Documentazione
Consent Database per PrestaShop
Hai generato un sito web con PrestaShop e ora hai bisogno di soddisfare il requisito del consenso del GDPR?
Sei nel posto giusto! In questa guida, spiegheremo il requisito della prova del consenso del GDPR e come aggiungere il Consent Database di iubenda al tuo sito PrestaShop.
→ Vai a Come aggiungere il Consent Database a PrestaShop
Perché ho bisogno della prova del consenso per il GDPR?
I registri dei consensi sono specificamente richiesti dal GDPR. Mantenere un registro dei consensi completo e dettagliato, oltre a essere un requisito legale, è anche una parte essenziale della conformità alle leggi sulla privacy. I registri dei consensi sono gestiti da te, il titolare del trattamento Di conseguenza, il GDPR richiede che tu mantenga delle “prove” o registri dei consensi con dei dettagli precisi, che possano dimostrare che il consenso raccolto sia autentico e quindi valido per il GDPR. Il consenso deve essere esplicito, libero e verificabile. Puoi leggere di più riguardo il Consent Database di iubenda qui.
Cosa deve contenere un registro dei consensi per il GDPR?
Questi registri devono includere un modo per identificare l’utente, la prova del consenso, la registrazione dell’azione di consenso e i documenti legali messi a disposizione dell’utente al momento del consenso, tra le altre cose.
Devi registrare le seguenti informazioni:
- chi ha fornito il consenso;
- quando e come è stato acquisito il consenso del singolo utente;
- il modulo di raccolta del consenso presentato all’utente in fase di raccolta;
- un riferimento ai documenti legali e alle condizioni in vigore nel momento in cui il consenso è stato acquisito.
Puoi leggere di più riguardo i requisiti qui.
Il Consent Database di iubenda memorizza e gestisce la prova del consenso e le preferenze privacy dei tuoi utenti così come richiesto dal GDPR e dalla LGPD. Puoi leggere di più riguardo il Consent Database di iubenda qui.
Come aggiungere il Consent Database di iubenda a PrestaShop 1.7
💡Stai usando Prestashop 1.6? Clicca qui →
Questa guida è divisa in due parti. Seleziona e segui uno dei procedimenti illustrati qui sotto.
- Come aggiungere il Consent Database alla pagina Contatti di PrestaShop
- Come aggiungere il Consent Database al modulo della Newsletter di PrestaShop
Pagina Contatti di PrestaShop
Questa guida si basa su PrestaShop 1.7, quindi alcune parti potrebbero essere diverse se stai utilizzando una versione precedente di PrestaShop. Prima di iniziare, ti consigliamo di disabilitare la cache dalle impostazioni di PrestaShop.
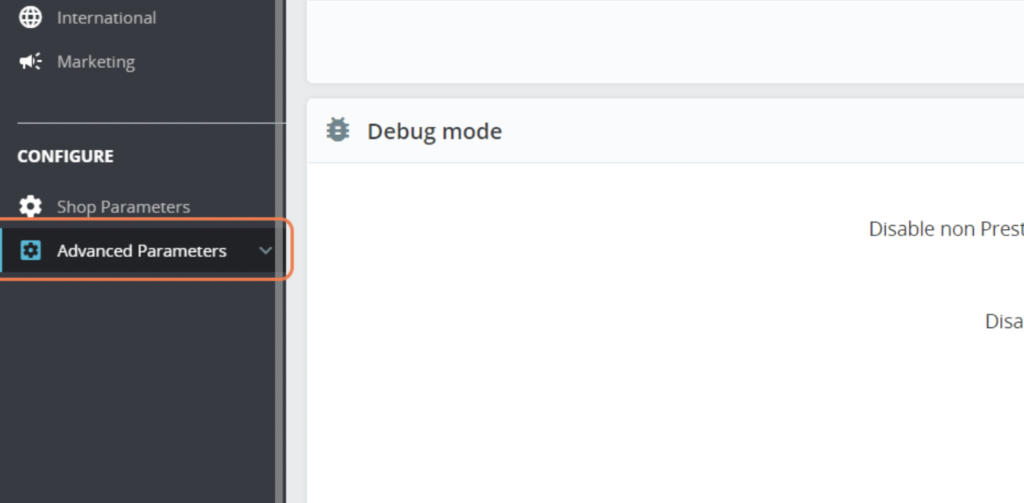
Per iniziare, recati nella tua dashboard PrestaShop e fai clic su advance parameters.

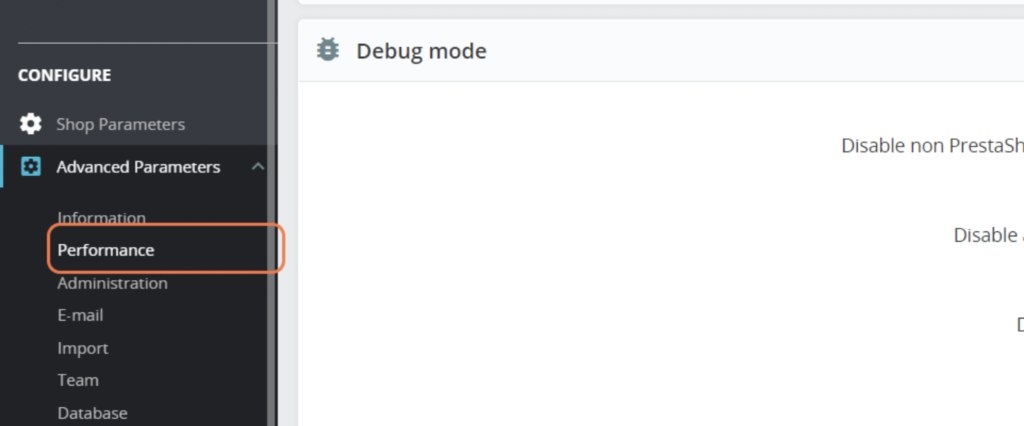
Poi fai clic su Performance.

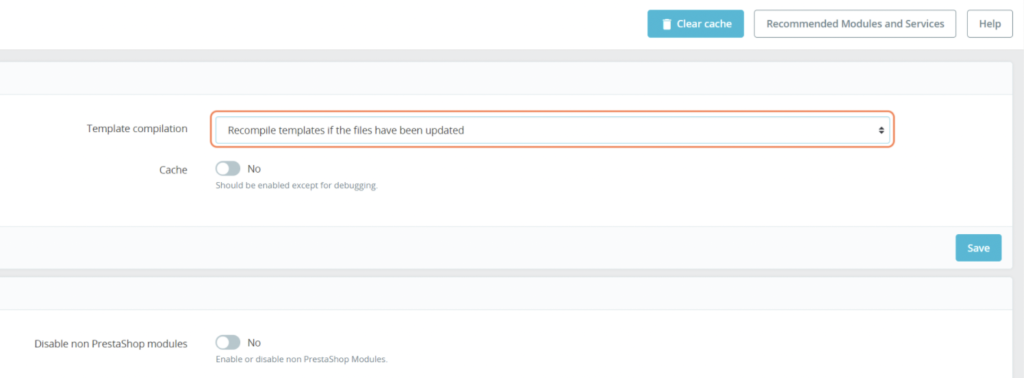
In seguito, dal menù a discesa Template Compilation, seleziona > Recompile templates if the files have been updated from.

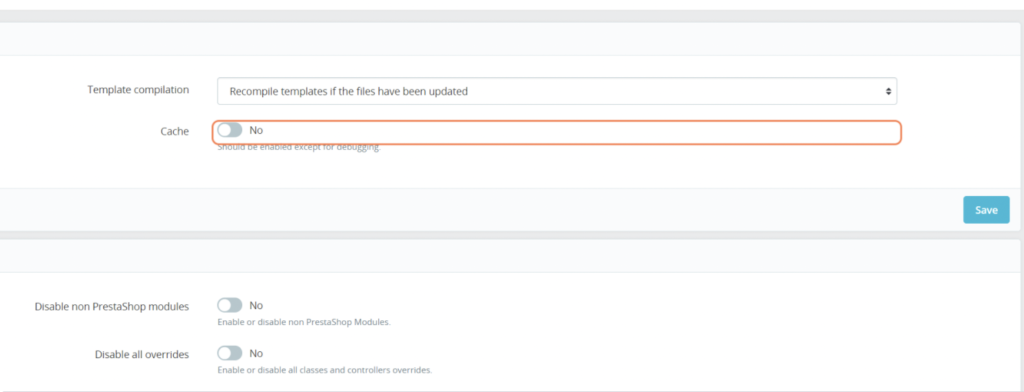
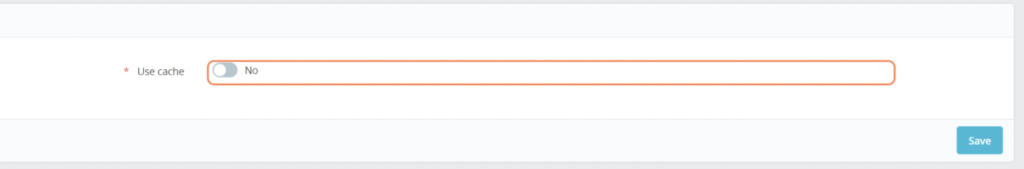
Poi sposta il pulsante della cache su No per disabilitarla.

Scorri fino al fondo della pagina e seleziona l’impostazione “Use Cache”, spostando il pulsante su No. Infine fai clic su Save.

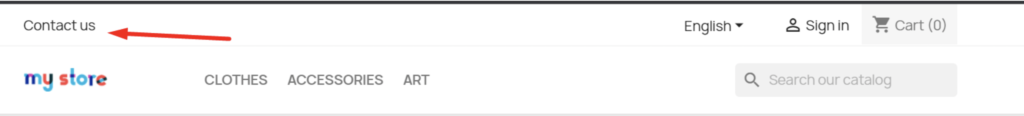
Ora dobbiamo collegare la pagina Contatti al Consent Database di iubenda. Quando parliamo di pagina Contatti, ci riferiamo all’add-on che PrestaShop aggiunge alla home page (di solito si trova nella parte superiore della pagina, ma dipende dal tuo tema).
Ad esempio:

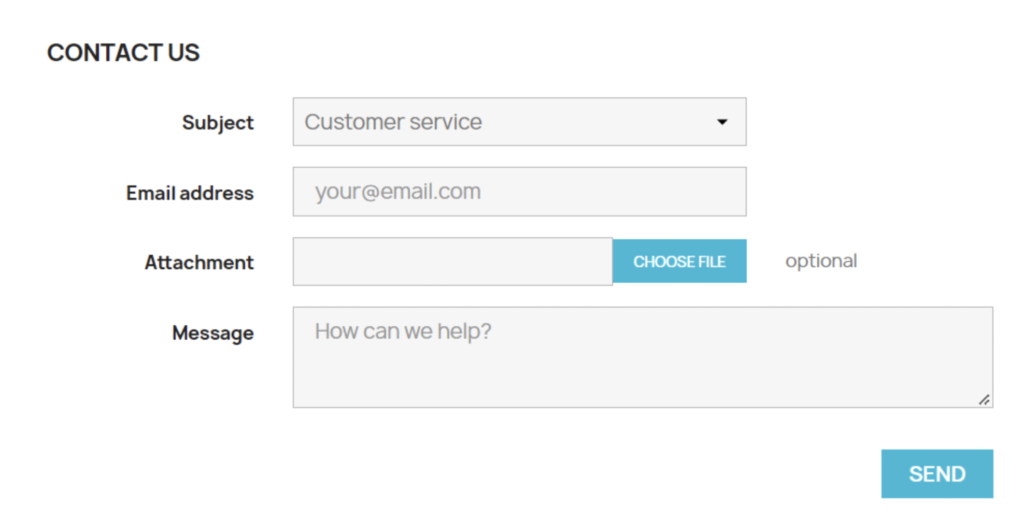
che riporta a una pagina Contatti come quella qui sotto:

Da qui, dobbiamo aggiungere manualmente gli ID al tag
1. Dalla cartella del tuo tema apri contactform.tpl
Puoi trovarlo qui: prestashop_folder\themes\YOUR_THEME\modules\contactform\views\templates\widget
(sostituisci YOUR_THEME con il nome del tema che stai utilizzando)
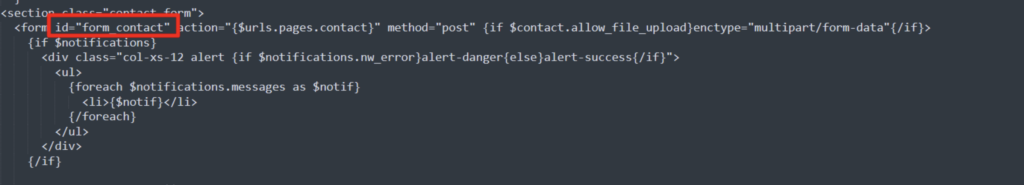
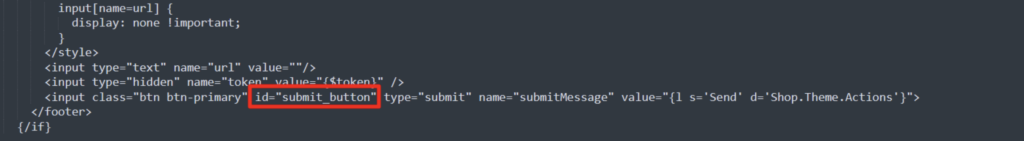
2. Ora, aggiungi l’id="form_contact" al tag

3. Poi, aggiungi l’id="submit_button" al pulsante submit.

4. Il modulo è pronto. Ora dobbiamo aggiungere la funzione Load al tuo Consent Database dopo il tag di chiusura </form>.
Ricorda che la funzione Load deve essere personalizzata in questo modo:
Puoi trovare la demo qui.
Lo script deve essere aggiunto tra i tag {literal} {/literal}
Dovrai aggiungere la funzione load come descritto qui sotto:
- L’ID
"submit_button"nel submitElement:
submitElement: document.getElementById("submit_button"),
- l’ID
form_contactnell’object del form:
form: {selector: document.getElementById("form_contact"),
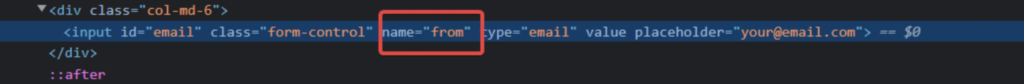
- nel subject, dobbiamo aggiungere il nome dell’attributo del campo email del modulo. In questo caso,
"from":
subject: {
email: "from"
Come trovarlo? Vai nella tua pagina Contatti, clicca nel campo email e fai clic con il tasto destro del mouse. Poi fai clic su Analizza.
Si aprirà una finestra con il codice HTML, che ti mostrerà il nome dell’attributo:

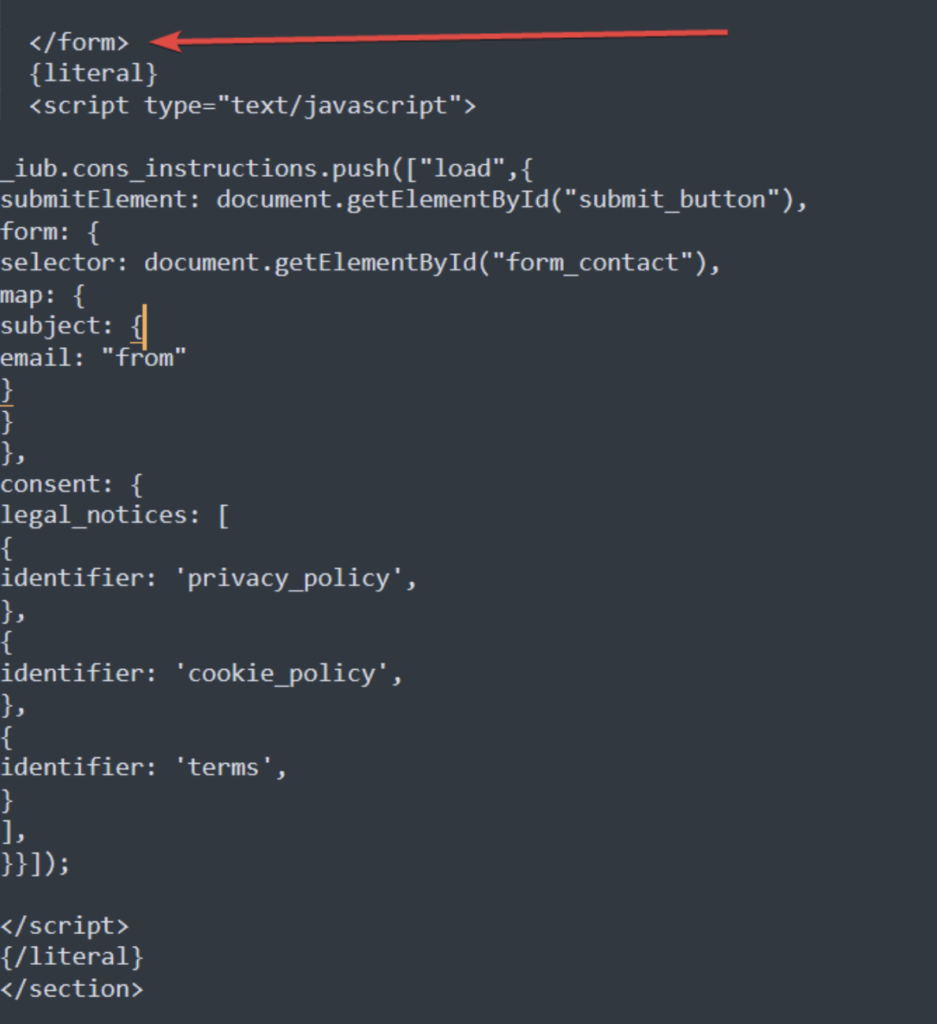
Lo script Load finale sarà come quello qui sotto:
{literal}
<script type="text/javascript">
_iub.cons_instructions.push(["load",{
submitElement: document.getElementById("submit_button"),
form: {
selector: document.getElementById("form_contact"),
map: {
subject: {
email: "from"
}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}]);
</script>
{/literal}Infine, dovrai incollarlo dopo il tag di chiusura </form>:

Adesso dobbiamo aggiungere la funzione INIT all’
del sito web.Senza modificare il template del tuo tema, ti consigliamo di usare un modulo che ti permetta di aggiungere uno script al tag head. Consigliamo HTML box, o qualcosa di simile.
Dopo aver installato l’HTML box o qualsiasi altro modulo a tua scelta, puoi copiare la funzione INIT dalla tua dashboard iubenda → Consent Database → Integra
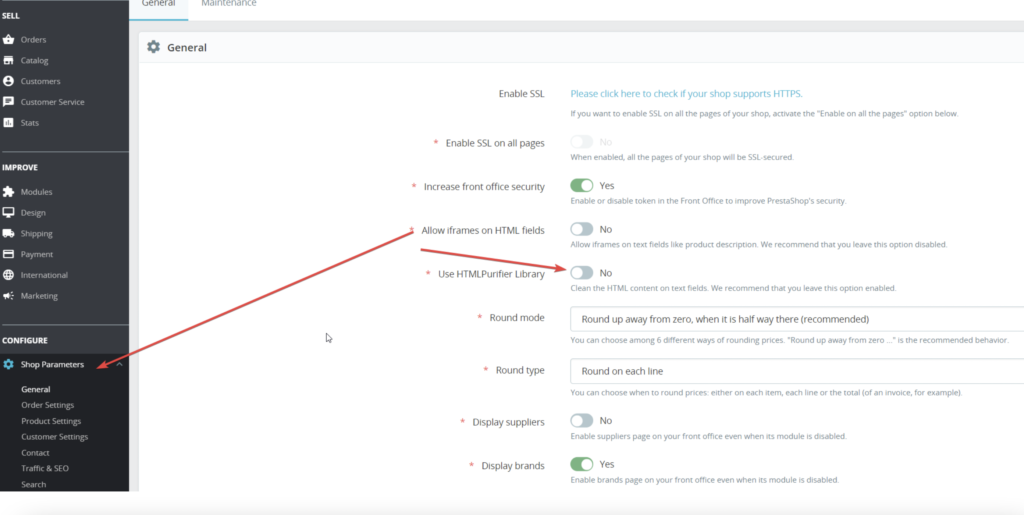
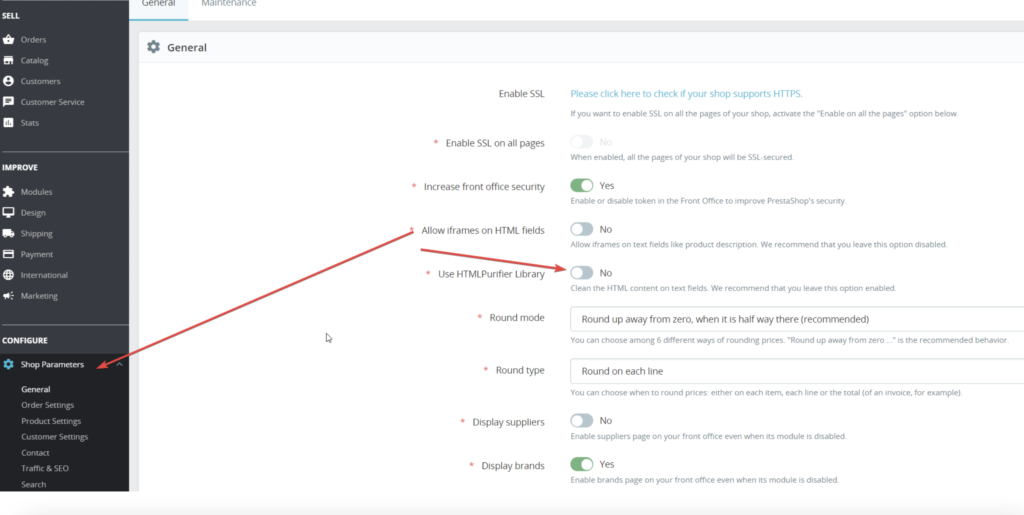
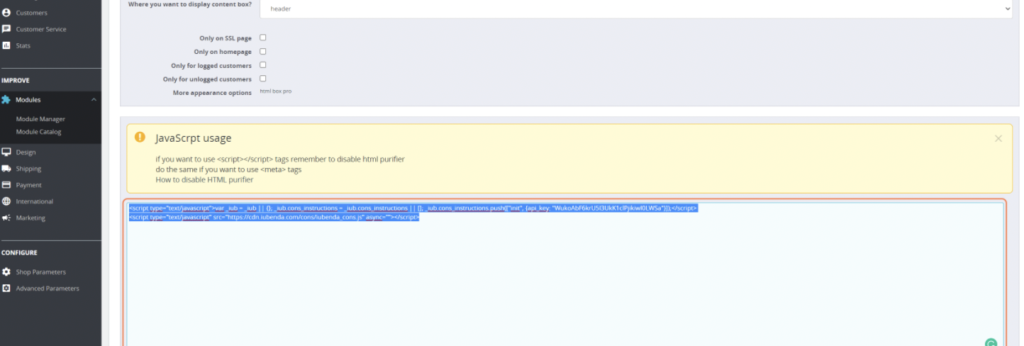
Prima di copiare la funzione INIT, HTML BOX suggerisce di disabilitare la libreria HTML Purifier. Puoi trovarla in Shop Parameters → General.

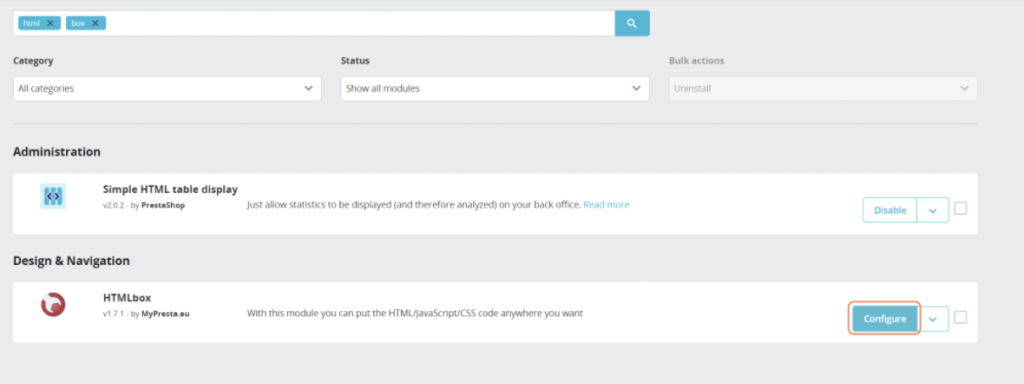
Copia la funzione INIT nel modulo HTML BOX. Fai clic su Module Manager.

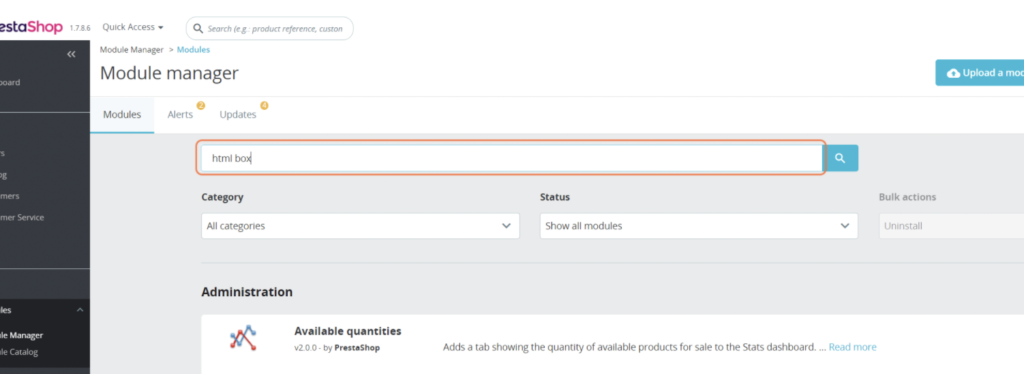
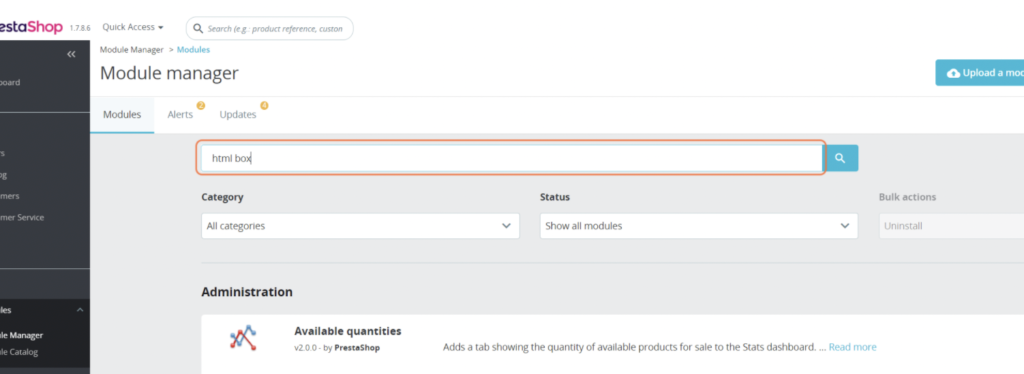
Cerca “html box” nella barra di ricerca.

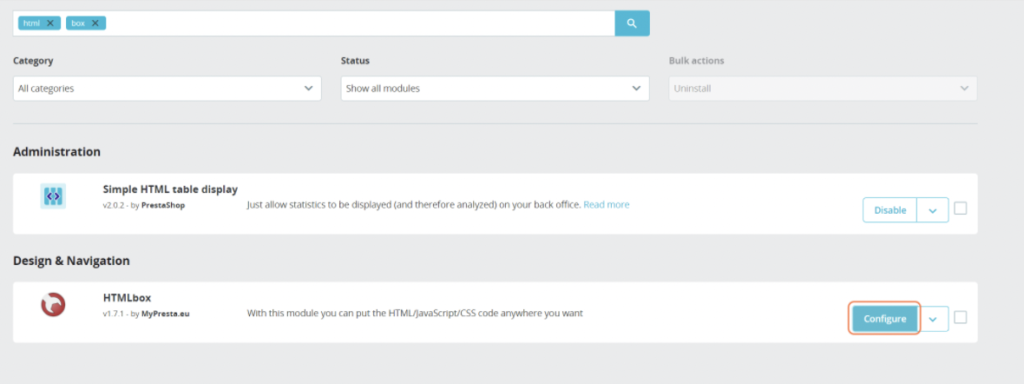
Fai clic sul pulsante Configure.

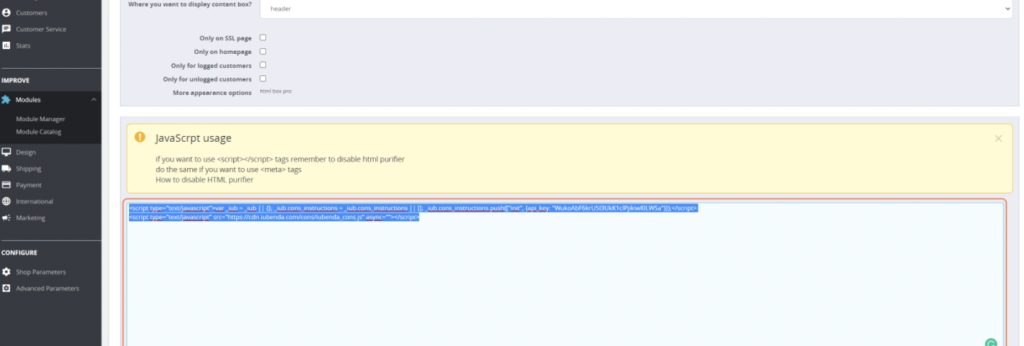
In seguito, incolla la funzione INIT nella casello di testo, salva ed è fatta!

Modulo della newsletter di PrestaShop
Questa guida spiega come installare il Consent Database nel modulo della newsletter creato utilizzando il modulo di default ps_emailsubscription.
Se il modulo ps_emailsubscription è attivo, PrestaShop crea un modulo d’iscrizione alla newsletter e lo inserisce nel footer del tuo sito.
Ecco un esempio:

Ora dobbiamo aggiungere un ID e un pulsante d’invio al modulo. Per farlo, dovrai aprire il file ps_emailsubscription.tpl e modificarlo.
Puoi trovarlo in: folder themes/YOUR_THEME/modules/ps_emailsubscription/views/templates/hook/
(sostituisci YOUR_THEME con il nome del tema che stai utilizzando)
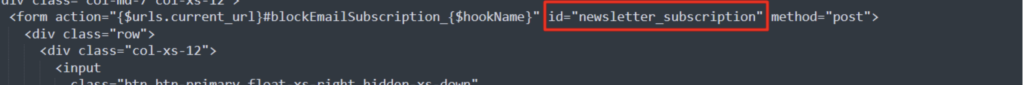
In seguito, aggiungi l’id="newsletter_subscription" al tag

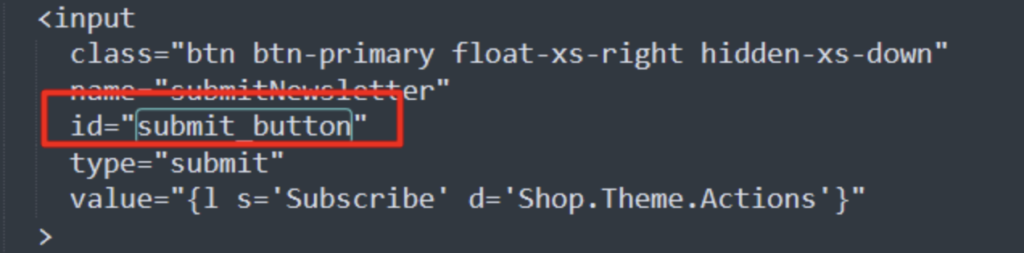
Poi aggiungi l’id="submit_button" al pulsante submit.

Il modulo è pronto. Ora dobbiamo aggiungere la funzione Submit al tuo Consent Database dopo il tag di chiusura </form>.
Ricorda che la funzione Submit deve essere personalizzata in questo modo:
PrestaShop richiede che tu inserisca lo script tra i tag {literal} {/literal}.
- L’ID
"submit_button"qui:document.getElementById("submit_button").onclick=function (e) { - l’ID
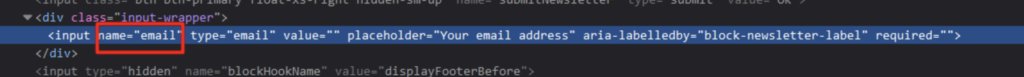
newsletter_subscriptionnell’object del form:form: {selector: document.getElementById("newsletter_subscription"), - nel subject, dobbiamo aggiungere il nome dell’attributo del campo email del modulo. In questo caso, “email”:
subject: {
email: "email"
Come trovarlo? Vai nella tua pagina Contatti, clicca nel campo email e fai clic con il tasto destro del mouse. Poi fai clic su Analizza.
Si aprirà una finestra con il codice HTML, che ti mostrerà il nome dell’attributo:

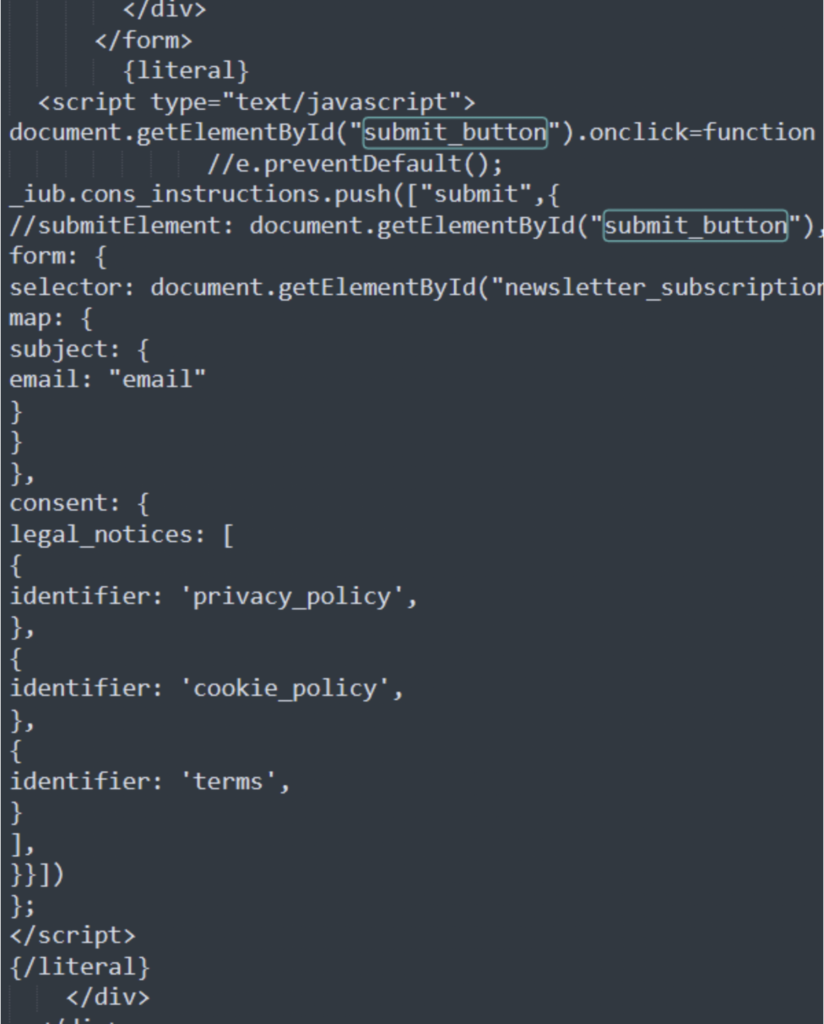
Lo script finale sarà questo:
{literal}
<script type="text/javascript">
document.getElementById("submit_button").onclick=function (e) {
_iub.cons_instructions.push(["submit",{
form: {
selector: document.getElementById("newsletter_subscription"),
map: {
subject: {
email: "email"
}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}])
};
</script>
{/literal}
Dovrai incollarlo dopo il tag di chiusura </form>:

Adesso dobbiamo aggiungere la funzione INIT all’ del sito web.
Senza modificare il template del tuo tema, ti consigliamo di usare un modulo che ti permetta di aggiungere uno script al tag head. Consigliamo HTML box, o qualcosa di simile.
Dopo aver installato l’HTML box o qualsiasi altro modulo a tua scelta, puoi copiare la funzione INIT dalla tua dashboard iubenda → Consent Database → Integra
Prima di copiare la funzione INIT, HTML BOX suggerisce di disabilitare la libreria HTML Purifier. Puoi trovarla in Shop Parameters → General.

Copia la funzione INIT nel modulo HTML BOX. Fai clic su Module Manager.

Cerca “html box” nella barra di ricerca.

Fai clic sul pulsante Configure.

In seguito, incolla la funzione INIT nella casello di testo, salva ed è fatta!

PrestaShop 1.6 con il Consent Database di iubenda
Puoi installare il Consent Database di iubenda alla pagina Contatti della versione 1.6 di PrestaShop
Come integrare il Consent Database a PrestaShop 1.6
Comincia col modificare (nella cartella principale del tema) il file contact-form.tpl. Qui puoi incollare la funzione Load (prima del tag di chiusura) e il file header.tpl, dove dovrai incollare la funzione INIT.
Nel seguente codice:
"submitMessage" è l’ID del pulsante submit
"contact-form" è l’ID del modulo
Puoi salvare il consenso lanciando _iub.cons.sendData() e utilizzando un evento Onlick di JavaScript.
Nella funzione Load, dovrai mappare i campi del modulo. In questo caso, solo l’email, dove il nome dell’attributo è "from".
La funzione Load viene modificata, dal momento che eliminiamo il “submitElement” e utilizziamo il primo evento Onclick di JavaScript per inviare il consenso mappato dalla funzione Load.
{literal}
<script type="text/javascript">
document.getElementById("submitMessage").onclick=function(e){
_iub.cons.sendData();
}
</script>
<script type="text/javascript">
_iub.cons_instructions.push(["load",{
form: {
selector: document.getElementById("contact-form"),
map: {
subject: {
email: "from"
}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}]);
</script>
{/literal}La funzione INIT deve essere incollata nel file header.tpl file:
Nota la presenza di sendFromLocalStorageAtLoad: false
<!-- start init cons -->
{literal}
<script type="text/javascript">var _iub = _iub || {}; _iub.cons_instructions = _iub.cons_instructions || []; _iub.cons_instructions.push(["init", {api_key: "PUBLIC_TEST_API_KEY", *sendFromLocalStorageAtLoad**: false* }]);</script><script type="text/javascript" src="https://cdn.iubenda.com/cons/iubenda_cons.js" async></script>
{/literal}
<!-- end consent solution iubenda -->