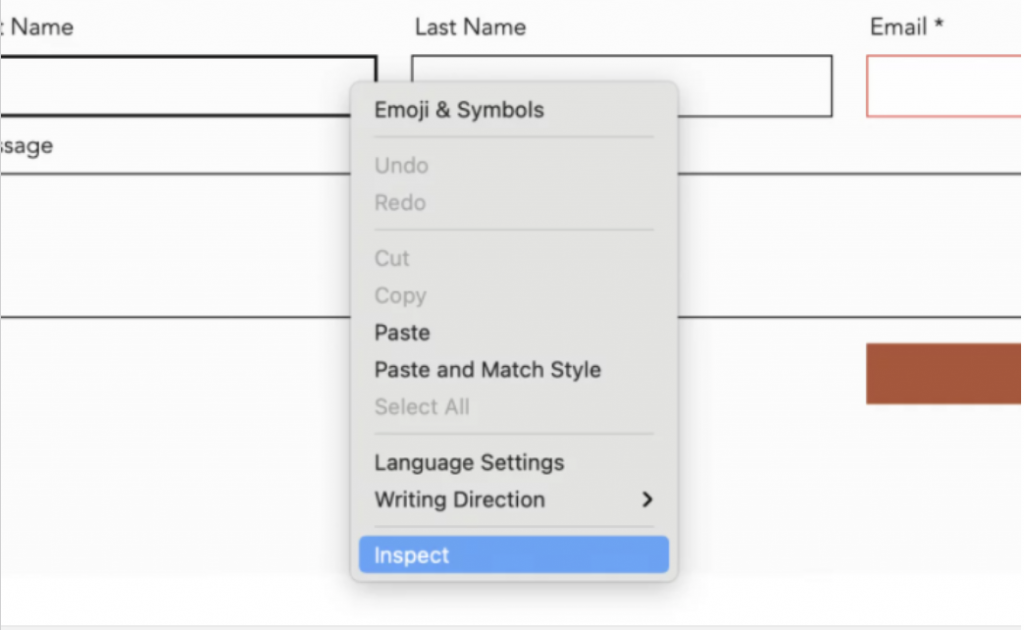
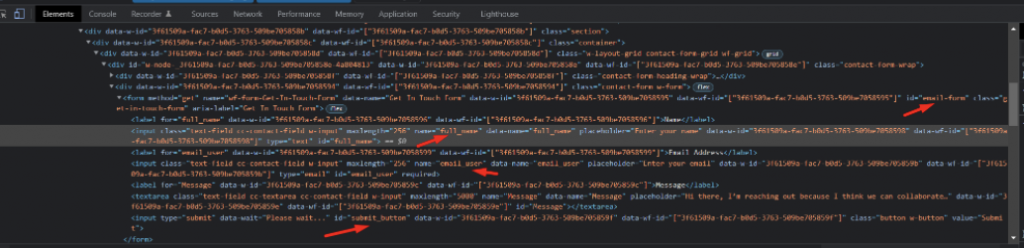
Adesso devi recuperare il nome e gli attributi ID del

Poi clicca sulla funzione Analizza.

Ora cerca il tag
Dobbiamo annotare il nome dell’attributo dei campi Email e Full name (tag <input type="text">).
Facciamo la stessa cosa per il pulsante submit (tag <input type="submit">).

In questo esempio:
- l’ID del form è: email-form
- l’ID del pulsante submit è: submit_button
- il nome dell’attributo del campo Name è: full_name
- il nome dell’attributo Email è: email_user
- il nome dell’attributo della checkbox della privacy policy è: privacy_acceptance
Ora aggiungiamo i dati che abbiamo raccolto in precedenza alla funzione Submit del nostro Consent Database, come mostrato nell’esempio qui sotto.
<script type="text/javascript">
function sendToConsentSolution(){
_iub.cons_instructions.push(["submit",{
submitElement: document.getElementById("submit_button"),
form: {
selector: document.getElementById("email-form"),
map: {
subject: {
full_name: "full_name",
email: "email_user"
},
preferences: {
privacy_acceptance: "privacy_acceptance",}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}]);
}
</script>
Adesso dobbiamo modificare il comportamento predefinito del pulsante “submit” del modulo.
- Cliccando sul pulsante submit (id=#submit_button), controlliamo se la checkbox “Privacy_acceptance” sia selezionata o meno.
- Se sì, inviamo il modulo e il consenso al Consent Database
- Se non è selezionata, mostriamo un avviso all’utente per accettare la privacy policy.
<script type="text/javascript">
jQuery(document).ready(function() {
$("#submit_button").click(function (e) {
e.preventDefault();
if(jQuery('input[name="privacy_acceptance"]:checked').length<=0){alert('You should read and accept privacy policy');return false;}
else {
jQuery("#email-form").submit();
sendToConsentSolution();
}
});
});
</script>In seguito, dobbiamo unire i due codici. Segui il nostro esempio qui sotto per vedere come fare.
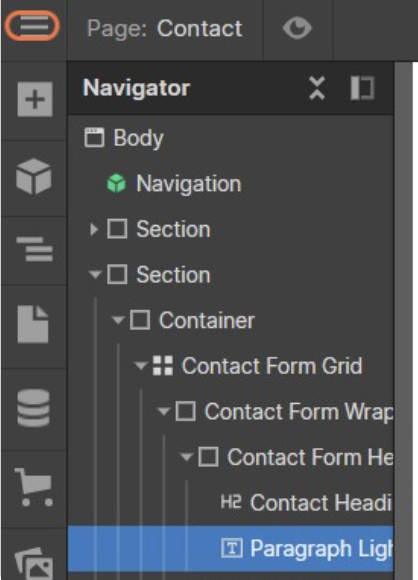
Ora clicca sul pulsante Navigator del menù. Dobbiamo incollare la funzione “submit” e l’altro codice nel footer della pagina.
<script type="text/javascript">
jQuery(document).ready(function() {
$("#submit_button").click(function (e) {
e.preventDefault();
if(jQuery('input[name="privacy_acceptance"]:checked').length<=0){alert('You should read and accept privacy policy');return false;}
else {
jQuery("#email-form").submit();
sendToConsentSolution();
}
});
});
</script>
<script type="text/javascript">
function sendToConsentSolution(){
_iub.cons_instructions.push(["submit",{
submitElement: document.getElementById("submit_button"),
form: {
selector: document.getElementById("email-form"),
map: {
subject: {
full_name: "full_name",
email: "email_user"
},
preferences: {
privacy_acceptance: "privacy_acceptance",}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}
}]);
}
</script>
Per farlo, clicca su Project Settings.

Poi su Custom Code.

In seguito, fai click con il tasto destro sul numero 1 della sezione Footer Code.

Ora incolla i due codici uniti nella casella di testo.

Una volta fatto, clicca su save changes.

Ora puoi cliccare su Publish in alto a destra.

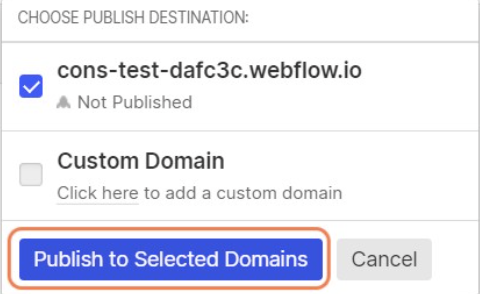
Assicurati di selezionare la prima check box.

Infine clicca su Publish to Selected Domains.

Congratulazioni! Hai integrato il Consent Database su Webflow.