Você construiu o seu site no Bigcommerce e precisa gerenciar cookies? Nós vamos te mostrar como! Vamos começar analisando por que você precisa de uma política de cookies e um sistema de gerenciamento de consentimento de cookies (CMS) e como adicionar o Privacy Controls and Cookie Solution da iubenda ao seu site Bigcommerce.
➜ Ir direto para Como adicionar o Privacy Controls and Cookie Solution da iubenda ao Bigcommerce.
Eu preciso de uma Política de Cookies para Bigcommerce?
Sim, você faz, e aqui está o porquê!
Se você tem usuários baseados na UE e o seu site usa cookies (o que provavelmente faz!), você precisa gerenciar os consentimentos de cookies de acordo com a ePrivacy e o GDPR. Isso significa que você precisará bloquear scripts de cookies e tecnologias semelhantes até que o usuário dê o consentimento.
Além disso, para que o consentimento seja considerado válido, você precisará fazer algumas divulgações por meio de um banner de cookies e um link para uma política de cookies mais detalhada. Mais detalhes aqui.
💡 Precisa adicionar uma política de privacidade ao seu site Bigcommerce? Veja o guia de integração da Política de Privacidade do Bigcommerce.
Como adicionar ao Privacy Controls and Cookie Solution da iubenda ao Bigcommerce
💡Não tem certeza de quais documentos de privacidade você precisa para o seu site Bigcommerce? Faça este teste rápido para ver quais leis se aplicam a você e a sua empresa.
Após gerar e personalizar o seu Privacy Controls and Cookie Solution, você pode seguir estas etapas para integrá-la ao seu site Bigcommerce:
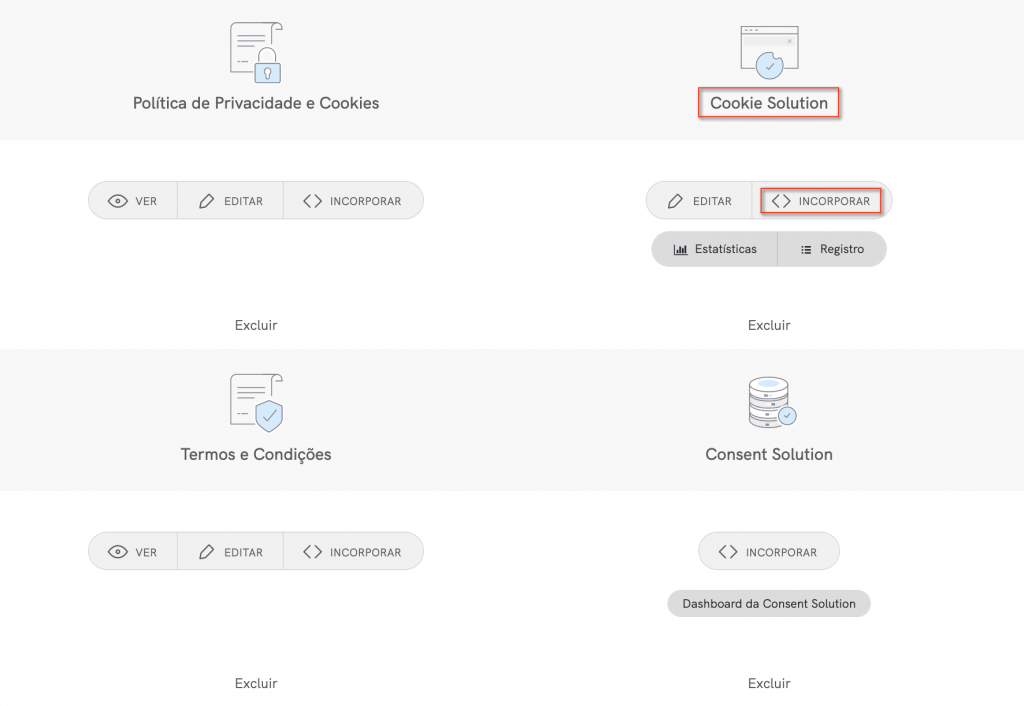
Para começar, vá primeiro ao seu dashboard, clique em [Seu site] > Privacy Controls and Cookie Solution > Incorporar.

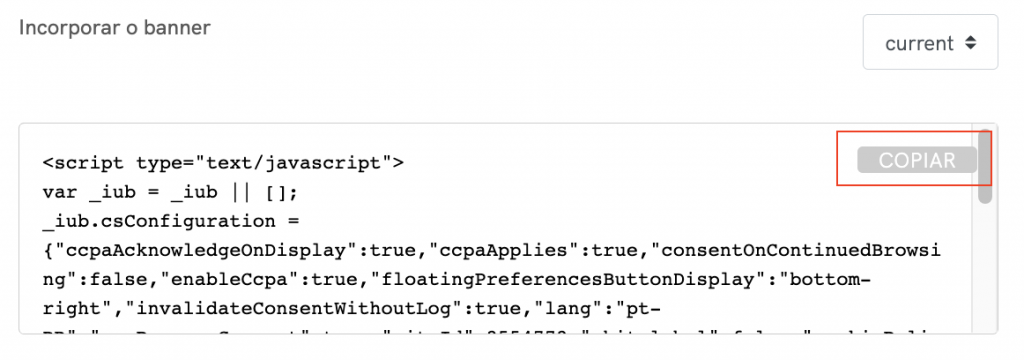
Aqui você pode personalizar e copiar o código do seu Privacy Controls and Cookie Solution.

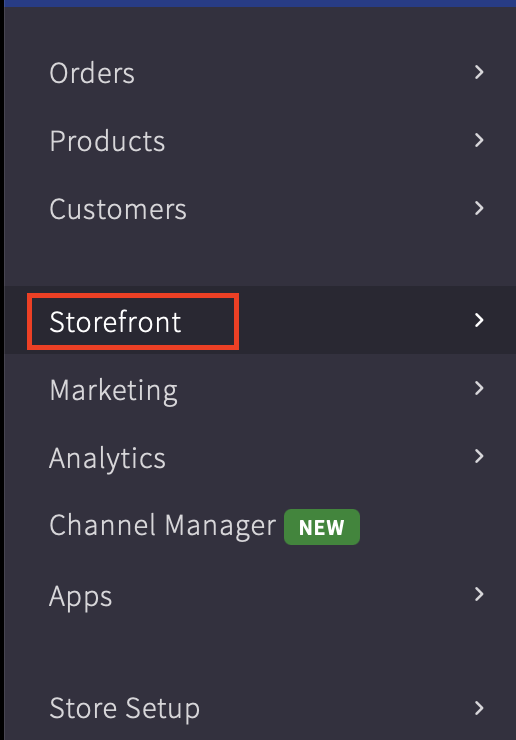
Agora, abra o painel de administração do Bigcommerce e selecione Storefront à esquerda da tela.

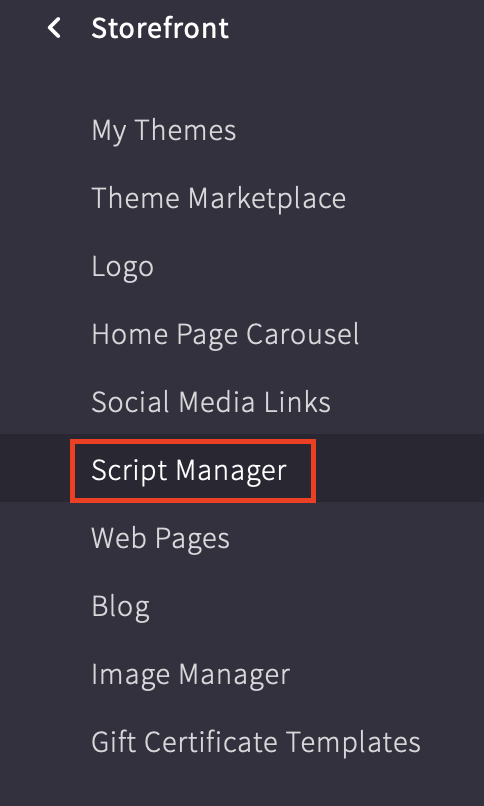
Depois disso, um menu suspenso aparecerá, clique em Script Manager.

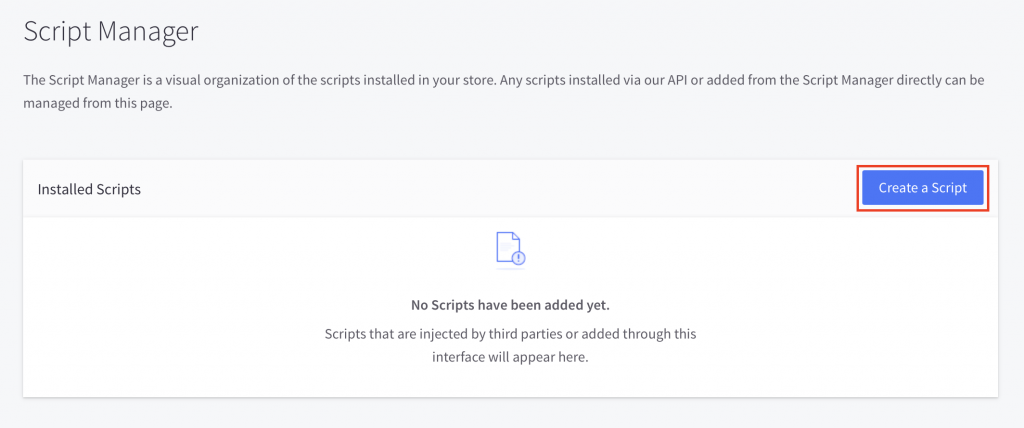
A partir daqui, você pode selecionar o botão Create a Script no lado direito da tela.

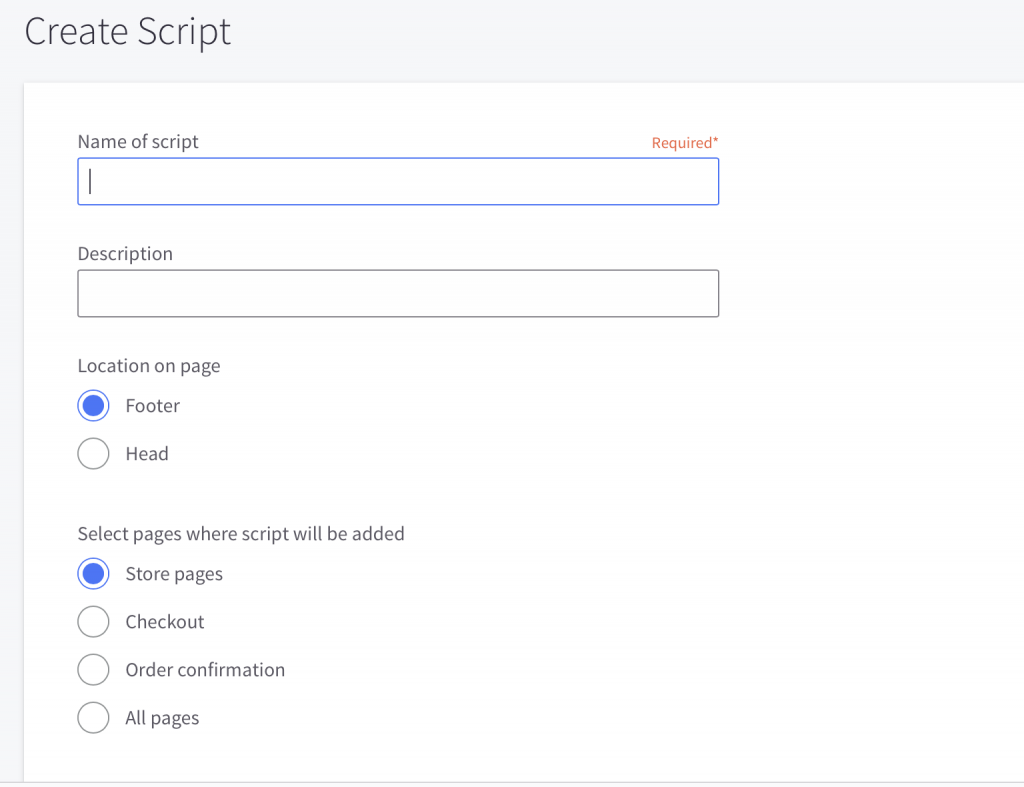
Agora, você precisa preencher este formulário. Dê ao script um nome que você possa usar “Privacy Controls and Cookie Solution” ou “iubenda” (Um nome de script é obrigatório).

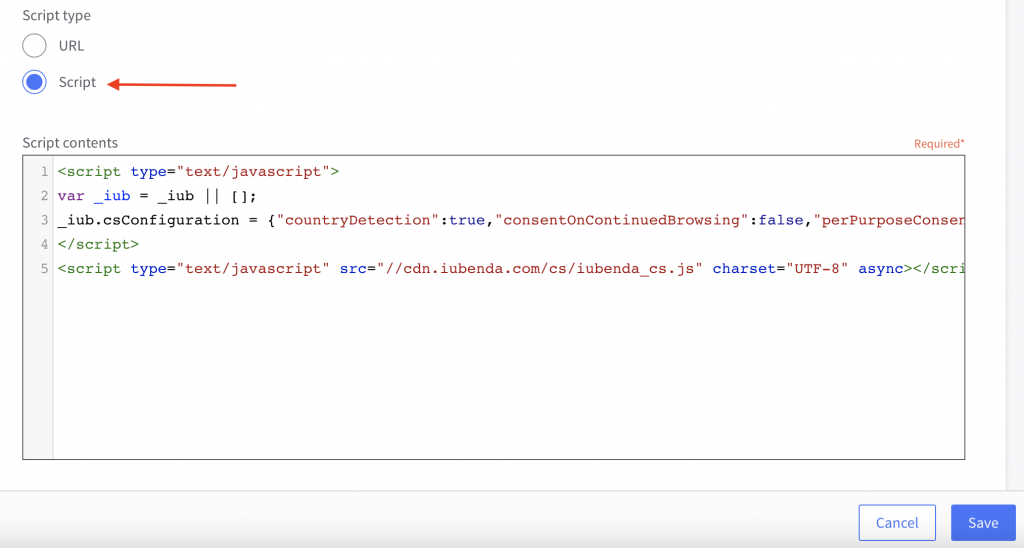
Por fim, role para baixo e selecione Script em ‘Script type’. Agora, você pode colar o código que copiou do seu painel da iubenda na caixa Script Contents e clicar em Save.

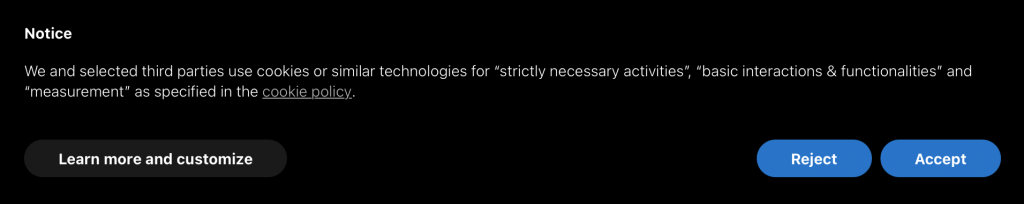
Pronto! Você adicionou com sucesso um Banner de Cookies ao seu Bigcommerce. Aqui estão os resultados do nosso teste!

Configure o bloqueio prévio de scripts de cookies
Poucas categorias de cookies são isentas do requisito de consentimento. Portanto, você precisará bloquear a execução de scripts até obter um consentimento válido do usuário.
Como implementar o bloqueio prévio por meio de marcação manual no seu site BigCommerce
Codificação manual é o método de bloqueio prévio que usaremos para o tutorial abaixo. Você pode ver outros métodos aqui.
Para configurar o bloqueio prévio, você precisará fazer algumas pequenas alterações nos scripts do seu site. Mas é simples; basta fazer o seguinte:
- Identifique o script/iframe para quaisquer serviços adicionais que estejam sendo executados no seu site (por exemplo, o botão Follow do Twitter)
- Adicione um texto simples ao código HTML (mostraremos como fazer abaixo!)
- Salvar!
Neste tutorial, vamos bloquear o botão “Follow” do Twitter.
💡 Não tem certeza de quais serviços você precisa bloquear? Se você estiver usando uma Política de Cookies gerada pela iubenda, os serviços nela listados são provavelmente os que você precisa modificar agora.
Passo 1: Identificar o script
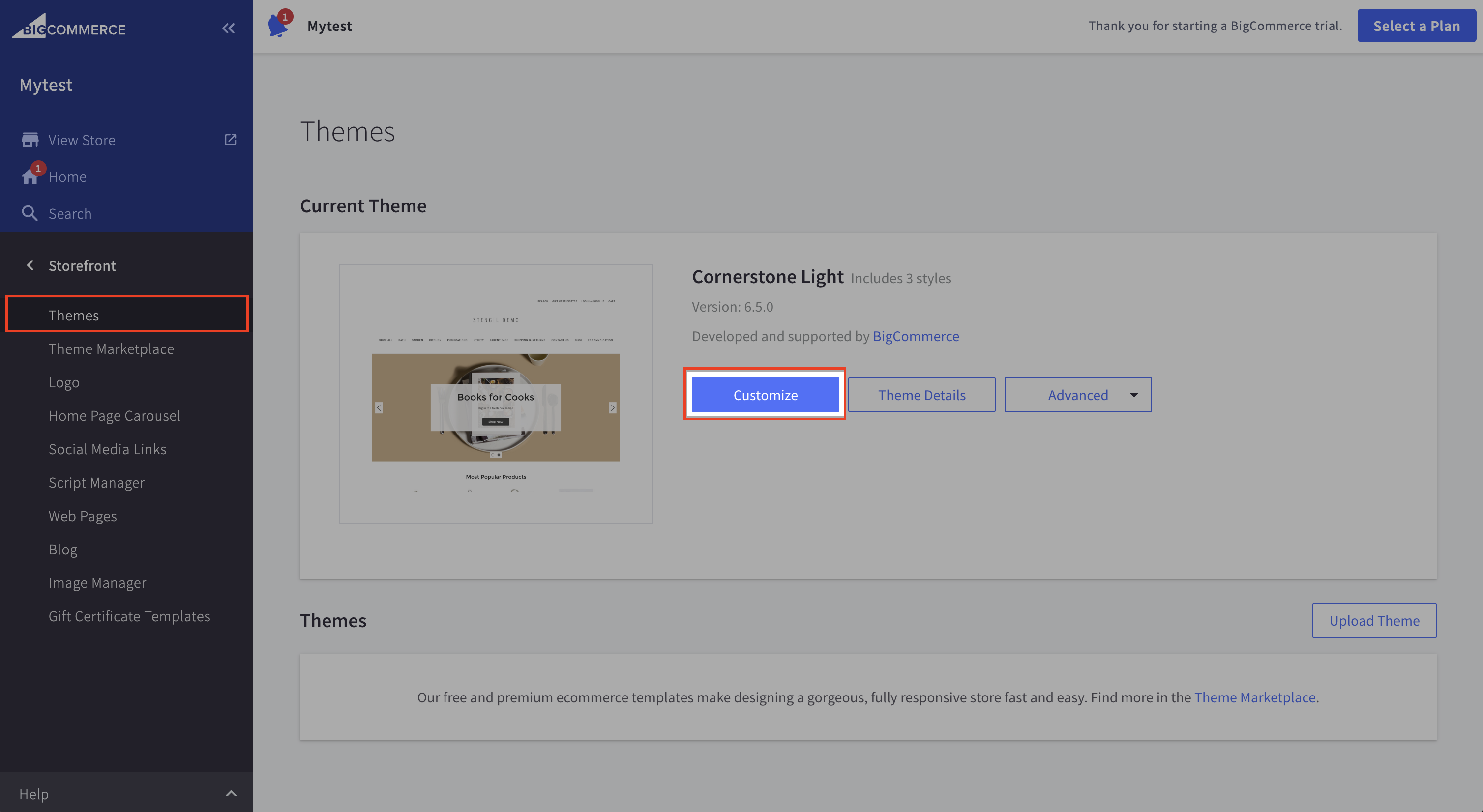
No seu painel Themes do BigCommerce, clique em Customize .

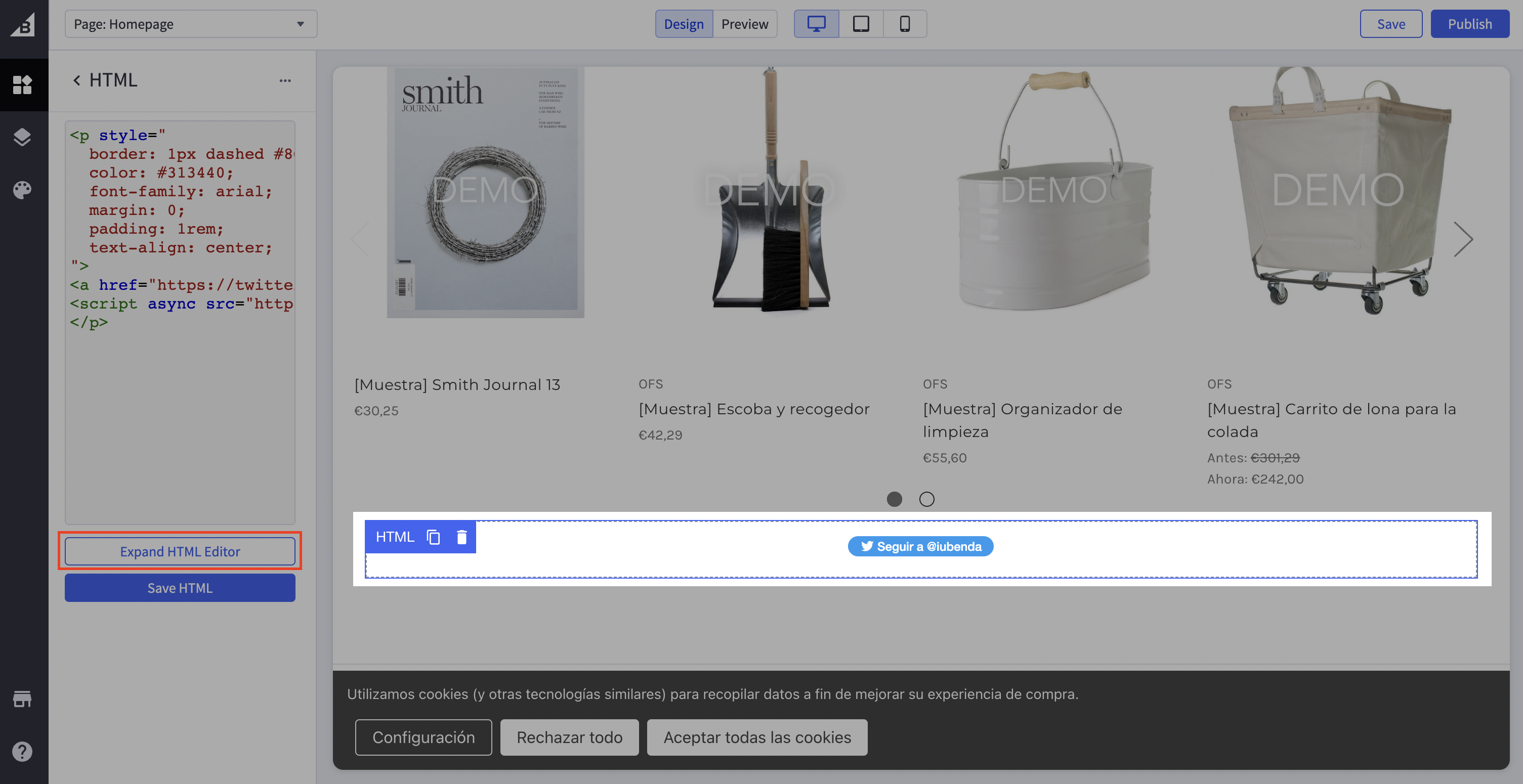
E então, na Page Builder encontre o script que você precisa modificar (simplesmente procure o serviço que deseja bloquear, neste caso, é o botão seguir no Twitter) e clique em Expand HTML Editor para abrir o editor de código.

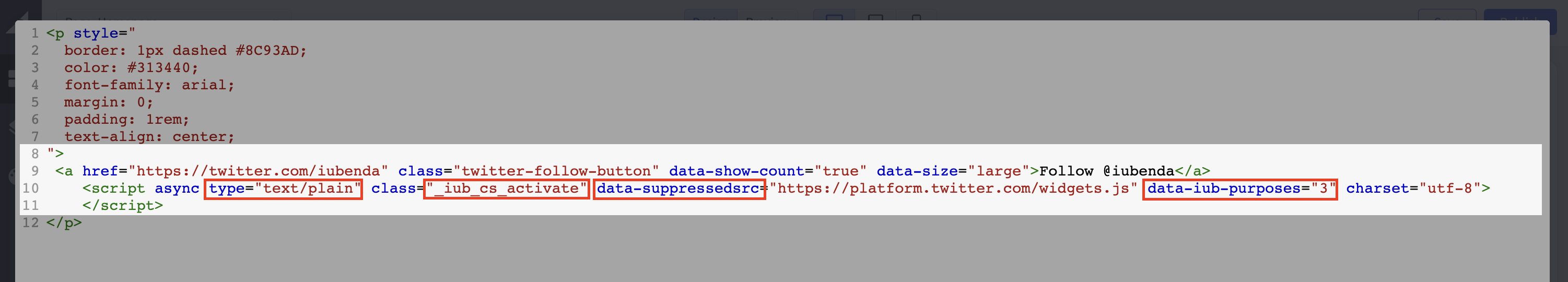
Passo 2: Modificar o seu script
- adicionar a classe:
_iub_cs_activateadicionar: _iub_cs_activate às tags de script e alterar o atributo “type” detext/javascript→text/plain - substituir o src por
data-suppressedsrcousuppressedsrc - especificar as categorias dos scripts/iframes com um caractere especial separado por vírgula, atributo
data-iub-purposes, por exemplodata-iub-purposes="2"ordata-iub-purposes="2, 3"
Mais sobre categorias e finalidades
Finalidades são suas razões legais para processar o tipo específico de dados do usuário. Diferentes scripts no seu site se enquadram em diferentes categorias e servem a diferentes propósitos. Por exemplo, o Google Analytics pode ser usado para medição, enquanto o botão do Pinterest pode ser usado para experiência (Objetivo 3 abaixo). Os propósitos são agrupados em 5 categorias, cada uma com um id (1, 2, 3, 4 e 5):
- necessários (id:
1) - funcionalidade (id:
2) - experiência (id:
3) - medição (id:
4) - marketing (id:
5)
Para informações ainda mais detalhadas sobre categorias e finalidades, consulte nosso guia aqui.
Vamos pegar o botão “Follow” do Twitter como exemplo:
Precisamos 1. Adicionar a classe e alterar o atributo “type”, 2. substituir o src e 3. especificar as categorias.
A estrutura do código deve ficar assim:

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Passo 3: Salvar!
Não tem certeza se você configurou corretamente? Confira o exemplo e as perguntas frequentes abaixo
Exemplo
Este é um exemplo que mostra tudo o que descrevemos acima, você pode usar este code pen como guia para ver o que acontece antes e depois de bloquear scripts via marcação manual.
Para demonstrar o recurso de bloqueio de cookies, incorporamos um vídeo do YouTube e o botão Follow no Twitter:
Siga @iubenda
Ambos os scripts são bloqueados por meio de marcação manual. Como o widget de vídeo do YouTube e o botão Follow do Twitter fazem parte da finalidade de experiência (id 3), adicionamos data-iub-purposes="3" aos scripts para que o Privacy Controls and Cookie Solution possa identificá-los adequadamente para liberação.
Clique no botão Accept – ou somente ative o “Experiência” toggle – para liberar esses scripts (atualize a página para retornar ao ponto inicial).
Como posso saber se configurei o bloqueio prévio corretamente?
Como você pode ver no exemplo do code pen, os scripts do Youtube e do Twitter não são carregados se você não consentir. (Você pode testar esta função novamente abrindo este link (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000 (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000%3C/a)>) no modo de navegação anônima do seu navegador)
Depois de salvar, abra seu site no modo de navegação anônima e verifique se os scripts que você bloqueou por meio de marcação manual permanecem bloqueados até você consentir.
Consulte este artigo dedicado se quiser saber como bloquear cookies antes de consentir usando outras opções disponíveis. ➔ Dê uma olhada no Google Consent Mode como alternativa ao bloqueio prévio, Google Tag Manager para Simplificar o Bloqueio de Cookies, ou o IAB Transparency & Consent Framework e como habilitar.