
🔔 Google Consent Mode is available for all users— even on free plans and legacy plans! There’s no need to upgrade or change your plan to access Consent Mode. You can activate it easily without any additional cost or transition to a new pricing plan.
In a Nutshell 🔍
Google Consent Mode and why you need it
Google Consent Mode is a Google solution designed to aid advertisers in targeting users in the EEU and the UK, ensuring adherence to their data preferences. This tool enables websites to directly communicate users’ consent decisions to Google, aligning with legal obligations and Google’s EU User Consent Policy.
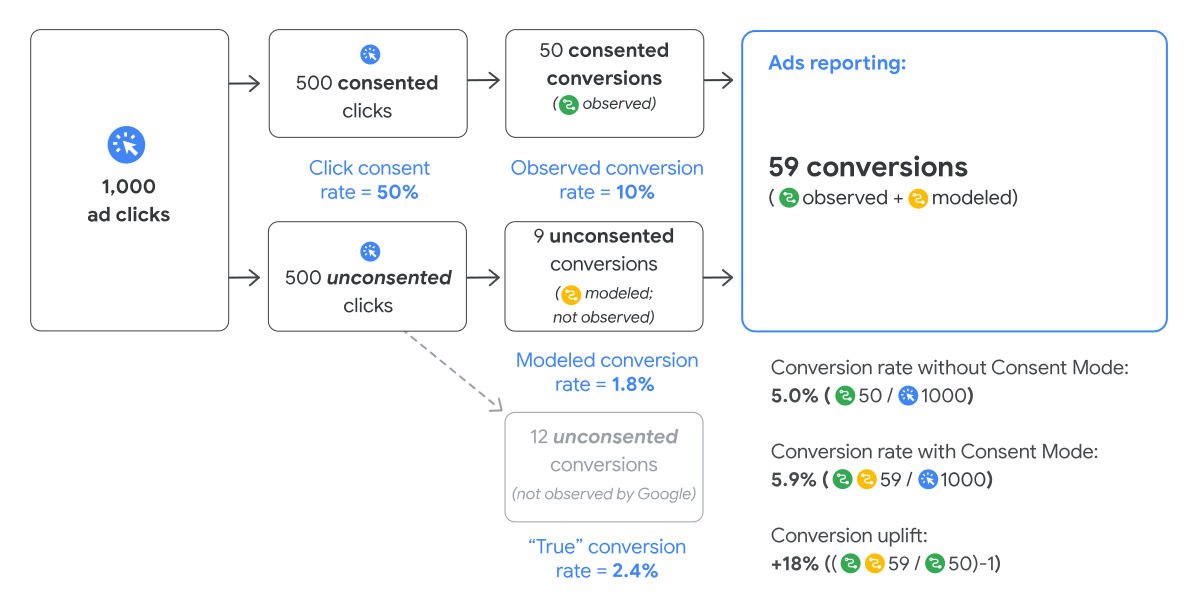
One significant challenge in digital advertising is the limited insights from users who reject consent banners. This can lead to decreased conversions and revenue. To address this, Consent Mode includes conversion modelling to give valuable insights even when consent isn’t granted by the user. Consent modeling uses machine learning to analyze aggregate data like user journeys and trends, to give useful estimations, filling in blind-spots and keeping your data accurate, comprehensive and useful.
🚀 Through conversion modeling, Google Consent Mode has been shown to effectively recover around 65% of lost conversion data from ad clicks when users reject consent.
🚨 Alert: Starting March 2024, Google will progressively require the use of Consent Mode v2 for audience personalization and measurement features in its services, particularly for European users.
If you’re a business running ads targeting EEA or UK users, it’s in your best interest to enable Consent Mode v2, or upgrade to v2 if you’re already using the previous version of Consent Mode.
How to Enable it?
Activating Google Consent Mode is straightforward with iubenda’s Privacy Controls and Cookie Solution. The autoblocking feature, set as default, automatically activates and manages Google Consent Mode v2 for Google services-related scripts, with no extra effort needed—available for all users, including free and legacy plans!
For an in-depth understanding of Consent Mode, continue reading below. 👇
In this guide:
- What is Google Consent Mode?
- How does Google Consent Mode work?
- Benefits of Google Consent Mode
- Can I use Google Consent Mode with iubenda?
- How to check if Google Consent Mode is implemented?
- How to implement Google Consent Mode v2 with iubenda
- Autoblocking [Preferred Method]
- For Users with Existing Configurations [Legacy Users]
- Via Google Tag Manager
- For US users, things to know: how to honor opt-out
💡 Already implemented the Privacy Controls and Cookie Solution but having trouble with Google Consent Mode? Check here to troubleshoot the most common issues.
What is the Google Consent Mode?
Google Consent Mode is a framework that allows businesses to align their website operations with user consent choices, especially in compliance with regulations like the EU’s GDPR. It enables the transmission of consent signals from a website’s cookie banner to Google, ensuring that user preferences on sharing personal data for advertising purposes, including measurement and personalization, are respected.
When users consent, Google uses this data for detailed insights and analytics. Conversely, if users do not consent, Google restricts the use of cookies and identifiers to maintain privacy. Importantly, even without advertising cookie consent, Google Consent Mode still offers aggregate insights through conversion modeling. This method uses machine learning to analyze user journeys and trends, enhancing opportunities for conversion recovery while respecting user consent preferences.
🔎 Check Google’s official documentation on Consent Mode here.
How does Google Consent Mode work?
When a user visits a website that has implemented Google Consent Mode, the website sends a request to Google to determine whether the user has given consent for specific types of cookies and tracking technologies. Google then responds with a “consent status” signal, which indicates whether the user has given consent or not.
If the user has given consent, the website can load cookies and tracking technologies as usual.
However, if the user has not given consent, Google Consent Mode enables the website to either disable cookies and tracking technologies or modify them to reduce the amount of data collected. This means that the website can still function while respecting the user’s privacy preferences.
When a user does not consent to advertising or analytics cookies, Google Consent Mode adjusts the behavior of relevant Google tags to not read or write cookies for those purposes. This can create a gap in advertisers’ measurement and visibility into user paths on their sites.
To address this, Google offers conversion modeling, which uses machine learning to analyze observable data and historical trends, quantifying the relationship between consented and unconsented users. This allows assessing attribution paths for unconsented user journeys, creating a more complete and accurate view of advertising spend and outcomes while still respecting user consent choices.
🔎 More info on conversion modeling

Tag Consent Settings
Consent Mode introduced two specific tag settings named ad_storage and analytics_storage that manage cookies for advertising and analytics purposes for advertisers using the Global Site Tag or Google Tag Manager.
These two settings can be used to customize how Google tags behave before and after users make their consent decisions, helping advertisers more effectively measure conversions while respecting user consent choices for ad cookies and analytics cookies.
By employing these settings, you can indicate whether consent has been granted for Ads and Analytics cookies. Subsequently, Google’s ad_storage and analytics_storage consent types will dynamically adapt, only utilizing cookies for the specified purposes when consent has been given by the user:
- when consent is granted, the associated tags will function normally;
- when consent for ad storage or analytics storage is denied, the associated Google tags deployed via gtag.js or Google Tag Manager will adjust their behavior accordingly.
For example, if a user does not provide consent for ads cookies (and therefore advertising purposes are disabled), but does provide consent for analytics cookies, you’ll still be able to measure site behavior and conversions in Analytics as the analytics_storage setting will be enabled.
With the introduction of Consent Mode v2, Google is enhancing its approach to managing cookies for ads and analytics. This updated version, which becomes mandatory from March 2024 for new EEA users, incorporates two additional parameters:
NEW ad_user_data: This new parameter indicates whether a user has consented to send their data to Google for advertising purposes. It’s essential for collecting user data that informs targeted advertising strategies.
NEW ad_personalization: This parameter determines whether personalized advertising, such as remarketing campaigns, can be enabled. It respects user choices regarding personalized ads, taking values based on the consent granted or denied on your site’s cookie banner.
The initial Consent Mode parameters (analytics_storage & ad_storage) focused on data collection, while the new v2 tags relate to data usage and sharing.
In short, starting March 2024, Google Consent Mode v2 will mandate the transmission of four distinct signals to activate personalized advertising for new users in the European Economic Area (EEA). This means that if consent is denied for one or more parameters, the relevant tags either adjust their behavior or remain completely blocked.
Beside the analytics_storage and ad_storage consent types, the Privacy Controls and Cookie Solution now values also the optional consent types:
functionality_storage, related to the functionality of the website or app (e.g. language settings, etc.)personalization_storage, related to personalization (e.g. video recommendations)security_storage, related to security (e.g. authentication functionality, fraud prevention, and other user protection).
Products that support Google Consent Mode include:
- Google Ads (including Google Ads Conversion Tracking and Remarketing)
- Google Analytics
- Floodlight
- Conversion Linker
Consent Mode requires gtag.js or Google Tag Manager to run. If you use an older tag like ga.js, analytics.js or conversion.js, you’ll have to update to gtag.js or Google Tag Manager first.
Google Consent Mode: Basic vs. Advanced Implementation
Google Consent Mode v2 offers two implementation methods: Basic and Advanced. Here’s how they work:
Basic Consent Mode Implementation: In this mode, Google tags are blocked, and no data is collected or processed until the user explicitly gives their consent, ensuring that data collection and tag activation occur only after receiving positive user consent.
Advanced Consent Mode Implementation: Conversely, in the Advanced mode, Google tags are loaded before the consent banner is shown. If a user declines consent, the system still sends “cookieless pings,” allowing some data collection in an anonymized and non-personal manner. According to Google, this setup enables a broader collection of data, providing more insights into user behavior and campaign performance and filling gaps even without full consent.
Comparison Table: Advanced Implementation vs. Basic Implementation of Google Consent Mode
| Feature | Advanced Implementation | Basic Implementation |
|---|---|---|
| Tag Behavior | Google tags are loaded before the consent dialog appears, sending cookieless pings when cookie consent is declined. | Google tags are blocked until consent is explicitly granted. |
| Behavioral Modeling in GA4 | ✅ Enabled | ❌ Not Available |
| Conversion Modeling in GA4 | ✅ Enabled | ✅ Enabled, but limited* |
| Conversion Modeling in Ads | ✅ Enabled | ✅ Enabled, but limited* |
| * When tags are blocked due to consent choices, no data is collected, and conversion modeling in Ads relies on a general model. This model uses non-identifying variables such as browser type, key event action type, and time of day. | ||
👉 Your choice between Basic and Advanced Consent Mode should be informed by your specific needs, compliance requirements, and the level of data insight required for your advertising strategies. Consider that our integration supports both modes, allowing you to select the one that best suits your strategy and legal obligations.
Don’t confuse Consent Mode with Additional Consent Mode, a feature that allows you to gather consent for Google ad partners that are not yet part of the Transparency and Consent Framework but are on Google’s Ad Tech Providers (ATP) list.
What are the benefits of Google Consent Mode, and why should you consider using it?
One way that Google Consent Mode can help website owners increase their advertising revenue is by providing better targeting and bidding optimization for Google Ads campaigns.
By using the consent signals provided by Google Consent Mode, website owners can ensure that their ads are only shown to users who have given their consent for their data to be used for advertising purposes. This means that website owners can deliver more relevant ads to users who are interested in their products or services, leading to higher engagement rates and better ROI for advertisers.
For example, let’s say a website owner runs a Google Ads campaign promoting a new line of athletic shoes. With Google Consent Mode, the website owner can ensure that the ads are only shown to users who have given their consent for their data to be used for advertising purposes.
This means that the ads will only be shown to users who are interested in athletic shoes and are more likely to engage with the ad.
Can I use Google Consent Mode with iubenda?
Yes, iubenda is among the Partner CMPs of Google. Our CMP is integrated with Google Consent Mode v2 and Google Tag Manager, allowing seamless implementation and helping to address technical challenges and comply with Google’s latest requirements.
iubenda’s Privacy Controls and Cookie Solution is designed to manage the consent to cookies on a website or app and allows you to adjust how your Google tags behave based on the consent status of your users, particularly in relation to advertising and analytics cookies.
Wondering if Google Consent Mode is already active on your website or just installed it and want to check if it’s working correctly?
Here are your options to verify Google Consent Mode status: ⬇️
1. Use iubenda to Scan Your Site [Recommended]
iubenda makes checking easy:
- Go to the iubenda site scan page
- Type in your website’s URL for the scan
- Enter your email address to get the results
- Check your inbox to find out if your site is using Google Consent Mode
2. Check Manually
To manually check if Google Consent Mode is working on your site, follow these steps:
- Open your website in Incognito or Private Browsing mode to ensure a clear cache
- Use your developer console and type in
dataLayerand open the relative object - Search for the very first
consentevent. Theanalytics_storageparameter should have a value equal todenied - Accept all cookies on your cookie banner (or at least the categories related to the Google services).
- Find the
consentevent that changed in thedataLayer;analytics_storageshould have a value equal togranted. - If everything matches up, Google Consent Mode is up and running on your site!
3. Via Google Tag Manager (GTM)
To verify your consent mode implementation:
- Start
Tag Assistant
and enter your site’s URL. If Tag Assistant can’t connect, your Tag Manager might be blocked - Open the cookie banner on your site and accept all cookies. If your container was blocked, Tag Assistant should connect now
- Check Consent Settings
- Go to the Summary in Tag Assistant and click the first Consent event
- In the API Call section, make sure
ad_storage,ad_personalization,ad_user_data,analytics_storageare correctly set - Alternatively, in your tag’s Output section, click the Consent tab and check the On-page Default column
- Check for Consent Updates:
- Go to the Summary and click the latest Consent event
- Make sure the consent parameters updated correctly, either in the API Call section or in the On-page Update column under the Consent tab
- Test Tags:
- Look under the Tags tab to see if tags behave according to the consent settings
How to implement Google Consent Mode v2 with iubenda
🔔 Google Consent Mode activation is available for all users— this includes both free and legacy plans! No need to change your plan or upgrade to get started with Consent Mode. You can implement it seamlessly using iubenda’s Privacy Controls and Cookie Solution, with no additional steps or cost involved.
Google’s Consent Mode marks a significant step forward in simplifying the management of cookies for ads and analytics. This latest version removes the need for code adjustments, providing an even more user-friendly approach to ensure compliance and optimize user experience.
To effectively implement Google Consent Mode with iubenda, efficiently manage cookies and obtain user consent for ads and analytics, you have these options:
⚠️ Important: Remember to update your privacy policy!
Since you’re using Google services, don’t forget to add the required clauses and disclosures in your privacy policy, such as Google Analytics 4 and Google Ads conversion tracking. You can find them in our Generator.
1. Autoblocking [Preferred Method]
The preferred method for implementing Google’s Consent Mode is to use the auto-blocking feature (enabled by default), which allows you to automatically trigger and manage Google’s Consent Mode on scripts related to Google services without requiring any additional action.
This method allows the auto-blocking feature to set the default consent states, while the Privacy Controls and Cookie Solution works with the Consent Mode to enable or disable Google services based on user consent.
❗️Please note that for new installations of the Privacy Controls and Cookie Solution, auto-blocking is enabled by default with the stricter approach (Basic implementation of “Google Consent Mode”). With this method, Google services are blocked completely until the user provides consent. This ensures that no data processing occurs without explicit user permission. Once consent is granted, Google services are unblocked and data processing activities commence.
This means that the checkbox ‘Do not block Google’s services that adhere to Consent Mode‘ and ‘Do not block vendors that adhere to the TCF when the TCF is enabled‘ are NOT checked by default.
If instead, you want to use the Advanced implementation of “Google Consent Mode”, and allow Google services to dynamically adapt based on changes in consent set by the user, simply follow these steps:
⚠️ Note that this method offers flexibility, but requires careful consideration to ensure privacy compliance.
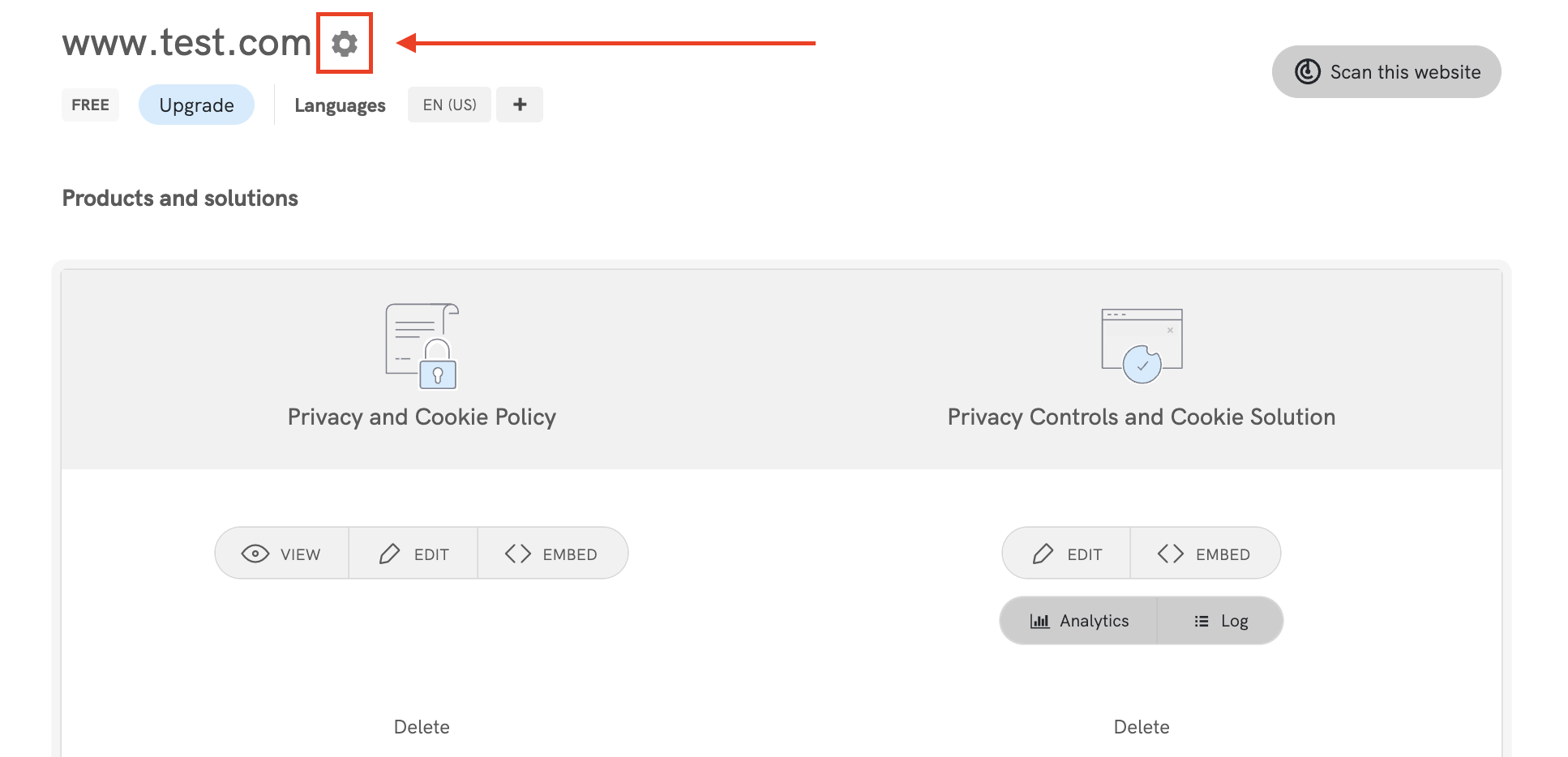
Once the site/project is selected in the “Dashboard”, you can configure or edit automatic blocking by clicking on the settings icon located in the site info panel:

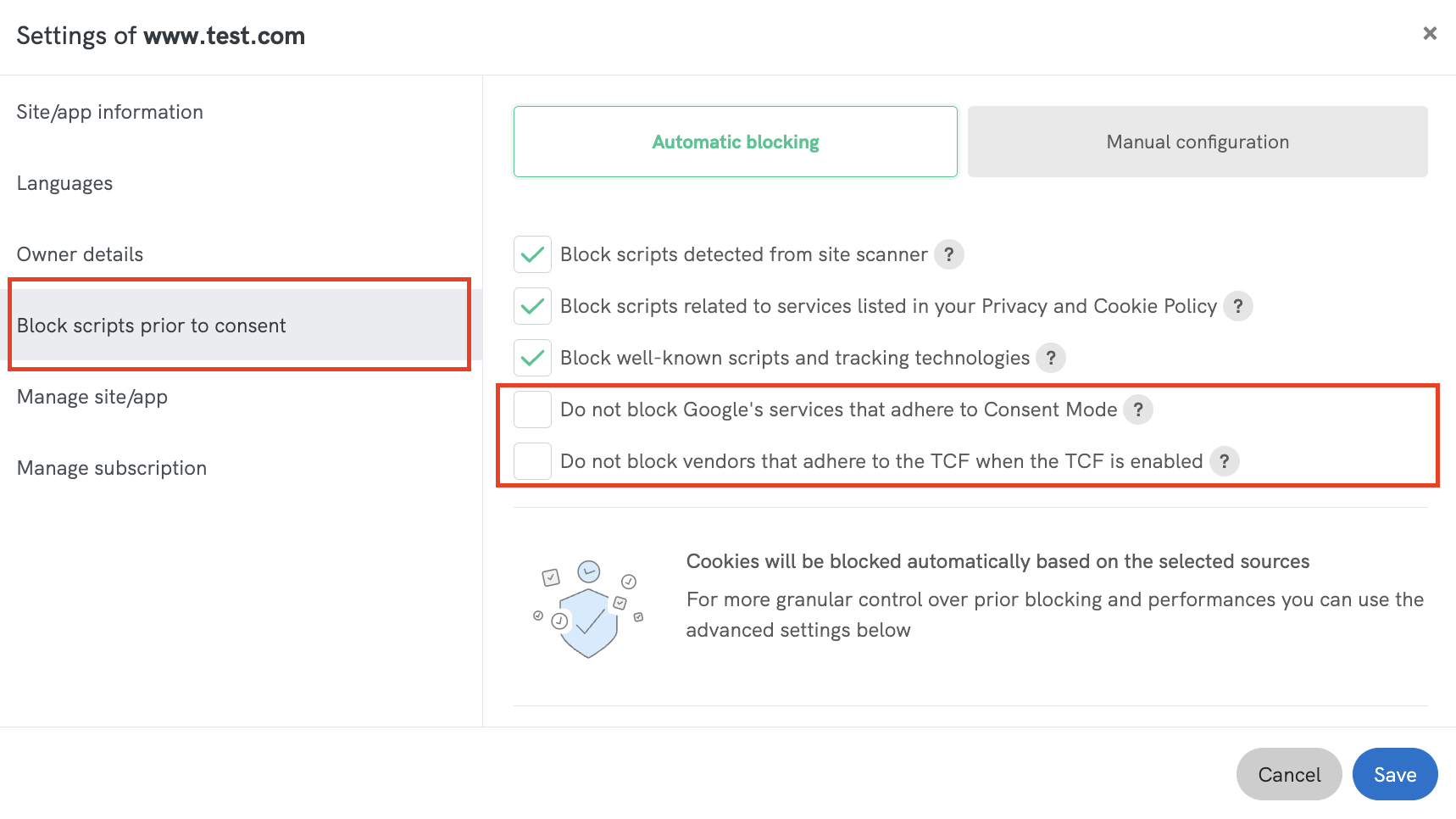
On the site info section “Block scripts prior to consent” under “Automatic blocking” you can find these two checkboxes:
✅ Do not block Google’s services that adhere to Consent Mode: When this option is enabled, our Privacy Controls and Cookie Solution will automatically activate advanced implementation of Google’s Consent Mode. This method allows Google services to adapt dynamically based on changes in consent set by the user.
For example, if a user initially denies consent for certain data processing activities, Google services will respect this choice and adjust their behavior accordingly. Even if consent is denied, certain user data, such as IP addresses, may still be processed by Google services.
✅ Do not block vendors that adhere to the TCF when the TCF is enabled: When this feature is enabled, ad delivery is driven by the TCF consent string, reflecting the user’s preferences. We recommend that you check with your associated vendors to find the best strategy that balances optimal performance with compliance.

2. For Users with Existing Configurations [Legacy Users]:
Users who already have our solutions integrated (known as ‘legacy users’) need only a simple code update.
Copy and paste the new iubenda code to replace the existing code on your site.
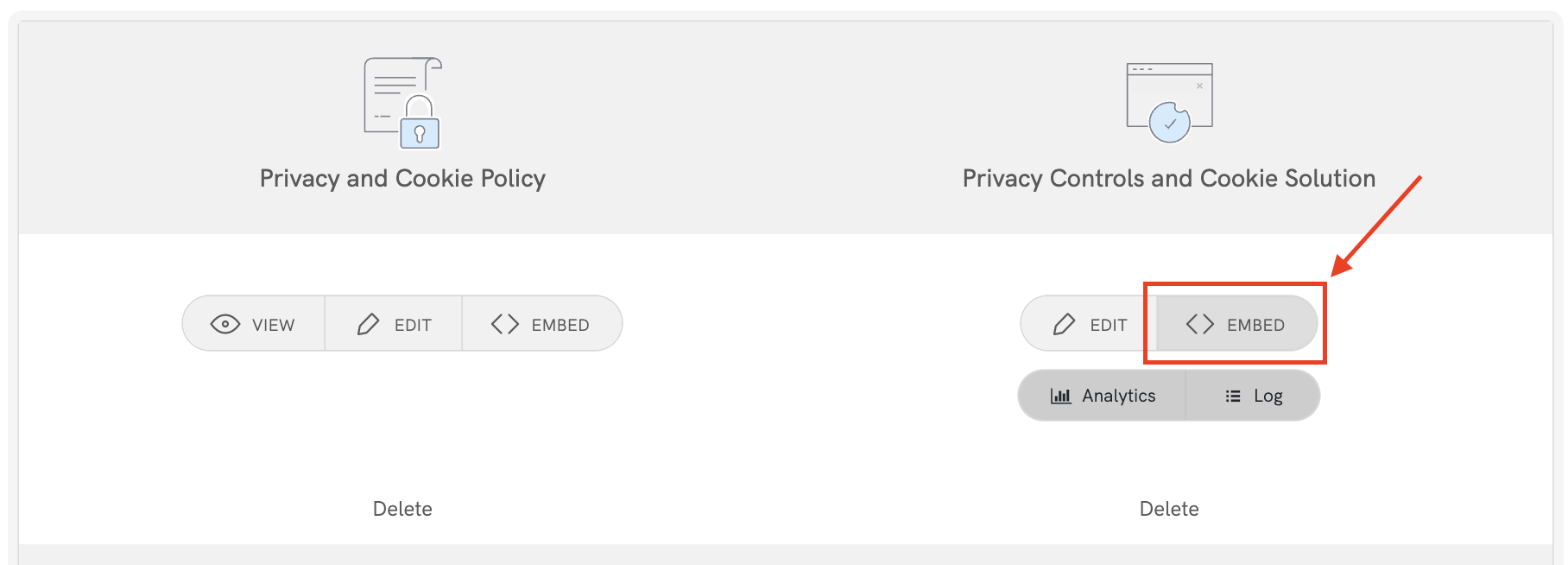
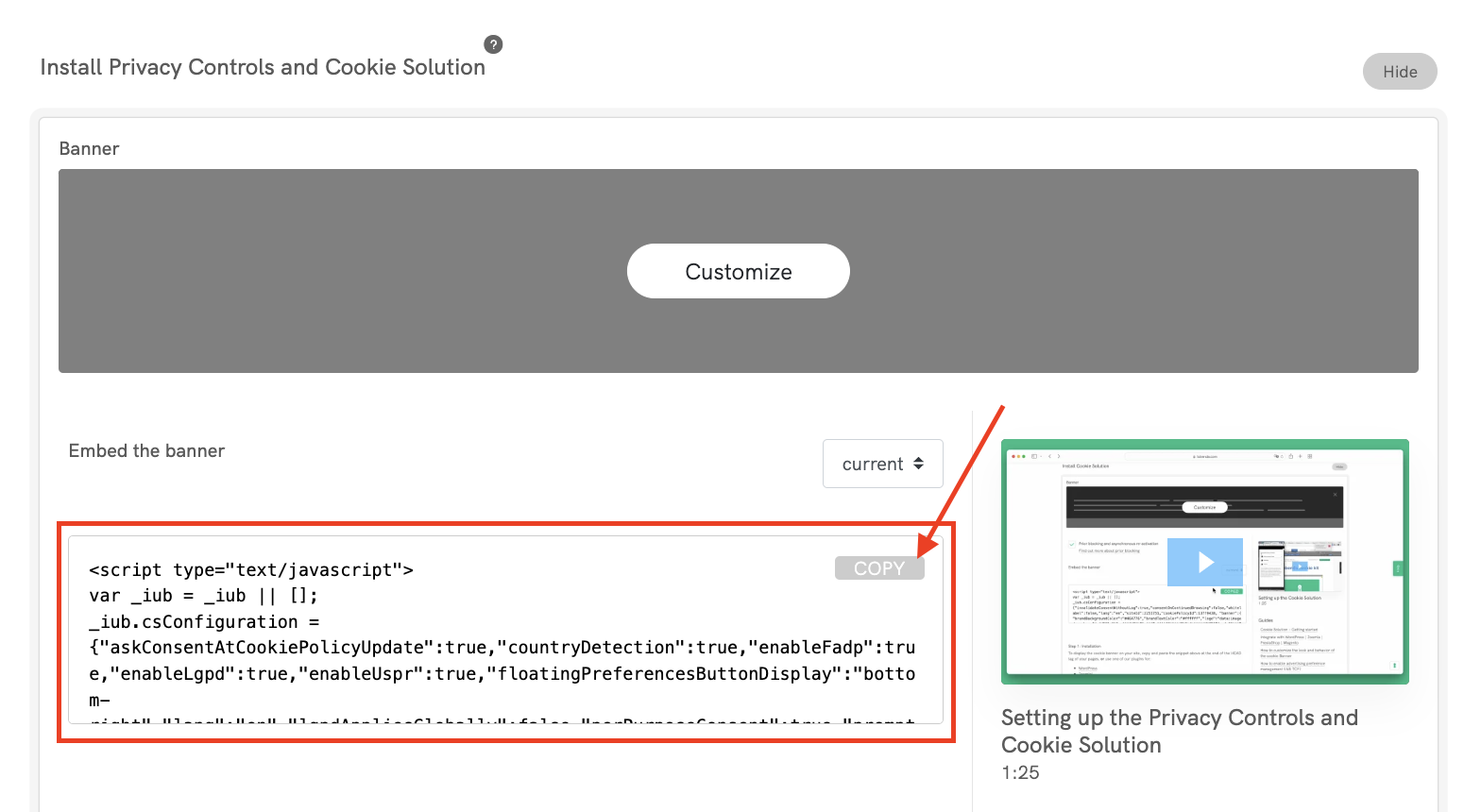
To do this, once the site/project is selected in the “Dashboard”, click Embed:

Copy and place this new script in the <head> section of your website’s HTML, as the first element, to ensure the consent management functions load before any other scripts, and you’re done!

This way, our Privacy Controls and Cookie Solution will automatically set the default consent state for Google services, allowing you to manage them directly through ‘Consent Mode’ without any further action.
3. Via Google Tag Manager
Google Tag Manager (GTM) allows you to use already-configured templates for your GTM installation to simplify tag configuration. The iubenda Privacy Controls and Cookie Solution template is now listed in the Featured Community CMP Templates.
By using the Google Tag Manager Template, you can manage Google Consent Mode (GCM) automatically for tags that are natively compatible with Google Consent Mode, such as Google Analytics, Google Ads, Floodlight, and Conversion Linker. Currently, the template allows you to manage prior consent for custom HTML tags using the ‘additional consent checks’ feature in a few simple steps.
💡 For more information on integrating Google Consent Mode with the iubenda Privacy Controls and Cookie Solution, see our guide here.
Troubleshooting Google Consent Mode Misconfigurations
If your Site Scanner shows an “Attention Required” alert, or you encounter issues with Google Consent Mode, a misconfiguration likely needs fixing. Here are some common reasons why:
1. Outdated Snippet or Missing DataLayer
Problem:
Your website is using an old version of the iubenda snippet. This outdated snippet doesn’t support important features like autoblocking or managing user consent with Google Consent Mode. Your website might also be missing the required dataLayer configuration. (The dataLayer sends user consent choices to Google, and without it, your tags may not work correctly.)
💡 How to fix it:
Re-embed the updated code snippet on your site to ensure proper functionality.
2. Incorrect Script Placement
Problem:
The iubenda snippet might be placed incorrectly, such as after Google’s script, causing Google Consent Mode to not function as expected.
💡 How to fix it:
Ensure the Iubenda snippet is positioned correctly in the code—ideally, for example, before any Google-related scripts.
Correct placement:
<!-- iubenda snippet placed before Google script --> <script src="https://embeds.iubenda.com/widgets/[site-code].js"></script> <!-- Google script --> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXX-X"></script>
This ensures that the iubenda Consent Mode activates first and properly manages user consent before other scripts load.
For US users, things to know: how to honor opt-out
If you enable US Law in the ‘Privacy Controls and Cookie Solution’ configurator, the default behavior for a US user is that the Cookie Solution sets all the GCM (Google Consent Mode) purposes to ‘granted‘.
Note: If you are on a “Free” plan, this is true if you disable GDPR and apply only US Law in the configurator. Alternatively, if you want to apply GDPR for EU Users and US Law for US users, you’ll need at least an “Advanced” plan.
When the user opts out of a specific purpose under US Law, we adjust the settings for ‘ad_storage‘ and ‘analytics_storage‘ accordingly.
Specifically:
‘ad_storage‘ is granted when the user either hasn’t opted out of any of the following USPR (US Privacy Rights) purposes or when they are not relevant (e.g., USPR does not apply):
-
- Sale of my personal information (purpose s)
-
- Sharing of my personal information (purpose sh)
-
- Processing of personal information for targeted advertising (purpose adv)
‘analytics_storage‘ is set to granted when the user either hasn’t opted out of the US purpose ‘Sale of my personal information’ (purpose s) or when it’s not relevant (e.g., USPR does not apply).
Unlock additional features with just one click 👉 Upgrade to the Advanced Plan now!
Apply US Law exclusively for US users, and unlock the full range of iubenda’s features