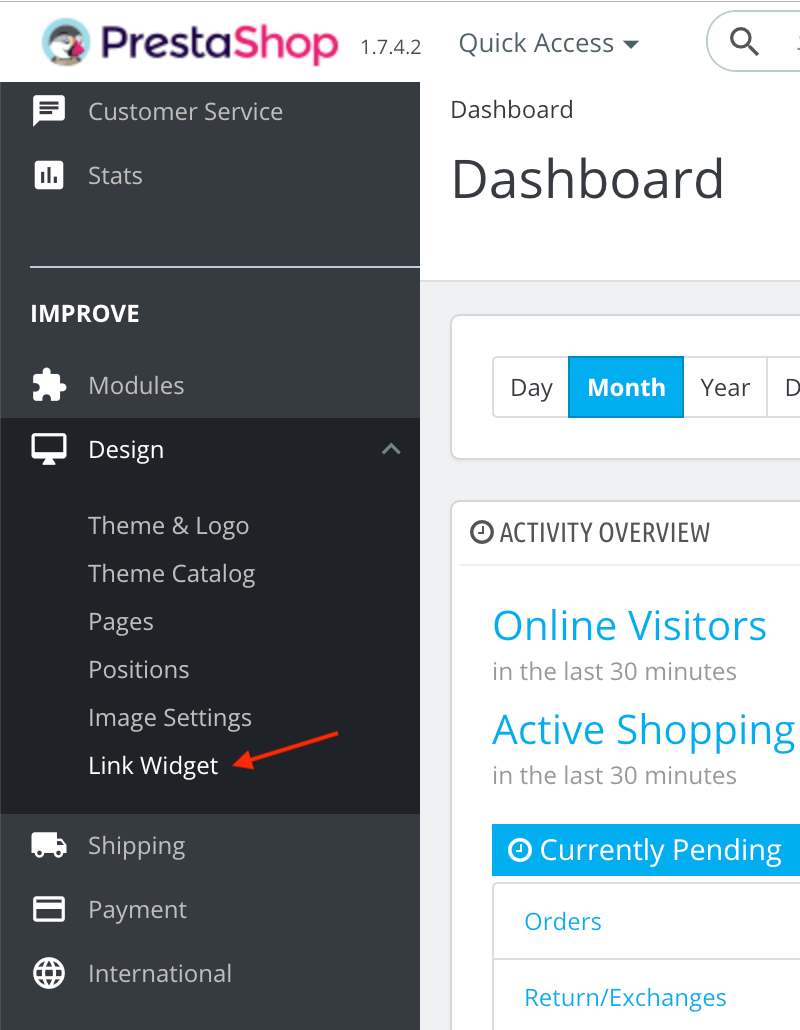
Accedi al pannello di amministrazione del tuo negozio PrestaShop e vai su Design > Link widget (alla sezione “Improve”):

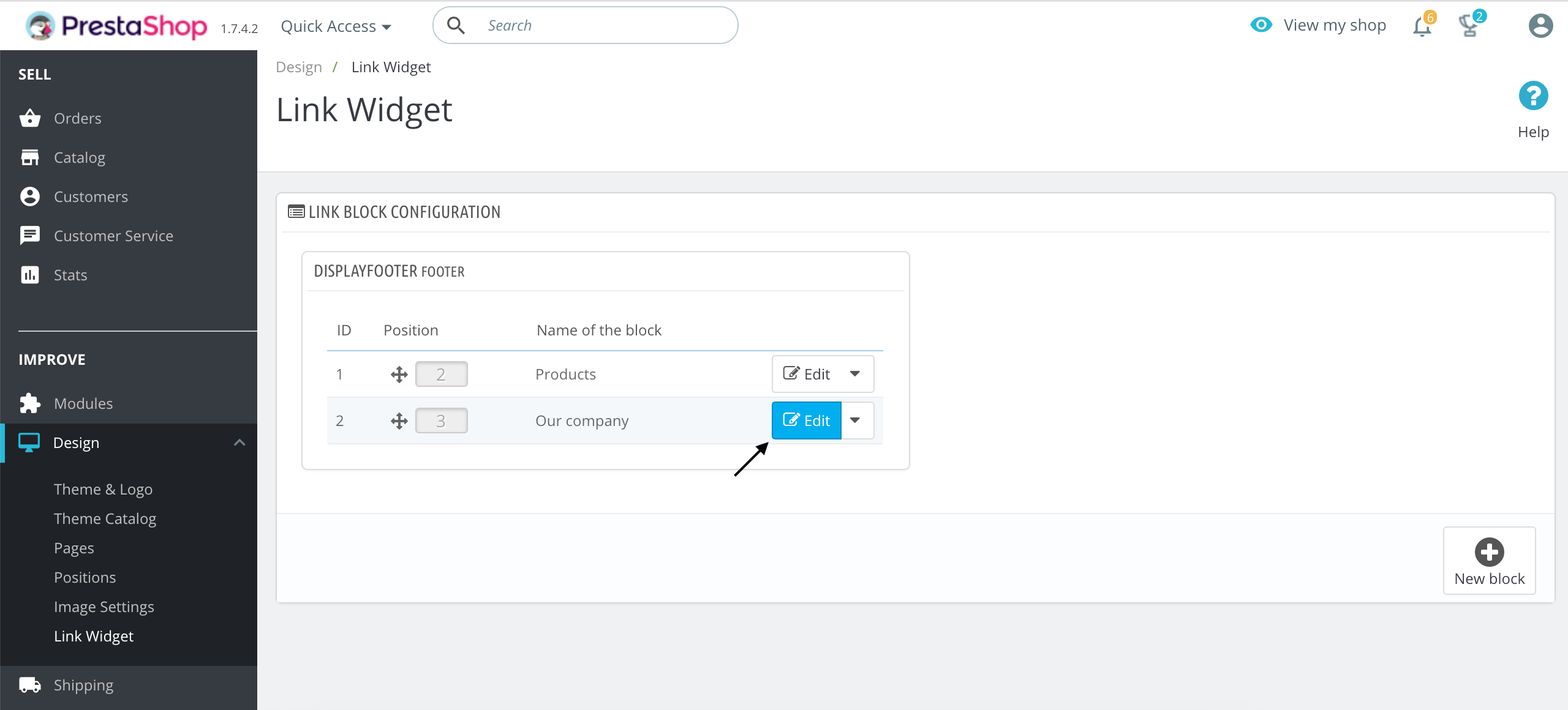
Dovresti avere un blocco chiamato (Our) company o About (us). Clicca sul relativo pulsante Edit:

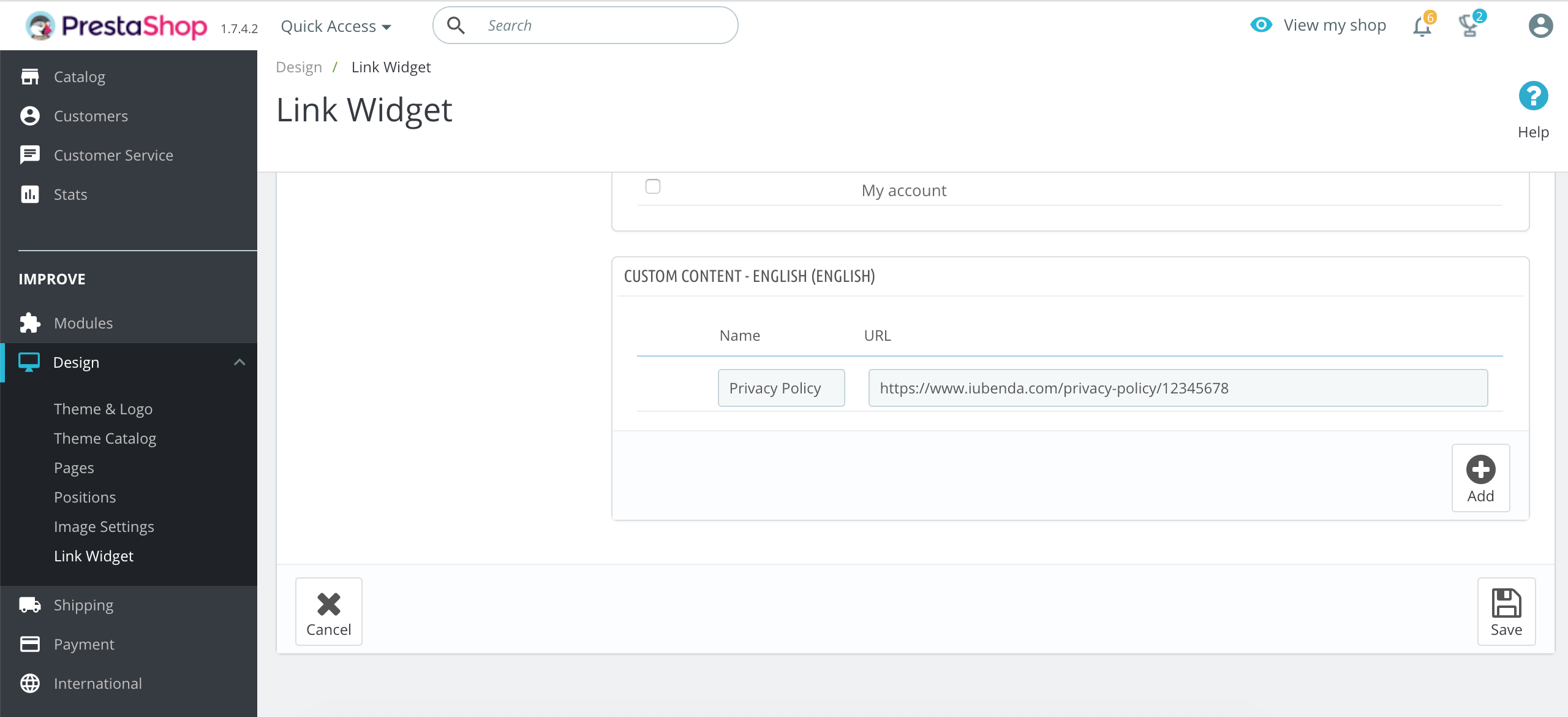
Scorri la pagina fino alla sezione Custom content, aggiungi il link della privacy policy di iubenda che hai ottenuto tramite link diretto e etichettalo come “Privacy Policy”:

Nota: “12345678” è solo un esempio, la tua policy avrà un link diverso.
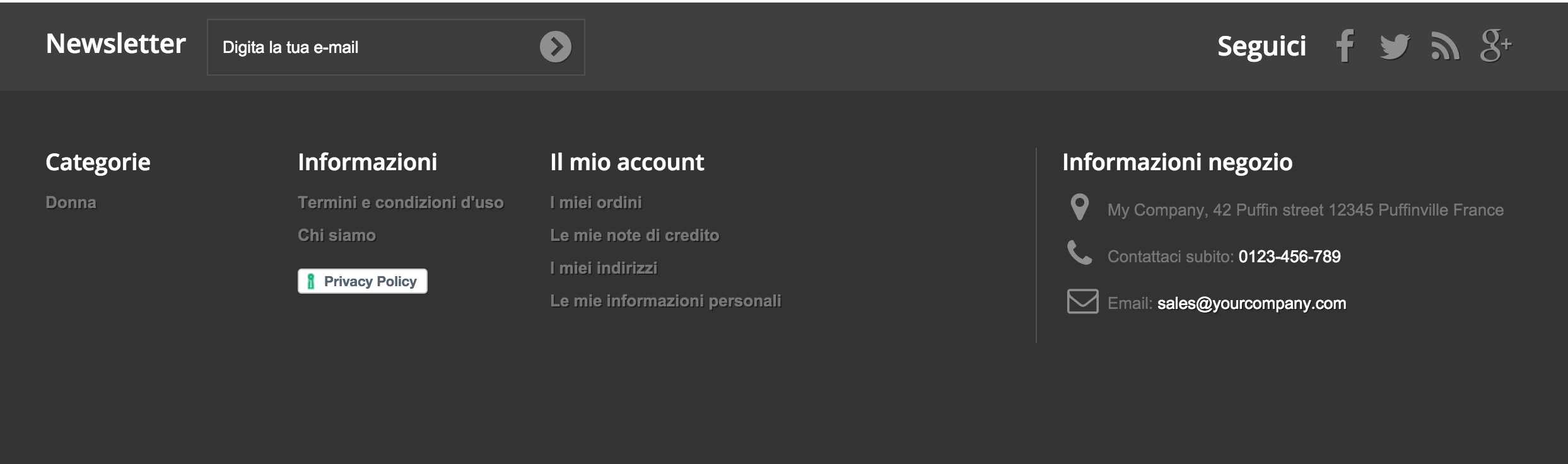
Clicca su Add, scorri verso l’alto fino a Content Pages e togli la spunta da Legal Notice (così da nascondere il link alla privacy policy predefinita di PrestaShop), e clicca su Save. Controlla il risultato e eventualmente aggiusta l’ordine dei link:

Ed è tutto: ora hai integrato la privacy policy di iubenda sul tuo negozio PrestaShop.
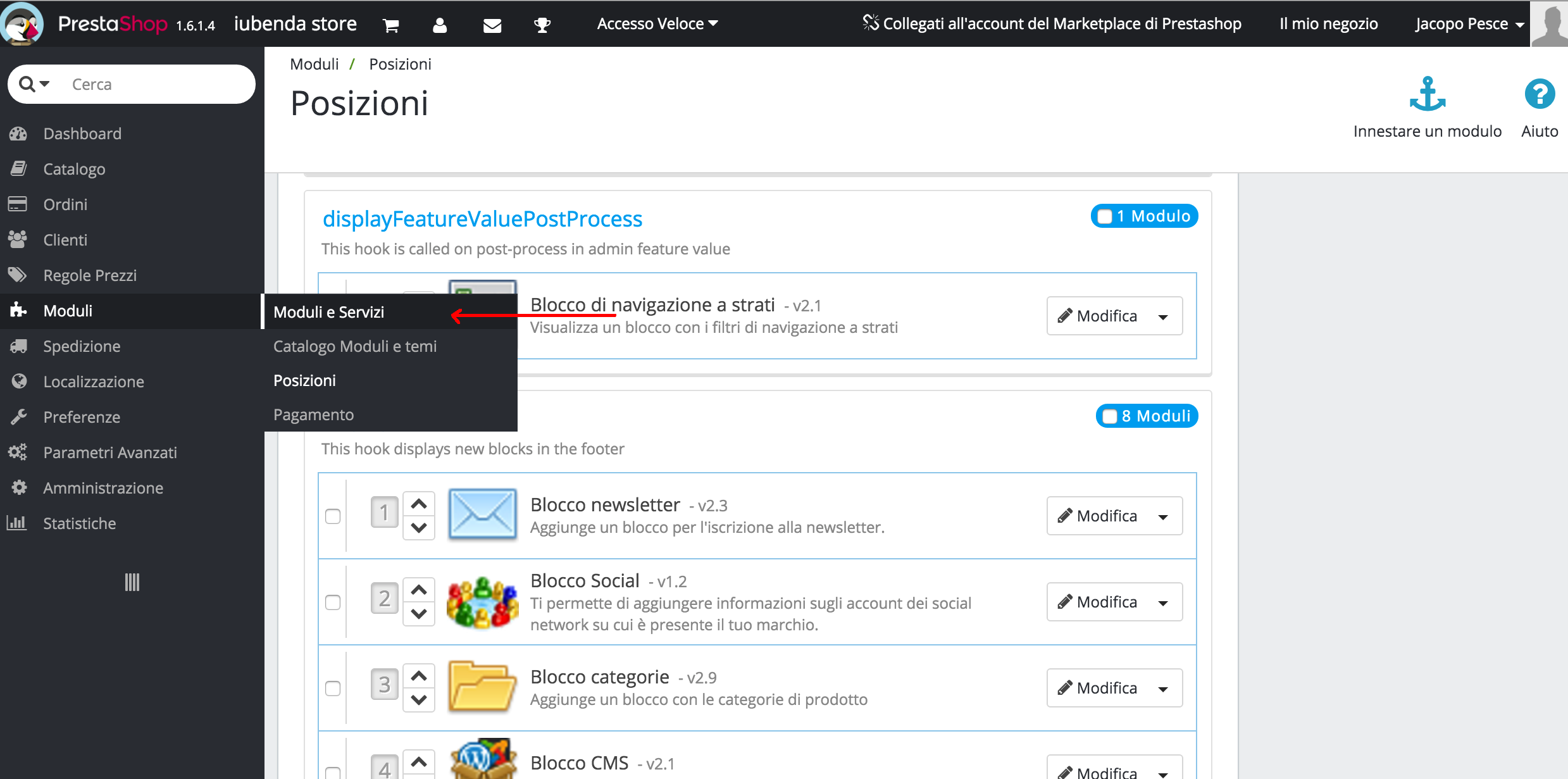
Se invece stai ancora utilizzando la versione precedente di PrestaShop, dal pannello di amministrazione vai su Moduli > Moduli e servizi:

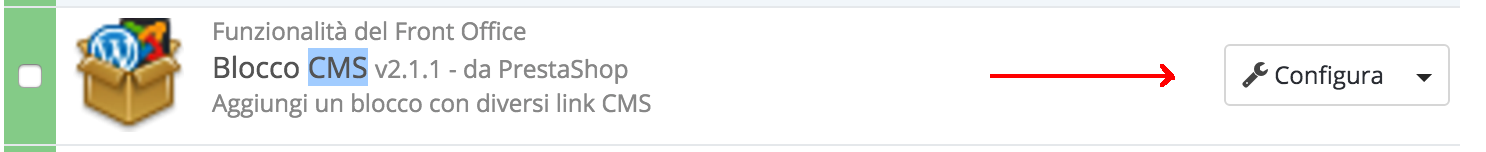
Dalla pagina Moduli e servizi scorri fino ad individuare il modulo Blocco CMS e clicca su Configura:

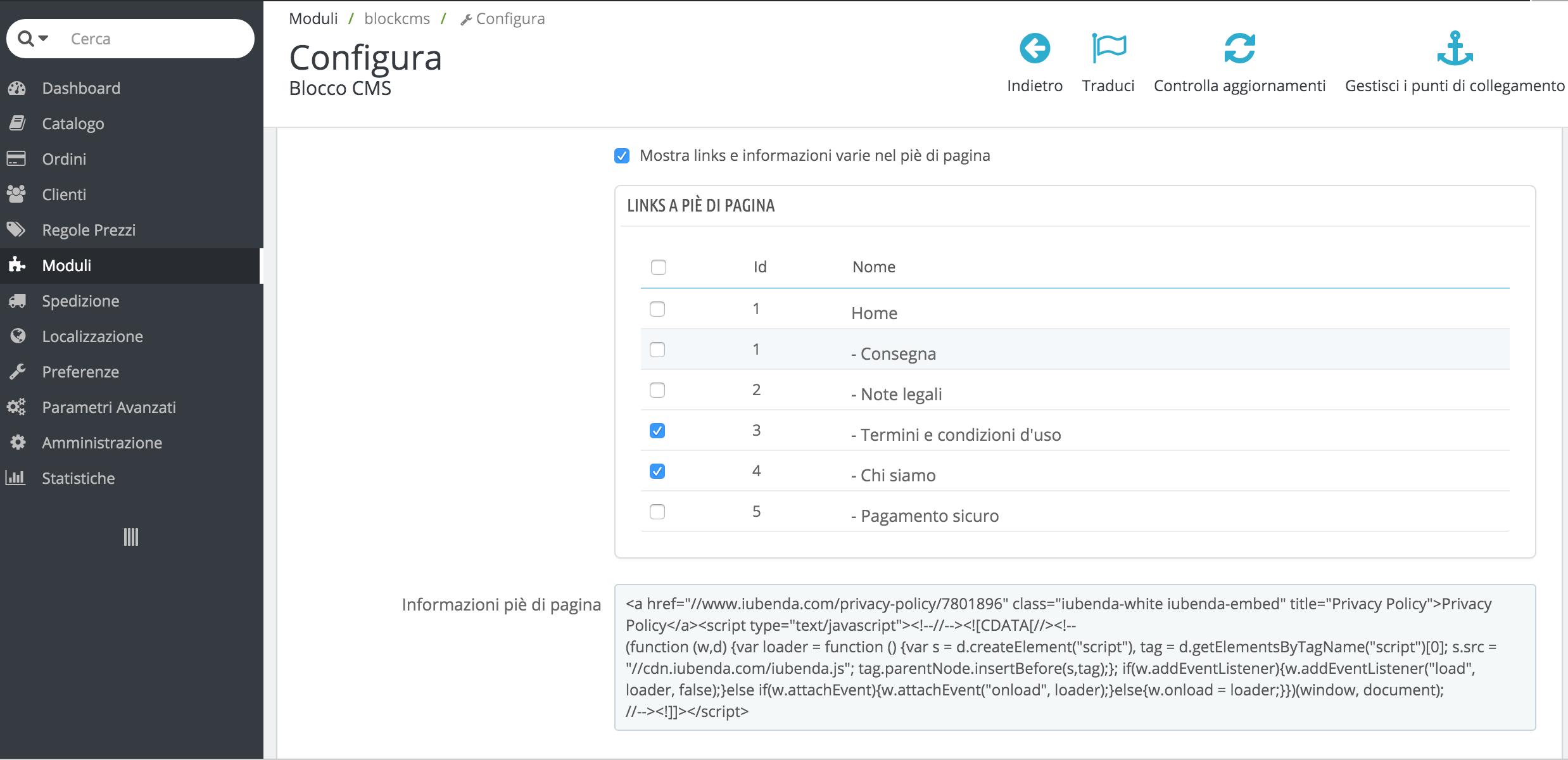
A questo punto non dovrai far altro che incollare il codice d’inserimento della privacy/cookie policy nella sezione Informazioni piè di pagina:

Ed ecco il risultato: