La libreria JavaScript della Consent Database consente di registrare le azioni di consenso eseguite dagli utenti, d’ora in poi definiti “interessati”.
Configurare la tua Consent Database è facile! In breve, la configurazione si compone di tre fasi principali:
- Integrare il codice della Consent Database;
- Impostare il form e
- Inviare i dati di consenso alle API di iubenda
Dopo aver seguito questi tre passaggi, sarai in grado di vedere il consenso degli interessati nella tua dashboard iubenda. Se stai cercando una configurazione avanzata, clicca qui.
Nota bene: questo è un esempio specifico di WordPress. Alcuni dettagli potrebbero variare, ma l’approccio è lo stesso.
1. Integra il codice della Consent Database
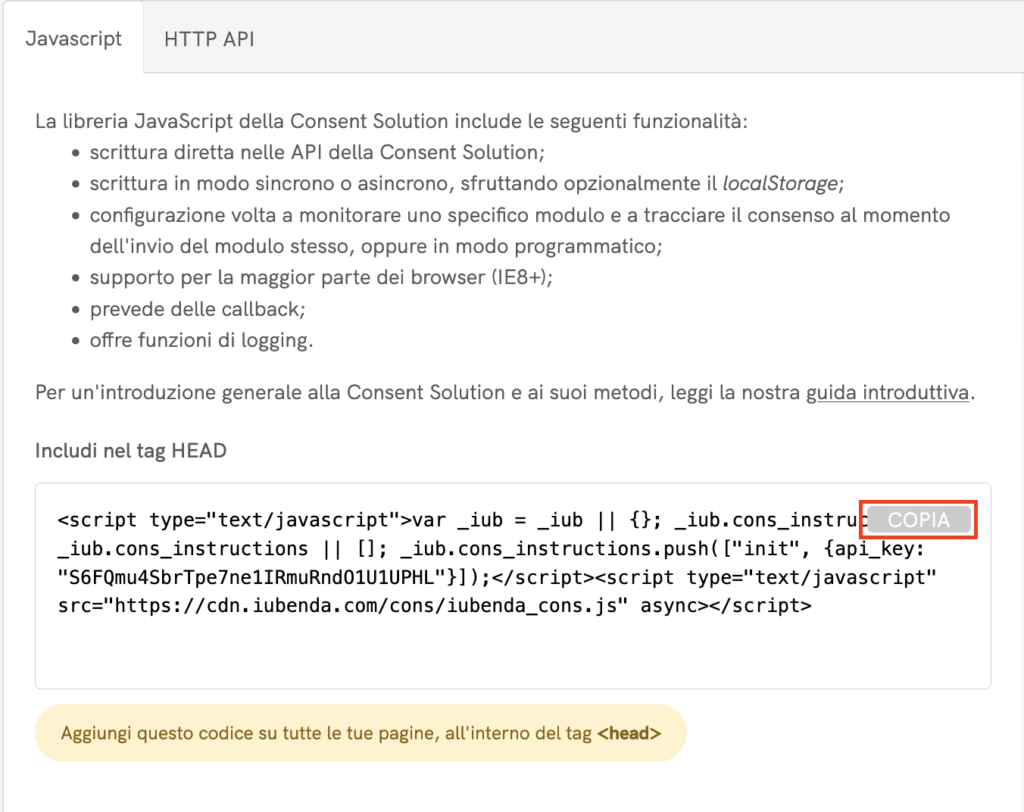
Una volta attivata la tua Consent Database, copia il codice che trovi alla voce Consent Database > Integra > Javascript:

Ora incolla questo codice all’interno del head di tutte le tue pagine. Passo successivo: imposta il tuo form.
2. Imposta il tuo form
Una volta incluso il codice di iubenda all’interno del tuo head, è necessario aggiungere gli attributi id e name al form (se non lo hai già fatto).
Supponiamo di avere questo semplice form di contatto (nome, e-mail, messaggio e iscrizione alla newsletter):
<form>
<label>Full Name</label>
<input type="text" />
<label>Email</label>
<input type="email" />
<label>Message</label>
<textarea></textarea>
<input type="checkbox" /> I've read the
<a href="#">Privacy Policy</a> and accept the <a href="#">Terms and Conditions</a>
<input type="checkbox" /> Send me information about products, services,
deals or recommendations by email (optional)
<button>Send</button>
</form>Assicurati che:
- i tuoi elementi
formebutton/input type="submit"abbiano unid - i tuoi campi
formabbiano un attributoname
Il form qui sopra diventerà:
<form id="contact-form">
<label>Full Name</label>
<input type="text" name="your-name" />
<label>Email</label>
<input type="email" name="your-email" />
<label>Message</label>
<textarea name="your-message"></textarea>
<input type="checkbox" name="generic" /> I've read the <a
href="#">Privacy Policy</a> and
accept the <a href="#">Terms and Conditions</a>
<input type="checkbox" name="newsletter" /> Send me information about products, services,
deals or recommendations by email (optional)
<button id="contact-submit">Send</button>
</form>Ora è il momento dell’ultimo passo: impostare una funzione per inviare i dati del consenso alla dashboard.
3. Invia i dati del consenso alle API di iubenda
Ora che il form è pronto, è necessario assicurarsi che invii le informazioni alla Consent Database quando l’utente compila e invia il form. Esistono due metodi alternativi per farlo: load (asincrono) e submit (sincrono).
Nella maggior parte dei casi, sarà meglio utilizzare una funzione load come questa:
<script type="text/javascript">
_iub.cons_instructions.push(["load", {
submitElement: document.getElementById("contact-submit"),
form: {
selector: document.getElementById("contact-form"),
map: {
subject: {
full_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
legal_notices: [{
identifier: "privacy_policy",
},
{
identifier: 'cookie_policy',
},
{
identifier: "terms",
}
],
}
}])
</script>Nel codice sopra riportato, fai attenzione a:
- gli ID
contact-formandcontact-submit; - le mappature
full_nameedemailsubject(sono disponibili quattro opzioni non modificabili:first_name,last_name,full_nameeemail); - le preferenze di checkbox, dove sei libero di usare le chiavi che preferisci (nel nostro caso,
genericenewsletter); - le
legal_notices, che sono automatizzate se sincronizzi i documenti legali di iubenda con la Consent Database (basta usare gli identificatori standardprivacy_policy,cookie_policyeterms).
Assicurati d’includere il metodo load dopo il form (ad esempio, all’interno del footer della pagina dei contatti) e il gioco è fatto!
Una volta raccolto il consenso, sarà possibile ordinare e analizzare i dati relativi al consenso degli utenti nella dashboard dei consensi.
Segui questo link per vedere un esempio pratico del metodo load.
Configurazione avanzata
I passaggi seguenti sono un metodo di configurazione avanzato; dopo aver seguito questi tre passaggi, sarai in grado di visualizzare il consenso degli interessati nella tua dashboard iubenda.
1. Script di installazione
Per installare il widget JS della Consent Database, inserisci il codice della Consent Database in ogni pagina del tuo sito, prima di chiudere il tag HEAD (vedi esempio di codice qui sotto).
<script type="text/javascript">
var _iub = _iub || {};
_iub.cons_instructions = _iub.cons_instructions || [];
_iub.cons_instructions.push(["init", {api_key: "YOUR_PUBLIC_API_KEY"}]);
</script>
<script type="text/javascript" src="https://cdn.iubenda.com/cons/iubenda_cons.js" async=""></script>*La chiave API è un codice unico che l’SDK utilizza per comunicare con l’endpoint della nostra API. La chiave API (visualizzata come “YOUR_PUBLIC_API_KEY” nell’esempio precedente) viene generata da noi durante l’attivazione della Consent Database ed è specifica per quel particolare sito.
Attenzione
Il codice qui sopra è solo un esempio. Assicurati di utilizzare il codice della tua Consent Database, poiché il codice è specifico per il tuo sito. Puoi trovare il tuo codice andando su Dashboard > [area del tuo sito web] > Consent Database > INTEGRA. Una volta lì, è sufficiente copiare le informazioni necessarie.
2. Configurazione init
La funzione init (inclusa nello script di installazione riportato sopra) definisce il modo in cui la libreria viene istanziata ed è necessaria in ogni pagina che implementa il widget Consent Database.
È possibile aggiungere una funzione di callback come secondo parametro della funzione init. La funzione di callback verrà quindi richiamata una volta caricata la libreria.
Configurando la funzione init in questo modo (aggiungendo una funzione di callback, si veda “YOUR_CALLBACK” nell’esempio seguente) si possono impostare alcune azioni aggiuntive dopo il caricamento della libreria.
_iub.cons_instructions.push(["init", {
api_key: "YOUR_PUBLIC_API_KEY"},
function YOUR_CALLBACK() {
//the library has been loaded
...
//put you code here
...
}
]);I seguenti sono i parametri che si possono usare all’interno dell’oggetto di configurazione init(cioè il primo parametro della funzione init che contiene la chiave API) per personalizzare, ad esempio, il logger o il comportamento della libreria.
Vedi la tabella e l’esempio di codice qui sotto:
| Nome | Richiesto | Tipo | Note |
|---|---|---|---|
| api_key | sì | Stringa | La tua chiave pubblica |
| logger | no | Stringa | Valori possibili: “none”, “console”. Default: “console” |
| log_level | no | Stringa | Valori possibili: “none”, “debug”, “info”, “warn”, “error”, “fatal”. Default: “error” |
| sendFromLocalStorageAtLoad | no | boolean | Determina se lo script deve leggere il localStorage al caricamento e inviare tutto ciò che è incluso. Default: true |
// An example configuration with optional parameters added (note: api_key parameter is always required)
_iub.cons_instructions.push(["init", {
api_key: "YOUR_PUBLIC_API_KEY",
logger: "console",
log_level: "warn",
sendFromLocalStorageAtLoad: false
}, ...]);3. Associa la Consent Database a un modulo di iscrizione.
Per registrare automaticamente i consensi forniti tramite un modulo di iscrizione è possibile utilizzare la funzione load o la funzione submit.
3.1 load
La funzione load consente di legare i campi dell’oggetto consent ai campi di input del tuo <form> e di registrare automaticamente il consenso al momento dell’iscrizione.
Nota: la funzione load deve essere richiamata solo dopo la definizione dell’oggetto form (come si può vedere nell’esempio seguente).
Suggeriamo di inserire il tag <script> dopo il tag <form> come segue:
<form>
<!-- Your form input fields -->
<input type="submit" id="submit-btn" name="submit-button">
</form>
<script type="text/javascript">
_iub.cons_instructions.push([ * "load" * ,
{
submitElement: "submit-btn", // if this line is missing, the consent is not automatically recorded at submit time; a call to _iub.cons.sendData (see section below) is needed instead
form: {
...your form object
},
consent: {
legal_notices: [{
identifier: "term",
version: "1"
}]
}
}
])
</script>Parametri:
| Nome | Richiesto | Tipo | Note |
|---|---|---|---|
| submitElement | no | Stringa o elemento DOM | Passa la stringa Id o l’elemento DOM di un elemento che attiverà l’invio del consenso, quando viene cliccato. Se questo elemento non è specificato o non viene attivato, è necessario richiamare _iub.cons.sendData() per registrare il consenso (vedi anche sotto). |
| form | No/Si se consent non è definito |
FormConfig | Controlla la sezione dell’oggetto form |
| consent | No/Sì se form non è definito |
ConsentConfig | Controlla la sezione dell’oggetto consent |
| writeOnLocalStorage | no | boolean | Definisce se i dati devono essere inviati direttamente o scritti in localStorage. Default: true |
| autodetect_ip_address | no | boolean | Un parametro che abilita o disabilita l’ip autodetect. Default: true |
Il codice dell’esempio precedente registrerà automaticamente l’oggetto consent con i valori dei campi di input vincolati:
- quando la
submitElementriceve un eventoclick(sesubmitElementè stato specificato); oppure - quando la funzione
_iub.cons.sendData()viene richiamata manualmente (vedi sotto)
3.1.1 sendData
La funzione sendData deve essere utilizzata insieme alla funzione load e attiva il salvataggio dell’oggetto consent con i valori dei campi di input che sono stati vincolati da una precedente chiamata alla funzione load.
Deve essere utilizzato nel caso in cui il submitElement non venga fornita (ad esempio, quando è necessario convalidare il modulo di input prima dell’iscrizione) ed è necessario attivare a livello programmatico il recupero dei dati dal form e il conseguente salvataggio del consenso.
// your form handler function
function validateForm() {
if (isValidForm()) {
// the form has been validated
_iub.cons.sendData();
// ...
}
}3.1.2 sendFromLocalStorage
Per impostazione predefinita, l’oggetto consent creato dalla funzione load non viene inviato direttamente ai nostri server per l’archiviazione; viene invece salvato nella cartella localStorage, per evitare la perdita di dati nel caso in cui venga caricata una nuova pagina prima che il JavaScript abbia terminato l’esecuzione. Il consenso salvato in localStorage verrà automaticamente registrato (cioè inviato ai nostri server per l’archiviazione) al caricamento della pagina successiva.
Se vuoi disabilitare l’invio automatico del consenso salvato in localStorage al caricamento della pagina, è necessario indicare il parametro sendFromLocalStorageAtLoad = false all’interno della configurazione dell’oggetto init; in tal caso, per inviare il consenso salvato in localStorage ai nostri server sarà necessario richiamare esplicitamente la funzione _iub.cons.sendFromLocalStorage (vedere sotto).
_iub.cons.sendFromLocalStorage()3.2 submit
La funzione submit consente di inviare i dati di consenso alle API di iubenda, cioè di salvare il consenso, in modo programmatico (ad esempio all’interno di un gestore di eventi o di una funzione di callback):
La funzione submit consente di inviare i dati di consenso alle API di iubenda, cioè di salvare il consenso, in modo programmatico (ad esempio all’interno di un gestore di eventi o di una funzione di callback):
Può essere configurata in due modi:
- specificando il parametro
selectordel form allo stesso modo della funzioneload - Specificando tutti i valori dell’oggetto
consent
Vale la pena notare che, a differenza della funzione load, per impostazione predefinita la funzione submit non sfrutta il localStorage, inviando invece l’oggetto consent direttamente ai nostri server.
Parametri
| Nome | Richiesto | Tipo | Note |
|---|---|---|---|
| form | No/Sì se consent non è definito |
FormConfig | (Vedi la sezione dedicata all’oggetto form) |
| consent | No/Sì se form non è definito |
ConsentConfig | (Vedi la sezione dedicata all’oggetto consent) |
| writeOnLocalStorage | No | boolean | Definisce se i dati devono essere inviati direttamente o scritti in localStorage. Default: false |
| autodetect_ip_address | No | boolean | Abilita o disabilita l’autodetect dell’IP. Default: true |
Nota
Qualora vengano forniti sia i parametri del form che del consenso, questi verranno uniti per creare l’oggetto consent. In caso di conflitto tra i dati recuperati dal form e i dati specificati nell’oggetto consent, l’oggetto consent avrà la precedenza.
Callback
In caso di successo viene chiamata la callback .success, in caso di errore invece la callback .error
3.2.1 Quando viene fornito l’oggetto form
In questo esempio (in cui viene fornito l’oggetto form), la funzione submit si occuperà di popolare l’oggetto consent a partire dagli input del form.
_iub.cons_instructions.push(["submit",
{
form: {"... your form object"},
consent: {
legal_notices: [{
identifier: "term",
version: "1"
}]
}
},
{
success: function(response) {
console.log(response);
},
error: function(response) {
console.log(response);
}
}
])3.2.2 Quando non viene fornito l’oggetto form
In alternativa puoi passare l’oggetto
_iub.cons_instructions.push(["submit",
{
consent: {
subject: {
id: "your-subject-id",
email: "your-subject-email0@example.com"
},
preferences: {
term: true
},
legal_notices: [
{
identifier: "privacy_policy"
}
],
proofs: [
{
content: "{ \"first_name\": \"John\", \"last_name\": \"Doe\", \"email\": \"john@example.com\" }"
form: "<form action="%5C%22/action%5C%22" method="full_name5quot;POSTfull_name5quot;"><p><label>First Name</label><input type="full_name5quot;textfull_name5quot;" name="full_name5quot;first_namefull_name5quot;"></p><p><label>Last name</label><input type="full_name5quot;textfull_name5quot;" name="full_name5quot;last_namefull_name5quot;"></p><p><label>E-mail</label><input type="full_name5quot;emailfull_name5quot;" name="full_name5quot;emailfull_name5quot;"></p><input type="full_name5quot;submitfull_name5quot;"></form>"
}
]
}
},
{
success: function(response) {
console.log(response);
},
error: function(response) {
console.log(response);
}
}
])Ecco una risposta di esempio (in questo caso di successo) del server:
200 OK
{
id: "de801ca9-abec-45e2-8f7c-729822cfffad",
timestamp: "2018-05-04T14:52:26Z",
subject_id: "J02eZvKYlo2ClwuJ1"
}4. Creare e salvare l’oggetto consent in modo programmatico
Se vuoi costruire programmaticamente il tuo oggetto consent e inviarlo all’API della Consent Database, dovrai utilizzare la funzione submit come descritto nella sezione precedente al punto 3.2.2 Quando non viene fornito l’oggetto form.
5. FormConfig
Questa è la struttura dell’oggetto form passato alle funzioni load e submit
| Nome | Tipo | Note |
|---|---|---|
| selector | Stringa o elemento DOM | L’ID (in formato stringa) del form o l’oggetto form del DOM |
| map | Oggetto | Oggetto che permette di mappare gli attributi consent a specifici campi del form tramite gli attributi “name” anziché data-cons-x(vedi esempio più in basso) |
| subject | Oggetto | |
| id | Stringa | Attributo name di un elemento del DOM presente nel form |
| Stringa | Attributo name di un elemento del DOM presente nel form | |
| first_name | Stringa | Attributo name di un elemento del DOM presente nel form |
| last_name | Stringa | Attributo name di un elemento del DOM presente nel form |
| full_name | Stringa | Attributo name di un elemento del DOM presente nel form |
| preferences | Oggetto | |
| preference_name | String | Attributo name di un elemento del DOM presente nel form |
| exclude | Array | Elenco di nomi dei campi che si desidera escludere dalla prova del consenso |
5.1 Vincolare i campi del form all’oggetto consent
I campi del form possono essere legati al tuo oggetto consent in due modi:
1) Specificando l’attributo name pertinente nell’oggetto MAP (si noti che qui non si può usare id, ma solo l’attributo name):
form: {
selector: "form-id", // The string (ID) or the DOM element of the form from which you'd like to detect the data
map: { // optional: map consent attributes directly to the corresponding
// input's "name" attribute, instead of using data-cons-x attributes
subject: {
id: "id-element-name"
email: "email-element-name",
first_name: "first-name-element-name",
last_name: "last-name-element-name",
full_name: "full-name-element-name"
},
preferences: {
term: "terms-checkbox-element-name"
}
}
}2) Utilizzando gli attributi data-cons-x nel campo di input:
<form id="form-id">
<!-- subject -->
<input type="..." name="subject_name" data-cons-subject-name="">
<input type="hidden" name="id" value="12141412">
<p>
First name:<br>
<input type="text" value="value" name="first_name">
</p>
<p>
Last name:<br>
<input type="text" name="last_name">
</p>
<p>
Full Name:<br>
<input type="text" name="full_name">
</p>
<p>
Email<br>
<input type="text" name="email">
</p>
<p>
Password<br>
<input type="password" name="password">
</p>
<!-- preferences -->
<p>
<label><input type="hidden" name="terms-and-conditions" data-cons-preference="terms-and-conditions" value="value">
Accept terms and conditions</label>
</p>
<p>
<label><input type="hidden" name="newsletter" value="newsletter" data-cons-preference="newsletter"> newsletter</label>
</p>
<input type="submit" id="submit-btn">
</form>Puoi escludere certi campi (ad esempio quelli relativi alla password, o comunque non inerenti il consenso) in due modi:
1) Usando data-cons-exclude nei tuoi campi di input:
<input type="password" name="password" data-cons-exclude="">2) Usando exclude nell’oggetto map:
map: {
.
.
// exclude fields by inserting inputs names in this array
exclude: ['password']
}6. ConsentConfig
L’oggetto consent possiede queste proprietà:
| Nome | Richiesto | Tipo | Note |
|---|---|---|---|
| subject | Sì | Oggetto | |
| id | No | Stringa | Identifica l’interessato che ha prestato il consenso. Se viene passato un ID, questo viene utilizzato e si possono aggiornare le informazioni dell’ interessato pubblicando nuovi consensi utilizzando lo stesso ID dell’interessato. Se però non si fornisce un subject ID specifico, l’API creerà un UUID sicuro e casuale. |
| No | Stringa | ||
| first_name | No | Stringa | |
| last_name | No | Stringa | |
| full_name | No | Stringa | |
| verified | No | Boolean | Campo riservato utilizzato per segnalare se un interessato è verificato, ad esempio tramite un double opt-in |
| legal_notices | Yes | Array | Array di oggetti contenente informazioni legal_notices |
| identifier | No | Stringa | |
| version | No | Stringa | Generato automaticamente (se non fornito) |
| proofs | Sì | Array | Array di oggetti contenente dati relativi alla prova |
| content | No | Stringa | |
| form | No | Stringa | |
| preferences | Sì | Object | Set di coppie chiave-valore con le preferenze dell’utente per l’azione di consenso |
Nota: nella libreria JS, tutte le proprietà devono essere specificate dall’interno dell’oggetto consent. Esempio:
consent: {
subject: {
id: "your-subject-id",
email: "your-subject-email0@example.com"
},
preferences: {
term: true
},
legal_notices: [
{
identifier: "privacy_policy"
}
]},
proofs: [
{
content: "{ \"first_name\": \"John\", \"last_name\": \"Doe\", \"email\": \"john@example.com\" }"
form: "<form action="%5C%22/action%5C%22" method="email1quot;POSTemail1quot;"><p><label>First Name</label><input type="email1quot;textemail1quot;" name="email1quot;first_nameemail1quot;"></p><p><label>Last name</label><input type="email1quot;textemail1quot;" name="email1quot;last_nameemail1quot;"></p><p><label>E-mail</label><input type="email1quot;emailemail1quot;" name="email1quot;emailemail1quot;"></p><input type="email1quot;submitemail1quot;"></form>"
}
]
}7. Documenti legali
Se usi iubenda per i tuoi documenti legali, aggiorneremo automaticamente i contenuti del metodo legal_notices ogni volta che i tuoi documenti legali vengono modificati. Puoi scoprire di più su questa funzionalità qui.
Tuttavia, è comunque necessario dichiarare quali legal_notices sono stati accettati in ogni raccolta di consenso; pertanto, se si utilizzano documenti legali, è necessario riempire l’array legal_notices con l’identificatore e la versione dei documenti legali creati in precedenza.
Esempio:
consent: {
legal_notices: [
{
identifier: "privacy_policy",
version: "1" // auto-filled if not provided
},
{
identifier: "another_legal_notice"
},
...
]
}8. Esempi di implementazione
Di seguito sono riportati alcuni esempi pratici di come è possibile implementare nella pratica la Consent Database.
8.1 Funzionalità MAP
Funzione load
Vedi la Pen [Iubenda Cons] (async) Funzione load di iubenda (@iubenda) su CodePen.
Funzione load con Map (senza data-attribute)
Vedi la Pen [Iubenda Cons] (async) Funzione load di iubenda (@iubenda) su CodePen.
8.2 Implementazione del submit (async)
Vedi la Pen [Iubenda Cons] (async) Implementazione submit di iubenda (@iubenda) su CodePen.
8.3 Implementazione di più form
Vedi la Pen [Iubenda Cons] (async) Multiple Form implementation di iubenda (@iubenda) su CodePen.
8.4 Strumenti di validazione esterni (Funzione load con validate.js)
Vedi la Pen [Iubenda Cons] (async) Funzione load con validate.js di iubenda (@iubenda) su CodePen.