Criou seu site Weebly e precisa gerenciar cookies? Nós vamos te mostrar como! Neste guia, você aprenderá se e quando precisa de um sistema de gerenciamento de consentimento de cookies (CMS) para o Weebly e como adicionar o Privacy Controls and Cookie Solution da iubenda ao seu site Weebly.
➜ Ir direto para Como adicionar o Privacy Controls and Cookie Solution da iubenda ao Weebly.
Eu preciso de uma Política de Cookies para Bigcommerce?
Sim, você faz, e aqui está o porquê!
Se você tem usuários baseados na UE e o seu site usa cookies (o que provavelmente faz!), você precisa gerenciar os consentimentos de cookies de acordo com a ePrivacy e o GDPR. Isso significa que você precisará bloquear scripts de cookies e tecnologias semelhantes até que o usuário dê o consentimento.
Além disso, para que o consentimento seja considerado válido, você precisará fazer algumas divulgações por meio de um banner de cookies e um link para uma política de cookies mais detalhada. Mais detalhes aqui.
💡 Precisa adicionar uma política de privacidade ao seu site Weebly? Consulte o guia de integração da política de privacidade do Weebly.
Como adicionar Privacy Controls and Cookie Solution de iubenda ao Weebly
💡Não tem certeza de quais documentos de privacidade você precisa para o seu site Weebly? Faça este rápido quiz para descobrir quais leis se aplicam a você e ao seu negócio.
Depois de gerar e personalizar sua Privacy Controls and Cookie Solution de iubenda, você pode seguir estas etapas para integrá-la ao seu site Weebly:
Step 1: Copie seu código iubenda
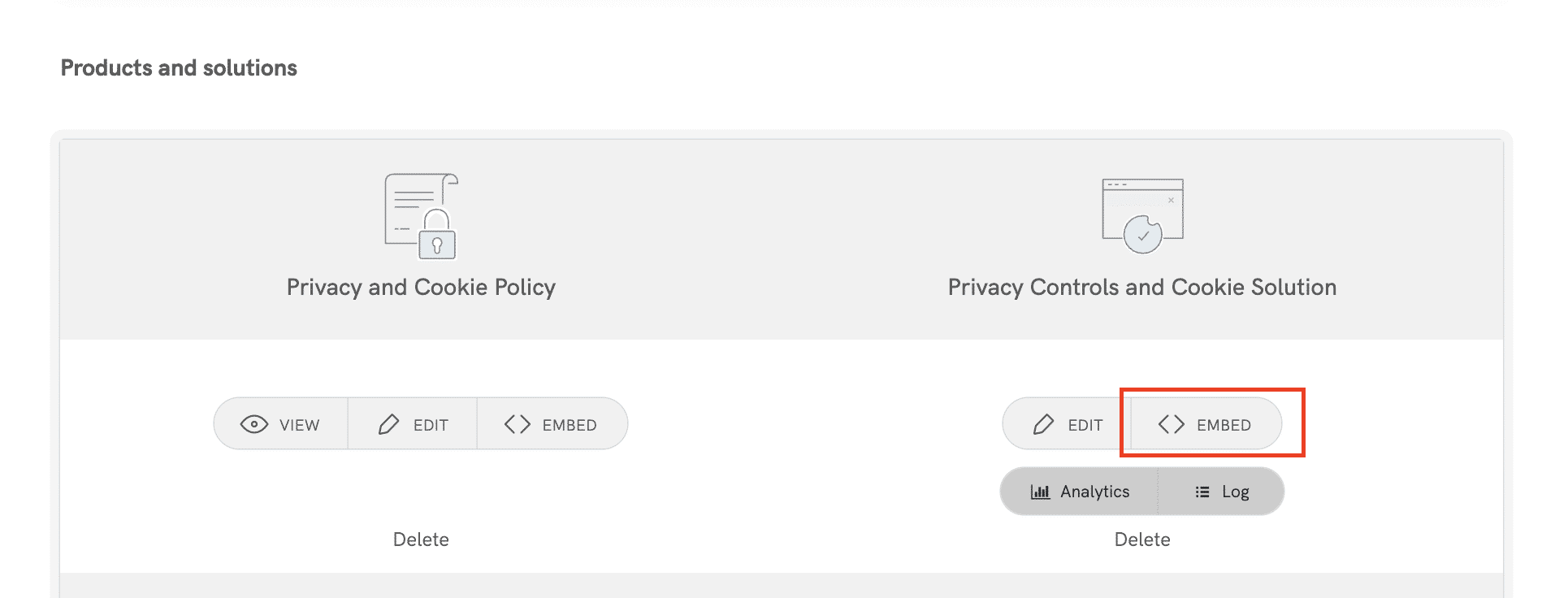
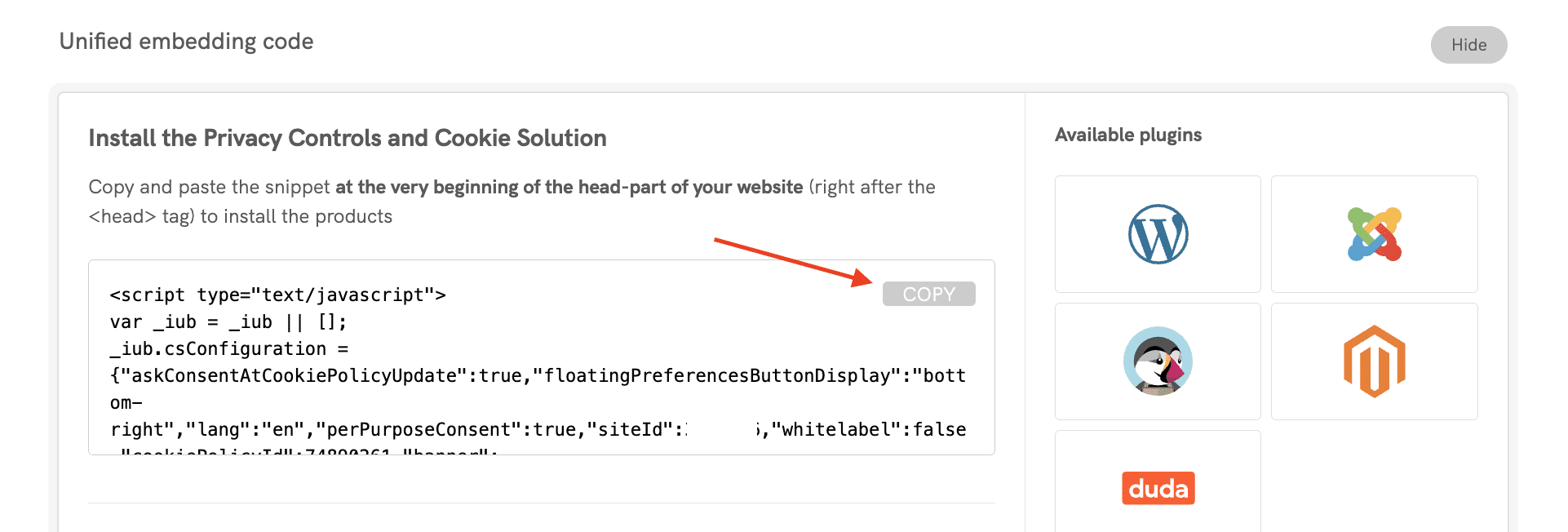
- Vá até o seu iubenda Dashboard → selecione seu site → Privacy Controls and Cookie Solution → Incorporar.
- Copie o código de script fornecido.


Step 2: Abra o editor do Weebly
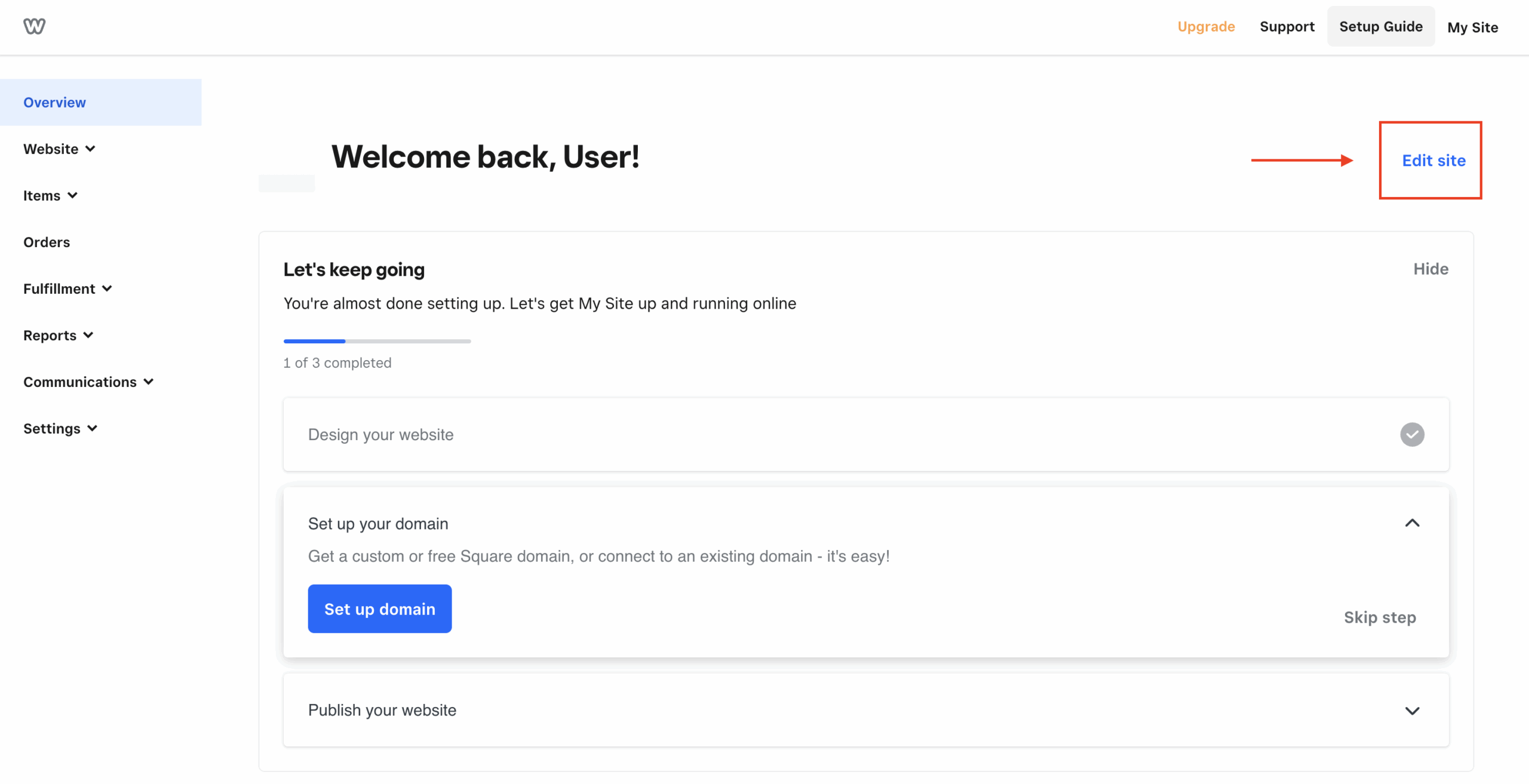
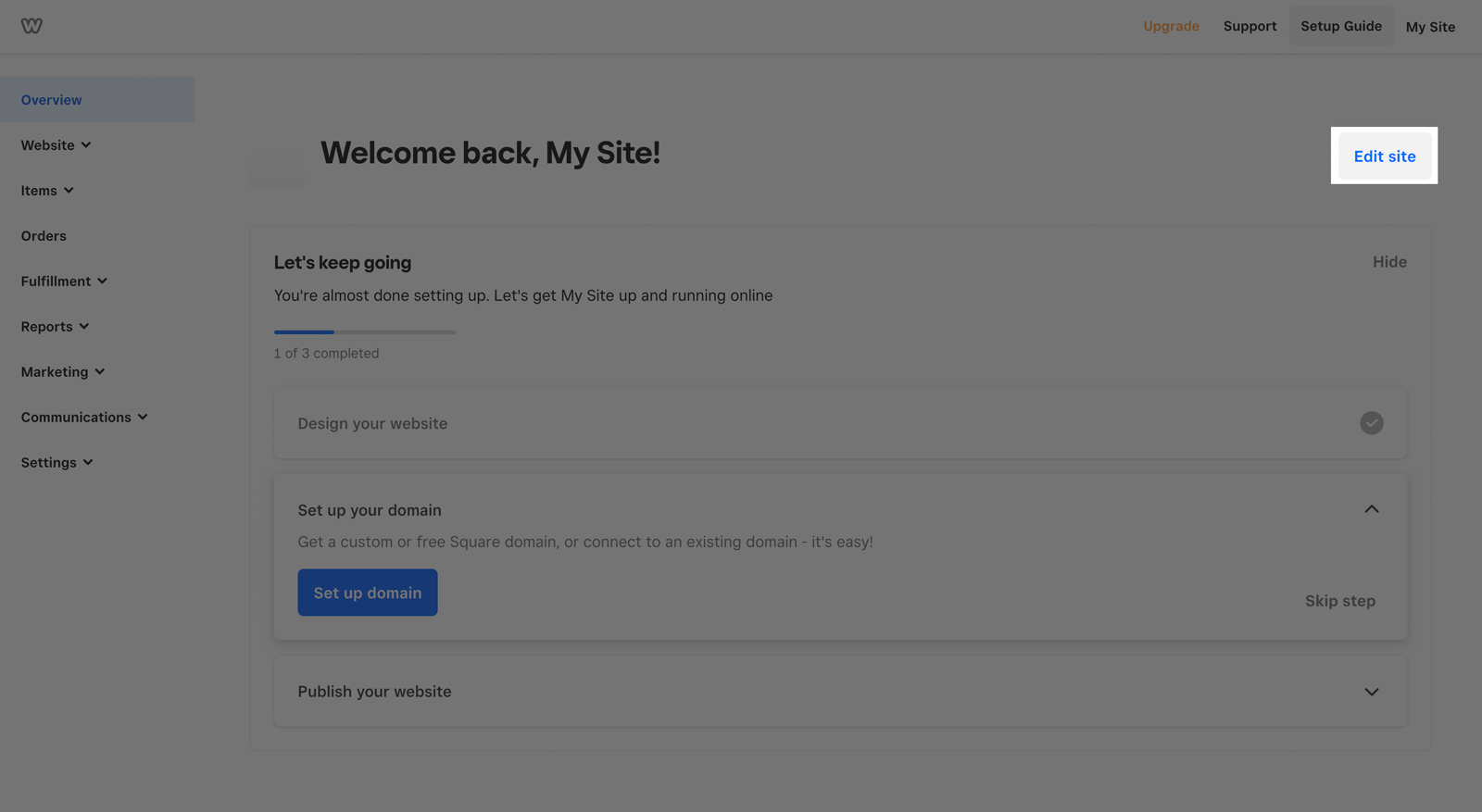
- Acesse seu Weebly dashboard.
- Clique em Edit site para abrir o editor.

Step 3: Adicione o script da iubenda
- No editor, vá em Settings → General.
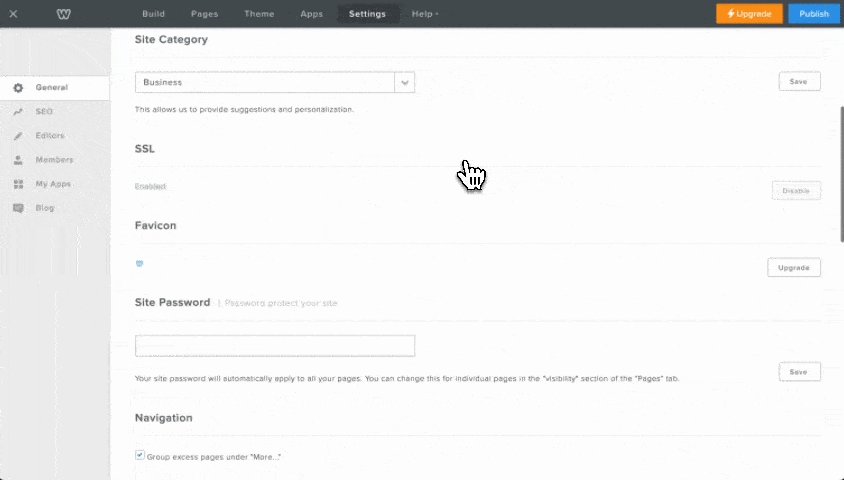
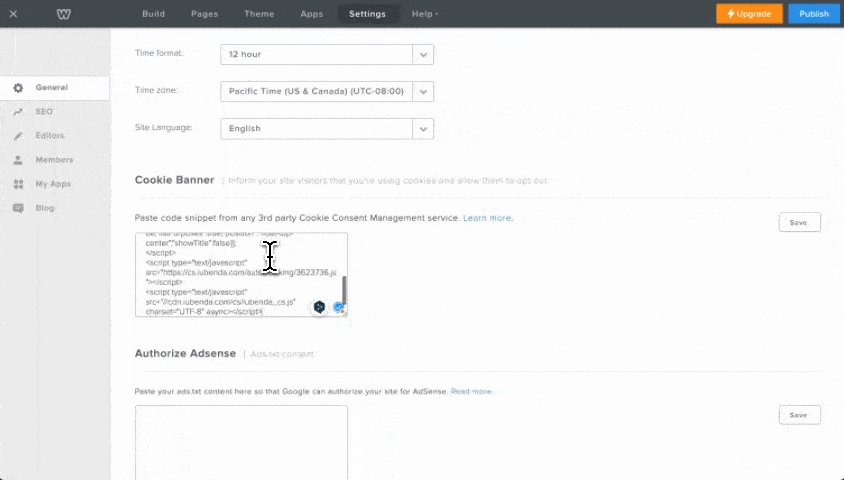
- Role para baixo até a seção Cookie Banner.
- Cole o código da sua Privacy Controls and Cookie Solution de iubenda na caixa de texto Cookie Banner.
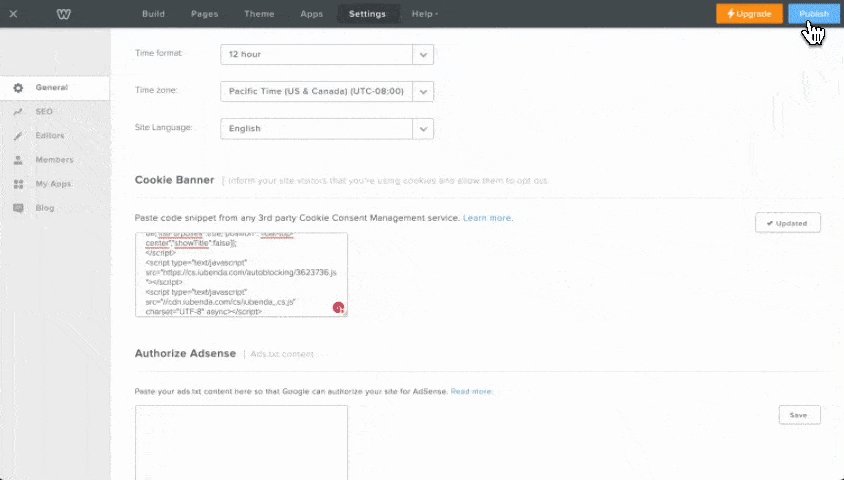
- Clique em Save.
- Publish seu site para aplicar as alterações.

Parabéns! Você adicionou com sucesso sua Privacy Controls and Cookie Solution de iubenda ao Weebly.
Observação: pode levar até 24 horas para que o novo cookie banner apareça no frontend do seu site.
Configure o bloqueio prévio de scripts de cookies
Poucas categorias de cookies são isentas do requisito de consentimento. Portanto, você precisará bloquear a execução de scripts até obter um consentimento válido do usuário.
💡 Simplifique seu processo de bloqueio de cookies com o bloqueio automático!
Você sabia que existe uma opção mais simples para o bloqueio prévio de cookies e rastreadores? Nosso recurso de bloqueio automático automatiza o processo, economizando tempo e esforço.
Se você preferir marcar manualmente seus scripts que instalam ou podem instalar cookies, você pode seguir o guia abaixo para obter instruções passo a passo e exemplos práticos. No entanto, recomendamos considerar o recurso de bloqueio automático para uma abordagem mais simplificada.
👉 Clique aqui para saber mais sobre o bloqueio automático e como ele pode simplificar seu processo de bloqueio de cookies
Como implementar o bloqueio prévio por meio de marcação manual no seu site Weebly
Codificação manual é o método de bloqueio prévio que usaremos para o tutorial abaixo. Você pode ver outros métodos aqui.
Para configurar o bloqueio prévio, você precisará fazer algumas pequenas alterações nos scripts do seu site. Mas é simples; basta fazer o seguinte:
- Identifique o script/iframe para quaisquer serviços adicionais que estejam sendo executados no seu site (por exemplo, botão Seguir do Twitter)
- Adicione um texto simples ao código HTML (mostraremos como fazer abaixo!)
- Salvar!
Neste tutorial, vamos bloquear o botão “Follow” do Twitter.
💡 Não tem certeza de quais serviços você precisa bloquear? Se você estiver usando uma Política de Cookies gerada pela iubenda, os serviços nela listados são provavelmente os que você precisa modificar agora.
Passo 1: Identificar o script
No seu painel de admin Weebly, clique em Edit Site

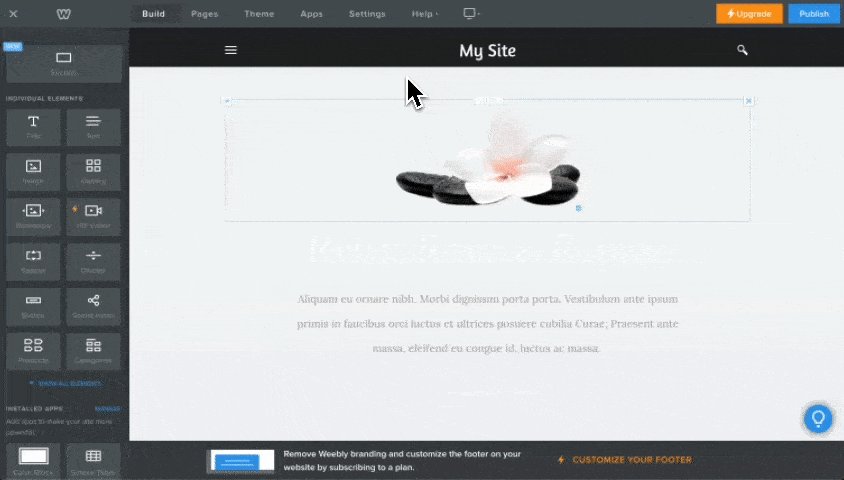
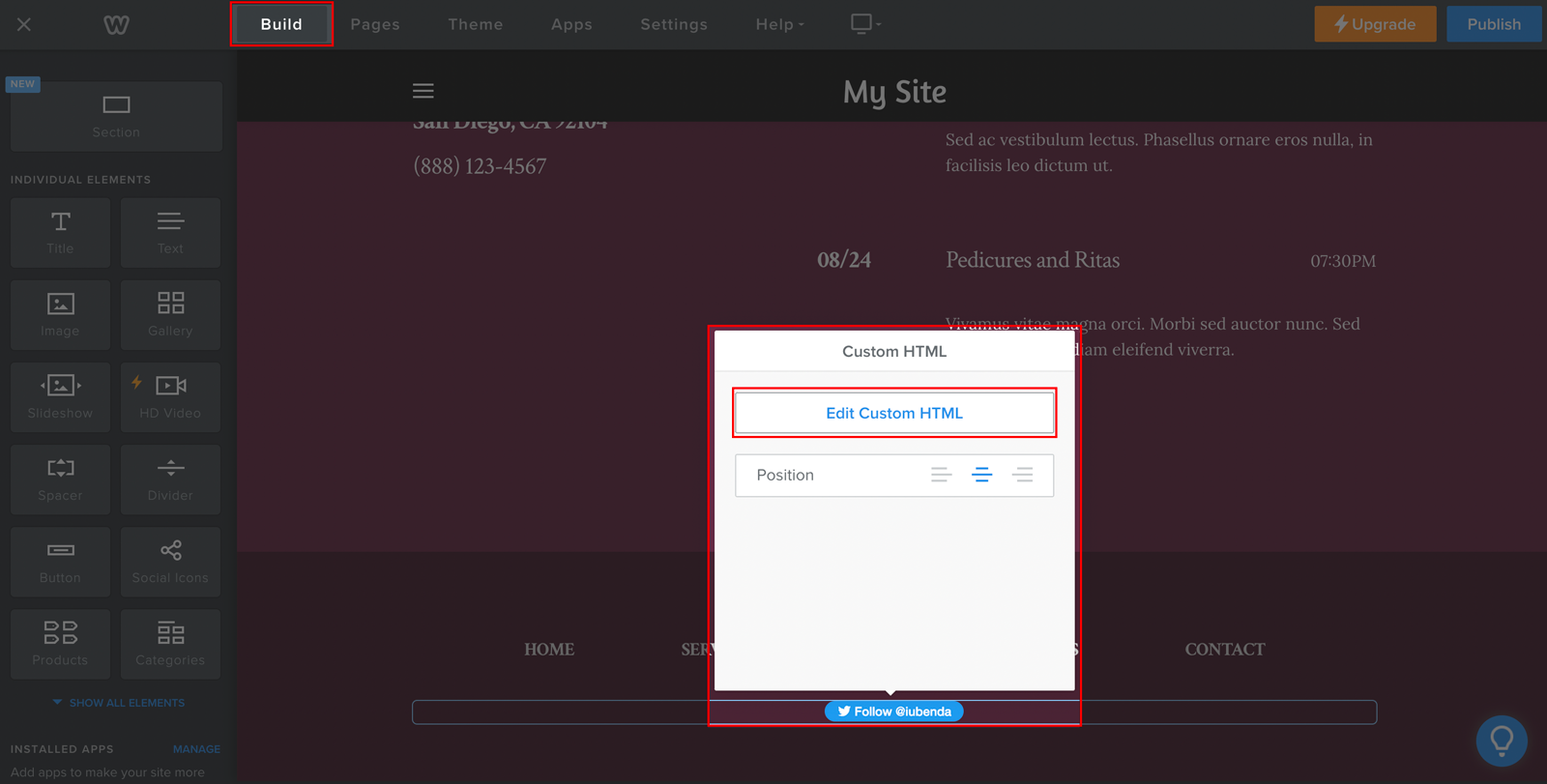
E então, abra sua aba Build para encontrar o script que você precisa modificar (simplesmente procure o serviço que deseja bloquear, neste caso, é o botão seguir no Twitter) e clique em Edit Custom HTML para abrir o editor de código.

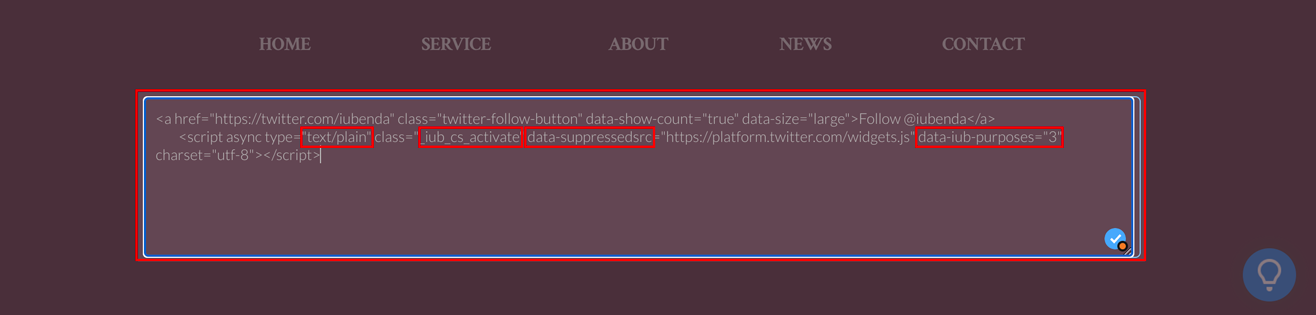
Passo 2: Modificar o seu script
- adicionar a classe:
_iub_cs_activateadicionar: _iub_cs_activate às tags de script e alterar o atributo “type” detext/javascript→text/plain - substituir o src por
data-suppressedsrcousuppressedsrc - especificar as categorias dos scripts/iframes com um caractere especial separado por vírgula, atributo
data-iub-purposes, por exemplodata-iub-purposes="2"ordata-iub-purposes="2, 3"
Mais sobre categorias e finalidades
Finalidades são suas razões legais para processar o tipo específico de dados do usuário. Diferentes scripts no seu site se enquadram em diferentes categorias e servem a diferentes propósitos. Por exemplo, o Google Analytics pode ser usado para medição, enquanto o botão do Twitter pode ser usado para experiência (Objetivo 3 abaixo). Os propósitos são agrupados em 5 categorias, cada uma com um id (1, 2, 3, 4 e 5):
- necessários (id:
1) - funcionalidade (id:
2) - experiência (id:
3) - medição (id:
4) - marketing (id:
5)
Para informações ainda mais detalhadas sobre categorias e finalidades, consulte nosso guia aqui.
Vamos pegar o botão “Follow” do Twitter como exemplo:
Precisamos 1. Adicionar a classe e alterar o atributo “type”, 2. substituir o src e 3. especificar as categorias.
A estrutura do código deve ficar assim:

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Passo 3: Salvar!
Não tem certeza se você configurou corretamente? Confira o exemplo e as perguntas frequentes abaixo
Exemplo
Este é um exemplo que mostra tudo o que descrevemos acima, você pode usar este code pen como guia para ver o que acontece antes e depois de bloquear scripts via marcação manual.
Para demonstrar o recurso de bloqueio de cookies, incorporamos um vídeo do YouTube e o botão Follow no Twitter:
Siga @iubenda
Ambos os scripts são bloqueados por meio de marcação manual. Como o widget de vídeo do YouTube e o botão Follow do Twitter fazem parte da finalidade de experiência (id 3), adicionamos data-iub-purposes="3" aos scripts para que o Privacy Controls and Cookie Solution possa identificá-los adequadamente para liberação.
Clique no botão Accept – ou somente ative o “Experiência” toggle – para liberar esses scripts (atualize a página para retornar ao ponto inicial).
Como posso saber se configurei o bloqueio prévio corretamente?
Como você pode ver no exemplo do code pen, os scripts do Youtube e do Twitter não são carregados se você não consentir. (Você pode testar esta função novamente abrindo este link (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) no modo de navegação anônima do seu navegador)
Depois de salvar, abra seu site no modo de navegação anônima e verifique se os scripts que você bloqueou por meio de marcação manual permanecem bloqueados até você consentir.
Consulte este artigo dedicado se quiser saber como bloquear cookies antes de consentir usando outras opções disponíveis. ➔ Dê uma olhada no Google Consent Mode como alternativa ao bloqueio prévio, Google Tag Manager para Simplificar o Bloqueio de Cookies, ou o IAB Transparency & Consent Framework e como habilitar.