Documentation
Google Consent Mode : Configurer Google Tag Manager avec iubenda
Google Consent Mode : Avec Google Tag Manager (GTM), vous pouvez simplifier le processus de configuration des balises en utilisant des modèles préconfigurés créés spécifiquement pour votre configuration GTM.
Dans la galerie GTM, vous pouvez choisir parmi une bibliothèque de modèles que vous pouvez facilement ajouter à votre installation.
⏰ Vous manquez de temps ? Allez directement à Comment commencer !
Qu’est-ce que Google Tag Manager ?
Google Tag Manager (GTM) est un outil performant utilisé pour gérer efficacement les codes de suivi des sites Web, communément appelés balises GTM. Mais qu’est-ce que GTM, et comment pouvez-vous en tirer profit ?
Qu’est-ce que GTM ?
GTM signifie Google Tag Manager, un outil gratuit proposé par Google. Les balises GTM sont des codes qui servent diverses finalités, comme collecter des données et faciliter la communication entre votre site ou application Web et les analyses et plateformes marketing externes.
À quoi sert Google Tag Manager ?
Google Tag Manager est principalement utilisé pour simplifier et centraliser la gestion de ces balises sur votre site ou application web. Il élimine le besoin de mise en œuvre manuelle du code, ce qui facilite le processus et réduit le risque d’erreurs. Il s’agit d’un outil polyvalent qui vous permet de gérer et de déployer les balises de manière plus rationnelle.
Comment utiliser Google Tag Manager :
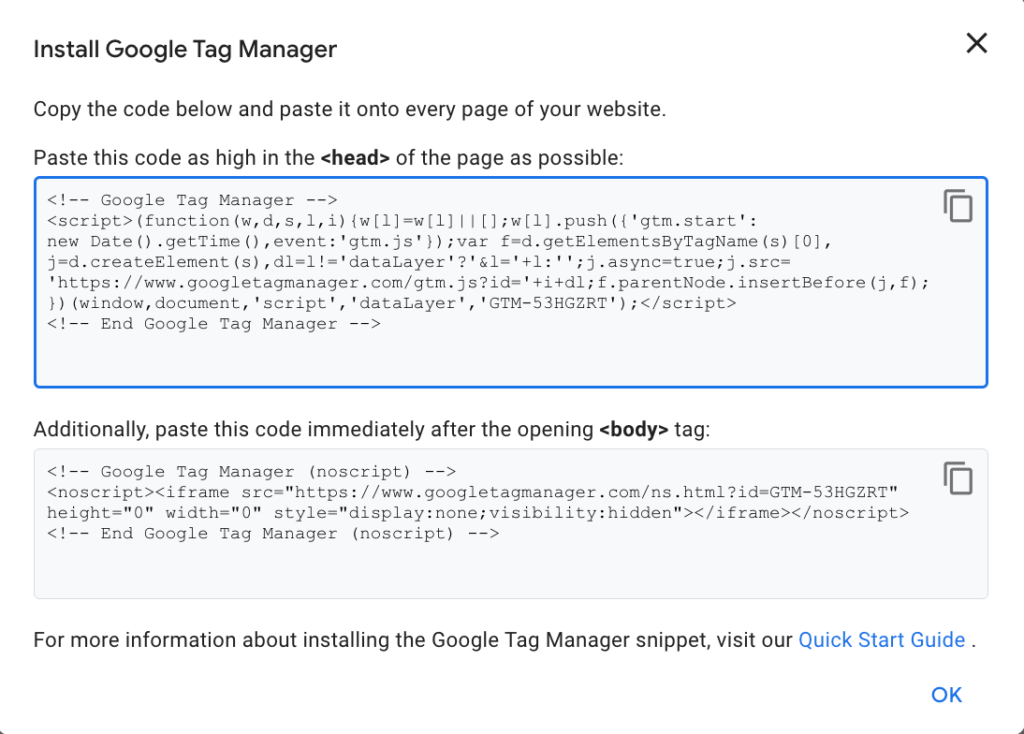
- Installation du code : GTM fournit un code spécifique au conteneur. Insérez ce code dans l’en-tête ou le corps de la section de votre site ou application Web, comme l’exigent les balises que vous souhaitez déployer.
- Mise en œuvre des balises : Commencez à ajouter des balises à votre conteneur. Ces balises peuvent inclure des codes de suivi pour divers outils, tels que Google Analytics, Google Ads et bien plus encore. GTM propose des modèles précompilés pour simplifier ce processus.
- Définition de déclencheur : Déterminez quand et où vos balises doivent s’activer en créant des déclencheurs. Personnalisez les déclencheurs en fonction d’événements ou de conditions spécifiques, comme les interactions utilisateur ou pages vues.
- Création de variables : Les variables servent à stocker et à récupérer des données pour les balises et les déclencheurs. Vous pouvez utiliser des variables existantes ou en créer des personnalisées pour recueillir des données dynamiques.
- Prévisualisation et débogage : Avant d’effectuer vos modifications en direct, utilisez le mode de prévisualisation et de débogage de GTM pour tester vos balises et vous assurer qu’elles fonctionnent correctement.
- Publication de son conteneur : Une fois que vous êtes satisfait de votre configuration et de vos tests, publiez votre conteneur. Cela vous permet d’effectuer des modifications en direct sur votre site ou application Web.
Comment configurer Google Tag Manager
Important
Ce guide explique plus en détail comment intégrer Google Consent Mode avec le modèle iubenda Privacy Controls and Cookie Solution. Toutefois, si vous préférez configurer le mode consentement de Google sans utiliser le modèle, vous pouvez suivre ce guide.
Si vous cherchez à simplifier le blocage des cookies et des traqueurs à l’aide de Google Tag Manager et de la fonction de blocage automatique, veuillez noter que l’extrait de code associé ne peut pas être chargé directement via GTM. Cependant, vous pouvez toujours vous référer au guide suivant pour rationaliser le processus de blocage des cookies à l’aide de GTM.
En utilisant le modèle Google Tag Manager, vous pouvez automatiser les tâches suivantes :
- Ajout du script de bandeau cookies à votre site Web.
- Gestion de façon automatique de Google Consent Mode (GCM) pour les balises nativement compatibles avec ce dernier, telles que Google Analytics, AdSense, Floodlight et Conversion Linker. Ce modèle vous permet actuellement de gérer le consentement préalable pour les balises HTML personnalisées grâce à la fonctionnalité « vérifications de consentement supplémentaires ». Sa configuration est simple et ne comporte que quelques étapes.
-
Emit des événements GTM – lorsque cette option est activée, iubenda envoie automatiquement l’événement
iubenda_gtm_consent_eventau GTM chaque fois que les préférences de l’utilisateur changent.- Cette option est particulièrement utile si vous utilisez des balises HTML personnalisées (par exemple, Facebook Pixel, Hotjar, LinkedIn Insight Tag) qui ne doivent être activées qu’après consentement.
- ➡️ Pour les balises GTM intégrées (Google Analytics, Ads, Floodlight, Conversion Linker), cette option n’est pas nécessaire, car elles prennent déjà en charge les contrôles de consentement natifs.
Comment démarrer
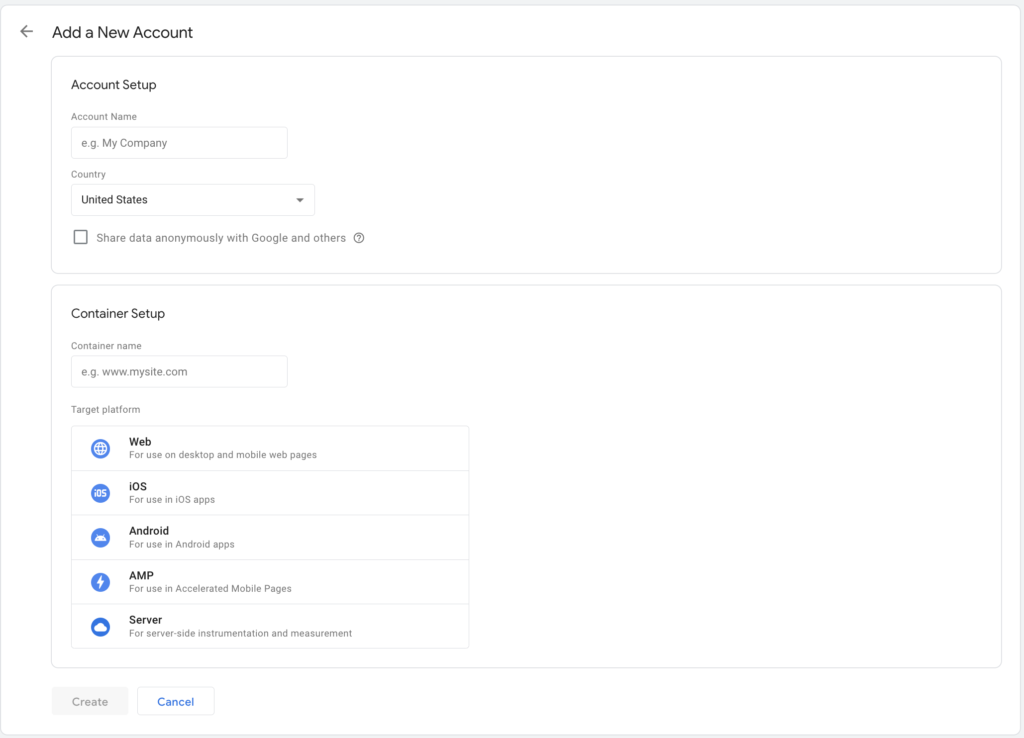
Tout d’abord, vous devez créer un compte GTM et configurer un conteneur.

Ensuite, vous devrez coller le code GTM dans la section <head> de votre site Web.

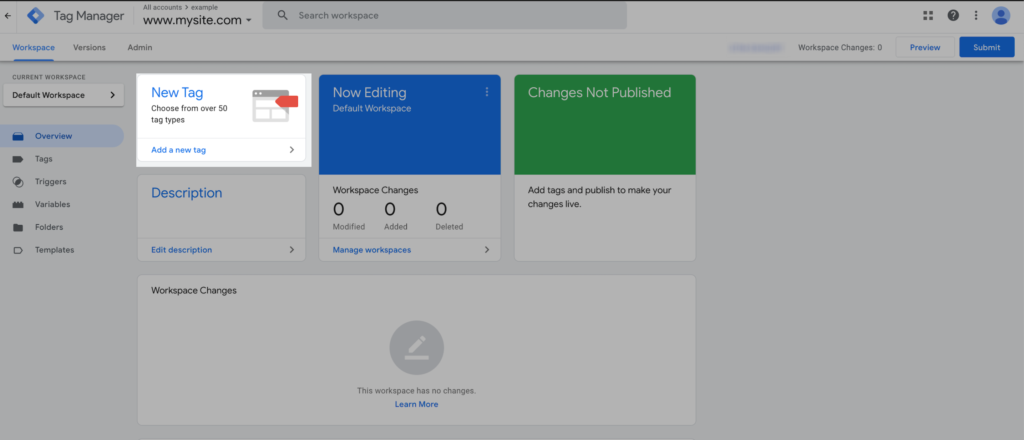
Enfin, vous parviendrez au tableau de bord GTM.
Ajout du modèle iubenda Privacy Controls and Cookie Solution
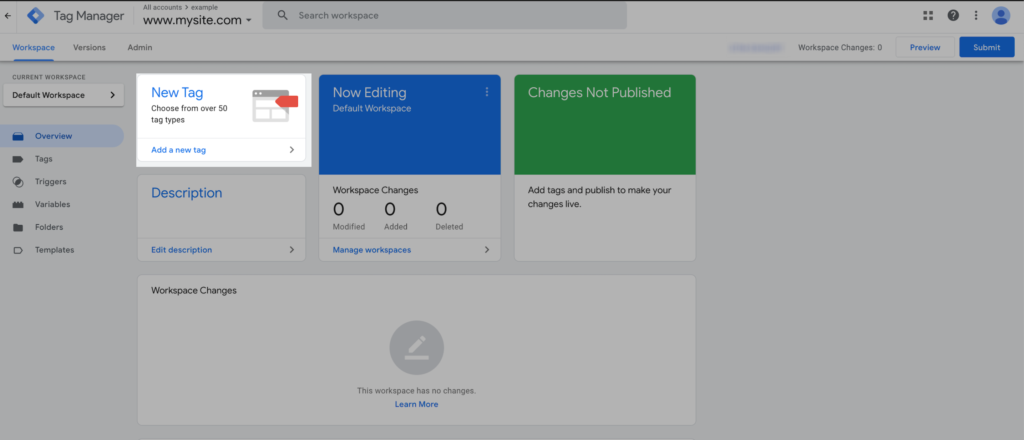
Une fois dans le tableau de bord, cliquez sur Ajouter une nouvelle balise.

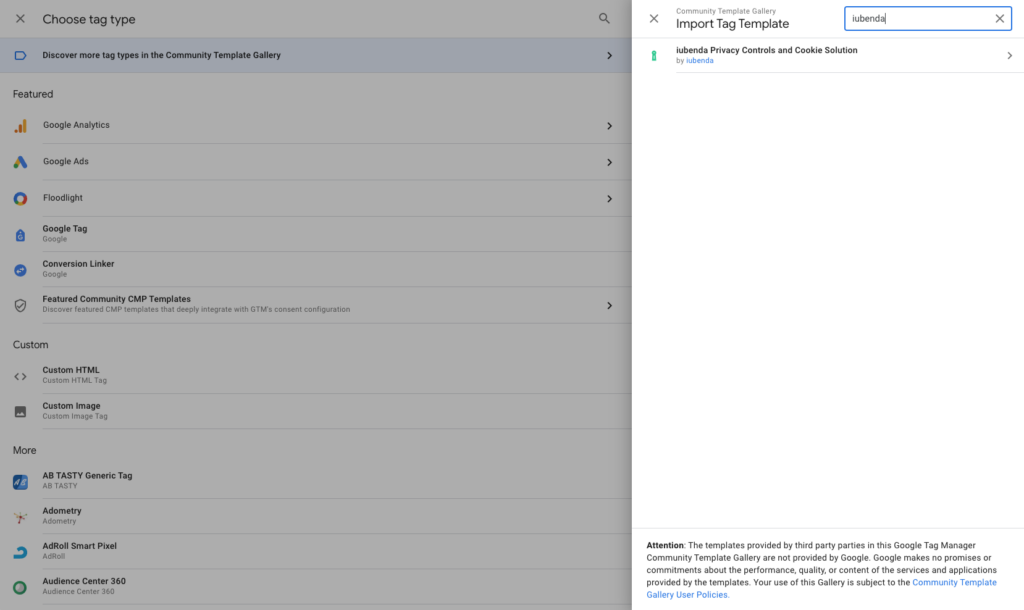
Ensuite, cliquez sur le domaine Configuration des balises, sélectionnez « Découvrir plus de types de balises dans la galerie de modèles de la communauté », cliquez sur l’icône de la loupe, et faites une recherche : iubenda.

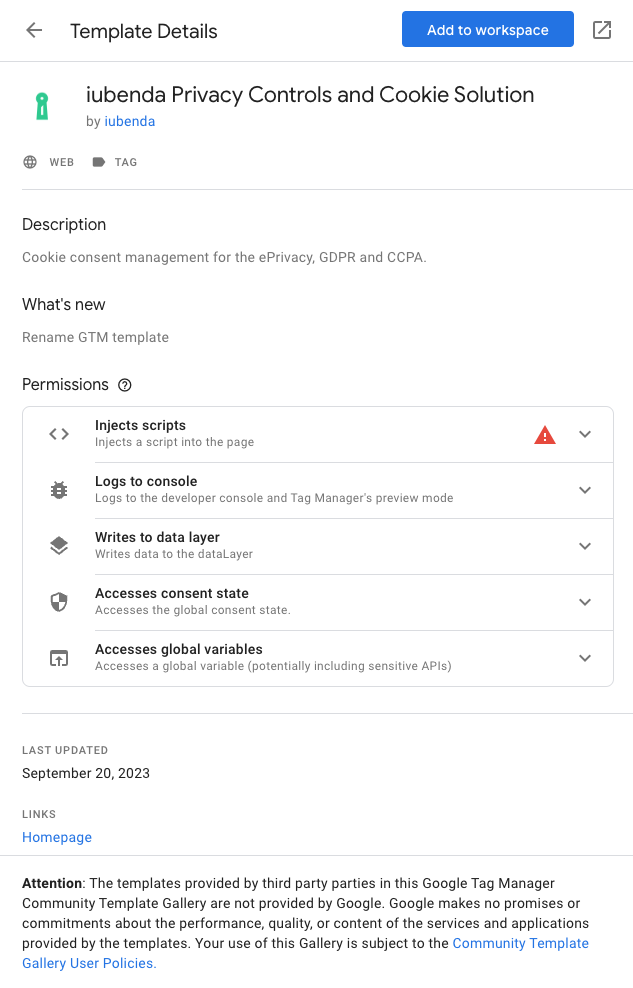
Sélectionnez « iubenda Privacy Controls and Cookie Solution » et cliquez sur « Ajouter à l’espace de travail » pour l’ajouter à votre installation GTM.

Ajout du modèle iubenda Privacy Controls and Cookie Solution (méthode manuelle)
Importation du modèle
Avant de configurer le modèle, vous devez l’importer. Voici comment :
- Téléchargez le modèle ici
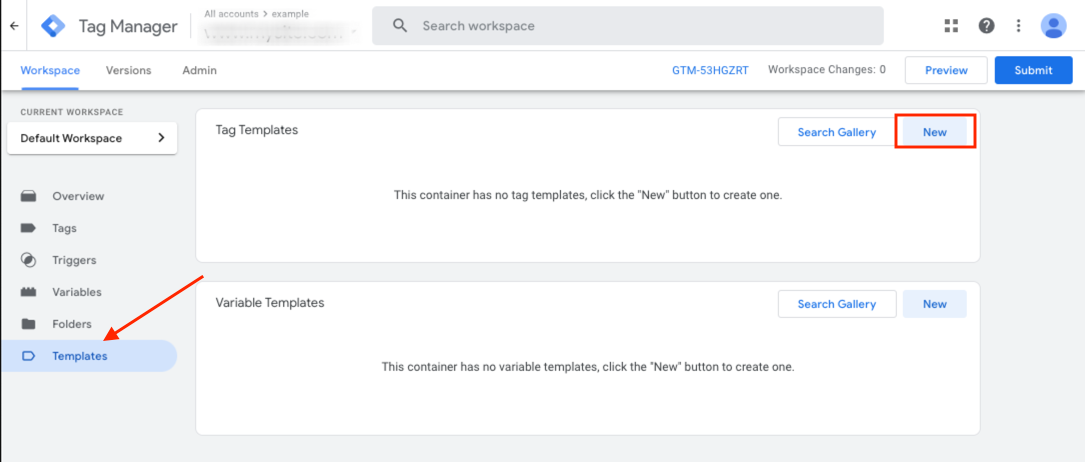
- Sur votre tableau de bord GTM, cliquez sur Modèles
- Sous Modèles de balises, cliquez sur « Nouveau ».

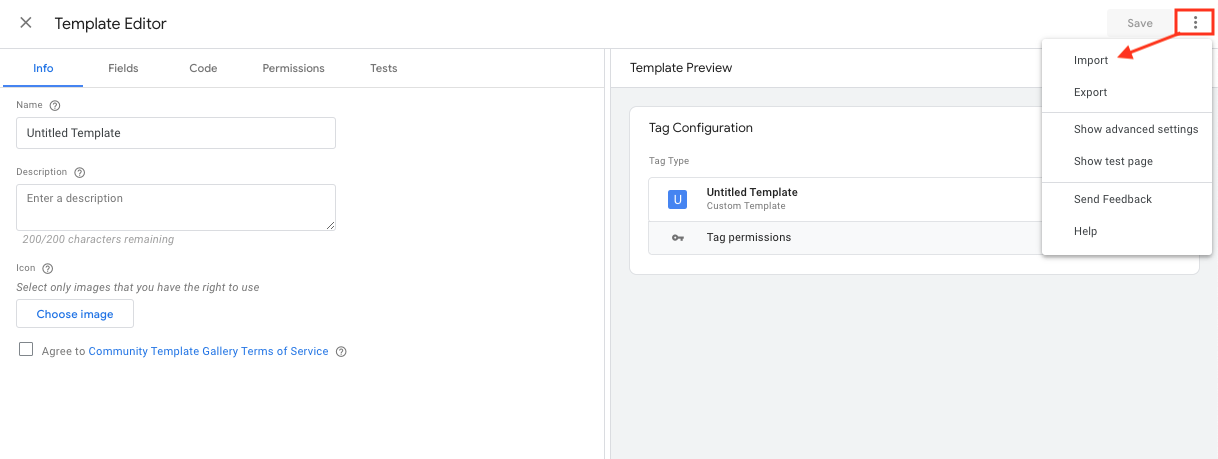
- Cliquez sur l’icône formée de trois points en haut à droite de la page et sélectionnez Importer.

- Décompressez le fichier que vous avez téléchargé et sélectionnez le fichier template.tpl dans le dossier.
- Cliquez sur Enregistrer en haut à droite de la page et fermez l’éditeur de modèles.
Ajoutez la balise.
Une fois de retour dans le tableau de bord, cliquez sur Ajouter une nouvelle balise.

Ensuite, cliquez sur le domaine Configuration des balises, faites défiler jusqu’à la section Personnaliser et cliquez sur iubenda Privacy Controls and Cookie Solution pour l’ajouter à votre installation GTM.
Configuration des balises
Une fois que vous avez ajouté le modèle, vous arrivez à la page Configuration des balises.
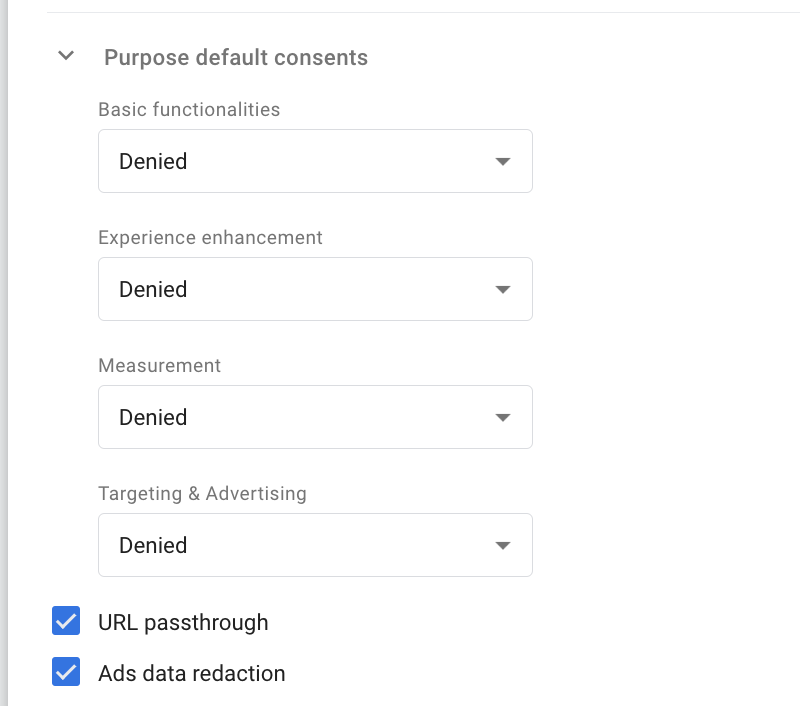
Sur cette page, vous devrez :
1. Définir les options de consentement par défaut.

Les valeurs par défaut sont toutes paramétrées sur Refusé afin de garantir la meilleure protection de la vie privée à vos utilisateurs.
Nous vous conseillons d’être extrêmement prudent lorsque vous modifiez ces paramètres afin de vous assurer qu’ils sont conformes aux meilleures pratiques en matière d’obtention du consentement de l’utilisateur par le biais d’une action positive.
Pour plus d’informations sur les types de consentement, consultez ici la documentation officielle de Google.
Paramètres facultatifs
- URL passthrough est un paramètre facultatif, utile pour améliorer la qualité de vos mesures lorsque
ad_storageestrefusé(ciblage et publicité). Il peut être utilisé pour envoyer des analyses basées sur les événements et les sessions (y compris les conversions) sans cookies sur les pages. - Ads data redaction est un paramètre qui permet d’expurger les identifiants des clics publicitaires envoyés dans les requêtes réseau par Google Ads et Floodlight associés lorsque
ad_storageestrefusé.
Vous pouvez consulter la documentation officielle de Google Tags si vous souhaitez plus d’informations sur ces paramètres.
2. Intégration des Privacy Controls and Cookie Solution
Il existe désormais deux options principales d’intégration automatique des Privacy Controls et Cookie Solution dans Google Tag Manager (GTM) :
- Option 1. Snippet unifié (avec configuration à distance active) – 🎖️ Option recommandée
- Option 2. Extrait étendu (utilisé lorsque la configuration à distance n’est pas active)
En outre, il est toujours possible de procéder à un encastrement manuel.
Intégration automatique
Option 1. Snippet unifié (avec configuration à distance)
Lorsque la configuration à distance est activée, la méthode utilise l’extrait unifié. Cette option vous permet de gérer les paramètres des Privacy Controls et Cookie Solution à distance, ce qui signifie que les mises à jour et les modifications apportées aux Privacy Controls et Cookie Solution s’appliqueront automatiquement à votre site web sans qu’il soit nécessaire de réinsérer l’extrait et de le republier dans GTM.
- Fonctionnement :
- Lorsque la configuration à distance est activée, l’extrait unifié est utilisé. Ce court extrait pointe vers une URL hébergée à distance par iubenda.
- L’avantage de cette méthode est que toute mise à jour effectuée dans votre tableau de bord iubenda (par exemple, les modifications apportées au design de la bannière, à la tuile TCF ou à la prise en charge des lois américaines) sera automatiquement répercutée sur votre site web sans qu’il soit nécessaire de mettre à jour la configuration GTM ou de republier le conteneur.
- Étapes de l’intégration à l’aide de l’extrait unifié (avec configuration à distance):
- Dans les paramètres Privacy Controls et Cookie Solution, vous devez avoir activé la configuration à distance.
- Copiez l’URL de l’extrait unifié depuis votre tableau de bord iubenda. Il se présentera comme suit :
- Dans votre tableau de bord GTM, choisissez l’option “Extrait unifié via le modèle GTM”, puis collez l’URL
embeds.iubenda.com/widgets/[sitecode].jsdans le champ “Embedding URL” du modèle GTM. Veillez à ajouterhttps://au début pour inclure l’URL complète.



⚠️ Important :
Comme vous pouvez le constater, le code à coller pour l’extrait unifié est légèrement différent du code inclus sur votre page d’intégration iubenda.
Voici un exemple des éléments à ne pas coller dans la boîte de configuration (barré) :
<script type="text/javascript">src="//embeds.iubenda.com/widgets/[site-code].js"></script>
- Enregistrez les modifications dans GTM et publiez le conteneur.
- Une fois que cela est mis en place, toute modification apportée à votre configuration (comme l’ajustement de l’apparence de la bannière, l’activation du TCF ou la mise à jour des lois américaines) s’appliquera automatiquement à votre site web, sans qu’il soit nécessaire de réincorporer ou de republier la balise dans le GTM.
Option 2. Extrait étendu (utilisé lorsque la configuration à distance n’est pas active)
Cette méthode utilise l’extrait étendu et est utilisée lorsque la configuration à distance n’est pas activée. Les mises à jour de la solution Privacy Controls and Cookie Solution nécessiteront des mises à jour manuelles dans GTM chaque fois que des changements seront apportés à la configuration de la solution Privacy Controls and Cookie Solution.
- Fonctionnement :
- Lorsque la configuration à distance n’est pas activée, le snippet étendu est utilisé et une partie de celui-ci avec les paramètres doit être insérée dans le modèle GTM. Cela signifie que toute modification apportée à vos paramètres Privacy Controls et Cookie Solution vous obligera à mettre à jour manuellement le snippet dans GTM et à republier le conteneur pour appliquer ces changements, car les mises à jour ne sont pas appliquées automatiquement.
- Étapes de l’intégration à l’aide de l’extrait étendu (pas de configuration à distance):
- Copiez le code d’intégration (extended snippet) à partir de votre tableau de bord iubenda.
- Dans votre tableau de bord GTM, choisissez l’option “Extended snippet via GTM template“, puis collez uniquement la partie après
var _iub = _iub || [] ;et à l’intérieur de_iub.csConfiguration = {...}dans la boîte de configuration GTM CS.


⚠️ Important :
Comme vous pouvez le constater, le code à coller pour l’extrait étendu est légèrement différent du code inclus sur votre page d’intégration iubenda.
Voici un exemple des éléments à ne pas coller dans la boîte de configuration (barré) :
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration =
{
{"ccpaAcknowledgeOnDisplay":true,
"ccpaAcknowledgeOnLoad":true,
"ccpaAppliesToEntireUSA":true,
"consentOnContinuedBrowsing":false,
"countryDetection":true,
"enableCcpa":true,
"gdprAppliesGlobally":false,
"lang":"it",
"perPurposeConsent":true,
"siteId": 2398592,
"whitelabel":false,
"cookiePolicyId": 55062451.
"banner": {
"acceptButtonDisplay": true,
"backgroundColor":"#FF0000",
"closeButtonDisplay":false,
"customizeButtonDisplay":true,
"logo":null,
"position": "float-top-center",
"rejectButtonDisplay":true }}
}
}<script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/ccpa/stub.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
- Enregistrez les modifications et publiez le conteneur GTM.
- Chaque fois que vous modifiez la configuration, vous devez copier l’extrait étendu mis à jour et recoller la partie correspondante dans GTM, puis republier le conteneur.
Intégration manuelle
Vous pouvez également intégrer manuellement le code Privacy Controls and Cookie Solution. Pour ce faire, vous devez suivre la méthode d’intégration standard décrite dans ce guide.
❗️ Pour vous assurer que cette méthode fonctionne correctement, n’oubliez pas d’ajouter le paramètre "googleConsentMode": "template" à la configuration de votre Privacy Controls and Cookie Solution. Suivez les étapes suivantes pour l’ajouter correctement :
Dans vos paramètres Privacy Controls et Cookie Solution, veillez à décocher l’option “Activer la configuration à distance”. Ceci est essentiel pour que l’incorporation manuelle fonctionne correctement.

Après avoir désactivé la configuration à distance, copiez l’extrait mis à jour et ajoutez le paramètre suivant :
"googleConsentMode": "template"Votre extrait mis à jour avec le paramètre ajouté devrait ressembler à cet exemple :
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection":true,
"consentOnContinuedBrowsing":false,
"perPurposeConsent":true,
"lang": "en",
"siteId": 11111111, //use your siteId
"cookiePolicyId": 11111111, //utiliser votre cookiePolicyId
"floatingPreferencesButtonDisplay" : "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay":true,
"rejectButtonDisplay":true }}
"position": "float-top-center",
"googleConsentMode": "template"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Enfin, vous pouvez opter pour le canal Privacy Controls and Cookie Solution (Beta, Current, Stable).
Utiliser les préférences recueillies pour définir les consentements par défaut
Vous pouvez éventuellement activer une fonction qui définit des valeurs de consentement par défaut en lisant les préférences de l’utilisateur stockées dans les cookies ou dans localStorage.
Cette fonctionnalité est expérimentale et présente certaines limites. Ne l’utilisez que si vous en comprenez parfaitement le fonctionnement afin d’éviter tout traitement inapproprié du consentement.

Comment fonctionne cette fonction ?
Lorsque cette option est activée, la balise recherche des éléments de stockage spécifiques pour déterminer s’il convient d’accorder automatiquement le consentement. Le consentement n’est défini comme “accordé” que si tous les éléments définis confirment que l’utilisateur a accepté (ou ne s’est pas opposé) à cette fin.
Pour configurer cela :
- Activer le consentement par défaut du stockage (expérimental).
- Choisissez le type de stockage: Cookie ou stockage local.
- Sélectionnez le type d’identifiant et saisissez la valeur de l’identifiant :
- ID du site (de préférence)
- ID de la politique relative aux cookies (à n’utiliser que si vous avez configuré une seule politique relative aux cookies).
Remarques importantes
- Ne fonctionne qu’avec un seul identifiant de politique relative aux cookies ou si
storage.useSiteId = true. - Le GTM ne prenant pas en charge la détection des pays, l’hypothèse la plus sûre est appliquée : le consentement n’est accordé que si tous les éléments de stockage pertinents indiquent une acceptation ou une absence d’opposition.
N’oubliez pas qu’il s’agit d’une fonctionnalité expérimentale destinée à améliorer le traitement du consentement avant l’affichage de la bannière iubenda. Utilisez-le avec précaution en raison de sa nature expérimentale et de ses limites actuelles.
Paramètres avancés
Dans cette section, certains paramètres avancés peuvent être configurés, tels que la priorité de déclenchement des balises, le séquencement des balises et le consentement. Veuillez noter qu’il n’est pas nécessaire de modifier ces paramètres pour que le modèle fonctionne. Donc, si vous ne les connaissez pas, vous pouvez les ignorer.
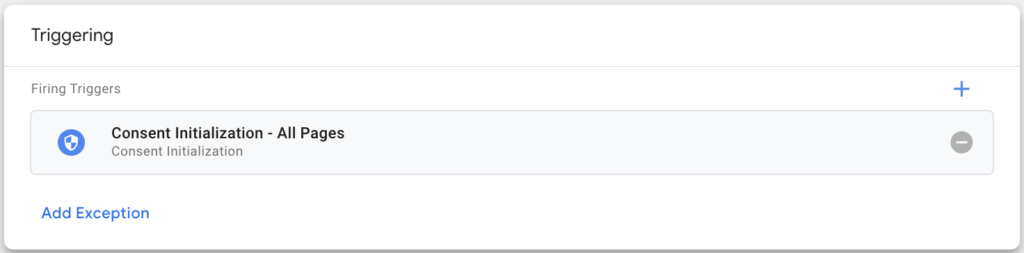
3. Déclenchement
Après avoir configuré la balise, vous devez configurer son déclencheur.
Vous pouvez sélectionner « Initialisation du consentement – Toutes les pages » comme déclencheur.

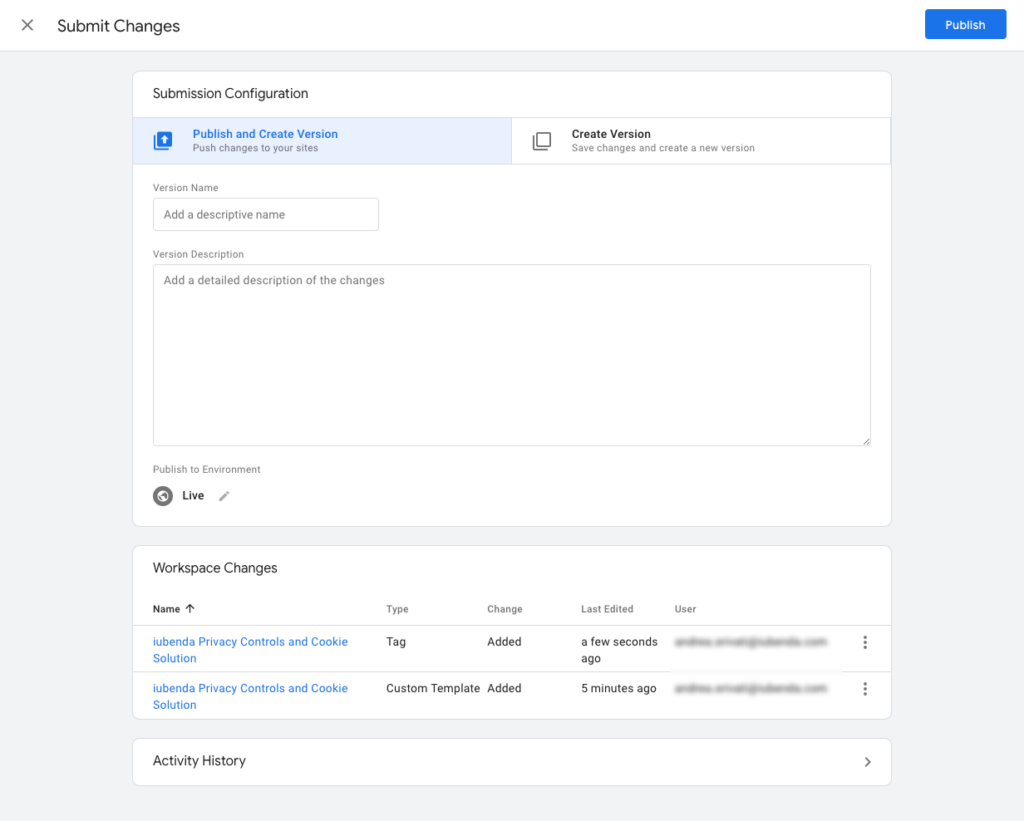
Publication du conteneur
Après avoir terminé la configuration, cliquez sur le bouton Enregistrer en haut à droite de la page. La balise est maintenant prête à être publiée.
Depuis le tableau de bord GTM, cliquez sur Envoyer en haut à droite de la page :

Enfin, ajoutez un nom de version et une description, cliquez sur Publier, et c’est tout ! La balise est opérationnelle, parfaitement intégrée à notre Privacy Controls and Cookie Solution !
Comment contrôler les cookies
Contrôles de consentement intégrés
Des balises comme Google Ads, Analytics, Floodlight et Conversion Linker ont intégré des vérifications de consentement. Elles sont compatibles nativement avec Google Consent Mode.
Cela implique que ces balises possèdent un mécanisme qui modifie leur fonctionnalité en réponse au statut de consentement de l’utilisateur.
Veuillez noter qu’aucune configuration de consentement n’est nécessaire pour ce type de balises.
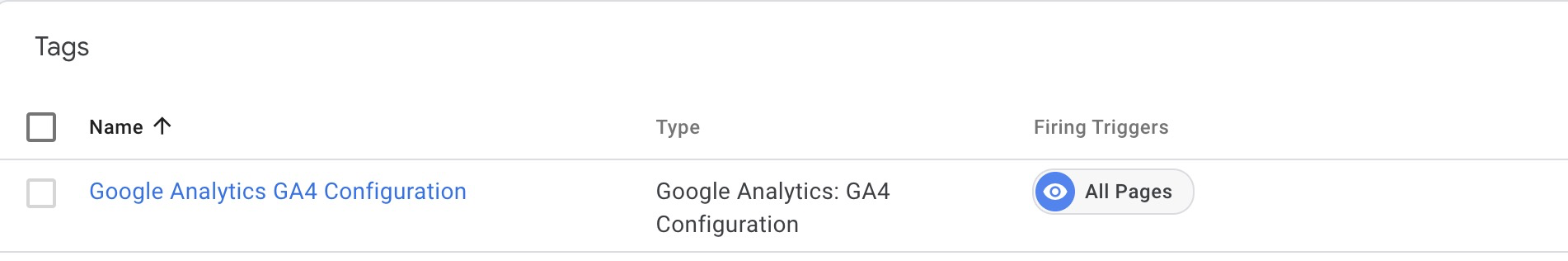
Il vous suffit d’affecter le déclencheur « Toutes les pages » à des balises qui ont intégré des vérifications de consentement comme Google Ads, Google Analytics, Floodlight ou Conversion Linker.
Exemple :

Vérifications supplémentaires du consentement
Certaines balises – comme Google Ads, Google Analytics, Floodlight et Conversion Linker – sont nativement compatibles avec Google Consent Mode. Ces balises intègrent des contrôles de consentement, ce qui signifie qu’elles adaptent automatiquement leur comportement en fonction de l’état du consentement de l’utilisateur.
➡️ Pour ces balises, aucune configuration supplémentaire n’est requise : vous pouvez utiliser en toute sécurité le déclencheur “Toutes les pages”.
Toutefois, les balises qui ne prennent pas en charge les contrôles de consentement intégrés (par exemple, les balises HTML personnalisées intégrant Facebook Pixel, Hotjar, LinkedIn Insight ou d’autres scripts tiers) doivent être configurées avec des contrôles de consentement supplémentaires.
Étape 1 : Activer emitGtmEvents
Pour permettre des vérifications supplémentaires du consentement, vous devez envoyer l’événement iubenda_gtm_consent_event chaque fois que les préférences de l’utilisateur changent.
Vous avez maintenant deux options :
-
Recommandation : activez la bascule
emitGtmEventsdirectement dans le modèle GTM iubenda. Cela permet de gérer automatiquement l’émission d’événements sans qu’il soit nécessaire de modifier le code. -
Alternative (méthode manuelle) : ajoutez
"emitGtmEvents" : truedans votre snippet_iub.csConfiguration. Cette option n’est nécessaire que si vous préférez ne pas utiliser l’option de modèle.
Étape 2 : Créez votre balise HTML personnalisée
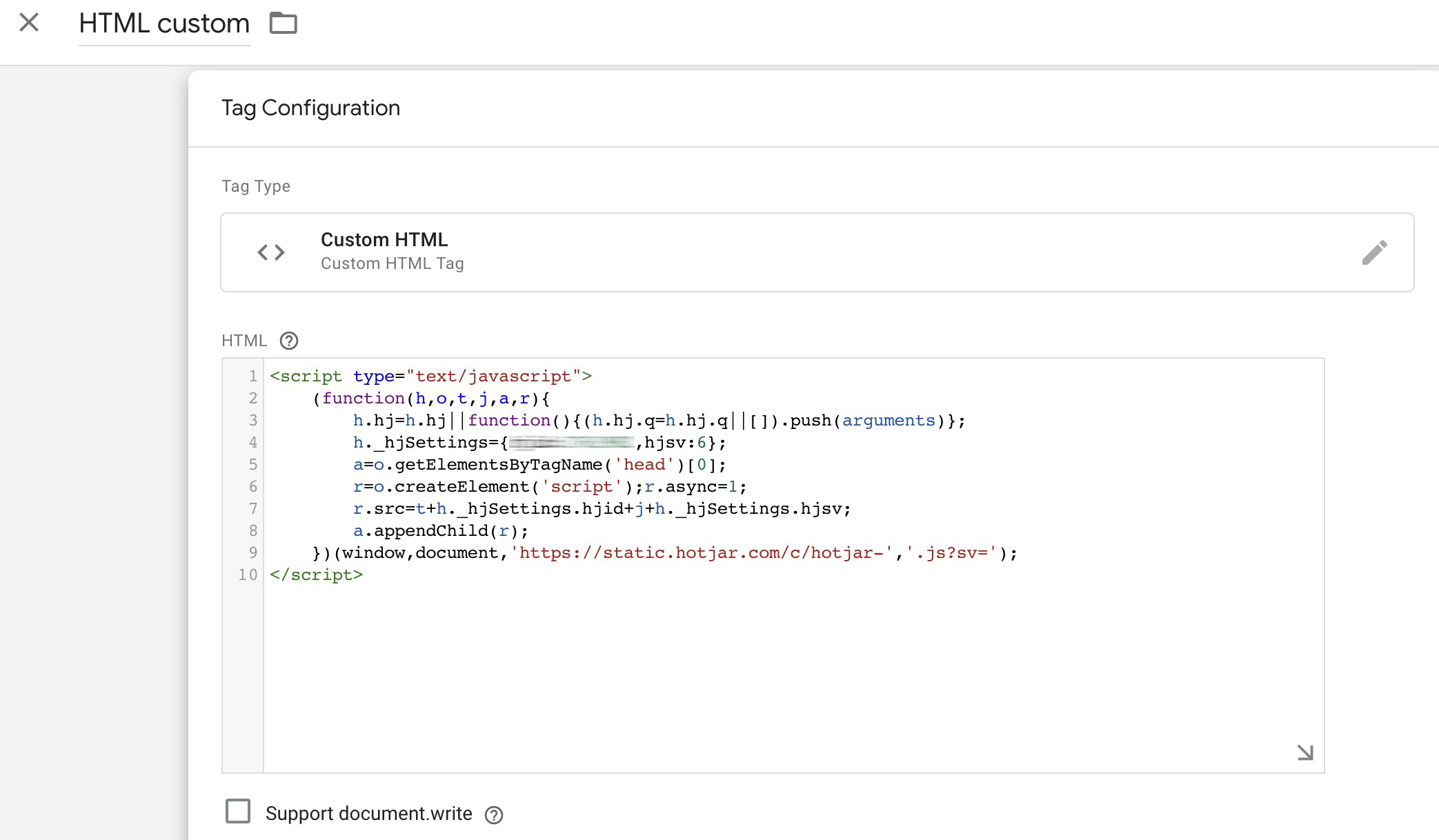
- Dans GTM, ajoutez une nouvelle balise HTML personnalisée.
- Collez le script que vous souhaitez utiliser (par exemple Hotjar, Facebook Pixel, LinkedIn Insight Tag).
Exemple (script Hotjar en tant que placeholder) :

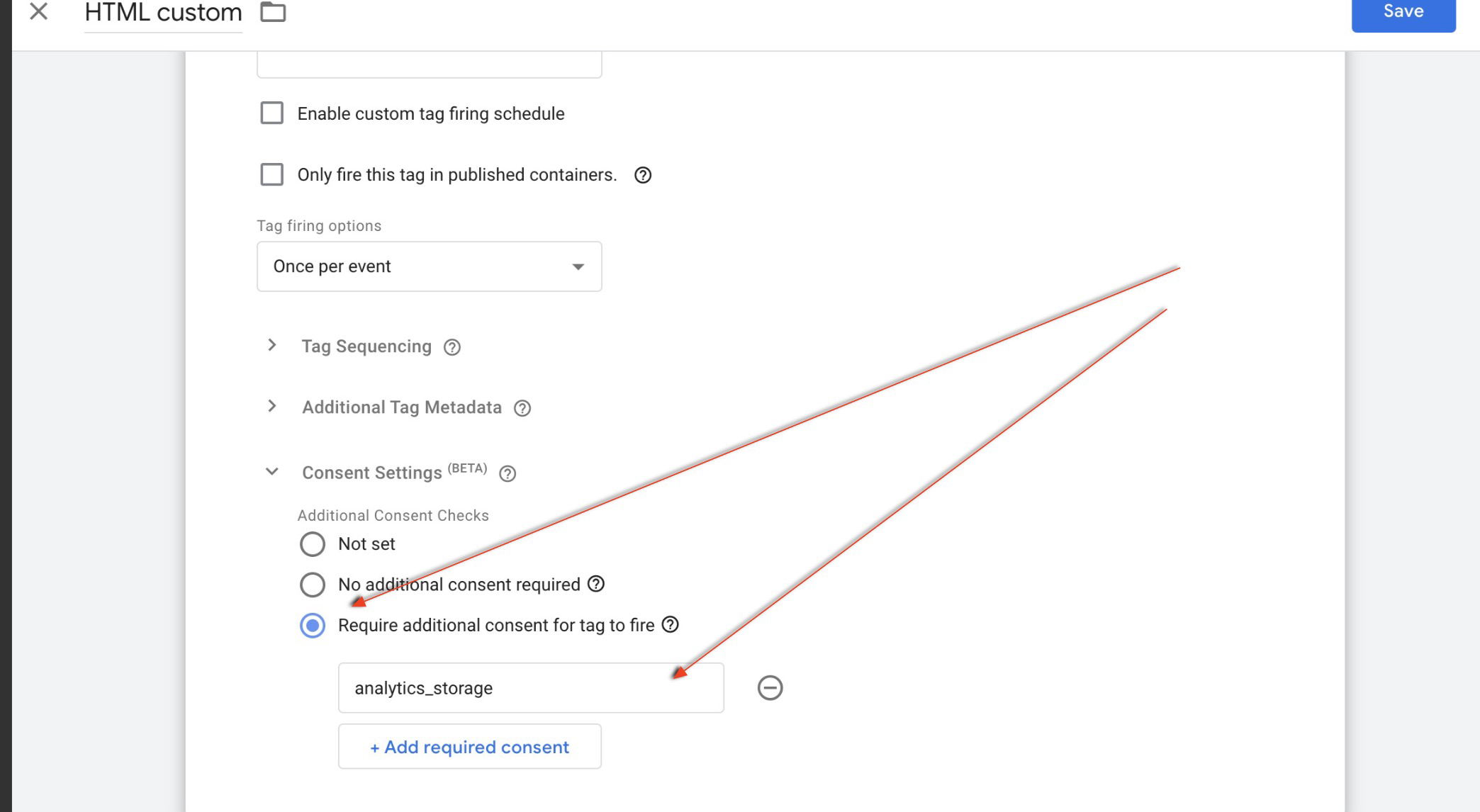
Étape 3 : Configurer les exigences en matière de consentement
Dans votre balise HTML personnalisée, allez dans les paramètres de consentement et sélectionnez :
“Exiger un consentement supplémentaire pour que la balise soit tirée”.
Ensuite, choisissez l’objectif approprié en fonction du type de texte. Par exemple :
| Finalité | Type(s) de consentement Google | Description |
|---|---|---|
| Fonctionnalité | functionality_storage | Soutient la fonctionnalité du site web ou de l’application, par exemple en sauvegardant les paramètres de langue. |
| security_storage | Protège les utilisateurs en activant des fonctions de sécurité telles que l’authentification et la prévention des fraudes. | |
| Expérience | personalization_storage | Améliore l’expérience utilisateur en personnalisant les fonctionnalités, telles que les recommandations de vidéos. |
| Mesure | analytics_storage | collecte des données (telles que des cookies) à des fins d’analyse, par exemple pour suivre la durée des visites. |
| Marketing | ad_storage | Stocke des données à des fins publicitaires. |
| ad_user_data | Permet d’envoyer à Google des données utilisateur liées à la publicité. | |
| ad_personalization | Permet de personnaliser la publicité en l’adaptant aux préférences de l’utilisateur. |

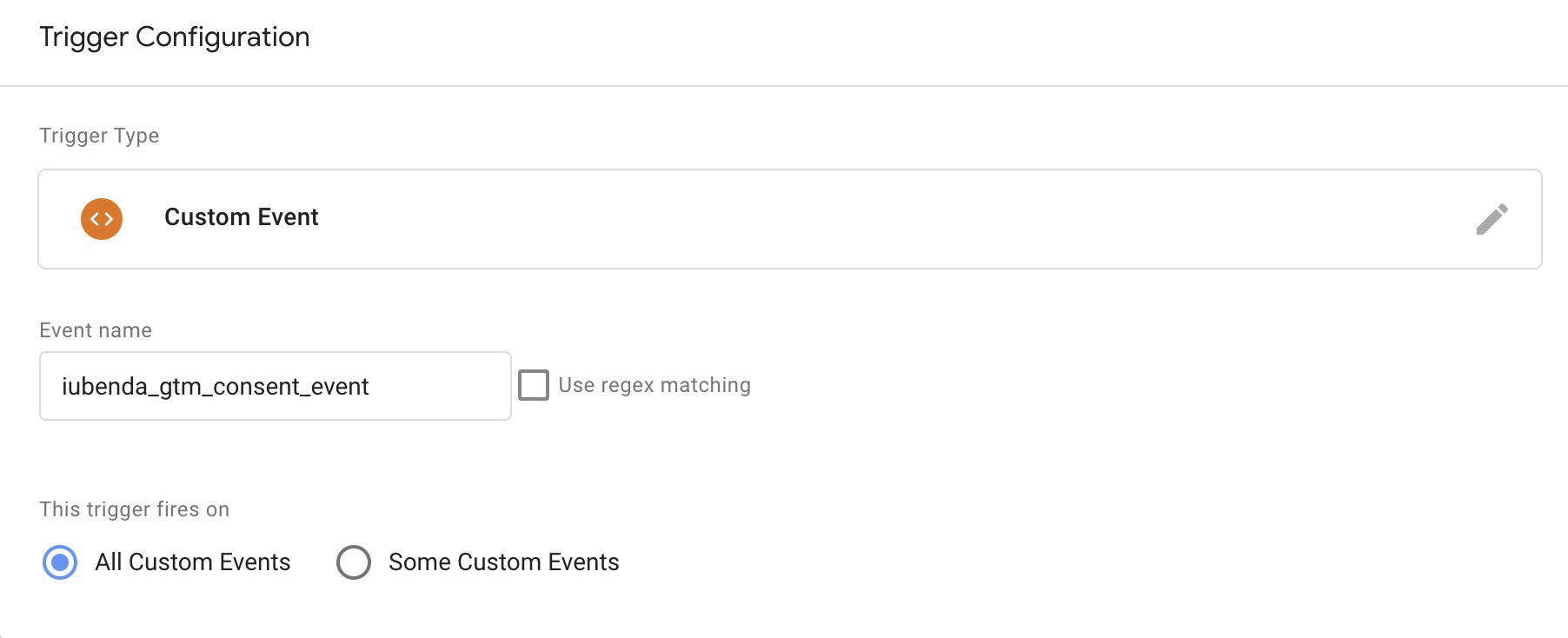
Étape 4 : Attribuer le déclencheur
Au lieu d’utiliser “Toutes les pages”, créez un déclencheur d’événement personnalisé avec les paramètres suivants :
Nom de l’événement :
iubenda_gtm_consent_event

Cela permet de s’assurer que la balise HTML personnalisée n’ est activée que lorsque l’utilisateur a donné son consentement valide pour la ou les finalités sélectionnées.
Remarque : en cas de modification des préférences de l’utilisateur, la Privacy Controls and Cookie Solutions envoie l’événement iubenda_gtm_consent_event au GTM.
Le blocage préalable est configuré pour la balise !
✅ Grâce à ces étapes, vous pouvez intégrer en toute sécurité des outils de suivi tiers qui ne prennent pas nativement en charge le Consent Mode de Google.
💡 N’oubliez pas que la nouvelle option emitGtmEvents au niveau du modèle rationalise ce processus en supprimant la nécessité de modifier manuellement votre code de configuration.
Comment honorer les demandes d’opposition des utilisateurs américains ?
L’explication de l’intégration de vérifications de consentement supplémentaires est également valable dans ce cas. Le configurateur de notre Privacy Controls and Cookie Solution vous permet d’activer la conformité avec les Lois d’États américains. Si vous le faites, le comportement par défaut consistera à indiquer, à chaque visite d’un utilisateur américain, que ce dernier a consenti à toutes les finalités de Google Consent Mode.
Remarque : si vous souhaitez appliquer ce comportement par défaut avec un Plan « Gratuit », vous devrez désactiver la conformité avec le RGPD et sélectionner uniquement les Lois d’États américains dans le configurateur. Autrement, si vous souhaitez activer la conformité avec le RGPD pour les utilisateurs de l’UE et respecter les Lois d’États américains pour les utilisateurs des États-Unis, vous aurez besoin d’un plan Advanced ou supérieur.
Lorsque l’utilisateur s’oppose à une finalité spécifique en vertu des Lois d’États américains, nous ajustons la valeur des paramètres « ad_storage » et « analytics_storage » en conséquence.
Plus précisément :
« ad_storage » indique que le consentement est accordé lorsque l’utilisateur n’a pas refusé l’une des finalités suivantes (encadrées par les lois d’États américains sur la vie privée) ou lorsque celles-ci ne sont pas pertinentes (par exemple, lorsque ces lois ne s’appliquent pas) :
- Vente de mes informations personnelles (finalité « s »)
- Partage de mes informations personnelles (finalité « sh »)
- Traitement de mes informations personnelles à des fins de publicité ciblée (finalité « adv »)
« analytics_storage » indique que le consentement est accordé lorsque l’utilisateur ne s’est pas opposé à la finalité « Vente de mes informations personnelles » (finalité « s ») ou lorsque celle-ci n’est pas pertinente (par exemple, lorsque ces lois ne s’appliquent pas).
Débloquez des fonctionnalités supplémentaires en un seul clic 👉 Passez au plan Advanced dès maintenant !
Activez la conformité avec les Lois d’États américains uniquement pour les utilisateurs des États-Unis et débloquez tout l’éventail des fonctionnalités de iubenda.
Comment configurer le modèle GTM de iubenda pour les sites multilingues ?
Si vous gérez un site web multilingue et que vous mettez en œuvre le Google Consent Mode avec le modèle GTM de iubenda, il est essentiel de veiller à ce que votre bannière de consentement aux cookies s’intègre parfaitement aux différentes langues. Voici comment vous pouvez configurer le modèle GTM de iubenda pour les sites multilingues :
Zone de texte relative à Configuration CS
Dans la première zone de texte relative à Configuration CS, insérez le JSON du script principal, qui sera également utilisé comme solution de repli. Cependant, il est important de supprimer le paramètre « lang » de ce script. Ce script peut contenir les paramètres siteID et cookiePolicyId.
Zone de texte relative à Configuration CS de la langue
Dans la zone de texte Configuration CS de la langue, insérez le code initial de la langue et, si possible, uniquement le cookiePolicyId qui identifie la langue dans la configuration. N’incluez pas le paramètre « lang » dans cette configuration.
Exemple visuel
Vous trouverez ci-dessous un exemple de configuration dans l'interface GTM :

Exemple de code à copier
Pour la configuration CS, utilisez ce code d'exemple :
{
"askConsentAtCookiePolicyUpdate": true,
"floatingPreferencesButtonDisplay" : "bottom-right",
"perPurposeConsent":true,
"siteId" : "your-site-id", // <-- Remplacer par l'identifiant de votre site réel
"whitelabel":false,
"cookiePolicyId" : "your-cookie-policy-id", // <-- Remplacer par votre véritable identifiant de politique relative aux cookies.
"emitGtmEvents" : true,
"banner": {
"acceptButtonDisplay": true,
"closeButtonRejects" : true,
"customizeButtonDisplay":true,
"explicitWithdrawal" : vrai,
"listPurposes" : vrai,
"position": "float-top-center",
"showTitle" : false
}
}
Pour la configuration de la langue CS, utilisez cet exemple de code :
{
"it" : {
"cookiePolicyId" : "your-cookie-policy-id", // <-- Remplacez par votre véritable identifiant de politique relative aux cookies de l'IT,
"emitGtmEvents" : true
},
"es" : {
"cookiePolicyId" : "your-cookie-policy-id", // <-- Remplacez par votre véritable identifiant de politique relative aux cookies du SE,
"emitGtmEvents" : true
}
}
Note: Vous pouvez copier et coller ces exemples dans les zones de texte correspondantes. Veillez à remplacer "your-site-id" et "your-cookie-policy-id" par vos valeurs spécifiques, en vous assurant que le paramètre lang est supprimé.
Fonctionnement :
- La solution Privacy Controls and Cookie Solution détecte la langue correcte à partir du code HTML de la page
(attributlangdans la balise<html>). - Si l’attribut n’est pas disponible, il utilise la langue principale définie dans le navigateur de l’utilisateur.
- Si les deux ne sont pas disponibles, la langue par défaut est l’anglais.
Voir également
- Comment configurer vos Privacy Controls and Cookie Solution (guide pour débutants)
- Google Consent Mode : comment gérer les cookies publicitaires et analytiques
- Comment utiliser Google Tag Manager pour simplifier le blocage des cookies
- Comment configurer vos Privacy Controls and Cookie Solution (guide détaillé)