Bem-vindos e bem-vindas ao configurador da Privacy Controls and Cookie Solution!
- Interface intuitiva: nossa interface torna a configuração de sua Privacy Controls and Cookie Solution simples e fácil de usar.
- Orientação Personalizada: siga um processo passo a passo que recomenda as melhores configurações para suas necessidades específicas.
- Personalização simples: personalize facilmente todos os detalhes do seu aviso de privacidade com apenas alguns cliques.
Este guia destina-se a orientá-lo na configuração do nosso Privacy Controls and Cookie Solution usando nosso novo configurador.
- Clique aqui para saber mais sobre cookies e quando a notificação de cookies é necessária.
- Comece por aqui para mais informação geral na nossa plataforma de gerenciamento de cookies.
- Você pode encontrar configurações detalhadas completas e personalização neste guia avançado.
Comece agora
Para começar a configurar seu aviso de cookies vá para Dashboard > [seu site/aplicativo] e clique em Gerar agora (ou Editar, se você já gerou um banner) abaixo da area do Privacy Controls and Cookie Solution. Isso irá te levar direto para o painel de configurações.
*Se você ainda não tem uma conta da iubenda, ou você não gerou nenhuma documentação com a iubenda, você pode testar nossas soluções começando por aqui.

Com nosso novo configurador, você precisará passar por algumas etapas para configurar os principais recursos do seu site/aplicativo.
Vamos ver quais são.
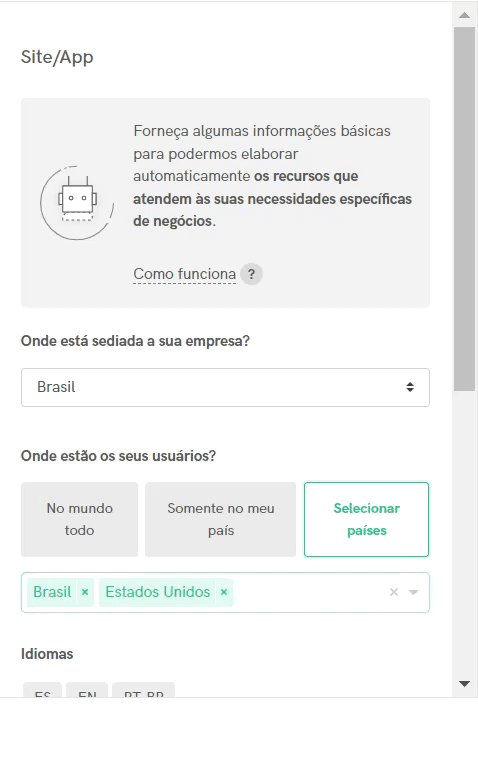
Escopo Territorial
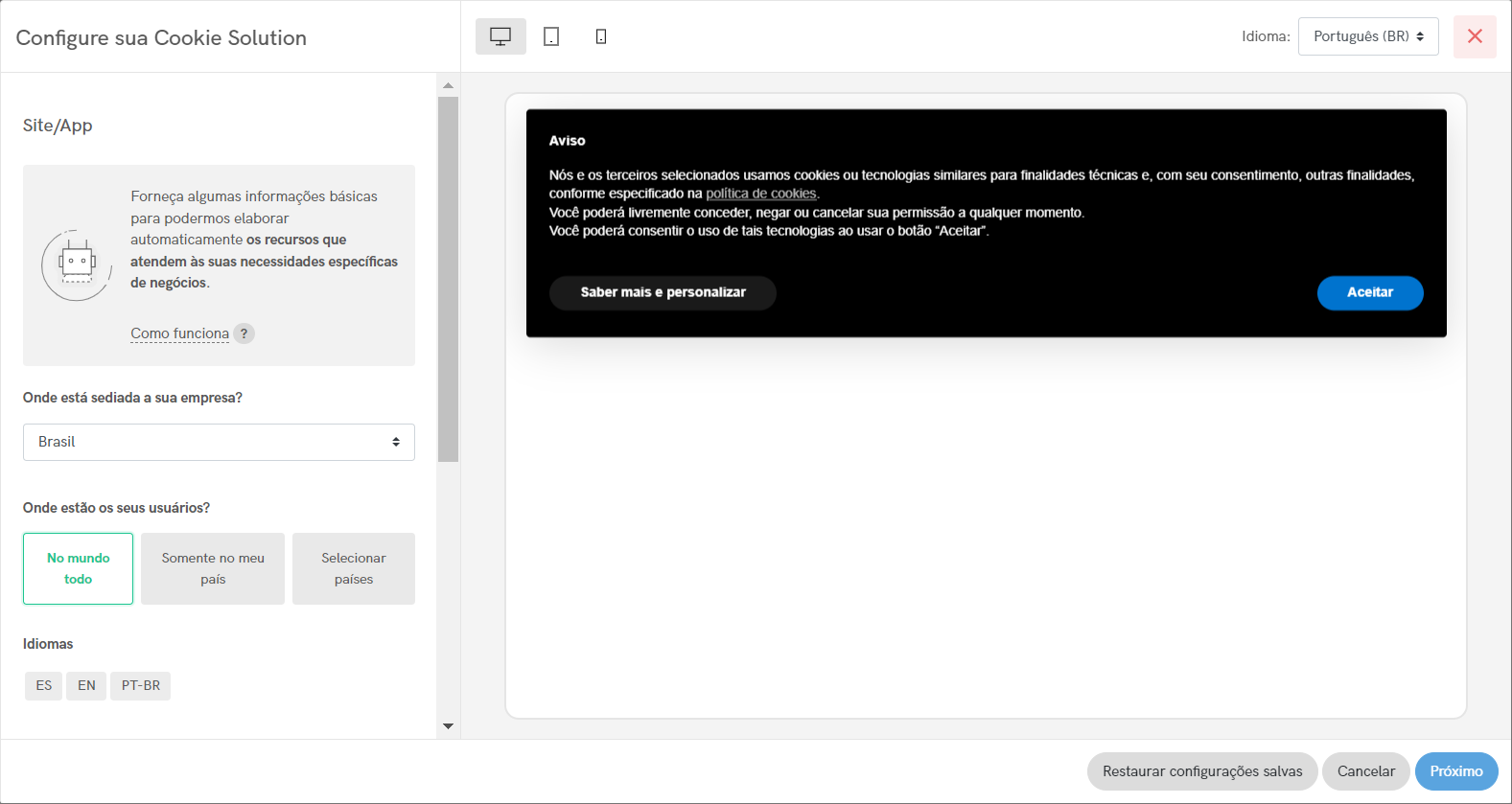
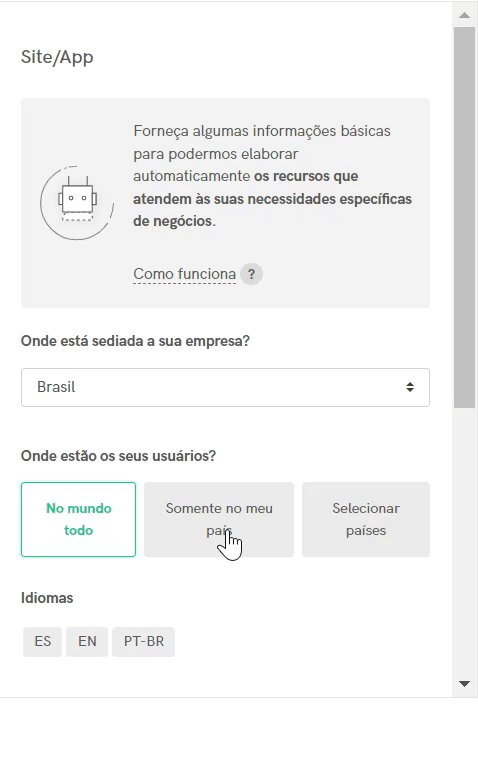
Em primeiro lugar, será solicitado para você escolher onde você está e onde seus usuários estão para definir o alcance territorial do seu site/aplicativo.
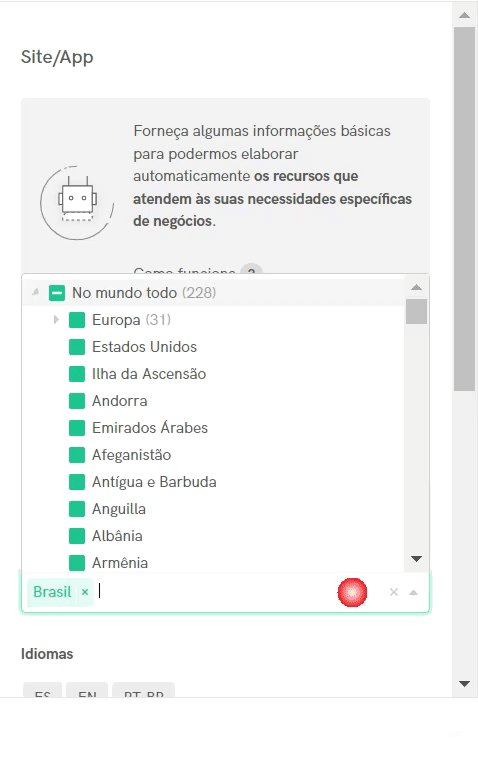
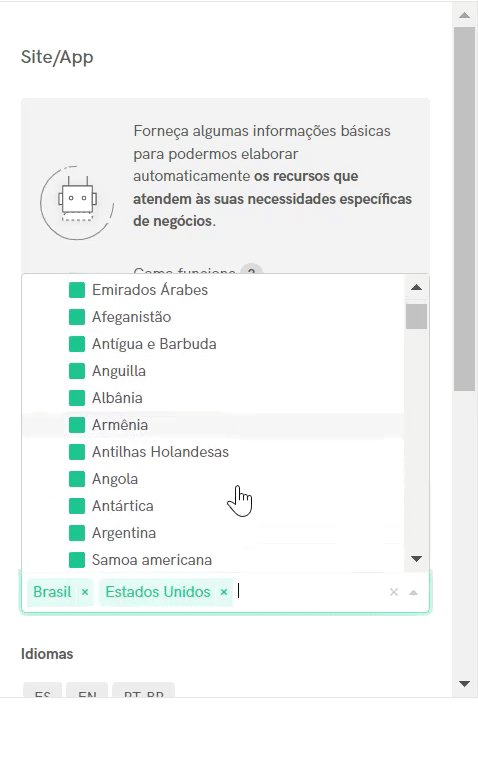
Aqui você pode escolher uma das opções predefinidas sobre a localização de seus usuários ou selecionar uma lista personalizada de países.

Após terminar, é só clicar em Confirmar e Prosseguir.
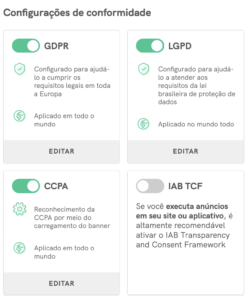
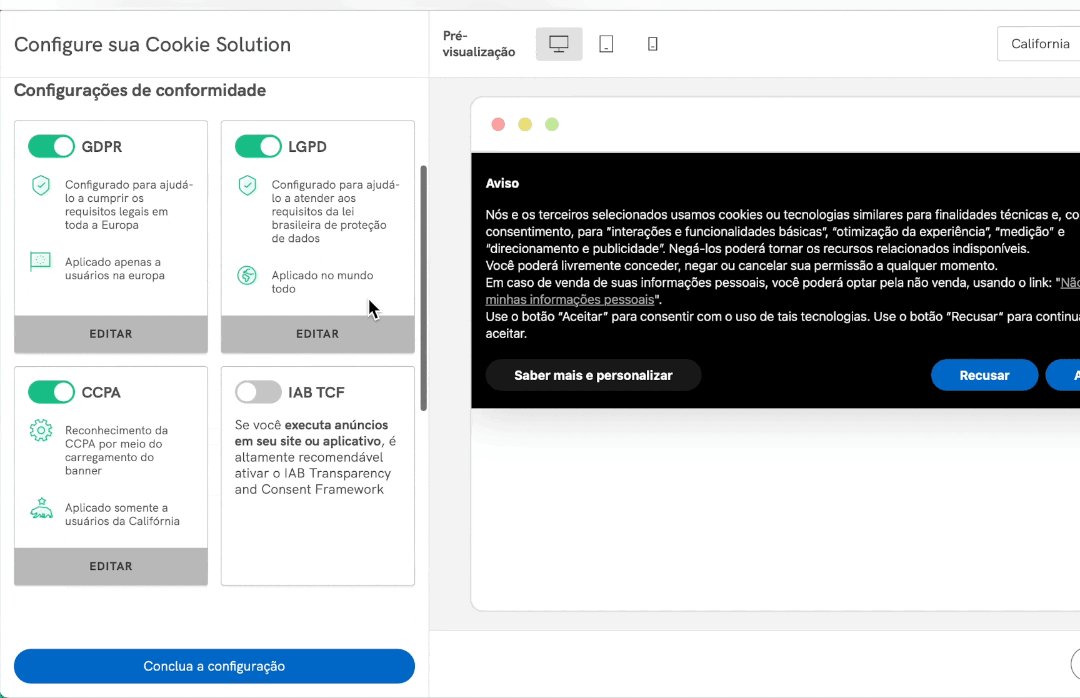
Configurações de conformidade
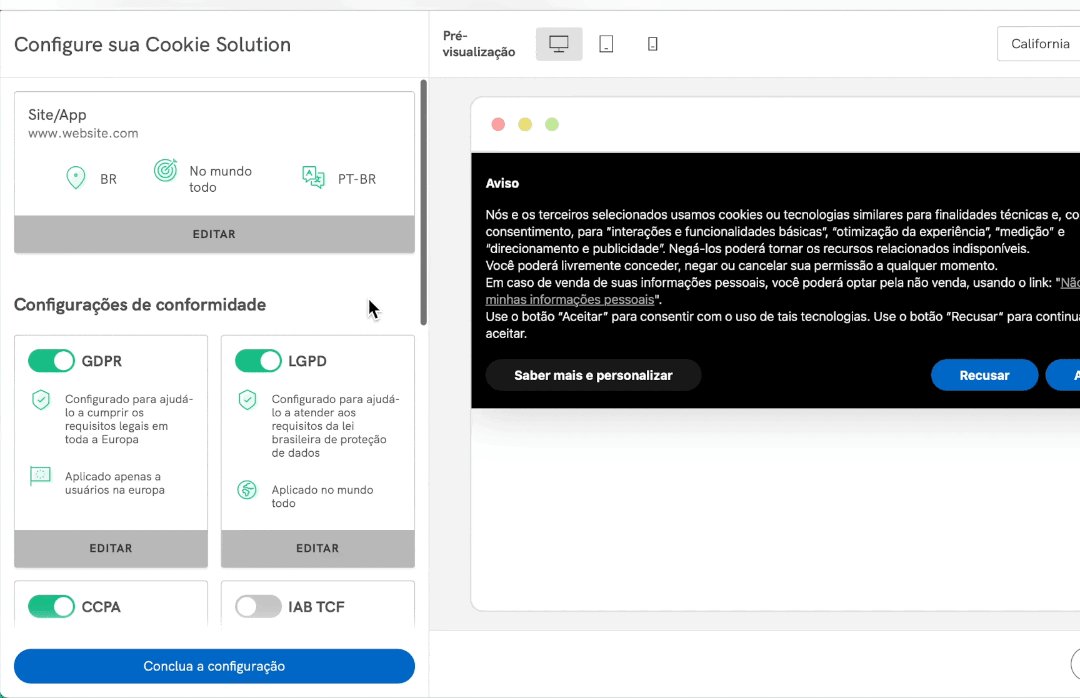
Nosso configurador pré-seleciona as configurações de conformidade que podem ser aplicadas ao seu caso específico com base em suas escolhas.
Você ainda pode ajustar as configurações predefinidas alternando as alternâncias.

💡 Nosso sistema fornece algumas explicações e sugestões ao fazer escolhas que podem resultar em problemas de conformidade com base nas escolhas feitas anteriormente.

Neste exemplo, se você selecionou que você ou seus usuários estão na Europa e desabilita a configuração do GDPR, o configurador indica um provável problema de conformidade.
Nossas configurações automatizadas são configuradas para cumprir os requisitos mais rígidos das principais legislações e regulamentações internacionais, mas você pode modificar cada configuração clicando em EDITAR na parte inferior de cada caixa.
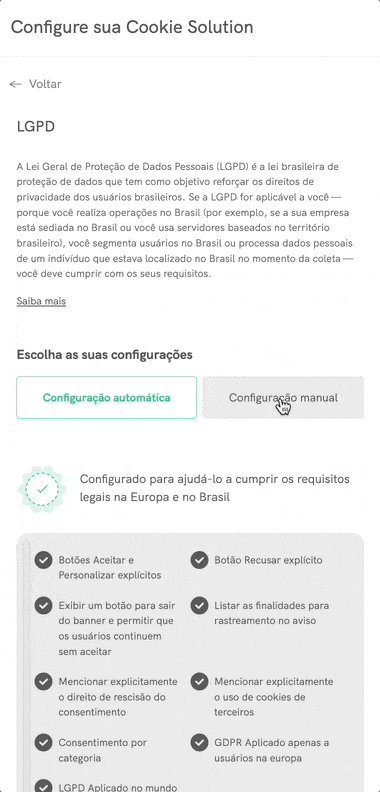
Um mergulho nas configurações de conformidade manual
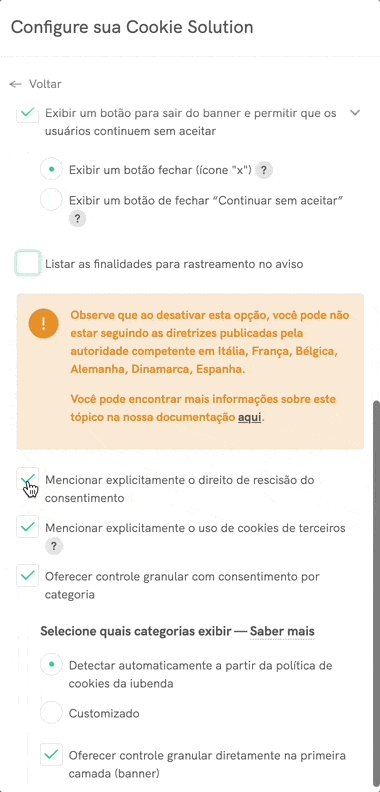
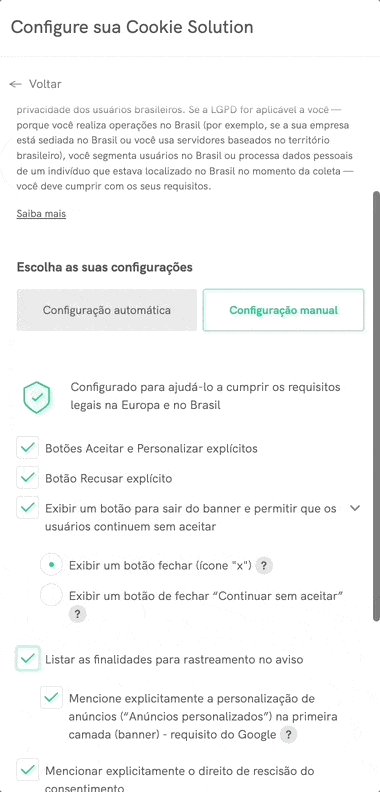
Ao clicar em EDITAR na parte inferior de cada item de conformidade, você terá acesso e controle total sobre todas as configurações e comportamento do banner relacionado a esse escopo.
Vamos ver, por exemplo, a configuração do GDPR:
Em primeiro lugar, você pode escolher onde aplicar o GDPR, em todo o mundo ou apenas para usuários da UE.
Em seguida, você pode ajustar as configurações de coleta de consentimento e gerenciar elementos e comportamento do banner.

Novamente, se surgir algum problema de conformidade, nosso configurador mostrará um alerta.
Da mesma forma, isso se aplica a outras configurações de conformidade.
Se você estiver interessado em saber mais sobre os requisitos específicos das diferentes áreas de conformidade e como eles se aplicam ao seu caso, consulte:
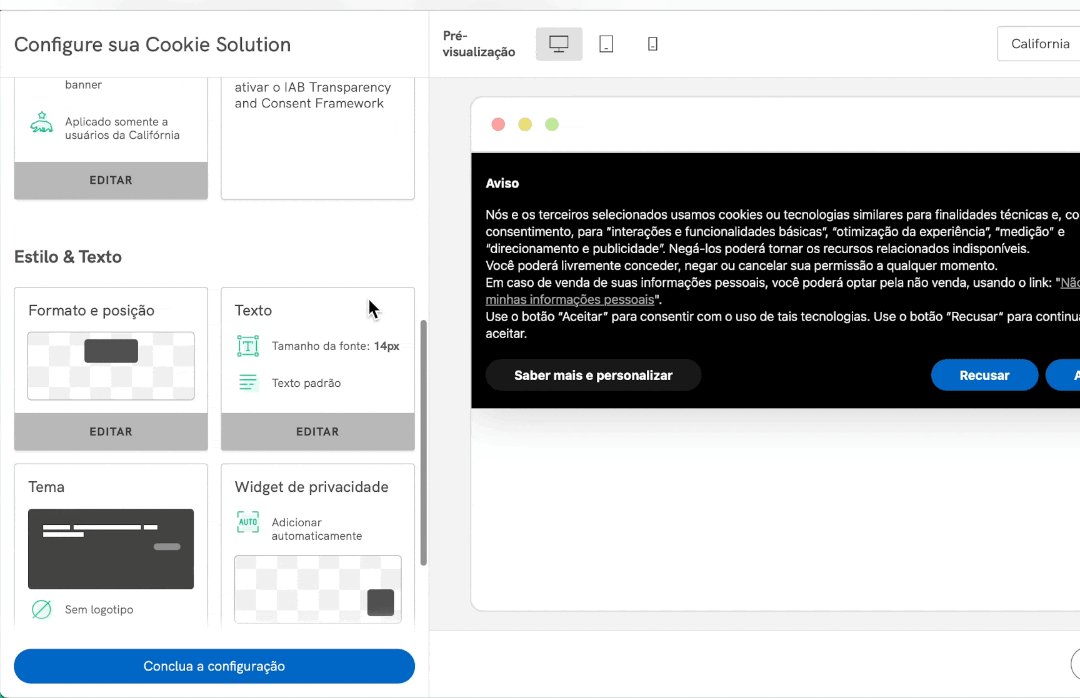
Personalizando estilo e texto
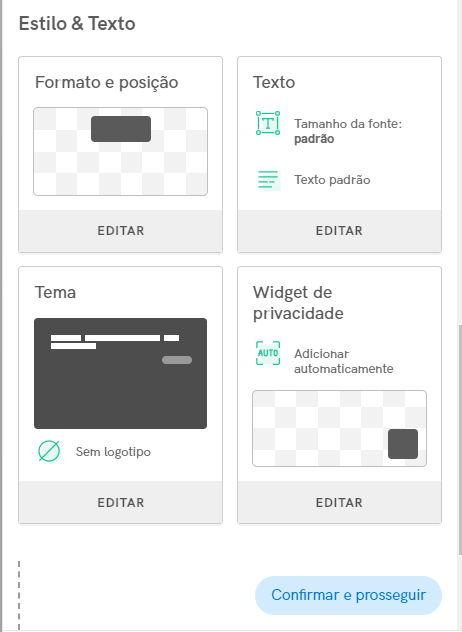
Nesta seção, você encontrará a configuração predefinida do aspecto e todos os elementos gráficos do seu banner de cookies/banner de consentimento.

💡 Quaisquer alterações que você fizer serão mostradas instantaneamente na área de visualização no lado direito da página. Você também pode alternar para diferentes visualizações (computador, tablet, celular), exibir o banner em outros idiomas (se estiver ativado) ou visualizar a cópia diferenciada por país (se alguma configuração de conformidade for aplicada apenas a um subconjunto de usuários).
Clique em EDITAR na parte inferior de cada caixa para:
- Altere a posição do banner e adicione um efeito “lighbox” opcional por meio do recurso de sobreposição de fundo na configuração de Formato e posição
- Edite o tamanho da fonte e personalize o banner com uma cópia de conteúdo personalizada na seção de Texto
- Altere os visuais do banner, como a cor do banner e dos botões ou escolha entre o tema Escuro e Claro , personalize o cabeçalho com as cores e o logotipo da sua marca usando a configuração do Tema
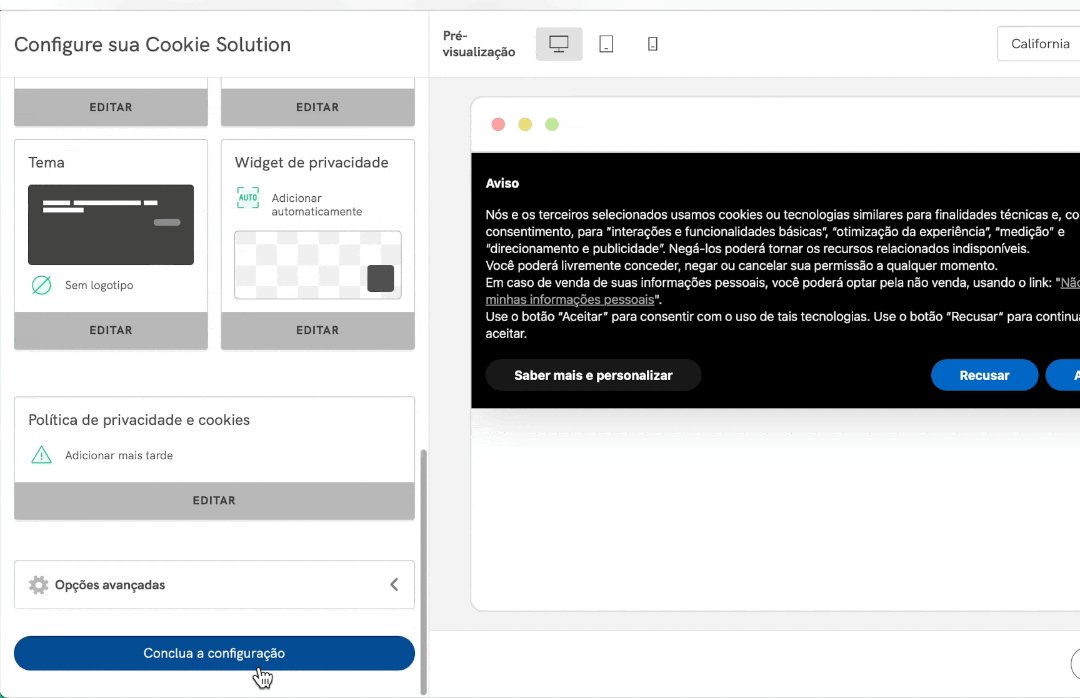
- Personalize o widget de privacidade e sua posição ou forneça um link de sua escolha para permitir que seus usuários acessem e editem suas preferências de privacidade facilmente
Se você ainda não gerou uma Política de Cookies, o configurador solicitará que você adicione uma posteriormente, gere uma com iubenda ou use a sua própria. É altamente recomendável que você implemente uma política de privacidade e cookies e a vincule no Privacy Controls and Cookie Solution o mais rápido possível. Encontre aqui como gerar uma com iubenda.
Configurações Avançadas
Clicando em Configurações Avançadas abrirá uma lista completa de opções avançadas que permitirá que você personalize tudo, desde animação de banner, texto de link de política de cookies, botões e conteúdo de banner a CSS de banner, tempo de expiração de cookies e callbacks.
Você pode encontrar instruções práticas em nosso guia avançado de configuração do Privacy Controls and Cookie Solution.
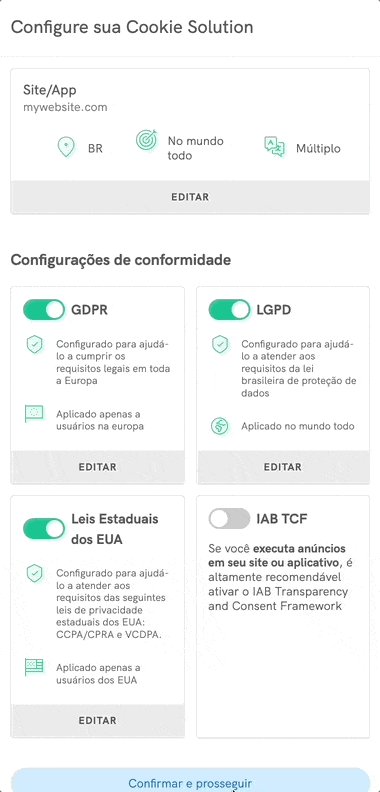
Conclua e vá para a próxima etapa
Depois de passar por todas as etapas anteriores, você terá uma visão completa e uma recapitulação de suas escolhas.
Você sempre pode voltar e alterar as configurações na seção correspondente.

Quando terminar e estiver pronto para seguir em frente, clique em Próximo.
E pronto!
Clicando em Próximo você irá para página de implementação onde você pode copiar o trecho de código do Privacy Controls and Cookie Solution. Você pode então incorporar o banner em seu site usando o trecho gerado – colando-o antes do final da tag HEAD de suas páginas.
Você pode, alternativamente, usar um de nossos plugins: atualmente, temos plugins disponíveis para WordPress, Joomla!, PrestaShopand Magento.
Recurso de configuração remota
O recurso de configuração remota simplifica o processo de implementação, permitindo que a maioria das alterações feitas no configurador da Privacy Controls and Cookie Solution sejam aplicadas diretamente ao seu site, sem a necessidade de reincorporação. No entanto, algumas alterações, como o uso de um CSS personalizado, o bloco TCF e a compatibilidade com as leis dos EUA, ainda exigem a reincorporação do código. De qualquer forma, ao salvar a configuração da Privacy Controls and Cookie Solution, você será notificado se as alterações serão aplicadas diretamente ou se será necessário incorporar o código novamente.
Observe que:
Para novos usuários, a configuração remota é ativada por padrão. Para usuários antigos (ou usuários que já têm uma configuração), a configuração remota é desativada por padrão. Em ambos os casos, você pode gerenciar e ativar/desativar esse recurso diretamente no configurador.
Gerencie os consentimentos para cookies com o Privacy Controls and Cookie Solution
Veja também
- O guia avançado explica ainda como fazer modificações avançadas no banner de cookies/banner de consentimento e seu comportamento
- Privacy Controls and Cookie Solution da iubenda – introdução e primeiros passos
- Introdução ao bloqueio prévio de scripts de cookies
- Cookies e GDPR: o que é realmente necessário?
- Perguntas e respostas sobre o gerenciamento de consentimento de cookies