Vous avez créé votre site web avec Weebly et avez besoin de gérer des cookies ? Nous allons vous montrer comment ! Dans ce guide, vous apprendrez si et quand vous avez besoin d’un système de gestion du consentement pour Weebly et comment ajouter Privacy Controls and Cookie Solution iubenda à votre site web Weebly.
➜ Allez directement à Comment ajouter Privacy Controls and Cookie Solution iubenda à votre site web Weebly.
Ai-je besoin d’une Politique relative aux Cookies pour Bigcommerce ?
Oui, vous en avez besoin, et voici pourquoi !
Si vous avez des utilisateurs basés dans l’UE et que votre site web utilise des cookies (ce qui est très probablement le cas !), vous devez gérer les consentements relatifs aux cookies conformément à la directive ePrivacy et au RGPD. Cela signifie que vous devrez bloquer les scripts de cookies et les technologies similaires jusqu’à ce que l’utilisateur donne son consentement.
En outre, pour que le consentement soit considéré comme valide, vous devrez mentionner certaines informations par le biais d’un bandeau cookies et d’un lien vers une politique relative aux cookies plus détaillée. Plus de détails ici.
💡Besoin d’ajouter une politique de confidentialité sur votre site web Weebly ? Consultez notre guide d’intégration de Politique de Confidentialité pour Weebly.
Cómo añadir Privacy Controls and Cookie Solution de iubenda a Weebly
💡¿No estás seguro de qué documentos de privacidad necesitas para tu sitio de Weebly? Haz este rápido quiz para descubrir qué leyes se aplican a ti y a tu negocio.
Una vez que hayas generado y personalizado tu Privacy Controls and Cookie Solution de iubenda, puedes seguir estos pasos para integrarla en tu sitio de Weebly:
Step 1: Copia tu código de iubenda
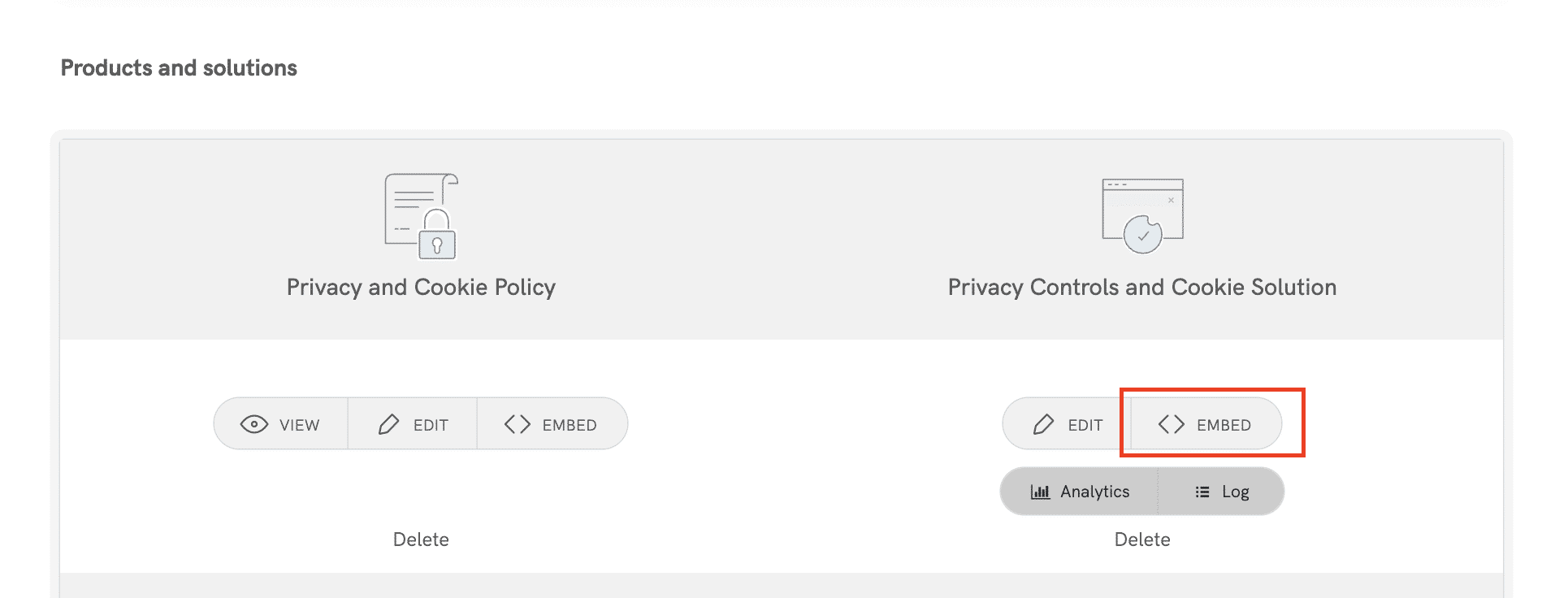
- Ve a tu iubenda Dashboard → selecciona tu sitio → Privacy Controls and Cookie Solution → Intégrer.
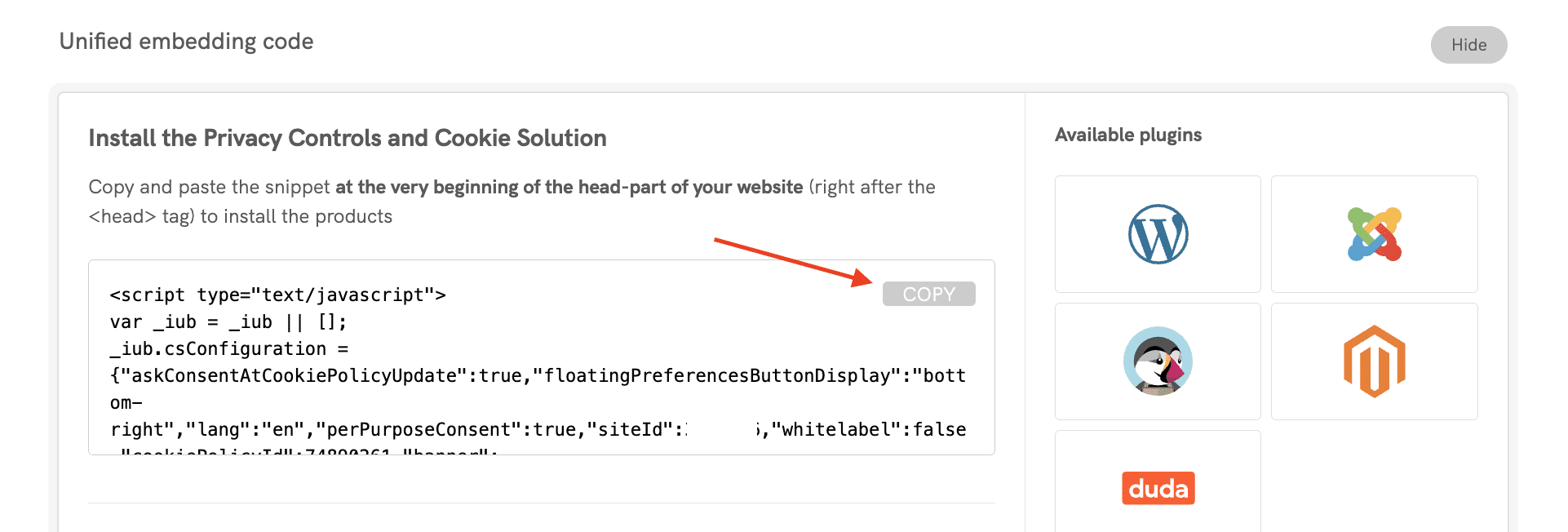
- Copia el código script proporcionado.


Step 2: Abre el editor de Weebly
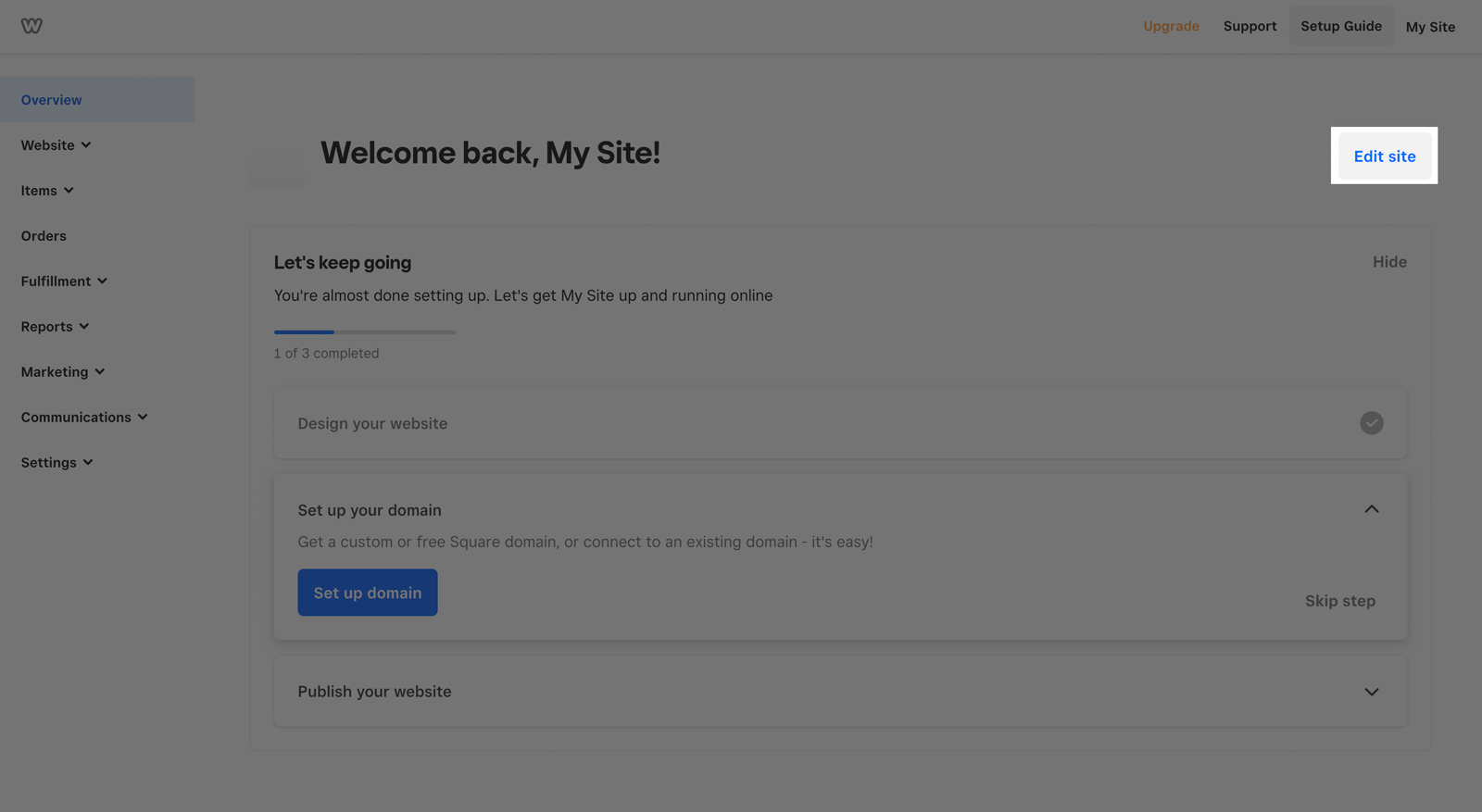
- Accede a tu Weebly dashboard.
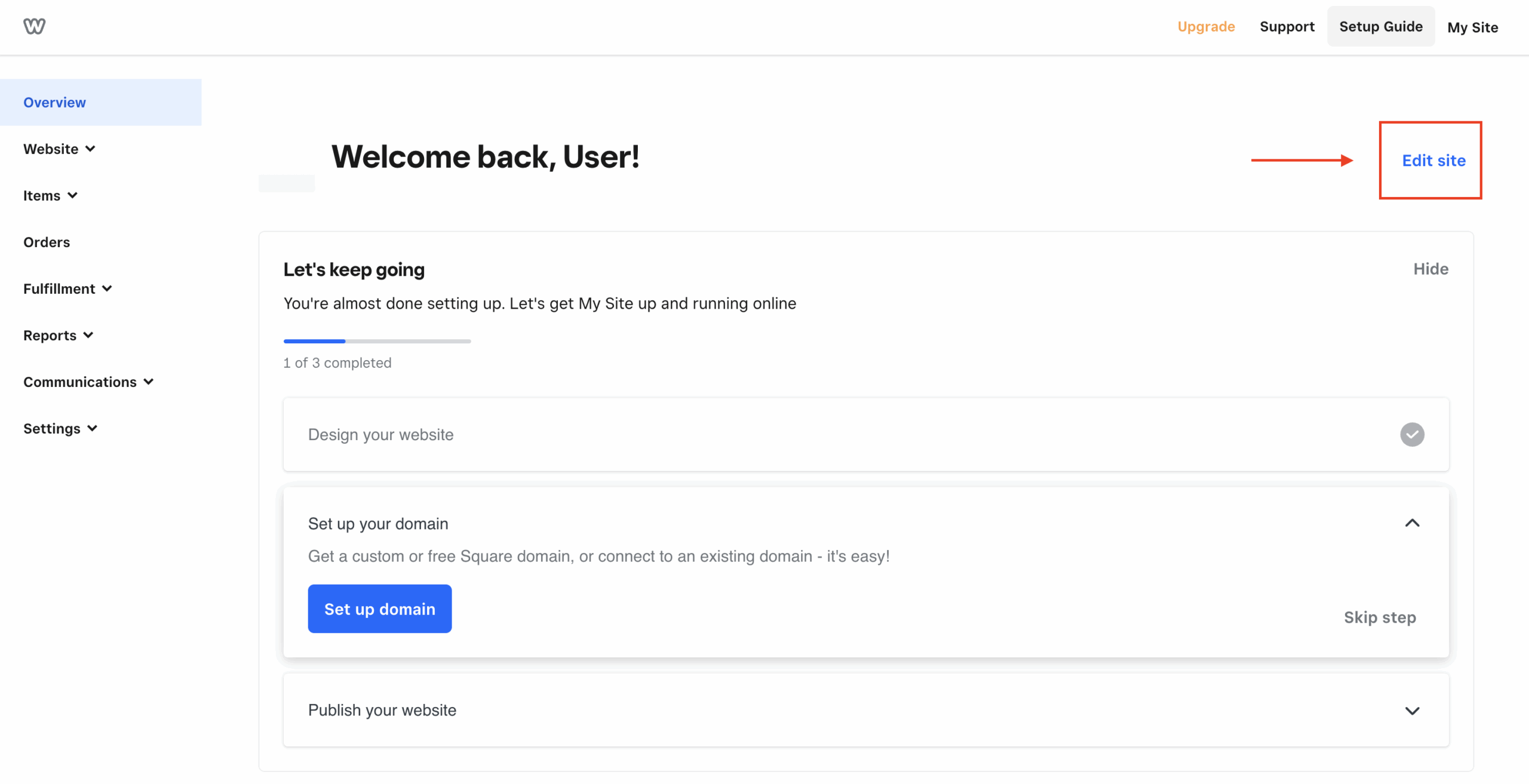
- Haz clic en Edit site para abrir el editor.

Step 3: Añade el script de iubenda
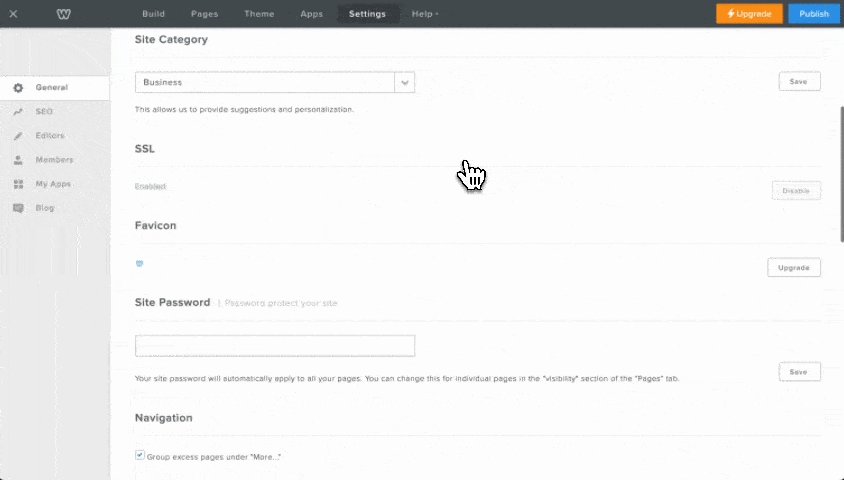
- En el editor, ve a Settings → General.
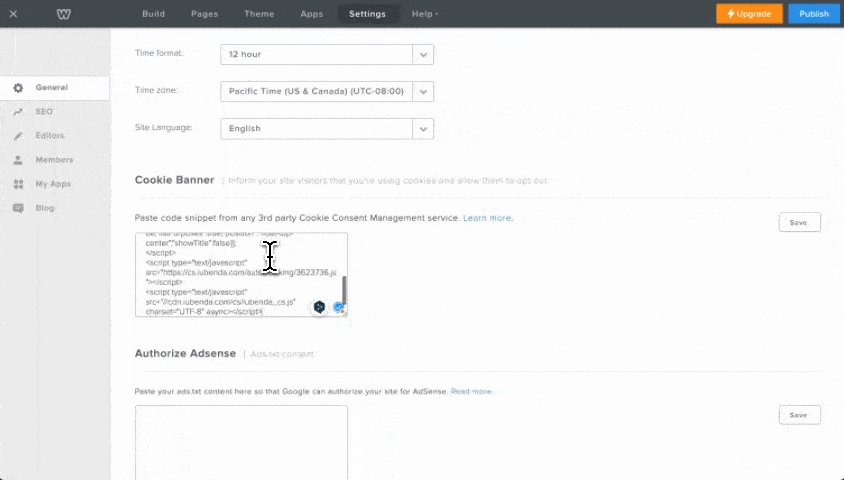
- Desplázate hasta la sección Cookie Banner.
- Pega tu código de Privacy Controls and Cookie Solution de iubenda en el cuadro de texto Cookie Banner.
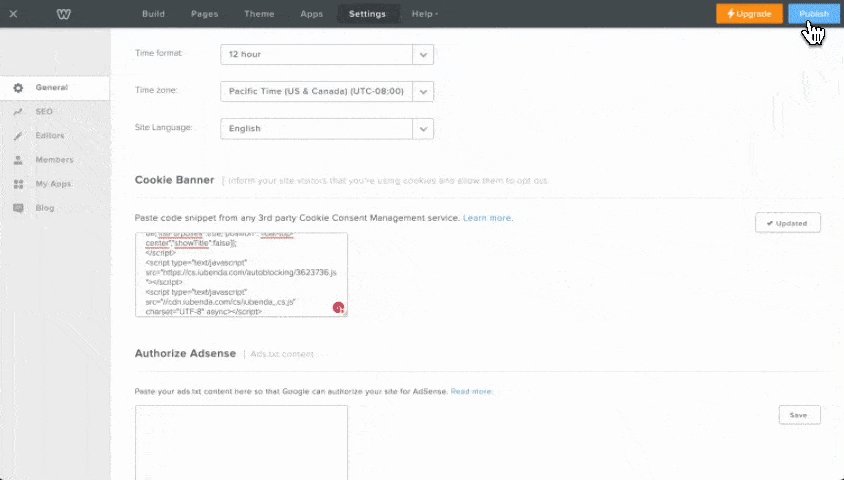
- Haz clic en Save.
- Publish tu sitio para aplicar los cambios.

¡Enhorabuena! Has añadido correctamente tu Privacy Controls and Cookie Solution de iubenda a Weebly.
Ten en cuenta: puede tardar hasta 24 horas en que el nuevo cookie banner aparezca en el frontend de tu sitio web.
Configurer le blocage préalable des scripts de cookies
Rares sont les catégories de cookies à bénéficier d’une exemption de l’exigence de consentement. Par conséquent, vous devrez bloquer l’exécution des scripts jusqu’à l’obtention du consentement de l’utilisateur.
💡 Simplifiez votre processus de blocage des cookies avec le blocage automatique !
Saviez-vous qu’il existe une option plus simple pour le blocage préalable des cookies et traqueurs? Notre fonction de blocage automatique automatise le processus, vous permettant d’économiser du temps et des efforts.
Si vous préférez baliser manuellement vos scripts qui installent ou peuvent installer des cookies, vous pouvez toujours suivre le guide ci-dessous pour des instructions pas à pas et des exemples pratiques. Cependant, nous vous recommandons fortement d’envisager la fonction de blocage automatique pour une approche plus simple.
👉 Cliquez ici pour en savoir plus sur le blocage automatique et comment cela peut simplifier votre processus de blocage des cookies
Comment mettre en place le blocage préalable via balisage manuel sur votre site Weebly
Le balisage manuel est la méthode que nous utiliserons pour le tutoriel ci-dessous.
Pour mettre en place le blocage préalable, vous devrez apporter quelques modifications mineures aux scripts de votre site web. Mais c’est facile, il suffit de procéder comme suit :
- Identifiez le script/iframe pour tout service additionnel qui est présent sur votre site web (ex., un bouton “Follow” Twitter)
- Ajoutez du texte simple au code HTML (démonstration ci-dessous)
- Enregistrez !
Dans ce tutoriel, nous allons bloquer un bouton “Follow” Twitter.
💡 Vous ne savez pas quels services vous devez bloquer ? Si vous utilisez une Politique Relative aux Cookies générée par iubenda, les services listés dans votre politique sont très probablement ceux que vous devez modifier maintenant.
Étape 1 : identifiez le script
Dans votre espace Admin Weebly, cliquez sur Edit Site

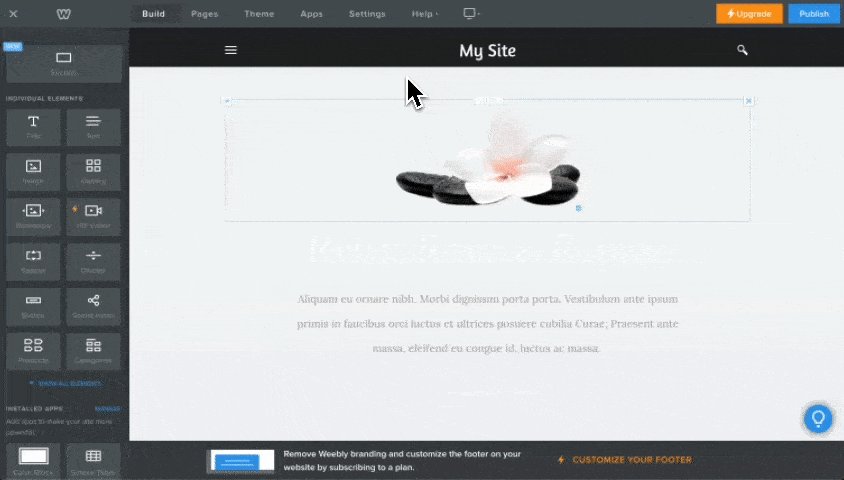
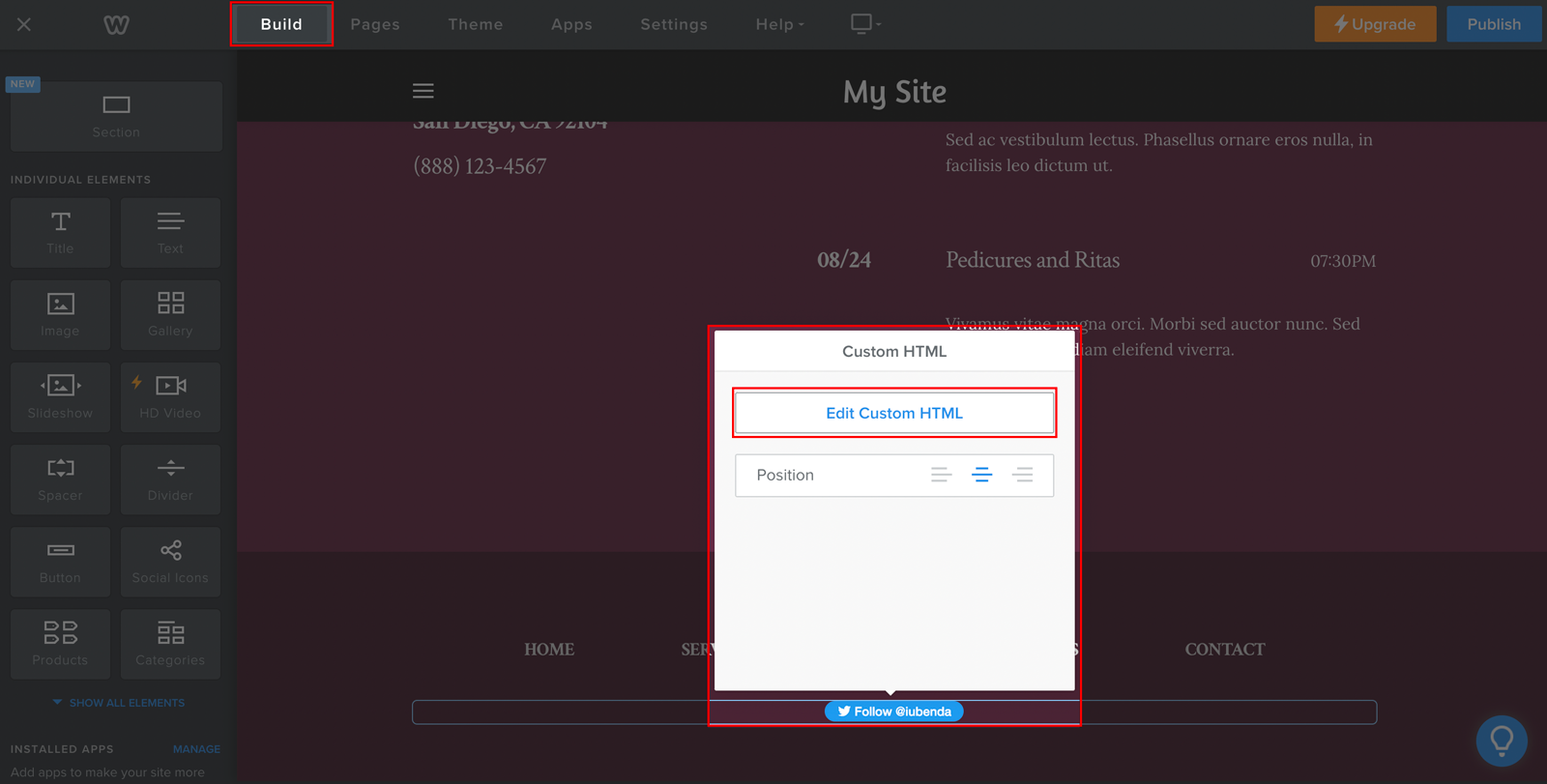
Puis, ouvrez l’onglet Build pour chercher le script à modifier (il vous suffit de rechercher le service à bloquer, dans ce cas, le bouton “Follow” Twitter) puis cliquez sur Edit Code pour ouvrir l’éditeur de code.

Étape 2 : modifiez votre script
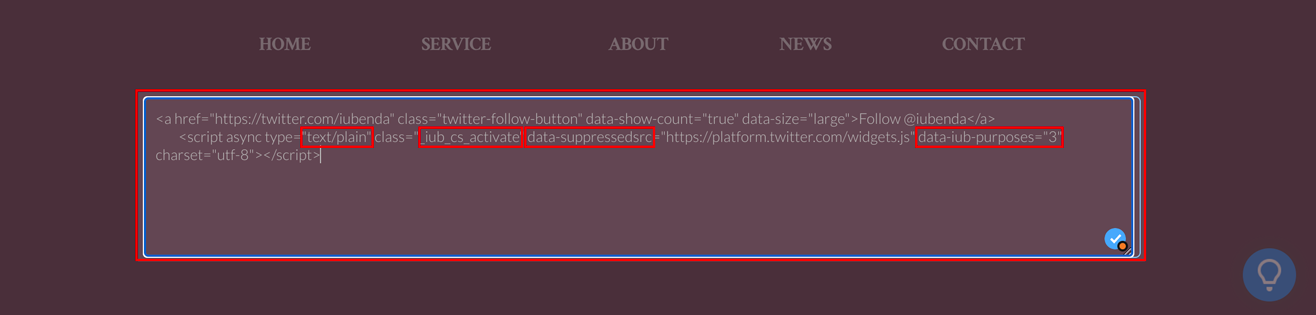
- ajoutez cette classe :
_iub_cs_activateaux balises du script, et changez l’attribut “type” detext/javascriptà →text/plain - remplacez le src par
data-suppressedsrcousuppressedsrc - indiquez les catégories de scripts/iframes avec un attribut spécial
data-iub-purposesséparé par une virgule, ex.data-iub-purposes="2"oudata-iub-purposes="2, 3"
En savoir plus sur les catégories et finalités
Les finalités sont les raisons légales pour lesquelles vous traitez un type particulier de données utilisateur. Les différents scripts de votre site entreront dans différentes catégories et serviront différentes finalités. Par exemple, Google Analytics peut être utilisé pour des analyses, tandis que le bouton Pinterest peut être utilisé pour améliorer l’expérience (finalité 3 ci-dessous). Les finalités sont regroupées en 5 catégories, chacune ayant un identifiant (1, 2, 3, 4 et 5) :
- Nécessaires (id:
1) - Fonctionnalités (id:
2) - Expérience (id:
3) - Mesure (id:
4) - Marketing (id:
5)
Pour plus de détails sur les catégories et les objectifs, consultez notre guide ici.
Prenons le bouton “Follow” Twitter comme exemple :
Nous devons 1. ajouter la classe et changer l’attribut “type”, 2. remplacer le src et 3. indiquer les catégories.
La structure du code structure devrait être comme suit :

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Étape 3 : enregistrez !
Pas sûr d’avoir correctement effectué la configuration ? Jetez un coup d’œil à notre démonstration ci-dessous et notre FAQ.
Démonstration
Ceci est un exemple qui montre tout ce que nous avons décrit ci-dessus, vous pouvez utiliser ce Code Pen comme un guide pour comprendre le blocage des scripts via balisage manuel.
Pour démontrer la fonction de blocage des cookies, nous avons intégré une vidéo YouTube et un bouton “Follow” Twitter : Follow @iubenda
Les deux scripts sont bloqués par balisage manuel. Étant donné que le widget vidéo YouTube et le bouton “Follow” Twitter font tous deux partie de la finalité d’amélioration de l’expérience (id 3), nous avons ajouté data-iub-purposes="3" à leurs scripts afin que le produit Privacy Controls and Cookie Solution puisse les identifier correctement en vue de leur exécution.
Cliquez sur le bouton Accepter – ou activez simplement le switch “Amélioration de l’expérience” – pour lancer ces scripts (rafraîchir la page pour revenir au point de départ).
Comment puis-je savoir si ma configuration est correcte ?
Comme vous pouvez le voir dans l’exemple du Code Pen, les scripts de Youtube et Twitter ne se chargent pas si vous ne donnez pas votre consentement (vous pouvez tester à nouveau cette fonction en ouvrant ce lien (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) en mode incognito dans votre navigateur).
Après avoir sauvegardé, ouvrez votre site web en mode incognito et vérifiez si les scripts que vous avez bloqués via le balisage manuel restent bloqués tant que le consentement n’a pas été donné.
Veuillez vous référer à cet article dédié si vous souhaitez savoir comment bloquer les cookies avant le consentement en utilisant les autres options disponibles. ➔ Jetez un coup d’œil à Google Consent Mode comme alternative au blocage préalable, Google Tag Manager pour simplifier le blocage des cookies, ou le cadre IAB Transparency Consent Framework et comment l’activer.