Laissez-nous vous présenter notre nouvelle extension pour WordPress conçue pour faciliter votre conformité tout-en-un avec le RGPD et la loi CCPA en matière de consentement aux cookies : All-in-one Compliance for GDPR / CCPA Cookie Consent + more. Une solution totalement remaniée qui vous permet de gérer toutes les solutions de conformité de iubenda et qui vous donne accès à tout ce dont vous avez besoin !
L’extension iubenda est une solution de conformité à 360° tout-en-un, extrêmement facile à utiliser, qui scanne rapidement votre site et s’autoconfigure pour correspondre à votre configuration spécifique. Elle vous permet de vous conformer à plusieurs législations et minimise le besoin de copier-coller du code.

Fonctionnement
- Notre extension WP de gestion des cookies scanne votre site et configure automatiquement les solutions nécessaires pour répondre à vos besoins spécifiques.
- Elle fournit un bandeau cookies ou une bannière de consentement entièrement personnalisable, gère le consentement aux cookies et stocke les preuves de consentement aux cookies exigées par le RGPD.
- Elle gère l’affichage de l’avis exigé par la loi CCPA avec un lien « Ne pas vendre mes informations personnelles » fonctionnel.
- Sa compatibilité avec le TCF de l’IAB permet de maximiser vos gains publicitaires.
- Elle vous permet de générer rapidement une politique relative aux cookies entièrement personnalisable.
- Elle détecte l’emplacement des utilisateurs et applique automatiquement les bons paramètres de protection des données (nécessaire si vous avez des utilisateurs de plusieurs régions comme les États-Unis et l’UE).
- Capturez, stockez et gérez les consentements exigés par le RGPD recueillis via vos formulaires web dans le registre des consentements.
- Procédez au blocage manuel de toutes les autres ressources sans intervention directe sur les scripts.
- Prend en charge l’API WP Consent pour une meilleure intégration avec d’autres plugins et une conformité accrue aux lois sur la protection de la vie privée.
- Notre extension affiche une page propre (sans bandeau cookies ni bannière de consentement) aux utilisateurs ayant déjà fourni leur consentement.
- Elle détecte les robots et leur affiche une page propre.
- Elle est compatible avec l’assignation automatique des catégories lors du blocage des scripts.
- Elle est compatible avec les pages AMP.
- Générez des conditions générales professionnelles sans effort pour vous protéger des situations susceptibles d’engager votre responsabilité et plus encore.
- Traduisez tous les documents en un seul clic (15 langues proposées).
Nos solutions s’adaptent parfaitement à toutes les tailles d’écran et sont conformes au niveau AAA des règles pour l’accessibilité des contenus web (WCAG).
- AdRoll
- Widgets AddThis
- Bing
- CodePen
- Criteo
- Disqus
- Elevio
- Commentaires Facebook
- Widgets Facebook
- Freshchat
- Google AdSense
- Google Analytics
- Google Maps
- Recherche de site Google
- Google oAuth
- Widgets Google+
- Headway
- Widgets Instagram
- Kissmetrics
- Widgets LinkedIn
- Mixpanel
- Neodata
- Olark
- Optimizely
- Outbrain
- Widgets PayPal
- Pingdom
- Widgets Pinterest
- Segment
- Widgets ShareThis
- Widgets Twitter
- UserVoice
- Vimeo
- YouTube
Exigences techniques
- WordPress 5.0 ou supérieur
- PHP 7.0.0 ou supérieur
Par où commencer
Pour commencer, vous pouvez soit télécharger notre extension à partir du répertoire des extensions WordPress et l’ajouter manuellement à votre installation WordPress, soit accéder au panneau d’administration de WordPress et cliquer sur Extensions > Ajouter une nouvelle extension > iubenda | All-in-one Compliance for GDPR / CCPA Cookie Consent + more.
Dans les deux cas, vous devez ensuite installer l’extension et l’activer.
Ensuite, rendez-vous dans les réglages de iubenda dans votre panneau d’administration WP.
💡 L’utilisation du plugin WordPress iubenda All-in-One Compliance est gratuite, mais elle s’accompagne de certaines limitations. Par exemple, il prend en charge jusqu’à 1 000 pages vues par mois. Si votre site dépasse cette limite ou nécessite des fonctionnalités supplémentaires, vous devrez passer à un plan payant. Pour plus de détails sur les limitations du plan gratuit, voir ici.
Guide d’utilisation
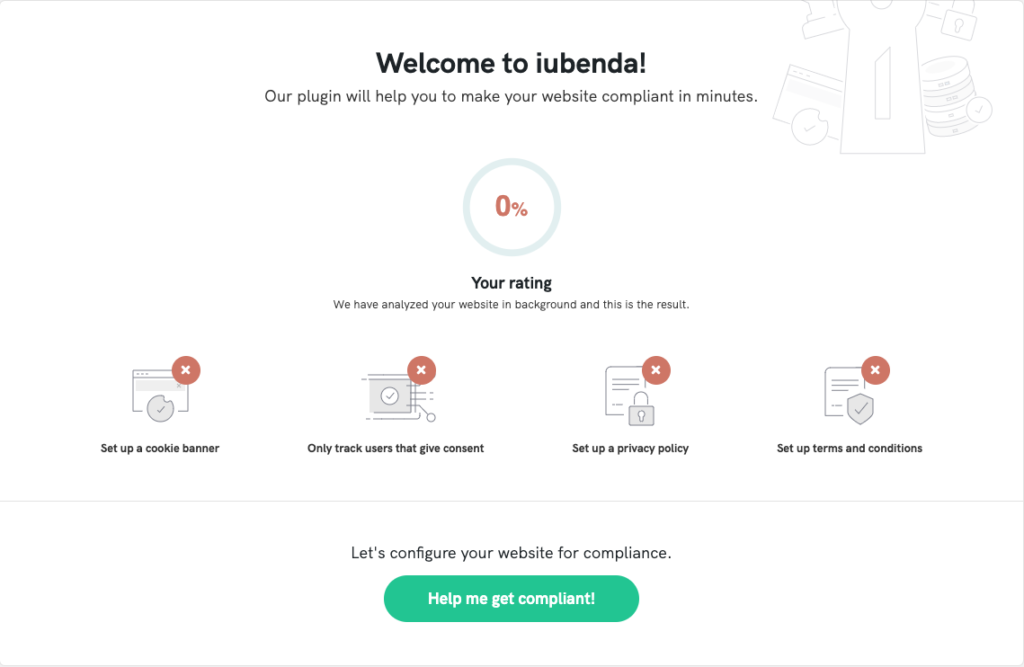
Dans ces réglages, vous verrez une page comme celle ci-dessous en cours de chargement. Notre extension WP commence par scanner votre site et fournit une évaluation basée sur les besoins spécifiques de votre site.

Sur cette page, vous trouverez un résumé des éléments de conformité de votre site.
Cliquez ensuite sur « Aidez-moi à mettre mon site en regle » (« Aidez-moi à me mettre en conformité ») pour continuer.
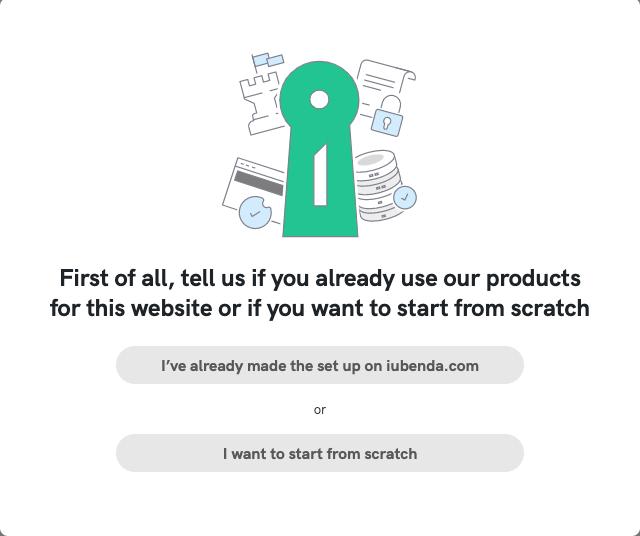
Si vous utilisez déjà certains produits iubenda, vous pouvez directement les synchroniser avec notre extension. Autrement, vous pouvez commencer à utiliser nos solutions.

👀 Vous utilisez déjà nos produits ?
Si vous utilisez déjà les produits iubenda avec le site sur lequel vous souhaitez installer notre extension WP, vous pouvez passer directement à la section Synchroniser votre compte iubenda avec l’extension WP.
Nouveaux utilisateurs – Configurer vos produits à partir de zéro
Pour configurer l’extension, il vous sera demandé de choisir la langue de votre site web, puis de cliquer sur « Continue » (« Continuer »).
🔎 Site multilingue ?
Choisissez la langue principale de votre site. Vous pourrez facilement ajouter d’autres langues lors des étapes suivantes. Pour plus d’informations, vous pouvez lire notre guide sur les sites WordPress multilingues.
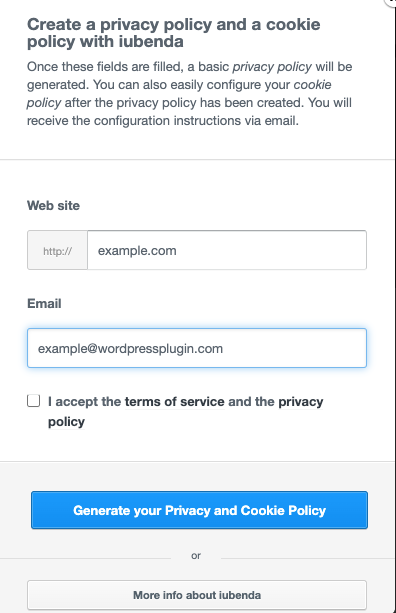
Enfin, vous devrez saisir l’URL du site et votre adresse e-mail.

Ainsi, vous venez de créer un compte sur iubenda.com et de générer les éléments fondamentaux dont vous aurez besoin pour poursuivre. Vous recevrez un email pour terminer la configuration de votre compte. En attendant, vous pouvez tout de même poursuivre la configuration de l’extension.
Configurer votre bandeau cookies ou votre bannière de consentement (et ajoutez un lien vers votre politique de confidentialité)
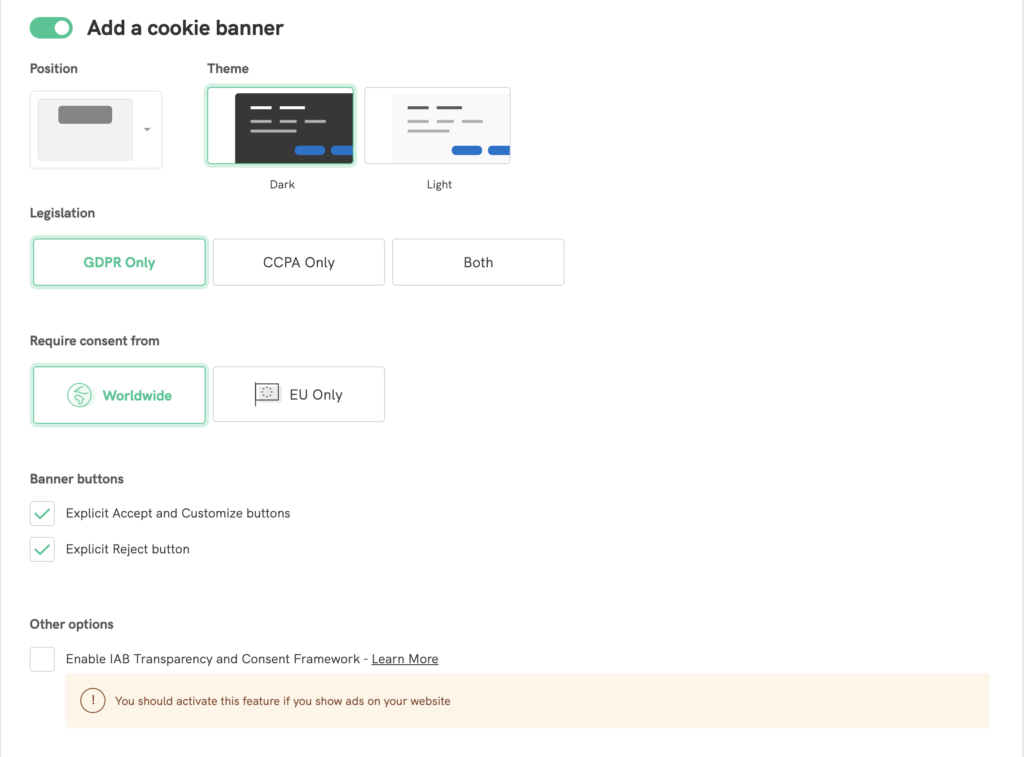
Vous êtes maintenant prêt à configurer votre bandeau cookies ou votre bannière de consentement. À cette étape, vous pouvez sélectionner les principaux éléments du bandeau ou de la bannière, tels que le :
- Position et thème de la bannière ;
- la législation à laquelle vous devez vous conformer Vous avez des doutes ? Vous trouverez ici ce que vous devez respecter ;
- Activez les options TCF de l ‘IAB (recommandé si vous diffusez des publicités sur votre site) ;
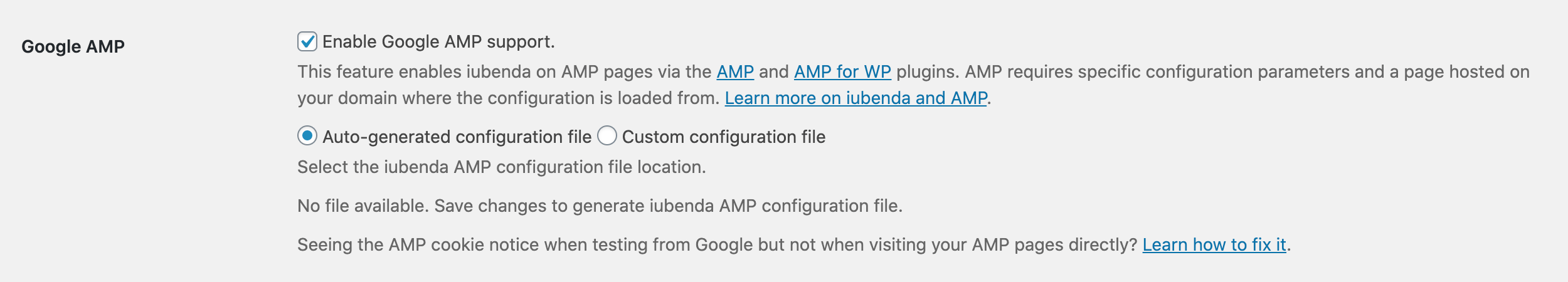
- Activez la prise en charge de Google AMP ;
- Bloquez automatiquement les scripts détectés par le plugin et définis.
🔎 Vous voulez plus d’options de personnalisation ?
Après la configuration initiale, vous pouvez personnaliser entièrement l’apparence et le comportement du bandeau cookies ou de la bannière de consentement avec notre configurateur Privacy Controls and Cookie Solution. Pour en savoir plus, veuillez cliquer ici

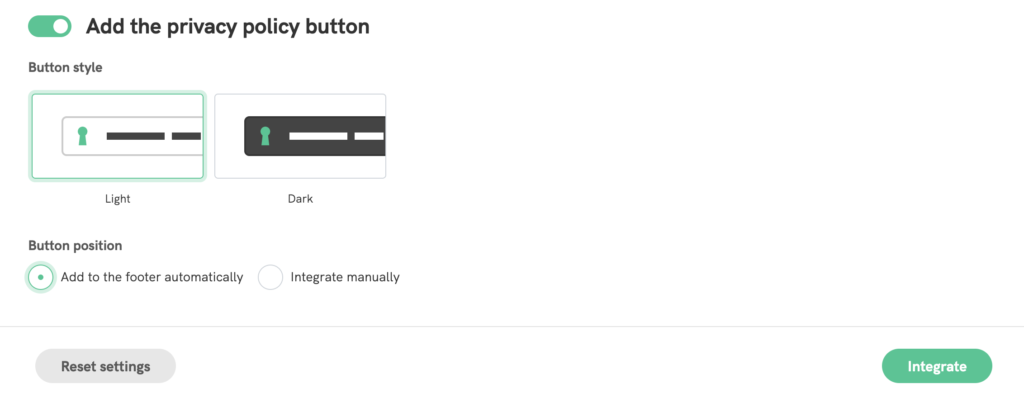
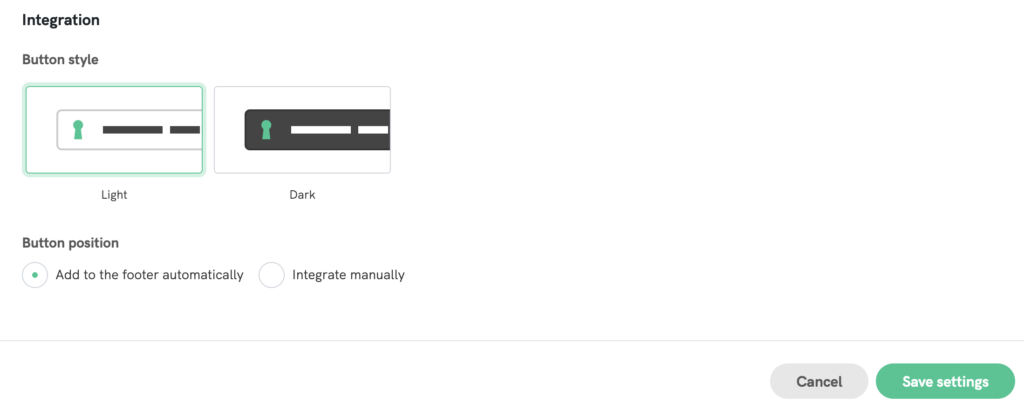
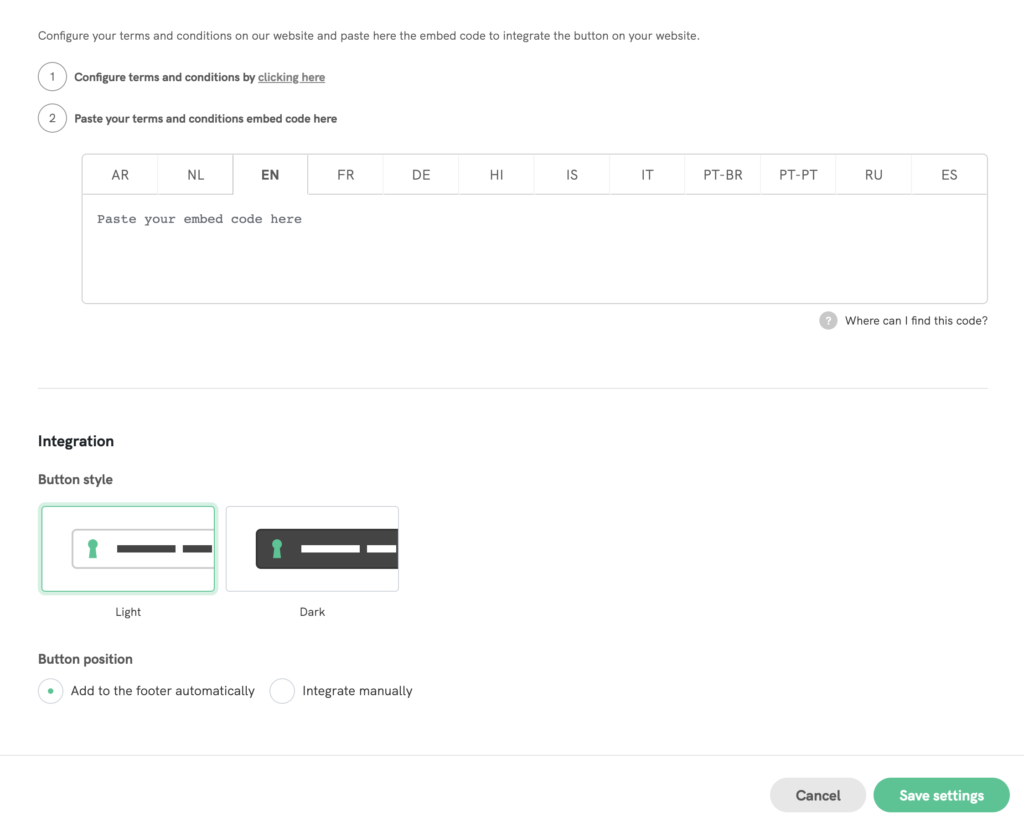
Après avoir configuré votre Privacy Controls and Cookie Solution, vous pouvez y ajouter un bouton pour faire un lien vers votre politique de confidentialité. Vous pouvez alors choisir le style et la position du bouton.

Lorsque vous avez terminé, cliquez sur « Integrate » (« Intégrer »).
Vous avez maintenant terminé la configuration de base du bandeau cookies ou de la bannière de consentement et ajouté un lien vers votre politique de confidentialité.
Depuis le tableau de bord de l’extension, vous pourrez configurer et gérer les produits que vous avez activés ou en ajouter de nouveaux.
Pour savoir comment configurer vos produits, vous pouvez lire la section dédiée de ce guide.
Synchroniser vos produits iubenda déjà configurés avec l’extension WP
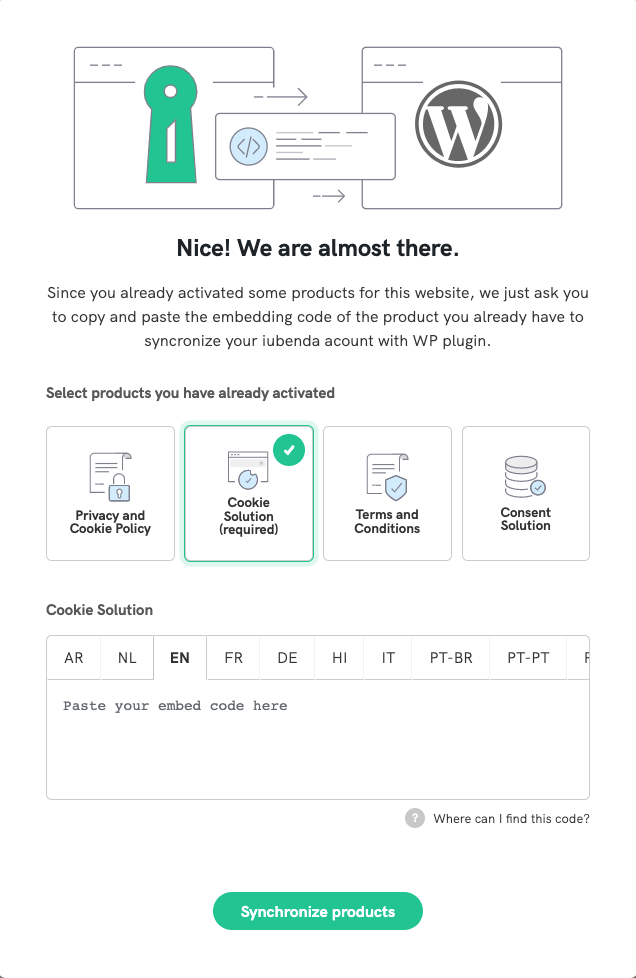
Si vous avez déjà activé certains produits iubenda, à la première étape du processus de configuration, cliquez sur « J’ai déjà effectué la configuration sur iubenda.com ».

Ensuite, collez simplement le code d’intégration de votre Privacy Controls and Cookie Solution (obligatoire) et des autres produits que vous avez configurés dans votre compte iubenda. Notre extension se synchronisera automatiquement avec vos produits.
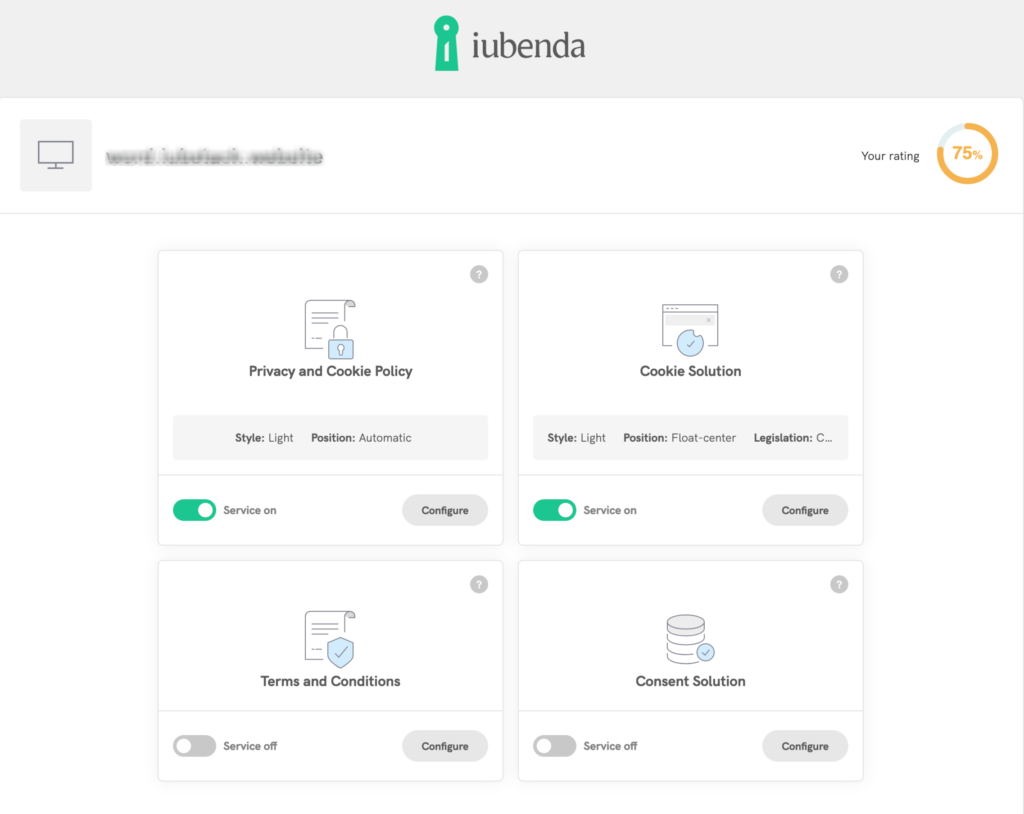
Tableau de bord de l’extension tout-en-un de iubenda
Une fois que vous aurez terminé la configuration initiale, vous aurez le contrôle total de tous les produits iubenda que vous pouvez gérer et intégrer depuis l’extension.

Découvrez ci-dessous comment configurer les produits disponibles pour l’extension :
Privacy Controls and Cookie Solution
Les paramètres simplifiés du bandeau cookies ou de la bannière de consentement garantissent déjà un fonctionnement sans accroc, mais vous pouvez vouloir personnaliser son comportement et son apparence en profondeur.
Pour ce faire, cliquez sur le bouton de configuration dans la zone Privacy Controls and Cookie Solution, puis sélectionnez l’intégration manuelle. Consultez ensuite le guide ci-dessous pour découvrir les options de configuration avancée.
Guide de configuration
Ensuite, vous pouvez configurer directement le bandeau cookies ou la bannière de consentement dans notre configurateur.
Vous pouvez consulter notre guide complet sur Privacy Controls and Cookie Solution pour plus d’informations.
Enfin, collez le code d’intégration et enregistrer vos paramètres en cliquant sur le bouton en bas à droite de la page.
Blocage préalable automatisé des scripts
Notre extension WP reconnait, détecte et bloque automatiquement les cookies indiqués dans la liste de blocage ci-dessus sur votre site.
Important
Notre extension WordPress bloque automatiquement les scripts générés côté serveur (donc renvoyés par PHP par WordPress). Les scripts insérés dans une page via JavaScript après le chargement de la page ne sont pas et ne peuvent pas être bloqués automatiquement.
Pour bloquer ces scripts, vous devez en indiquer la source dans les champs « Custom Scripts » (« Scripts personnalisés ») de la console de l’extension ou utiliser la méthode de balisage manuel illustrée dans l’exemple ci-dessous et (plus en détail) dans cet article.
Blocage des scripts personnalisés depuis la console
Le champ « Custom scripts » vous permet de bloquer facilement les scripts insérés dans la page directement depuis la console de l’extension. Cela réduit considérablement le besoin de modifications directes du code du site.
Voici la marche à suivre :
- Dans le menu de gauche de votre panneau d’administration, cliquez sur « iubenda ».
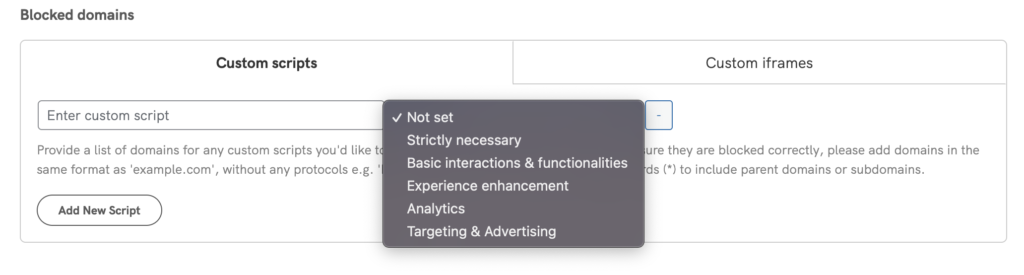
- Ensuite, cliquez sur le bouton de configuration dans la zone Privacy Controls and Cookie Solution et faites défiler la page vers le bas jusqu’au paramètre « Blocked domains » (« Domaines bloqués »).

- Indiquez les sources de vos scripts ou iframes au besoin, précisez leur finalité (facultatif) et cliquez sur le bouton « Enregistrer les modifications » en bas à gauche de la page.
Exemples d’utilisation
Utiliser ces champs est assez simple. Entrez simplement la source du script ou de l’iframe que vous souhaitez bloquer.
Script
Si vous souhaitez bloquer un bouton de réseau social (qui insère des scripts sur la page via JavaScript), il vous suffit de saisir la source du script, par exemple connect.socialwebsite.net/en_US/track.js, dans le champ Scripts.
iframe
Imaginons que vous souhaitiez bloquer les scripts insérés dans la page via l’iframe suivante :
<iframe width="1280" height="720" src="https://www.videowebsite.com/embed/xxFhMChxx" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Dans le champ iframe, vous devrez entrer videowebsite.com/embed/, étant la source réelle des scripts. Veillez à NE PAS saisir l’identifiant du composant(videowebsite.com/embed/xxFhMChxx) afin de vous assurer du blocage de tous les scripts provenant de la source réelle.
Utilisation manuelle (méthode de balisage)
Cette méthode vous oblige à modifier directement le code de votre site. Comme expliqué ci-dessous, vous devrez aller dans la section correspondante du code de votre site et ajouter les scripts à bloquer.
Par exemple, un pixel de conversion pour Google Ads serait géré de cette manière :
[git:pre_html-code@https://github.com/iubenda/cookie-law-solution-codesnippets/blob/master/adwords_wp_plugin.html]
Si vous avez activé la fonctionnalité de consentement par catégorie, vous devrez indiquer la finalité correspondante. Si nous reprenons l’exemple précédent, qui relève de la finalité « Ciblage et publicité » (id 5) :
<!--IUB-COOKIE-BLOCK-START-PURPOSE-5-->
<script type="text/javascript">
...
</script>
<script type="text/javascript" src="..."></script>
<noscript>
...
</noscript>
<!--IUB-COOKIE-BLOCK-END-PURPOSE-5-->S’il y a des éléments HTML, IMG ou IFRAME, vous devrez procéder comme suit :
<!--IUB-COOKIE-BLOCK-START-->
<iframe src="...
<img src="...
<!--IUB-COOKIE-BLOCK-END-->Pour mettre fin à l’analyse ou au remplacement automatique des iframes et des scripts qui contiennent une source définie :
<!--IUB-COOKIE-BLOCK-SKIP-START-->
<script type="text/javascript">...</script>
<!--IUB-COOKIE-BLOCK-SKIP-END-->Des shortcodes sont disponibles pour les éléments intégrés directement à vos articles et pages WordPress (par opposition aux éléments intégrés à vos templates, comme footer.php) :
[iub-cookie-policy]
[/iub-cookie-policy]iubenda et Google AMP – Comment recueillir le consentement aux cookies dans WordPress
Si vous utilisez ou prévoyez d’utiliser les pages mobiles accélérées (AMP) de Google pour charger vos pages web plus rapidement sur mobile, vous vous demandez peut-être comment configurer votre site WordPress de manière à recueillir le consentement aux cookies et éviter des amendes. Cela demande un peu de travail, mais heureusement, iubenda peut vous aider. En fait, notre extension de conformité tout-en-un pour WordPress est entièrement compatible avec les AMP.
Vous trouverez un guide étape par étape (avec des exemples de codes, une démo et des astuces pour WordPress) et plus d’informations sur la façon de bloquer les cookies avant l’obtention du consentement des utilisateurs sur les AMP dans notre article Comment intégrer Privacy Controls and Cookie Solution de iubenda à Google AMP (avec la méthode pour WordPress).
Les AMP et les autorisations du dossier « templates »
Vous avez activé la compatibilité avec Google AMP, mais un message d’erreur s’affiche lorsque vous générez automatiquement le fichier de configuration ? Ce problème est lié aux permissions du dossier « templates ». Voici comment le résoudre :
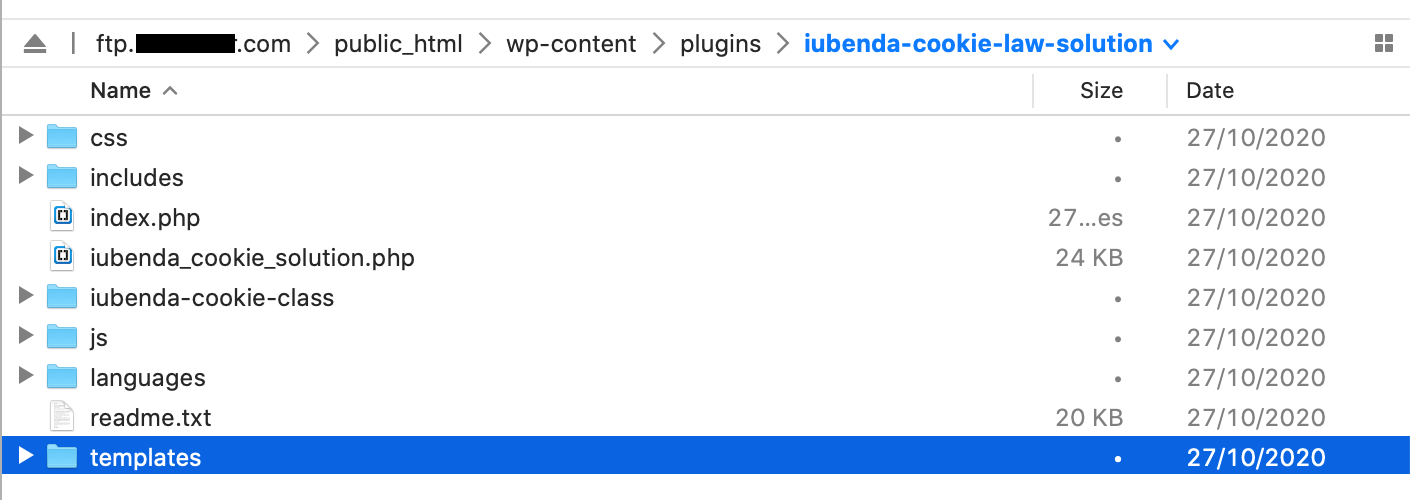
- Dans votre client FTP, accédez au dossier « iubenda-cookie-law-solution » mis en ligne précédemment et créez un sous-dossier nommé « templates » (s’il n’existe pas encore).

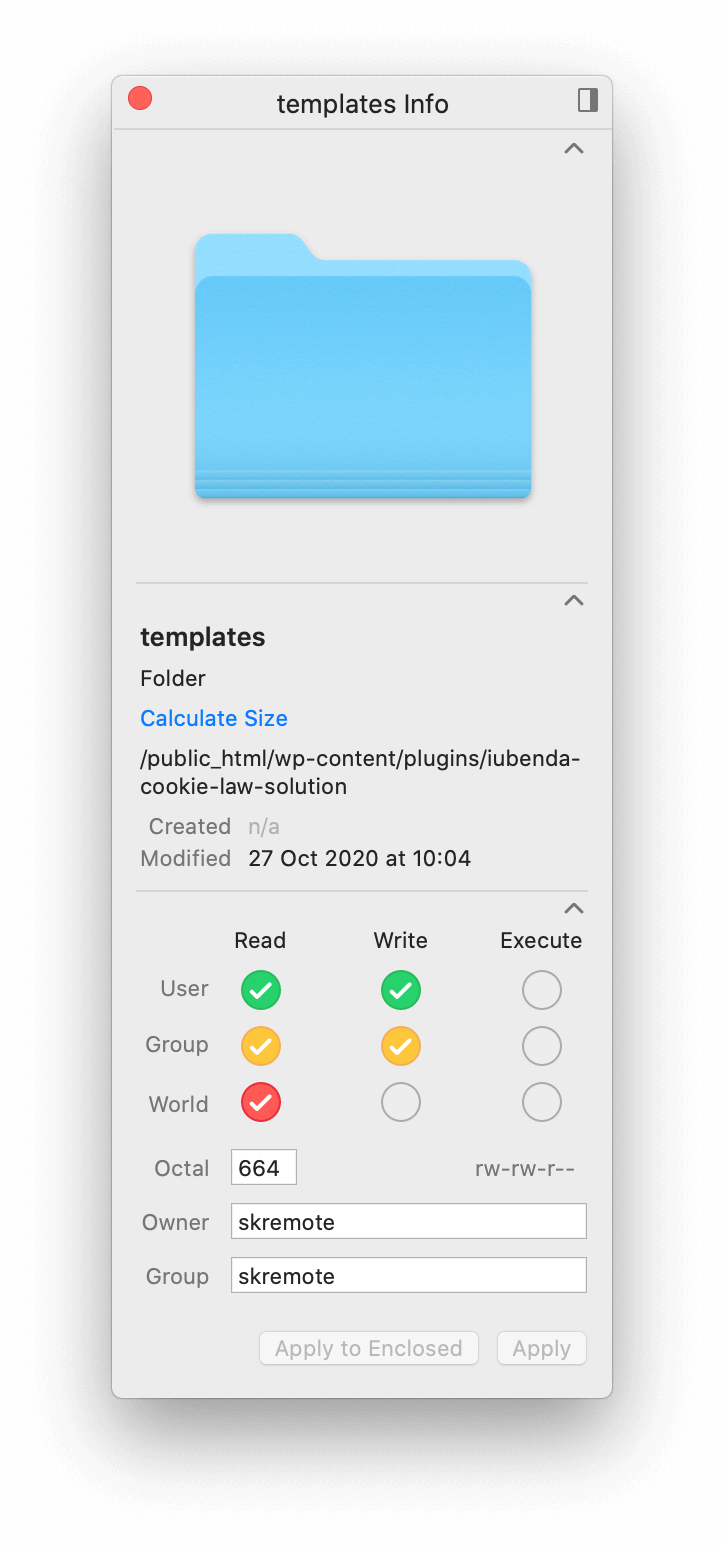
- Définissez les autorisations du dossier « templates » sur 664. En général, une option vous permettant de modifier les droits d’accès à un fichier est disponible lorsque vous faites un clic droit.

- Répétez la procédure d’activation de la compatibilité avec Google AMP et enregistrez.

Informations complémentaires
Pour les appels à notre API et xmlrpc, nous vous suggérons d’ajouter le paramètre ?iub_no_parse=1. Vous désactiverez ainsi le script iubenda, ce qui évitera toutes les opérations d’analyse et de remplacement.
Politique de Confidentialité et de Cookies
Notre extension synchronise automatiquement la politique de confidentialité et de cookies que vous configurez avec notre générateur sans code à copier-coller.
Guide de configuration
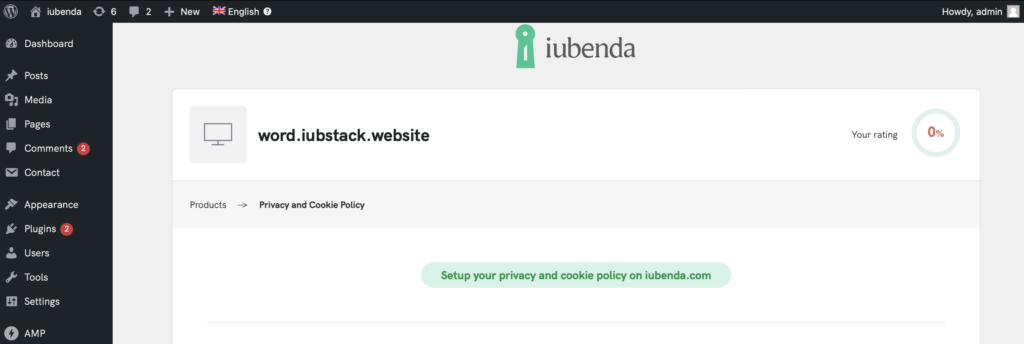
Pour lancer la configuration, cliquez sur le bouton de configuration sous « Privacy and Cookie Policy » (« Politique de Confidentialité et de Cookies »).
Cliquez ensuite sur « Setup your privacy and cookie policy on iubenda.com » (« Configurer votre politique de confidentialité et de cookies sur iubenda.com »).

Cela vous mènera au Générateur de Politique de Confidentialité et de Cookies sur iubenda.com. Là, vous pouvez configurer et modifier votre politique.
💡 Toutes les modifications que vous faites via le générateur s’appliquent automatiquement à la politique de confidentialité et de cookies intégrée à votre site WordPress. Ainsi, lorsque vous aurez fini de configurer vos documents sur iubenda.com, vous pourrez revenir à l’extension, cliquer sur « Enregistrer les paramètres » et votre politique de confidentialité et de cookies sera mise à jour !
Consultez ce guide si vous avez besoin d’aide pour configurer votre politique de confidentialité dans votre tableau de bord iubenda.
Nous fournissons également plusieurs options d’intégration : vous pouvez choisir le style et la position du bouton. Si vous sélectionnez l’option « Add to the footer automatically » (« Ajouter automatiquement au pied de page »), le widget sera automatiquement affiché dans le pied de page de chaque page de votre site WordPress.

Si vous souhaitez personnaliser la position du bouton, sélectionnez l’option « Integrate manually » (« Intégrer manuellement ») et vous trouverez le code à copier-coller.
Intégration manuelle pour les utilisateurs du plugin Elementor
Si vous voyez la mise en garde :
« Il semble que vous utilisiez le plugin Elementor. Veuillez utiliser le générateur de thèmes Elementor pour ajouter manuellement le widget juridique iubenda au pied de page » ou « ❗️Nous n’avons pas été en mesure d’ajouter un widget/bloc « juridique » au pied de page, votre thème n’étant pas compatible. Vous pouvez positionner le widget/bloc « juridique » manuellement à partir d’ici ».
– soit à la fin de l’assistant de configuration, soit dans la section Intégration du configurateur de politique de confidentialité et de cookies. Cela signifie que votre thème n’est pas entièrement compatible avec notre fonction d’ajout automatique. Dans ce cas, suivez ces étapes simples pour ajouter manuellement le widget juridique iubenda à l’aide d’Elementor :
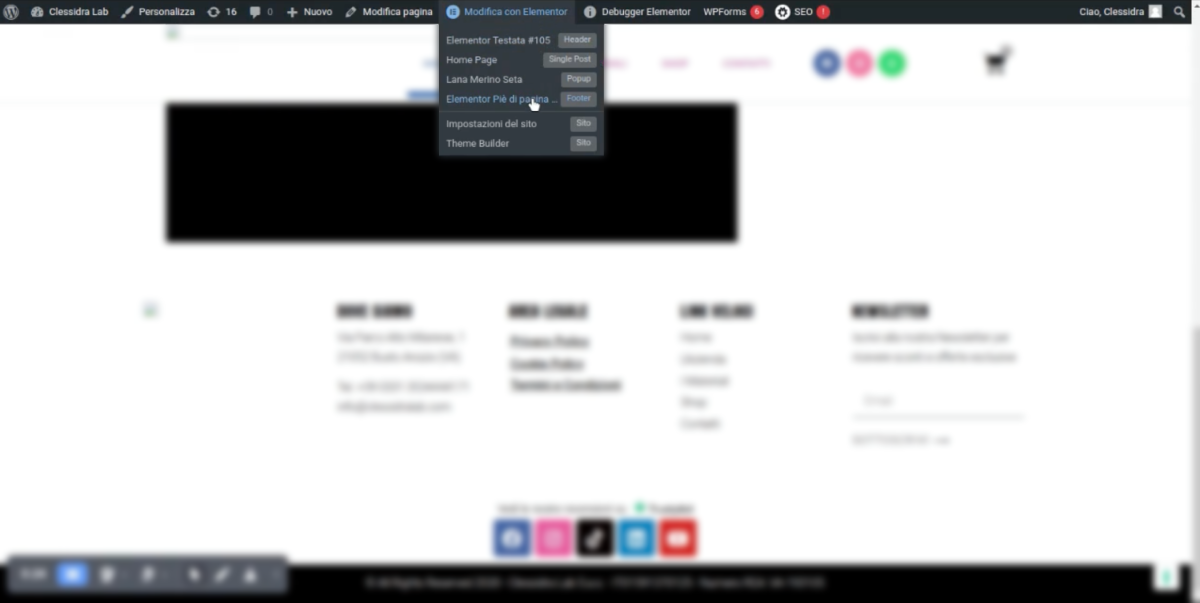
- Ouvrez votre modèle de pied de page : Dans votre tableau de bord WordPress, allez dans Modèles et ouvrez le modèle Pied de page avec Elementor.
- Recherchez le widget juridique iubenda : Dans le panneau Elementor à gauche, faites défiler ou recherchez le widget juridique iubenda.
- Glissez-déposez le widget : Cliquez sur le widget, puis faites-le glisser dans la zone du pied de page où vous souhaitez que les liens vers votre politique confidentialité et de cookies apparaissent.
- Enregistrez et publiez : Une fois que vous êtes satisfait(e) de l’emplacement, cliquez sur Mettre à jour pour que les changements soient appliqués à votre site. Les liens vers la politique confidentialité et la politique relative aux cookies apparaîtront automatiquement dans votre pied de page.


Cette procédure « semi-automatique » garantit que vos liens juridiques sont ajoutés correctement, même si votre thème n’est pas entièrement compatible avec la fonction d’ajout automatique.
Consent Database
Notre extension tout-en-un pour WordPress vous permet également de tenir un registre des consentements complet et conforme au RGPD pour vos formulaires en ligne. L’extension détecte et identifie tous les formulaires pris en charge qui sont intégrés à votre site web (comme Contact Form 7, WP Forms, WordPress comment, Elementor Forms et WooCommerce) et offre une cartographie super facile de vos formulaires de paiement.
Guide de configuration
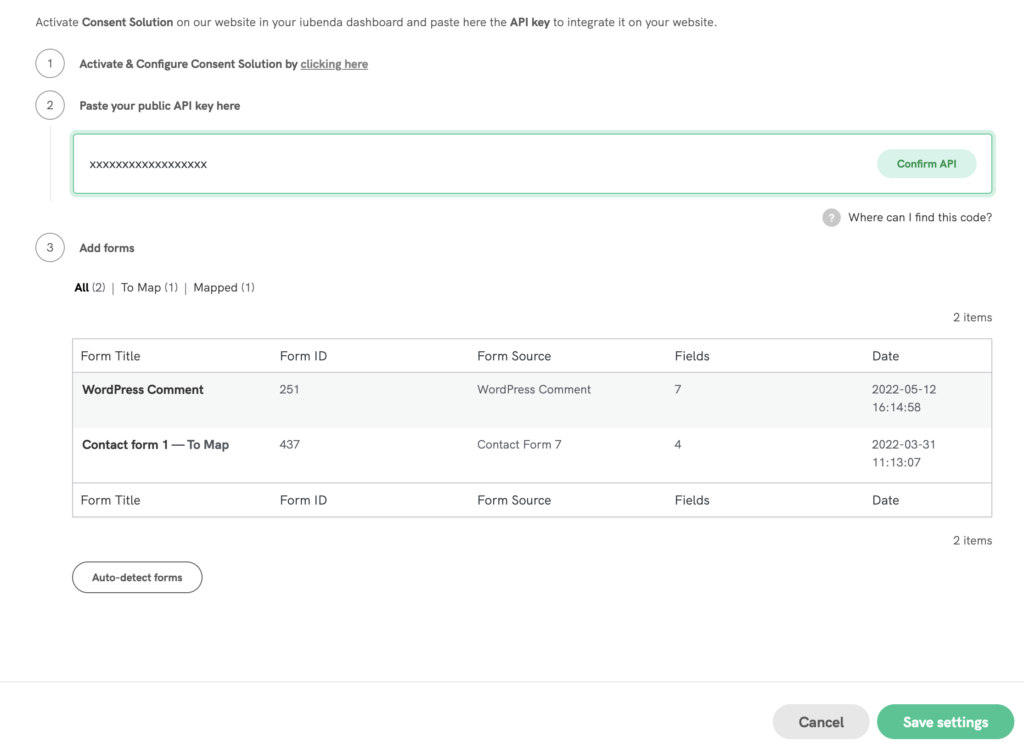
Pour commencer, activez la Consent Database sur iubenda.com dans votre tableau de bord iubenda et collez la clé API à l’endroit où elle vous est demandée.

Ensuite, vous serez prêt à configurer votre Consent Database en suivant ce guide complet.
Une fois que vous aurez terminé, pensez à cliquer sur « Enregistrer les paramètres » en bas à droite de la page.
Conditions générales
Avec notre extension tout-en-un pour WordPress, vous pouvez également gérer et intégrer des Conditions générales dans votre site WordPress.
Guide de configuration
Pour commencer, activez et configurez vos Conditions générales sur le site iubenda. Vous pouvez suivre notre guide étape par étape de la génération ici.
Ensuite, collez le code d’intégration et choisissez parmi les options d’intégration proposées.

Une fois que vous aurez terminé, pensez à cliquer sur « Enregistrer les paramètres » en bas à droite de la page.
Informations complémentaires
Nous publions souvent des mises à jour de notre extension, qui sont instables pendant la phase de test comme le sont les versions Beta.
Pour installer une version Beta de notre extension, la première chose à faire est d’installer une extension externe appelée « WP Rollback », qui vous permet de sélectionner une version non officielle de notre extension.
Installation de WP Rollback
Note : WP Rollback nécessite une version WordPress supérieure à 4.0.
Comme pour les autres extensions, vous pouvez installer WP Rollback en accédant à la zone Extensions dans votre panneau d’administration WordPress et en cliquant sur « Ajouter une nouvelle extension ». Vous pouvez alors chercher « WP Rollback » et l’installer.
Après l’installation et l’activation, il est nécessaire de revenir à la page sur laquelle sont listées toutes les extensions installées. Ici vous verrez que « Rollback » sera apparu à côté de chaque entrée.
Il suffit maintenant de chercher l’extension « iubenda Privacy Controls and Cookie Solution » et de cliquer sur l’entrée « Rollback ». Vous trouverez alors toutes les différentes versions de notre extension. La version actuellement utilisée sera intitulée « version installée », tandis que les versions Beta seront marquées comme telles.
Pour installer et tester la version Beta de notre extension, cliquez sur l’entrée Beta que vous souhaitez utiliser. Cela entraînera l’écrasement de la version actuelle de notre extension, qui sera remplacée par la version Beta. Pour revenir en arrière, vous devrez procéder de la même manière, en sélectionnant la version stable précédente et non la version Beta.
Pour signaler un bug, veuillez nous envoyer un email et fournir une description claire et détaillée du problème.
Joindre les informations de débogage de WordPress à votre demande de support est toujours utile. Pour accéder aux informations de débogage, ouvrez le dossier d’installation de WordPress et cherchez le fichier wp-config.php.
Une fois à l’intérieur, veuillez rechercher la ligne suivante :
définissez (« WP_DEBUG », faux) ;
Modifiez cette ligne comme suit :
définissez (« WP_DEBUG », vrai) ;
Une fois le fichier enregistré, ouvrez une page sur votre WordPress, et les informations de débogage commenceront à apparaître. Gardez notre extension active et envoyez-nous toute erreur ou message affiché par WordPress.
Nouvelle fonctionnalité : Intégration de l’API WP Consent
Le plugin WordPress de iubenda est désormais entièrement compatible avec l’API WP Consent ! Cette intégration améliore la capacité du plugin à fonctionner de manière transparente avec d’autres plugins de gestion du consentement qui prennent également en charge l’API WP Consent, garantissant ainsi une meilleure conformité aux réglementations en matière de protection de la vie privée.
Qu’est-ce que l’API WP Consent ?
L’API WP Consent est un plugin qui normalise la façon dont les informations relatives au consentement sont communiquées entre différents plugins. En utilisant l’API WP Consent, les plugins peuvent enregistrer et lire la catégorie de consentement actuelle de manière uniforme. Cela permet aux plugins de gestion du consentement comme iubenda d’interagir en toute transparence avec d’autres plugins, améliorant ainsi la conformité globale aux lois sur la protection de la vie privée.
Comment activer l’API WP Consent dans le plugin iubenda
Pour activer l’intégration de l’API WP Consent dans le plugin iubenda, suivez ces étapes simples :
- Installez et activez le plugin de l’API WP Consent
- Dans votre tableau de bord WordPress, accédez à Paramètres → Plugins → Ajouter un nouveau → recherchez l’API WP Consent et activez le plugin.
- Activez l’API WP Consent dans le plugin iubenda
- Dans le tableau de bord du plugin iubenda, allez dans Privacy Controls and Cookie Solution → Configurer.
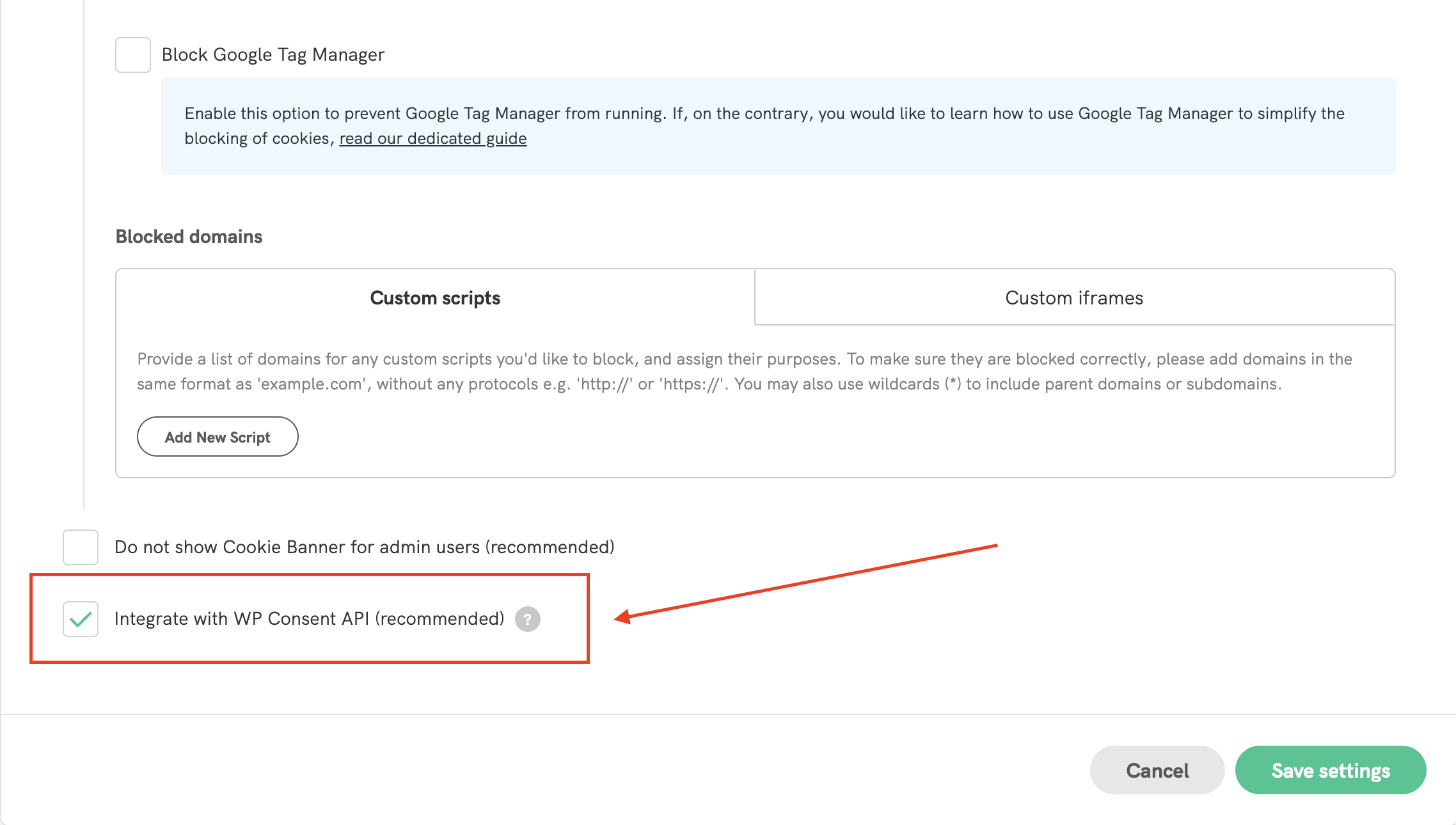
- Assurez-vous que la case à cocher [Intégrer avec l’API WP Consent (recommandé)] pour l’API WP Consent est visible et activée. Cela permettra au plugin iubenda de fonctionner de manière transparente avec l’API WP Consent.

Diagnostic
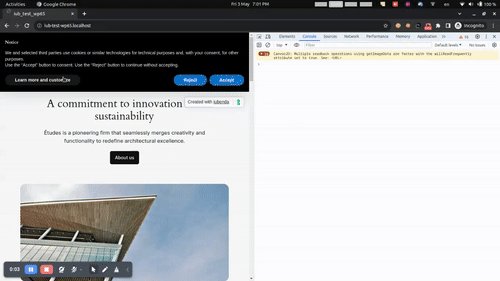
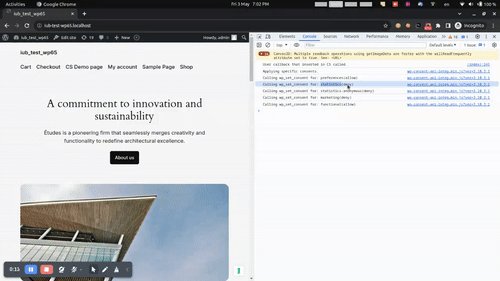
Une fois que tout est configuré, vous pouvez vérifier l’intégration en contrôlant le comportement attendu dans la console du navigateur. Vous devriez voir que l’API WP Consent lit correctement le signal de consentement pour chaque finalité. Vous pouvez également consulter la vidéo ci-dessous pour une démonstration du fonctionnement de l’intégration.

⚠️ Attention
Après l’installation, assurez-vous de mettre en place un blocage préalable, car ce blocage est obligatoire en vertu du droit de l’UE. Vous trouverez diverses méthodes de blocage préalable ainsi que des instructions complètes dans ce guide.