Hai generato un sito web con HubSpot e ora hai bisogno di soddisfare il requisito del consenso del GDPR?
Sei nel posto giusto! In questa guida, spiegheremo il requisito della prova del consenso del GDPR e come aggiungere il Consent Database di iubenda al tuo sito HubSpot.
→ Vai a Come aggiungere il Consent Database a HubSpot
Perché ho bisogno della prova del consenso per il GDPR?
I registri dei consensi sono specificamente richiesti dal GDPR. Mantenere un registro dei consensi completo e dettagliato, oltre a essere un requisito legale, è anche una parte essenziale della conformità alle leggi sulla privacy. I registri dei consensi sono gestiti da te, il titolare del trattamento. Di conseguenza, il GDPR richiede che tu mantenga delle “prove” o registri dei consensi con dei dettagli precisi, che possano dimostrare che il consenso raccolto sia autentico e quindi valido per il GDPR. Il consenso deve essere esplicito, libero e verificabile. Puoi leggere di più riguardo il Consent Database di iubenda qui.
Cosa deve contenere un registro dei consensi per il GDPR?
Questi registri devono includere un modo per identificare l’utente, la prova del consenso, la registrazione dell’azione di consenso e i documenti legali messi a disposizione dell’utente al momento del consenso, tra le altre cose.
Devi registrare le seguenti informazioni:
- chi ha fornito il consenso;
- quando e come è stato acquisito il consenso del singolo utente;
- il modulo di raccolta del consenso presentato all’utente in fase di raccolta;
- un riferimento ai documenti legali e alle condizioni in vigore nel momento in cui il consenso è stato acquisito.
Puoi leggere di più riguardo i requisiti qui.
Il Consent Database di iubenda memorizza e gestisce la prova del consenso e le preferenze privacy dei tuoi utenti così come richiesto dal GDPR e dalla LGPD. Puoi leggere di più riguardo il Consent Database di iubenda qui.
Come aggiungere il Consent Database di iubenda a HubSpot
Segui questa semplice guida passo passo per integrare correttamente il Consent Database su HubSpot.
Per prima cosa, recati nel tuo account HubSpot e inserisci le credenziali del tuo admin WordPress.
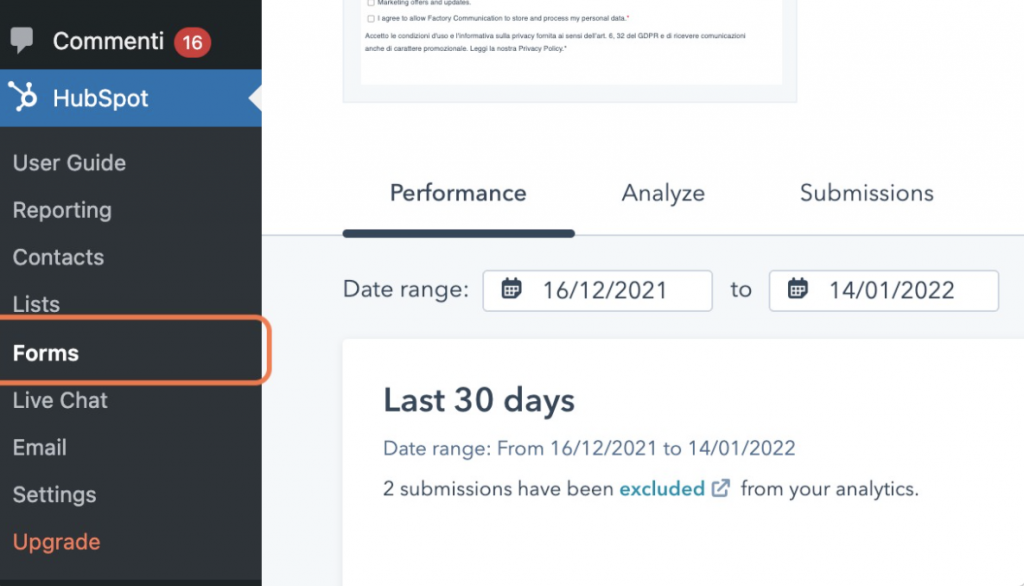
Poi nella sezione HubSpot sulla sinistra, seleziona forms.

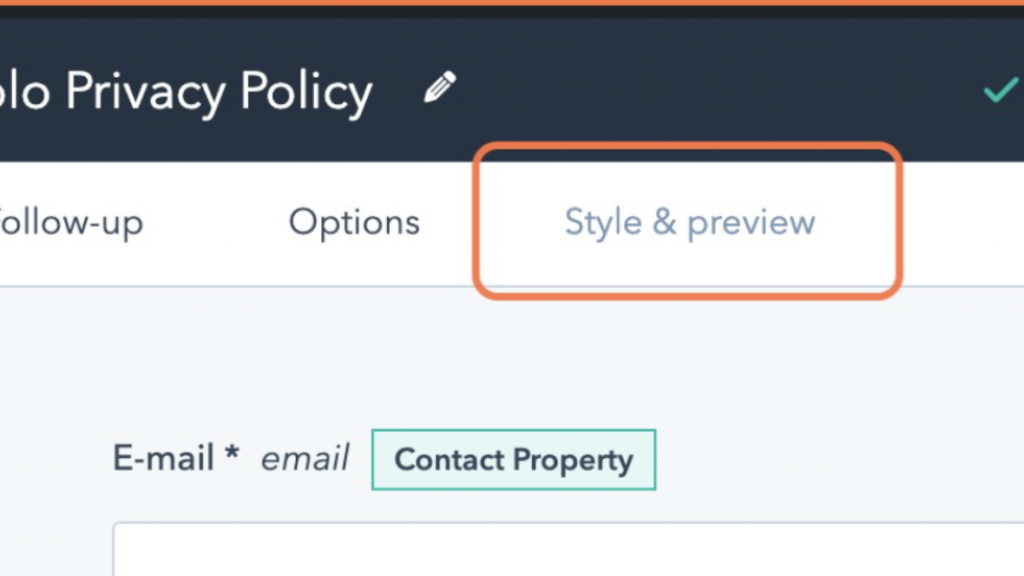
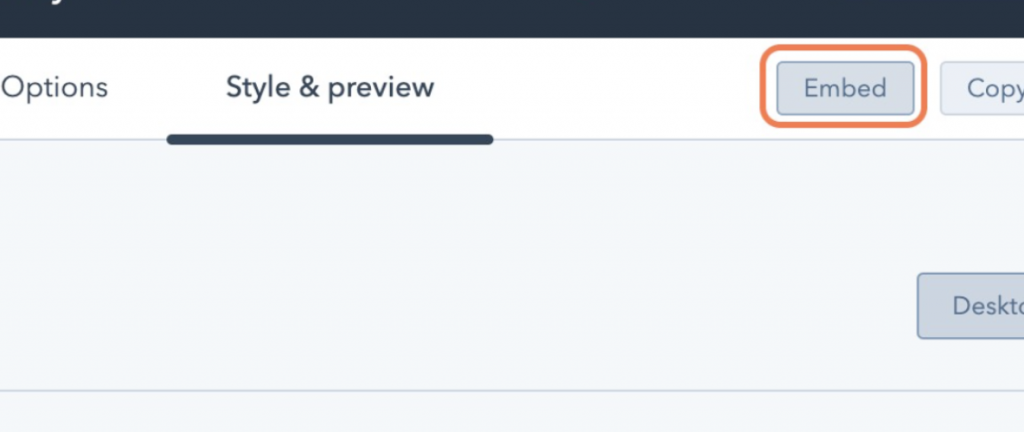
Seleziona il modulo che preferisci e clicca su “Edit”. Poi fai click su style and preview.

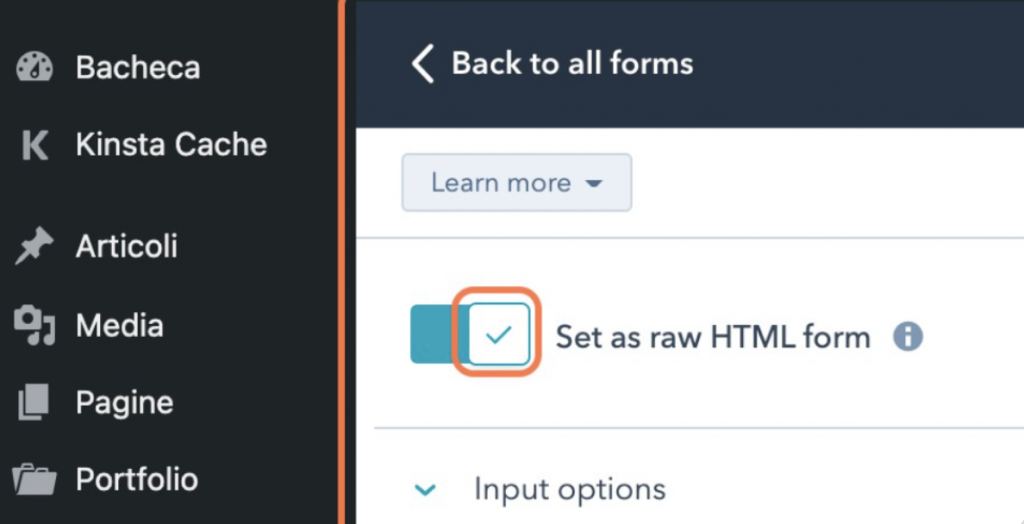
In seguito , seleziona Set as raw HTML form. Il modulo sarà visualizzato come un elemento HTML esterno alla tua pagina, invece che all’interno di un iframe (ogni stile predefinito di HubSpot verrà rimosso).

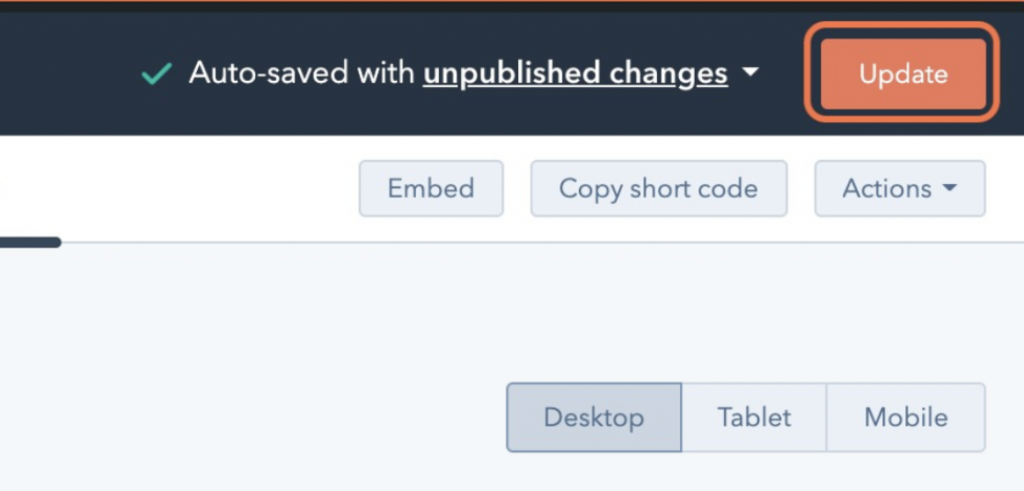
Salva le modifiche, cliccando su Update nell’angolo in alto a destra.

Ora clicca sul pulsante Embed.

I prossimi passaggi ti richiederanno di fare delle aggiunte al codice.
Nota bene: il codice utilizzato in questa guida è un esempio.
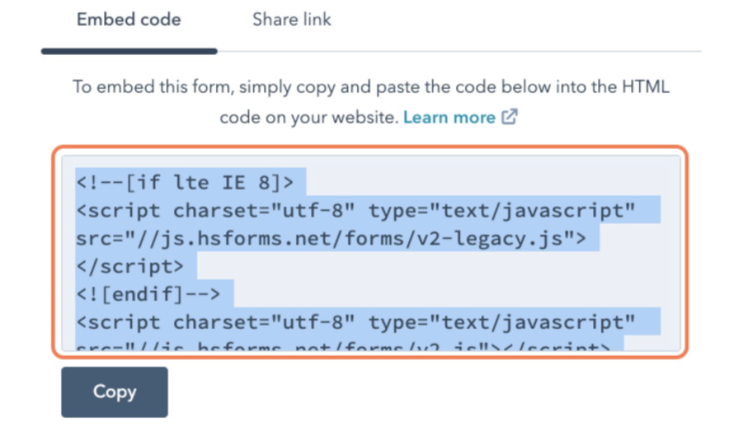
- Copia il codice nell’editor di testo. Clicca su Copy per copiare il codice d’integrazione del modulo.

Il codice d’integrazione che hai appena copiato sarà simile a questo: (Attenzione: questo codice è un esempio).
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/v2-legacy.js (http://js.hsforms.net/forms/v2-legacy.js)"></script>
<![endif]-->
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/v2.js (http://js.hsforms.net/forms/v2.js)"></script>
<script>
hbspt.forms.create({
region: "your_region_code",
portalId: "your_hubspot_portal_id",
formId: "your_hubspot_form_id"});
</script>
2. Ora aggiungi il tuo codice d’integrazione (che è simile all’esempio riportato sopra) alla tua pagina esterna. Se hai già integrato il tuo modulo, devi sostituire il codice d’integrazione esistente con questa nuova versione non formattata.
3. In seguito devi aggiungere il tuo Consent Database di iubenda. Per farlo, incolla il codice di mappatura del tuo Consent Database dopo il tag d’apertura <script>. Il codice di mappatura dovrebbe seguire l’esempio della funzione load con Map (senza data-attribute) di JavaScript.
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/v2-legacy.js (http://js.hsforms.net/forms/v2-legacy.js)"></script><br />
<![endif]→<br />
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/v2.js (http://js.hsforms.net/forms/v2.js)"></script><br />
<script>
function callIubInstruction() {
_iub.cons_instructions.push(["load",{
submitElement: document.getElementsByClassName("hs-button")[0],
form: {
selector: document.getElementById("form_id_taken_from_developer_tools"),
map: {
subject: {
first_name: "firstname",
last_name: "lastname",
email: "email"
},
preferences: {
legal_documents: "checkbox_name_1",
newsletter: "checkbox_name_2",
}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'term',
}
],
}
}]);
};
hbspt.forms.create({
region: "your_region_code",
portalId: "your_hubspot_portal_id",
formId: "your_hubspot_form_id",
onFormReady: callIubInstruction,
onFormSubmitted: function(){_iub.cons.sendFromLocalStorage()},
});
</script>
Una volta aggiunto e modificato il codice del modulo, salva le modifiche che hai effettuato. Congratulazioni, hai integrato il tua Consent Database su HubSpot!