
In breve 🔍
Google Consent Mode: cos’è e perché ne hai bisogno
Google Consent Mode è una soluzione progettata da Google per aiutare gli inserzionisti a raggiungere gli utenti nell’Unione Europea e nel Regno Unito nel pieno rispetto delle loro preferenze in materia di trattamento dei dati. I siti web che integrano questo strumento comunicano direttamente a Google le scelte di consenso degli utenti, in linea con gli obblighi legali e con le Norme relative al consenso degli utenti dell’UE di Google.
Un problema importante nel settore della pubblicità digitale è rappresentato dalla mancanza di dati quando gli utenti rifiutano i cookie banner, che può causare un calo delle conversioni e dei ricavi. Per ovviare a questo problema, Consent Mode elabora delle statistiche di conversione e fornisce informazioni preziose anche quando gli utenti non prestano il consenso. La modellazione si basa sul machine learning per analizzare dati aggregati, come il percorso degli utenti e i trend, e restituire stime fruibili, colmare le lacune e aiutarti ad avere dati sempre accurati, esaustivi e utili.
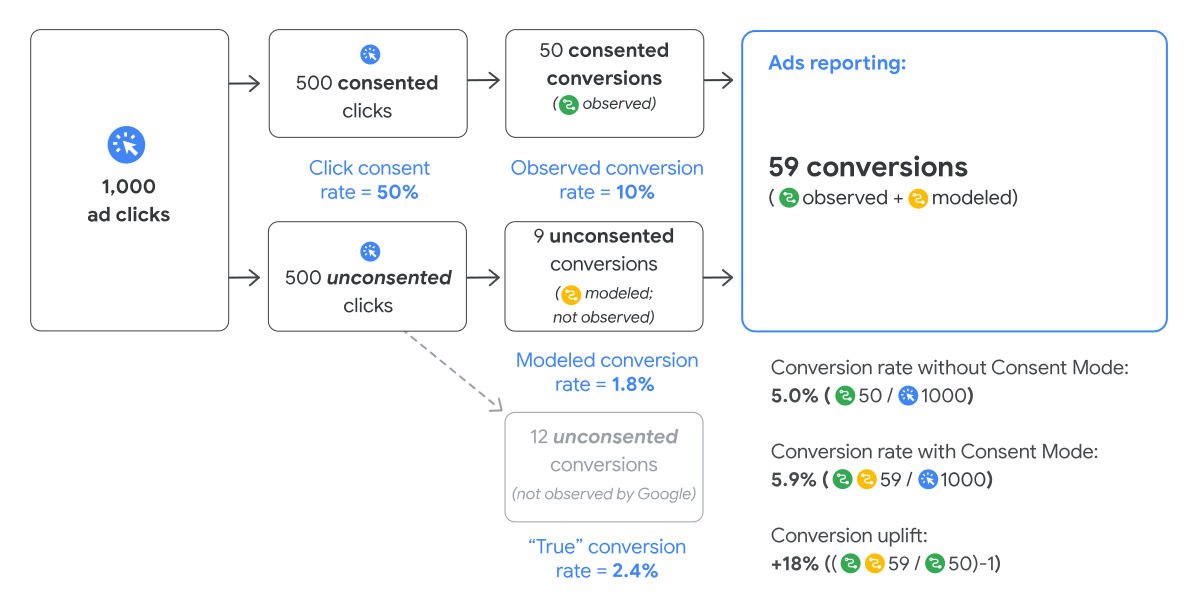
🚀 Grazie a questo sistema, Google Consent Mode consente di recuperare il 65% circa dei dati di conversione dai clic degli annunci che altrimenti sarebbero andati persi quando gli utenti rifiutano il tracciamento tramite cookie, come dimostrato qui.
🚨 Avviso: a partire da marzo 2024, Google renderà obbligatorio, seppur in modo graduale, l’uso di Consent Mode v2 per scopi di profilazione e misurazione con i suoi servizi, in particolare per gli utenti UE.
Se la tua azienda gestisce annunci pubblicitari rivolti a utenti dell’area SEE o del Regno Unito, ti conviene attivare Consent Mode v2 o passare alla versione v2 se già usi questo strumento.
Come posso attivarla?
🔔 L’attivazione della Google Consent Mode è disponibile per gli Utenti su tutti i piani, inclusi quelli gratuiti e legacy. Non c’è bisogno di cambiare piano o aggiornare.
Puoi attivare Google Consent Mode con Privacy Controls and Cookie Solution di iubenda, è semplicissimo. La funzione di blocco automatico, impostata di default, attiva e gestisce automaticamente Google Consent Mode v2 per gli script correlati ai servizi Google, senza nessun intervento da parte tua.
Per approfondire come funziona Consent Mode, continua a leggere qui sotto. 👇
In questa guida:
- Cos’è Google Consent Mode?
- Come funziona Google Consent Mode?
- Vantaggi di Google Consent Mode
- Posso usare Google Consent Mode con iubenda?
- Come verificare se è implementata la Google Consent Mode?
- Come implementare Google Consent Mode v2 con iubenda
- Blocco automatico [metodo preferito]
- Metodo per gli utenti con configurazioni esistenti [utenti legacy]
- Google Tag Manager
- Come rispettare la revoca del consenso per gli utenti negli Stati Uniti
Cos’è Google Consent Mode?
Google Consent Mode è un framework che consente alle aziende di adattare le operazioni del proprio sito web in linea con le scelte di consenso degli utenti, in conformità a normative come il GDPR dell’UE. In sostanza, trasmette i segnali di consenso dal cookie banner di un sito web a Google, assicurando il pieno rispetto delle preferenze utente per quanto riguarda la condivisione dei dati personali per finalità pubblicitarie, incluse la misurazione e la personalizzazione.
Quando gli utenti prestano il consenso, Google utilizza questi dati per ottenere informazioni e statistiche dettagliate. Invece, quando gli utenti negano il consenso, Google limita l’uso di cookie e identificatori per tutelare la loro privacy. La cosa importante è che, anche senza il consenso ai cookie pubblicitari, Google Consent Mode è comunque in grado di estrapolare informazioni approfondite tramite la modellazione delle conversioni. Questo metodo si basa sul machine learning per analizzare i percorsi e i trend degli utenti, offrendo più opportunità di recuperare conversioni nel pieno rispetto delle preferenze utente.
Come funziona Google Consent Mode?
Quando un utente visita un sito web che ha implementato Google Consent Mode, il sito web invia una richiesta a Google per determinare se l’utente ha dato il consenso per specifici tipi di cookie e tecnologie di tracciamento. Google risponde quindi con un segnale di “stato del consenso”, che indica se l’utente ha prestato il consenso o meno.
In caso positivo, il sito può caricare i cookie e le tecnologie di tracciamento come al solito.
In caso negativo, Google Consent Mode permette al sito web di disabilitare i cookie e le tecnologie di tracciamento oppure di modificarli per ridurre la quantità di dati raccolti. In questo modo, il sito web può continuare a funzionare rispettando le preferenze relative alla privacy dell’utente.
Quando un utente non presta il consenso ai cookie pubblicitari o statistici, Google Consent Mode regola il comportamento dei tag di Google pertinenti in modo da non leggere o scrivere cookie per tali finalità. Di conseguenza, può crearsi un vuoto nelle misurazioni degli inserzionisti e nella visibilità dei percorsi utente sui loro siti.
Per risolvere questo problema, Google offre la modellazione delle conversioni che, basata sul machine learning, analizza i dati osservabili e i trend nel tempo, quantificando la relazione tra gli utenti che hanno prestato il consenso e quelli che l’hanno negato. In questo modo è possibile valutare i percorsi di attribuzione per gli utenti che non hanno dato il consenso, creando una visione più completa e precisa della spesa per la pubblicità e dei risultati nel rispetto delle scelte di consenso degli utenti.
🔎 Ulteriori informazioni sulla modellazione delle conversioni

Impostazioni di consenso per i tag
Consent Mode ha introdotto due impostazioni di tag specifiche dette ad_storage e analytics_storage per gestire i cookie con finalità pubblicitarie e statistiche per gli inserzionisti che utilizzano Global Site Tag o Google Tag Manager.
Queste due impostazioni permettono di personalizzare il comportamento dei tag di Google prima e dopo le decisioni di consenso degli utenti, così gli inserzionisti possono misurare in modo più efficace le conversioni rispettando le scelte degli utenti per i cookie pubblicitari e statistici.
Con queste impostazioni puoi indicare se è stato prestato il consenso per i cookie pubblicitari e statistici. Dopodiché, i tipi di consenso ad_storage e analytics_storage di Google si adatteranno in modo dinamico utilizzando i cookie per le finalità specificate solo quando l’utente ha dato il consenso:
- se concesso, i tag associati funzionano normalmente;
- se negato, i tag di Google associati distribuiti tramite gtag.js o Google Tag Manager modificano di conseguenza il loro comportamento.
Ad esempio, se un utente non fornisce il consenso per i cookie pubblicitari (e quindi la finalità pubblicitaria è disabilitata), ma accetta i cookie statistici, potrai comunque misurare il comportamento del sito e le conversioni in Google Analytics poiché l’impostazione analytics_storage sarà abilitata.
Con l’introduzione di Consent Mode v2, Google sta migliorando il suo approccio alla gestione dei cookie pubblicitari e statistici. Questa versione aggiornata, che diventerà obbligatoria da marzo 2024 per i nuovi utenti dello Spazio economico europeo, incorpora due parametri aggiuntivi:
NEW ad_user_data: questo nuovo parametro indica se un utente ha dato il consenso per inviare i suoi dati a Google a fini pubblicitari. È essenziale per la raccolta di dati utente che informano le strategie di pubblicità mirata.
NEW ad_personalization: questo parametro determina se può essere abilitata la pubblicità personalizzata, come le campagne di remarketing. Rispetta le scelte degli utenti riguardo agli annunci personalizzati, assumendo valori basati sul consenso concesso o negato tramite il cookie banner del tuo sito.
I parametri iniziali di Consent Mode (analytics_storage e ad_storage) si concentravano sulla raccolta dei dati, mentre i nuovi tag v2 riguardano l’uso e la condivisione dei dati.
In breve, a partire da marzo 2024, Google Consent Mode v2 imporrà la trasmissione di quattro segnali distinti per l’attivazione della pubblicità personalizzata per i nuovi utenti nello Spazio economico europeo (SEE). Ciò significa che se il consenso è negato per uno o più parametri, i tag pertinenti adatteranno di conseguenza il loro comportamento o rimarranno completamente bloccati.
Oltre ai tipi di consenso analytics_storage e ad_storage, Privacy Controls and Cookie Solution è in grado di valutare anche i tipi di consenso facoltativi, tra cui:
functionality_storage, relativo al funzionamento del sito web o dell’app (es. impostazioni della lingua, ecc.)personalization_storage, relativo alla personalizzazione (es. video consigliati)security_storage, relativo alla sicurezza (es. funzionalità di autenticazione, prevenzione delle frodi e altri meccanismi di protezione utente).
Google Consent Mode è supportata dai seguenti prodotti:
- Google Ads (inclusi gli strumenti di tracciamento e remarketing delle conversioni)
- Google Analytics
- Floodlight
- Linker conversioni
Per funzionare, Google Consent Mode richiede gtag.js o Google Tag Manager. Se utilizzi tag meno recenti come ga.js, analytics.js o conversion.js, dovrai prima aggiornarli con gtag.js o Google Tag Manager.
Google Consent Mode: implementazione di base e avanzata
Google Consent Mode v2 offre due modalità di implementazione: Di base e avanzata. Ecco come funzionano:
Implementazione di base di Consent Mode: In questa modalità, i tag di Google sono bloccati e nessun dato viene raccolto o elaborato finché l’utente non fornisce esplicitamente il proprio consenso. La raccolta di dati e l’attivazione dei tag quindi avvengono solo dopo aver ricevuto il consenso dell’utente.
Attuazione avanzata di Consent Mode: in questa modalità, invece, i tag di Google vengono caricati prima di mostrare il banner di consenso. Se un utente rifiuta il consenso, il sistema invia comunque “ping senza cookie”, consentendo una certa raccolta di dati in modo anonimo e non personale. Secondo Google, questa configurazione consente una raccolta più ampia di dati, fornendo maggiori informazioni sul comportamento degli utenti e sulle prestazioni delle campagne e colmando le lacune anche senza pieno consenso.
Tabella comparativa: Implementazione avanzata vs. Implementazione di base di Google Consent Mode
| Funzionalità | avanzata | Implementazione di base |
|---|---|---|
| Comportamento tag | I tag Google vengono caricati prima che appaia la finestra di dialogo del consenso, inviando ping senza cookie quando il consenso cookie viene rifiutato. | I tag di Google vengono bloccati fino a quando non viene esplicitamente concesso il consenso. |
| Modelli di comportamento in GA4 | ✅ Abilitato | ❌ Non disponibile |
| Modelli di conversioni in GA4 | ✅ Abilitato | ✅ Abilitato, ma limitato* |
| Modelli di conversioni in Ads | ✅ Abilitato | ✅ Abilitato, ma limitato* |
| * Quando i tag vengono bloccati a causa delle scelte di consenso, non vengono raccolti dati e i modelli delle conversioni in Ads si basano su un modello generale. Questo modello utilizza variabili non identificative come il tipo di browser, il tipo di azione dell’evento chiave e l’ora del giorno. | ||
👉 La scelta tra la modalità di base e quella avanzata di Consent Mode dipende dalle tue esigenze specifiche, dai requisiti di compliance e dal livello di approfondimento dei dati di cui hai bisogno per le tue strategie pubblicitarie. Considera che la nostra integrazione supporta entrambe le modalità, così puoi scegliere quella più adatta alla tua strategia e ai tuoi obblighi legali.
Fai attenzione a non confondere Google Consent Mode con Modalità di Consenso aggiuntivo, una funzionalità che ti permette di raccogliere il consenso per i partner pubblicitari di Google che non fanno ancora parte del Transparency and Consent Framework, ma fanno parte dell’elenco dei fornitori di tecnologia pubblicitaria (Ad Technology Providers, ATP) di Google.
Quali vantaggi offre Google Consent Mode e perché dovresti usarla?
Google Consent Mode può aiutare i proprietari di siti web ad aumentare i profitti dalle pubblicità grazie a una migliore ottimizzazione del targeting e delle offerte per le campagne con Google Ads.
Utilizzando i segnali di consenso forniti da Google Consent Mode, i proprietari di siti web possono fare in modo che gli annunci vengano mostrati solo agli utenti che hanno dato il consenso all’utilizzo dei dati personali per finalità pubblicitarie. Di conseguenza, i proprietari di siti web possono distribuire annunci più pertinenti agli utenti interessati ai loro prodotti o servizi, con tassi di interazione più alti e un ROI migliore per gli inserzionisti.
Ad esempio, supponiamo che il proprietario di un sito web gestisca una campagna di Google Ads per promuovere una nuova linea di scarpe sportive. Con Google Consent Mode, il proprietario del sito web può fare in modo che gli annunci vengano mostrati solo agli utenti che hanno dato il consenso all’utilizzo dei dati personali per finalità pubblicitarie.
Quindi, gli annunci verranno mostrati solo agli utenti interessati alle scarpe sportive e con maggiori probabilità di interagire con l’annuncio.
Posso usare Google Consent Mode con iubenda?
Sì, iubenda è tra le CMP partner di Google. La nostra CMP, integrata con Google Consent Mode v2 e Google Tag Manager, offre un’implementazione fluida, semplifica la parte tecnica e garantisce la conformità con i requisiti più recenti di Google.
Privacy Controls and Cookie Solution di iubenda è stata progettata per gestire il consenso ai cookie su un sito web o un’app e consente di adattare il comportamento dei tag di Google in base allo stato di consenso degli utenti, in particolare in relazione ai cookie pubblicitari e statistici.
Ti chiedi se Google Consent Mode è già attivo sul tuo sito web o l’ha appena installato e vuoi verificare se funziona correttamente?
Ecco come puoi fare per verificare lo stato di Google Consent Mode: ⬇️</mark></p>
1. Usa iubenda per scansionare il tuo sito [consigliato]
Il controllo con iubenda è facilissimo:
- Vai alla pagina scansione sito iubenda
- Digita l’URL del sito da scansionare.
- Inserisci il tuo indirizzo email per ricevere i risultati
- Controlla la posta in arrivo e scopri se Google Consent Mode è attivo sul tuo sito.
2. Controllo manuale
Per verificare manualmente se Google Consent Mode funziona sul tuo sito, segui questi passaggi:
- Apri il tuo sito web in modalità di navigazione privata o in incognito in modo che non ci siano dati memorizzati nella cache.
- Utilizzando la console di sviluppo, digita
dataLayere apri l’oggetto relativo. - Cerca il primo evento di
consenso. Il parametroanalytics_storagedovrebbe avere un valore pari adenied - Accetta tutti i cookie nel cookie banner o almeno le categorie relative ai servizi di Google.
- Trova l’evento di
consensoche è cambiato neldataLayer;analytics_storagedovrebbe avere un valore pari aconcesso. - Se i valori della tua configurazione coincidono, vuol dire che Google Consent Mode è attivo e in funzione.
3. Tramite Google Tag Manager (GTM)
Per verificare l’implementazione di Consent Mode:
- Inizia Assistente tag e inserisci l’URL del tuo sito. Se Tag Assistant non riesce a connettersi, il Tag Manager potrebbe essere bloccato
- Apri il cookie banner sul tuo sito e Accetta tutti cookie. Se il contenitore è stato bloccato, Tag Assistant dovrebbe connettersi ora
- Controlla impostazioni consenso
- Vai al Riepilogo in Tag Assistant e fai clic sul primo evento Consenso
- Nella sezione Chiamata API, assicurati che
ad_storage,ad_personalization,ad_user_data,analytics_storagesiano impostati correttamente - In alternativa, nella sezione Output del tag, fai clic sulla scheda Consent e controlla la colonna On-Page Default.
- Verifica gli aggiornamenti del consenso:
- Vai al Riepilogo e fai clic sull’ultimo evento Consenso
- <li>Nella sezione API Call o nella colonna On-page Update sotto la scheda Consent, controlla se i parametri di consenso sono aggiornati correttamente.</li>
- Tag di prova:
- Guarda nella scheda Tag per vedere se i tag si comportano secondo le impostazioni di consenso.
Come implementare Google Consent Mode v2 con iubenda
🔔 L’attivazione della Google Consent Mode è disponibile per tutti gli Utenti inclusi quelli con piani gratuiti e legacy. Non c’è bisogno di cambiare i piani o aggiornare.
Google Consent Mode semplifica ulteriormente la gestione dei cookie per finalità pubblicitarie e statistiche. Quest’ultima versione elimina la necessità di correggere il codice grazie a un approccio ancora più intuitivo per garantire la compliance e ottimizzare l’esperienza utente.
Per implementare correttamente Google Consent Mode con iubenda, gestire in modo efficiente i cookie e ottenere il consenso degli utenti per le finalità pubblicitarie e statistiche, hai diverse opzioni:
⚠️ Importante: non dimenticare di aggiornare la tua privacy policy!
Poiché utilizzi i servizi di Google, ricordati di aggiungere le clausole e le informative necessarie nella tua privacy policy, come quelle sul monitoraggio delle conversioni con Google Analytics 4 e Google Ads. Puoi trovarle nel nostro Generatore.
1. Blocco automatico [metodo preferito]
Il metodo preferito per implementare Google Consent Mode è la funzione di blocco automatico (abilitata per impostazione predefinita), che attiverà e gestirà automaticamente Google Consent Mode sugli script relativi ai servizi di Google senza richiedere ulteriori azioni.
Con questo metodo, il blocco automatico imposta gli stati di consenso predefiniti, mentre Privacy Controls and Cookie Solution interagisce con Consent Mode per abilitare o disabilitare i servizi di Google a seconda del consenso utente.
❗️Nota: nelle nuove installazioni di Privacy Controls and Cookie Solution, il blocco automatico è abilitato per impostazione predefinita con l’approccio più rigido (implementazione di base di Google Consent Mode). In pratica, i servizi di Google sono bloccati fino a quando l’utente non fornisce il consenso. In questo modo non può esserci alcun trattamento dei dati senza l’esplicita autorizzazione dell’utente. Una volta ottenuto il consenso, i servizi di Google vengono sbloccati e le attività di trattamento dati hanno inizio.
Per questo motivo, le caselle di controllo “Non bloccare i servizi di Google che aderiscono a Consent Mode” e “Non bloccare i vendor che aderiscono al TCF quando il TCF è attivato” NON sono già selezionate di default.
Se invece vuoi utilizzare l’implementazione avanzata di “Google Consent Mode” e lasciare che i servizi di Google si adattino in modo dinamico in base alle modifiche del consenso utente, segui questi passaggi:
⚠️ Attenzione: questo metodo è sì flessibile, ma richiede un’attenta valutazione per garantire il rispetto dei requisiti di privacy.
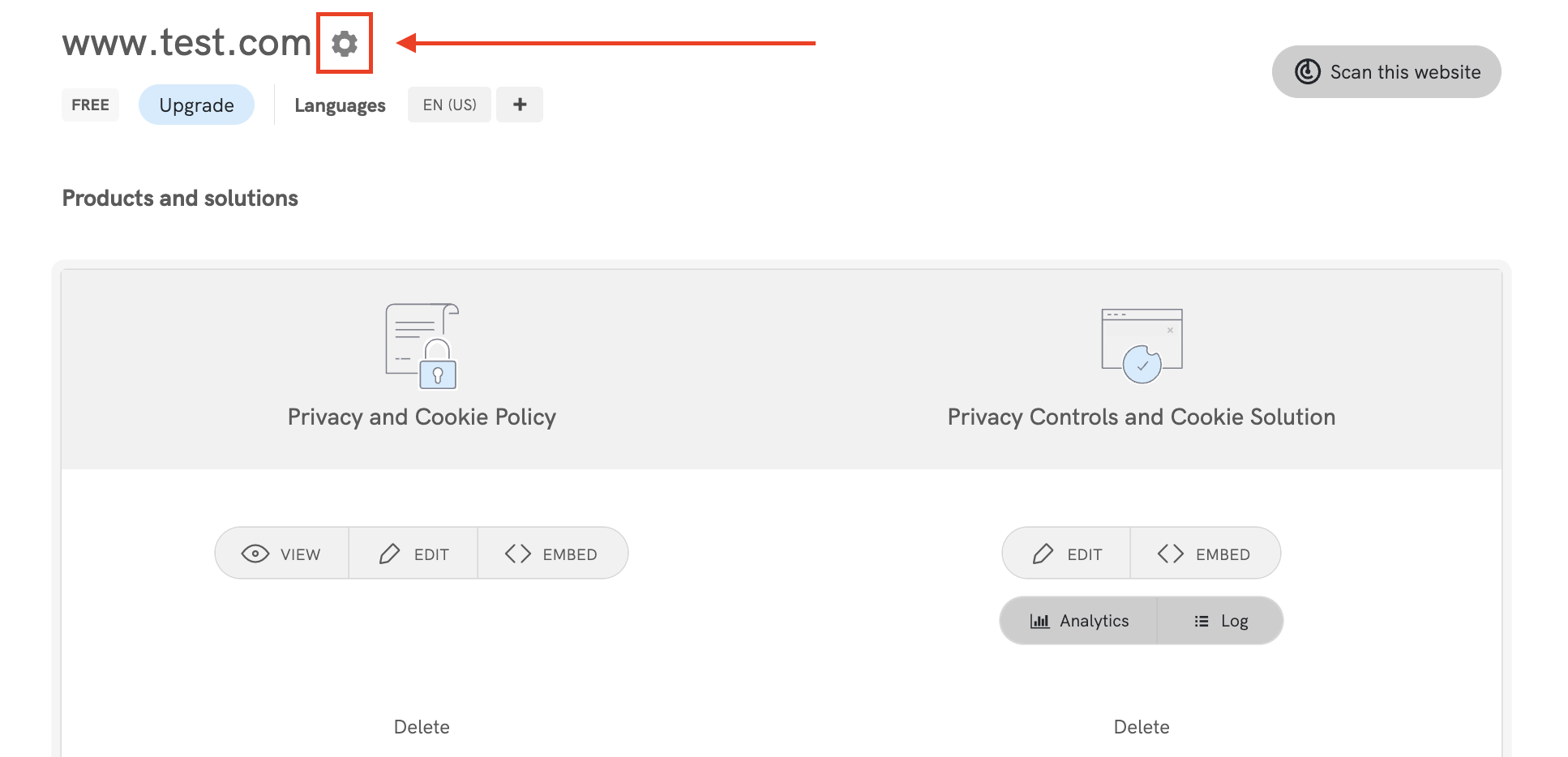
Una volta selezionato il sito/progetto nella “Dashboard”, puoi configurare o modificare il blocco automatico cliccando sull’icona delle impostazioni situata nel pannello delle informazioni del sito:

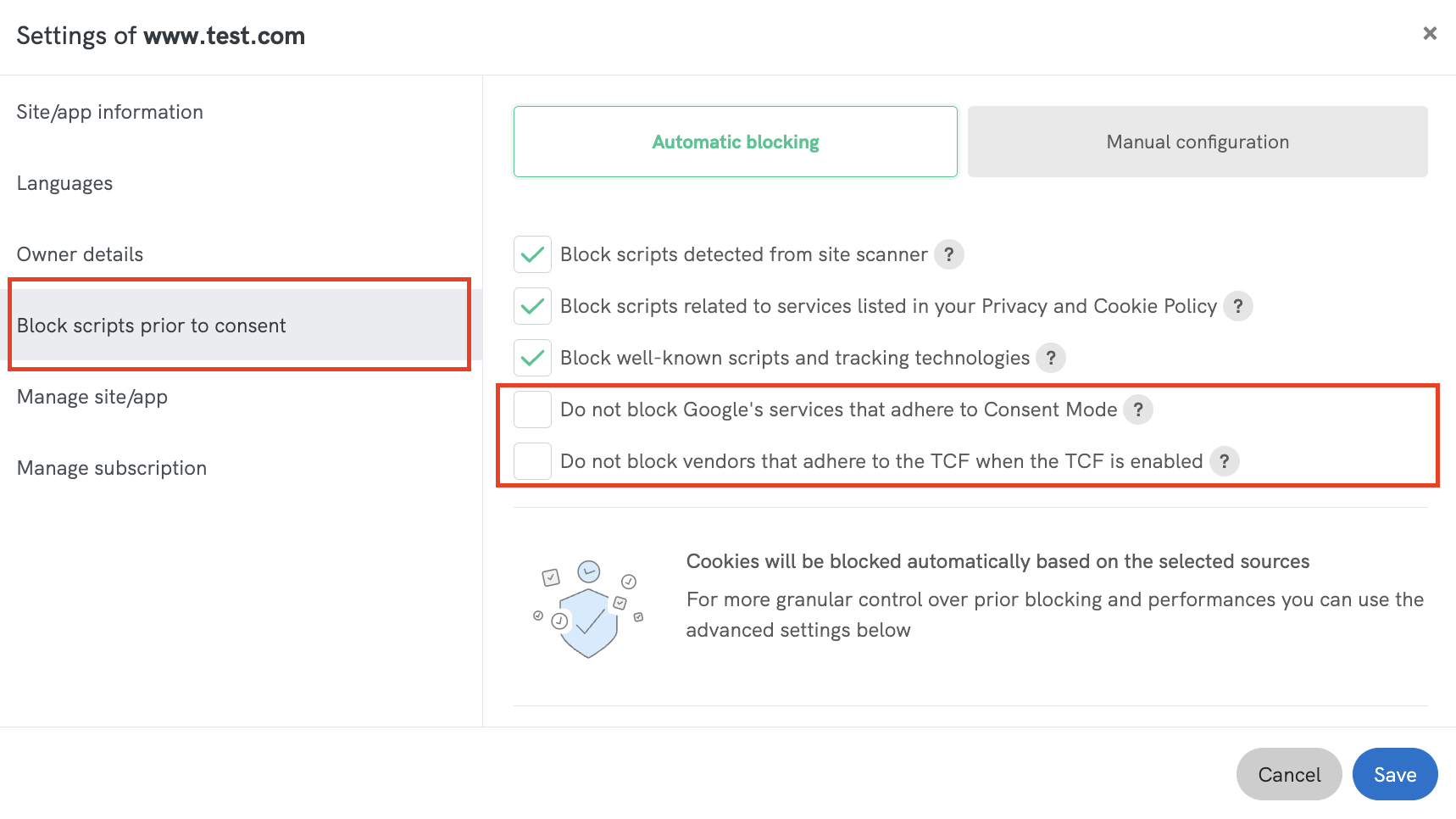
Nella sezione delle informazioni del sito “Blocco preventivo degli script” sotto “Blocco automatico” puoi trovare queste due caselle di controllo:
✅ Non bloccare i servizi di Google che aderiscono a Consent Mode: Quando questa opzione è abilitata, la nostra Privacy Controls and Cookie Solution attiverà automaticamente l’implementazione avanzata di Google Consent Mode. Questo metodo fa sì che i servizi di Google si adattino in modo dinamico a seconda delle scelte di consenso degli utenti.
Ad esempio, se un utente inizialmente nega il consenso per determinate attività di trattamento dati, i servizi di Google rispetteranno questa scelta e si adegueranno di conseguenza. Anche in assenza di consenso, i servizi di Google possono comunque elaborare alcuni dati utente, come l’indirizzo IP.
✅ Non bloccare i vendor che aderiscono al TCF quando il TCF è attivato: Quando questa funzione è abilitata, la pubblicazione degli annunci è guidata dalla stringa di consenso TCF, che riflette le preferenze dell’utente. Ti consigliamo di confrontarti con i tuoi vendor associati per individuare la strategia migliore che bilancia prestazioni ottimali e compliance.

2. Metodo per gli utenti con configurazioni esistenti [utenti legacy]:
Gli utenti che hanno già integrato le nostre soluzioni (detti “utenti legacy”) devono solo aggiornare il codice.
Copia e incolla il nuovo codice di iubenda per sostituire il codice esistente sul tuo sito.
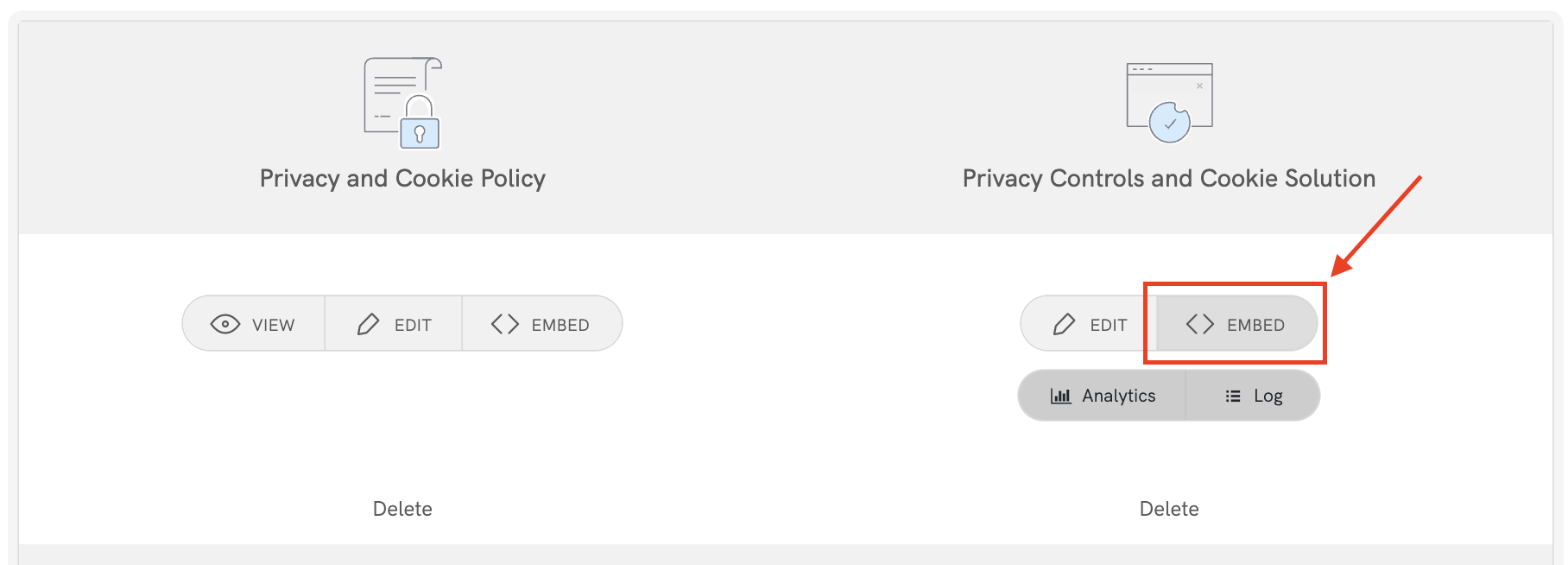
Per fare ciò, una volta selezionato il sito/progetto nella “Dashboard”, fai clic su Integra:

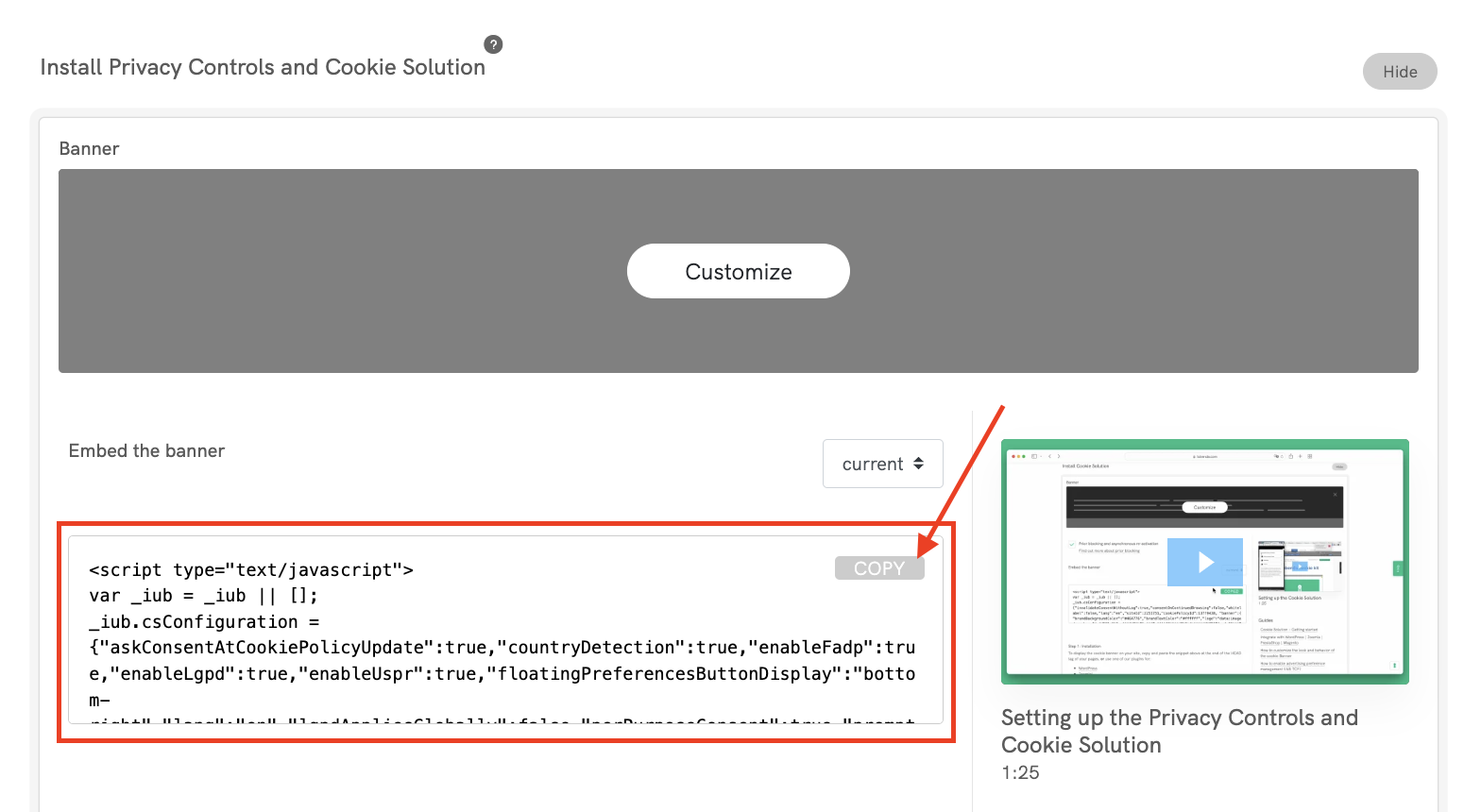
Copia e inserisci questo nuovo script nella sezione <head> dell’HTML del tuo sito web come primo elemento per assicurarti che le funzioni di gestione dei consensi vengano caricate prima degli altri script, e il gioco è fatto!

In questo modo, la nostra Privacy Controls and Cookie Solution imposterà automaticamente lo stato di consenso predefinito per i servizi Google, con la possibilità di gestirli direttamente tramite Consent Mode senza ulteriori azioni.
3. Google Tag Manager
Google Tag Manager (GTM) consente di utilizzare modelli già configurati per l’installazione di GTM per semplificare la configurazione dei tag. Il modello di Privacy Controls and Cookie Solution di iubenda è incluso nell’elenco dei modelli CMP in evidenza della community di GTM.
Utilizzando il modello per Google Tag Manager, puoi gestire automaticamente Google Consent Mode (GCM) per i tag compatibili in via nativa con Google Consent Mode, come Google Analytics, Google Ads, Floodlight e Linker conversioni. Attualmente, il modello consente di gestire il consenso preventivo per i tag HTML personalizzati utilizzando i controlli del consenso aggiuntivi in pochi semplici passaggi.
💡 Per maggiori informazioni sull’integrazione di Google Consent Mode con Privacy Controls and Cookie Solution di iubenda, consulta la nostra guida qui.
Come rispettare la revoca del consenso per gli utenti negli Stati Uniti
Se abiliti l’opzione per le leggi USA nel configuratore di Privacy Controls and Cookie Solution, i consensi per tutte le finalità di GCM verranno impostati in via predefinita su “granted” per gli utenti negli Stati Uniti.
Nota: se hai sottoscritto un piano gratuito, devi disabilitare l’opzione GDPR e applicare solo quella per le leggi USA nel configuratore. Se invece vuoi applicare l’opzione del GDPR per gli utenti nell’Unione europea e quella delle leggi USA per gli utenti negli Stati Uniti, allora devi avere almeno un piano Advanced.
Quando un utente revoca il consenso per una finalità specifica ai sensi delle leggi statunitensi, le impostazioni per “ad_storage” e “analytics_storage” verranno modificate di conseguenza.
In particolare:
“ad_storage” è “granted” quando l’utente non ha negato il consenso (opt-out) per nessuna delle seguenti finalità previste dalle leggi statunitensi in materia di privacy (US Privacy Rights, USPR) oppure quando tali finalità non sono pertinenti (es. le leggi USPR non si applicano):
- Vendita dei dati personali
- Condivisione dei dati personali
- Trattamento dei dati personali a fini di pubblicità mirata
“analytics_storage” viene impostato su “granted” quando l’utente non ha negato il consenso per la finalità di vendita dei dati personali oppure quando tale finalità non è pertinente (es. le leggi USPR non si applicano).
Attiva più funzionalità con un semplice clic 👉 Passa subito al piano Advanced!
Applica l’opzione per le leggi USA solo per gli utenti negli Stati Uniti e sfrutta appieno le funzionalità di iubenda.