Documentazione
Come integrare la privacy e cookie policy di iubenda con WordPress
Questa guida spiega come integrare le policy di iubenda con WordPress.
Attenzione
WordPress.com non permette l’inclusione di codice JavaScript. Se utilizzi WordPress.com, ti consigliamo di leggere il tutorial Configurare iubenda su WordPress.com.
Requisiti
Per seguire questa guida, è necessario:
- Un blog WordPress o un sito web gestito da WordPress, con accesso al pannello di amministrazione (di solito qualcosa come www.yourwebsite.com/wp-admin o www.yourwebsite.com/blog/wp-admin)
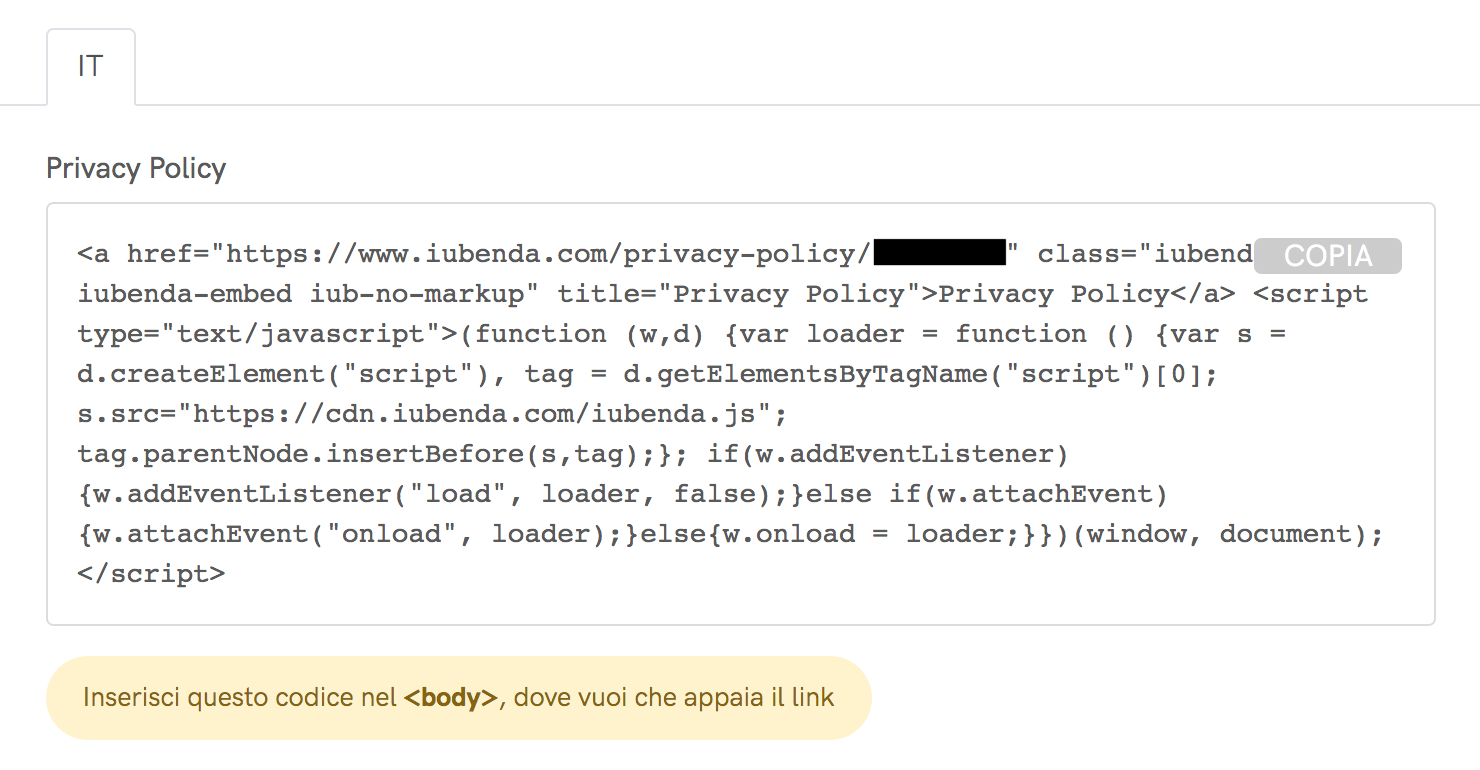
- Il codice di inserimento della privacy policy che desideri integrare. Puoi trovarlo andando su: Dashboard > [Il tuo sito web/app] > Integra. Sarà simile al seguente:

L’aggiornamento alla versione 4.9.6 di WordPress introduce novità in tema di privacy e sicurezza. Trovi le nuove funzionalità in Settings > Privacy:

Questa pagina ti permette di integrare facilmente la tua privacy tramite inclusione diretta del testo. Vediamo come fare.
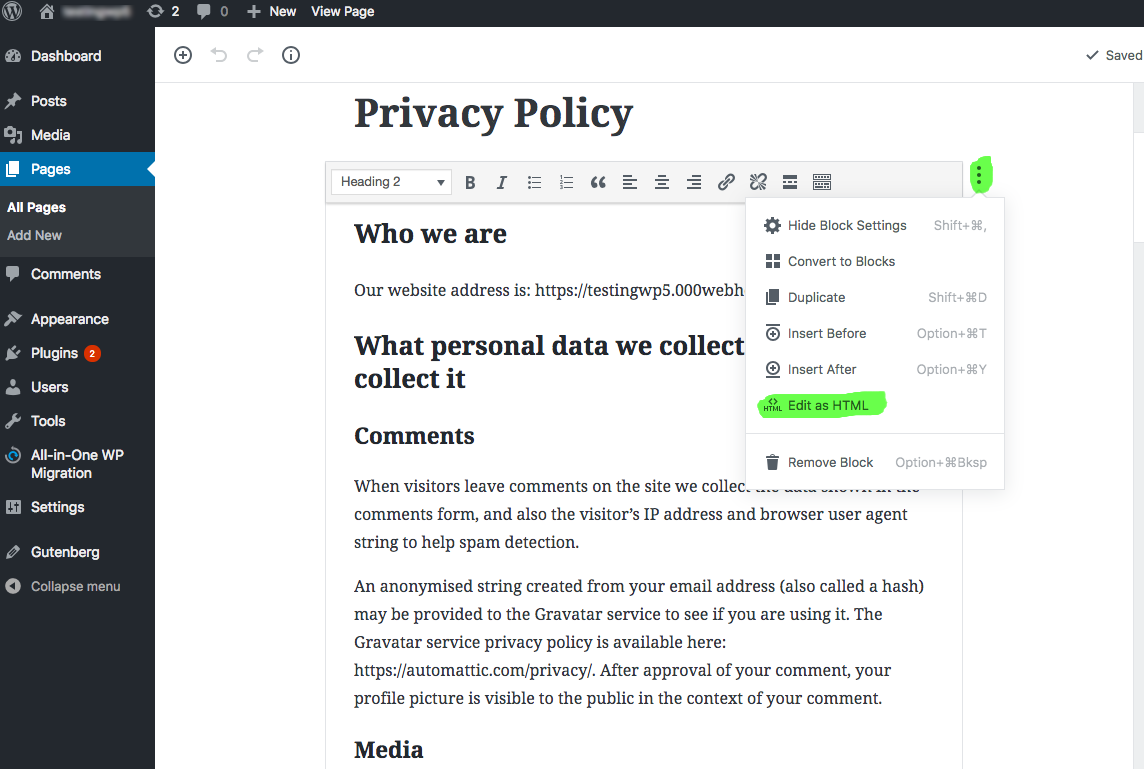
Clicca su “Create New Page” e seleziona “Code view” o “HTML view” nell’editor di testo:

Elimina il testo preimpostato di WordPress e incolla il codice di inclusione diretta del testo di iubenda. Lo puoi recuperare accedendo alla Privacy e Cookie policy dalla dashboard, sotto la tab “Integra il testo nel body” che troverai dopo aver cliccato su “Integra”. E hai finito!
Per maggiori informazioni leggi la guida Integrazione via inclusione diretta del testo e API.
Nota: l’inclusione diretta del testo è una funzione riservata alle licenze Pro/Ultra. Se non disponi di una Licenza Pro/Ultra, puoi utilizzare il metodo standard e inserire un widget nel footer, come illustrato di seguito.
Attenzione
Per impostazione predefinita, solo le pagine di registrazione e di login contengono un link alla pagina della privacy policy di WordPress. Poiché quasi tutte le normative sulla privacy (incluso il GDPR) richiedono che la privacy policy sia facilmente accessibile in tutto il sito web, dovrai assicurarti di includere il link in testata, nel menu di navigazione o nel footer.
Come integrare la privacy policy di iubenda con un widget nel footer
Come prima cosa, accedi al pannello di amministrazione del tuo sito o blog WordPress digitando un indirizzo simile a www.iltuosito.com/wp-admin oppure www.iltuosito.com/blog/wp-admin
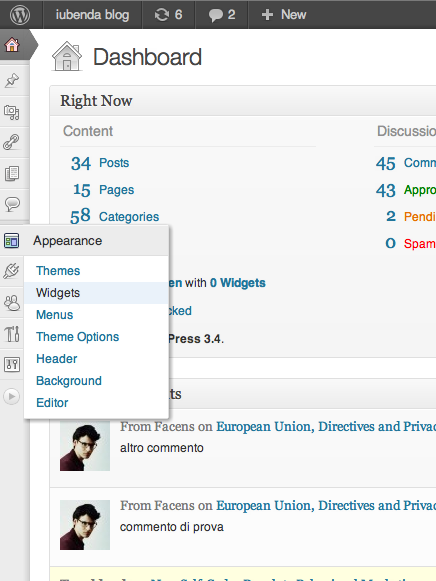
Dal tuo pannello di amministrazione, accedi alla sezione “Widget”:

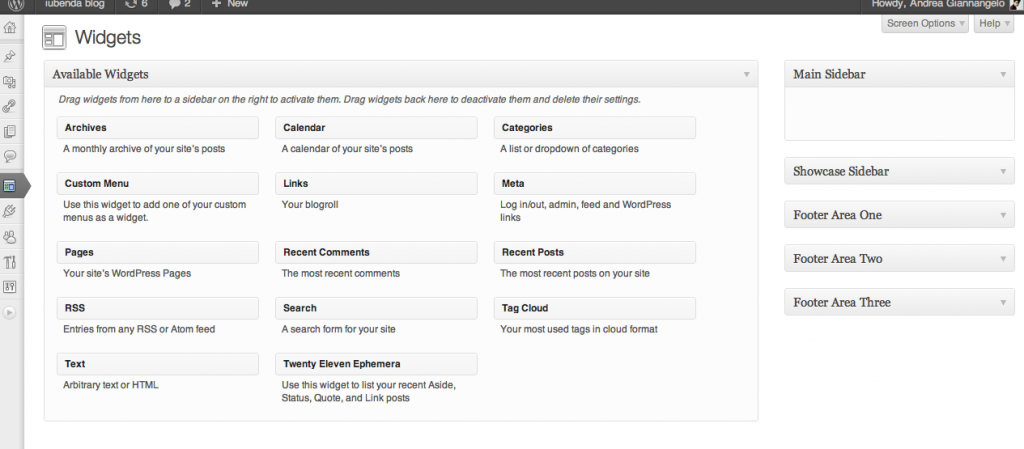
La sezione “Widget” apparirà così:

A seconda del tema scelto, troverai alcune sezioni differenti sul lato destro dello schermo, riferite alla barra laterale o al footer (piè di pagina). Ogni finestra presente sul lato destro ti permette di inserire dei contenuti nelle rispettive sezioni del tuo sito WordPress, quindi dovrai scegliere in quale di queste sezioni inserire il link alla privacy policy. La scelta più comune è nel footer, ma è possibile inserire la policy anche nella barra laterale. In ogni caso, puoi modificare questa scelta in qualsiasi momento.
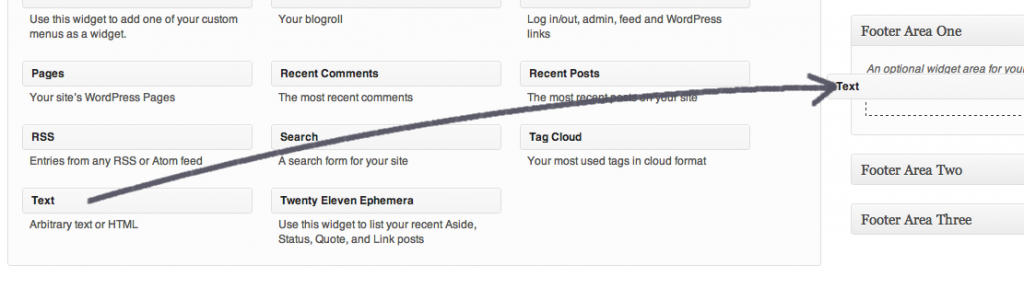
Dopo aver scelto la sezione, devi trascinare il box di testo dal lato sinistro fino alla sezione sul lato destro, come mostrato nell’immagine qui sotto:

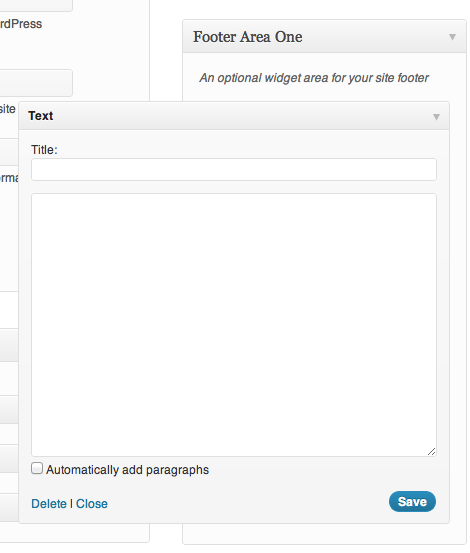
Il widget si aprirà in questo modo:

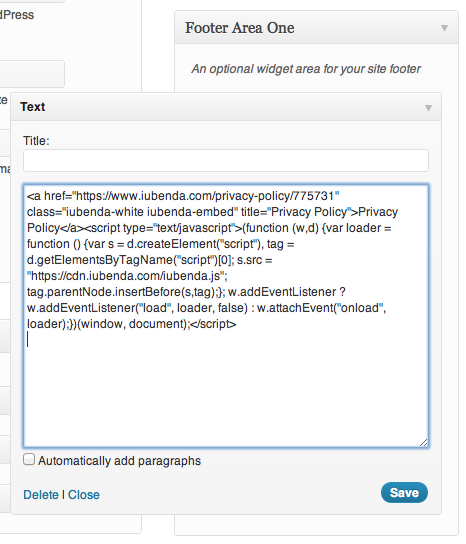
Dovrai incollare qui il codice di inserimento fornito da iubenda:

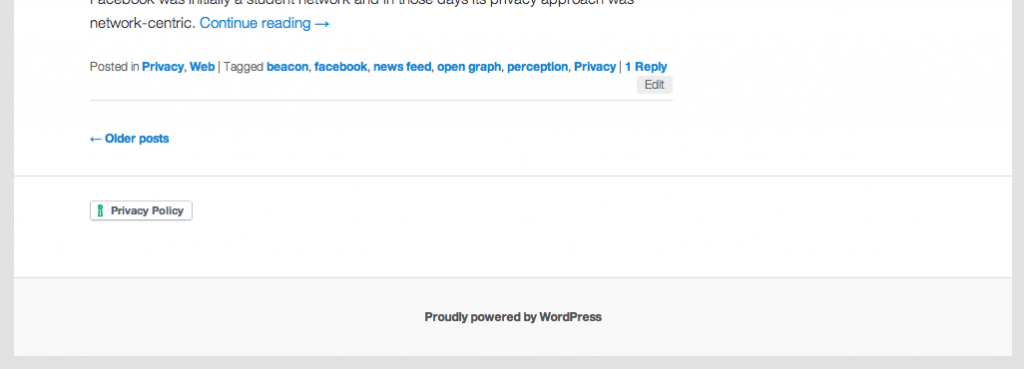
Una volta salvato, sul tuo sito web dovresti vedere qualcosa del genere:

Se vedi il link alla privacy policy hai completato correttamente il processo.
Termini e Condizioni: il tuo sito ne ha bisogno?
Sebbene i Termini e Condizioni (noti anche come Termini di Servizio, Termini d’Uso o Termini di Utilizzo) non siano sempre richiesti dalla legge, lo sono spesso nella pratica. Regolano il rapporto contrattuale tra te e i tuoi utenti e sono quindi essenziali per proteggere i tuoi contenuti in chiave di copyright e per limitare le tue responsabilità in caso di problemi.
Il documento di Termini e Condizioni è un accordo legalmente vincolante, quindi non solo è importante averne uno, ma è anche necessario assicurarsi che sia chiaro e preciso e che gli utenti possano trovarlo facilmente e accettarlo inequivocabilmente (ad esempio, spuntando una checkbox con un link evidente alla pagina prima di creare un account o pubblicare un commento).
Probabilmente avrai bisogno dei Termini e Condizioni se si verifica una delle seguenti condizioni:
- hai diversi livelli utente (ad esempio registrato e non registrato);
- vuoi dare delle regole di comportamento agli utenti (inclusi i commenti) e spiegare i motivi per la chiusura degli account;
- i tuoi utenti sono autorizzati a caricare nuovi contenuti;
- sei coinvolto in qualche forma di scambio commerciale, inclusi i programmi di affiliazione;
- vorresti proteggere il tuo blog e i suoi contenuti dichiarando come può essere usato.
Leggi Cosa sono e a cosa servono i Termini e Condizioni per saperne di più, oppure crea il tuo documento in pochi minuti con il nostro Generatore di Termini e Condizioni.