Te presentamos nuestro nuevo plugin de WordPress de cumplimiento todo en uno para el consentimiento de cookies según el RGPD/ la CCPA. Una solución totalmente renovada que te permite gestionar todas las soluciones de cumplimiento de iubenda para que tengas acceso a todo lo que necesitas.
El plugin de iubenda es una solución de cumplimiento integral y todo en uno que, además de ser muy fácil de usar, te permite escanear con rapidez tu sitio web y se configura automáticamente para adaptarse a tu configuración específica. Es compatible con varias legislaciones y reduce al mínimo la necesidad de copiar y pegar código.

Funcionalidad
- Nuestro plugin de cookies de WordPress escanea automáticamente tu sitio web y configura, también automáticamente, las soluciones necesarias para tu sitio web.
- Proporciona un banner de cookies/banner de consentimiento totalmente personalizable , gestiona el consentimiento de cookies y almacena las pruebas de consentimiento de cookies exigidas legalmente en virtud del RGPD.
- Gestiona el aviso exigido por la CCPA al mostrar el enlace “Do Not Sell My Personal Information” (no vender mi información personal)
- Es compatible con el Marco de Transparencia y Consentimiento de IAB para maximizar los ingresos publicitarios.
- Te permite generar con rapidez una política de privacidad y cookies totalmente personalizable.
- Detecta automáticamente la ubicación del usuario y aplica, también automáticamente, la configuración adecuada sobre privacidad de datos (requisito necesario en caso de que tus usuarios estén en varias regiones, como Estados Unidos y la Unión Europea).
- Captura, almacena y gestiona los registros de consentimiento exigidos por el RGPD para tus formularios web.
- Permite el bloqueo manual de todos los demás recursos sin intervención directa sobre los scripts.
- Admite la API WP Consent para una mejor integración con otros plugins y un mejor cumplimiento de las leyes de privacidad.
- Muestra una página limpia (sin banner de cookies/banner de consentimiento) a los usuarios que ya han dado su consentimiento.
- Detecta bots/rastreadores (arañas web) y les muestra una página limpia.
- Permite la autoasignación de categorías al bloquear scripts.
- Es compatible con las páginas AMP.
- Genera fácilmente términos y condiciones profesionales para protegerte ante posibles responsabilidades, etc.
- Traduce todos los documentos con un solo clic (es compatible con 15 idiomas).
Nuestras soluciones son totalmente adaptables (perfectas para todos los tamaños de pantalla) y cumplen el nivel AAA de las directrices de accesibilidad Web Content Accessibility Guidelines (WCAG).
- AdRoll
- Widgets AddThis
- Bing
- CodePen
- Criteo
- Disqus
- Elevio
- Comentarios en Facebook
- Widgets de Facebook
- Freshchat
- Google AdSense
- Google Analytics
- Google Maps
- Búsqueda en Google
- Google oAuth
- Widgets de Google+
- Headway
- Widgets de Instagram
- Kissmetrics
- Widgets de LinkedIn
- Mixpanel
- Neodata
- Olark
- Optimizely
- Outbrain
- Widgets de PayPal
- Pingdom
- Widgets de Pinterest
- Segmento
- Widgets de ShareThis
- Widgets de Twitter
- UserVoice
- Vimeo
- YouTube
Requisitos
- WordPress 5.0 o superior
- PHP 7.0.0 o superior
Cómo empezar
Para empezar, puedes descargar el plugin del repositorio de plugins de WordPress y añadirlo manualmente a tu instalación de WordPress o acceder al panel de administración dentro de WordPress y hacer clic en Plugins > Añadir nuevo plugin > iubenda | Cumplimiento todo en uno para el consentimiento de cookies según el RGPD/ la CCPA + más.
Después, instálalo y actívalo.
Una vez activado, dirígete a iubenda en tu panel de administración de WordPress.
💡 El plugin iubenda All-in-One Compliance WordPress es gratuito, pero tiene algunas limitaciones. Por ejemplo, admite hasta 1.000 páginas vistas al mes. Si tu sitio supera esta cifra o necesita funciones adicionales, tendrás que pasar a un plan de pago. Para más información sobre las limitaciones del plan gratuito, consulta aquí.
Cómo utilizarlo
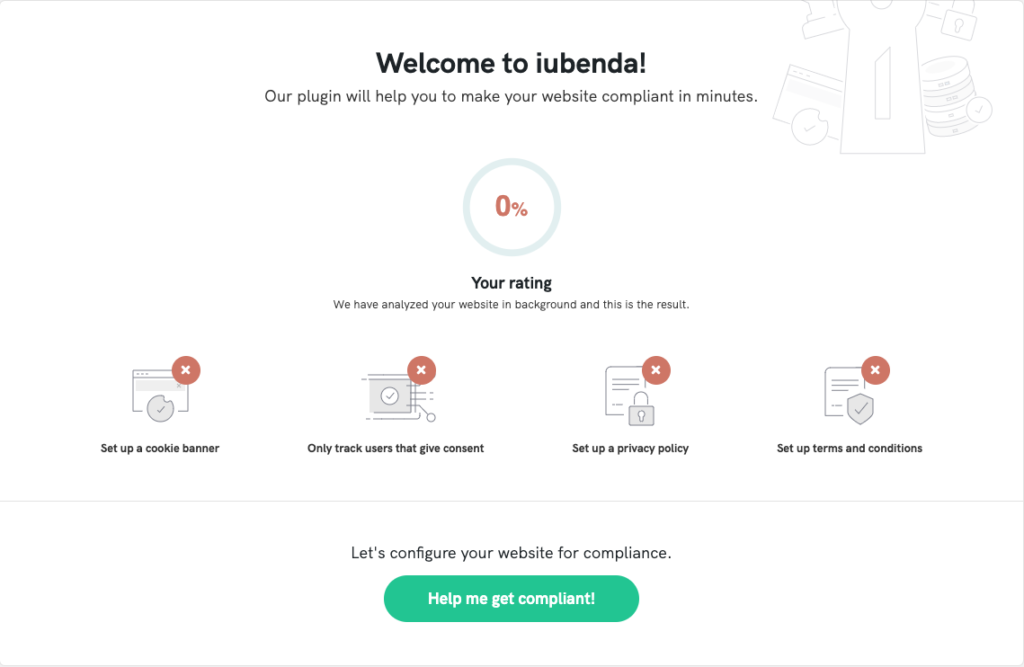
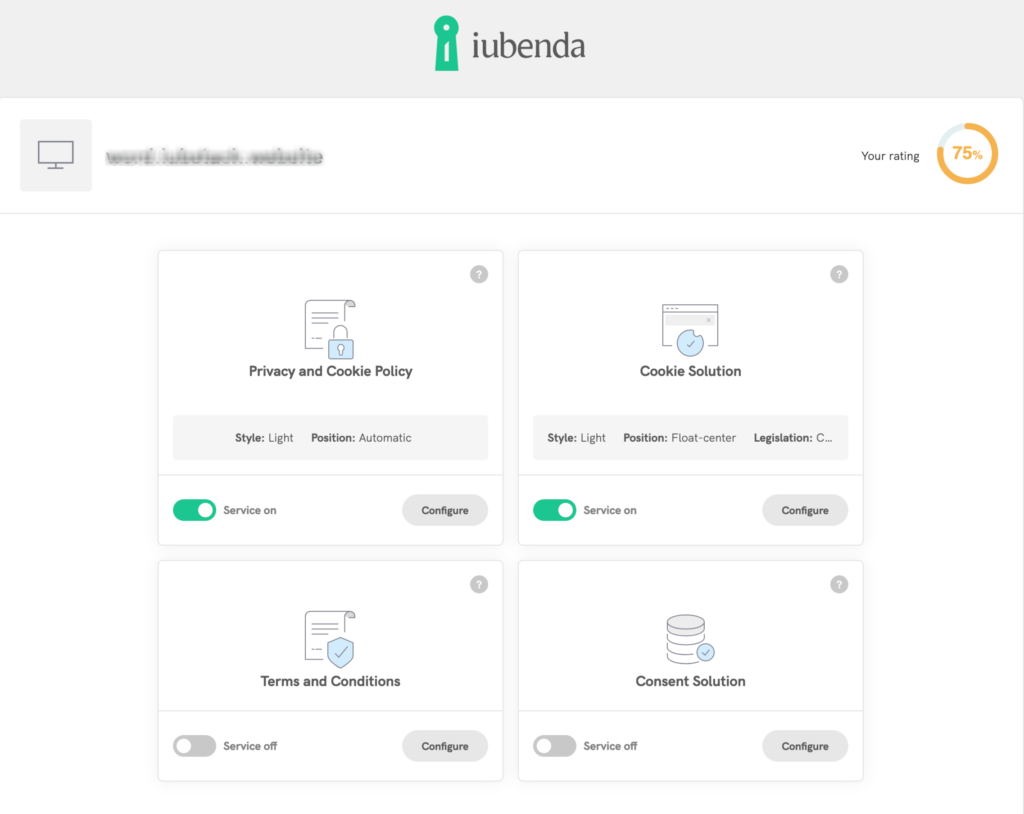
Una vez en el panel, verás que se carga una página como la siguiente. Nuestro plugin de WordPress escanea tu sitio web y proporciona una clasificación basada en las necesidades específicas de tu sitio web.

En esta página puedes encontrar resumidos los elementos de cumplimiento de tu sitio web.
A continuación, haz clic en “Ayúdame a cumplir con la normativa” para continuar.
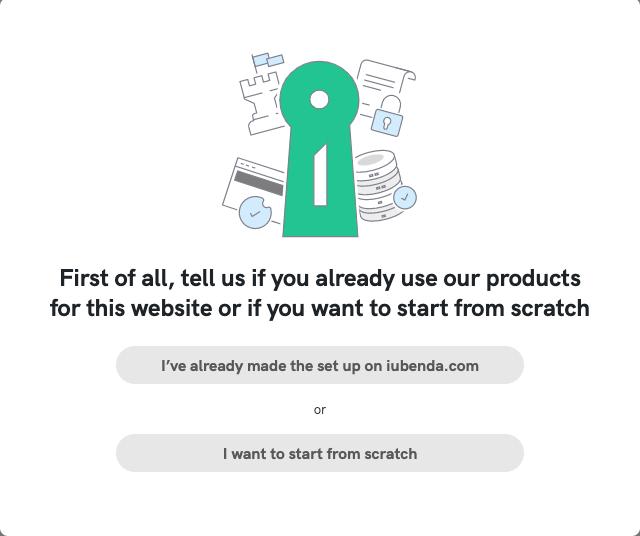
Ahora puedes empezar desde cero con las soluciones iubenda o, si ya utilizas algunos de nuestros productos, puedes sincronizarlos directamente con nuestro plugin.

👀 ¿Ya utilizas nuestros productos?
Si ya utilizas productos de iubenda para el sitio que quieres gestionar con nuestro plugin de WordPress, puedes pasar directamente a -> Sincronizar tu cuenta de iubenda con el plugin de WordPress.
Nuevos usuarios – Configura tus productos desde cero
Para configurar el plugin, se te pedirá que elijas el idioma de tu sitio web y que hagas clic en continuar.
🔎 ¿Tienes un sitio web multilingüe?
Elige el idioma principal de tu sitio web; puedes añadir fácilmente los demás idiomas en los pasos siguientes. Para obtener más información, puedes leer nuestra guía sobre sitios WordPress multilingües.
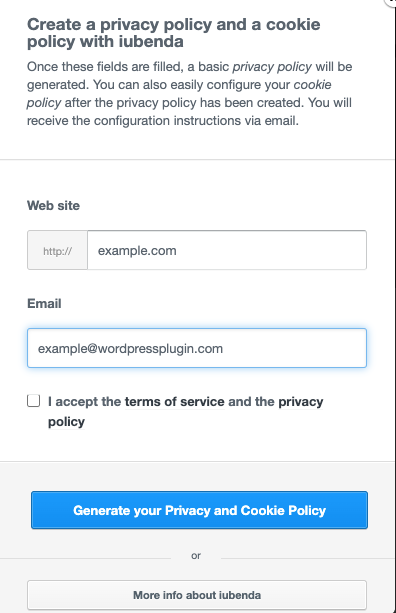
Por último, tendrás que introducir el sitio web y la dirección de correo electrónico.

Estupendo, ya hemos creado una cuenta en iubenda.com y generado los datos básicos que necesitas para continuar. Recibirás un correo electrónico para completar la configuración de tu cuenta, pero podrás seguir configurando el plugin.
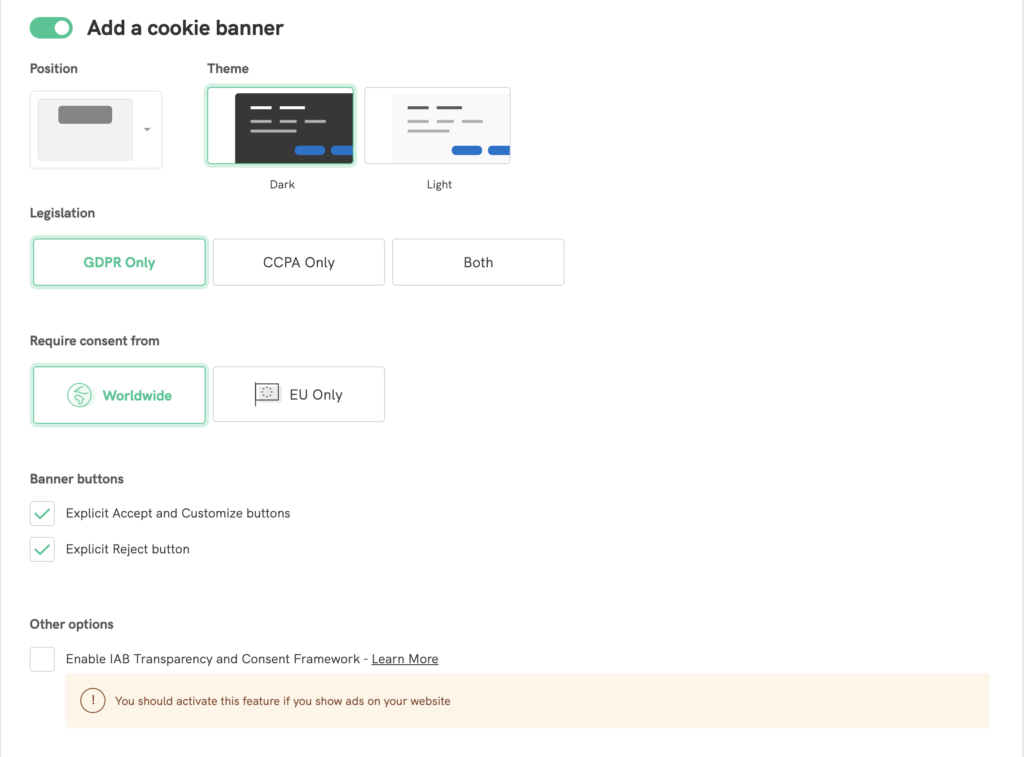
Configura tu banner de cookies/banner de consentimiento (y añade el botón de política de privacidad)
Ya tienes todo listo para configurar tu banner de cookies/banner de consentimiento. En este paso, puedes seleccionar los elementos principales del banner, como por ejemplo:
- Posición y tema de la pancarta;
- La legislación que debes cumplir. ¿Tienes alguna duda? Encuentra aquí lo que tienes que cumplir;
- Activa las opciones TCF de IAB (recomendado si publicas anuncios en tu sitio web);
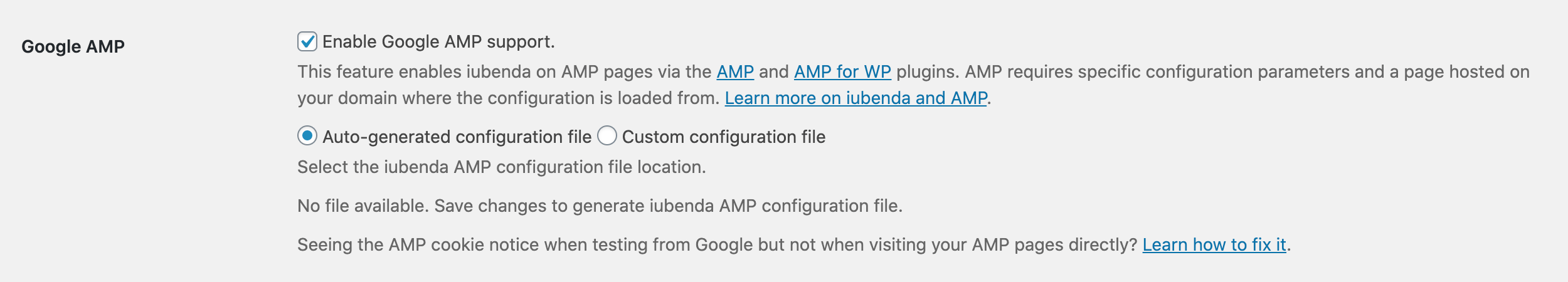
- Activa la compatibilidad con Google AMP;
- Bloquea automáticamente los scripts detectados por el plugin y configurados.
🔎 ¿Quieres incrementar la personalización?
Tras la primera configuración, puedes personalizar todo el aspecto y el comportamiento del banner de cookies/banner de consentimiento con nuestro configurador de la Privacy Controls and Cookie Solution. Para obtener más información, haz clic aquí

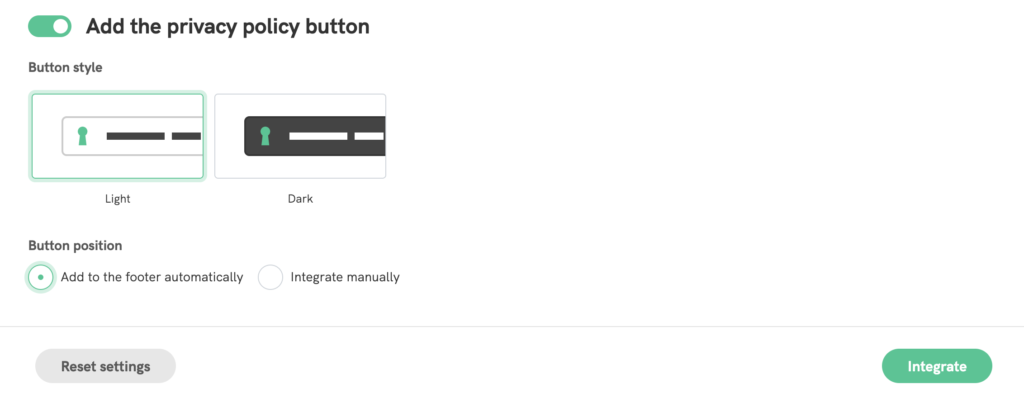
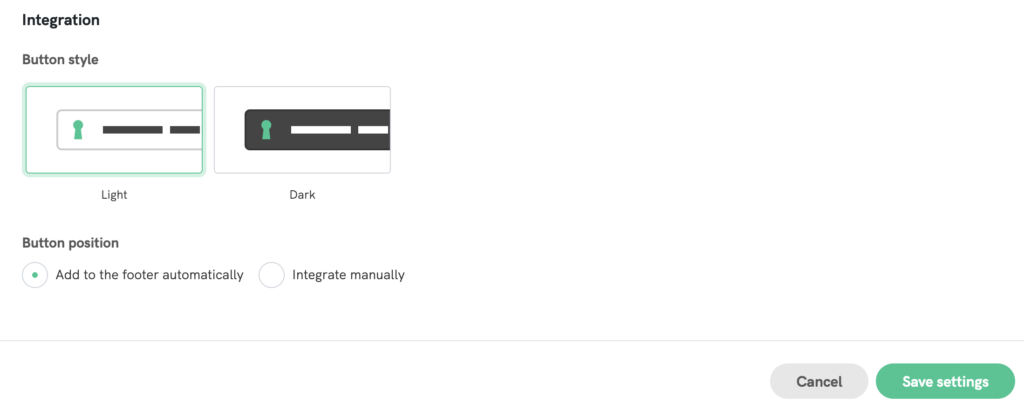
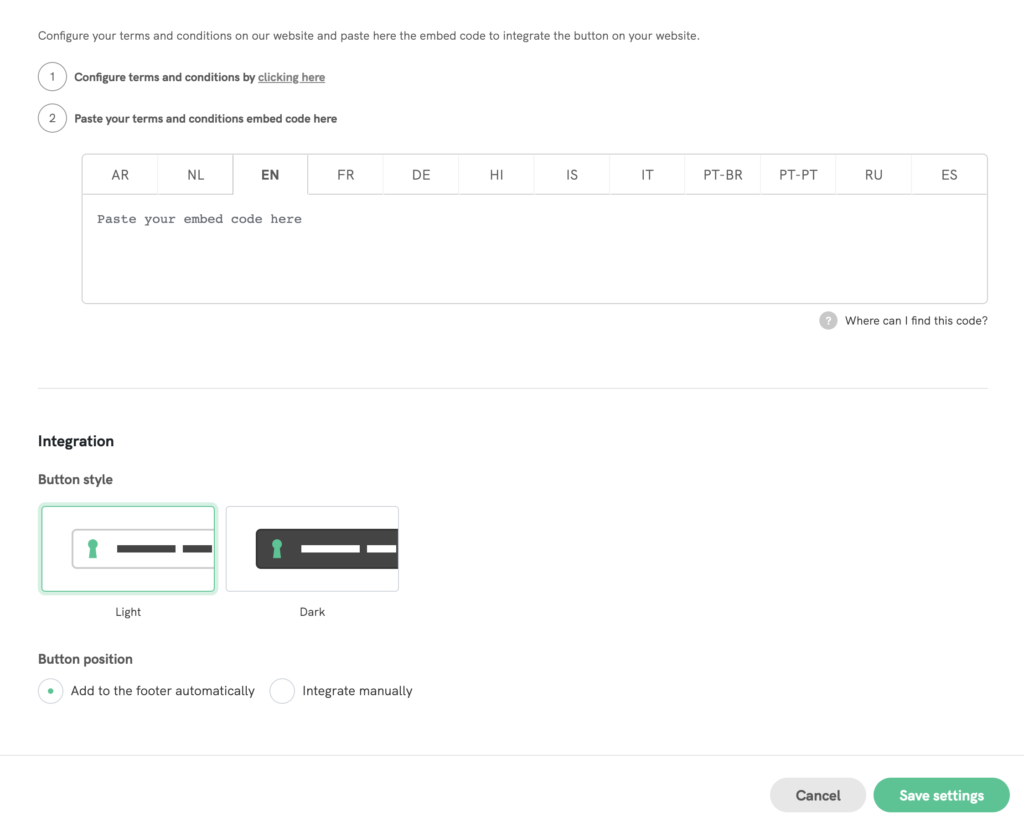
Después de configurar tu solución Privacy Controls and Cookie Solution, puedes añadir tu botón de política de privacidad y elegir el estilo y la ubicación del botón.

Cuando hayas terminado, haz clic en Integrar.
Ya has completado la configuración básica del banner de cookies/banner de consentimiento y has añadido el botón de política de privacidad.
Desde el dashboard del plugin, podrás configurar y gestionar los productos que tengas activados o añadir otros nuevos.
Para saber cómo configurar tus productos, puedes leer la sección específica de esta guía.
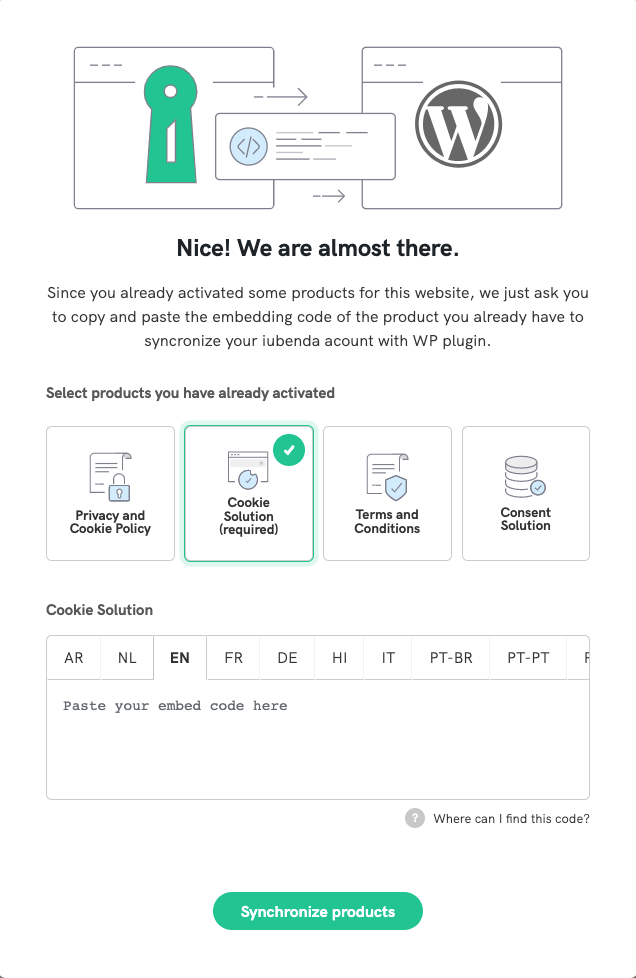
Sincroniza tus productos de iubenda ya configurados con el plugin de WordPress
Si ya has activado algunos productos de iubenda, en el primer paso del proceso de configuración haz clic en “Ya he hecho la configuración en iubenda.com”.

A continuación, pega el código de integración de tu solución Privacy Controls and Cookie Solution (obligatorio) y otros productos que hayas configurado en tu cuenta de iubenda. Nuestro plugin sincronizará automáticamente tus productos dentro del plugin.
Dashboard del plugin todo en uno en iubenda
Una vez terminada la primera configuración, tendrás un control completo de todos los productos de iubenda que puedes gestionar e integrar dentro del plugin.

Aprende a configurar los productos disponibles para el plugin a continuación:
Privacy Controls and Cookie Solution
Los ajustes simplificados del banner de cookies/banner de consentimiento ya garantizan un funcionamiento sin problemas, pero es posible que quieras personalizar a fondo el comportamiento y el aspecto de tu banner.
Para ello, haz clic en el botón de configurar dentro del área de la solución Privacy Controls and Cookie Solution y después selecciona Integración manual. A continuación, consulta el elemento desplegable que mostramos más abajo para consultar las opciones de configuración avanzadas.
Cómo configurar
Después, puedes configurar el banner de cookies/banner de consentimiento directamente en nuestro configurador aquí.
Puedes consultar nuestra guía completa sobre la solución Privacy Controls and Cookie Solution para obtener más información.
Por último, pega el código de integración y haz clic en guardar configuración en la parte inferior derecha de la página.
Bloqueo previo automático de scripts
Nuestro plugin de WordPpress también reconocerá, detectará y bloqueará automáticamente en tu sitio web las cookies indicadas en la lista de bloqueo anterior.
Importante
Nuestro plugin de WordPress bloquea automáticamente los scripts que se generan en el lado del servidor (por tanto, devueltos por PHP de WordPress). Los scripts que se insertan en la página mediante JavaScript después del proceso de carga de dicha página no se bloquean ni pueden bloquearse automáticamente.
Estos scripts pueden bloquearse introduciendo la fuente en las casillas script personalizado de la consola del plugin o utilizando el método de envoltura manual que se ilustra en el siguiente ejemplo y (con más detalle) en esta publicación de ayuda
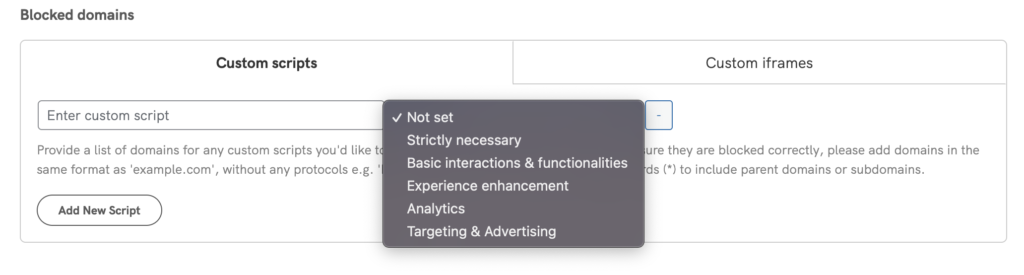
Bloquear los scripts personalizados desde la consola
El campo scripts personalizados facilita el bloqueo de los scripts insertados en la página directamente desde la consola del plugin. De esta forma, se reduce drásticamente la necesidad de editar directamente el código del sitio.
Te explicamos cómo hacerlo:
- En el menú de la izquierda de tu panel de administración, haz clic en iubenda.
- A continuación, haz clic en configurar en el área de la Privacy Controls and Cookie Solution y desplázate hacia abajo hasta encontrar los ajustes de dominios bloqueados.

- Introduce tus fuentes script o iframe según sea necesario, asígnales una finalidad (opcional) y haz clic en el botón Guardar cambios situado en la parte inferior izquierda de la página.
Ejemplos de uso
Utilizar estos campos es bastante sencillo. Solo tienes que introducir el atributo src del script o iframe que quieras bloquear.
Script
Si quisieras bloquear un botón social (que inserta scripts en la página a través de JavaScript), simplemente tendrías que introducir la fuente del script, por ejemplo connect.socialwebsite.net/en_US/track.js en el campo scripts.
iframe
Supongamos que quieres bloquear los scripts insertados en la página a través del siguiente iframe
<iframe width="1280" height="720" src="https://www.videowebsite.com/embed/xxFhMChxx" frameborder="0" allow="acelerómetro; autoplay; encrypted-media; giroscopio; picture-in-picture" allowfullscreen></iframe>Lo que tendrás que introducir en el campo iframe sería videowebsite.com/embed/, ya que es la fuente real de los scripts. Ten cuidado de NO introducir el identificador del componente(videowebsite.com/embed/xxFhMChxx) para asegurarte de que se bloquean todos los scripts procedentes de la fuente real.
Uso manual (método de envoltura)
Este método requiere que modifiques directamente el código de tu sitio web. Como se explica a continuación, tendrás que ir a la sección correspondiente del código de tu sitio web y añadir los scripts que quieras bloquear.
Por ejemplo, un píxel de conversión para Google Ads se gestionaría de esta forma:
[git:pre_html-code@https://github.com/iubenda/cookie-law-solution-codesnippets/blob/master/adwords_wp_plugin.html]
Si has activado la función de consentimiento por categoría, tendrás que asignar la finalidad. Retomando el ejemplo anterior, formando parte de la finalidad “Segmentación y publicidad” (núm. 5):
<!--IUB-COOKIE-BLOCK-START-PURPOSE-5-->
<script type="text/javascript">
---
</script>
<script type="text/javascript" src="..."></script>
<noscript>
---
</noscript>
<!--IUB-COOKIE-BLOCK-END-PURPOSE-5-->Si hay elementos HTML / IMG / IFRAME, tendrás que hacerlo así:
<!--IUB-COOKIE-BLOCK-START-->
<iframe src="...
<img src="...
<!--IUB-COOKIE-BLOCK-END-->Para detener el análisis sintáctico/reemplazo automático de los iframe/scripts que contienen un src definido:
<!--IUB-COOKIE-BLOCK-SKIP-START-->
<script type="text/javascript">...</script>
<!--IUB-COOKIE-BLOCK-SKIP-END-->Los códigos cortos están disponibles para los elementos instalados directamente en las publicaciones de WordPress (a diferencia de los elementos integrados a nivel de plantilla, por ejemplo, footer.php):
[iub-cookie-policy]
[/iub-cookie-policy]iubenda y páginas AMP de Google – Cómo recoger el consentimiento de cookies en WordPress
Si estás utilizando o quieres utilizar las páginas AMP (Accelerated Mobile Pages) de Google para cargar tus páginas web más rápido en móviles, quizá te estés preguntando cómo configurar tu sitio WordPress de forma que te permita recoger el consentimiento de las cookies y evitar penalizaciones. Requiere algo de trabajo, pero por suerte, iubenda puede ayudar; de hecho, nuestro plugin de cumplimiento todo en uno para WordPress es totalmente compatible con las páginas AMP.
Para consultar una guía paso a paso (completa con códigos de muestra, una demo y consejos para WordPress) y más información sobre cómo bloquear las cookies antes del consentimiento del usuario en las páginas AMP, lee Cómo integrar la solución Privacy Controls and Cookie Solution de iubenda con en las páginas AMP de Google (método WordPress incluido).
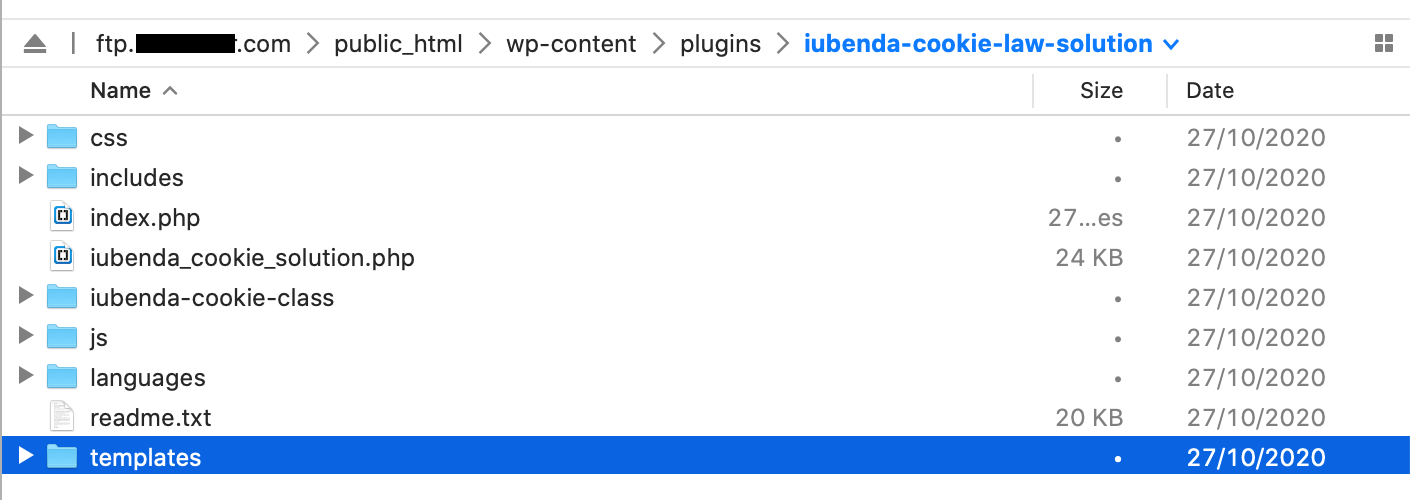
Páginas AMP y permisos de la carpeta “plantillas”
- A través de tu cliente FTP, entra en la carpeta (previamente subida) “iubenda-cookie-law-solution” y crea (si falta) una subcarpeta llamada “plantillas”

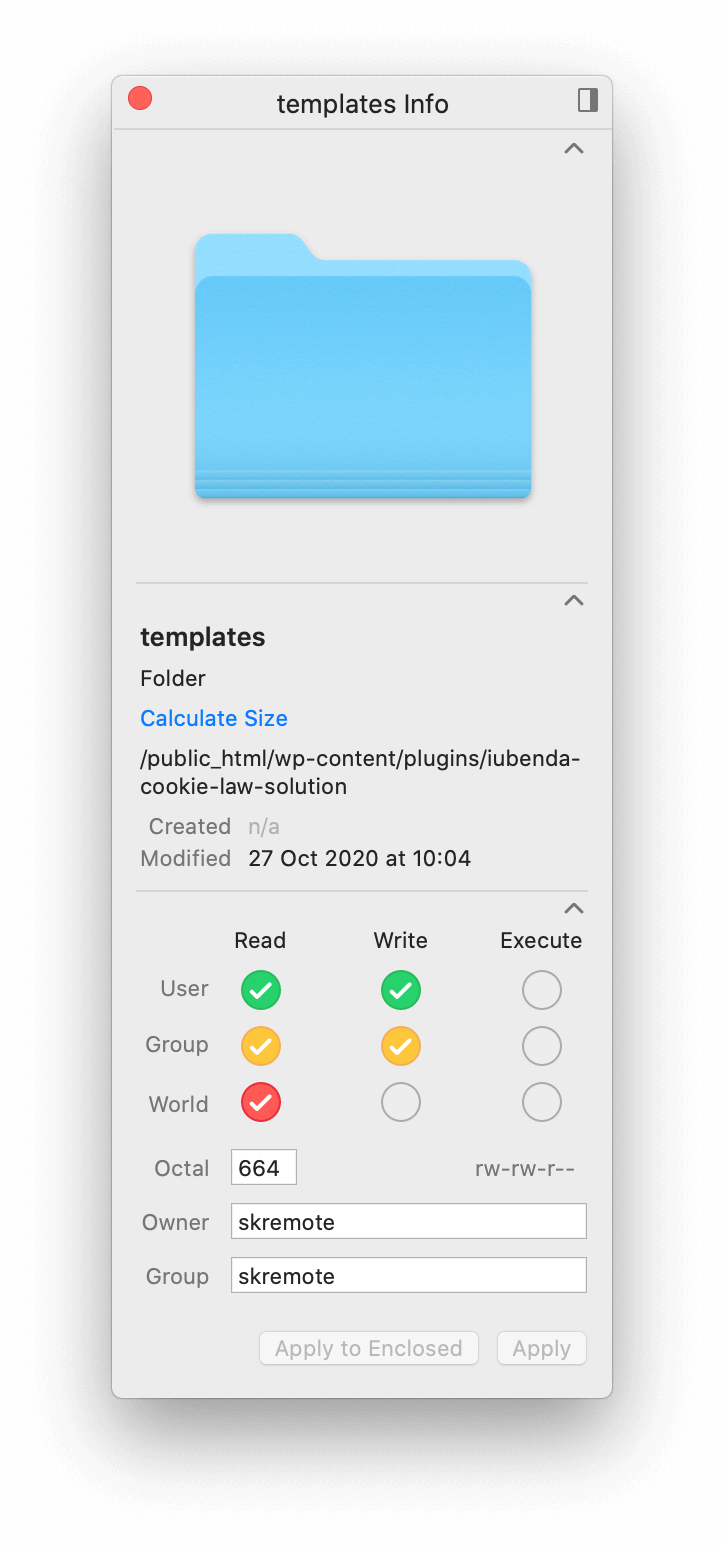
- Establece 664 permisos para la carpeta “plantillas” (la opción “Obtener información/Editar permisos” suele estar disponible haciendo clic con el botón derecho)

- Repite el procedimiento de habilitación de la “compatibilidad con las páginas AMP de Google” y guarda

Más información
Para las llamadas API y xmlrpc sugerimos el siguiente parámetro ?iub_no_parse=1: esto colocará el script de iubenda en un estado desactivado y, por tanto, evita todas las operaciones de análisis/reemplazo.
Política de privacidad y cookies
Nuestro plugin sincroniza automáticamente la política de privacidad y de cookies que establezcas con nuestro generador y sin necesidad de copiar código.
Cómo configurar
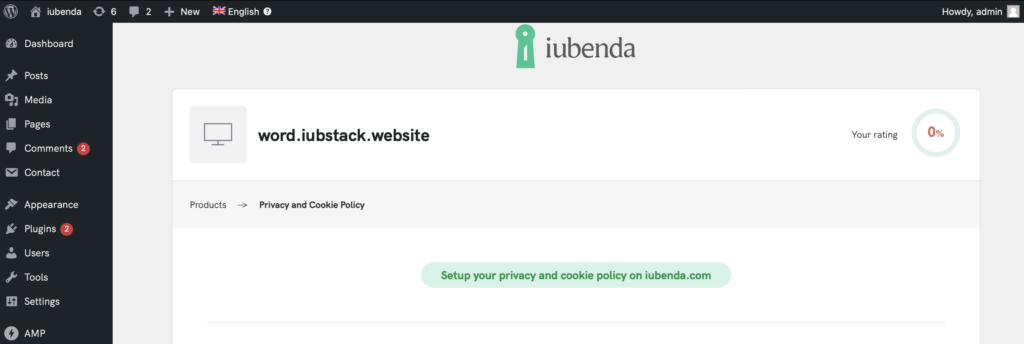
Para iniciar la configuración, haz clic en el botón Configurar en política de privacidad y cookies.
A continuación, haz clic en “Configura tu política de privacidad y cookies en iubenda.com“

Así accederás al generador de políticas de privacidad y cookies de iubenda.com. donde podrás configurar y editar tu política.
💡 Cualquier cambio que realices en el generador reflejará automáticamente la política de privacidad y cookies de tu sitio WordPress. Así, cuando termines de configurar tus documentos en iubenda.com, podrás volver al plugin, hacer clic en Guardar configuración y tu política de privacidad y cookies se actualizará.
Consulta esta guía si necesitas ayuda para configurar tu política de privacidad en tu dashboard de iubenda.
También proporcionamos algunas opciones de integración: puedes elegir el estilo y la ubicación del botón. Si seleccionas la opción “Añadir al pie de página automáticamente“, el widget se mostrará automáticamente en el pie de página de todas las páginas de tu sitio WordPress.

De lo contrario, si quieres personalizar la ubicación del botón, seleccionando la opción “Integrar manualmente”, encontrarás el código para copiar listo para su uso.
Integración manual para usuarios de Elementor
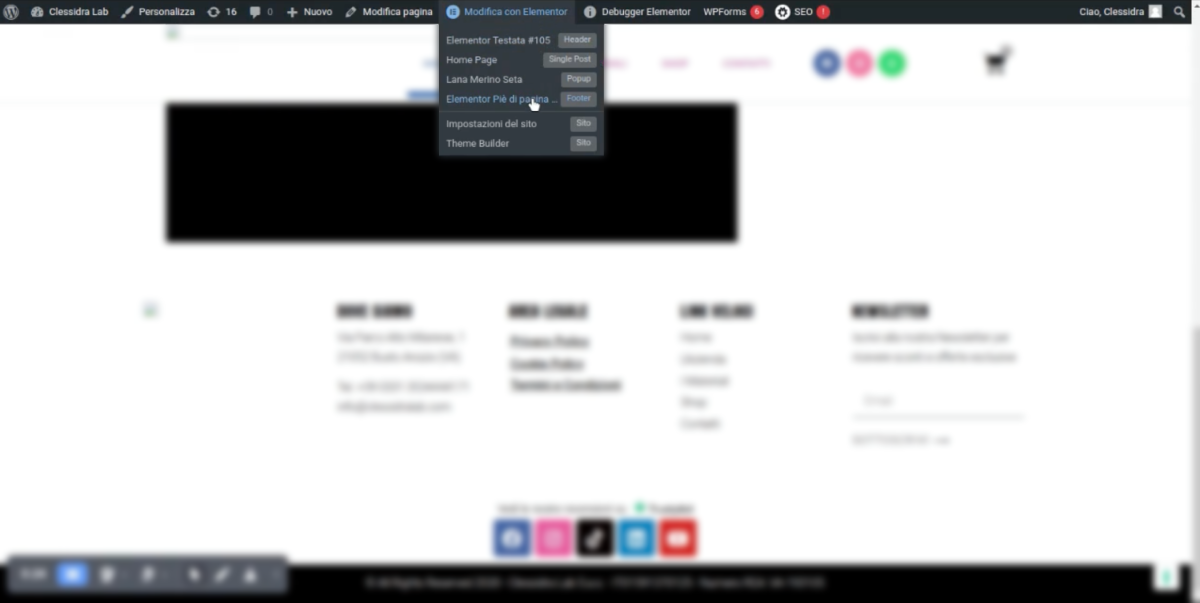
Si ves la alerta:
“Parece que estás utilizando el plugin Elementor, por favor utiliza el constructor de temas de Elementor para añadir elwidgetlegal de iubenda manualmente al piedepágina” o“❗️We no se ha podido añadir un widget/bloque ‘Legal’ al pie de página ya que tu tema no es compatible, puedes posicionar el widget/bloque ‘Legal’ manualmente desde aquí“
-ya sea al final del asistente de configuración o en la sección Integración del Configurador de política de privacidad y cookies-, significa que tu tema no es totalmente compatible con nuestra función de adición automática. En ese caso, sigue estos pasos claros para añadir manualmente el Widget Legal de iubenda usando Elementor:
- Abre tu plantilla de pie de página:: En tu dashboard de WordPress, ve a Plantillas y abre la plantilla Pie de página con Elementor.
- Encuentra el Widget Legal de iubenda: En el panel Elementor de la izquierda, desplázate o busca el Widget Legal de iubenda.
- Arrastra y suelta el Widget: Haz clic en el widget y arrástralo a la zona del pie de página donde quieras que aparezcan los enlaces a tu Política de privacidad y Política de cookies.
- Guardar y publicar: Una vez que estés satisfecho con la colocación, haz clic en Actualizar para que los cambios se apliquen en tu sitio web; los enlaces de Política de privacidad y Política de cookies aparecerán automáticamente en el pie de página.


Este procedimiento “semiautomático” garantiza que tus enlaces legales se añadan correctamente, incluso si tu tema no es totalmente compatible con la función de autoañadido.
Consent Database
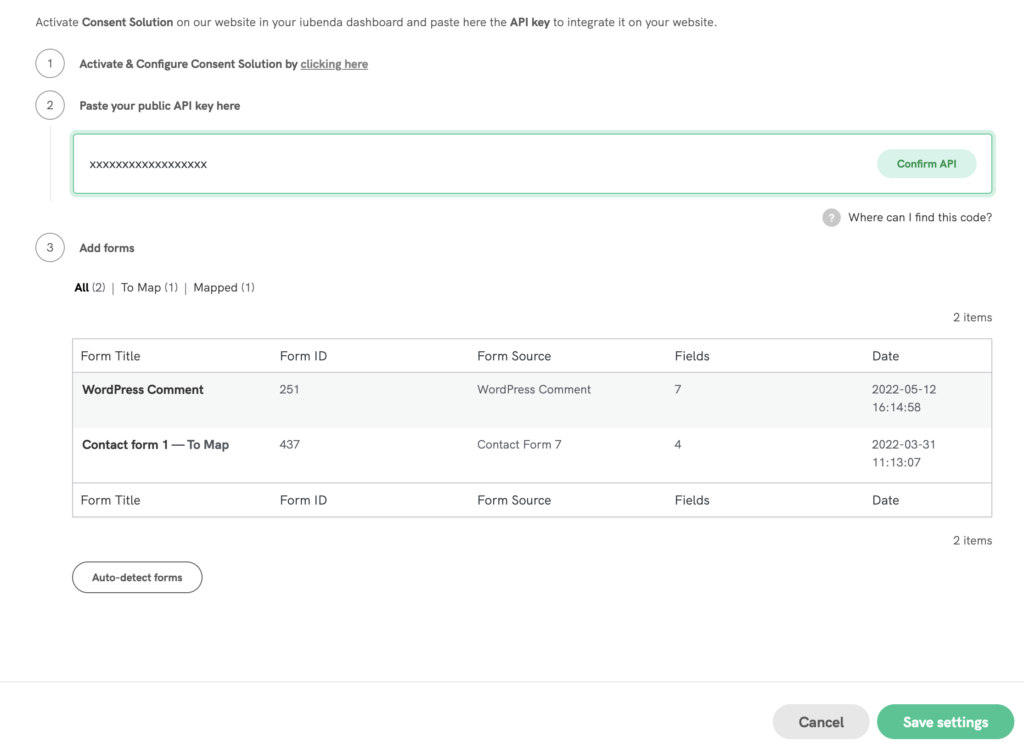
Nuestro plugin WordPress todo en uno también te permite registrar, revisar y mantener registros de consentimiento exhaustivos conforme al RGPD para tus formularios web. El plugin detecta e identifica todos los formularios compatibles que están integrados en el sitio web, como Contact Form 7, WP Forms, WordPress comment, Elementor Forms y WooCommerce, y ofrece una asignación supersencilla de los formularios de pago.
Cómo configurar
Para empezar, activa la Consent Database en iubenda.com en tu dashboard de iubenda y pega la clave API donde corresponda.

Después, ya lo tendrás todo listo para configurar tu Consent Database, siguiendo esta guía completa.
Una vez que hayas terminado, recuerda hacer clic en Guardar configuración en la parte inferior derecha de la página.
Términos y condiciones
Con el plugin WordPress todo en uno, también puedes gestionar e integrar tus documentos de términos y condiciones en tu sitio de WordPress.
Cómo configurar
Para empezar, activa y configura tus términos y condiciones en el sitio web de iubenda. Puedes seguir nuestra guía paso a paso para la generación aquí.
A continuación, pega el código de integración y elige entre las preferencias de integración proporcionadas.

Una vez que hayas terminado, recuerda hacer clic en Guardar configuración en la parte inferior derecha de la página.
Más información
A menudo proporcionamos versiones actualizadas de nuestro plugin, que son inestables durante la fase de pruebas, como lo son las versiones Beta.
Para instalar una versión Beta del plugin, lo primero que debes hacer es instalar un plugin externo llamado “WP Rollback”, el cual te permite seleccionar una versión no oficial de nuestro plugin.
Instalación de WP Rollback
Ten en cuenta lo siguiente: WP Rollback requiere una versión de WordPress superior a la 4.0.
En cuanto a otros plugins, puedes instalar WP Rollback accediendo al área de plugins de tu panel de administración de WordPress y haciendo clic en “Añadir nuevo”; desde aquí, puedes buscar “WP Rollback” e instalarlo.
Después de la instalación y activación, será necesario volver a la página en la que aparecen todos los plugins instalados. Aquí verás que “Rollback” habrá aparecido junto a cada entrada.
A continuación, busca el plugin “iubenda Privacy Controls and Cookie Solution” y haz clic en la entrada “Rollback”. Aquí encontrarás las diferentes versiones del plugin; la versión utilizada actualmente se etiquetará como “versión instalada”, mientras que las versiones Beta se marcarán como tales.
Para instalar y probar la versión Beta del plugin, haz clic en la entrada Beta que desees utilizar. Así, la versión actual del Plugin se sustituirá por la versión Beta; para revertir el proceso, habrá que realizar el mismo proceso, con la diferencia de seleccionar la versión estable anterior y no la Beta.
Para señalar un error, envíanos un correo electrónico y proporciona una descripción clara y detallada del problema.
Adjuntar la información de depuración de WordPress junto con tu solicitud de asistencia siempre es útil. Para acceder a la información de depuración, abre la carpeta de instalación de WordPress y busca el archivo wp-config.php.
Una vez dentro, busca la siguiente línea:
define('WP_DEBUG', false);
Haz los siguientes cambios:
define('WP_DEBUG', true);
Una vez guardado el archivo, abre una página en WordPress y empezará a aparecer la información de depuración. Mantén activo nuestro plugin y envíanos cualquier error o mensaje que muestre WordPress.
Nueva función: Integración WP Consent API
¡El plugin iubenda para WordPress ya es totalmente compatible con la API WP Consent! Esta integración mejora la capacidad del plugin para trabajar sin problemas con otros plugins de gestión del consentimiento que también sean compatibles con la API WP Consent, lo que garantiza un mejor cumplimiento de la normativa sobre privacidad.
¿Qué es la API de Consentimiento WP?
La API de Consentimiento WP es un plugin que estandariza cómo se comunica la información de consentimiento entre diferentes plugins. Utilizando la API de Consentimiento de WP, los plugins pueden registrar y leer la categoría de consentimiento actual de forma uniforme. Esto permite a los plugins de gestión del consentimiento como iubenda interactuar sin problemas con otros plugins, mejorando el cumplimiento general de las leyes de privacidad.
Cómo activar la API de Consentimiento de WP en el plugin iubenda
Para activar la integración WP Consent API en el plugin iubenda, sigue estos sencillos pasos:
- Instalar y activar el plugin WP Consent API
- En tu dashboard de WordPress, ve a Ajustes → Plugins → Añadir nuevo → busca WP Consent API y Activa el plugin.
- Habilitar la API de Consentimiento de WP en el Plugin iubenda
- En el dashboard del plugin iubenda, ve a Privacy Controls and Cookie Solution → Configurar.
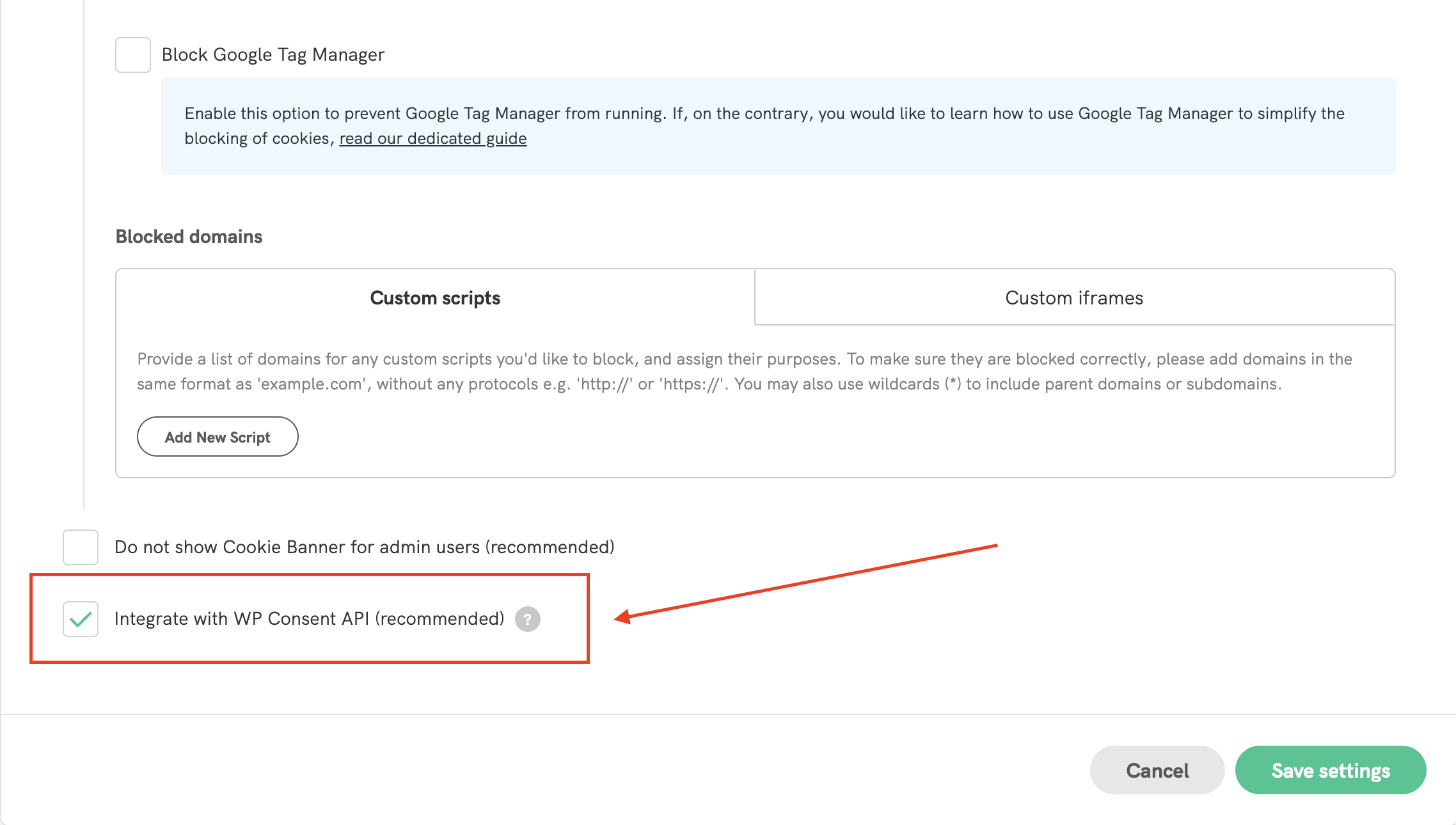
- Asegúrate de que la casilla(Integrar con WP Consent API (recomendado)) para WP Consent API está visible y activada. Esto permitirá que el plugin iubenda funcione a la perfección con la API de Consentimiento de WP.

Solución de problemas
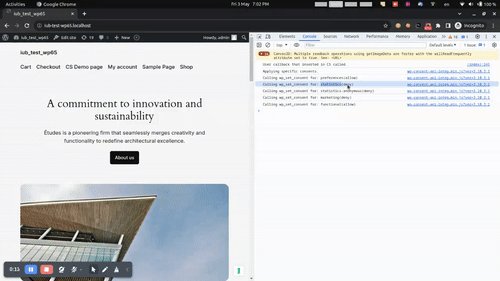
Una vez configurado todo, puedes verificar la integración comprobando en la consola del navegador el comportamiento esperado. Ahí deberías ver que la API de Consentimiento de WP está leyendo correctamente la señal de consentimiento para cada propósito. También puedes consultar el siguiente vídeo para ver una demostración de cómo funciona la integración.

⚠️ Atención
Tras la instalación, asegúrate de configurar el bloqueo previo, ya que es obligatorio según la legislación de la Unión Europea. Puedes encontrar varios métodos de bloqueo previo junto con instrucciones completas en esta guía.