Willkommen bei unserem Privacy Controls and Cookie Solution-Konfigurator!
- Intuitive Benutzeroberfläche: : Mit unserer benutzerfreundlichen Oberfläche wird die Konfiguration Ihrer Privacy Controls and Cookie Solution zum Kinderspiel.
- Individuelle Beratung: Mit unserem Schritt-für-Schritt-Prozess finden Sie die besten Einstellungen für Ihre speziellen Bedürfnisse.
- Einfache Anpassung: Mit nur wenigen Klicks können Sie jeden Punkt Ihres Datenschutzhinweises anpassen.
Diese Anleitung soll Sie durch die Konfiguration unserer Privacy Controls and Cookie Solution mithilfe unseres neuen Konfigurators führen.
- Hier erfahren Sie mehr über Cookies und wann ein Cookie-Hinweis erforderlich ist.
- Starten Sie hier für weitere allgemeine Informationen über unsere Cookie-Management-Plattform.
- Alle detaillierten Einstellungen und Anpassungen finden Sie in dieser erweiterten Anleitung.
Erste Schritte
Um mit der Konfiguration Ihres Cookie-Hinweises zu beginnen, gehen Sie auf Dashboard > [Ihre Website/Anwendung] und klicken Sie auf Jetzt generieren (oder Bearbeiten, wenn Sie bereits ein Banner generiert haben) im Privacy Controls and Cookie Solution-Bereich. Dadurch gelangen Sie direkt zum Konfigurationspanel.
*Wenn Sie noch kein iubenda-Konto haben oder noch kein Dokument mit iubenda erstellt haben, können Sie unsere Lösung hier ausprobieren.

Mit unserem neuen Konfigurator müssen Sie einige Schritte durchlaufen, um die wichtigsten Funktionen Ihrer Website / App einzurichten.
Schauen wir sie uns an.
Territorialer Geltungsbereich
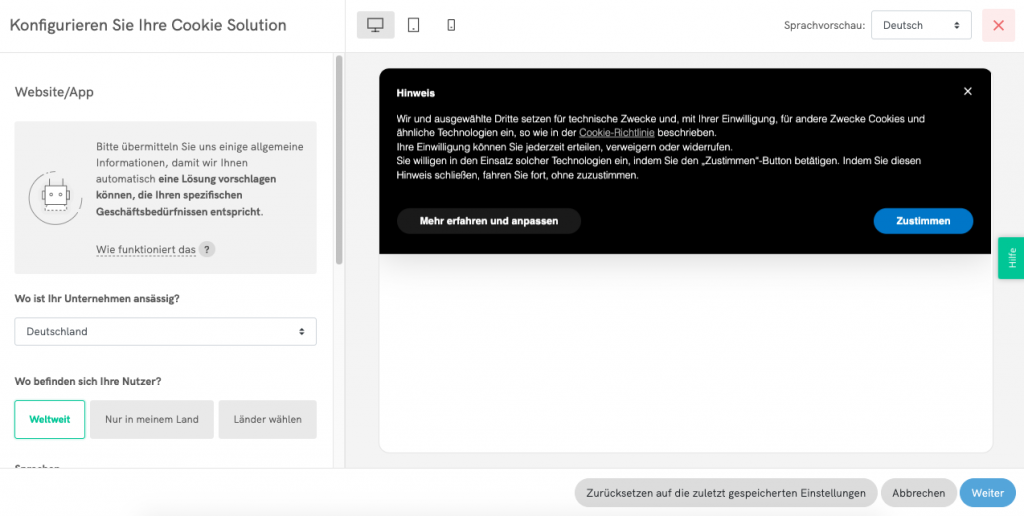
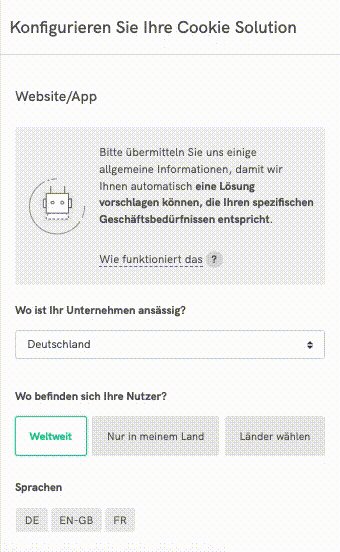
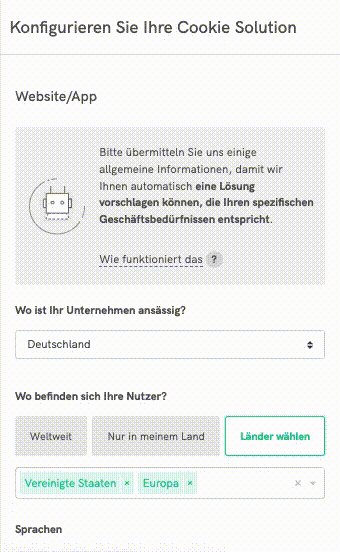
Zunächst werden Sie aufgefordert, Ihren Standort und den Standort Ihrer Nutzer auszuwählen, um den territorialen Geltungsbereich Ihrer Website/App festzulegen.
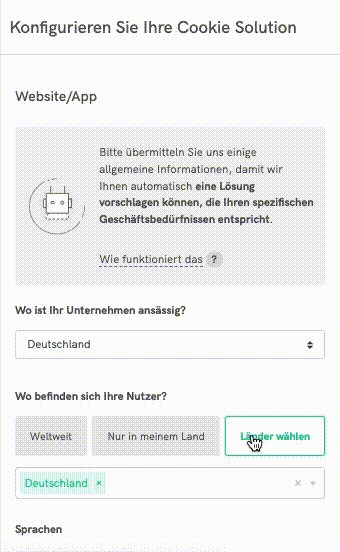
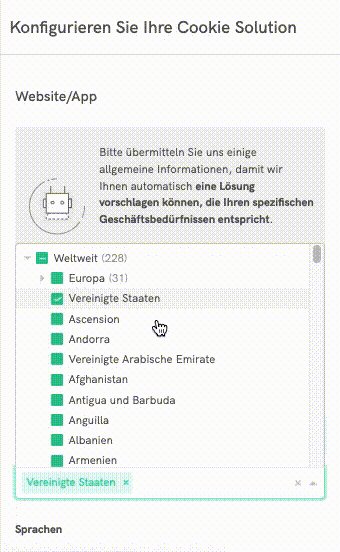
Hier können Sie eine der vordefinierten Optionen für den Standort Ihrer Nutzer auswählen oder eine benutzerdefinierte Länderliste zusammenstellen.

Wenn Sie fertig sind, klicken Sie einfach auf Bestätigen und Fortfahren.
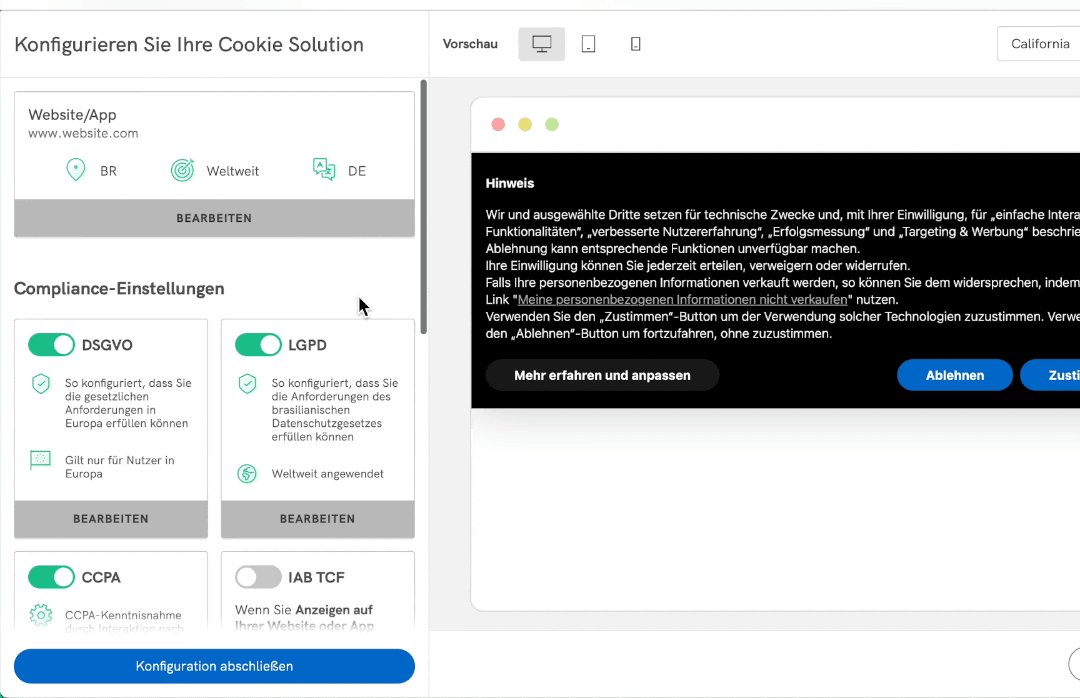
Compliance-Einstellungen
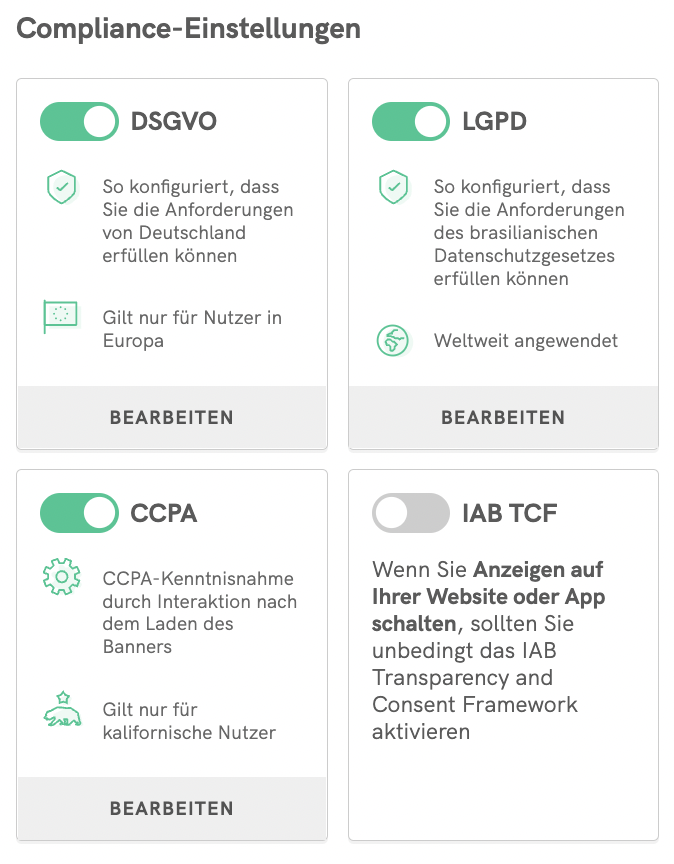
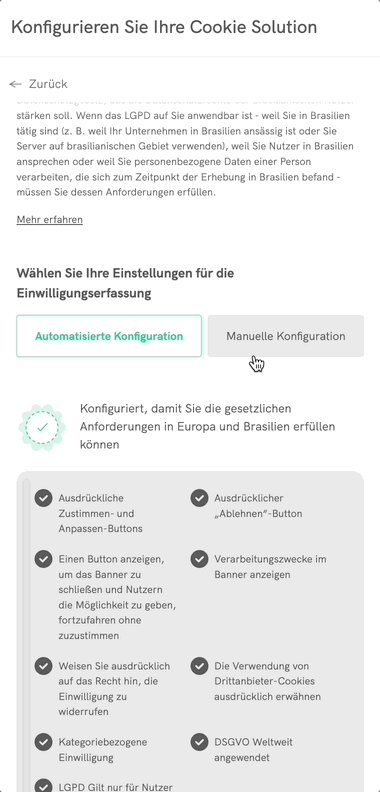
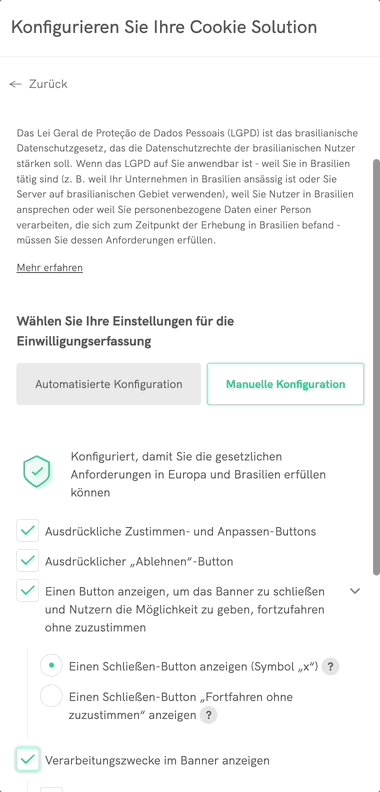
Unser Konfigurator wählt auf der Grundlage Ihrer Angaben die Compliance-Einstellungen aus, die für Ihren speziellen Fall gelten können.
Sie können die vordefinierten Einstellungen weiterhin durch Umstellen der Kippschalter anpassen.

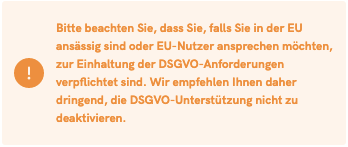
💡 Unser System bietet Ihnen einige Erklärungen und Vorschläge, wenn Sie Entscheidungen treffen, die auf der Grundlage der von Ihnen zuvor getroffenen Entscheidungen zu Problemen bei der Compliance führen können.

In diesem Beispiel zeigt der Konfigurator ein wahrscheinliches Problem mit der DSGVO-Einhaltung an, wenn Sie ausgewählt haben, dass Sie oder Ihre Nutzer in Europa ansässig sind und Sie die DSGVO-Einstellung deaktivieren.
Unsere automatischen Konfigurationen sind so eingerichtet, dass sie den strengsten Anforderungen der wichtigsten internationalen Gesetze und Vorschriften entsprechen, aber Sie können jede einzelne Einstellung ändern, indem Sie auf BEARBEITEN am unteren Rand jedes Feldes klicken.
Ein Einblick in die manuellen Compliance-Einstellungen
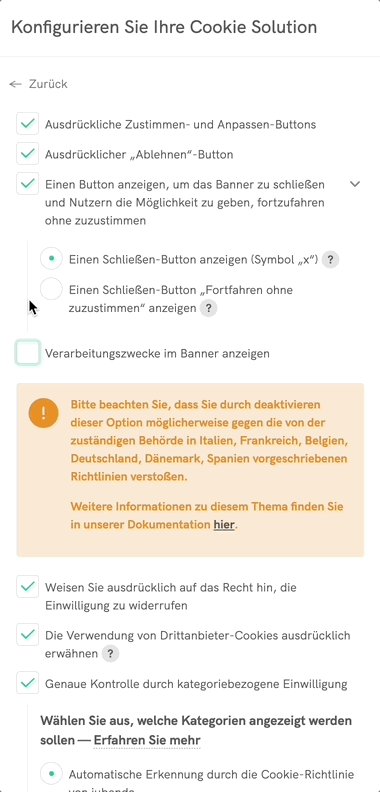
Wenn Sie am unteren Rand jedes Compliance-Elements auf BEARBEITEN klicken, haben Sie vollen Zugriff auf und Kontrolle über alle Einstellungen und das Verhalten des Banners in diesem Bereich.
Sehen wir uns zum Beispiel die DSGVO-Konfiguration an:
Erstens können Sie wählen, ob Sie die DSGVO weltweit oder nur für EU-Nutzer anwenden wollen.
Anschließend können Sie die Einstellungen für die Erfassung der Einwilligung anpassen und Banner-Elemente und -Verhalten verwalten.

Auch hier zeigt unser Konfigurator eine Warnung an, wenn ein Problem mit der Compliance auftritt.
Dies gilt auch für die anderen Compliance-Einstellungen.
Wenn Sie mehr über die spezifischen Anforderungen der verschiedenen Compliance-Bereiche erfahren möchten und darüber, wie sie auf Ihren Fall zutreffen, können Sie sich hier erkundigen:
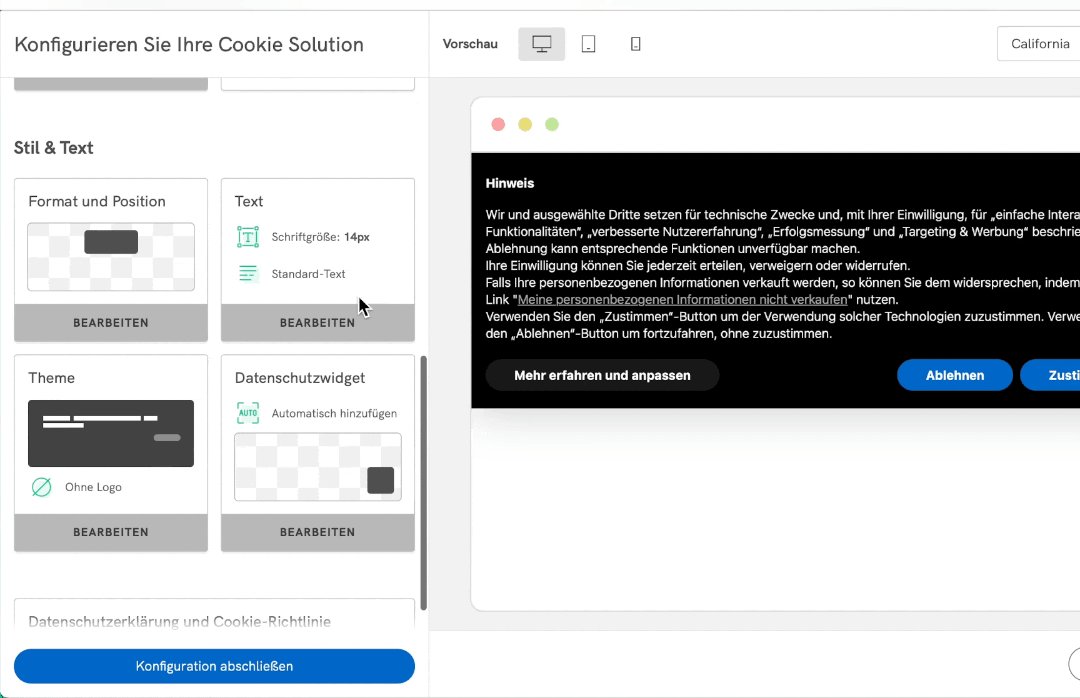
Stil und Text anpassen
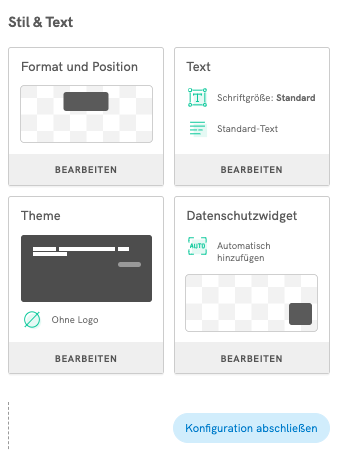
In diesem Abschnitt finden Sie die voreingestellte Konfiguration des Aspekts und alle grafischen Elemente Ihres Cookie-Banners/Einwilligungs-Banners.

💡 Alle Änderungen, die Sie vornehmen, werden sofort im Vorschaubereich rechts auf der Seite angezeigt. Sie können auch zu verschiedenen Ansichten wechseln (Desktop, Tablet, Handy), das Banner in anderen Sprachen anzeigen (wenn Sie diese aktiviert haben) oder eine Vorschau der nach Ländern differenzierten Kopie anzeigen (wenn eine bestimmte Compliance-Einstellung nur für eine Untergruppe von Nutzern gilt).
Sie können jedes Stilelement des Banners verwalten und anpassen.
Klicken Sie auf BEARBEITEN am unteren Rand jedes Feldes, um:
- die Position des Banners zu ändern und einen optionalen “Lightbox”-Effekt über die Hintergrund-Overlay-Funktion innerhalb der Format- und Positionskonfiguration hinzuzufügen;
- die Schriftgröße zu bearbeiten und das Banner mit einer benutzerdefinierten Textvorlage im Textbereich anzupassen;
- die Farbe des Banners und der Buttons zu ändern oder zwischen dem dunklen und dem hellen Thema zu wählen, die Kopfzeile mit Ihren Markenfarben und Ihrem Logo über die Theme-Konfiguration anzupassen;
- das Datenschutzwidget und seine Position anzupassen, oder um einen Link Ihrer Wahl bereitzustellen, damit Ihre Nutzer ihre Datenschutzeinstellungen einfach aufrufen und bearbeiten können.
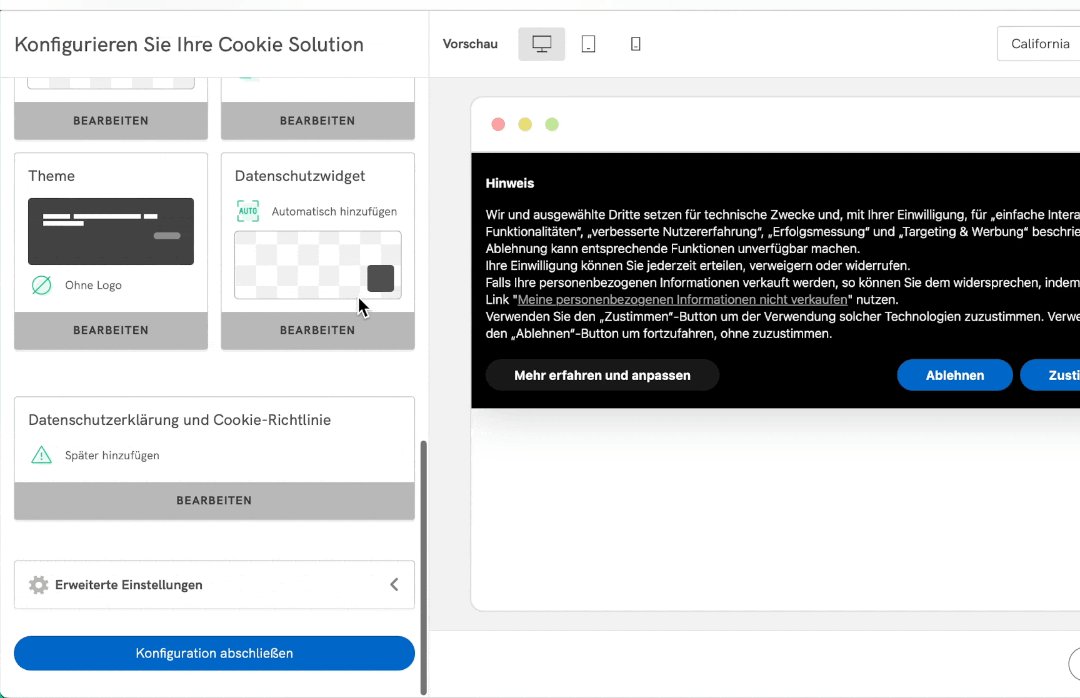
Wenn Sie noch keine Cookie-Richtlinie erstellt haben, wird der Konfigurator Sie auffordern, später eine hinzuzufügen, eine mit iubenda zu erstellen oder Ihre eigene zu verwenden. Wir empfehlen Ihnen dringend, eine Datenschutzerklärung und eine Cookie-Richtlinie einzuführen und diese so bald wie möglich mit der Privacy Controls and Cookie Solution zu verknüpfen. Hier erfahren Sie, wie Sie sie mit iubenda generieren können.
Erweiterte Einstellungen
Wenn Sie auf Erweiterte Einstellungen klicken, öffnet sich eine vollständige Liste erweiterter Optionen, mit denen Sie alles von der Banneranimation, dem Linktext zur Cookie-Richtlinie, den Buttons und dem Bannerinhalt bis hin zu Banner-Css, Cookie-Ablaufzeit und Rückrufen anpassen können.
Praktische Anleitungen finden Sie in unserer erweiterten Anleitung zur Konfiguration der Privacy Controls and Cookie Solution.
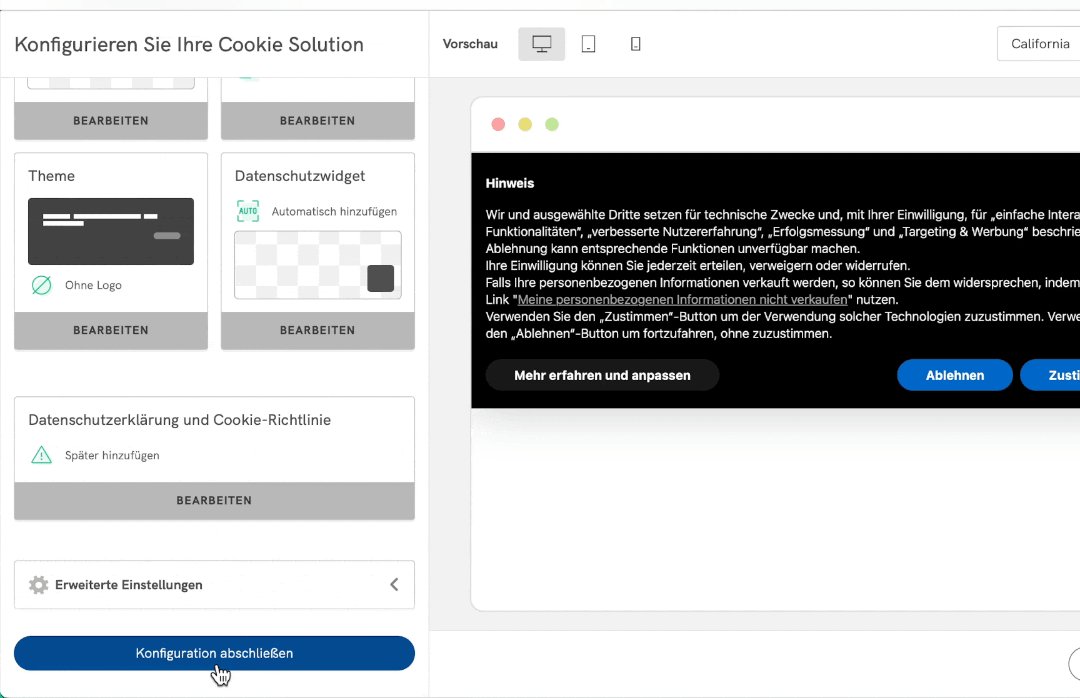
Abschließen und zum nächsten Schritt übergehen
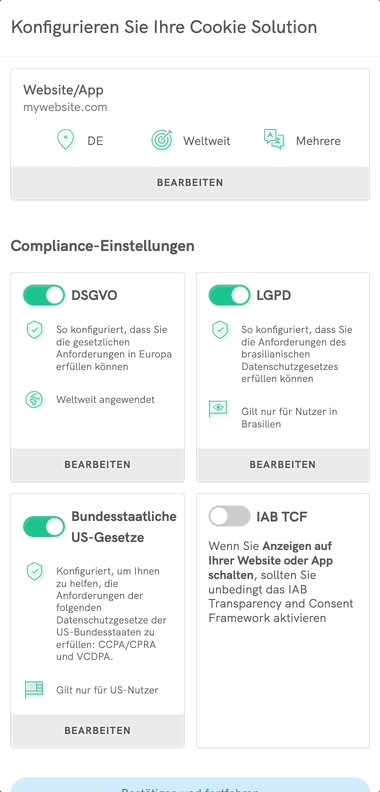
Nachdem Sie alle vorherigen Schritte durchgegangen sind, haben Sie eine vollständige Übersicht und eine Zusammenfassung Ihrer Entscheidungen.
Sie können jederzeit zurückgehen und die Einstellungen in dem entsprechenden Abschnitt ändern.

Wenn Sie fertig sind und weitermachen wollen, klicken Sie auf Weiter.
Und das war’s schon!
Wenn Sie auf Weiter klicken, gelangen Sie auf die Implementierungsseite, auf der Sie den Code-Snippet für Ihre Privacy Controls and Cookie Solution kopieren können. Sie können das Banner dann mit dem generierten Snippet auf Ihrer Website einbetten, indem Sie es vor dem Ende des HEAD-Tags Ihrer Seiten einfügen.
Alternativ können Sie auch eines unserer Plugins verwenden: Derzeit sind Plugins für WordPress, Joomla!, PrestaShop und Magento verfügbar.
Fernkonfigurationsfunktion
Die Fernkonfigurationsfunktion vereinfacht den Implementierungsprozess, da die meisten Änderungen, die im Privacy Controls and Cookie Solution-Konfigurator vorgenommen werden, ohne erneutes Einbetten direkt auf Ihrer Website angewendet werden können. Einige Änderungen, wie z. B. die Verwendung eines benutzerdefinierten CSS, der TCF-Kachel und der Unterstützung für US-Gesetze, erfordern jedoch ein erneutes Einbetten des Codes. Beim Speichern Ihrer Privacy Controls and Cookie Solution-Konfiguration werden Sie jedoch in jedem Fall darüber informiert, ob die Änderungen direkt übernommen werden oder ob der Code erneut eingebettet werden muss.
Bitte beachten:
Für neue Nutzer ist die Fernkonfiguration standardmäßig aktiviert. Für ältere Nutzer (oder Nutzer mit einer bestehenden Konfiguration) ist die Fernkonfiguration standardmäßig deaktiviert. In beiden Fällen können Sie diese Funktion direkt über den Konfigurator verwalten und aktivieren/deaktivieren.
Verwalten der Einwilligung in Cookies mit der Privacy Controls and Cookie Solution
Cookie-Banner/Einwilligungs-Banner erstellenSiehe auch
- In der erweiterten Anleitung wird genauer erläutert, wie Sie das Cookie-Banner/Einwilligungs-Banner und sein Verhalten ändern können
- iubenda Privacy Controls and Cookie Solution – Einführung und erste Schritte
- Einführung in die vorherige Blockierung von Cookie-Skripten
- Cookies und die DSGVO: Was ist wirklich notwendig?
- Fragen und Antworten zur Verwaltung der Einwilligung in Cookies