Documentation
Comment intégrer Privacy Controls and Cookie Solution à un site Ucraft
Vous avez créé votre site avec Ucraft et cherchez une solution de gestion des cookies ? Nous allons vous montrer la marche à suivre. Dans ce guide, vous découvrirez si vous avez besoin d’un système de gestion du consentement aux cookies pour Ucraft et comment ajouter Privacy Controls and Cookie Solution de iubenda à votre site Ucraft.
➜ Passez directement à la section Comment ajouter Privacy Controls and Cookie Solution de iubenda à votre site Ucraft.
Ai-je besoin d’une politique relative aux cookies pour Ucraft ?
Oui, il vous en faut une, et voici pourquoi !
Si vous avez des utilisateurs dans l’UE et votre site web utilise des cookies (ce qui est fort probable), vous devez gérer le consentement aux cookies conformément à la directive ePrivacy et au RGPD. En d’autres termes, vous devez bloquer les scripts qui installent des cookies et les technologies similaires jusqu’à l’obtention du consentement de l’utilisateur.
De plus, pour que ce consentement soit jugé valide, vous devez communiquer certaines informations par le biais d’un bandeau cookies et y inclure un lien vers une politique relative aux cookies plus détaillée. Pour en savoir plus, cliquez ici.
💡 Vous devez ajouter une politique de confidentialité à votre site Ucraft ? Consultez le guide d’intégration de la politique de confidentialité à Ucraft.
Comment ajouter Privacy Controls and Cookie Solution de iubenda à Ucraft
💡 Vous ne savez pas exactement de quels documents relatifs à la protection de la vie privée vous avez besoin pour Ucraft ? Répondez à ce quiz très rapide pour découvrir quelles lois vous sont applicables ou s’appliquent à votre société.
Une fois la solution Privacy Controls and Cookie Solution générée et personnalisée, vous pouvez suivre les étapes suivantes pour l’intégrer à votre site Ucraft :
Pour installer Privacy Controls and Cookie Solution, vous devrez modifier la section HEAD de votre site. Il s’agit d’une fonctionnalité premium de Ucraft disponible uniquement avec les abonnements payants. Pour en savoir plus, cliquez ici.
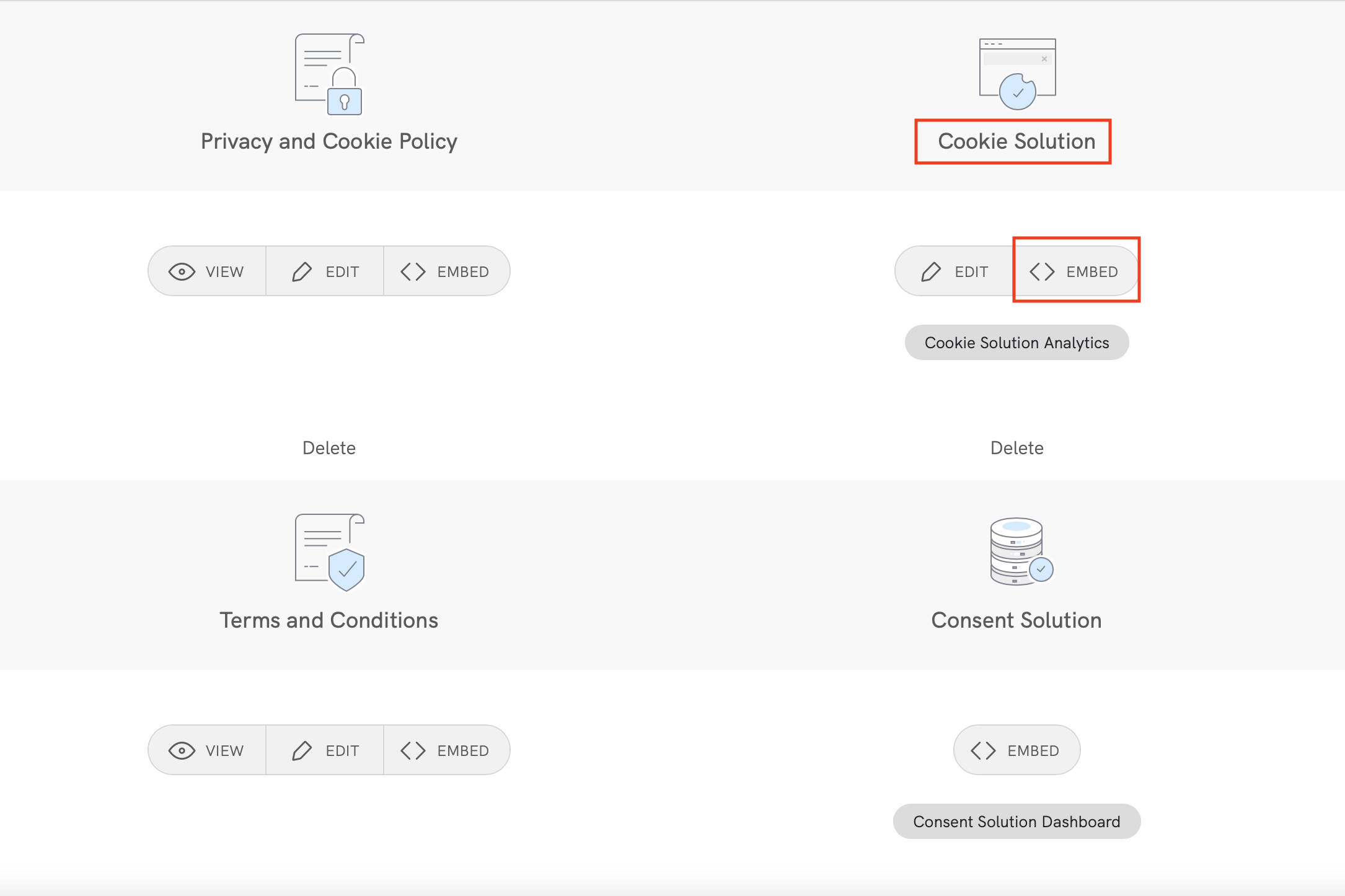
Pour commencer, rendez-vous dans votre tableau de bord iubenda et cliquez sur [votre site web] > Privacy Controls and Cookie Solution > Intégrer.

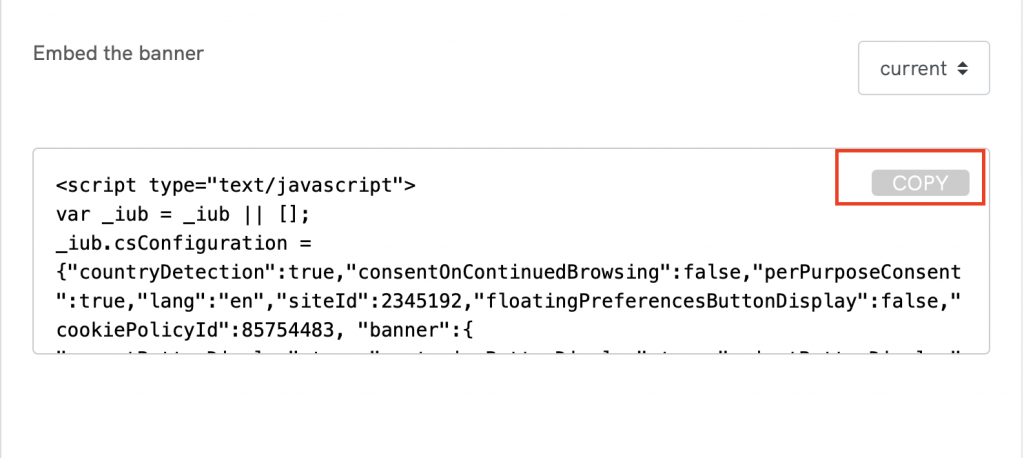
Vous pourrez alors personnaliser l’outil Privacy Controls and Cookie Solution. Cliquez ensuite sur copier pour en copier le code.

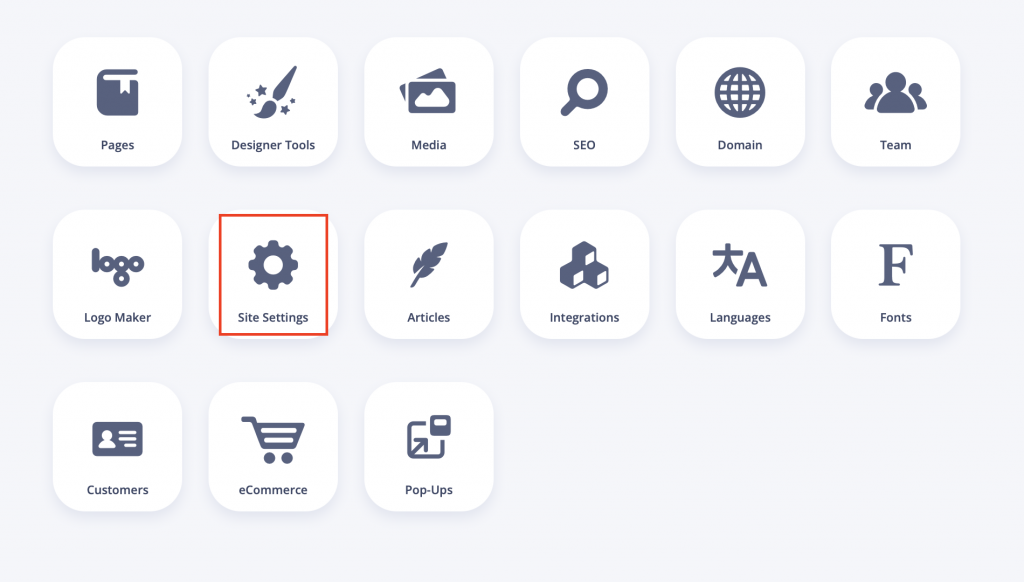
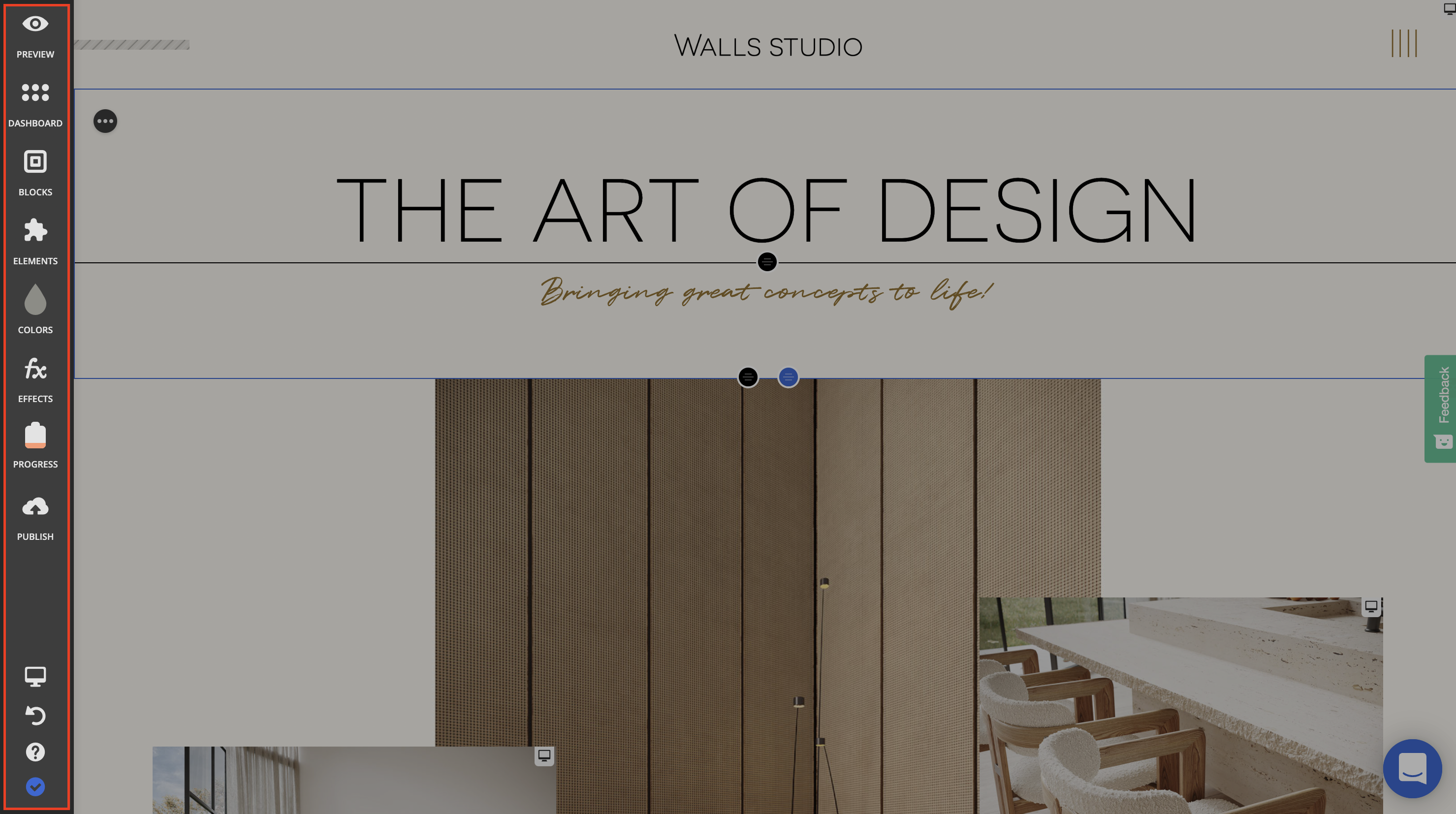
À présent, rendez-vous sur Ucraft et cliquez sur Dashboard pour accéder à votre tableau de bord Ucraft puis sur Site settings pour accéder aux paramètres de votre site.

Cliquez ensuite sur l’onglet Code Injection qui vous permet d’injecter du code et faites défiler la page jusqu’à la zone de texte Before </head> tag.
Collez alors le code Privacy Controls and Cookie Solution dans la section Before </head> tag pour l’insérer avant la balise fermante de votre section HEAD (comme indiqué ci-dessus), puis cliquez sur Save pour sauvegarder. C’est tout !
Remarque : le code sera mis en ligne une fois que vous aurez connecté un domaine personnalisé à votre site Ucraft.
Configurer le blocage préalable des scripts de cookies
Rares sont les catégories de cookies à bénéficier d’une exemption de l’exigence de consentement. Par conséquent, vous devrez bloquer l’exécution des scripts jusqu’à l’obtention du consentement de l’utilisateur.
💡 Simplifiez votre processus de blocage des cookies avec le blocage automatique !
Saviez-vous qu’il existe une option plus simple pour le blocage préalable des cookies et traqueurs? Notre fonction de blocage automatique automatise le processus, vous permettant d’économiser du temps et des efforts.
Si vous préférez baliser manuellement vos scripts qui installent ou peuvent installer des cookies, vous pouvez toujours suivre le guide ci-dessous pour des instructions pas à pas et des exemples pratiques. Cependant, nous vous recommandons fortement d’envisager la fonction de blocage automatique pour une approche plus simple.
👉 Cliquez ici pour en savoir plus sur le blocage automatique et comment cela peut simplifier votre processus de blocage des cookies
Comment mettre en place le blocage préalable via balisage manuel sur votre site Ucraft
Le balisage manuel est la méthode que nous utiliserons pour le tutoriel ci-dessous.
Pour mettre en place le blocage préalable, vous devrez apporter quelques modifications mineures aux scripts de votre site web. Mais c’est facile, il suffit de procéder comme suit :
- Identifiez le script/iframe pour tout service additionnel qui est présent sur votre site web (ex., un bouton “Follow” Twitter)
- Ajoutez du texte simple au code HTML (démonstration ci-dessous)
- Enregistrez !
Dans ce tutoriel, nous allons bloquer un bouton “Follow” Twitter.
💡 Vous ne savez pas quels services vous devez bloquer ? Si vous utilisez une Politique Relative aux Cookies générée par iubenda, les services listés dans votre politique sont très probablement ceux que vous devez modifier maintenant.
Étape 1 : identifiez le script
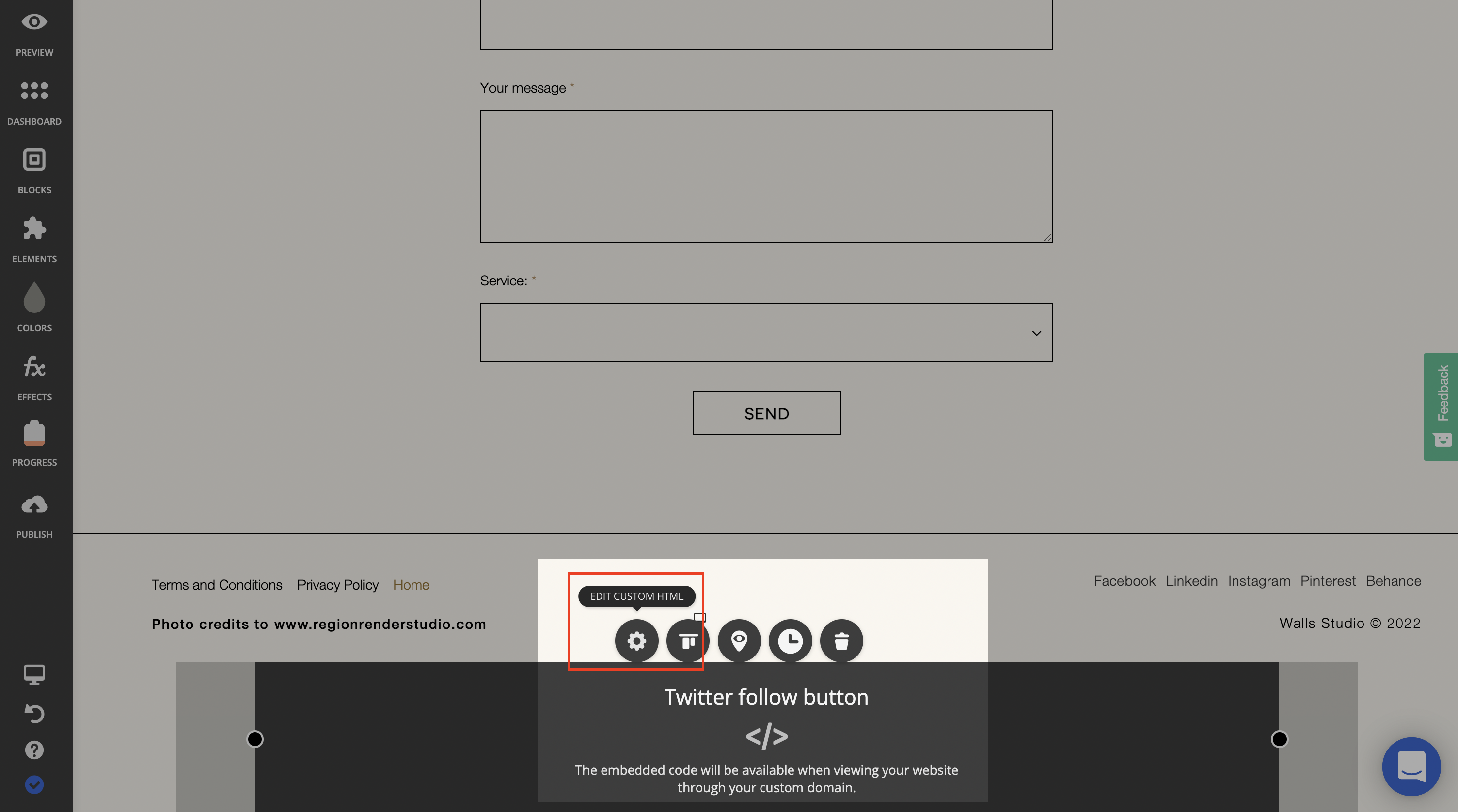
Dans l’éditeur de site Ucraft, cherchez le script à modifier (il vous suffit de rechercher le service à bloquer, dans ce cas, le bouton “Follow” Twitter)


Étape 2 : modifiez votre script
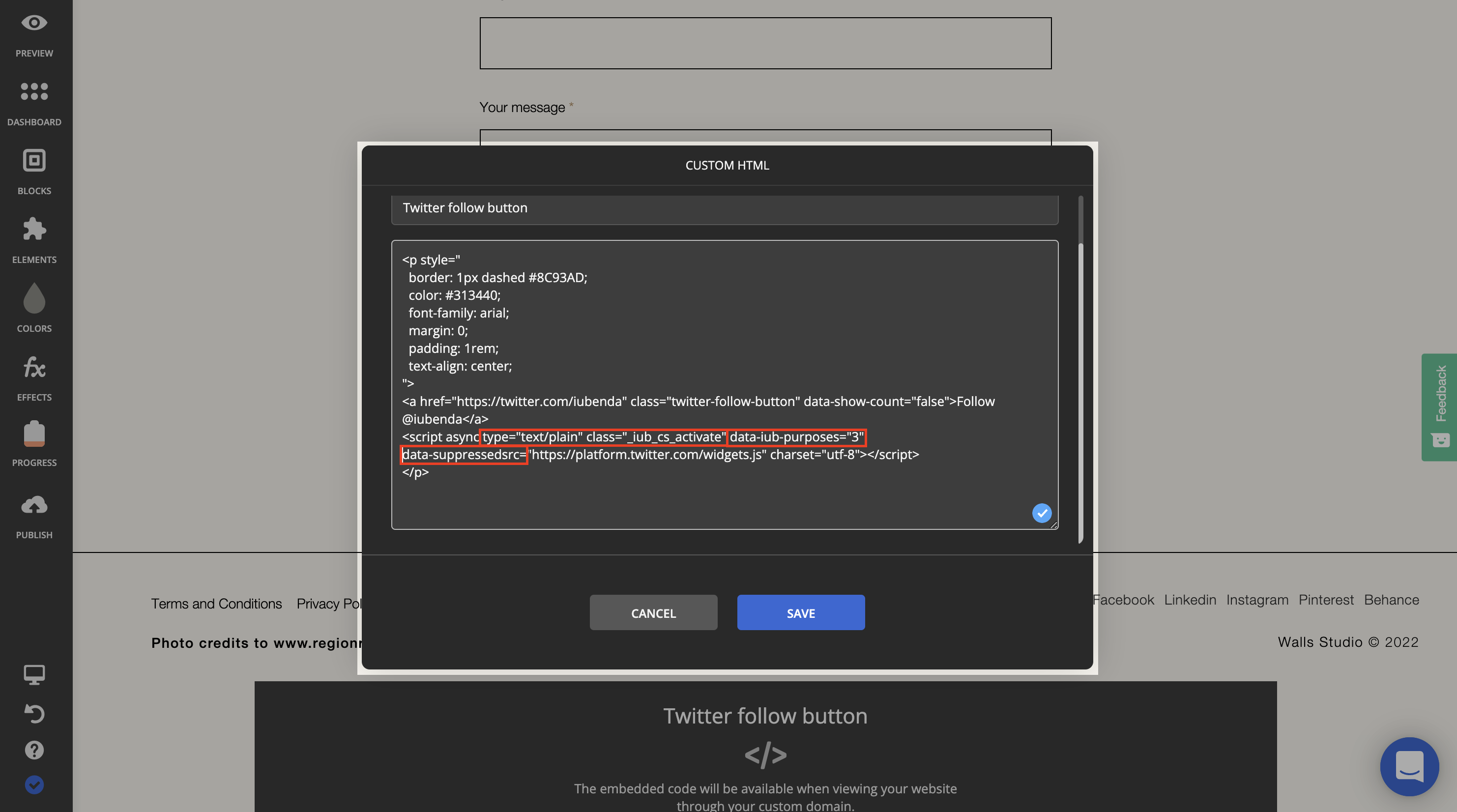
- ajoutez cette classe :
_iub_cs_activateaux balises du script, et changez l’attribut “type” detext/javascriptà →text/plain - remplacez le src par
data-suppressedsrcousuppressedsrc - indiquez les catégories de scripts/iframes avec un attribut spécial
data-iub-purposesséparé par une virgule, ex.data-iub-purposes="2"oudata-iub-purposes="2, 3"
En savoir plus sur les catégories et finalités
Les finalités sont les raisons légales pour lesquelles vous traitez un type particulier de données utilisateur. Les différents scripts de votre site entreront dans différentes catégories et serviront différentes finalités. Par exemple, Google Analytics peut être utilisé pour des analyses, tandis que le bouton Pinterest peut être utilisé pour améliorer l’expérience (finalité 3 ci-dessous). Les finalités sont regroupées en 5 catégories, chacune ayant un identifiant (1, 2, 3, 4 et 5) :
- Nécessaires (id:
1) - Fonctionnalité (id:
2) - Expérience (id:
3) - Mesure (id:
4) - Marketing (id:
5)
Pour plus de détails sur les catégories et les objectifs, consultez notre guide ici.
Prenons le bouton “Follow” Twitter comme exemple :
Nous devons 1. ajouter la classe et changer l’attribut “type”, 2. remplacer le src et 3. indiquer les catégories.
La structure du code structure devrait être comme suit :

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Étape 3 : enregistrez !
Pas sûr d’avoir correctement effectué la configuration ? Jetez un coup d’œil à notre démonstration ci-dessous et notre FAQ.
Démonstration
Ceci est un exemple qui montre tout ce que nous avons décrit ci-dessus, vous pouvez utiliser ce Code Pen comme un guide pour comprendre le blocage des scripts via balisage manuel.
Pour démontrer la fonction de blocage des cookies, nous avons intégré une vidéo YouTube et un bouton “Follow” Twitter : Follow @iubenda
Les deux scripts sont bloqués par balisage manuel. Étant donné que le widget vidéo YouTube et le bouton “Follow” Twitter font tous deux partie de la finalité d’amélioration de l’expérience (id 3), nous avons ajouté data-iub-purposes="3" à leurs scripts afin que l’outil Privacy Controls and Cookie Solution puisse les identifier correctement en vue de leur exécution.
Cliquez sur le bouton Accepter – ou activez simplement le switch “Amélioration de l’expérience” – pour lancer ces scripts (rafraîchir la page pour revenir au point de départ).
Comment puis-je savoir si ma configuration est correcte ?
Comme vous pouvez le voir dans l’exemple du Code Pen, les scripts de Youtube et Twitter ne se chargent pas si vous ne donnez pas votre consentement (vous pouvez tester à nouveau cette fonction en ouvrant ce lien (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) en mode incognito dans votre navigateur).
Après avoir sauvegardé, ouvrez votre site web en mode incognito et vérifiez si les scripts que vous avez bloqués via le balisage manuel restent bloqués tant que le consentement n’a pas été donné.
Veuillez vous référer à cet article dédié si vous souhaitez savoir comment bloquer les cookies avant le consentement en utilisant les autres options disponibles. ➔ Jetez un coup d’œil à Google Consent Mode comme alternative au blocage préalable, Google Tag Manager pour simplifier le blocage des cookies, ou le cadre IAB Transparency Consent Framework et comment l’activer.
Voir aussi
- iubenda Privacy Controls and Cookie Solution – Introduction et guide de démarrage
- Comment personnaliser l’apparence et le comportement du bandeau cookies (guide du débutant)
- Introduction au blocage préalable des scripts qui installent des cookies
- Comment intégrer une politique de confidentialité iubenda à un site Ucraft