Si estás aquí, es probable que hayas configurado tu tienda Shopify y necesites gestionar las cookies. O a lo mejor estás pensando en crearla, pero tienes dudas sobre cómo mostrar la nota informativa sobre cookies. Te mostramos cómo hacerlo 👉
Una vez que hayas integrado la política de privacidad en tu sitio web de Shopify (que también incluye la política de cookies si la has activado) puedes completar la configuración integrando nuestra Privacy Controls and Cookie Solution para:
- mostrar un banner de cookies totalmente personalizable
- recoger el consentimiento para las cookies
- medir conversiones y analíticas para usuarios que no proporcionaron consentimiento gracias al soporte completo para Google Consent Mode
- implementar el bloqueo previo, como exige la ley de cookies
De hecho, excepto por las cookies exentas, la ley de cookies incluye no solo la obligación de configurar y mostrar al usuario una política de cookies, sino también de mostrar un breve aviso (banner) en la primera visita del usuario y bloquear scripts que instalan (o podrían instalar) cookies, hasta que el usuario haya otorgado su consentimiento.
👉 En esta guía, aprenderás a integrar nuestra Privacy Controls and Cookie Solution en tu tienda Shopify. (¡En cuestión de minutos!)
En resumen
- Te mostraremos cómo generar tu política de cookies (si aún no lo has hecho)
- Cómo generar tu banner de cookies
- Cómo añadir el fragmento de Privacy Controls and Cookie Solution a tu tienda Shopify:
- usando la aplicación CMP Insert Code (¡Método más fácil y rápido!), o
- editando manualmente tu tema de Shopify.
- ¡Configura el bloqueo previo de scripts de cookies para cookies no exentas, en solo 3 pasos!
- Gestiona fácilmente el consentimiento de cookies para tu tienda Shopify 👉 Empieza gratis
Aquí te mostramos cómo añadir un banner de cookies a tu tienda Shopify
El método que se muestra a continuación utiliza la API de privacidad del cliente de Shopify (que bloquea automáticamente las cookies y rastreadores instalados ya sea por Shopify directamente o por cualquier complemento que lo soporte).
Dado que Shopify tiene su propia API de Privacidad del Cliente, se recomienda no utilizar la función de autobloqueo de iubenda. En su lugar, confíe en la funcionalidad nativa de Shopify para gestionar cookies y rastreadores.
1. Genera tu Política de Cookies (si aún no lo has hecho)
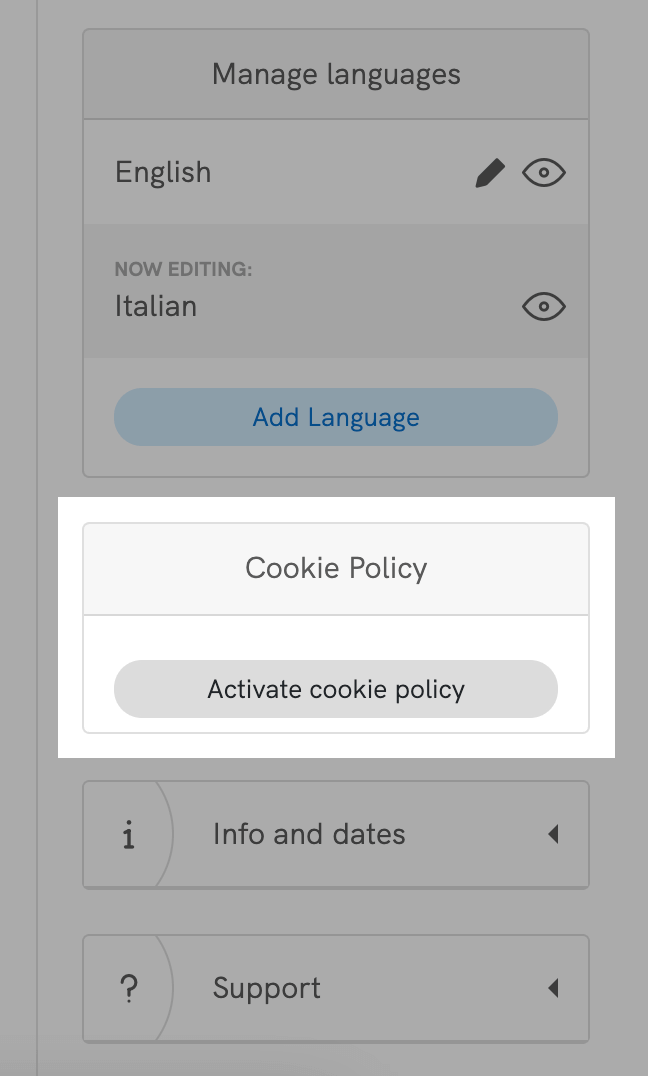
1. Primero, ve a tu Dashboard de iubenda y haz clic en [Tu sitio web] > Política de Privacidad y Cookies > Editar. Notarás un cuadro de Política de Cookies en la columna derecha.

2. Haz clic en Activar política de cookies y Guardar cambios: tu Política de Cookies será generada automáticamente en función de la configuración de tu Política de Privacidad.
💡 Si ya tienes tu propia Política de Cookies, puedes agregar el enlace en la Vista Avanzada del configurador de Privacy Controls and Cookie Solution. Selecciona Personalizado bajo Política de Cookies y Privacidad > URL de Política de Cookies. Más información sobre la guía avanzada de Privacy Controls and Cookie Solution.
2. Genera tu banner de cookies
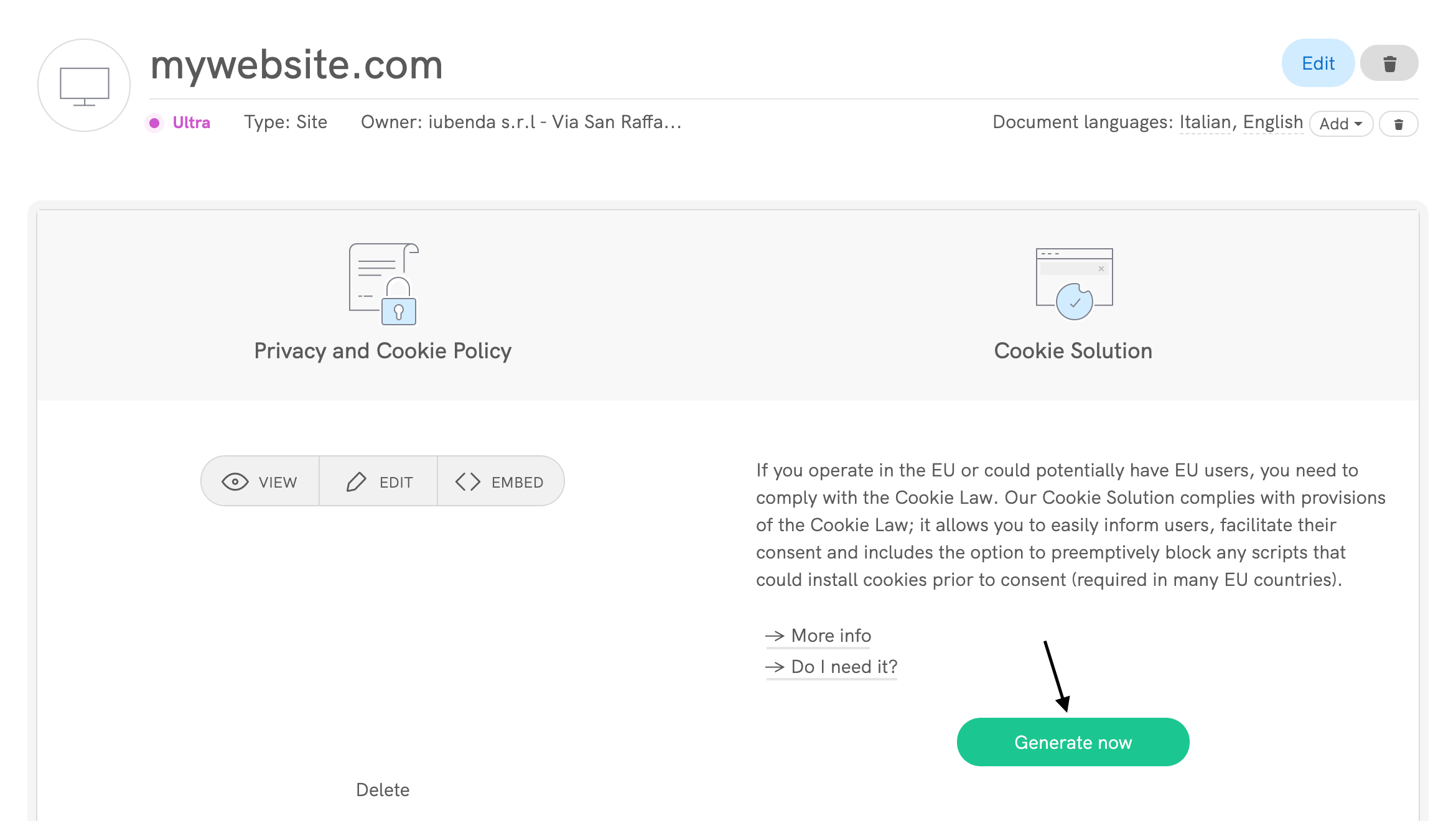
1. Haz clic en Generar ahora bajo Dashboard > [Tu sitio web/app] > Privacy Controls and Cookie Solution.

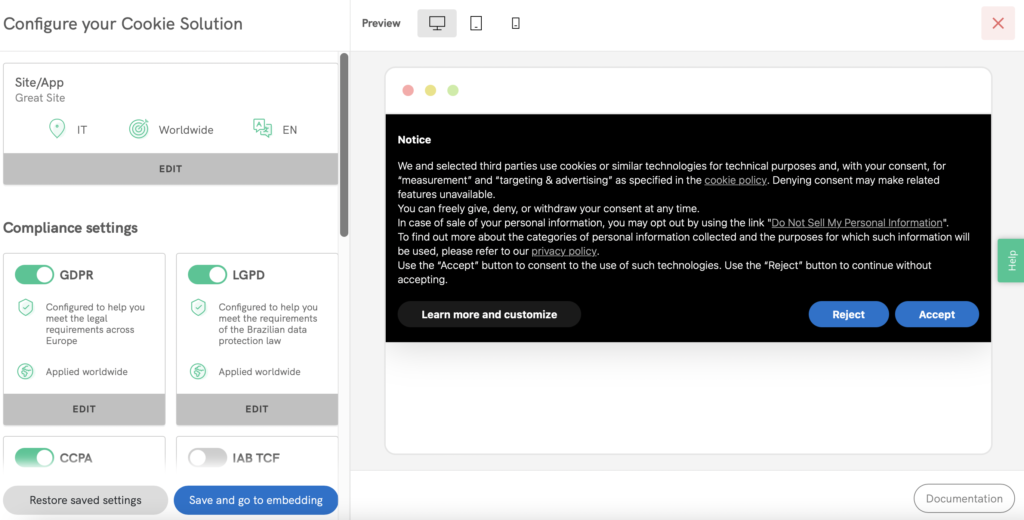
2. Esto te llevará directamente al panel de configuración de tu banner de cookies.

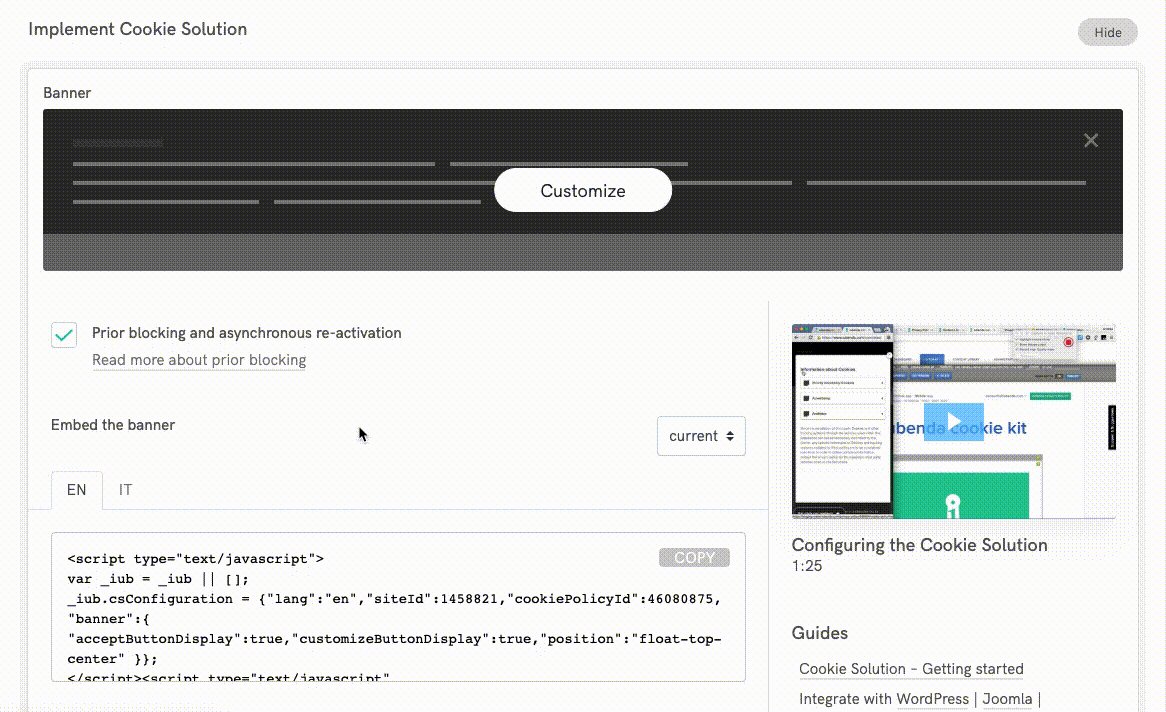
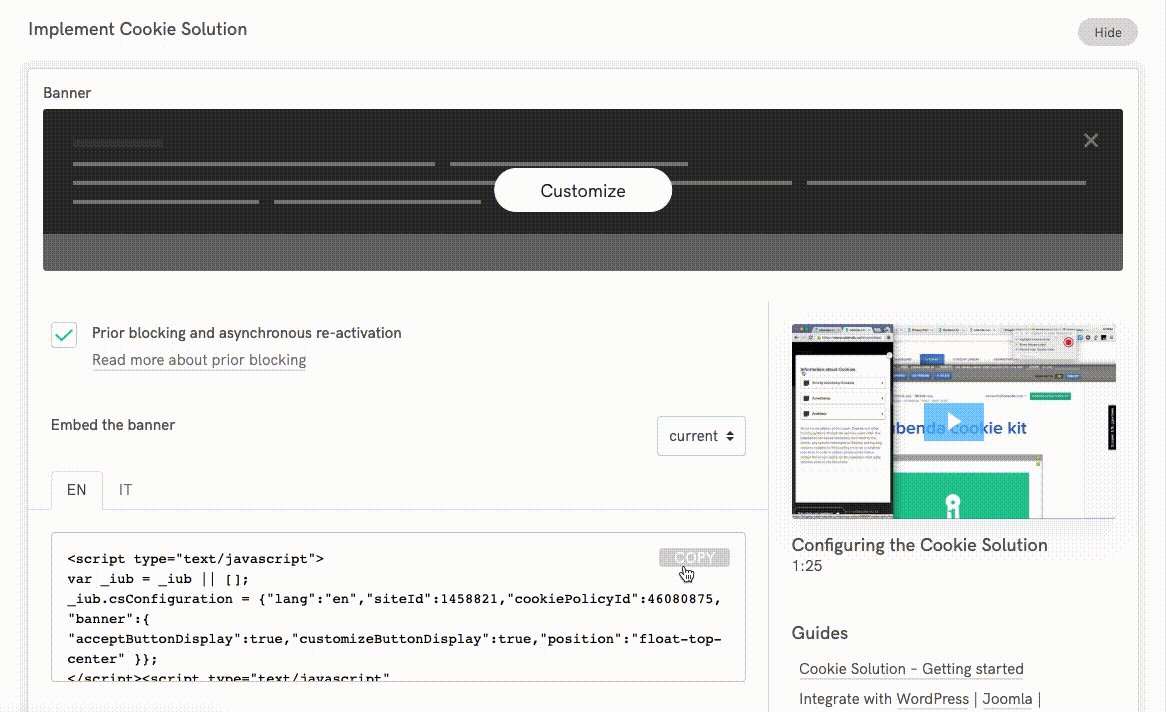
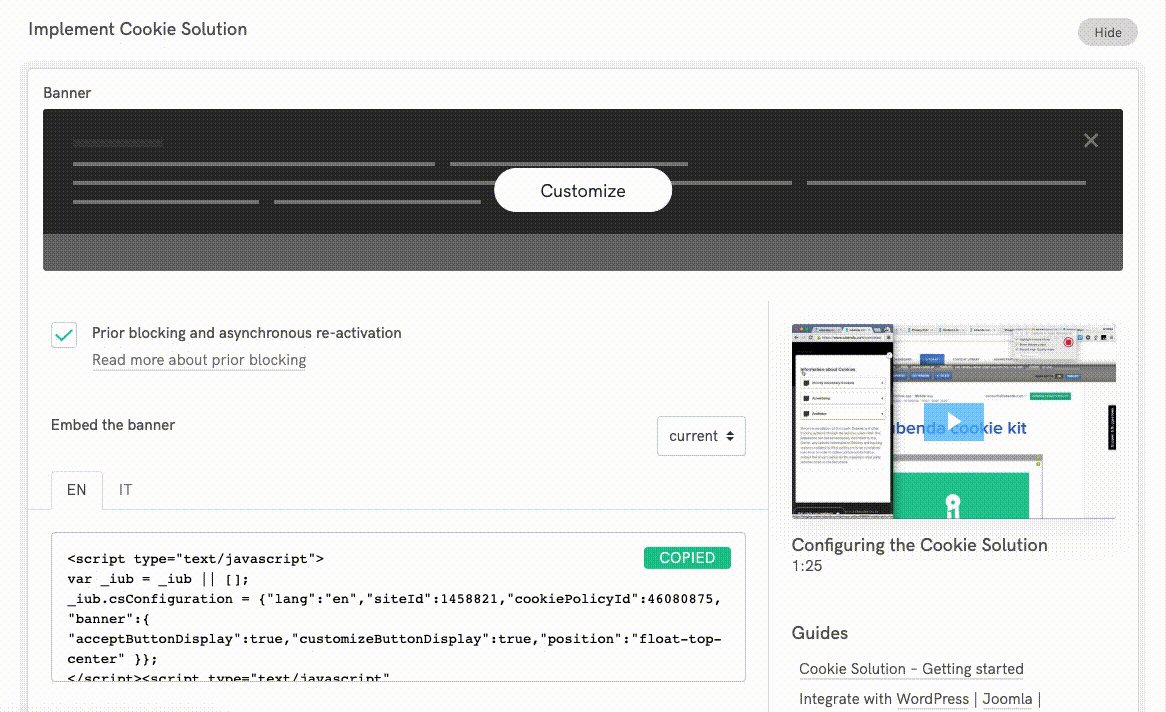
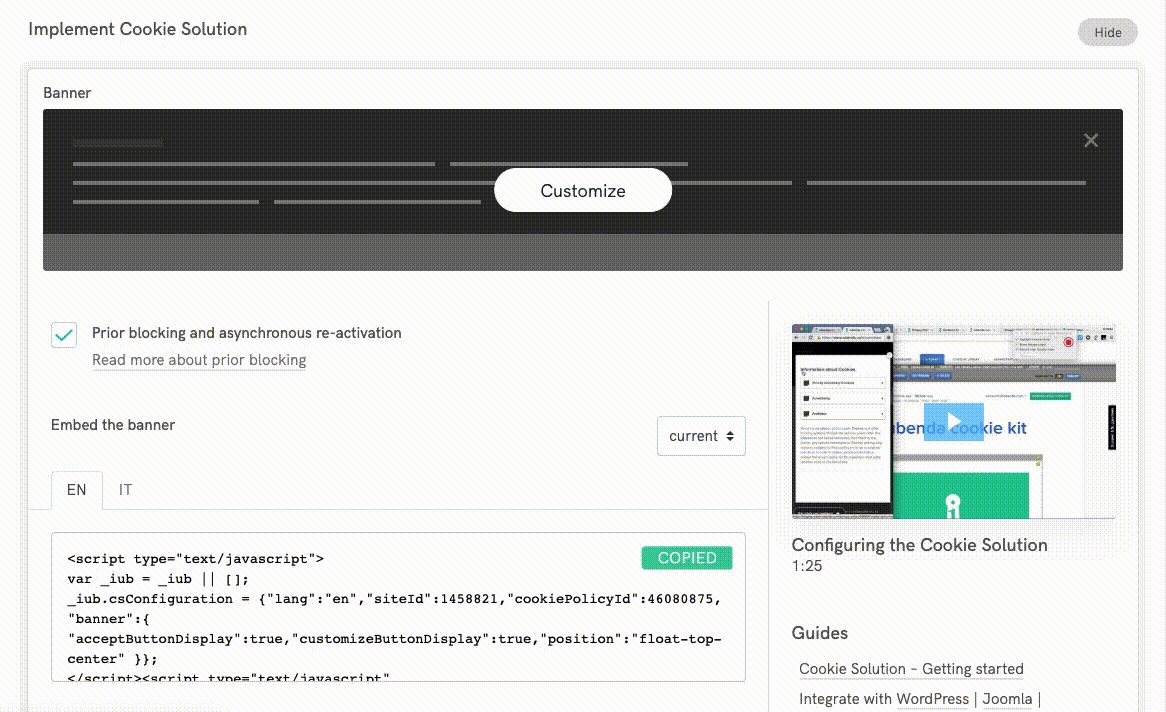
3. Una vez personalizado a tu gusto, Guarda y Copia tu fragmento de Privacy Controls and Cookie Solution.

3. Agrega el fragmento de Privacy Controls and Cookie Solution a tu tienda Shopify
Una vez que hayas copiado tu fragmento de Privacy Controls and Cookie Solution, se verá similar a uno de estos ejemplos:
<script src="https://embeds.iubenda.com/widgets/[site-code].js"></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Ahora tienes dos opciones para agregar el fragmento de Privacy Controls and Cookie Solution a tu tienda Shopify. Recomendamos comenzar con el método CMP Insert Code, ya que es la forma más rápida y fácil de integrar todo.
- 1. Usa la aplicación CMP Insertar Código (¡Método más fácil y rápido!) 🎖️
- 2. Editar tu tema de Shopify manualmente (❗️ Recomendado solo para usuarios avanzados)
1. Usa la aplicación CMP Insertar Código (¡Método más fácil y rápido!) 🎖️
Con la aplicación CMP Insertar Código, puedes incrustar rápidamente el fragmento de Privacy Controls and Cookie Solution sin necesidad de ajustar manualmente ningún callback. Esta opción incluye automáticamente los callbacks específicos de Shopify necesarios, ahorrándote tiempo y esfuerzo.
Cómo hacerlo:
- Instala la aplicación CMP Insertar Código (encuéntrala [aquí]).
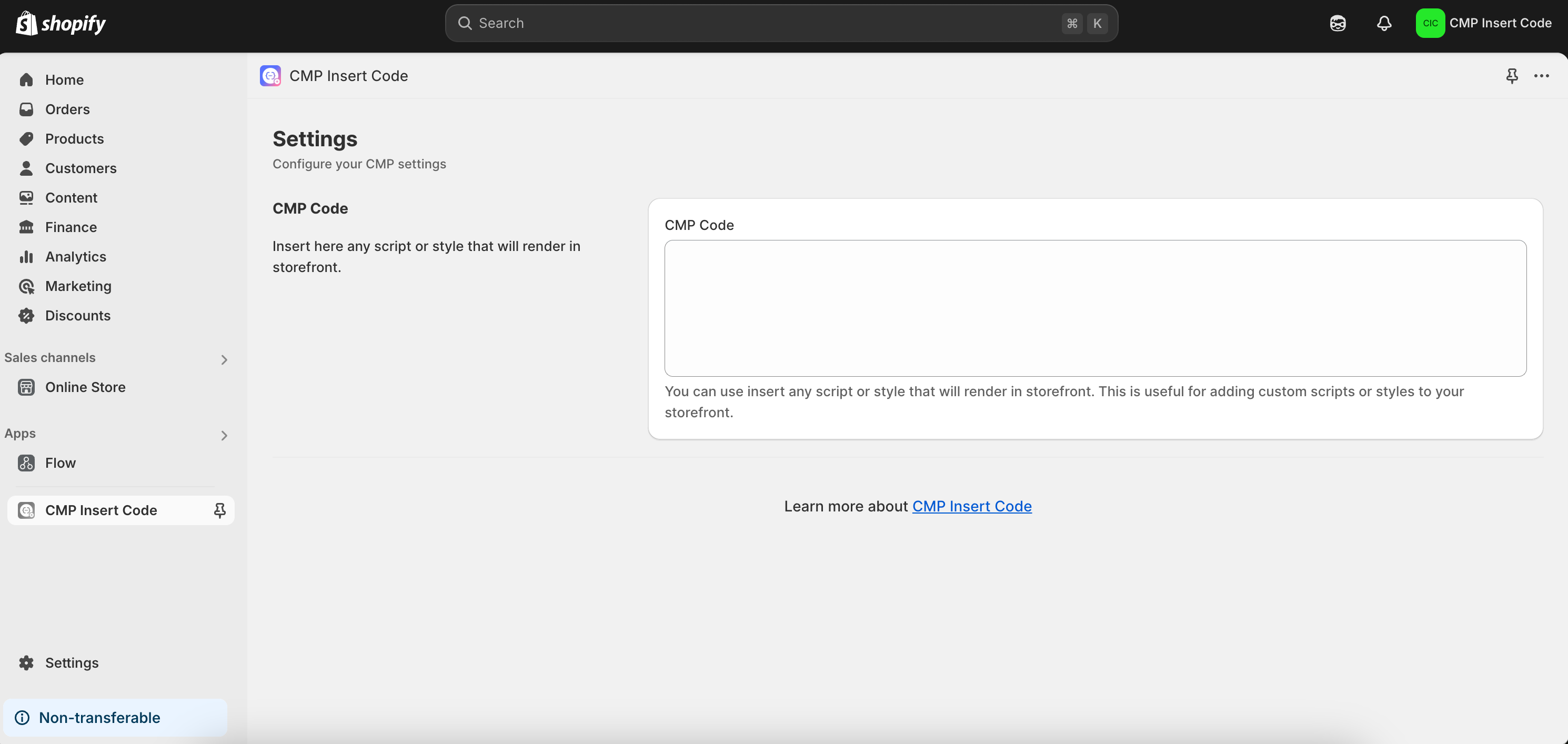
- Simplemente pega el fragmento de Privacy Controls and Cookie Solution en el cuadro de Script CMP.
- Antes de pegar el fragmento, si ves un mensaje que dice “Extensión de aplicación de tema no habilitada”, haz clic en el enlace y luego haz clic en “Guardar” para habilitar la extensión de la aplicación de tema.
- ¡Así de fácil! No es necesario modificar manualmente el script ni agregar callbacks.

💡 ¿Por qué elegir la aplicación CMP Insertar Código?
- Rápido y fácil: La aplicación se encarga de todo por ti.
- Callbacks automáticos: No necesitas agregar manualmente los callbacks específicos de Shopify.
- No se requiere codificación: ¡Solo instala y copia y pega—no hay nada más que hacer!
📹 Guía en video
Para ayudarte a comenzar, hemos creado una guía en video paso a paso sobre cómo usar la aplicación CMP Insertar Código para incrustar el Privacy Controls and Cookie Solution en tu tienda de Shopify. Mira la guía en video aquí:
2. Edita tu tema de Shopify manualmente (❗️ Recomendado solo para usuarios avanzados)
Si deseas más control sobre la integración, puedes agregar manualmente el fragmento de Privacy Controls and Cookie Solution a tu tema de Shopify. Esta opción requiere habilidades básicas de codificación.
Cómo hacerlo
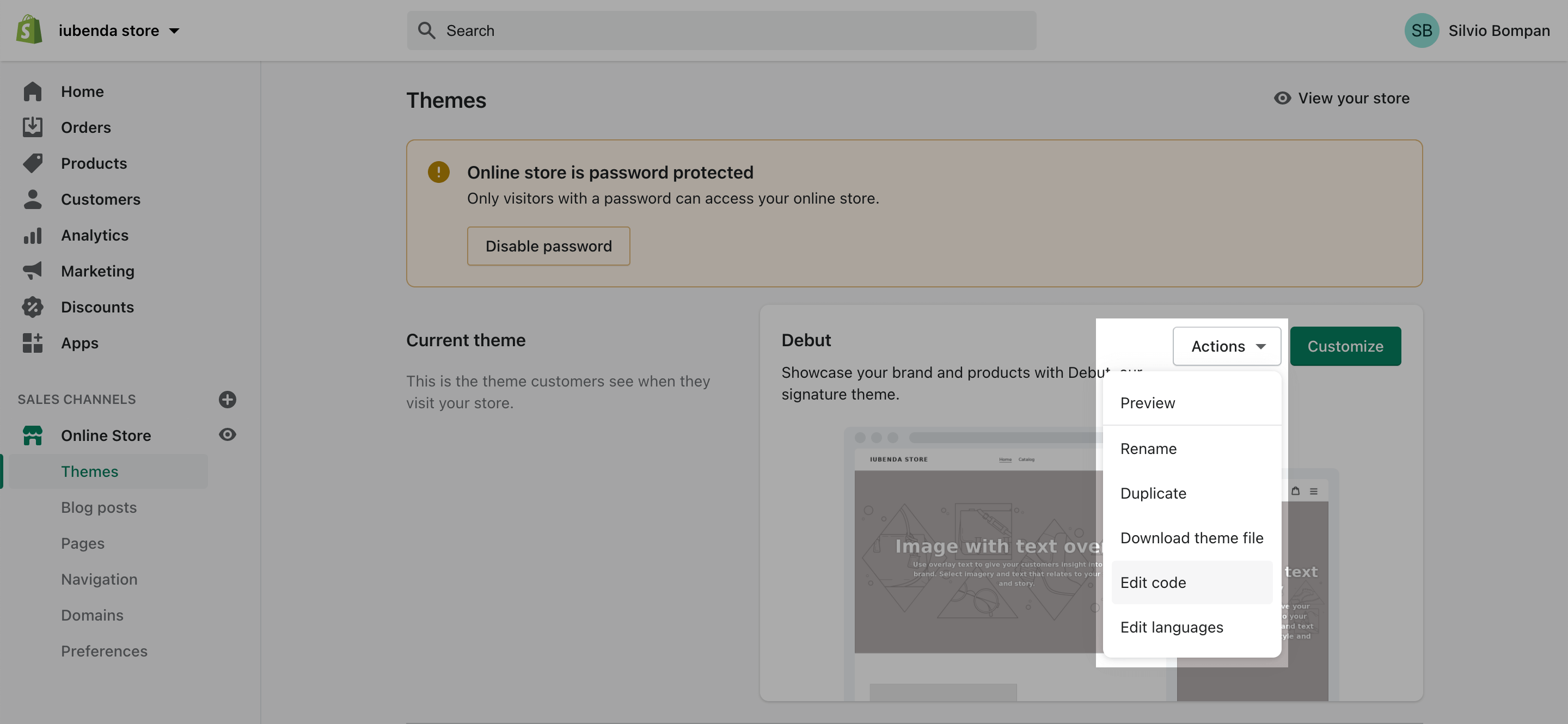
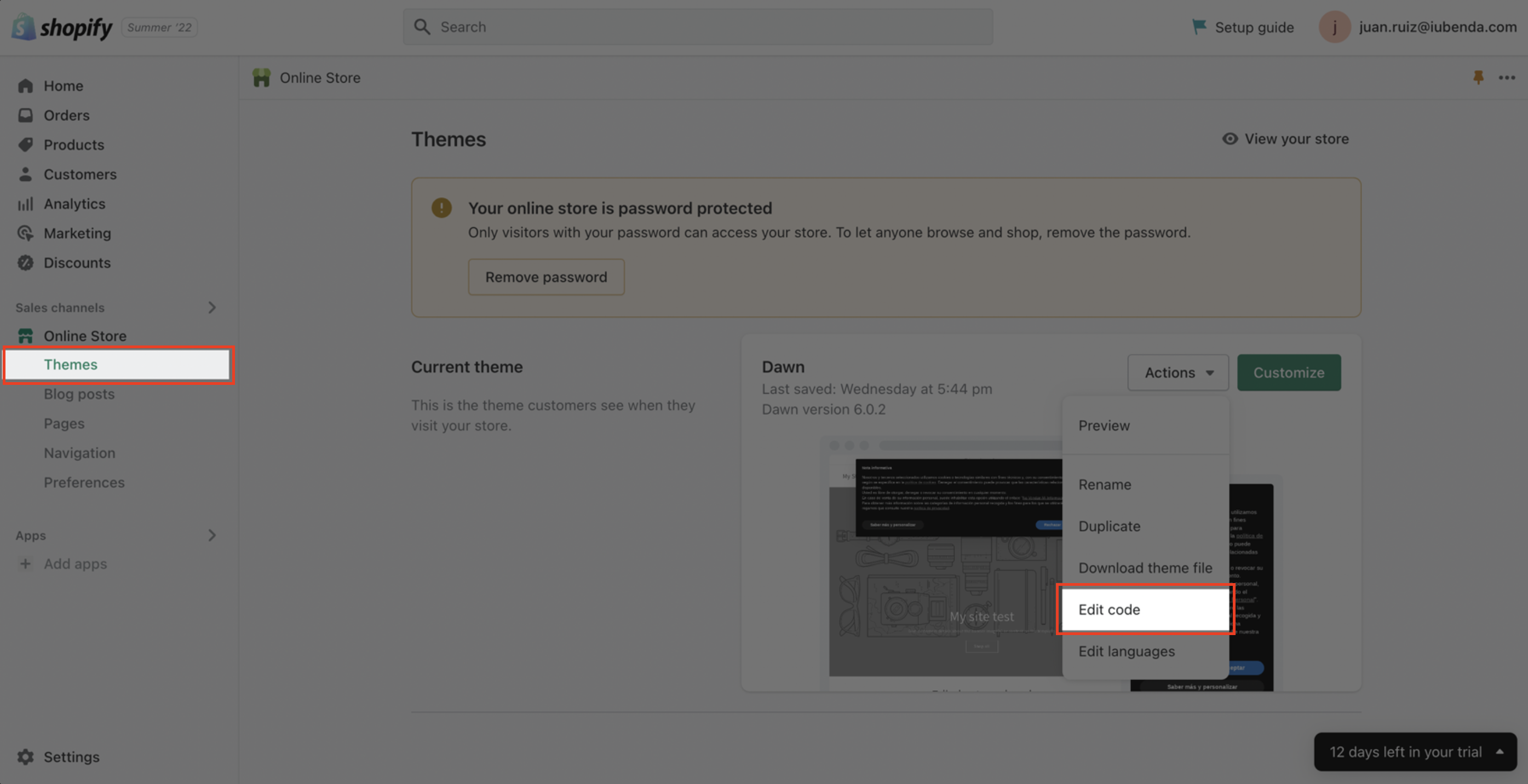
1. Accede al panel de administración de tu tienda Shopify y ve a Tienda en línea > Temas. Una vez allí, haz clic en Acciones a la derecha, luego Editar código.

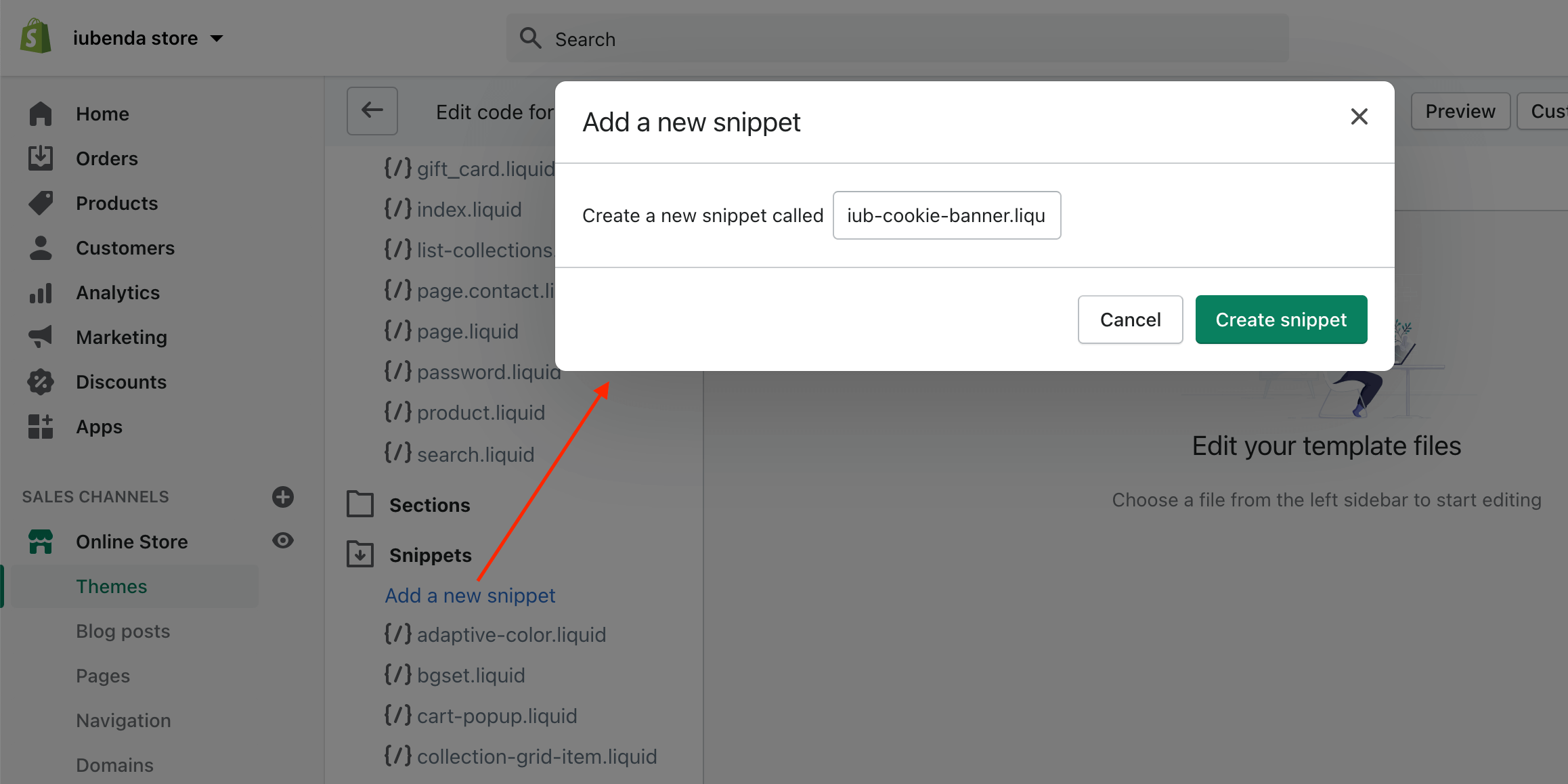
2. Crea un nuevo fragmento en la carpeta Fragmentos y nómbralo iub-cookie-banner.liquid

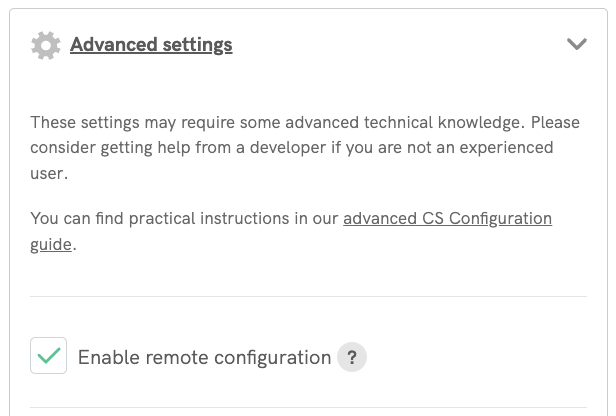
3. Desactivar configuración remota: En la configuración de Privacy Controls and Cookie Solution, asegúrate de desmarcar la opción “Activar configuración remota”.

4. Después de desactivar la configuración remota, copia el fragmento actualizado. Se verá similar a esto:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
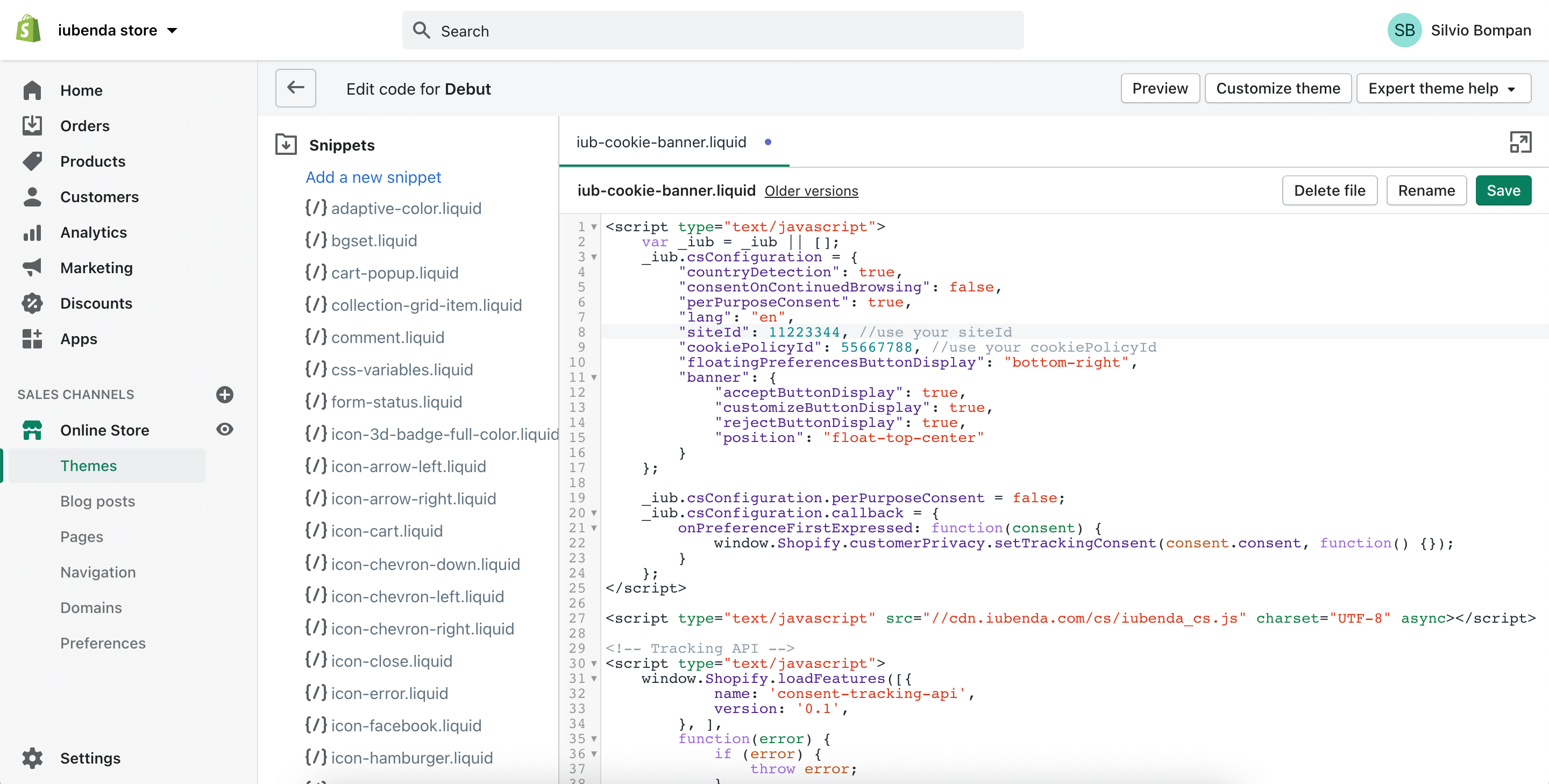
5. Antes de pegar el fragmento en tu tema de Shopify, necesitas modificar tu script de Privacy Controls and Cookie Solution para agregar algunos callbacks específicos de Shopify necesarios que aseguran que tus Privacy Controls funcionen correctamente (nota las dos partes de “código para Shopify”, con el onPreferenceExpressedOrNotNeededCallback, _iub.csConfiguration.callback y las líneas de la API de seguimiento):
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
<!-- código para Shopify (1 de 2) -->
var onPreferenceExpressedOrNotNeededCallback = function(prefs) {
var isPrefEmpty = !prefs || Object.keys(prefs).length === 0;
var consent = isPrefEmpty ? _iub.cs.api.getPreferences() : prefs;
var shopifyPurposes = {
"analytics": [4, 's'],
"marketing": [5, 'adv'],
"preferences": [2, 3],
"sale_of_data": ['s', 'sh'],
}
var expressedConsent = {};
Object.keys(shopifyPurposes).forEach(function(purposeItem) {
var purposeExpressed = null
shopifyPurposes[purposeItem].forEach(item => {
if (consent.purposes && typeof consent.purposes[item] === 'boolean') {
purposeExpressed = consent.purposes[item];
}
if (consent.uspr && typeof consent.uspr[item] === 'boolean' && purposeExpressed !== false) {
purposeExpressed = consent.uspr[item];
}
})
if (typeof purposeExpressed === 'boolean') {
expressedConsent[purposeItem] = purposeExpressed;
}
})
window.Shopify.customerPrivacy.setTrackingConsent(expressedConsent, function() {});
}
if (typeof _iub.csConfiguration.callback === 'object') {
_iub.csConfiguration.callback.onPreferenceExpressedOrNotNeeded = onPreferenceExpressedOrNotNeededCallback;
} else {
_iub.csConfiguration.callback = {
onPreferenceExpressedOrNotNeeded: onPreferenceExpressedOrNotNeededCallback
};
}
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<!-- código para Shopify (2 de 2) - API de seguimiento -->
<script type="text/javascript">
window.Shopify.loadFeatures(
[
{
name: 'consent-tracking-api',
versión: '0.1',
},
],
function(error) {
if (error) {
throw error;
}
}
);
</script>
6. Pega el fragmento de Privacy Controls and Cookie Solution (completo con las dos partes “código para Shopify”) en la plantilla iub-cookie-banner.liquid y guárdalo.

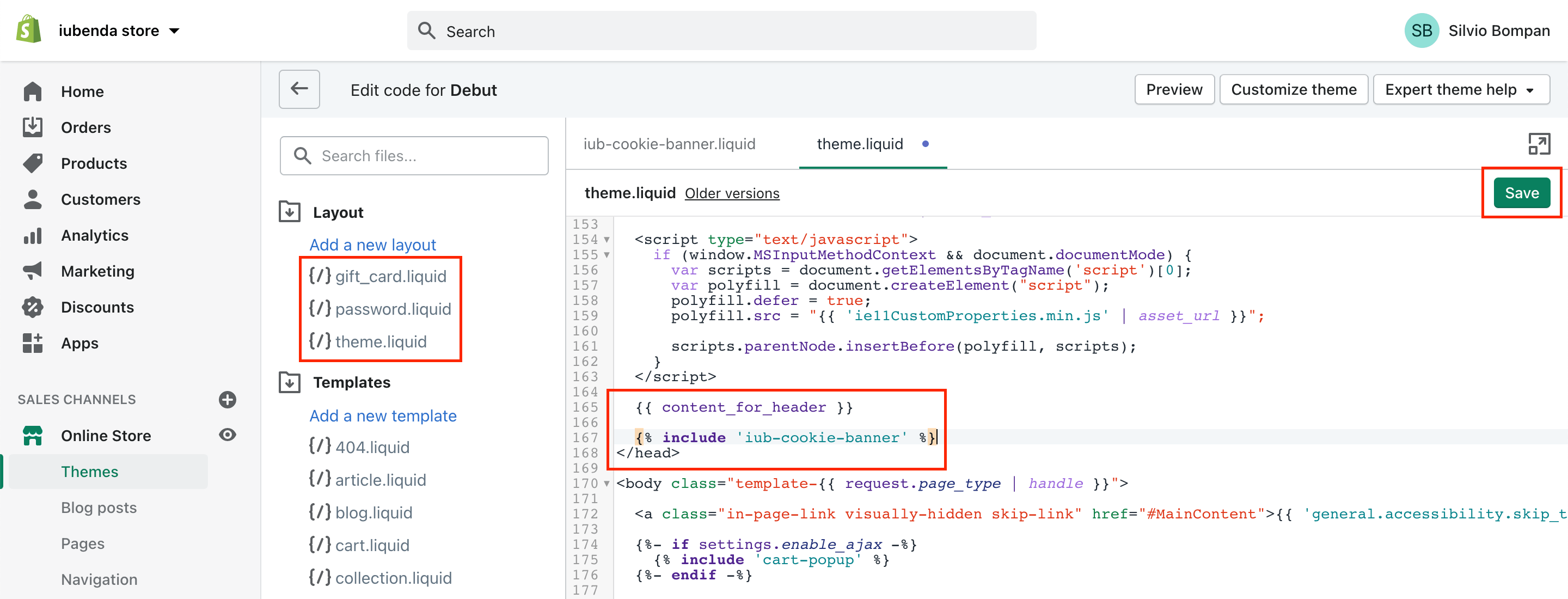
7. Abre el diseño theme.liquid (dentro de la carpeta Layout) y añade {% include 'iub-cookie-banner' %} entre {{ content_for_header }} y </head>.

8. Repite el paso #7 para los diseños gift_card.liquid y password.liquid.
4. Configura el bloqueo previo de scripts de cookies
Pocas categorías de cookies están exentas del requisito de consentimiento. Por lo tanto, necesitarás bloquear scripts hasta que obtengas un consentimiento válido del usuario.
Cómo implementar el bloqueo previo mediante etiquetado manual en tu tienda Shopify
El etiquetado manual es el método de bloqueo previo que utilizaremos para el tutorial a continuación. Puedes ver otros métodos aquí.
Para configurar el bloqueo previo, necesitarás hacer algunos cambios menores en los scripts de tu sitio. Pero es simple; solo haz lo siguiente:
- Identifica el script/iframe para cualquier servicio adicional que esté funcionando en tu sitio web (por ejemplo, botón de Pinterest)
- Agrega un texto simple al código HTML (¡te mostraremos cómo a continuación!)
- ¡Guardar!
En este tutorial, vamos a bloquear un botón de “Pin It” de Pinterest.
💡 ¿No estás seguro de qué servicios necesitas bloquear? Si estás utilizando una Política de Cookies generada por iubenda, los servicios listados en tu Política de Cookies son probablemente los que necesitas modificar ahora.
Paso 1: Identifica el script
En tu administrador de Shopify, haz clic en tienda en línea, y luego haz clic en Temas. En el menú desplegable de temas, haz clic en Editar código

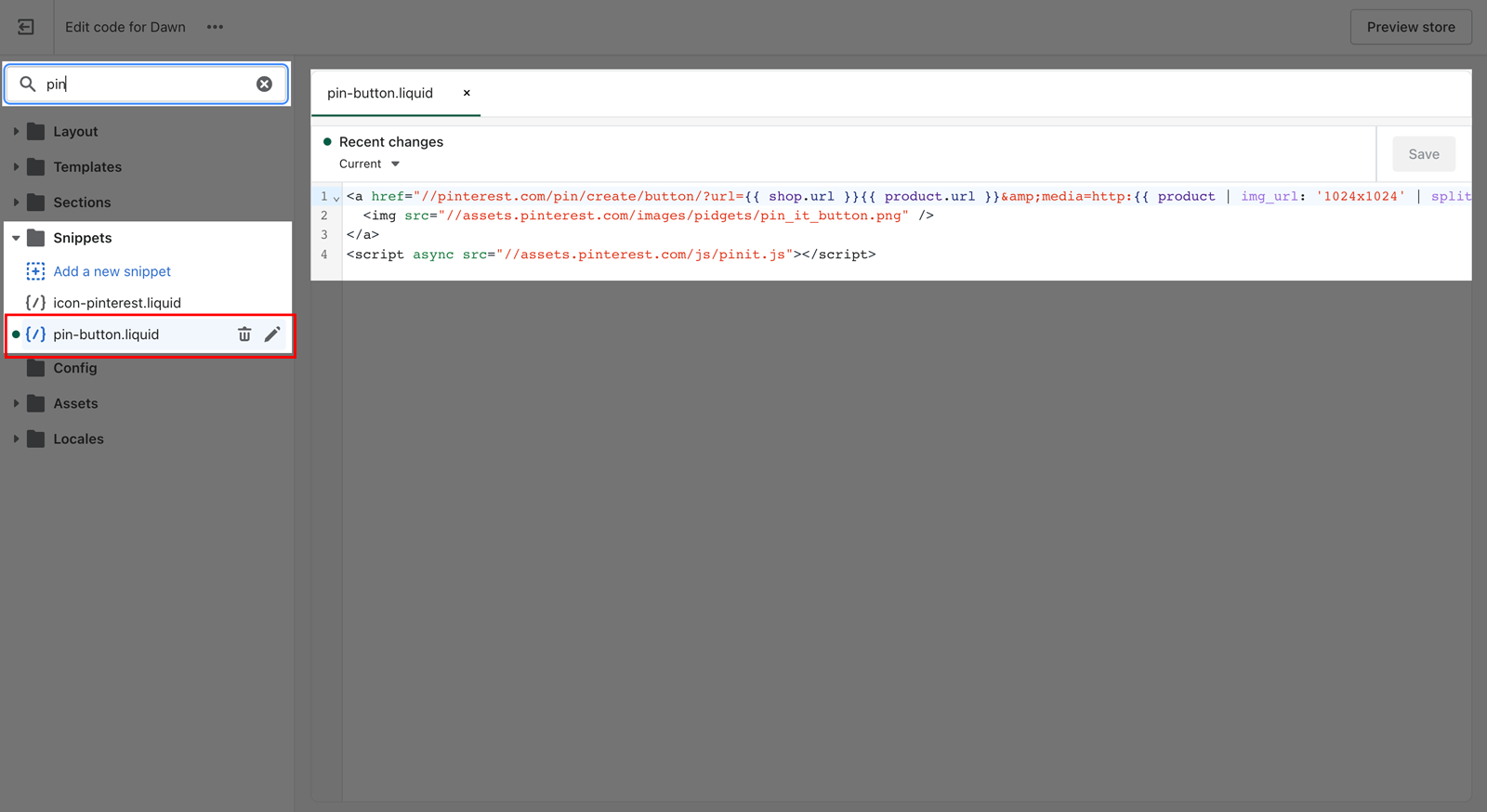
Luego, abre tu carpeta de Snippets para encontrar el script que necesitas modificar (simplemente busca el servicio que deseas bloquear, en este caso, es el botón “Pin It” de Pinterest) Puedes hacer esto usando la barra de búsqueda en la esquina superior izquierda de la página

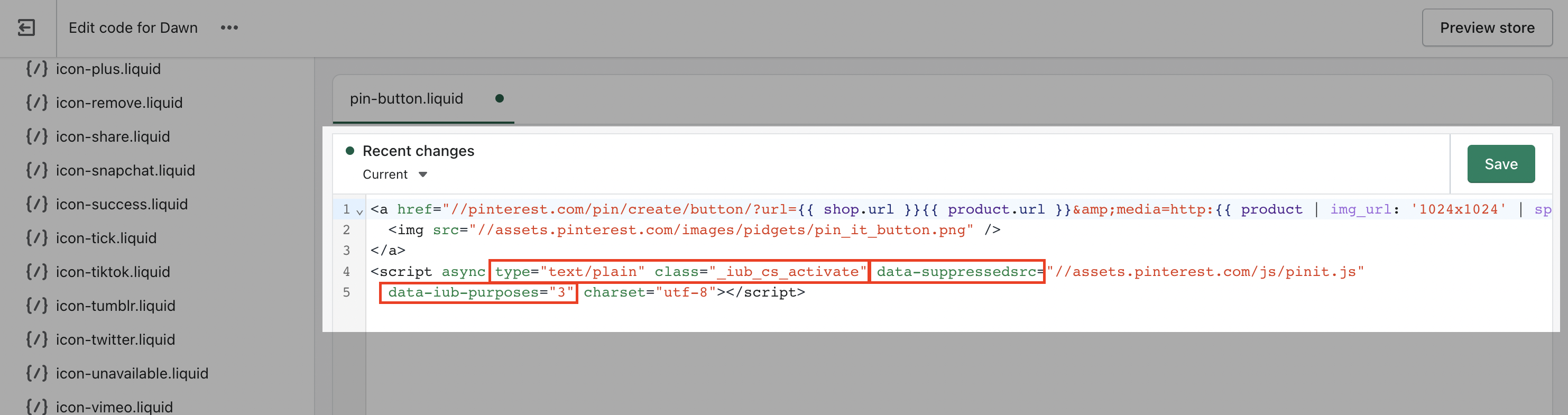
Paso 2: Modifica tu script
- agregar esta clase:
_iub_cs_activatea las etiquetas de script, y cambiar el atributo “type” detext/javascript→text/plain - reemplazar el src con
data-suppressedsrcosuppressedsrc - especificar las categorías de los scripts/iframes con un atributo especial separado por comas
data-iub-purposes, por ejemplodata-iub-purposes="2"odata-iub-purposes="2, 3"
Más sobre categorías y propósitos
Los propósitos son sus razones legales para procesar el tipo particular de datos del usuario. Diferentes scripts en su sitio caerán en diferentes categorías y servirán diferentes propósitos. Por ejemplo, Google Analytics puede ser utilizado para Medición, mientras que el botón de Pinterest puede ser utilizado para Experiencia (Propósito 3 a continuación). Los propósitos se agrupan en 5 categorías, cada una con un id (1, 2, 3, 4 y 5):
- Necesarios (id:
1) - Funcionalidad (id:
2) - Experiencia (id:
3) - Medición (id:
4) - Marketing (id:
5)
Para obtener información aún más detallada sobre categorías y propósitos, consulte nuestra guía aquí.
Tomemos el botón “Pin It” de Pinterest como ejemplo:
Necesitamos 1. Agregar la clase y cambiar el atributo “type”, 2. reemplazar el src y 3. especificar las categorías.
Y la estructura del código debería ser así:

<p>Botón "Pin It" de Pinterest:</p>
un <a href="//pinterest.com/pin/create/button/?url={{ shop.url }}{{ product.url }}&media=http:{{ product | img_url: '1024x1024' | split: '?' | first }}&description={{ product.title | strip_html | truncate: 200, '' | url_param_escape }}{% for tag in product.tags limit: 3 %}{{ tag | replace: ' ', '-' | prepend: ' #' | url_param_escape }}{% endfor %}" data-pin-do="buttonPin" data-pin-config="none">
<img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" />
</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="//assets.pinterest.com/js/pinit.js" data-iub-purposes="3" charset="utf-8"></script>
Paso 3: ¡Guardar!
¿No estás seguro si lo has configurado correctamente? Consulta el ejemplo en vivo y las preguntas frecuentes a continuación
Ejemplo en vivo
Este es un ejemplo que muestra todo lo que hemos descrito arriba, puedes usar este código como guía para ver qué sucede antes y después de bloquear scripts mediante etiquetado manual.
Para demostrar la función de bloqueo de cookies, hemos incrustado un video de YouTube y un botón de seguir en Twitter:
Seguir a @iubenda
Ambos scripts están bloqueados a través de etiquetado manual. Dado que tanto el widget de video de YouTube como el botón de seguir en Twitter son parte del propósito de Experiencia (id 3), hemos añadido data-iub-purposes="3" a sus scripts para que los Controles de Privacidad y la Solución de Cookies puedan identificarlos correctamente para su liberación.
Haz clic en el botón de Aceptar – o simplemente activa el interruptor de “Experiencia” – para liberar estos scripts (actualiza la página para volver al punto de partida).
¿Cómo puedo saber si he configurado correctamente el bloqueo previo?
Como puedes ver en el ejemplo del código, los scripts de Youtube y Twitter no se cargan si no das tu consentimiento. (Puedes probar esta función nuevamente abriendo este enlace (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) en modo incógnito en tu navegador)
Después de haber guardado, abre tu sitio en modo incógnito y verifica si los scripts que has bloqueado mediante etiquetado manual permanecen bloqueados hasta que consientas.
Por favor, consulta este artículo dedicado si deseas saber cómo bloquear cookies antes del consentimiento utilizando otras opciones disponibles. ➔ Echa un vistazo a Google Consent Mode como una alternativa al bloqueo previo, Google Tag Manager para simplificar el bloqueo de cookies, o el IAB Transparency & Consent Framework y cómo habilitarlo.
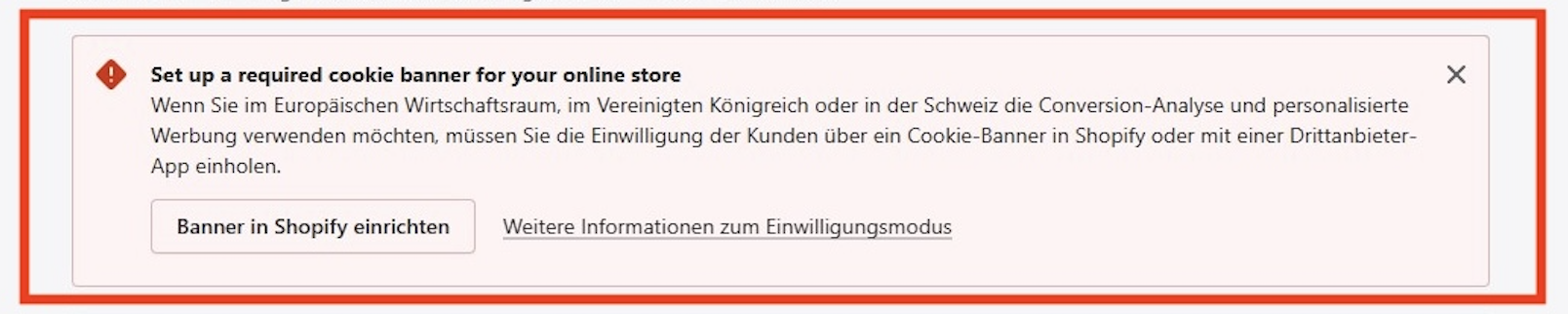
‼️ Nota Importante Sobre la Advertencia de la Aplicación “Google & YouTube”
Si recientemente has añadido un banner de cookies a tu tienda Shopify usando iubenda, o si ya lo has implementado, podrías ver una advertencia roja en la aplicación “Google & YouTube” que indica que no hay un banner de cookies activo. Ten la seguridad de que esta advertencia es una falsa alarma.
La advertencia se activa porque la aplicación espera que el banner de cookies nativo de Shopify esté activo. No reconoce banners de terceros como el proporcionado por iubenda. Sin embargo, esto no significa que tu banner de cookies no está funcionando correctamente.
Tu banner de cookies de iubenda sigue siendo completamente funcional y cumple con los requisitos de consentimiento de cookies. Esta advertencia no interferirá con tu capacidad de usar los servicios de Google, como el seguimiento de conversiones o la publicidad personalizada.
Puedes ignorar esta advertencia de forma segura. Para referencia, aquí tienes un ejemplo de cómo podría verse: