Documentazione
Come usare Google Tag Manager per bloccare i cookie
Attenzione
Se stai cercando di semplificare il blocco dei cookie e degli strumenti di tracciamento usando Google Tag Manager (GMT) insieme alla funzionalità di blocco automatico, ricorda che il relativo codice non può essere caricato direttamente tramite GTM. Ad ogni modo, puoi consultare la guida seguente per semplificare il processo di blocco dei cookie con GTM.
Di seguito ti spiegheremo come integrare Google Tag Manager con Privacy Controls and Cookie Solution di iubenda per il CCPA, il GDPR e il consenso per categoria.
Importante
Ti consigliamo di utilizzare Google Tag Manager perché semplifica drasticamente l’adesione ai requisiti della Cookie Law di riferimento, anche se è efficace solo per gli script non posizionali. In pratica, questi script non visualizzano un elemento specifico in un punto preciso della pagina. Si tratta di una soluzione valida per tutti gli strumenti statistici, ma non è indicata per i banner di AdSense, i video di YouTube o i pulsanti che rimandano ai social o altri tipi di widget.
Definizioni rapide

Consulta la documentazione ufficiale di Google per maggiori informazioni su Google Tag Manager. Ora passiamo al tutorial.
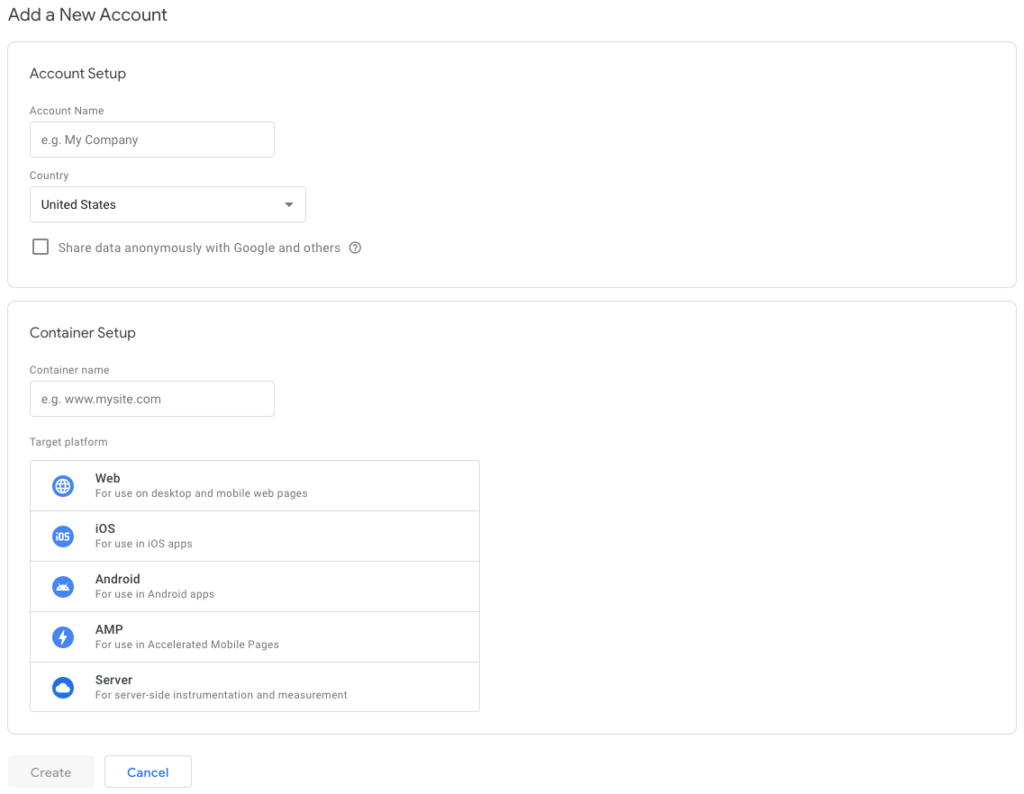
Crea un account e configura un contenitore
Per prima cosa, dovrai creare un account gratuito di Google Tag Manager e configurare un contenitore.

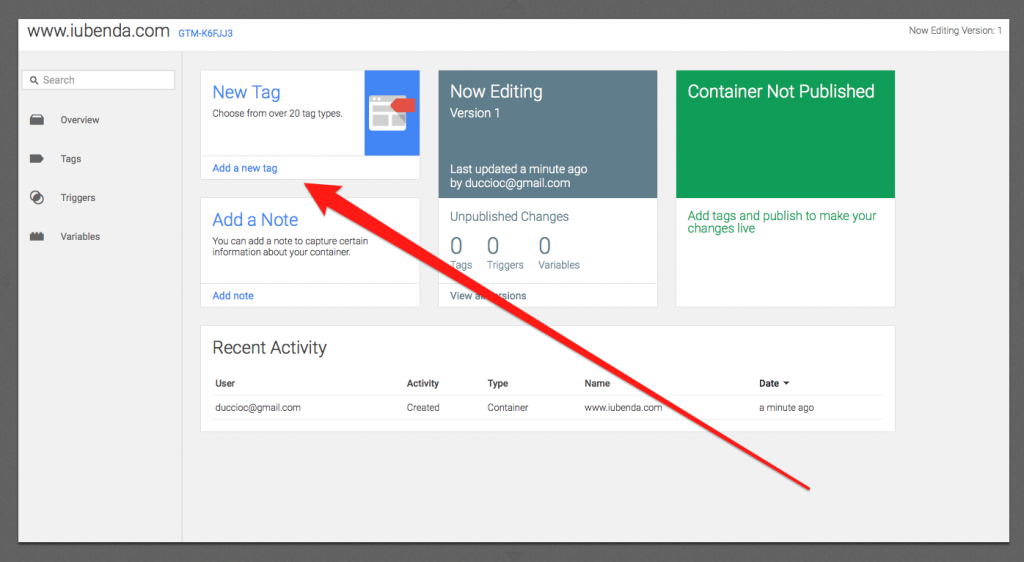
Crea il tag
Una volta creato il contenitore, puoi passare alla creazione del tag. Come abbiamo spiegato più volte, il tag rappresenta lo script che verrà attivato solo in base a determinate regole, nel nostro caso in base al consenso dell’utente all’uso dei cookie.
Il tag che andremo a creare farà riferimento a Google Analytics 4:

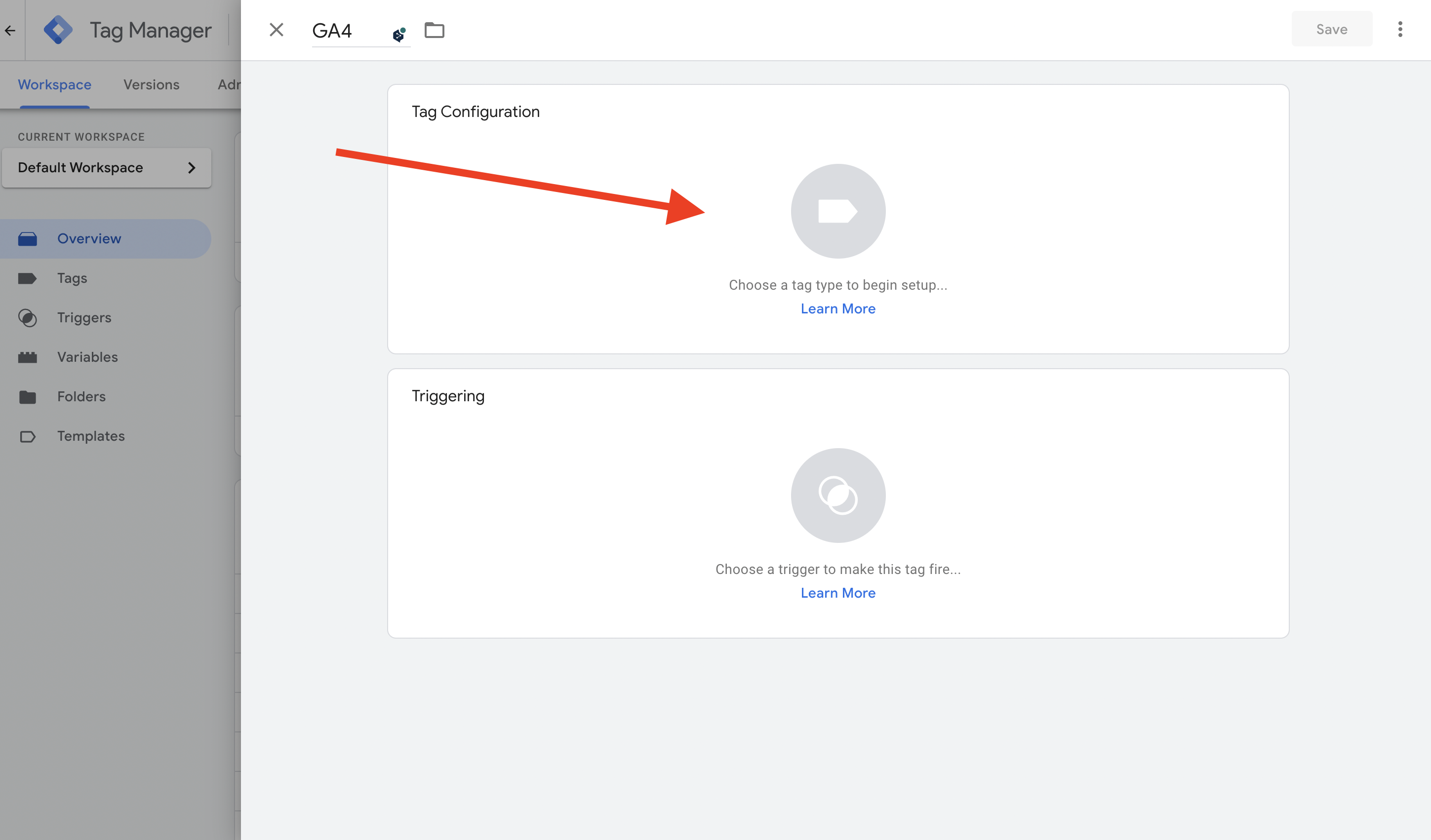
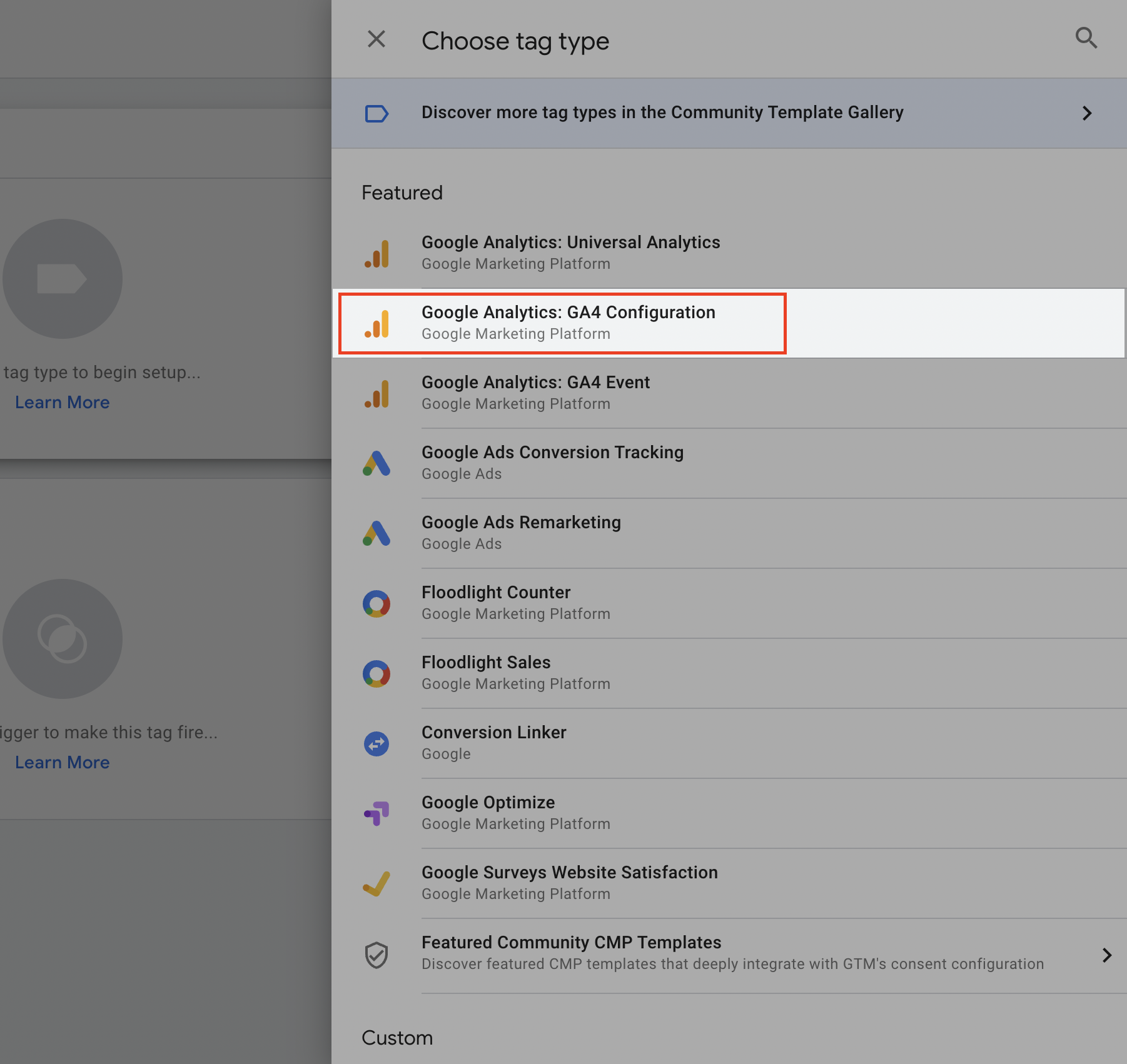
Clicca sulla finestra Configurazione tag, come illustrato nella figura sottostante:

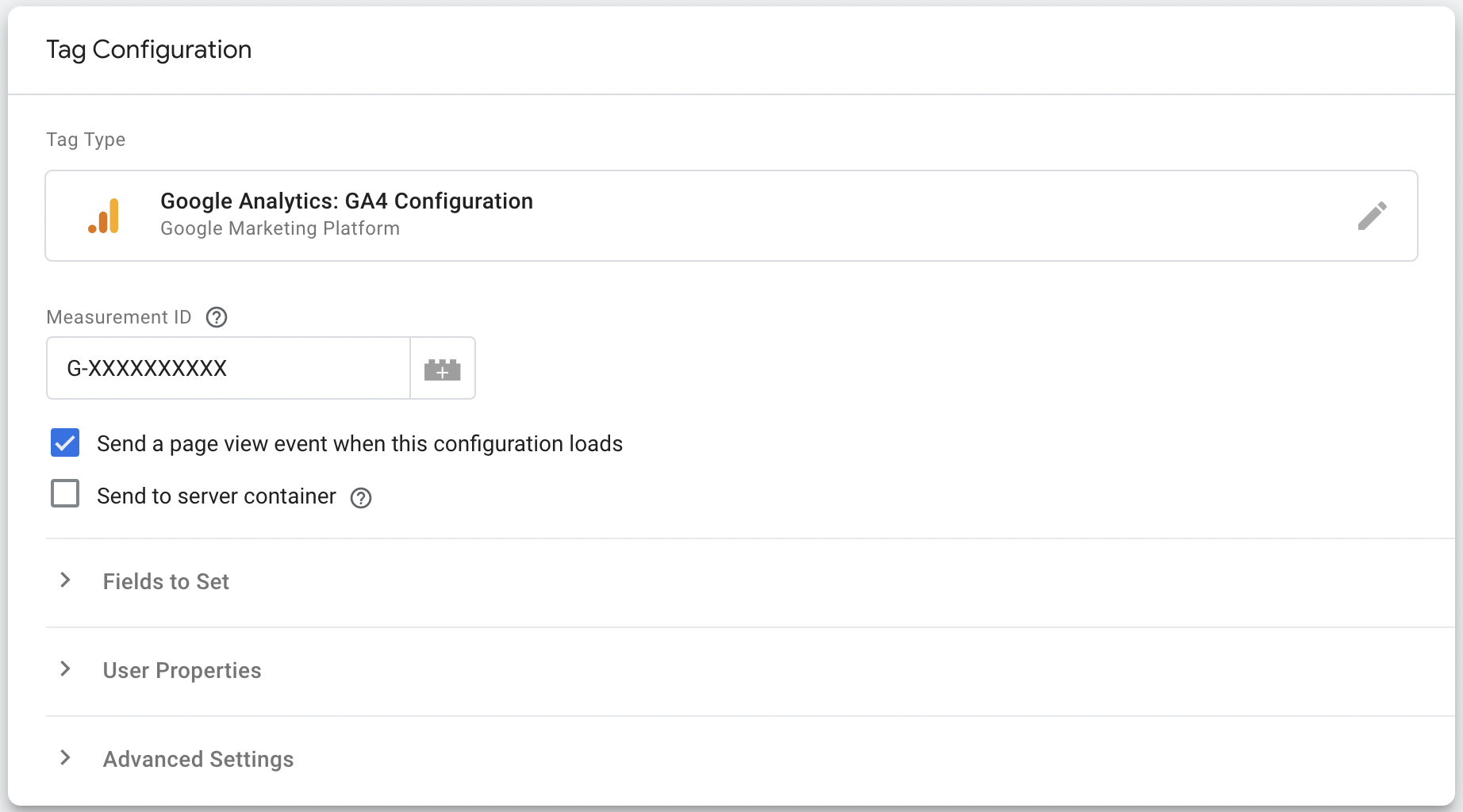
Seleziona il tipo di tag Google Analytics: configurazione GA4.


A questo punto puoi impostare le regole per l’attivazione del tag. Vediamo come fare.
Imposta le regole per l’attivazione del tag
Dopo aver compilato i parametri che abbiamo appena descritto, dovrai impostare gli attivatori, ovvero le regole che attivano gli script. Questi sono:
iubenda_consent_givenoppure, se hai abilitato la funzionalità del consenso per categoria in Privacy Controls and Cookie Solution,iubenda_consent_given_purpose_1...5iubenda_preference_not_needediubenda_ccpa_opted_out- Se hai abilitato USPR,
iubenda_consent_given_purpose_s,iubenda_consent_given_purpose_sh,iubenda_consent_given_purpose_adveiubenda_consent_given_purpose_sd8
Google Tag Manager e Consent Mode
Se hai implementato Google Consent Mode, salta questo passaggio e vai direttamente all’installazione.
1.1 iubenda_consent_given
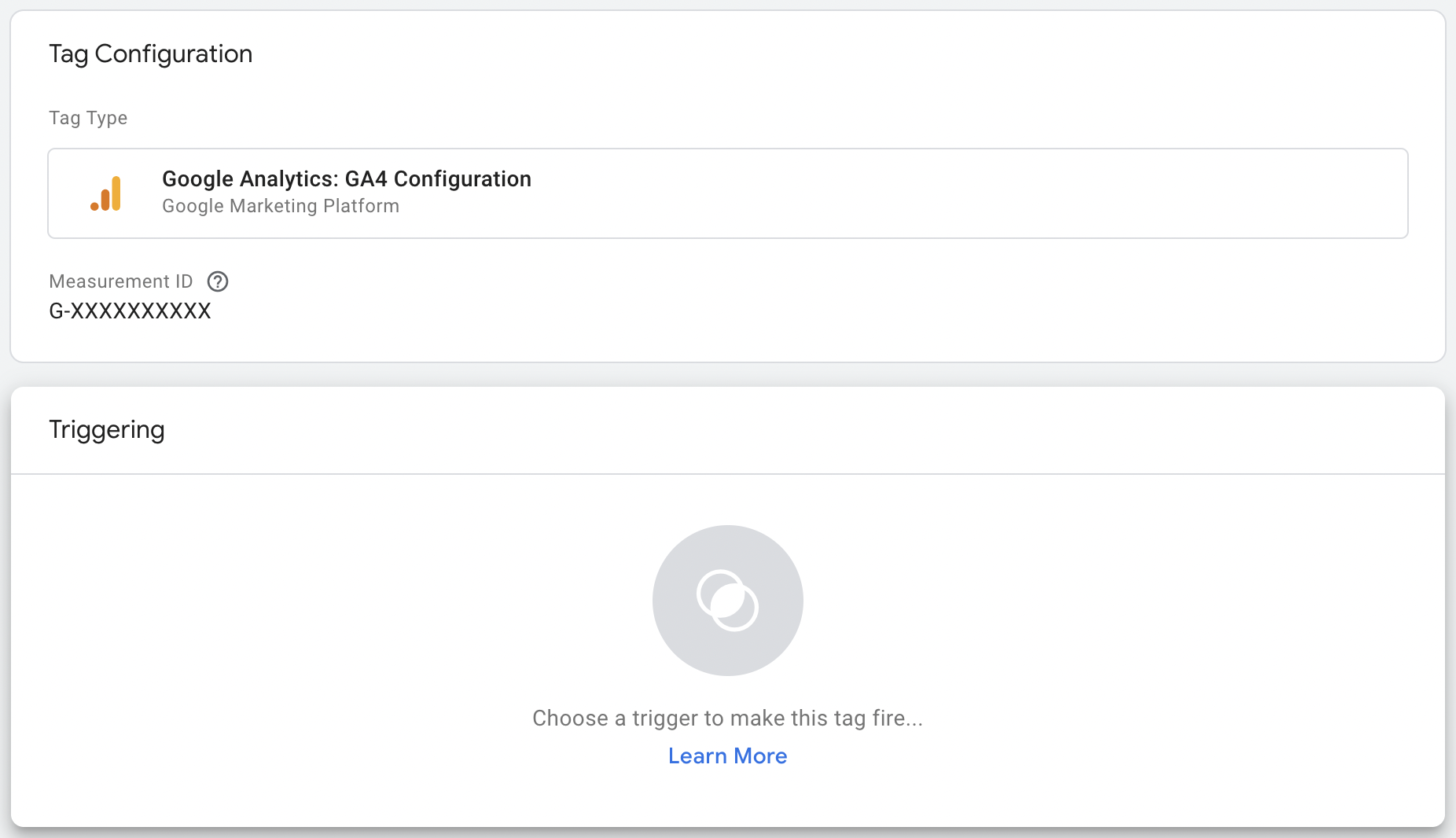
Clicca sulla sezione “Attivazione” sotto:

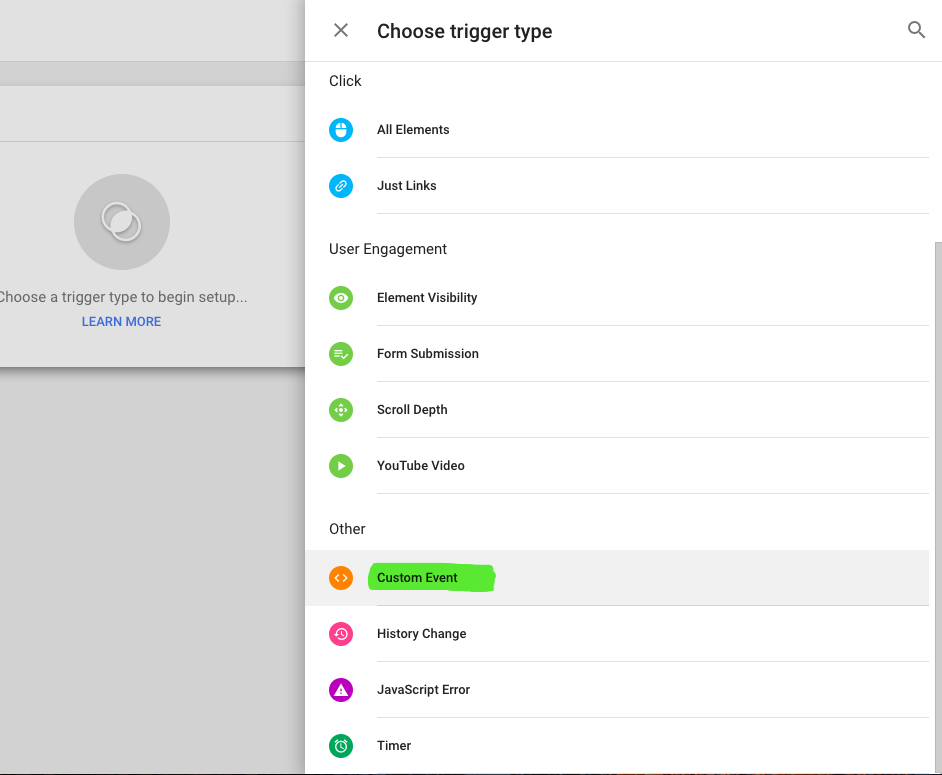
e poi sul piccolo segno più in alto a destra per aggiungere un nuovo attivatore. Ora, nella finestra di configurazione dell’attivatore, seleziona Evento personalizzato (attenzione a NON selezionare “Tutte le pagine” come attivatore).

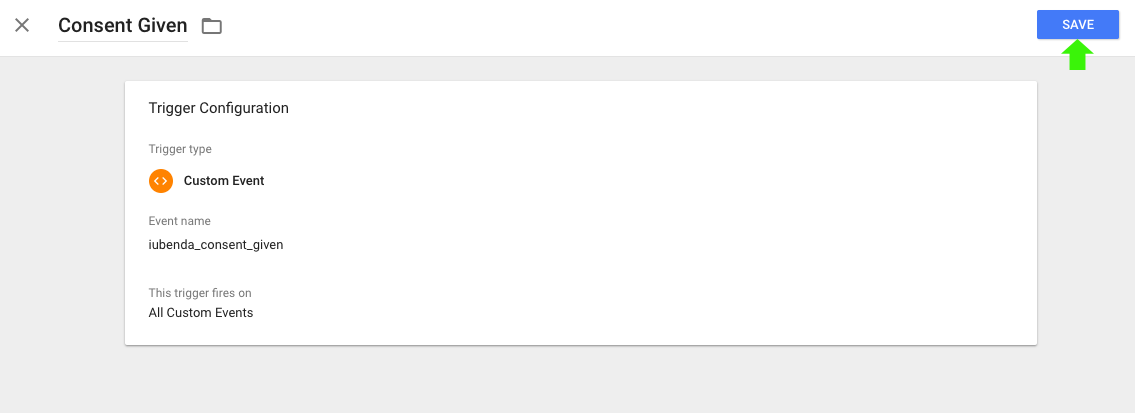
Come nome dell’evento inserisci il valore iubenda_consent_given. In questo modo l’attivatore entrerà in azione per Tutti gli eventi personalizzati etichettati con Consenso dato.
Salva l’attivatore cliccando su Salva:

1.2 iubenda_consent_given_purpose_1…5
Se hai abilitato la funzionalità del consenso per categoria in Privacy Controls and Cookie Solution, invece dell’evento iubenda_consent_given dovrai creare un evento personalizzato per ciascuna finalità visualizzata nel cookie banner o nella Cookie policy (ad eccezione della finalità “Necessaria”).
Se non sai qual è la finalità o la categoria dei servizi in esecuzione sul tuo sito, fai riferimento ai sottotitoli che li riguardano nella tua Cookie policy iubenda.
Ecco le 5 finalità e i valori degli eventi personalizzati:
- Necessaria (non serve creare un evento personalizzato)
- Funzionalità (
iubenda_consent_given_purpose_2) - Esperienza (
iubenda_consent_given_purpose_3) - Misurazione (
iubenda_consent_given_purpose_4) - Marketing (
iubenda_consent_given_purpose_5)
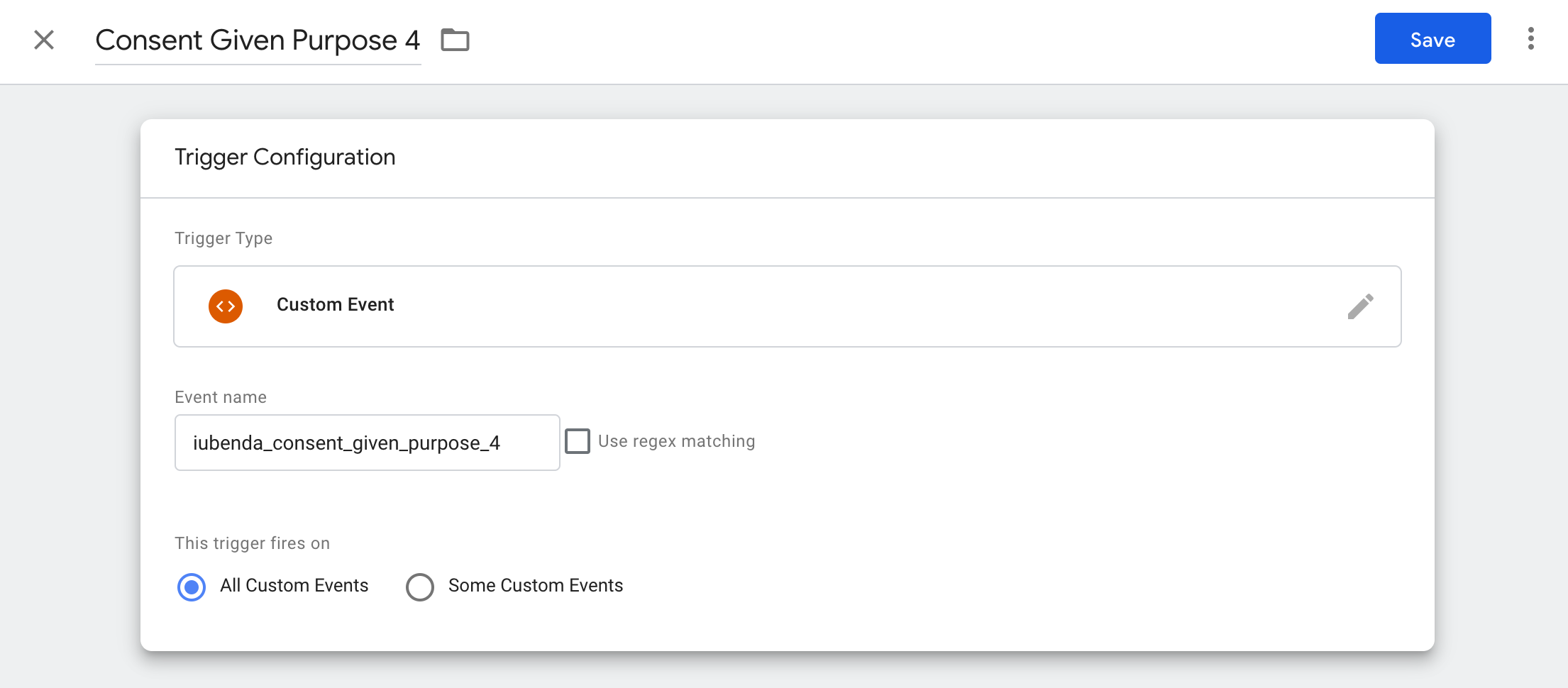
Siccome Google Analytics rientra nella categoria “Statistica” inclusa nella finalità “Misurazione”, dovrai creare un evento personalizzato con il seguente valore: iubenda_consent_given_purpose_4. In questo modo l’attivatore entrerà in azione per Tutti gli eventi personalizzati etichettati con Consenso dato finalità 4.

Per le leggi sulla privacy degli Stati Uniti, utilizza gli eventi seguenti:
iubenda_consent_given_purpose_s: vendita delle informazioni personaliiubenda_consent_given_purpose_sh: condivisione delle informazioni personaliiubenda_consent_given_purpose_adv: trattamento delle informazioni personali per la pubblicità mirataiubenda_consent_given_purpose_sd8: trattamento dei dati di geolocalizzazione precisi
Quando hai finito, salva l’attivatore come al solito.
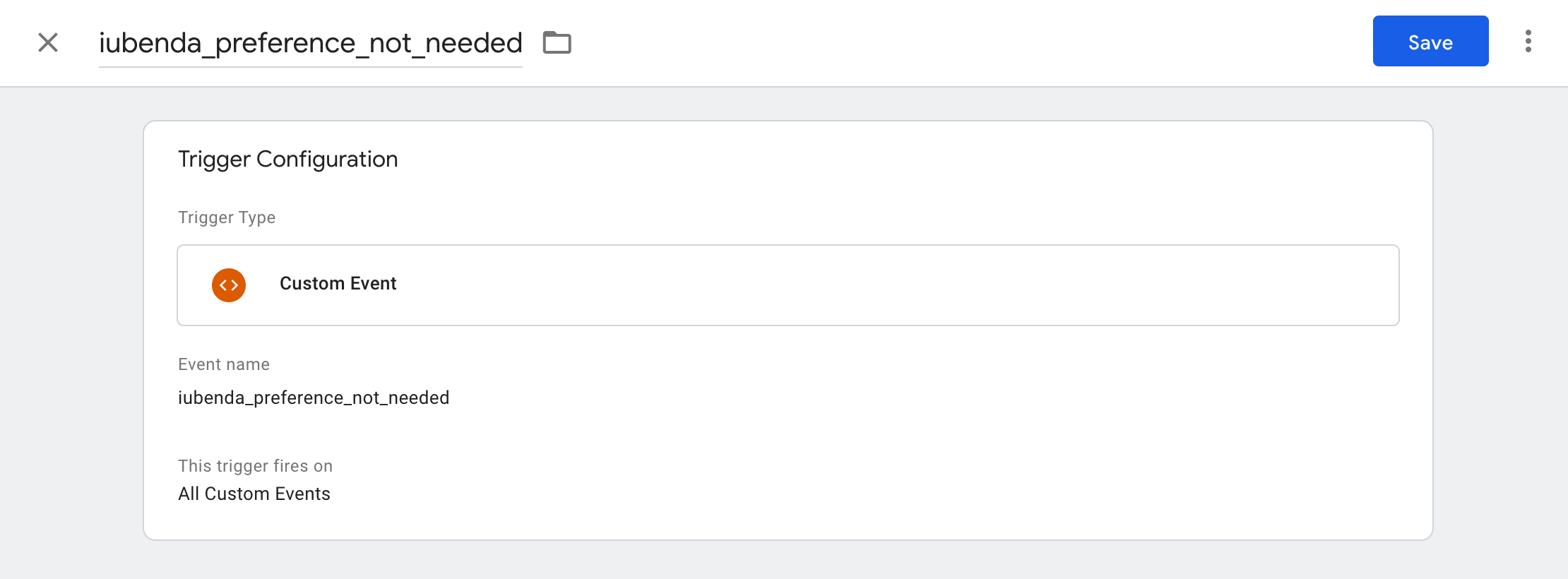
2. iubenda_preference_not_needed
Segui la stessa procedura per creare un altro evento personalizzato chiamato iubenda_preference_not_needed da invocare ogni volta che non è necessaria una preferenza (ad esempio, quando gdprApplies:false o gdprAppliesGlobally:false, countryDetection:true e l’utente risiede al di fuori dell’UE):

3. iubenda_ccpa_opted_out
Nei casi in cui si applica il CCPA e il tag o il servizio è considerato una vendita, va disabilitato quando l’utente nega il consenso. Per farlo, dovrai creare un’eccezione chiamata iubenda_ccpa_opted_out.
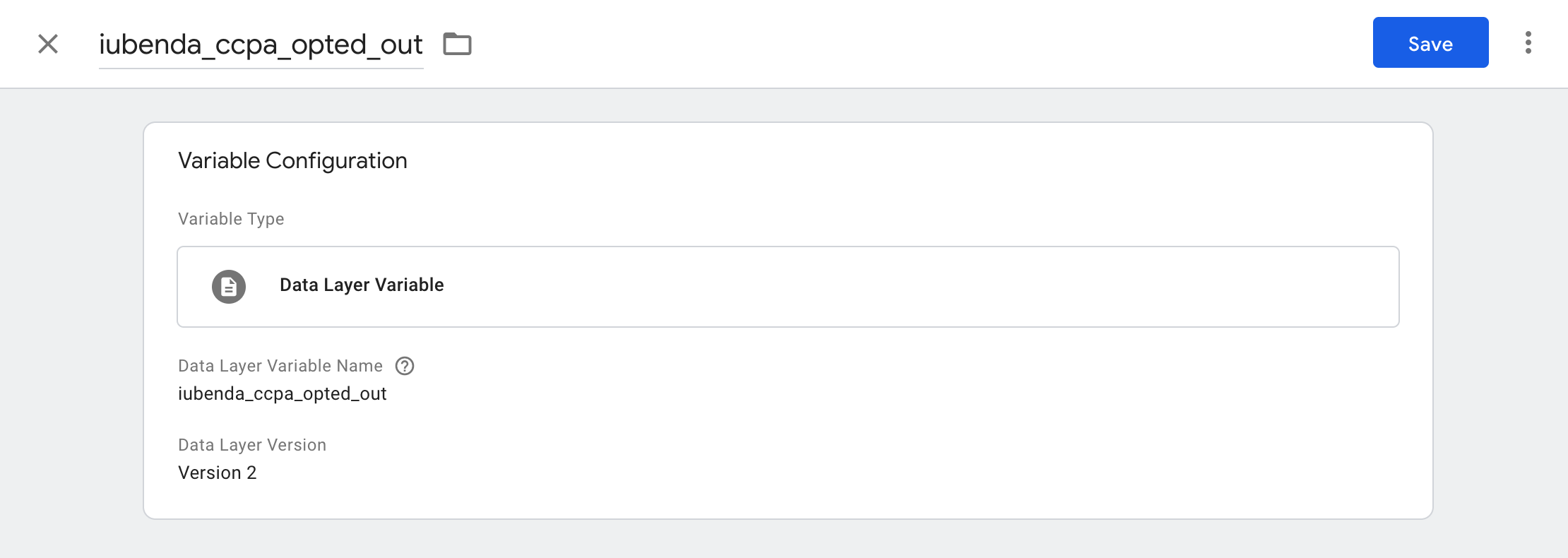
Prima di creare questo evento, dovrai definire un filtro specifico. Clicca su Variabili, quindi su Nuovo (accanto a Variabili definite dall’utente). Inserisci il nome iubenda_ccpa_opted_out, clicca sulla casella Configurazione variabile e scegli Variabile livello dati, usa iubenda_ccpa_opted_out in Nome variabile livello dati e seleziona Versione 2 per Versione livello dati. Alla fine clicca su Salva.

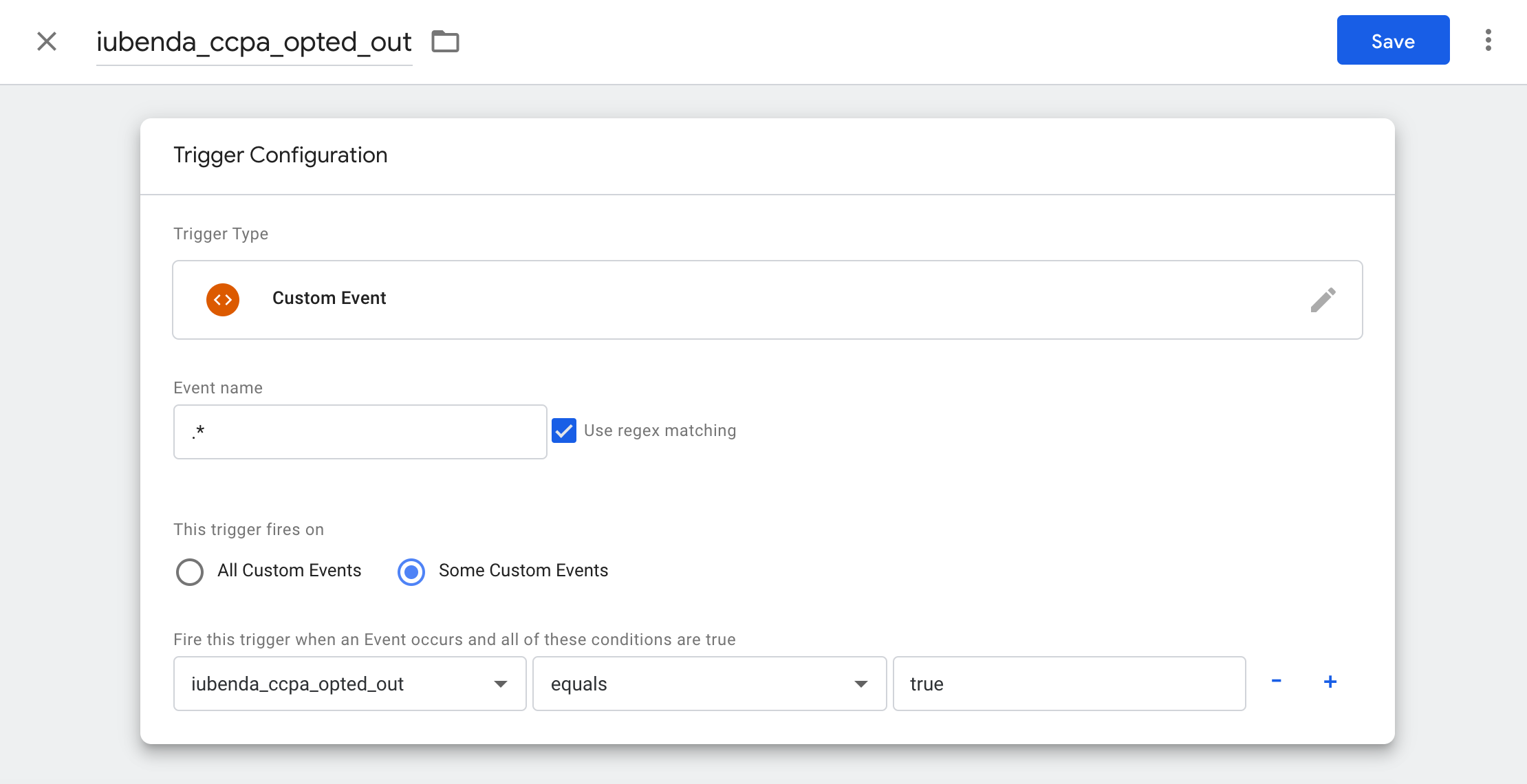
Ora che hai definito la variabile, crea un nuovo attivatore chiamato iubenda_ccpa_opted_out. In Configurazione attivatore
- scegli Evento personalizzato come Tipo di attivatore;
- inserisci
.*in Nome evento e seleziona Usa corrispondenza regex; - sotto Questo attivatore si attiva su scegli Alcuni eventi personalizzati, seleziona
iubenda_ccpa_opted_out, è uguale a e true,

quindi clicca su Salva.
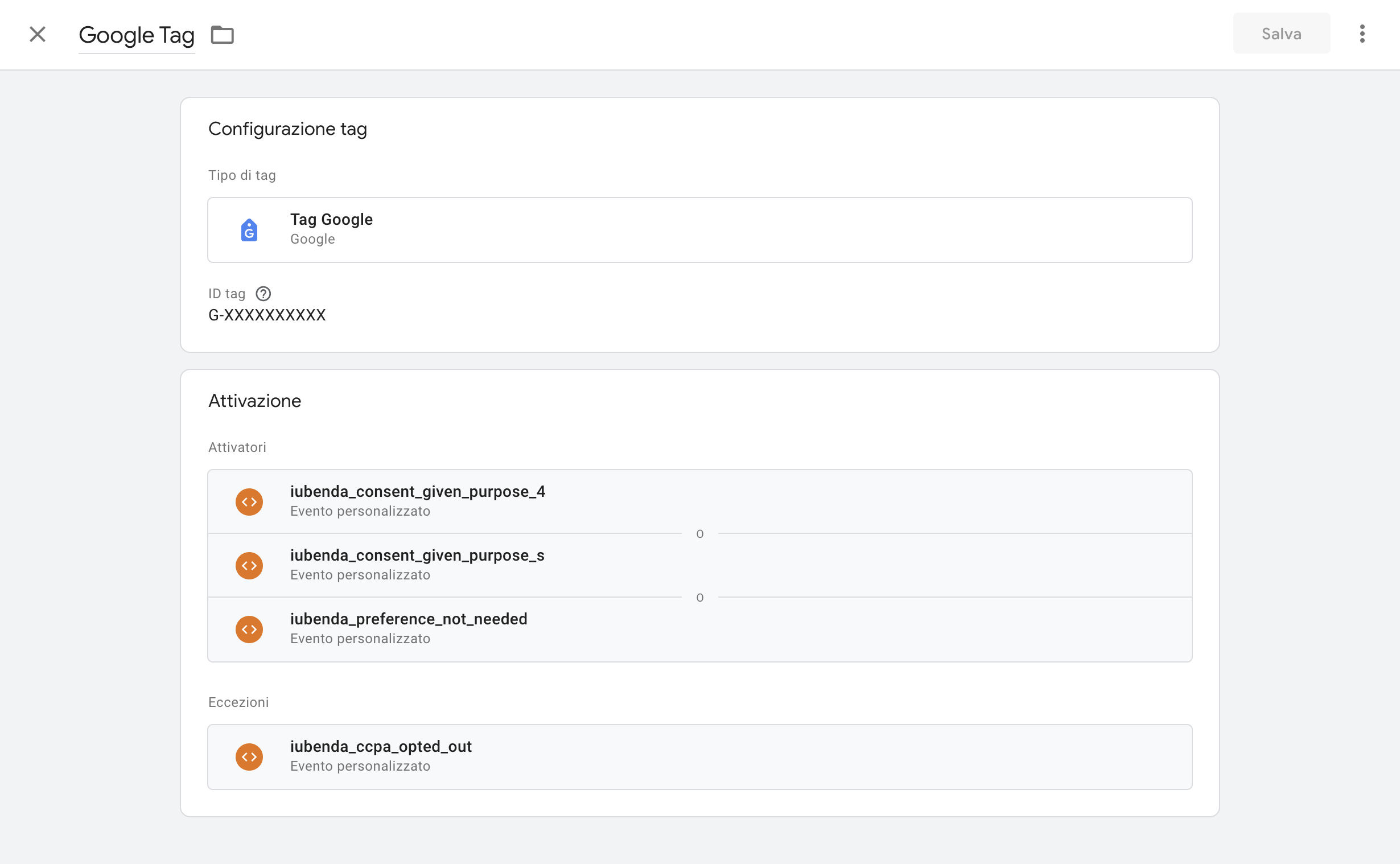
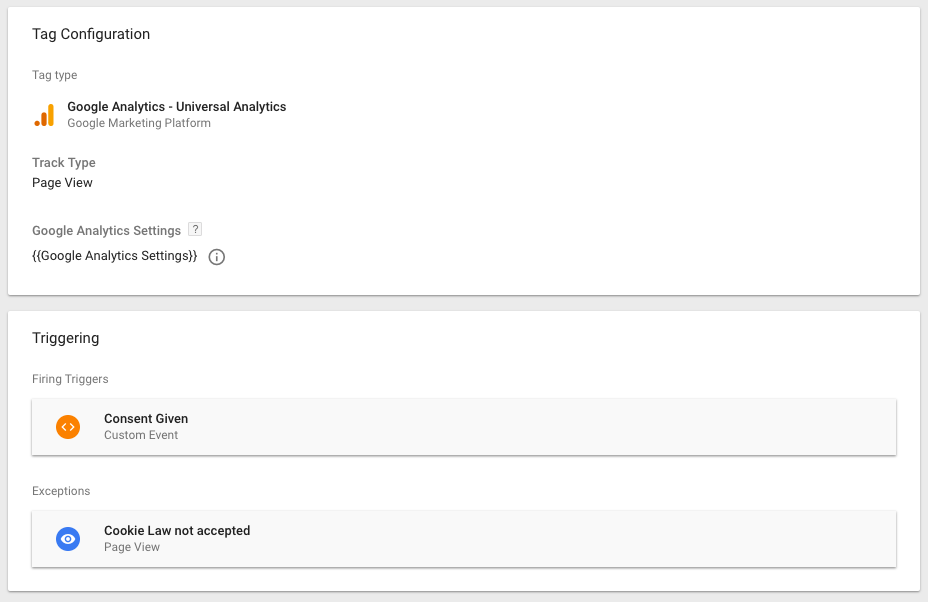
Alla fine, ecco come apparirà il tag Google Analytics: configurazione GA4:

Clicca su Salva per salvare il tag.
Volendo, puoi aggiungere entrambi gli attivatori iubenda_consent_given e iubenda_consent_given_purpose_4, anche se non utilizzi la funzionalità del consenso per categoria. Se li imposti subito, non dovrai modificare tutti i tuoi tag se decidi di abilitare la funzione in un secondo momento.
Con questa regola impostata, Google Tag Manager attiverà il tag Google Analytics: configurazione GA4 che abbiamo creato prima solo quando la regola viene soddisfatta. In altre parole, il tag verrà attivato ogni volta che Google Tag Manager riceve un evento con il valore iubenda_consent_given o iubenda_consent_given_purpose_4 o iubenda_preference_not_neededed.
Nota
- L’esempio precedente presuppone che il tag venga attivato in tutte le pagine del tuo sito. Se desideri attivarlo per una sola pagina, tipo la pagina del carrello, consulta la sezione sulle configurazioni avanzate più avanti.
- Se vuoi aggiungere più contenitori nella stessa pagina, Google consiglia di usarne il numero minimo possibile per ottenere le migliori prestazioni. Se decidi di creare un contenitore per ciascuna finalità quando utilizzi il consenso per categoria, assicurati di utilizzare lo stesso nome
dataLayerin tutti i contenitori, come spiegato qui. - Ricorda: se desideri monitorare più eventi nella stessa pagina (come le pageview e l’invio di un modulo), dovrai creare i tag aggiuntivi e specificare il tipo di tracciamento. Per i dettagli, consulta la sezione sulle configurazioni avanzate più avanti.
Installa Google Tag Manager sul tuo sito
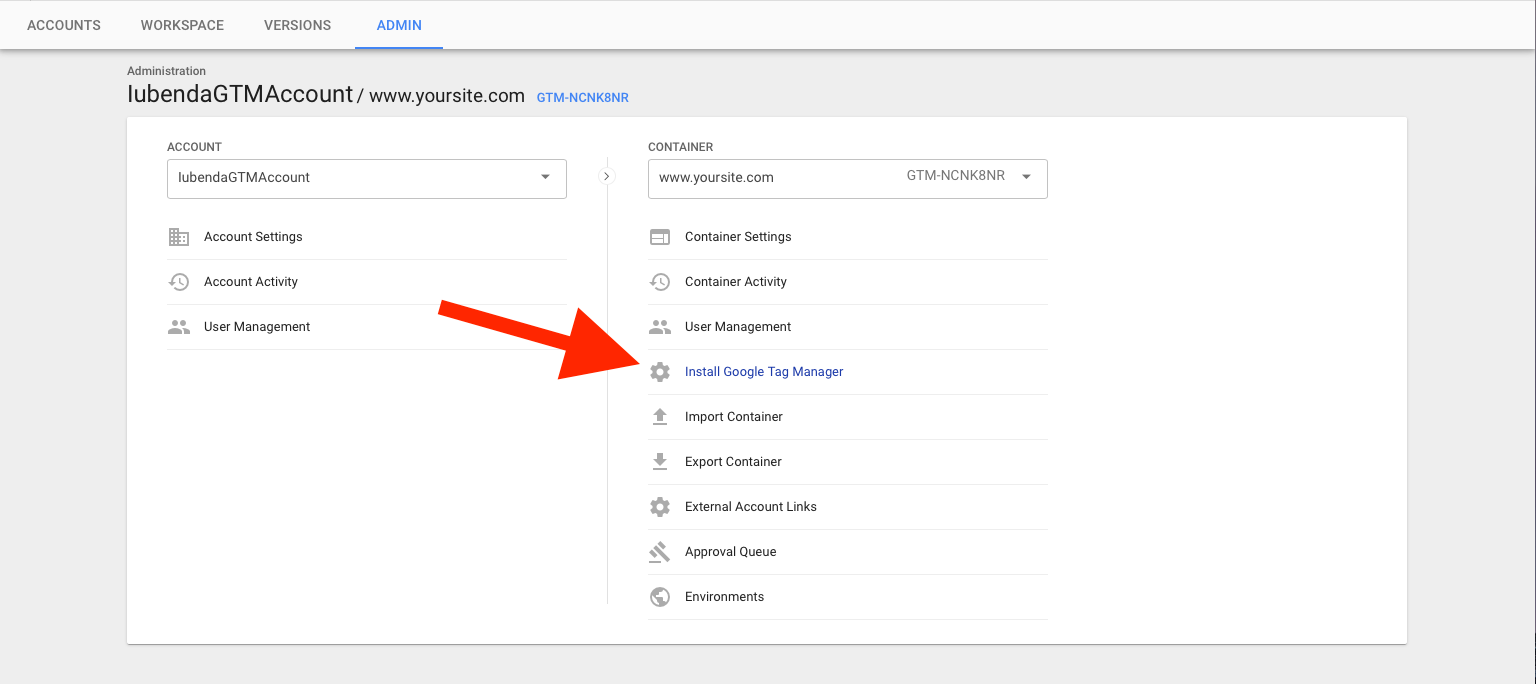
Per installare Google Tag Manager, visita la pagina di amministrazione di GTM, copia il codice fornito da Google e inseriscilo in tutte le pagine del tuo sito web secondo le istruzioni. Se utilizzi un CMS che estrae l’header della pagina da un template (es. header.php), ti basterà incollarlo nel file del template.


Nota: dovrai rimuovere il codice di Google Analytics.
Google Analytics verrà attivato automaticamente dallo script di Google Tag Manager solo dopo il consenso dell’utente/visitatore all’uso dei cookie.
Installa lo script di iubenda
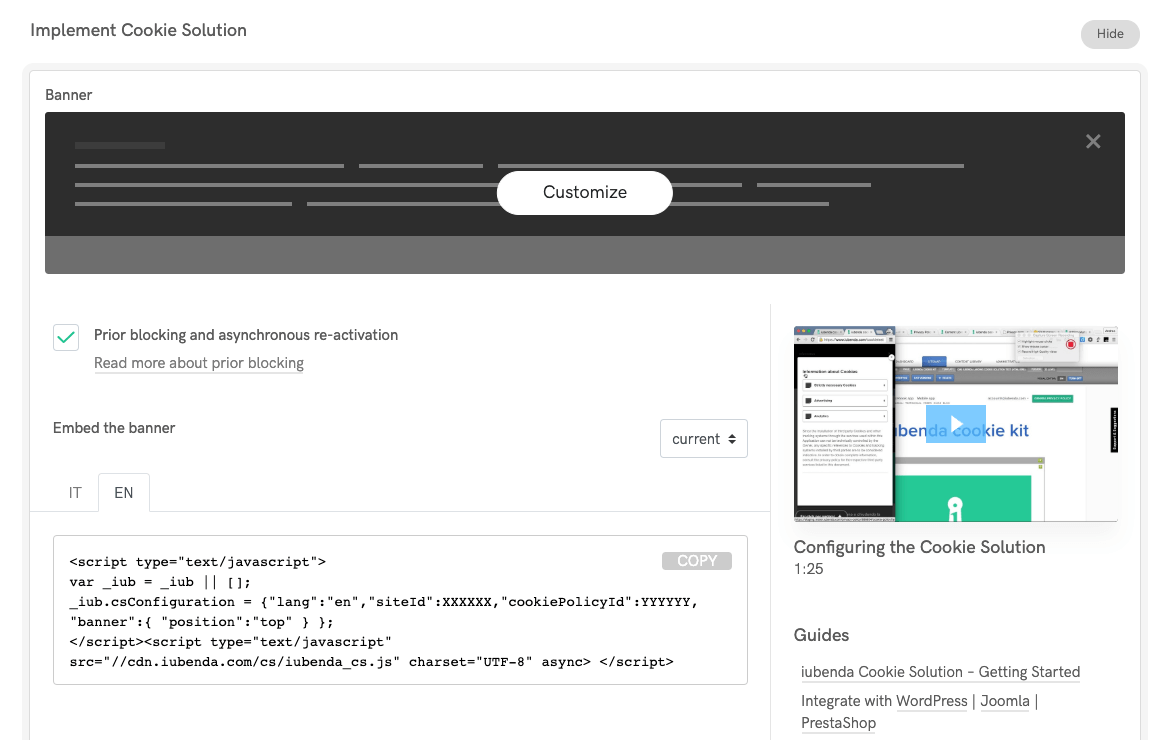
Passa alla tua dashboard di iubenda > [il tuo sito] > Privacy Controls and Cookie Solution, clicca sul pulsante Integra per aprire la sezione di embedding:

e recupera il codice del cookie banner. Se non hai già attivato Privacy Controls and Cookie Solution, clicca semplicemente su Attiva per la configurazione, quindi passa alla sezione di embedding per recuperare il codice come descritto.
Il tuo codice sarà simile al seguente:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": "it",
"siteId": XXXXXX, //usa il tuo siteId
"cookiePolicyId": YYYYYY, //usa il tuo cookiePolicyId
"banner": {
"position": "float-top-center",
"acceptButtonDisplay": true,
"customizeButtonDisplay": true
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Modifica il codice come segue:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": "it",
"siteId": XXXXXX, //usa il tuo siteId
"cookiePolicyId": YYYYYY, //usa il tuo cookiePolicyId
"banner": {
"position": "float-top-center",
"acceptButtonDisplay": true,
"customizeButtonDisplay": true
},
"callback": {
onPreferenceExpressedOrNotNeeded: function (preference) {
dataLayer.push({
iubenda_ccpa_opted_out: _iub.cs.api.isCcpaOptedOut(),
});
// il parametro delle preferenze può essere indefinito se non si applicano né il GDPR né la LGPD
// la riga sotto potrebbe essere necessaria per trovare le preferenze USPR invece di attenersi
// al parametro delle preferenze
var otherPreferences = _iub.cs.api.getPreferences();
if (otherPreferences) {
var usprPreferences = otherPreferences.uspr;
if (usprPreferences) {
for (var purposeName in usprPreferences) {
if (usprPreferences[purposeName]) {
dataLayer.push({
event: 'iubenda_consent_given_purpose_' + purposeName,
});
}
}
}
}
if (!preference) {
dataLayer.push({
event: 'iubenda_preference_not_needed',
});
}
else if (preference.consent === true) {
dataLayer.push({
event: 'iubenda_consent_given',
});
}
else if (preference.consent === false) {
dataLayer.push({
event: 'iubenda_consent_rejected',
});
}
else if (preference.purposes) {
for (var purposeId in preference.purposes) {
if (preference.purposes[purposeId]) {
dataLayer.push({
event: 'iubenda_consent_given_purpose_' + purposeId,
});
}
}
}
}
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Abbiamo aggiunto un meccanismo di callback che, nel momento in cui l’utente presta il consenso, richiama il codice da Google Tag Manager per sbloccare l’evento impostato per l’attivazione di Google Analytics.
Il codice adattato per l’integrazione con Google Tag Manager verrà incluso nelle pagine prima della chiusura del tag BODY.
Se hai fatto tutto, passa direttamente a Pubblica, altrimenti continua a leggere le istruzioni di configurazione avanzata che ti aiuteranno a velocizzare l’attivazione dei tag, attivare i tag solo su pagine specifiche e impostare più tipi di tracciamento nella stessa pagina aggiungendo altri parametri alla configurazione GTM.
Configurazioni avanzate
In questa sezione useremo i termini “variabili” e “eccezioni di attivazione” per essere ancora più specifici. Google Tag Manager consente di creare variabili e impostare eccezioni nelle condizioni di attivazione del tag.
Le eccezioni non sono altro che meccanismi di blocco gli attivatori. Ad esempio, se vuoi attivare il tag di Google Analytics solo nella pagina del carrello, puoi impostare un’eccezione alla regola di attivazione che stabilisce di non attivare il tag in nessuna pagina eccetto che nella pagina del carrello. Con questa eccezione impostata, l’attivazione del tag viene bloccata nelle pagine diverse da quella del carrello. Allo stesso modo, puoi impostare un attivatore che entra in funzione solo se vengono soddisfatte le condizioni relative a una determinata variabile.
Tanto le variabili quanto le eccezioni offrono una maggiore flessibilità nella gestione dei tag. Scopri cosa dice Google sulle eccezioni qui e sulle variabili qui.
Come accennato prima, se vuoi attivare il tag di Google Analytics solo nella pagina del carrello, puoi impostare un’eccezione alla regola di attivazione che stabilisce di non attivare il tag in nessuna pagina, eccetto che in quella del carrello. Ecco la procedura da seguire:
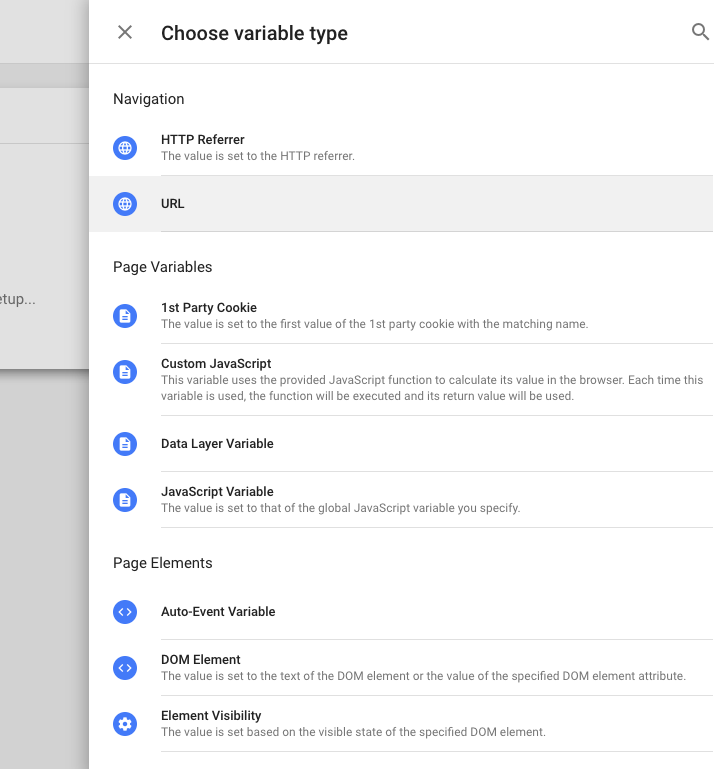
Crea una variabile URL pagina (clicca su “Variabili” nel pannello a sinistra, poi su “Nuova variabile”). Quindi clicca all’interno della casella di configurazione della variabile per scegliere il tipo di variabile e seleziona URL.

A questo punto, clicca su Salva e assegna un nome alla variabile che descriva in qualche modo la pagina in cui vuoi attivare il tag. Nel nostro esempio, abbiamo chiamato la variabile “Shopping Cart” per indicare la pagina del carrello.
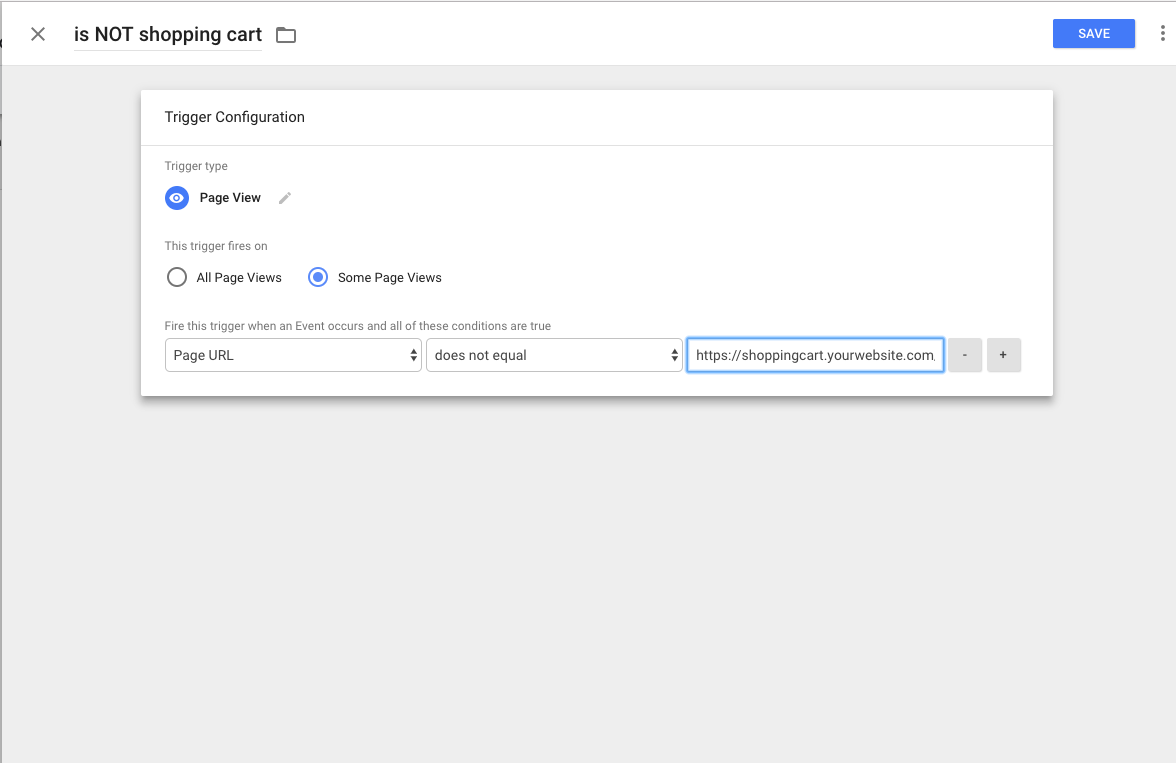
Quindi, crea il nuovo attivatore di blocco o eccezione che desideri aggiungere (fai clic su “Attivatori” nel pannello a sinistra, quindi su “Nuovo”). Assegna all’eccezione un nome descrittivo. Nel nostro esempio il nome è “is NOT shopping cart”.
Poi, clicca all’interno della casella di configurazione dell’attivatore e scegli il tipo, in questo caso “Pageview”.
- Ora seleziona l’opzione “Alcune pagine”.
- Indica la variabile (nel nostro caso, “Shopping Cart”) come associata, configura la condizione “non è uguale a”* e digita l’URL della tua pagina come condizione di attivazione (es. https://shoppingcart.yourwebsite.com)
*Potresti anche selezionare la condizione “inizia con” invece di “non è uguale a” se preferisci attivare il tag nelle pagine che iniziano con l’URL del carrello. Puoi configurare le impostazioni descritte qui nel modo più adatto al tuo sito.

Clicca su Salva.
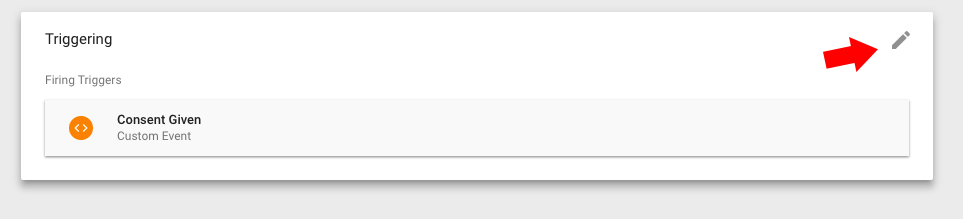
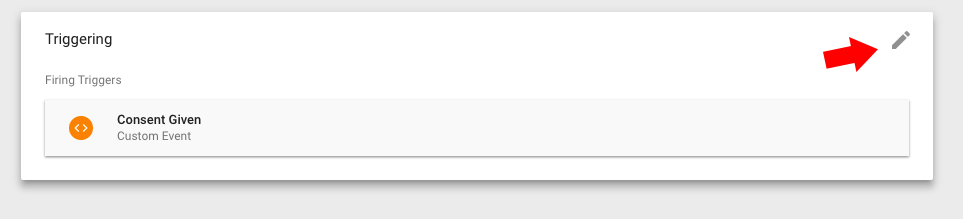
Infine, torna al tag e in aggiunta all’attivatore “iubenda_consent_given” devi associare l’eccezione che abbiamo appena creato. Per farlo, clicca prima sull’icona a forma di matita nella sezione “Attivazione”

e poi sul link “Aggiungi eccezione”.
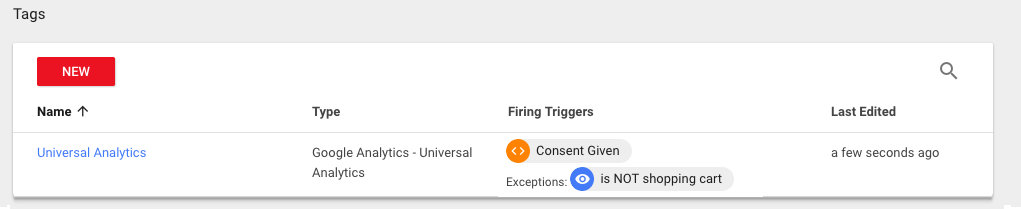
Quindi seleziona l’eccezione che abbiamo appena creato, salvala e il gioco è fatto. In questo modo il tag verrà attivato solo dopo aver ottenuto il consenso ai cookie (come richiesto per legge), ma non nelle pagine diverse da quella del carrello.

Se desideri tracciare più eventi nella stessa pagina (ad esempio, sia le pageview che l’invio di un modulo di acquisto), dovrai creare tag aggiuntivi e specificare il tipo di tracciamento. Con Tag Manager è molto semplice impostare più tipi di tracciamento, ma per essere conforme ai requisiti di legge, devi assicurarti che gli altri eventi entrino in azione solo dopo aver ricevuto il consenso. Ecco la procedura da seguire.
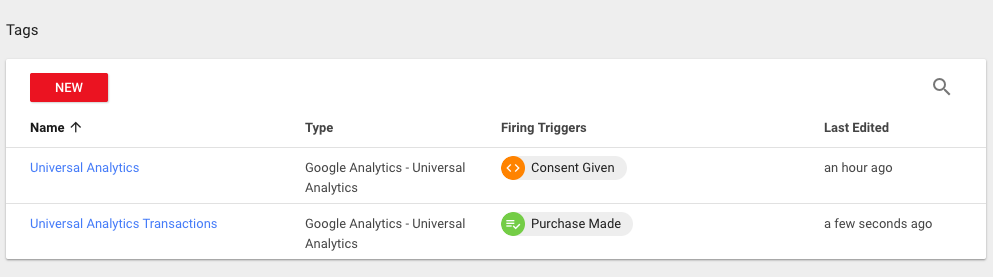
Per questo esempio, supponiamo di voler tracciare anche le transazioni in aggiunta alle pageview in Google Analytics (come impostato nel tag che abbiamo creato nella prima sezione).
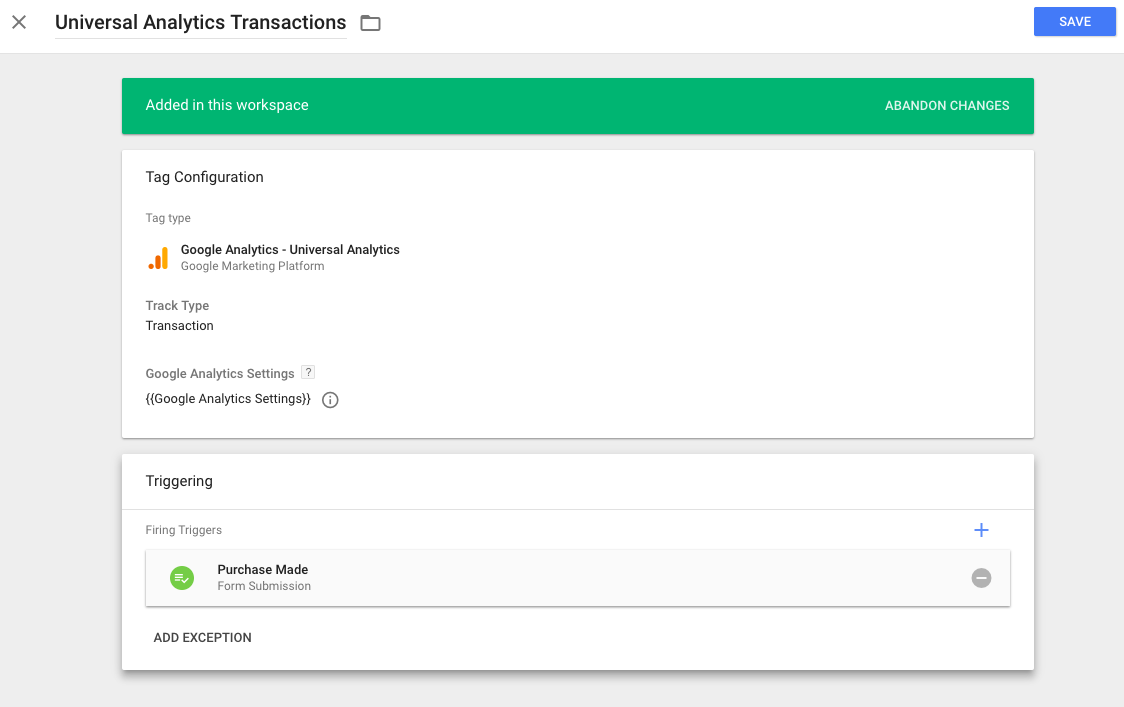
Per farlo, dovrai creare un altro tag di Google Analytics, impostare il tipo di tracciamento “Transazione” e fare clic su Salva. Assegna al tag un nome descrittivo, tipo “Universal Analytics Transactions”.

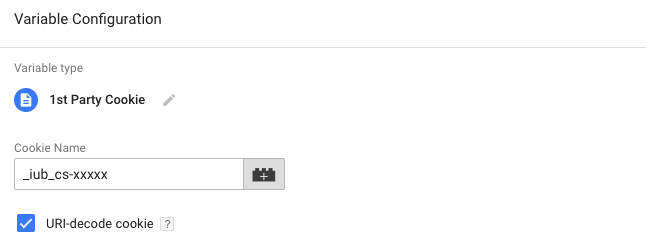
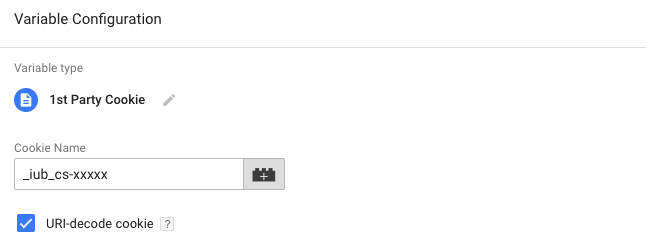
A seguire, crea una variabile cookie di prima parte (clicca su “Variabili” nel pannello a sinistra e aggiungi una nuova variabile personalizzata)
- Specifica il nome della variabile nel formato seguente: “_iub_cs-XXXXXX” (sostituisci XXXXXX con il tuo numero di cookiePolicyId).
- Seleziona l’opzione seguente: “URI-Decode cookie”.

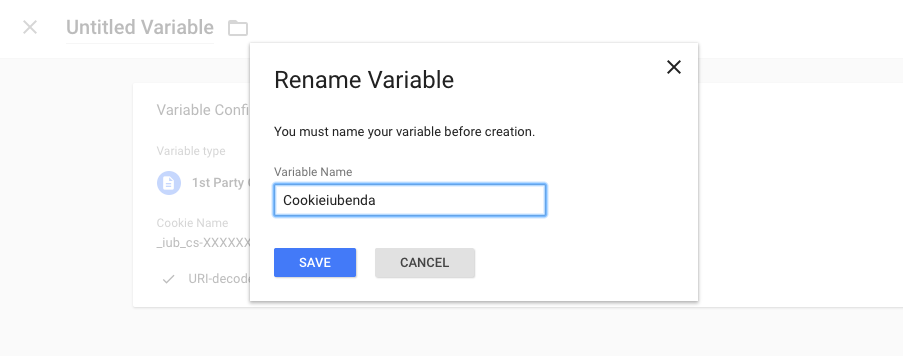
Premi il pulsante “Salva” e assegna un nome descrittivo, come “Cookieiubenda”

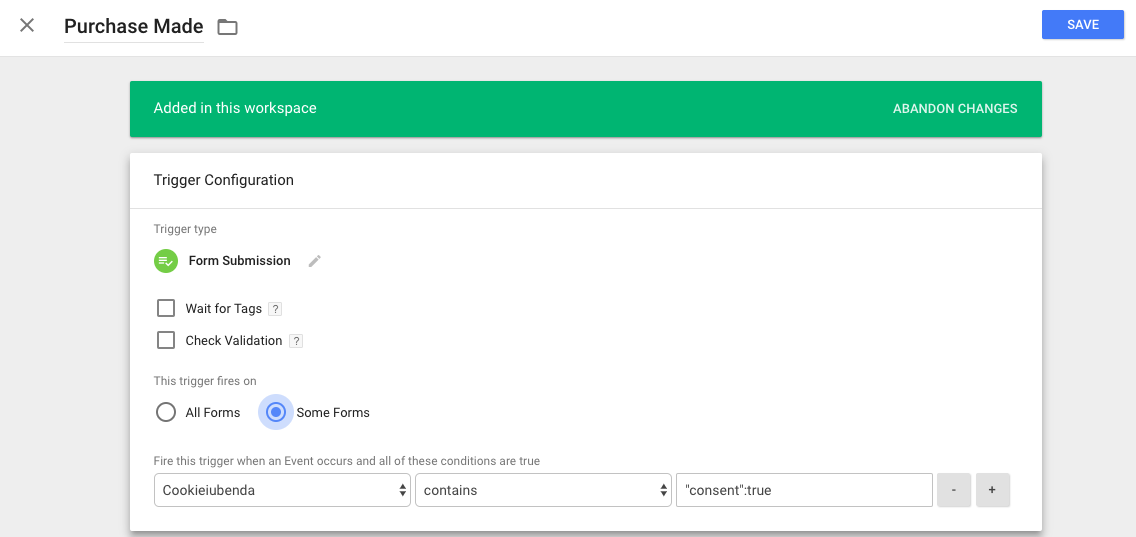
Quindi crea il nuovo attivatore da aggiungere: ad esempio, per “Acquisto effettuato”, digita “Invio modulo”.
- Ora seleziona l’opzione che inizia con “Alcuni”. Nel nostro esempio di “Invio modulo”, dovremo selezionare “Alcuni moduli”, come illustrato sotto.
- Indica Cookieiubenda che hai appena creato come variabile associata e configura la condizione di attivazione “contiene” e “consent”:true
Consenso per categoria
Se hai impostato perPurposeConsent su true, la variabile “Cookieiubenda” non conterrà il valore “consent”:true, ma i valori riferiti alle singole finalità accettate (es. “1”:true, “2”:true, “3”:true, “4”:true, ecc.). Adatta i passaggi suggeriti di conseguenza.

Infine, torna al tag “Universal Analytics Transactions” e associa l’attivatore appena creato. Per farlo, clicca nella sezione “Attivazione” e seleziona l’attivatore “Acquisto effettuato” creato prima.

Salva tutto e hai finito.

Nota: se desideri tracciare le transazioni solo in una pagina, tipo quella del carrello, consulta il tutorial su come farlo nella prima scheda di questa sezione.
Per velocizzare l’attivazione dei tag, modifica due parametri aggiuntivi in GTM come segue:
Crea una variabile cookie di prima parte (clicca su “Variabili” nel pannello a sinistra e aggiungi una nuova variabile personalizzata)
- Specifica il nome della variabile nel formato seguente: “_iub_cs-XXXXXX” (sostituisci XXXXXX con il tuo cookiePolicyId).
- Seleziona l’opzione seguente: “URI-Decode cookie”.

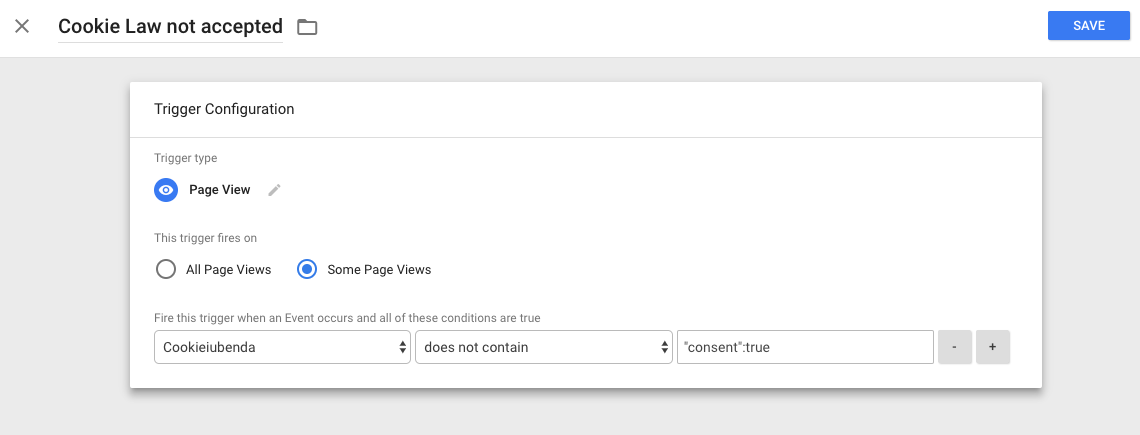
Quindi crea un nuovo attivatore: ad esempio, se per “Cookie Law non accettata” digiti “Pageview”, questo nuovo attivatore considererà la presenza di Cookieiubenda come un’eccezione:
- Seleziona “Alcune pageview”
- Indica Cookieiubenda che hai appena creato come variabile associata e configura la condizione di attivazione “non contiene” e “consent”:true come illustrato sotto:

Infine, torna al tag e in aggiunta all’attivatore “iubenda_consent_given” devi associare l’eccezione che abbiamo appena creato. Per farlo, clicca prima sull’icona a forma di matita nella sezione “Attivazione”

e poi sul link “Aggiungi eccezione”. Ora seleziona l’attivatore appena creato e salva.

Nota
Quando implementi questa configurazione avanzata, ricorda che se cookiePolicyId va modificato, la modifica deve essere applicata anche nella configurazione. Per una corretta configurazione, non è necessario né vantaggioso includere il codice di iubenda tramite GTM.
Fonte: tagmanageritalia.it/guida-base-gestire-la-cookie-law-di-iubenda-con-google-tag-manager
Pubblica un contenitore
Se, dopo aver creato e configurato il tag e gli attivatori hai seguito le istruzioni per le configurazioni avanzate, assicurati di aver installato Google Tag Manager sul tuo sito e lo script di iubenda PRIMA di passare alla pubblicazione.
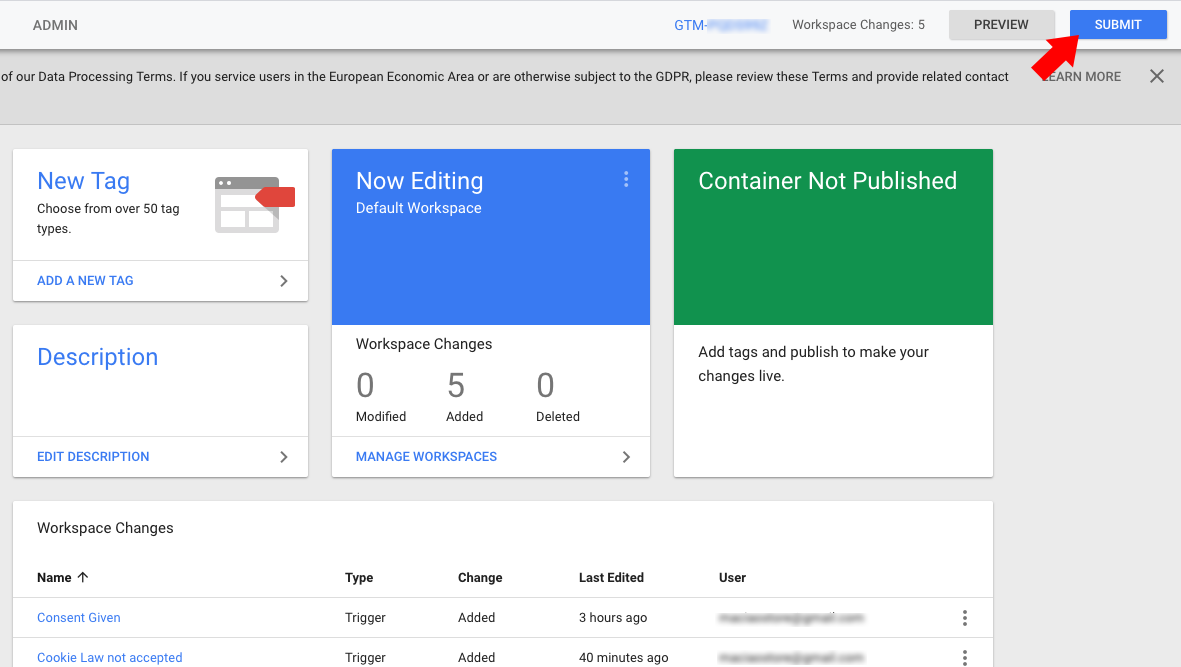
Dopo aver impostato le regole, dovrai pubblicare il contenitore per rendere le modifiche effettive sul tuo sito:

Per farlo, clicca sul pulsante INVIA in alto a destra nella pagina di panoramica del contenitore, quindi conferma.
Questi esempi sono validi per qualsiasi altro script o funzione JavaScript.