Si vous êtes ici, vous avez probablement installé votre boutique Shopify et devez gérer les cookies. Ou vous envisagez de configurer votre boutique Shopify, mais vous vous demandez comment afficher votre avis relatif aux cookies ? Voyons comment procéder 👉
Une fois que vous avez intégré la politique de confidentialité sur votre site Shopify (qui inclut également la politique relative aux cookies si vous l’avez activée), vous pouvez compléter la configuration en intégrant notre solution Privacy Controls and Cookie pour :
- afficher un bandeau cookies entièrement personnalisable
- recueillir le consentement aux cookies
- mesurer les conversions et les analyses pour les utilisateurs qui n’ont pas donné leur consentement grâce au support complet pour Google Consent Mode
- mettre en œuvre un blocage préalable, comme exigé par la loi Cookies
En fait, sauf pour les cookies exemptés, la loi Cookies inclut non seulement l’obligation de mettre en place et de montrer à l’utilisateur une politique relative aux cookies, mais aussi d’afficher un bref avis (bandeau) lors de la première visite de l’utilisateur et de bloquer les scripts qui installent (ou pourraient installer) des cookies, jusqu’à ce que l’utilisateur ait donné son consentement.
👉 Dans ce guide, vous découvrirez comment intégrer notre solution Privacy Controls and Cookie dans votre boutique Shopify. (En quelques minutes !)
En bref
- Nous allons vous montrer comment Générer votre Politique relative aux cookies (si ce n’est pas déjà fait)
- Comment générer votre bandeau cookies
- Comment ajouter le snippet Privacy Controls and Cookie Solution à votre boutique Shopify :
- en utilisant l’application CMP Insert Code (méthode la plus simple et la plus rapide !), ou
- en sélectionnant manuellement votre thème Shopify.
- Configurez le blocage préalable des scripts de cookies pour les cookies non exemptés, en seulement 3 étapes !
- Gérez facilement le consentement aux cookies pour votre boutique Shopify 👉 Commencez gratuitement
Voici comment ajouter un bandeau cookies à votre boutique Shopify
La méthode montrée ci-dessous utilise l’API de confidentialité des clients de Shopify (qui bloque automatiquement les cookies et les traqueurs installés soit par Shopify directement ou par tout plugin qui le prend en charge).
Puisque Shopify a sa propre API de confidentialité des clients, il est recommandé de ne pas utiliser la fonctionnalité d’autoblocage iubenda. Au lieu de cela, reposez-vous sur la fonctionnalité native de Shopify pour gérer les cookies et les traceurs.
1. Générez votre Politique relative aux Cookies (si vous ne l’avez pas déjà fait)
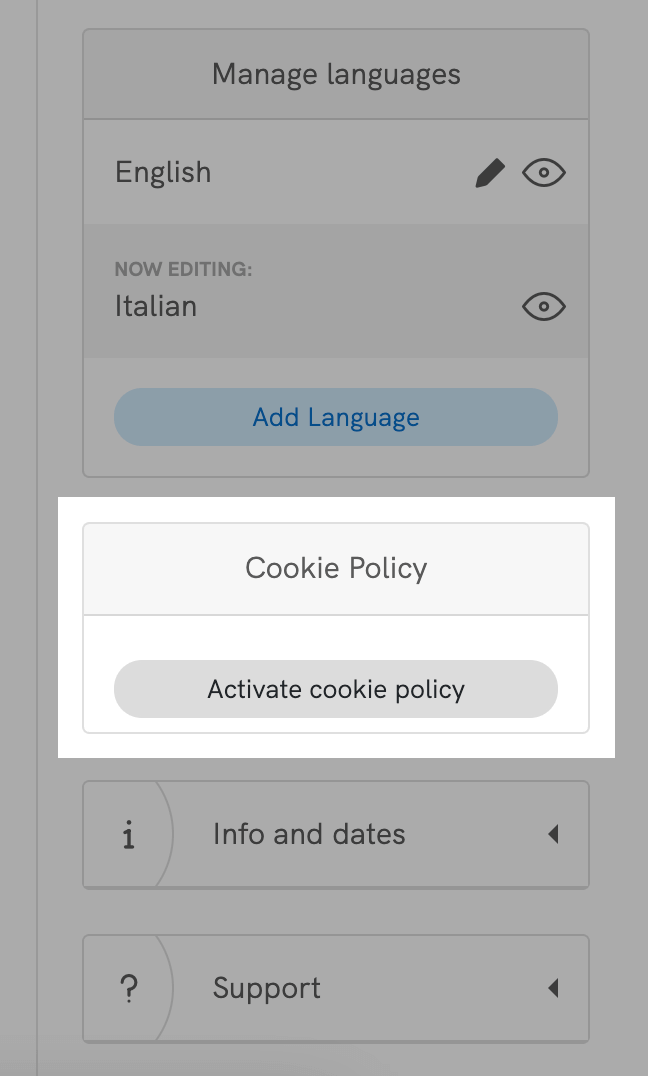
1. Tout d’abord, allez sur votre tableau de bord iubenda et cliquez sur [Votre site web] > Politique de confidentialité et de cookies > Modifier. Vous remarquerez une boîte de Politique relative aux Cookies dans la colonne de droite.

2. Cliquez sur Activer la politique relative aux cookies et Enregistrer les modifications : votre Politique relative aux Cookies sera générée automatiquement en fonction de la configuration de votre Politique de confidentialité.
💡 Si vous avez déjà votre propre Politique relative aux Cookies, vous pouvez ajouter le lien dans la vue avancée du configurateur de Privacy Controls and Cookie Solution. Sélectionnez Personnalisé sous Politique de cookies et de confidentialité > URL de la Politique relative aux Cookies. Plus d’infos sur le guide avancé Privacy Controls and Cookie Solution.
2. Générez votre bandeau cookies
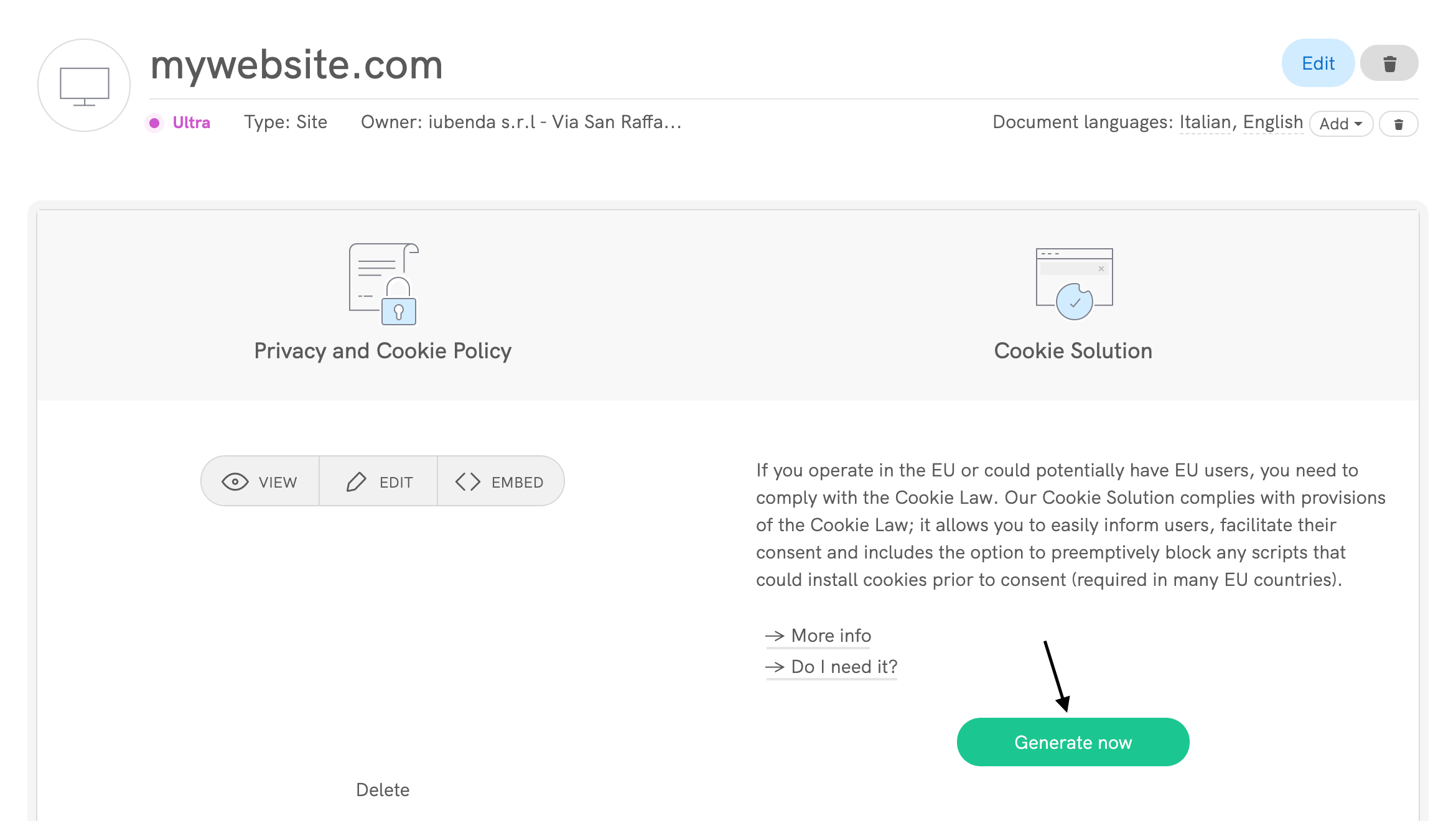
1. Cliquez sur Générez maintenant sous tableau de bord > [Votre site/application] > Privacy Controls and Cookie Solution.

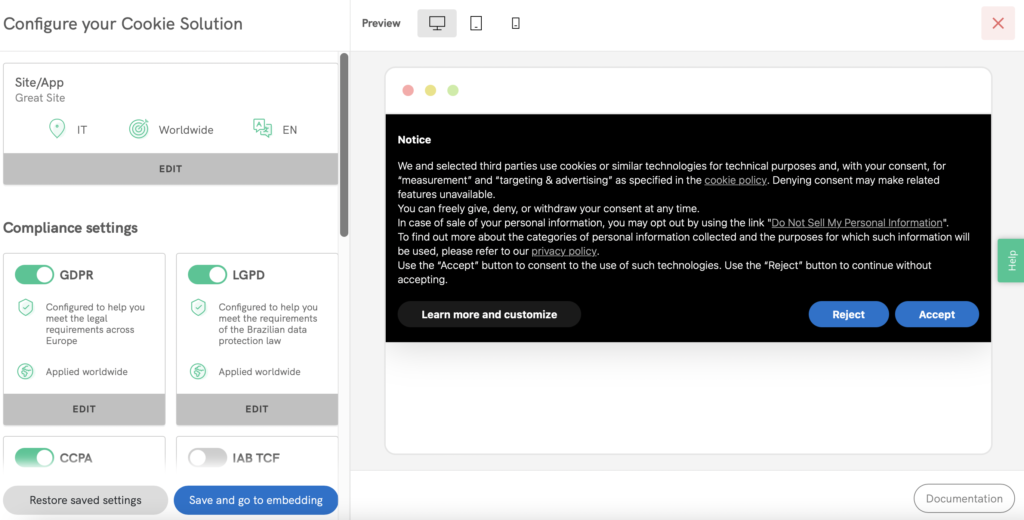
2. Cela vous mènera directement au panneau de configuration de votre bandeau cookies.

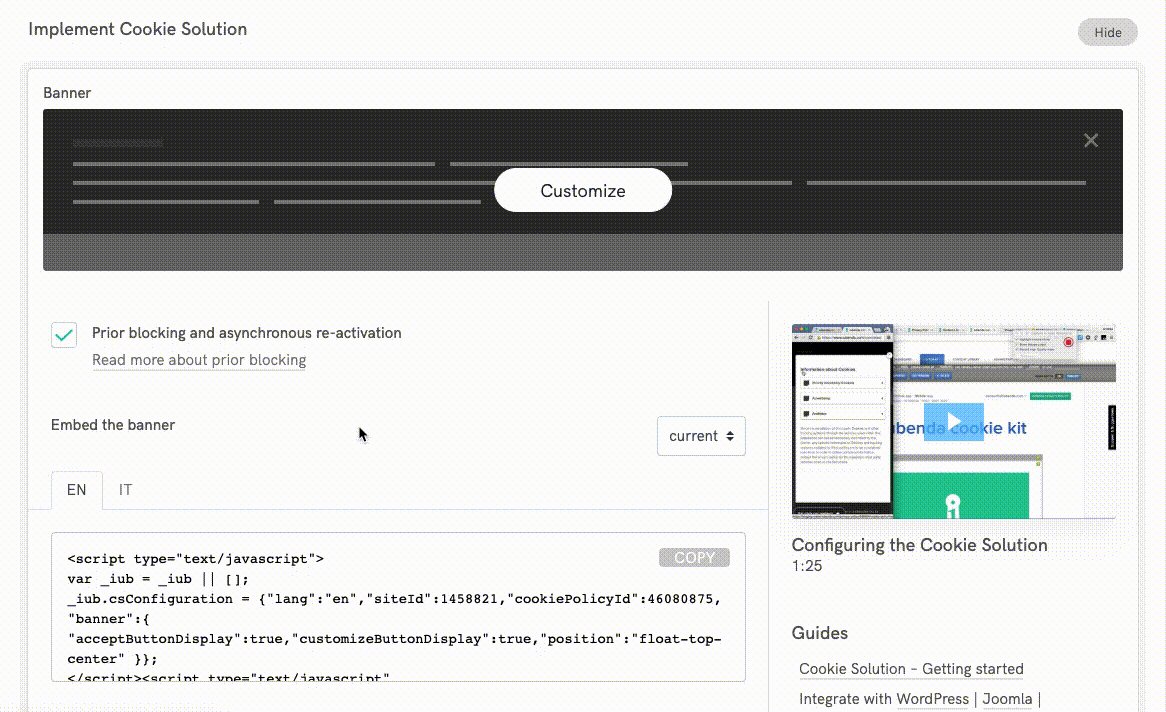
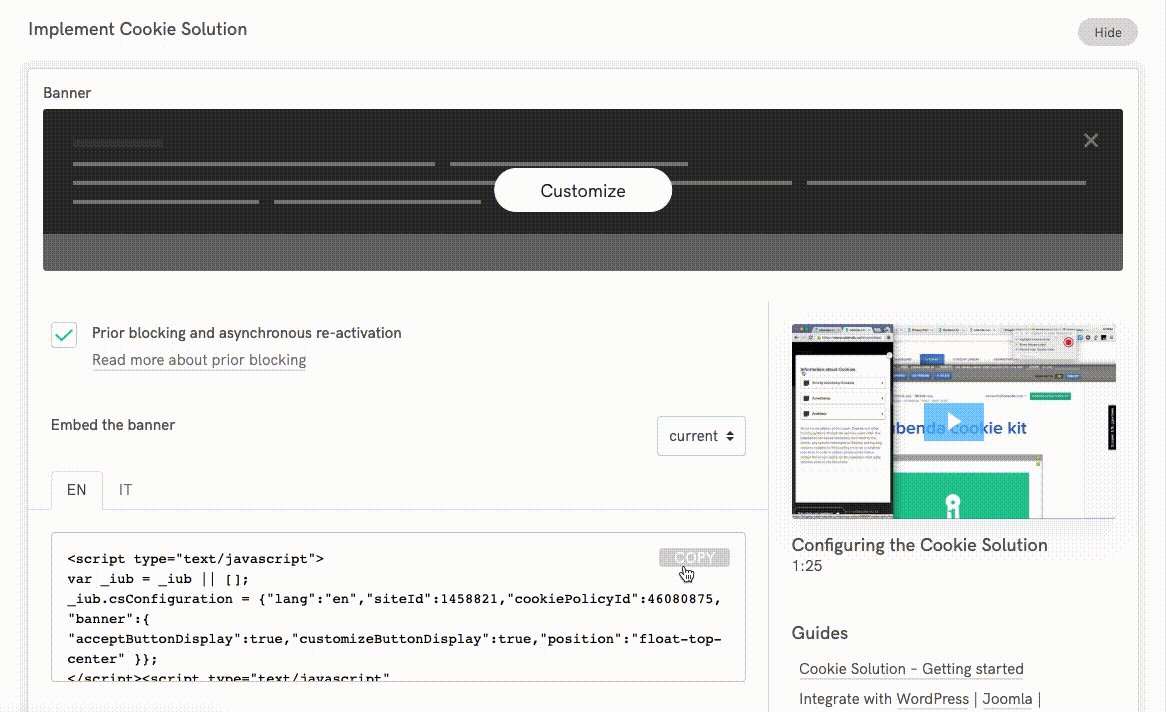
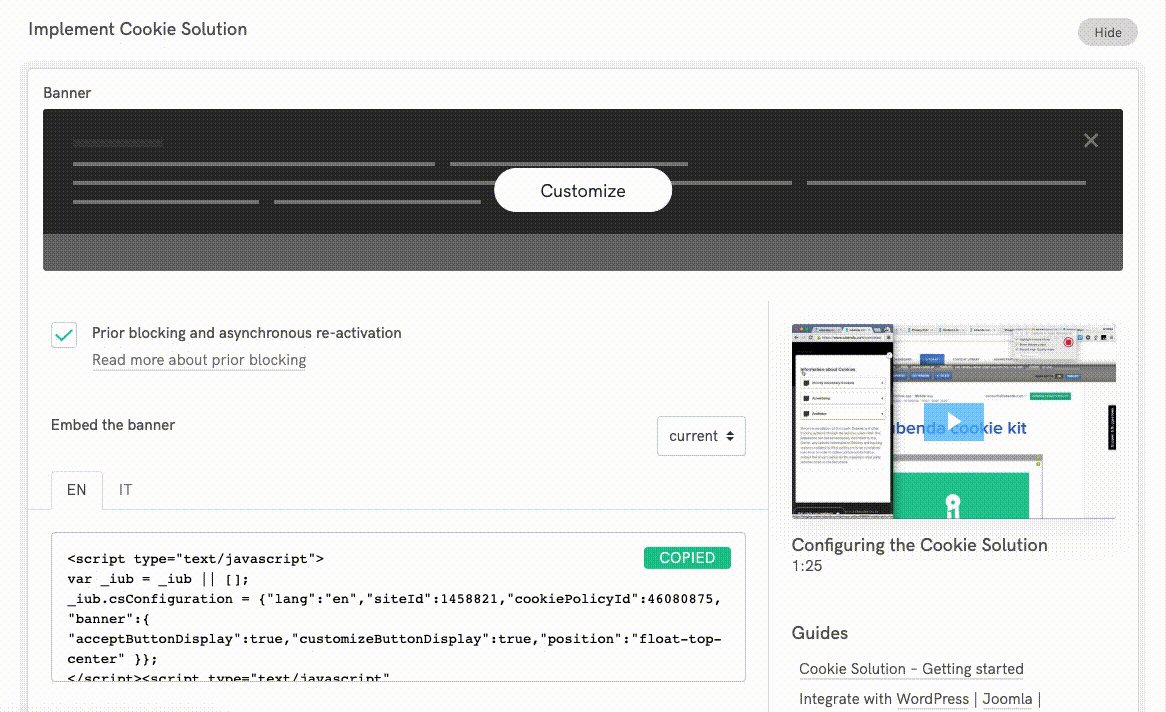
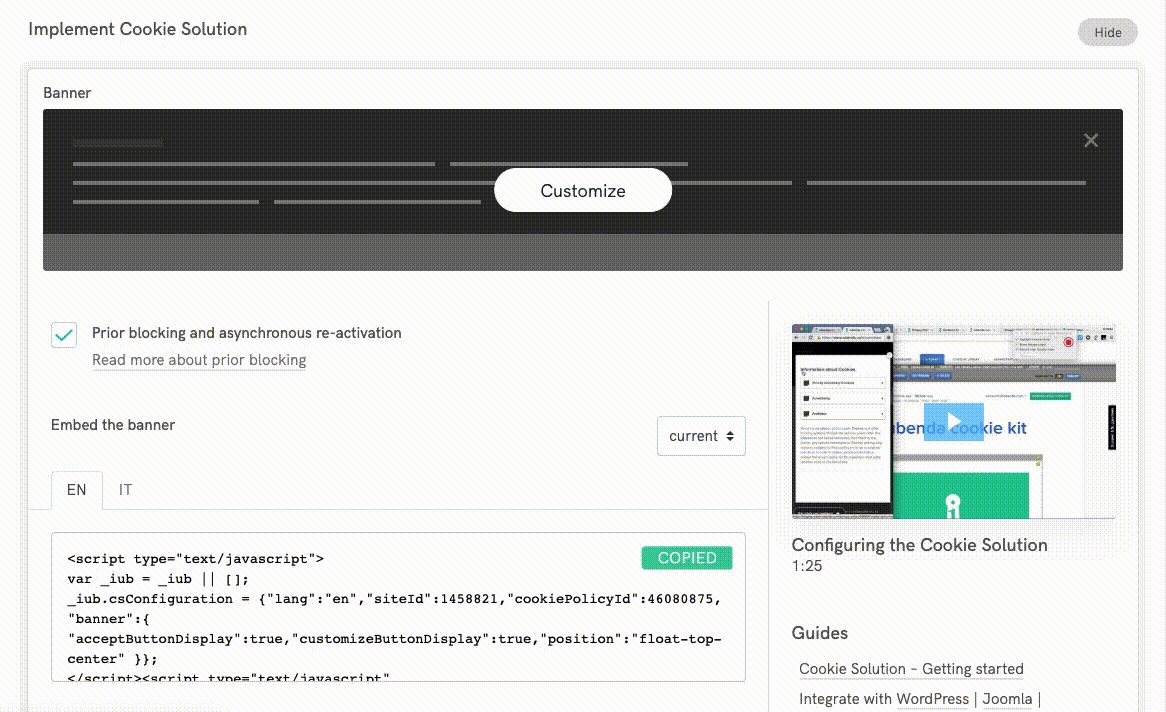
3. Une fois personnalisé comme vous le souhaitez, Enregistrer et Copier votre extrait Privacy Controls and Cookie Solution.

3. Ajoutez l’extrait Privacy Controls and Cookie Solution à votre boutique Shopify
Une fois que vous avez copié votre extrait Privacy Controls and Cookie Solution, il ressemblera à l’un de ces exemples :
<script src="https://embeds.iubenda.com/widgets/[site-code].js"></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection":true,
"consentOnContinuedBrowsing":false,
"perPurposeConsent":true,
"lang": "en",
"siteId": 11223344, //utilisez votre siteId
"cookiePolicyId": 55667788, //utilisez votre cookiePolicyId
"floatingPreferencesButtonDisplay" : "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay":true,
"rejectButtonDisplay":true }}
"position": "float-top-center",
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>.
Maintenant, vous avez deux options pour ajouter le snippet des Contrôles de Confidentialité et de la Solution de Cookies à votre boutique Shopify. Nous vous recommandons de commencer par la méthode CMP Insert Code, car c’est la façon la plus rapide et la plus simple d’intégrer le tout.
- 1. Utilisez l’application CMP Insert Code (Méthode la plus facile et la plus rapide !) 🎖️
- 2. Modifiez manuellement votre thème Shopify (❗️ Recommandé uniquement pour les utilisateurs avancés)
1. Utilisez l’application CMP Insert Code (Méthode la plus facile et la plus rapide !) 🎖️
Avec CMP Insert Code app, vous pouvez rapidement intégrer le snippet des Contrôles de Confidentialité et de la Solution de Cookies sans avoir besoin d’ajuster manuellement des callbacks. Cette option inclut automatiquement les callbacks spécifiques à Shopify nécessaires, vous faisant gagner du temps et des efforts.
Comment faire :
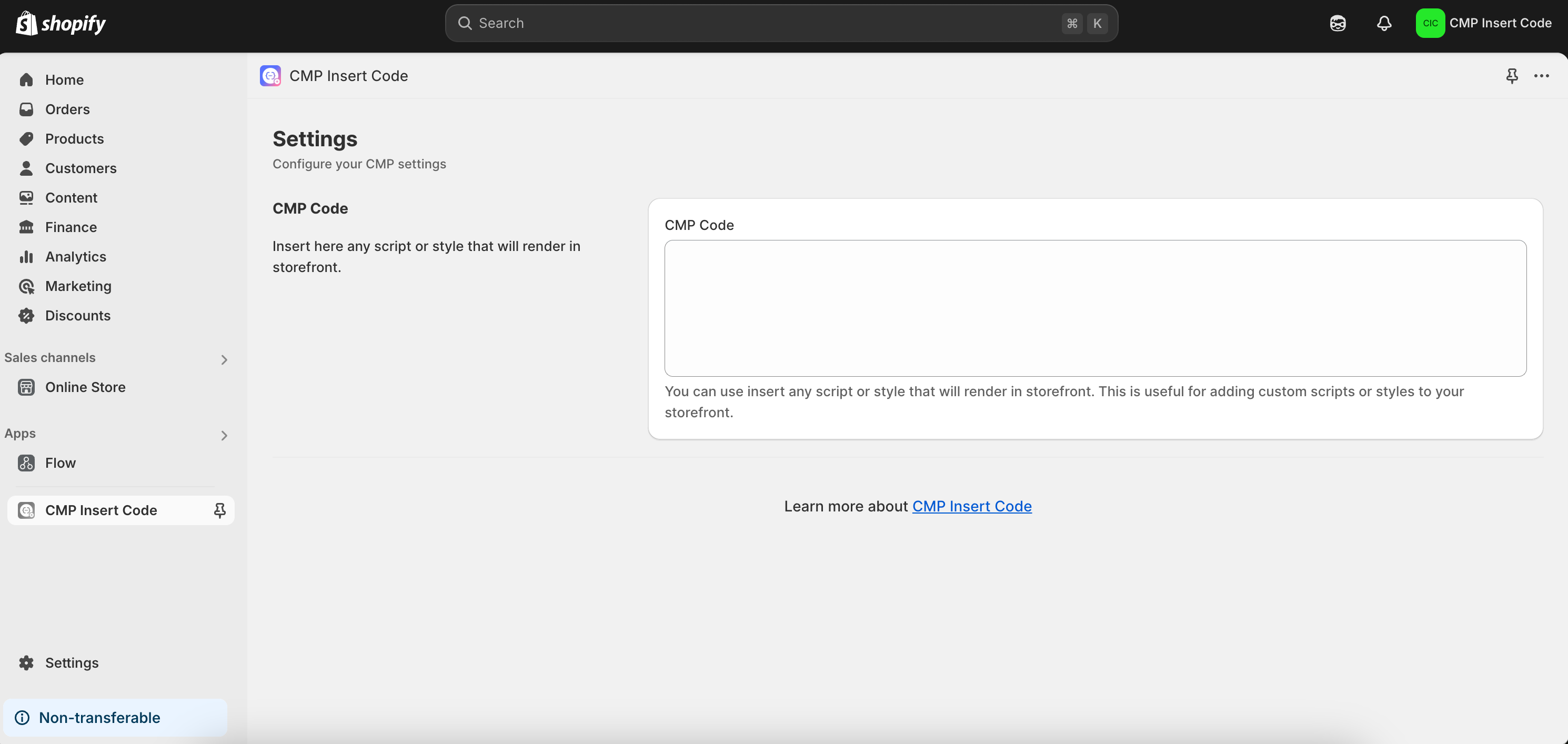
- Installez l’CMP Insert Code app (trouvez-le [ici]).
- Il vous suffit de coller le snippet des Contrôles de Confidentialité et de la Solution de Cookies dans la boîte CMP Script.
- Avant de coller le snippet, si vous voyez un message disant “Extension d’application de thème non activée”, cliquez sur le lien puis cliquez sur “Enregistrer” pour activer l’extension d’application de thème.
- Et voilà ! Pas besoin de modifier manuellement le script ou d’ajouter des callbacks.

💡 Pourquoi choisir l’application CMP Insert Code ?
- Rapide et facile : L’application s’occupe de tout pour vous.
- Callbacks automatiques : Vous n’avez pas besoin d’ajouter manuellement les callbacks spécifiques à Shopify.
- Aucun codage requis : Il suffit d’installer, de copier et de coller—rien d’autre à faire !
📹 Guide vidéo
Pour vous aider à démarrer, nous avons créé un guide vidéo étape par étape sur la façon d’utiliser l’application CMP Insert Code pour intégrer Privacy Controls et Cookie Solution dans votre boutique Shopify. Regardez le guide vidéo ici :
2. Modifier manuellement votre thème Shopify (❗️ Recommandé uniquement pour les utilisateurs avancés)
Si vous souhaitez plus de contrôle sur l’intégration, vous pouvez ajouter manuellement le code de Privacy Controls et Cookie Solution à votre thème Shopify. Cette option nécessite des compétences de base en codage.
Comment faire
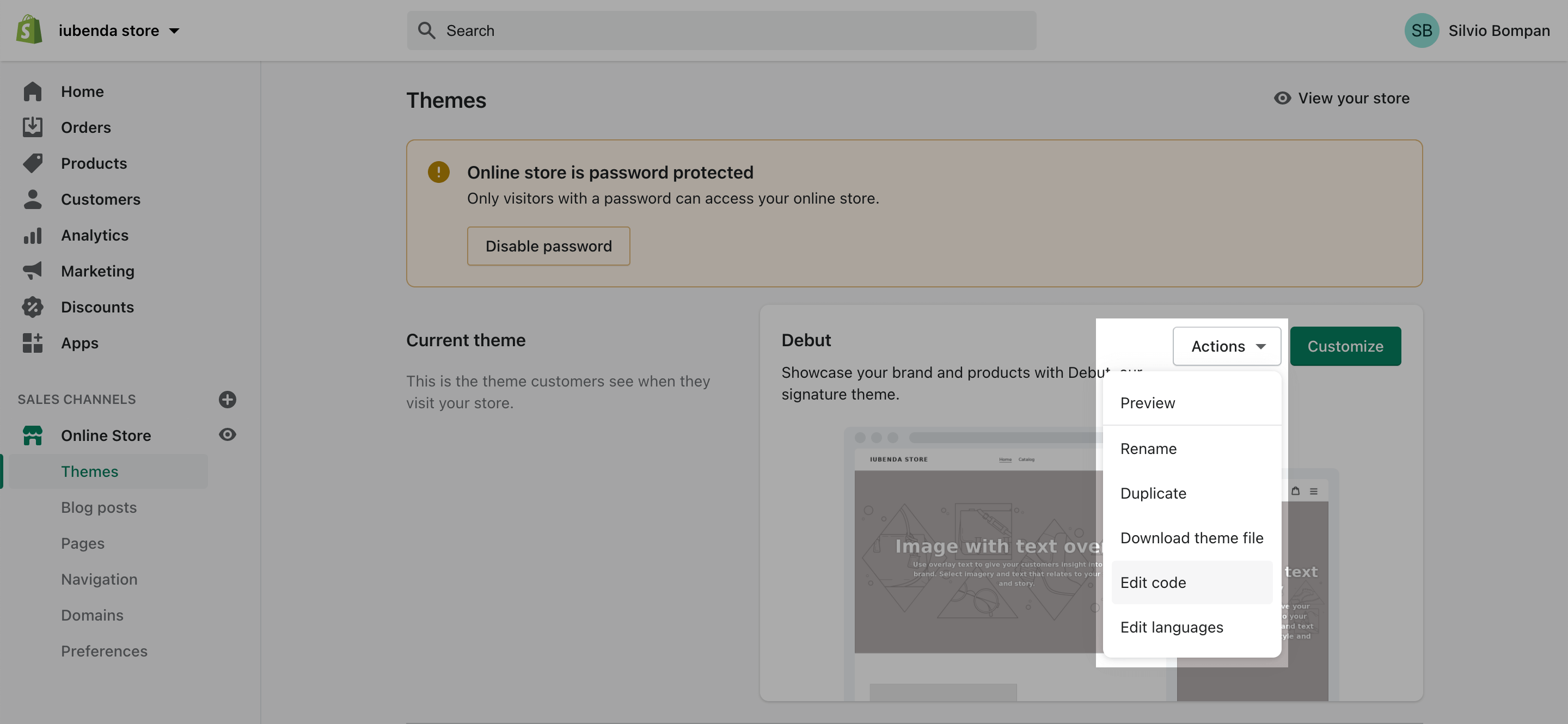
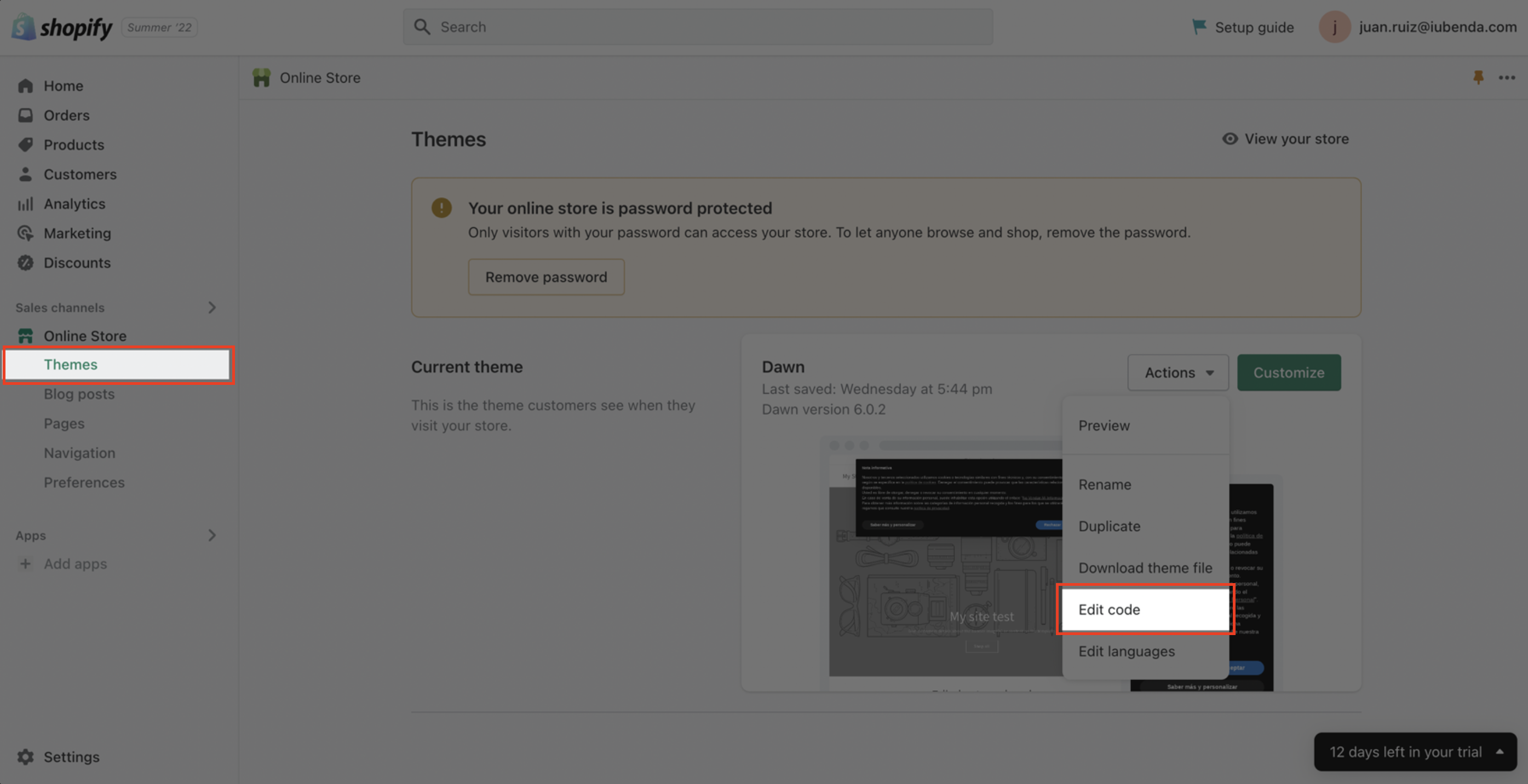
1. Accédez au panneau d’administration de votre boutique Shopify et allez à Boutique en ligne > Thèmes. Une fois là-bas, cliquez sur Actions à droite, puis Modifier le code.

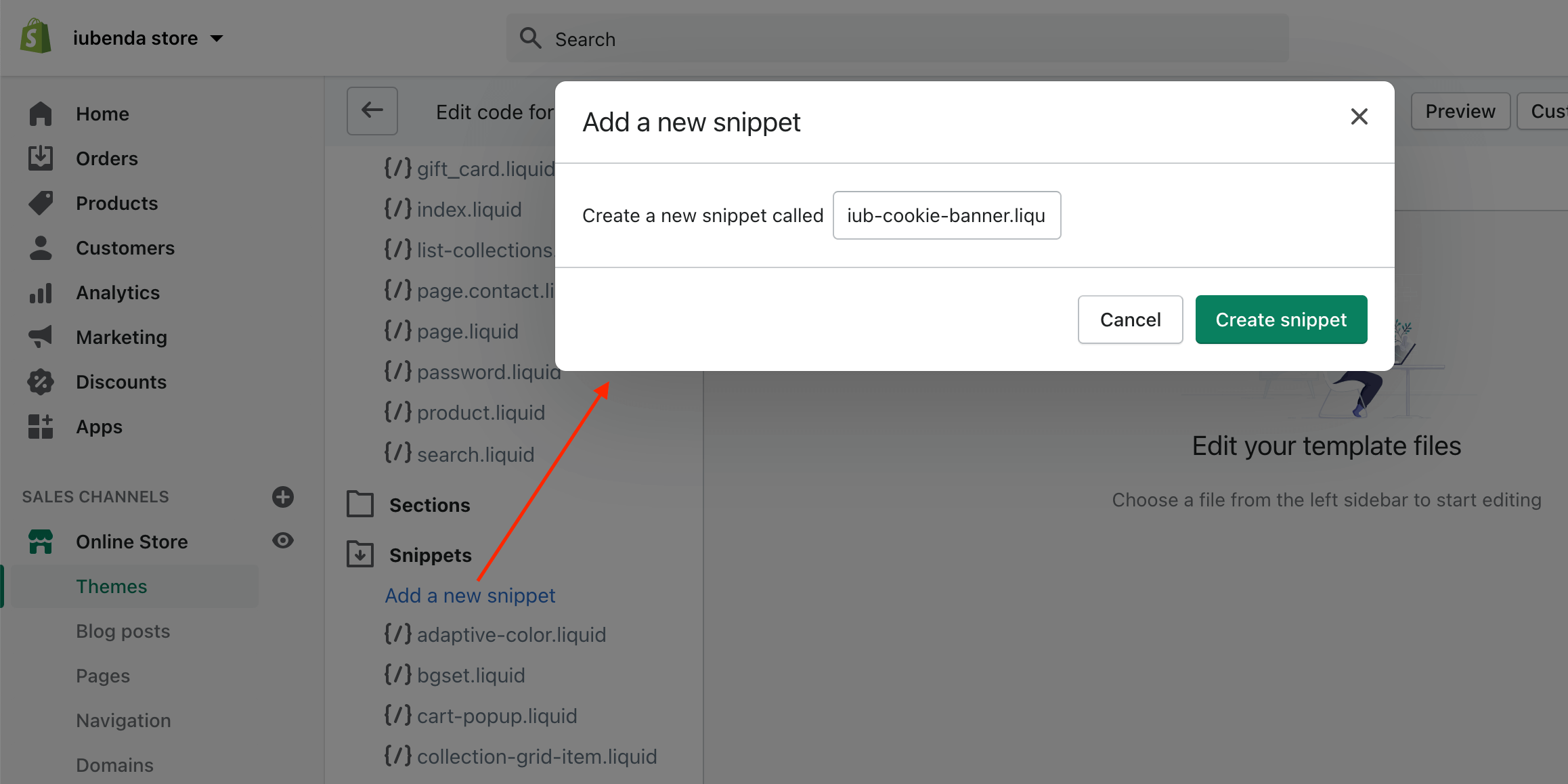
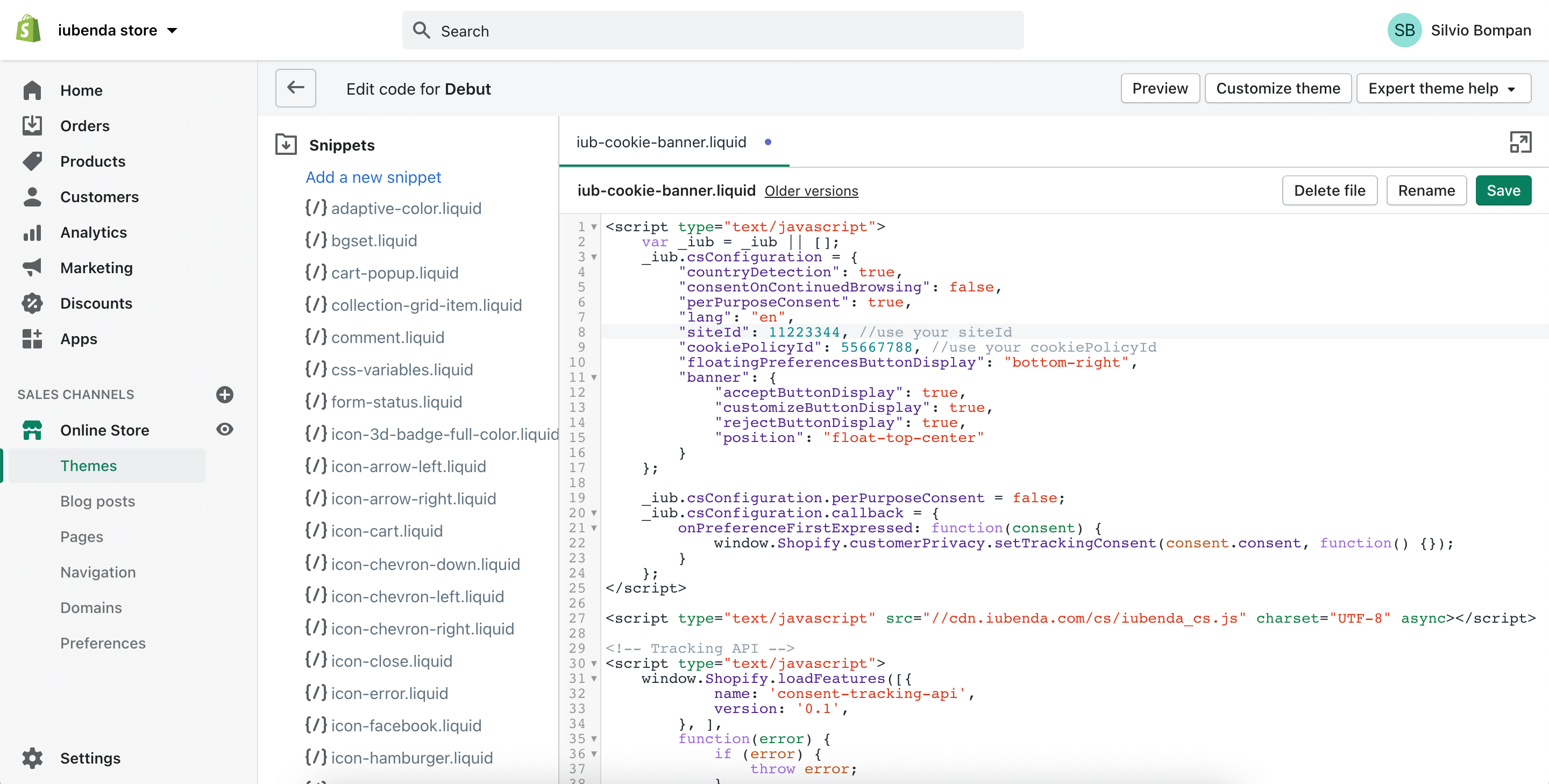
2. Créez un nouveau snippet dans le dossier Snippets et nommez-le iub-cookie-banner.liquid

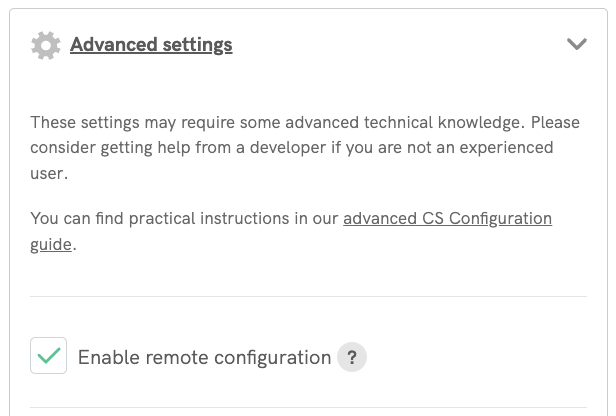
3. Désactiver la configuration à distance : Dans vos paramètres Privacy Controls et Cookie Solution, veillez à décocher l’option “Activer la configuration à distance”.

4. Après avoir désactivé la configuration à distance, copiez le snippet mis à jour. Cela ressemblera à ceci :
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection":true,
"consentOnContinuedBrowsing":false,
"perPurposeConsent":true,
"lang": "en",
"siteId": 11223344, //utilisez votre siteId
"cookiePolicyId": 55667788, //utilisez votre cookiePolicyId
"floatingPreferencesButtonDisplay" : "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay":true,
"rejectButtonDisplay":true }}
"position": "float-top-center",
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>.
5. Avant de coller le snippet dans votre thème Shopify, vous devez modifier votre script Privacy Controls et Cookie Solution pour ajouter quelques rappels spécifiques à Shopify nécessaires qui garantissent que votre Privacy Controls fonctionnent correctement (notez les deux parties “code pour Shopify”, avec les onPreferenceExpressedOrNotNeededCallback, _iub.csConfiguration.callback et les lignes de l’API de suivi) :
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection":true,
"consentOnContinuedBrowsing":false,
"perPurposeConsent":true,
"lang": "en",
"siteId": 11223344, //utilisez votre siteId
"cookiePolicyId": 55667788, //utilisez votre cookiePolicyId
"floatingPreferencesButtonDisplay" : "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay":true,
"rejectButtonDisplay":true }}
"position": "float-top-center",
}
};
<!-- code pour Shopify (1 sur 2) -->
var onPreferenceExpressedOrNotNeededCallback = function(prefs) {
var isPrefEmpty = !prefs || Object.keys(prefs).length === 0;
var consent = isPrefEmpty ? _iub.cs.api.getPreferences() : prefs;
var shopifyPurposes = {
"analytics": [4, 's'],
"marketing": [5, 'adv'],
"preferences": [2, 3],
"sale_of_data": ['s', 'sh'],
}
var expressedConsent = {};
Object.keys(shopifyPurposes).forEach(function(purposeItem) {
var purposeExpressed = null
shopifyPurposes[purposeItem].forEach(item => {
if (consent.purposes && typeof consent.purposes[item] === 'boolean') {
purposeExpressed = consent.purposes[item];
}
if (consent.uspr && typeof consent.uspr[item] === 'boolean' && purposeExpressed !== false) {
purposeExpressed = consent.uspr[item];
}
})
if (typeof purposeExpressed === 'boolean') {
expressedConsent[purposeItem] = purposeExpressed;
}
})
window.Shopify.customerPrivacy.setTrackingConsent(expressedConsent, function() {});
}
if (typeof _iub.csConfiguration.callback === 'object') {
_iub.csConfiguration.callback.onPreferenceExpressedOrNotNeeded = onPreferenceExpressedOrNotNeededCallback;
} else {
_iub.csConfiguration.callback = {
onPreferenceExpressedOrNotNeeded: onPreferenceExpressedOrNotNeededCallback
};
}
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>.
<!-- code pour Shopify (2 sur 2) - API de suivi -->
<script type="text/javascript">
window.Shopify.loadFeatures(
[
{
name: 'consent-tracking-api',
version : '0.1',
},
],
function(erreur) {
si (erreur) {
lancer erreur ;
}
}
);
</script>
6. Collez le snippet Privacy Controls and Cookie Solution (complétez avec les deux “code pour Shopify” parties) dans le modèle iub-cookie-banner.liquid et enregistrez-le.

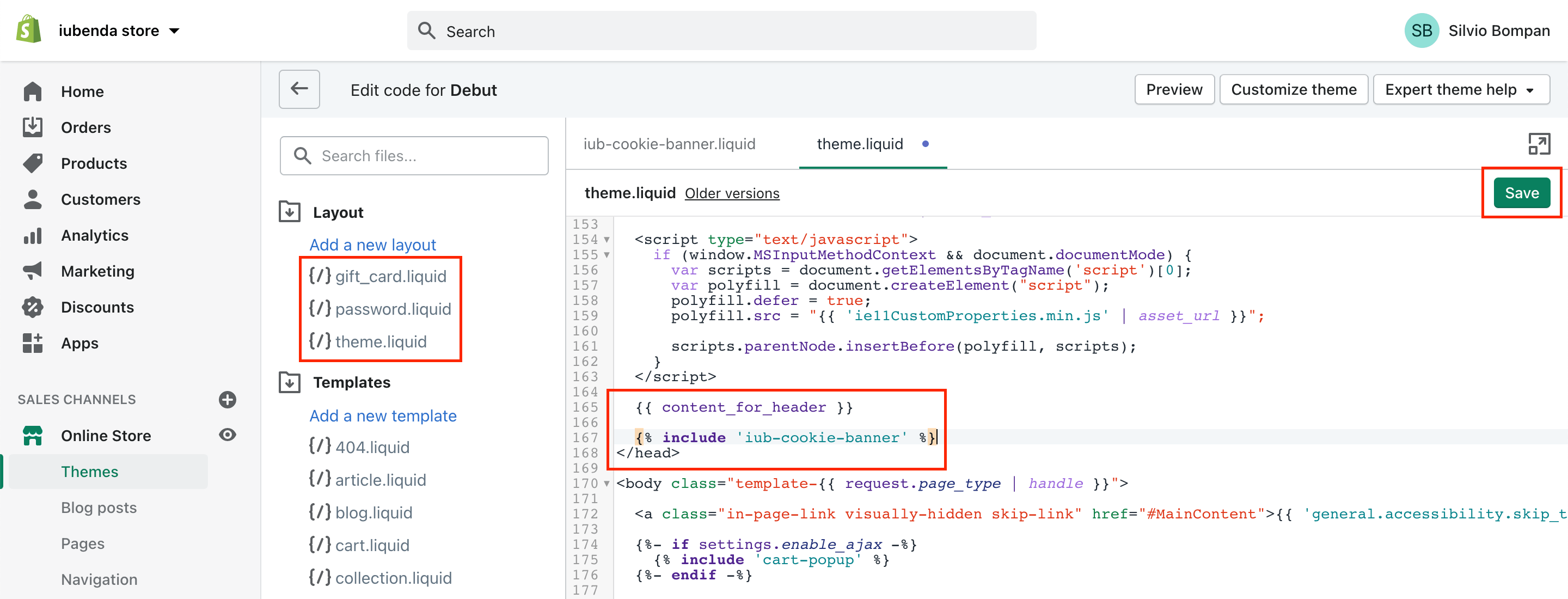
7. Ouvrez la mise en page theme.liquid (dans le dossier Layout) et ajoutez {% include 'iub-cookie-banner' %} entre {{ content_for_header }} et </head>.

8. Répétez l’étape #7 pour les mises en page gift_card.liquid et password.liquid.
4. Configurez le blocage préalable des scripts de cookies
Peu de catégories de cookies sont exemptées de l’exigence de consentement. Par conséquent, vous devrez bloquer les scripts jusqu’à ce que vous obteniez un consentement valide de l’utilisateur.
Comment mettre en œuvre le blocage préalable via le balisage manuel sur votre boutique Shopify
Balisage manuel est la méthode de blocage préalable que nous utiliserons pour le tutoriel ci-dessous. Vous pouvez voir d’autres méthodes ici.
Pour configurer le blocage préalable, vous devrez apporter quelques modifications mineures aux scripts de votre site. Mais c’est simple ; il suffit de faire ce qui suit :
- Identifiez le script/iframe pour tout service supplémentaire qui fonctionne sur votre site Web (par exemple, le bouton Pinterest)
- Ajoutez un texte simple au code HTML (nous vous montrerons comment ci-dessous !)
- Sauvegarder !
Dans ce tutoriel, nous allons bloquer un bouton “Épingler” de Pinterest.
💡 Vous n’êtes pas sûr des services que vous devez bloquer ? Si vous utilisez une politique relative aux cookies générée par iubenda, les services listés dans votre politique relative aux cookies sont probablement ceux que vous devez modifier maintenant.
Étape 1 : Identifiez le script
Dans votre admin Shopify, cliquez sur Magasin en ligne, puis cliquez sur Thèmes. Dans le menu déroulant des thèmes, cliquez sur Modifier le code

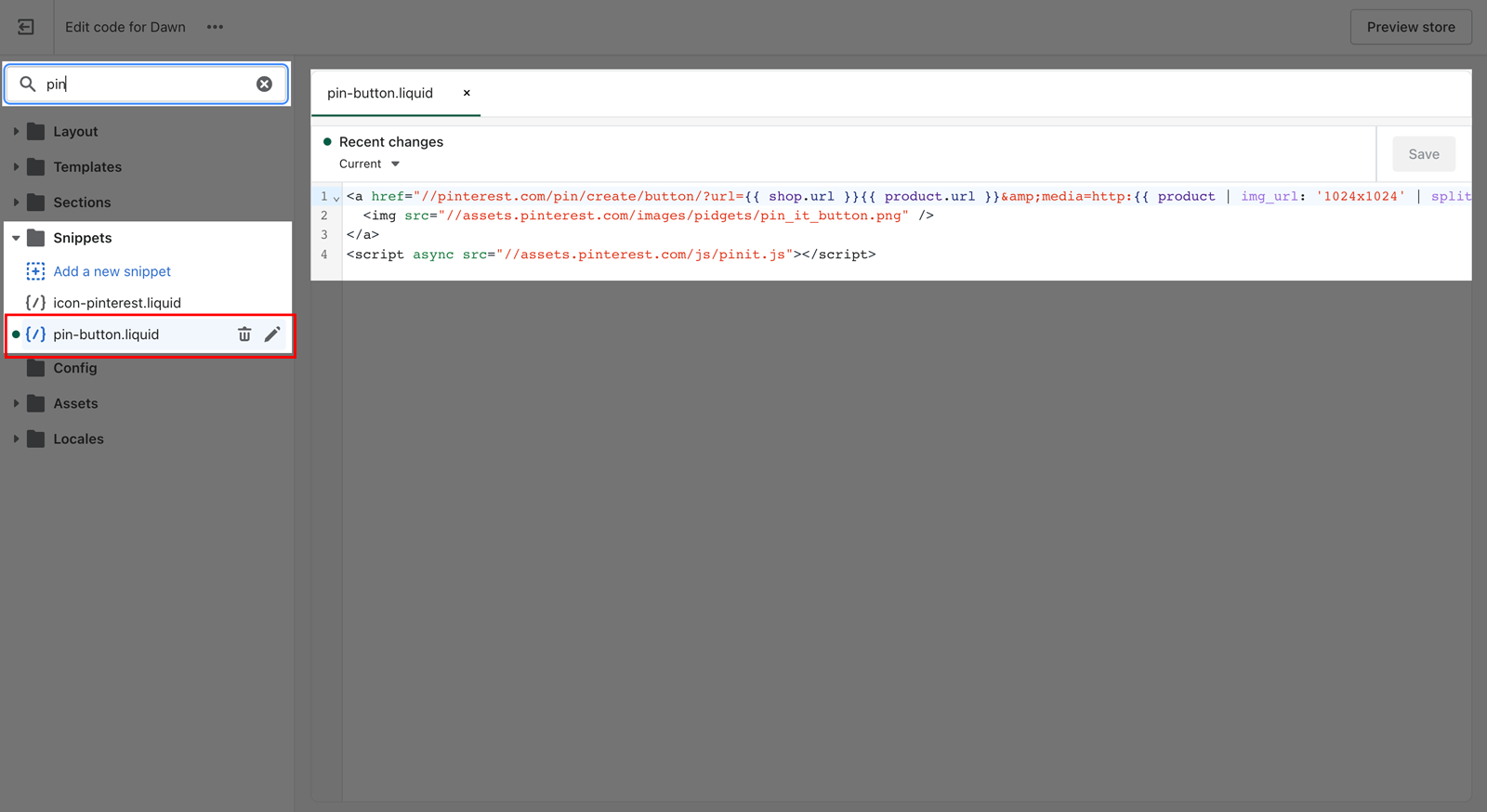
Ensuite, ouvrez votre dossier Snippets pour trouver le script que vous devez modifier (recherchez simplement le service que vous souhaitez bloquer, dans ce cas, c’est le bouton “Épingler” de Pinterest) Vous pouvez le faire en utilisant la barre de recherche dans le coin supérieur gauche de la page

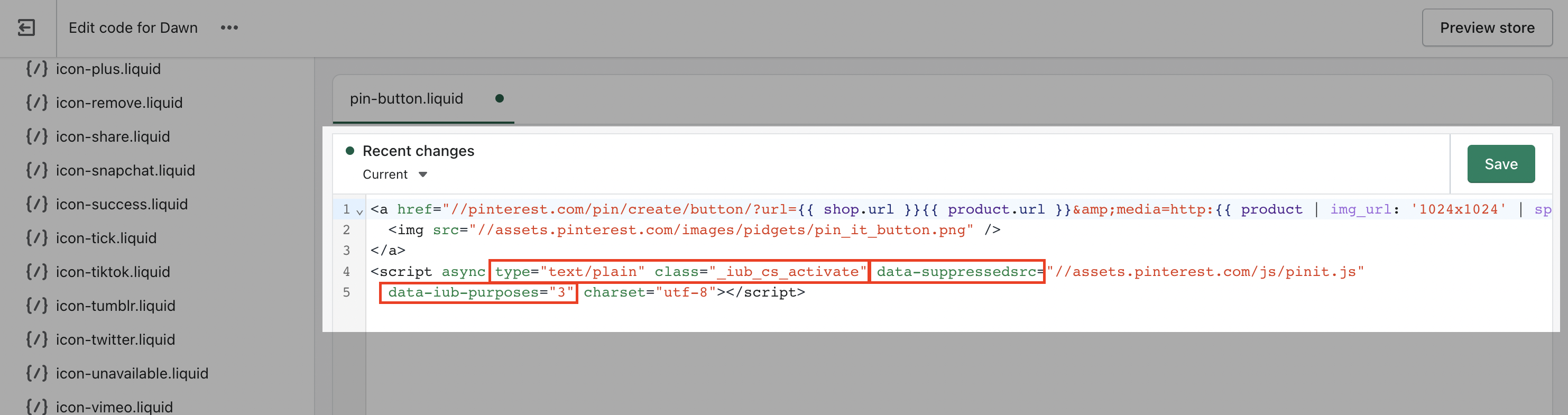
Étape 2 : Modifiez votre script
- ajoutez cette classe :
_iub_cs_activateaux balises de script, et changez l’attribut “type” detext/javascript→text/plain - remplacez le src par
data-suppressedsrcousuppressedsrc - spécifiez les catégories des scripts/iframes avec un attribut spécial
data-iub-purposesséparé par des virgules, par exempledata-iub-purposes="2"oudata-iub-purposes="2, 3"
Plus d’informations sur les catégories et les objectifs
Les objectifs sont vos raisons légales de traiter le type particulier de données utilisateur. Différents scripts sur votre site appartiendront à différentes catégories et serviront différents objectifs. Par exemple, Google Analytics peut être utilisé pour la Mesure, tandis que le bouton Pinterest peut être utilisé pour l’Expérience (Objectif 3 ci-dessous). Les objectifs sont regroupés en 5 catégories, chacune avec un identifiant (1, 2, 3, 4 et 5) :
- Nécessaire (id:
1) - Fonctionnalité (id:
2) - Expérience (id:
3) - Mesure (id:
4) - Marketing (id:
5)
Pour des informations encore plus détaillées sur les catégories et les objectifs, consultez notre guide ici.
Prenons le bouton “Épingler” de Pinterest comme exemple :
Nous devons 1. Ajouter la classe et changer l’attribut “type”, 2. remplacer le src et 3. spécifier les catégories.
Et la structure du code devrait être comme ceci :

<p>Bouton "Épingler" de Pinterest :</p>
a <a href="//pinterest.com/pin/create/button/?url={{ shop.url }}{{ product.url }}&media=http:{{ product | img_url: '1024x1024' | split: '?' | first }}&description={{ product.title | strip_html | truncate: 200, '' | url_param_escape }}{% for tag in product.tags limit: 3 %}{{ tag | replace: ' ', '-' | prepend: ' #' | url_param_escape }}{% endfor %}" data-pin-do="buttonPin" data-pin-config="none">
<img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" />
</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="//assets.pinterest.com/js/pinit.js" data-iub-purposes="3" charset="utf-8"></script>
Étape 3 : Sauvegarder !
Vous n’êtes pas sûr d’avoir configuré correctement ? Consultez l’exemple en direct et les FAQ ci-dessous
Exemple en direct
Ceci est un exemple qui montre tout ce que nous avons décrit ci-dessus, vous pouvez utiliser ce code pen comme guide pour voir ce qui se passe avant et après le blocage des scripts via le balisage manuel.
Pour démontrer la fonctionnalité de blocage des cookies, nous avons intégré une vidéo YouTube et un bouton de suivi Twitter :
Suivez @iubenda
Les deux scripts sont bloqués par taggage manuel. Puisque le widget vidéo YouTube et le bouton de suivi Twitter font partie de l’objectif d’expérience (id 3), nous avons ajouté data-iub-purposes="3" à leurs scripts afin que Privacy Controls and Cookie Solution puisse les identifier correctement pour leur libération.
Cliquez sur le bouton Accepter – ou activez simplement le “toggle Expérience” – pour libérer ces scripts (rafraîchissez la page pour revenir au point de départ).
Comment puis-je savoir si j’ai correctement configuré le blocage préalable ?
Comme vous pouvez le voir dans l’exemple de code pen, les scripts Youtube et Twitter ne se chargent pas si vous ne consentez pas. (Vous pouvez tester cette fonction à nouveau en ouvrant ce lien (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) en mode incognito dans votre navigateur)
Après avoir enregistré, ouvrez votre site en mode incognito et vérifiez si les scripts que vous avez bloqués via le taggage manuel restent bloqués jusqu’à ce que vous consentiez.
Veuillez vous référer à cet article dédié si vous souhaitez savoir comment bloquer les cookies avant le consentement en utilisant d’autres options disponibles. ➔ Jetez un œil à Google Consent Mode comme alternative au blocage préalable, Google Tag Manager pour simplifier le blocage des cookies, ou le IAB Transparency & Consent Framework et comment l’activer.
‼️ Remarque importante concernant l’avertissement de l’application “Google & YouTube”
Si vous avez récemment ajouté un bandeau cookies à votre boutique Shopify en utilisant iubenda – ou si vous l’avez déjà mis en œuvre – vous pourriez voir un avertissement rouge dans l’application “Google & YouTube” indiquant qu’aucun bandeau cookies n’est actif. Rassurez-vous, cet avertissement est une fausse alerte.
L’avertissement est déclenché parce que l’application s’attend à ce que le bandeau cookies natif de Shopify soit actif. Elle ne reconnaît pas les bandeaux tiers comme celui fourni par iubenda. Cependant, cela ne signifie pas que votre bandeau cookies ne fonctionne pas correctement.
Votre bandeau cookies iubenda reste pleinement fonctionnel et conforme aux exigences de consentement des cookies. Cet avertissement n’interférera pas avec votre capacité à utiliser les services Google, tels que le suivi des conversions ou la publicité personnalisée.
Vous pouvez ignorer cet avertissement en toute sécurité. Pour référence, voici un exemple de ce à quoi cela pourrait ressembler :