To manage multilingual sites with WordPress, you can use plugins like WPML or Polylang. They allow you to create multiple language versions of your site. Here’s how:
You must first generate the iubenda code that will output the banner to the site by following the instructions in this guide.
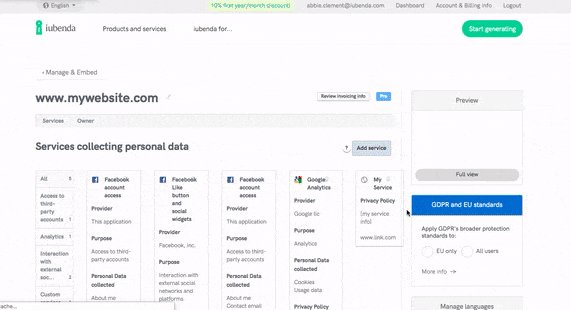
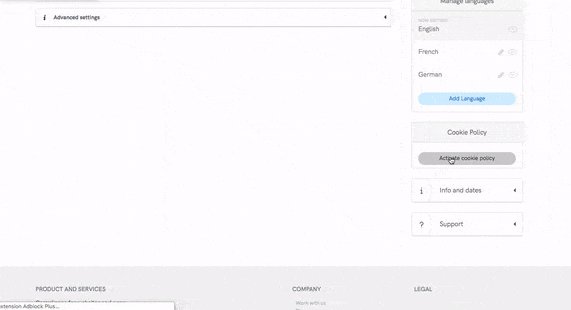
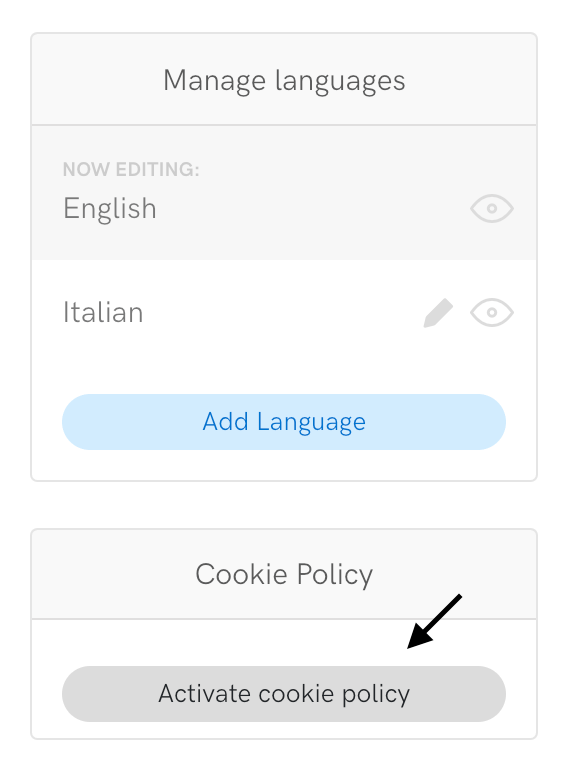
Each language has its own dedicated code snippet that must be inserted into the site’s html, as described in detail in this guide. You can enable your cookie policy on the policy edit page, on the bottom right: [Your website] > Privacy and Cookie Policy > Edit

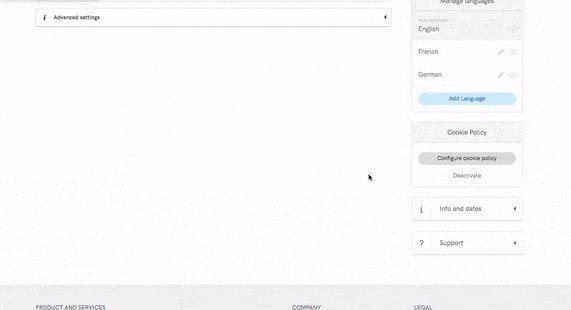
The correct code is generated when you click on “Activate cookie policy”:

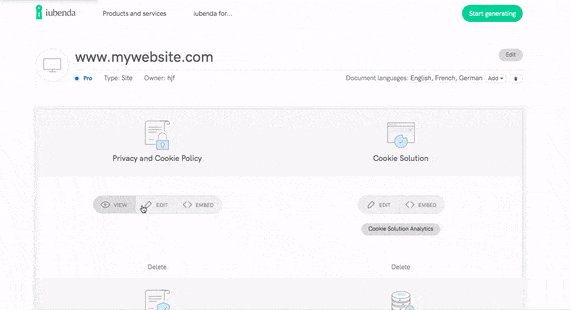
Now, simply go to the Embed page by clicking on the “Manage and Embed” link above your website name. This will take you back to the site flow/overview page of your dashboard. Click on the <>Embed button under Privacy Controls and Cookie Solution to head to the embed section. Once there, you’ll find your banner embed code.
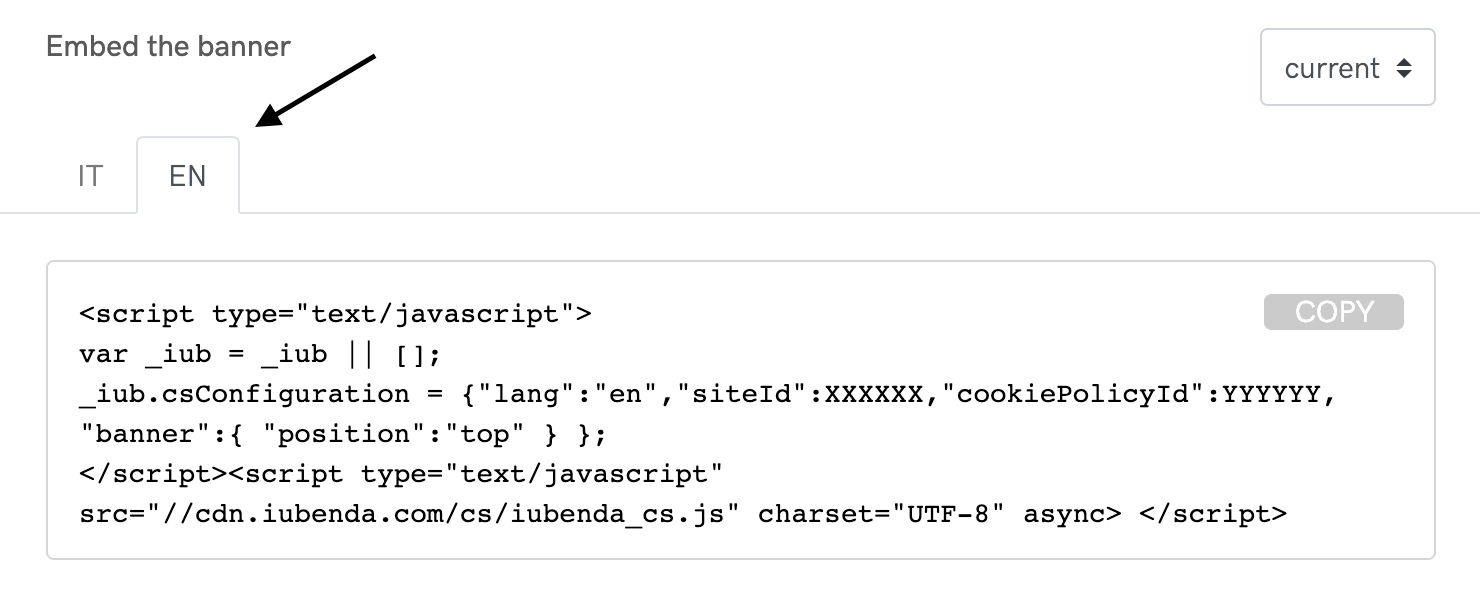
If you’ve generated your policies in more than one language, there will be language tabs visible for each language you’ve activated for the policy. Each tab contains the code specific to the particular language of that policy:

Simply click on the tab for the language you want and copy the corresponding cookie banner/consent banner code.
The code – which is similar to that in the example below – should be inserted in the
<head>tag as the first element:
<script src="https://embeds.iubenda.com/widgets/[site-code].js"></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": "en",
"siteId": XXXXXX, //use your siteId
"cookiePolicyId": YYYYYY, //use your cookiePolicyId
"banner": {
"position": "float-top-center",
"acceptButtonDisplay": true,
"customizeButtonDisplay": true
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
As mentioned, each language has its own code, the main difference being the id it’s pointed at.
How to integrate the script of the iubenda cookie banner/consent banner with the WordPress plugin
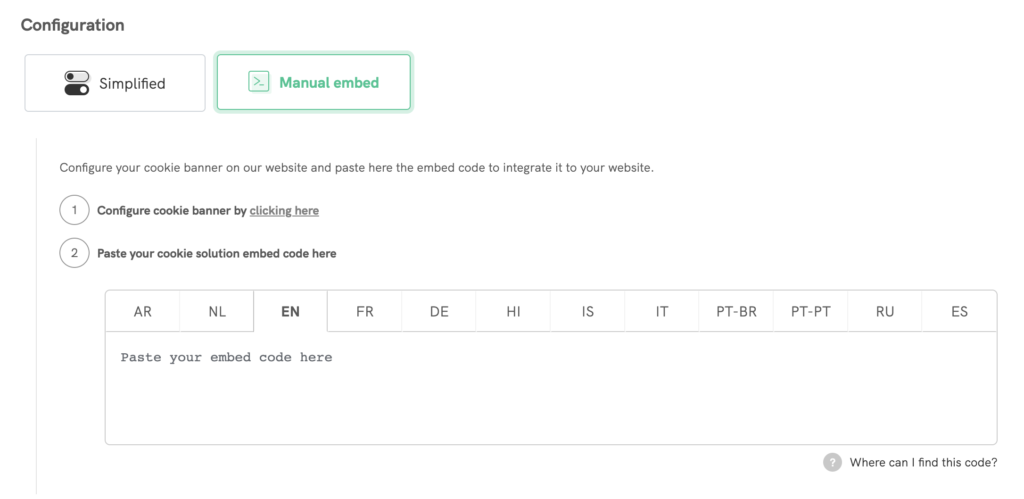
You can use our WordPress plugin that automatically detects the multilingual plugin you’re using (WPML and Polylang) and offer forms to copy-paste the above iubenda scripts:

Custom integration
If you cannot use one of the multilingual plugins compatible with ours (namely WPML and Polylang), you will need to make some changes to the banner so that language switching can be applied. The changes you will see below are meant to inject the script in the correct language into the source code of your page, based on the “lang” attribute of the tag of the page in question, which typically indicates the page’s language.
Here are the steps you need to follow, starting with a test script. In your case, skip copying the Privacy Controls and Cookie Solution script below, as you can find it in your iubenda private area (navigate to personal area → open your site → click “EMBED” under “Privacy Controls and Cookie Solution”). After copying, proceed with the following modifications:
Test Script
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Modifications
The first modification to make is to insert, right at the beginning of our script, values that suggest the language change. The values in question are:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 000001; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 000003; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}
After adding the above script part, our banner script will look like this:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 000001; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 000003; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
The numbers you see for “site_id” and “var policy_id” should be modified. You should insert:
- The number related to “site_id,” which is always unique for each site, regardless of how many languages are activated
- The numbers related to the policies activated in each language (cookiePolicyId parameter in the banner code). For each language, there is a corresponding “var policy_id”
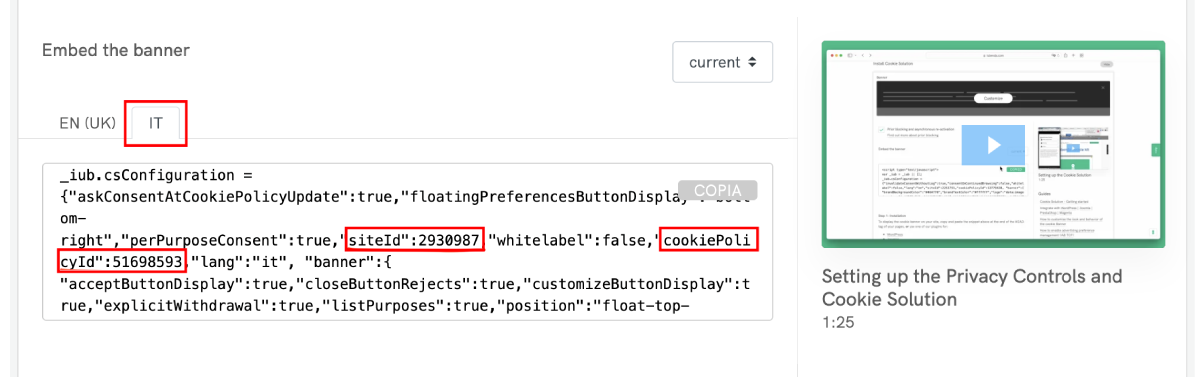
You can find this information in your iubenda private area. For example, let’s say you have two scripts managing two different languages: Italian and English.
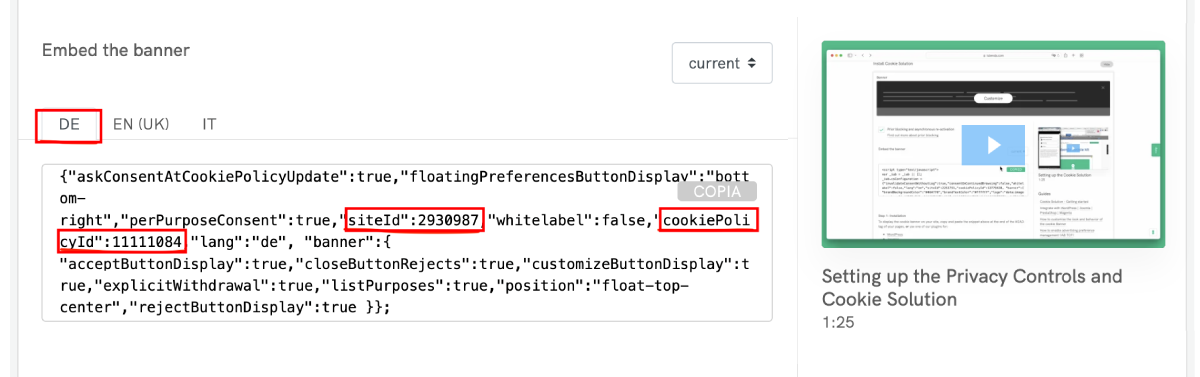
Italian:

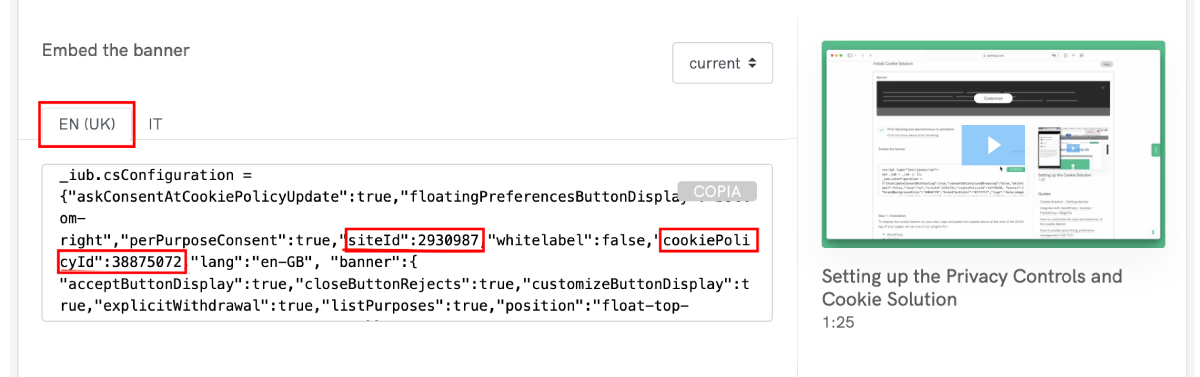
English:

Once you have identified the values, you can proceed to modify them as follows:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 2930987; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 38875072; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 51698593; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
If a new language is activated, you simply need to insert the following script part instead of "// case 'other language' ...", adding the name of the activated language in our portal and use the corresponding policy number.

case 'de':
var policy_id = 11111084; // policy_id from the iubenda integration code (DE)
break;
The last, but crucial, adjustment to make is to change three other parameters present in our main script (not in the modifications just made but in the script taken from our iubenda personal area):
* “siteId”
* “cookiePolicyId”
* “lang”
Instead of the default values, you need to insert these references:
* “siteId”: site_id
* “cookiePolicyId”: policy_id
* “lang”: lang_id
In the script, it’ll look like this:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 2930987; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 38875072; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 51698593; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":site_id,"whitelabel":false,"cookiePolicyId":policy_id,"lang":lang_id, "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
After completing this final modification, the script can be inserted into the <head> tag of your site, as high as possible or even as the first value, or inside our plugin.
See below for another test script example with jQuery library. Additionally, we have created a video tutorial about configuring a multilingual banner, which you can access here.
<!-- replace 000001 with the site_id from your specific iubenda embed code -->
<!-- replace 000002 with the policy_id from your EN iubenda embed code -->
<!-- replace 000003 with the policy_id from your IT iubenda embed code -->
<script type="text/javascript">
var lang_id = jQuery('html').attr('lang').split('-')[0],
site_id = 000001; // site_id from iubenda embed code
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id from iubenda embed code EN
break;
case 'it':
var policy_id = 000003; // policy_id from iubenda embed code IT
break;
// case 'other language code' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": lang_id,
"siteId": site_id,
"cookiePolicyId": policy_id,
"banner": {
"position": "top"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>