Heb je een Weebly-website gemaakt en moet je cookies gaan beheren? We laten je zien hoe dat moet! In deze gids lees je of en wanneer je beheer van cookie-toestemmingen (CMS) voor Weebly nodig hebt en hoe je iubenda’s Privacy Controls and Cookie Solution aan je Weebly site toevoegt.
➜ Ga direct naar De Privacy Controls and Cookie Solution van iubenda toevoegen aan mijn Weebly-site.
Jazeker, en dit zijn de redenen hiervoor!
Als je EU-gebruikers hebt en je website cookies gebruikt (wat hoogstwaarschijnlijk het geval is!), moet je het beheer van cookie-toestemmingen uitvoeren volgens de ePrivacy-regelgeving en de AVG. Dit betekent dat je cookiescripts en soortgelijke technologieën moet blokkeren totdat de gebruiker toestemming geeft.
Om de toestemming als geldig te beschouwen, moet je bepaalde informatie verstrekken via een cookiebanner en een link geven naar een meer gedetailleerd cookiebeleid. Meer informatie vind je hier.
💡 Moet je een privacybeleid toevoegen aan je Weebly-site? Bekijk de Weebly-integratiegids voor privacybeleid.
💡Weet je niet zeker welke privacy-documenten je nodig hebt voor je Weebly-site? Doe deze korte quiz om te ontdekken welke wetten op jou en je bedrijf van toepassing zijn.
Nadat je je Privacy Controls and Cookie Solution de iubenda hebt gegenereerd en aangepast, kun je deze stappen volgen om hem te integreren in je Weebly-site:




Gefeliciteerd, je hebt je Privacy Controls and Cookie Solution de iubenda succesvol toegevoegd aan Weebly!
Let op: het kan tot 24 uur duren voordat de nieuwe cookie banner zichtbaar wordt aan de voorkant van je site.
Er zijn maar weinig categorieën cookies die zijn vrijgesteld van het toestemmingsvereiste. Daarom moet je scripts blokkeren totdat je geldige toestemming van de gebruiker hebt.
Wist je dat er een eenvoudigere optie beschikbaar is voor de voorafgaande blokkering van cookies en trackers? Onze functie voor automatisch blokkeren automatiseert het proces, waardoor je tijd en moeite bespaart.
Als je liever handmatig je scripts tagt die cookies installeren of kunnen installeren, kun je nog steeds de onderstaande gids volgen voor stapsgewijze instructies en praktische voorbeelden. Voor een meer gestroomlijnde aanpak raden we echter aan om de functie voor automatisch blokkeren te overwegen.
👉 Klik hier voor meer informatie over automatisch blokkeren en hoe dit het blokkeren van cookies kan vereenvoudigen
Handmatig taggen is de methode van voorafgaande blokkering die we zullen gebruiken voor de tutorial hieronder. Je kunt hier andere methoden bekijken.
Om voorafgaande blokkering in te stellen, moet je een paar kleine wijzigingen aanbrengen in de scripts van je site. Maar het is eenvoudig; volg deze stappen:
In deze tutorial gaan we een Twitter-volgknop blokkeren.
Weet je niet zeker welke diensten je moet blokkeren? Als je een Cookiebeleid gebruikt dat door iubenda is gegenereerd, dan zijn de diensten die in je Cookiebeleid staan waarschijnlijk de diensten die je nu moet aanpassen.
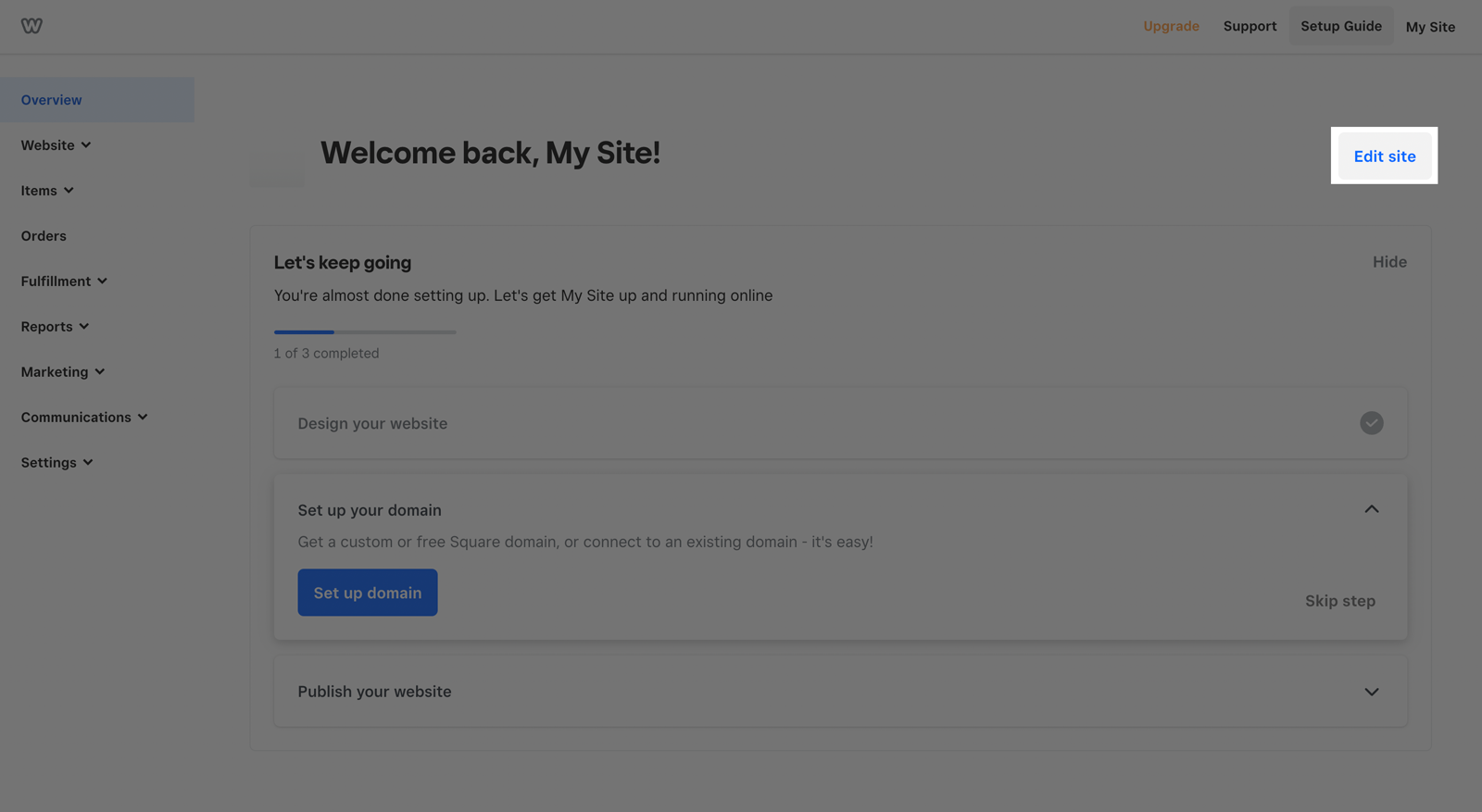
Klik in je Weebly-beheer op Site bewerken

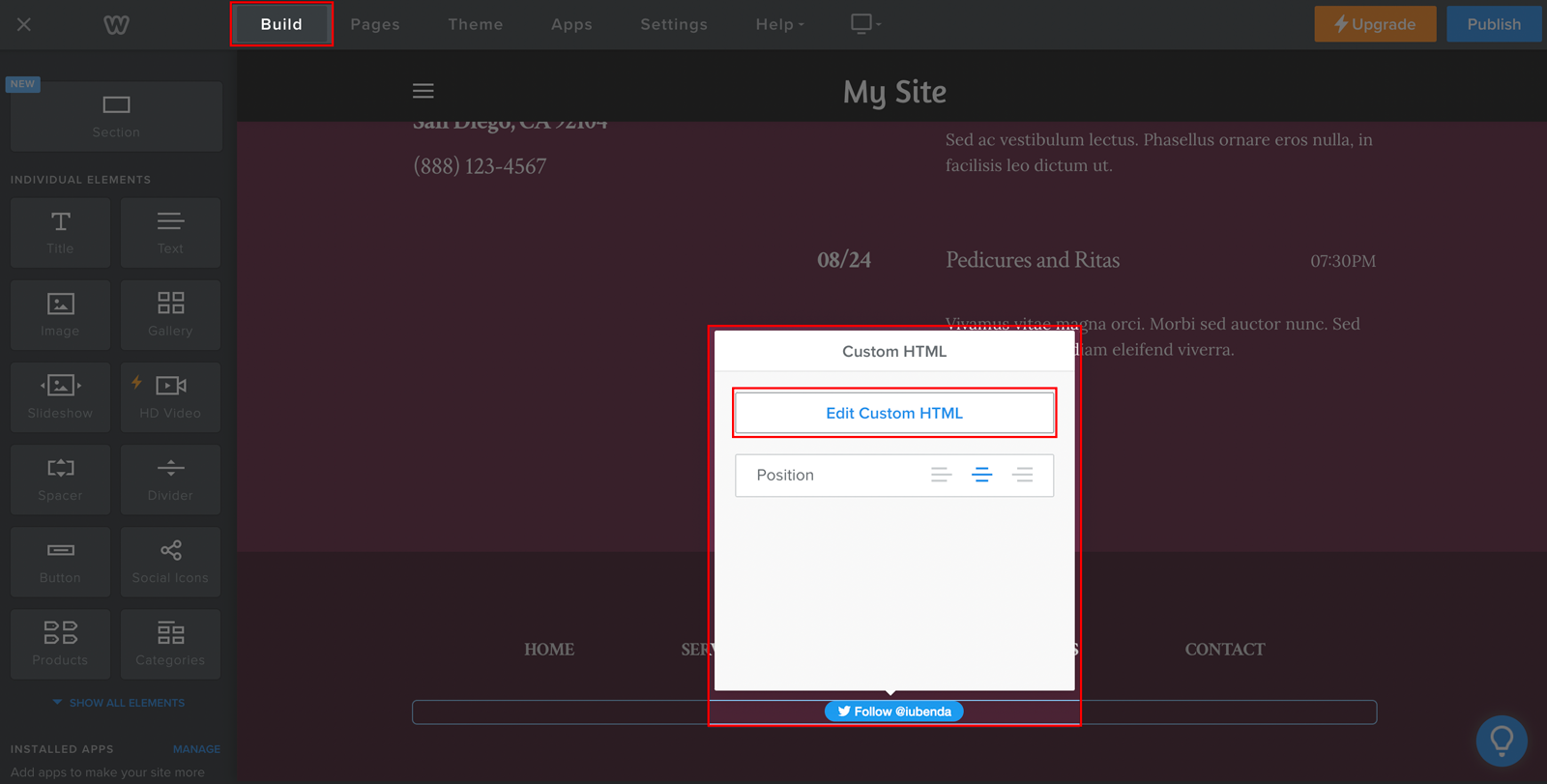
Open dan je tabblad Bouwen om het script te vinden dat je moet aanpassen (zoek naar de dienst die je wilt blokkeren, in dit geval is dat de Twitter-volgknop) en klik dan op Aangepaste HTML bewerken om de code-editor te openen.

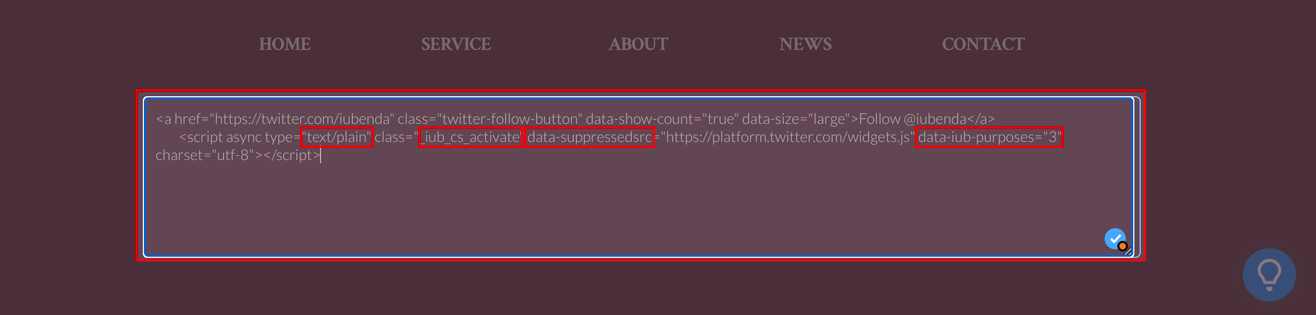
_iub_cs_activate aan de scripttags en verander het “type” attribuut van text/javascript → text/plain
data-suppressedsrc of suppressedsrc
data-iub-purposes, bijvoorbeeld data-iub-purposes="2" of data-iub-purposes="2, 3".Doeleinden zijn je wettelijke redenen voor het verwerken van het specifieke type gebruikersgegevens. Verschillende scripts op je site vallen in verschillende categorieën en dienen verschillende doeleinden. Google Analytics kan bijvoorbeeld worden gebruikt voor Meting, terwijl de Pinterest-knop kan worden gebruikt voor Ervaring (Doel 3 hieronder). Doeleinden zijn gegroepeerd in 5 categorieën met elk een id (1, 2, 3, 4 en 5):
1)2)3)4)5)Meer gedetailleerde informatie over categorieën en doeleinden, vind je in onze gids hier.
Laten we de Twitter-volgknop als voorbeeld nemen:
Het volgende is nodig 1. 1. Voeg de klasse toe en verander het “type”-attribuut, 2. Vervang het src en 3. Specificeer de categorieën.
En de codestructuur moet er als volgt uitzien:

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Weet je niet zeker of je het goed hebt ingesteld? Bekijk het live voorbeeld en de veelgestelde vragen hieronder
Dit is een voorbeeld dat alles laat zien wat we hierboven hebben beschreven. Je kunt deze codepen gebruiken als leidraad om te zien wat er gebeurt voor en na het blokkeren van scripts via handmatig taggen.
Om de functie voor het blokkeren van cookies te demonstreren, hebben we een YouTube-video en een Twitter-volgknop ingesloten:
@iubenda volgen
Beide scripts worden geblokkeerd door handmatige tagging. Omdat zowel de YouTube-videowidget als de Twitter-volgknop deel uitmaken van het doel Ervaring (id 3) hebben we data-iub-purposes="3" toegevoegd aan hun scripts zodat de Privacy Controls and Cookie Solution ze goed kunnen identificeren voor vrijgave.
Klik op de knop Accepteren – of activeer de knop “Ervaring” – om deze scripts vrij te geven (ververs de pagina om terug te keren naar het beginpunt).
Zoals je kunt zien in het voorbeeld van de codepen, worden de scripts van Youtube en Twitter niet geladen als je geen toestemming geeft. (Je kunt deze functie opnieuw testen door deze link(https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) in incognitomodus in je browser te openen)
Nadat je je werk hebt opgeslagen, open je je website in een incognitomodus en controleer je of de scripts die je hebt geblokkeerd via handmatig taggen, geblokkeerd blijven totdat je toestemming geeft.
Raadpleeg dit artikel hierover als je wilt weten hoe je cookies voorafgaand aan toestemming kunt blokkeren met behulp van andere beschikbare opties. Kijk ook eens naar Google Consent Mode als alternatief voor blokkeren vooraf, Google Tag Manager om het blokkeren van cookies te vereenvoudigen of het IAB Transparency & Consent Framework en hoe je dit inschakelt.