… und so optimieren Sie die Einwilligungsrate
Verwenden Sie auf Ihrer Website Dienste Dritter, die Cookies auf den Browsern der Nutzer installieren können?
Vergewissern Sie sich, dass Sie die Third-Party Cookies blockieren, bevor die Nutzer ihre Einwilligung geben.
Wir haben eine Funktion entwickelt, mit der Sie unter eine benutzerdefinierte Nachricht anstelle der blockierten Skripts und iframes anzeigen können. Dies könnte Ihnen helfen, die Ablehnung der Nutzer in eine tatsächliche Einwilligung umzuwandeln.
Schauen wir mal, wie es funktioniert! 👇
Springen Sie direkt zu → Wie richte ich diese Funktion ein?
Wie richte ich diese Funktion ein?
Um diese Funktion nutzen zu können, benötigen Sie ein Ultimate-Plan. Erfahren Sie hier mehr über unsere Preise.
Die Aktivierung der Rückgewinnung der Einwilligung Funktion ist sehr einfach. Aktivieren Sie einfach den Schalter für die Rückgewinnung der Einwilligung in der Konfiguration der Privacy Controls and Cookie Solution:

Wie funktioniert das?
Wenn ein iframe oder ein Skript blockiert ist, werden dem Nutzer anpassbare Inhalte angezeigt. Sie haben die Möglichkeit, sich zu entscheiden, wenn bestimmte Inhalte blockiert sind, und den blockierten Inhalt schließlich aus dem iframe freizugeben.
Dieser anpassbare Hinweis ersetzt Inhalte, die nicht angezeigt werden können, weil die Einwilligung noch nicht erteilt wurde oder weil die Einwilligung für diesen Zweck abgelehnt wurde und daher von der Privacy Controls and Cookie Solution blockiert wird.
Wenn beispielsweise einige Inhalte auf Ihrer Website Skripts/iframes von Drittanbietern enthalten (z. B. YouTube, Google Maps usw.), können diese Cookies (oder ähnliche Technologien) verwenden und erfordern daher die Einwilligung des Nutzers.
Um sicherzustellen, dass Cookies nicht gesetzt werden, bevor der Website-Besucher der Verwendung zugestimmt hat, muss das Laden des Skripts/Frames blockiert werden, bis der Besucher seine Einwilligung gegeben hat.
Inhalte anstelle von geblockten iframes hinzufügen
Sobald die Funktion aktiviert ist, behandelt unsere Lösung iframes automatisch.
Wenn die Einwilligung erteilt wird, aktiviert die Privacy Controls and Cookie Solution die Skripts.
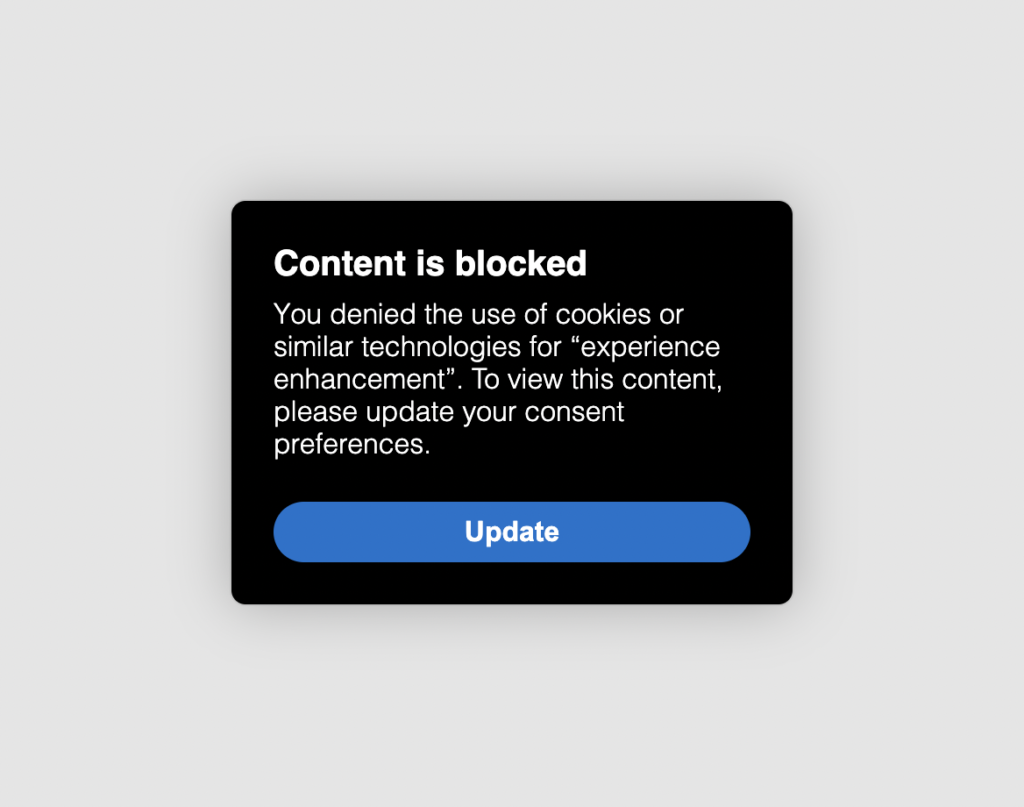
Andernfalls , wenn ein Nutzer die Verwendung von Cookies innerhalb des blockierten iframe ablehnt, wird eine Warnung mit einer Update-Button angezeigt, um seine Einstellungen zu überprüfen.
👉 Mit dieser Funktion geben Sie Ihren Nutzern die Möglichkeit, ihre Einwilligungseinstellungen zu ändern oder zu überprüfen und die gesperrten Inhalte anzuzeigen , sobald ihre Einstellungen geändert wurden.
Schauen wir uns das mal an! →
Über ein Dialogfeld, das anstelle von blockierten Skripts und iframes erscheint, wie dieses hier:

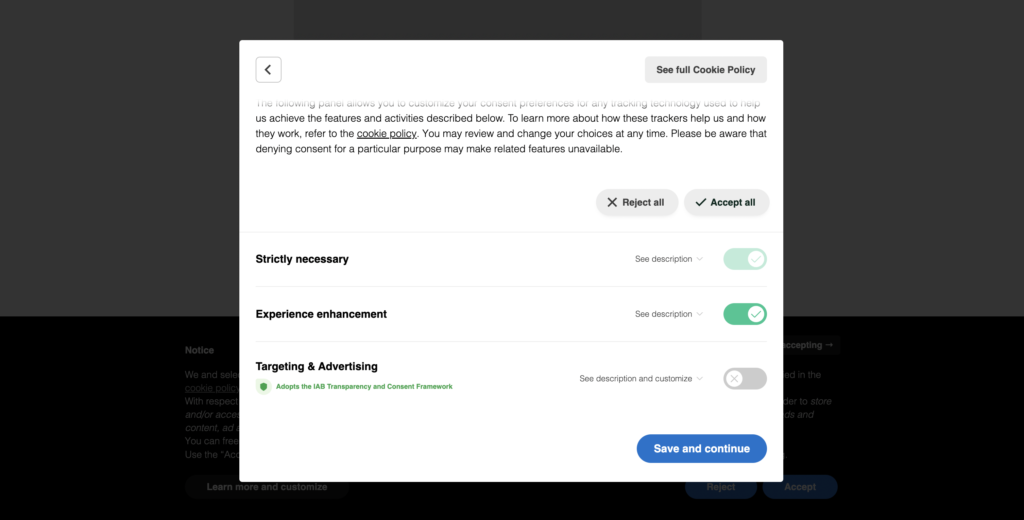
Und sobald der Nutzer auf den „Aktualisieren“-Button klickt, wählt die Privacy Controls and Cookie Solution den Zweck aus, der zugestimmt werden muss, und zeigt den blockierten Inhalt an, sobald die Einstellungen geändert wurden. Sie haben die Möglichkeit, ihre Einwilligungseinstellungen zu überprüfen und zu ändern.

Bei nachfolgenden Seitenaufrufen, bei denen der Besucher bereits seine Einwilligung erteilt hat, wird der Inhalt des iframe automatisch entsprechend dem Einwilligungsstatus des Nutzers geladen.
Dieser Platzhalter wird nur angezeigt, wenn der Besucher nicht zugestimmt hat. Er wird automatisch ausgeblendet, wenn der Nutzer seine Einwilligungseinstellungen aktualisiert, um Cookies in der gewünschten Kategorie zuzulassen.
Fügen Sie Inhalte anstelle von blockierten Skripts hinzu
Die Funktion kann auch für Skripts und andere Elemente der Seite verwendet werden. Sie können ein class="_iub_cs_prompt" und data-iub-purposes="x" hinzufügen, wobei “x” der Zweck ist, der akzeptiert werden muss, um die Ressource in ein beliebiges HTML-Element zu laden.
Erweiterte Parameter
- Um diese Funktion über den Code der Privacy Controls and Cookie Solution zu aktivieren, müssen Sie lediglich
promptToAcceptOnBlockedElementsauftruesetzen - Es ist besser, wenn Sie
"about:blank"alssrczum blockierten iframe hinzufügen. - Und Sie können den Text über die i18n Javascript-Bibliothek anpassen. Hier ist die Liste der Komponenten:
blocked_overlay.title: Der Titel der Warnung.
Default: Inhalte blockiertblocked_overlay.paragraph: Die Kopie der Warnung.
Default: Sie haben die Verwendung von Cookies oder ähnlichen Technologien für %{purposes} abgelehnt. Bitte passen Sie Ihre Einwilligungseinstellungen an, um diesen Inhalt anzuzeigen- Shortcodes:
%{purposes}– füllt sich automatisch mit dem entsprechenden Zweck
- Shortcodes:
blocked_overlay.accept_button: Die Überschrift des Buttons.
Default: Update
Hier ist ein Beispiel, wie Sie diese Funktion nutzen können:
💡 Bitte beachten
In Übereinstimmung mit den allgemeinen Grundsätzen des Datenschutzrechts, die die Verarbeitung von Daten vor der Einwilligung nicht zulassen, erlaubt die EU-Cookie-Richtlinie die Installation von Cookies nicht, bevor die Einwilligung des Nutzers eingeholt wurde, mit Ausnahme von ausgenommenen Kategorien.
Das bedeutet, dass neben der Anzeige eines Cookie-Banners auch die Cookies vor der Einwilligung blockiert werden müssen. Und das manuelle Taggen ist eine der verfügbaren Optionen. Lesen Sie hier mehr darüber.
Unter der DSGVO sind Aufzeichnungsvorschriften erforderlich. Vergewissern Sie sich, dass Ihr Cookie- und Einwilligungs-Präferenz-Register unter den Privacy Controls and Cookie Solution aktiviert ist.
Viele Datenschutzbehörden in der EU haben ihre Vorschriften verschärft und ihre Regeln für Cookies und Tracker mit den Verpflichtungen der DSGVO verknüpft.
Unsere Privacy Controls and Cookie Solution enthält jetzt das Cookie- und Einwilligungs-Präferenz-Register.
Sie können die DSGVO-Nachweise für die Einwilligungspräferenzen Ihrer Nutzer schnell speichern und verwalten, indem Sie diese Funktion mit einem einzigen Klick hinzufügen.