Documentazione
Consent Database per Elementor
Hai generato un sito web con Elementor e ora hai bisogno di soddisfare il requisito del consenso del GDPR?
Sei nel posto giusto! In questa guida, spiegheremo il requisito della prova del consenso del GDPR e come aggiungere il Consent Database di iubenda al tuo sito Elementor.
→ Vai a Come aggiungere il Consent Database a Elementor
Perché ho bisogno della prova del consenso per il GDPR?
I registri dei consensi sono specificamente richiesti dal GDPR. Mantenere un registro dei consensi completo e dettagliato, oltre a essere un requisito legale, è anche una parte essenziale della conformità alle leggi sulla privacy. I registri dei consensi sono gestiti da te, il titolare del trattamento. Di conseguenza, il GDPR richiede che tu mantenga delle “prove” o registri dei consensi con dei dettagli precisi, che possano dimostrare che il consenso raccolto sia autentico e quindi valido per il GDPR. Il consenso deve essere esplicito, libero e verificabile. Puoi leggere di più riguardo il Consent Database di iubenda qui.
Cosa deve contenere un registro dei consensi per il GDPR?
Questi registri devono includere un modo per identificare l’utente, la prova del consenso, la registrazione dell’azione di consenso e i documenti legali messi a disposizione dell’utente al momento del consenso, tra le altre cose.
Devi registrare le seguenti informazioni:
- chi ha fornito il consenso;
- quando e come è stato acquisito il consenso del singolo utente;
- il modulo di raccolta del consenso presentato all’utente in fase di raccolta;
- un riferimento ai documenti legali e alle condizioni in vigore nel momento in cui il consenso è stato acquisito.
Puoi leggere di più riguardo i requisiti qui.
Il Consent Database di iubenda memorizza e gestisce la prova del consenso e le preferenze privacy dei tuoi utenti così come richiesto dal GDPR e dalla LGPD. Puoi leggere di più riguardo il Consent Database di iubenda qui.
Come aggiungere il Consent Database di iubenda a Elementor
📌 Metodo plugin
Installazione e configurazione
Una volta installato il nostro plugin Cookie and Consent Database per il GDPR e la Direttiva ePrivacy, potrai iniziare a configurarlo.
Ricorda che con la configurazione effettiva del plugin alcune integrazioni richiedono obbligatoriamente il codice di Privacy Controls and Cookie Solution. Di conseguenza, se vuoi usare solo il Consent Database e non Privacy Controls and Cookie Solution, hai le seguenti possibilità:
- • Se hai già un account iubenda e un’API Consent Database da sincronizzare, attiva temporaneamente Privacy Controls and Cookie Solution nella tua dashboard (è gratis!) → aggiungi il codice di Privacy Controls and Cookie Solution alla console del plugin → aggiungi il codice del Consent Database → sincronizza → disattiva Privacy Controls and Cookie Solution.
- Se parti da zero con il plugin, dopo aver creato l’account, disattiva i comandi riguardanti la configurazione di base del pulsante cookie banner e privacy policy e procedi cliccando su Integra. Una volta nella dashboard del plugin, puoi abilitare il Consent Database.
A differenza del metodo JavaScript, non dovrai includere il codice del Consent Database nel tuo head, né prevedere uno script con funzione load/submit: ci penserà il plugin.
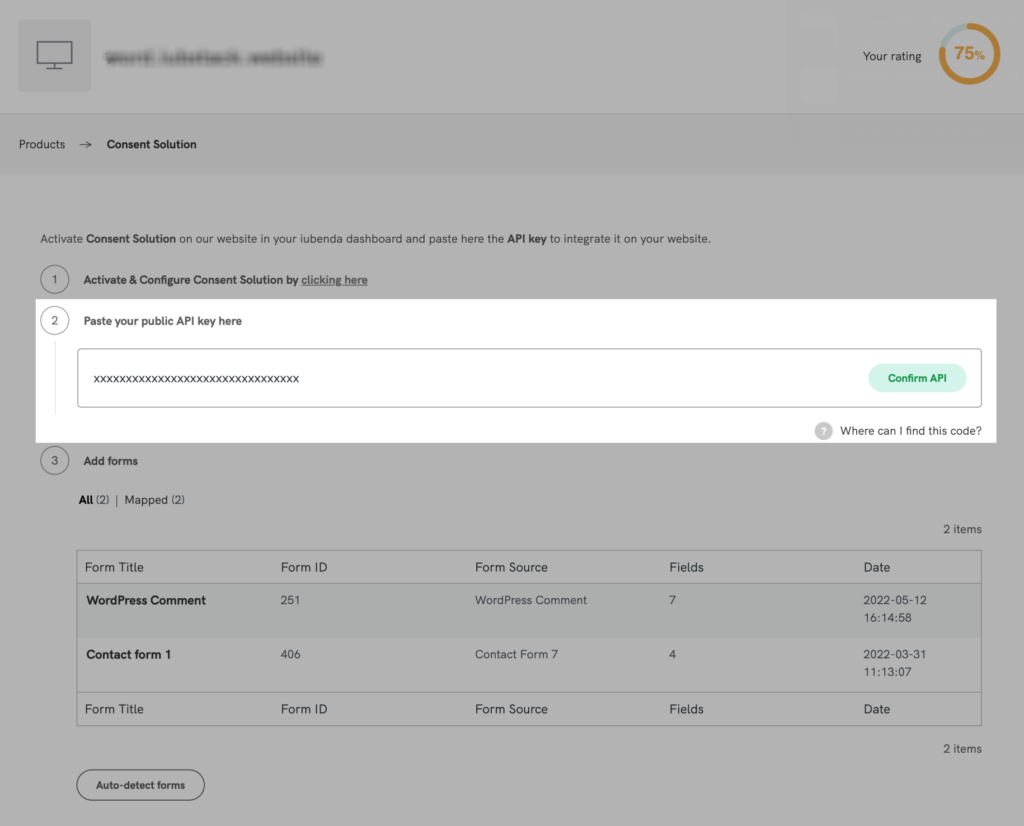
Inserisci la chiave API
Seleziona la scheda Consent Database e inserisci la chiave API pubblica che trovi nella tua dashboard iubenda > [Il tuo sito] > Consent Database > Integra.

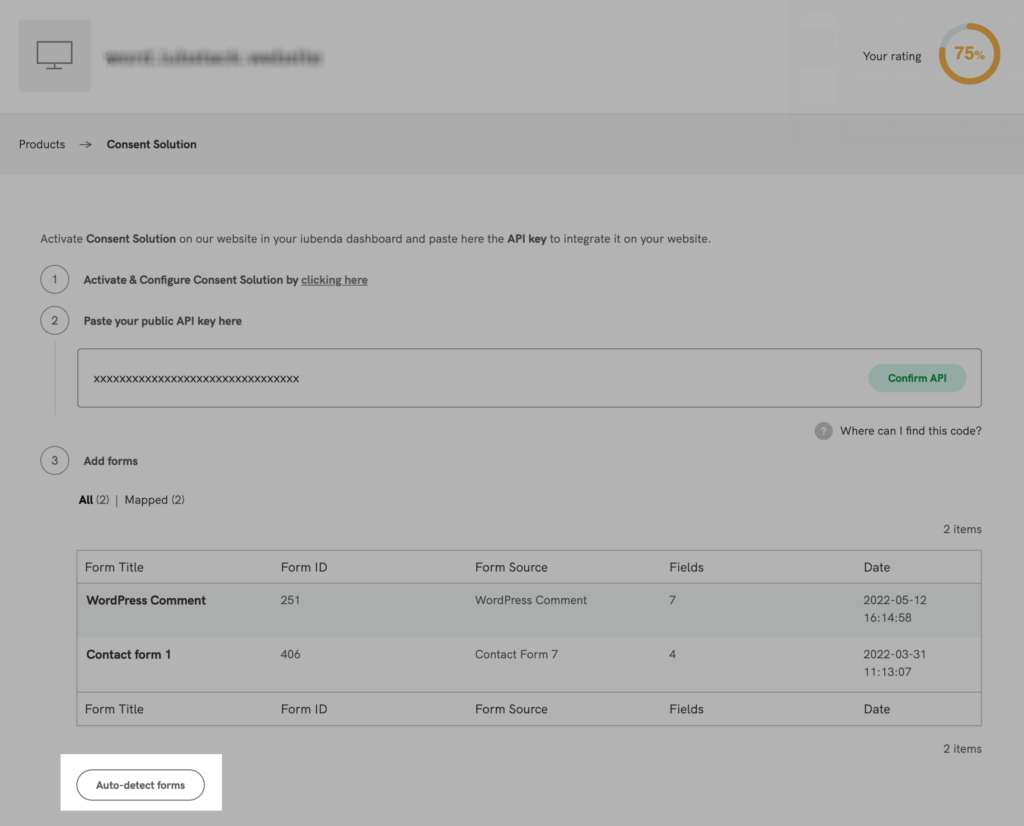
Rileva i form
Una volta cliccato su Rileva automaticamente i form, il plugin elencherà tutti i form supportati presenti nel sito dividendoli in “All“, “Mapped” e “To Map“.

Attenzione
Se aggiungi un nuovo form o modifichi la struttura di un form già esistente (ad esempio aggiungendo un nuovo campo), dovrai cliccare nuovamente sul pulsante di rilevamento automatico dei form per assicurarti che l’interfaccia del plugin indichi la versione più recente.
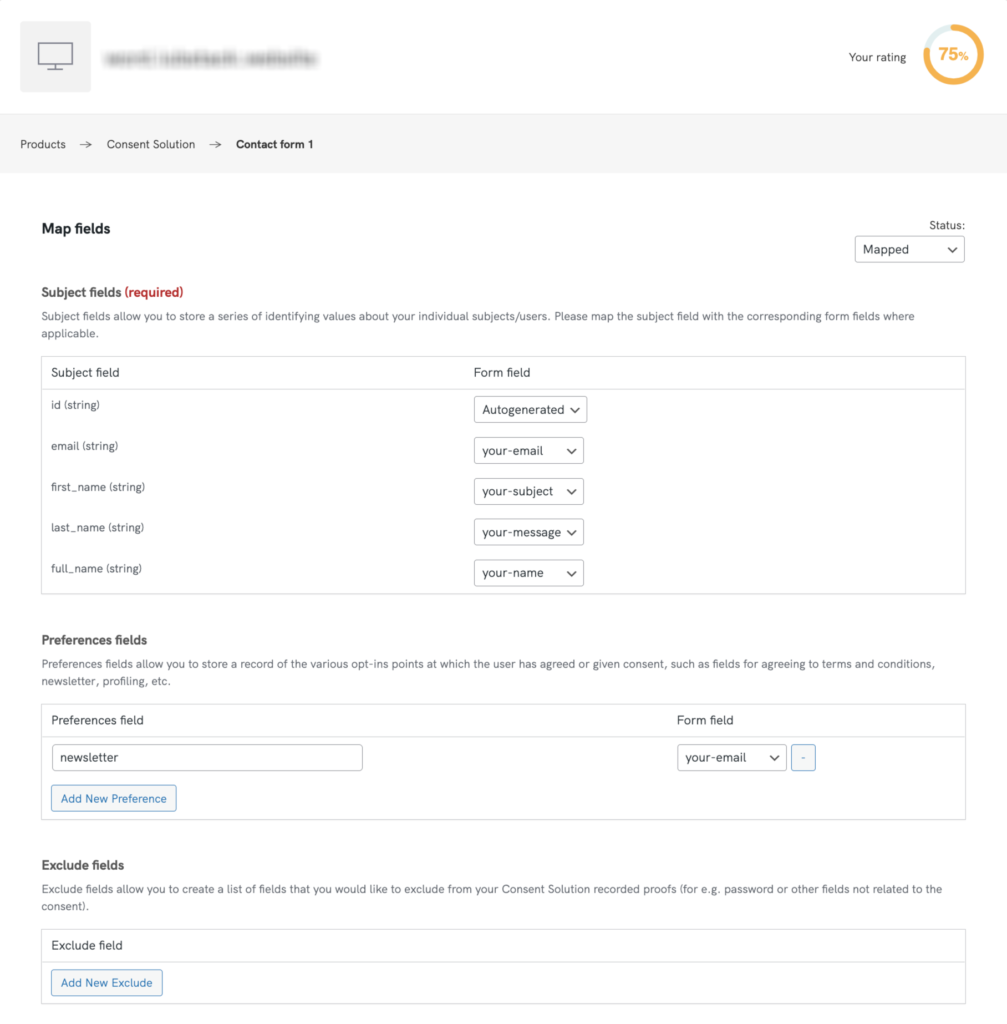
Mappa i form
Per mappare un form, clicca sul suo nome per aprire la finestra di mappatura e seleziona i campi che vuoi vengano tracciati dal Consent Database.

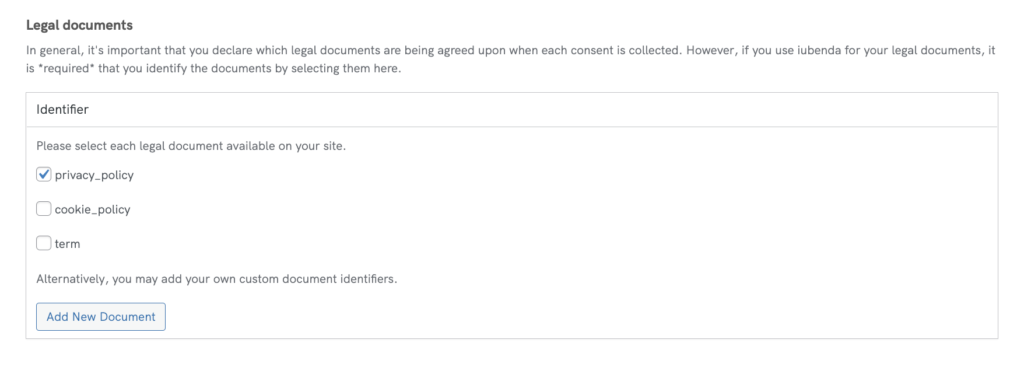
Indica i tuoi documenti legali
Il plugin ti permette anche di indicare i documenti legali come privacy e cookie policy, termini e condizioni e altri documenti personalizzati.

Una volta terminato, clicca su Salva le impostazioni in basso a destra.
Una volta raccolti i consensi, sarai in grado di filtrare e analizzare i dati tramite la Consent Dashboard.
📌 Metodo API Elementor PRO
Il metodo seguente su come integrare il nostro Consent Database con Elementor PRO è pensato specificamente per gli sviluppatori. Sappiamo che si tratta di un metodo complesso, quindi usa questo esempio come punto di partenza e rivolgiti al tuo team tecnico per personalizzarlo in base al tuo scenario specifico.
Oltre ai nostri metodi d’integrazione tramite Javascript e il plugin iubenda, puoi seguire anche questo esempio d’integrazione tramite l’ API Elementor PRO e la nostra Consent Database API.
Per creare un consenso su Elementor PRO è necessario incollare nel file functions.php (che trovi nella directory del tema WordPress), una funzione PHP chiamata save_consent() e aggiungere un’azione all’evento gform_after_submission.
Personalizza la tua chiave API privata e i dati del campo “subject” inviati a una richiesta POST e/o il nome del parametro
//SAVE CONSENT ON CONSENT DATABASE AFTER FORM SUBMISSION
add_action( 'elementor_pro/forms/form_submitted', 'send_consent');
function send_consent() {
$consent_data = array(
"timestamp" => date('Y-m-d H:i:s'),
"subject" => array(
"full_name"=>$_POST["form_fields"]["name"],
"email" =>$_POST["form_fields"]["email"],
),
"legal_notices" => array(
array(
"identifier" => "terms"
),
array(
"identifier" => "privacy_policy"
)
),
"preferences" => array(
"privacy_policy_elementor" => true
),
);
$req = curl_init();
curl_setopt($req, CURLOPT_URL, 'https://consent.iubenda.com/consent');
curl_setopt($req, CURLOPT_RETURNTRANSFER, true);
curl_setopt($req, CURLOPT_HTTPHEADER, array(
'ApiKey:YOUR_PRIVATE_API_KEY',
'Content-Type: application/json'
));
curl_setopt($req, CURLOPT_POST, true);
curl_setopt($req, CURLOPT_POSTFIELDS, json_encode($consent_data));
$response = curl_exec($req);
//echo $response;
}
Questa funzione leggi i dati del consenso provenienti da Elementor PRO attraverso una richiesta POST.
Contiene un array, che è l’esempio PHP che puoi trovare qui.
Cosa devi personalizzare:
- I dati dell’utente: i campi accettati sono solo full_name, last_name, first_name, email
Nella nostra funzione PHP, troverai una o più di queste parole chiave, seguita dalla variabile superglobale $_POST, che ne contiene il valore, così che tu possa creare il consenso con i parametri che l’utente ha inserito nel modulo.
Puoi trovare più informazioni riguardo la variabile superglobale $_POST nella documentazione ufficiale di PHP.
Per esempio, ipotizziamo che tu abbia creato un modulo con Elementor PRO con il seguente HTML:
<form action="/action_page.php"><label for="fname">Full name:</label><br><input type="text" id="fname" name="fname" value="John"><br><label for="lname">Email:</label><br><input type="text" id="lname" name="email" value="Doe"><br><br><input type="submit" value="Submit"></form>
Dovrai personalizzare questa parte del nostro esempio:

in questo modo:
"subject" => array("first_name"=>$_POST["fname"],"email" =>$_POST["email"];),
2. Ora aggiungi la chiave API privata del tuo Consent Database alle seguenti funzioni, come mostrato qui sotto:

Nota bene: il Consent Database ha due chiavi diverse, una pubblica e una privata. Utilizza sempre quella privata, perché quella pubblica non funzionerà con la nostra API.
3. In seguito, puoi anche personalizzare le preferenze, che di solito coincidono con la checkbox che l’utente accetta quando invia il modulo:
"preferences" => array("privacy_policy_elementor" => true)Puoi anche decidere di trasmettere questo valore utilizzano la variabile $_POST, come abbiamo fatto con il campo “subject”, se vuoi che venga letto dinamicamente.
4. Adesso, puoi personalizzare il consenso, trasferendo anche le prove del consenso, come abbiamo fatto in questo esempio.
"proofs":[{"content":"proof_1","form":"proof_1 form"}]
dove “content” può essere un riepilogo delle variabili inserite nel modulo dall’utente e “form” il codice HTML del modulo compilato dall’utente.
5. Infine, ricorda di aggiungere add_action( 'elementor_pro/forms/form_submitted', 'send_consent'); in modo da avviare la funzione send_consent quando si invia un modulo con Elementor PRO
Fatto! Utilizza questo esempio come un punto di partenza e rivolgiti al tuo team tecnico per personalizzarla in base al tuo scenario specifico.