Ce guide explique comment intégrer iubenda sur un site web Joomla.
Solution rapide : comme Joomla ne permet pas l’insertion d’un code JavaScript à l’intérieur des pages, vous devrez probablement utiliser l’option par lien direct.
Ce dont vous avez besoin pour ajouter iubenda à votre site web Joomla
Pour pouvoir suivre au mieux ce guide, vous aurez besoin de :
- Un site géré par Joomla, avec un accès au panel Admin (en général le portail pour se connecter est disponible à une adresse similaire à celle-ci http://www.example.com/administrator)
- Le code d’intégration de la politique de confidentialité à intégrer. Vous pouvez trouver ce code lors de la procédure de création/modification de la politique de confidentialité. Le code ressemble à ceci :
<a class="iubenda-black iubenda-embed" title="Privacy Policy" href="//www.iubenda.com/privacy-policy/XYZ">Privacy Policy</a><script type="text/javascript">(function (w,d) {var loader = function () {var s = d.createElement("script"), tag = d.getElementsByTagName("script")[0]; s.src = "//cdn.iubenda.com/iubenda.js"; tag.parentNode.insertBefore(s,tag);}; if(w.addEventListener){w.addEventListener("load", loader, false);}else if(w.attachEvent){w.attachEvent("onload", loader);}else{w.onload = loader;}})(window, document);</script>
Comment intégrer la politique de confidentialité avec Joomla
Pour commencer, accédez au panel Admin de votre site web Joomla en suivant une adresse similaire à celle-ci :http://www.example.com/administrator.
À ce stade, vous avez plusieurs possibilités :
Joomla version antérieure à la version 3
Intégrer iubenda avec une version antérieure à la V3 de Joomla nécessite un plugin appelé “custom HTML advanced module” que vous pouvez trouver dans votre compte Joomla et qui permet l’insertion d’un code HTML personnalisé à l’intérieur des fichiers de template Joomla.
- 1. Installez le module “custom HTML Advanced module“
- 2. Ajoutez le code d’intégration iubenda dans la partie du template correspondante à l’endroit où vous souhaitez afficher le bouton de la politique de confidentialité iubenda (en général dans le pied de page).
- Ce guide détaillé par Olark explique cette procédure (en anglais).
Joomla version 3
La procédure pour Joomla V3 est légèrement différente.
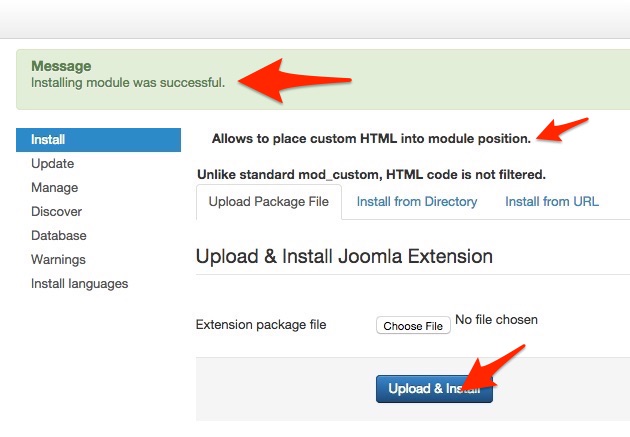
1. Installez le module “custom HTML Advanced module” dans la section Extension Manager.

2. Téléchargez et installez l’extension dans votre site Joomla : choisir extensions dans le menu puis Module Manager dans le menu déroulant. Lorsque vous vous trouvez dans la page Module Manager, vous pouvez ajouter un nouveau module HTML personnalisé ou renommer/réutiliser un module préexistant.

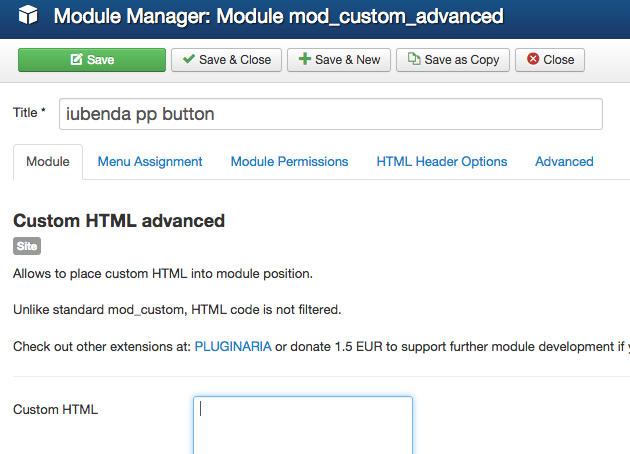
3. Donnez un nom au module, par exemple “iubenda” ou “politique de confidentialité”. Ensuite, sélectionnez un emplacement depuis la liste déroulante. – Choisissez l’un des emplacements disponibles dans le pied de page (Footer [footer]) si vous souhaitez y faire apparaître le bouton iubenda. Après avoir choisi l’emplacement, copiez et collez le code d’intégration iubenda dans le champ “Custom HTML“.
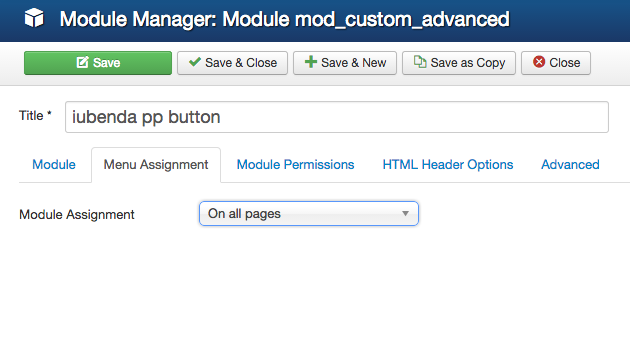
4. Assurez-vous que le module s’affiche sur toutes les pages ; en effet votre politique de confidentialité doit toujours être accessible pour vos utilisateurs.

5. Lorsque le code d’intégration iubenda a été mis en place (dans la zone de texte Custom HTML) et le module est activé sur toutes les pages, cliquez sur Sauvegarder et fermer pour finir. Vous pouvez ensuite rafraîchir la page pour voir si tout a bien fonctionné.
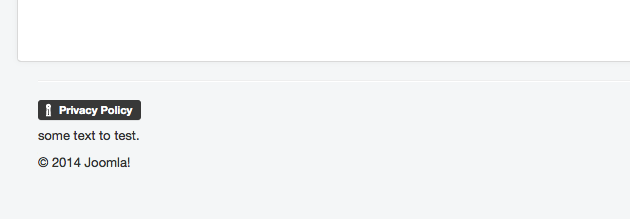
Résultat
Si vous avez correctement suivi les étapes ci-dessus, voilà à quoi cela devrait ressembler :

Si vous voyez le lien vers la politique de confidentialité, vous avez réussi !