This is a guide for integrating iubenda with Joomla.
Quick solution: Since Joomla does not permit the inclusion of Javascript into its pages, you may want to use the direct link option.
What you’ll need to add iubenda to your Joomla site
In order to follow through with this guide, you will need:
- A Joomla powered site, with access to the Admin panel (usually you will find the log in at an address such as http://www.example.com/administrator)
- The embedding code of the privacy policy you want to integrate. You can find this code while generating or editing your privacy policy. The embedding code looks similar to this:
<a class="iubenda-black iubenda-embed" title="Privacy Policy" href="//www.iubenda.com/privacy-policy/XYZ">Privacy Policy</a><script type="text/javascript">(function (w,d) {var loader = function () {var s = d.createElement("script"), tag = d.getElementsByTagName("script")[0]; s.src = "//cdn.iubenda.com/iubenda.js"; tag.parentNode.insertBefore(s,tag);}; if(w.addEventListener){w.addEventListener("load", loader, false);}else if(w.attachEvent){w.attachEvent("onload", loader);}else{w.onload = loader;}})(window, document);</script>
How to integrate the privacy policy with Joomla
Start by accessing the admin panel of your Joomla website: http://www.example.com/administrator.
At this point there are a couple of possibilities:
Joomla pre V3
Integrating iubenda with Joomla preV3 hinges on a plugin called “custom HTML advanced module” on your Joomla account that allows for the integration of custom html into the template files.
- Install the “custom HTML Advanced module“
- Add the iubenda embedding code to the part of the template in which you’d like the privacy policy button to appear (probably the footer).
- This guide by Olark details the process.
Joomla V3
The process for Joomla V3 is slightly different.
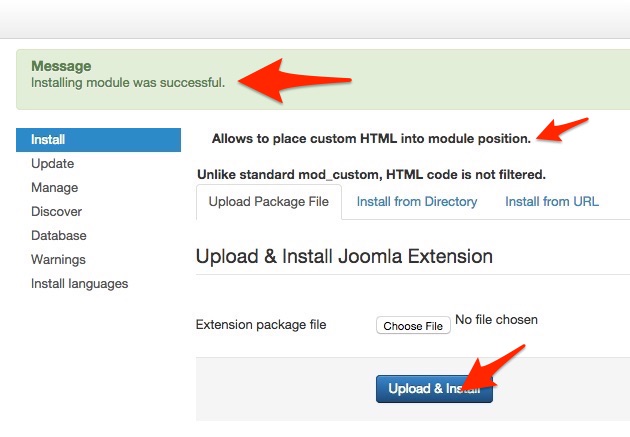
1. Install the”custom HTML Advanced module” by accessing the Extension Manager.

2. Upload and install the extension into your Joomla site: choose Extensions from the menu bar, then Module Manager from the dropdown menu. When you are on the Module Manager page, you can add a new custom html module or rename/reuse an existing custom html module.

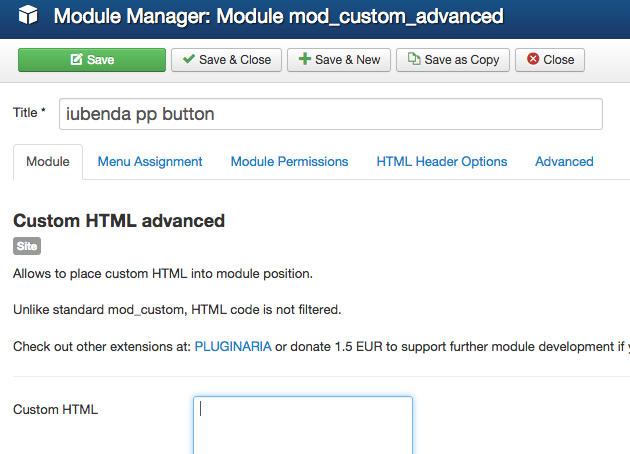
3. Name the module after iubenda or ‘privacy policy’. Then select a position from the dropdown list. Turn “Show Title” to hide. Choose one of the available positions in the footer, since this is where you’ll want your button to appear (I’ve chosen Footer [footer]). Once you have chosen a position, copy and paste the iubenda button code into the “Custom HTML” field.
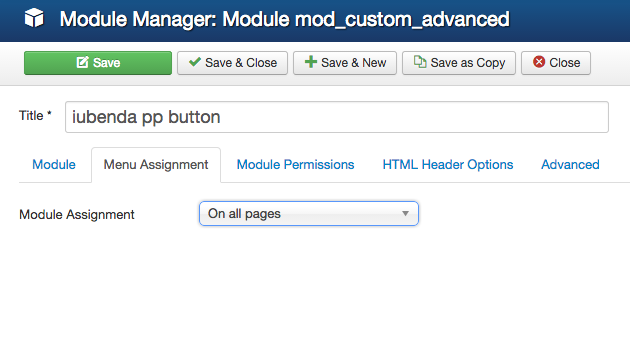
4. Make sure the module is showing on all pages because your privacy policy should ultimately show on all pages in the footer.

5. When the iubenda embedding code is in place (placed into the Custom HTML textarea) and the module activated on all pages, click Save & Close to finish. Then refresh your page to see if it worked.
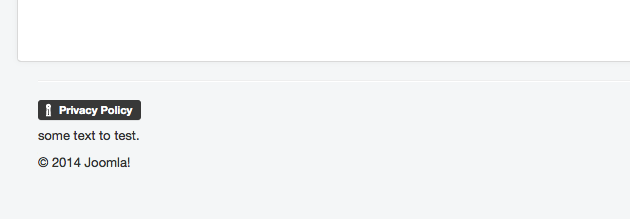
Result
On your website you should see something like this:

If you see the privacy policy link, then everything works just fine.