Hai generato un sito web con Shopify e ora hai bisogno di soddisfare il requisito del consenso del GDPR?
Sei nel posto giusto! In questa guida, spiegheremo il requisito della prova del consenso del GDPR e come aggiungere il Consent Database di iubenda al tuo sito Shopify.
→ Vai a Come aggiungere il Consent Database a Shopify
I registri dei consensi sono specificamente richiesti dal GDPR. Mantenere un registro dei consensi completo e dettagliato, oltre a essere un requisito legale, è anche una parte essenziale della conformità alle leggi sulla privacy. I registri dei consensi sono gestiti da te, il titolare del trattamento. Di conseguenza, il GDPR richiede che tu mantenga delle “prove” o registri dei consensi con dei dettagli precisi, che possano dimostrare che il consenso raccolto sia autentico e quindi valido per il GDPR. Il consenso deve essere esplicito, libero e verificabile. Puoi leggere di più riguardo il Consent Database di iubenda qui.
Questi registri devono includere un modo per identificare l’utente, la prova del consenso, la registrazione dell’azione di consenso e i documenti legali messi a disposizione dell’utente al momento del consenso, tra le altre cose.
Devi registrare le seguenti informazioni:
Puoi leggere di più riguardo i requisiti qui.
Il Consent Database di iubenda memorizza e gestisce la prova del consenso e le preferenze privacy dei tuoi utenti così come richiesto dal GDPR e dalla LGPD. Puoi leggere di più riguardo il Consent Database di iubenda qui.
Ecco una breve panoramica di tutti i passaggi richiesti per integrare il Consent Database di iubenda su un modulo Shopify:
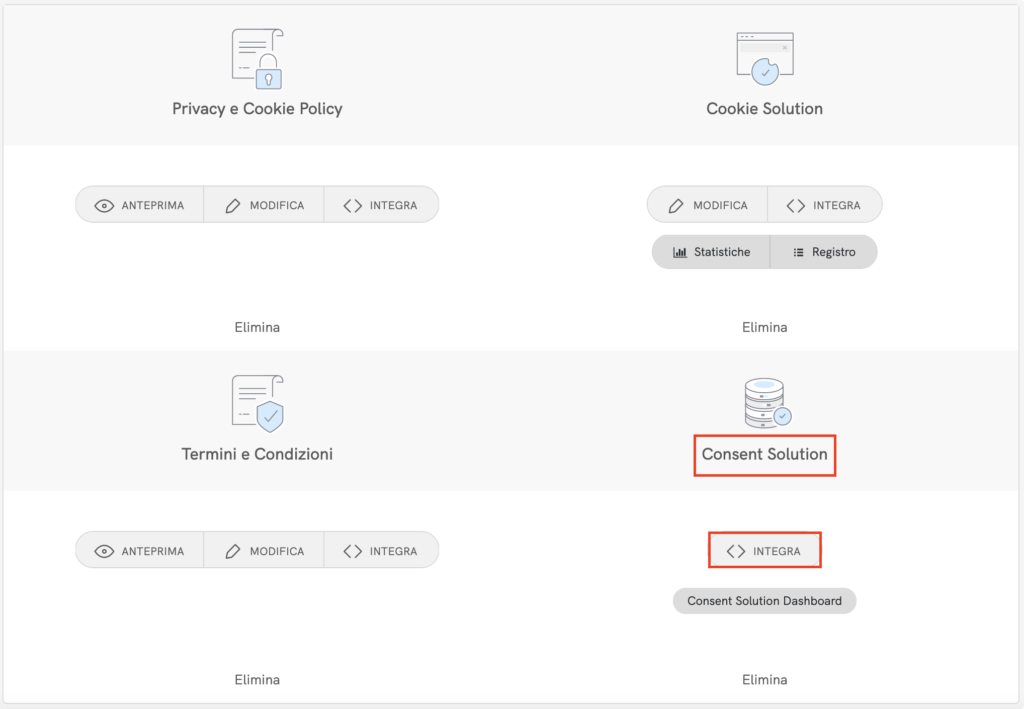
Per iniziare, dirigiti nella tua dashboard iubenda, e clicca su [Il tuo sito] > Consent Database > Integra.

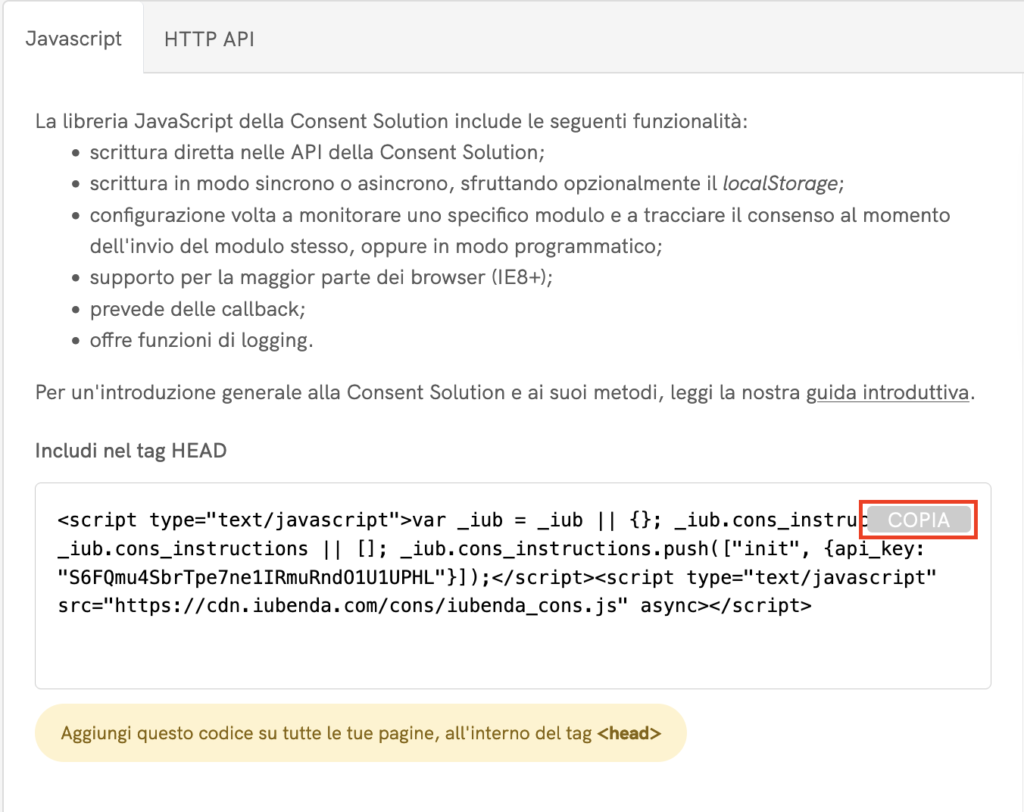
Poi copia il codice del tuo Consent Database cliccando su COPIA.

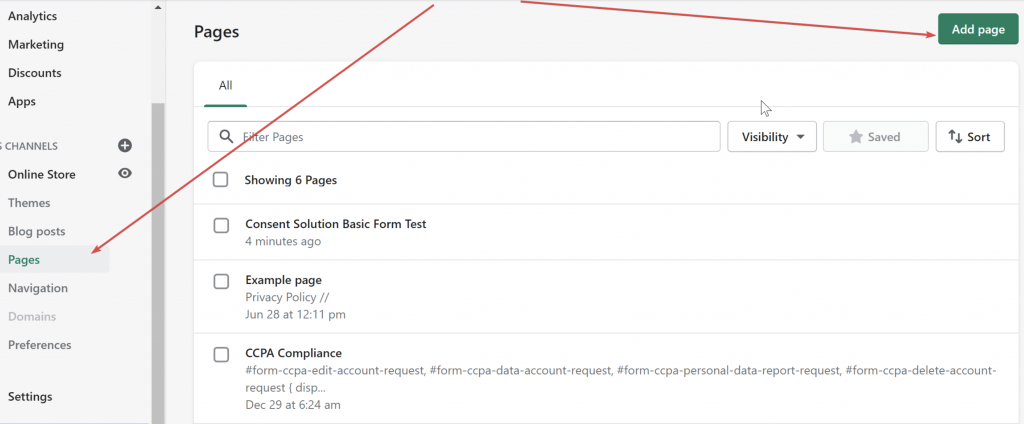
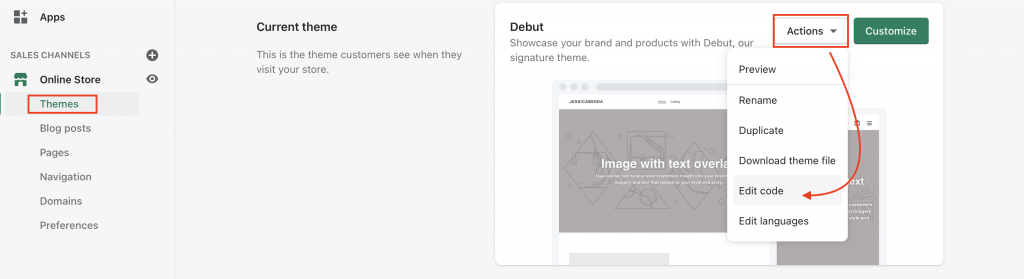
Ora dobbiamo creare un modulo di contatto. Per farlo, recati nella tua dashboard Shopify, clicca su Online Store nel menù a sinistra e seleziona Pages. Poi clicca sul pulsante Add page.

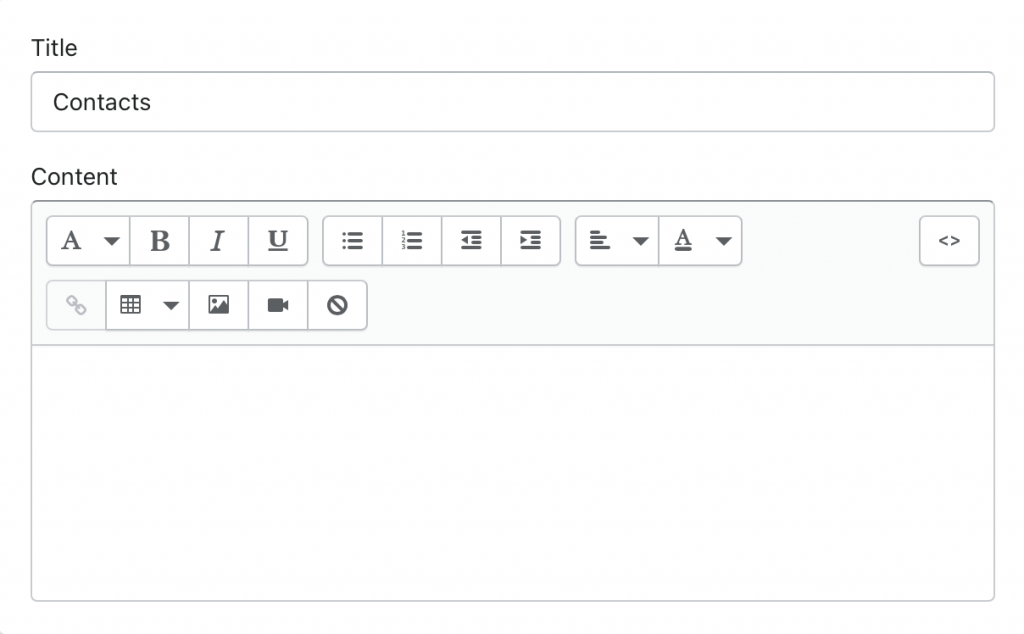
Rinomina la tua pagina “Contatti”.

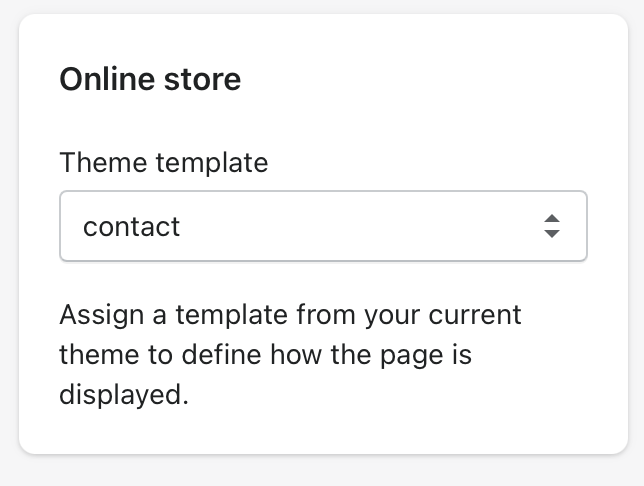
Scegli “contact” dal menù a discesa Theme template, sulla destra, e clicca su Save. Questo procedimento è spiegato anche qui.

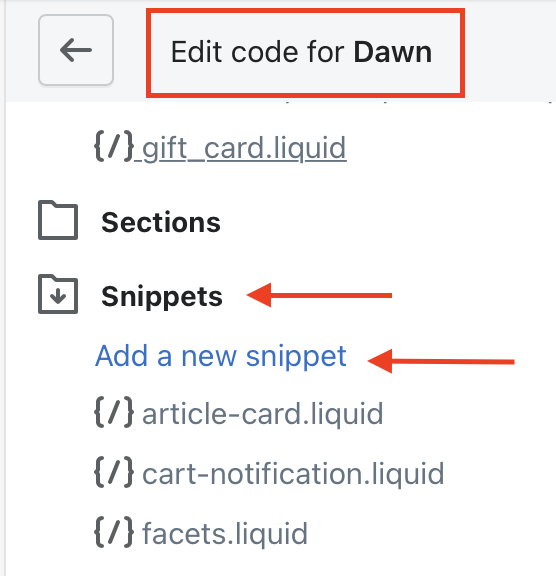
Adesso devi creare un nuovo codice nella cartella Snippets e rinominarlo init_cons_script.liquid. Per farlo:

2. Crea un nuovo codice nella cartella Snippets scorrendo fino a “edit code for Dawn” nel menù sulla sinistra. Nella sezione chiamata Snippets, seleziona Add a new snippet.

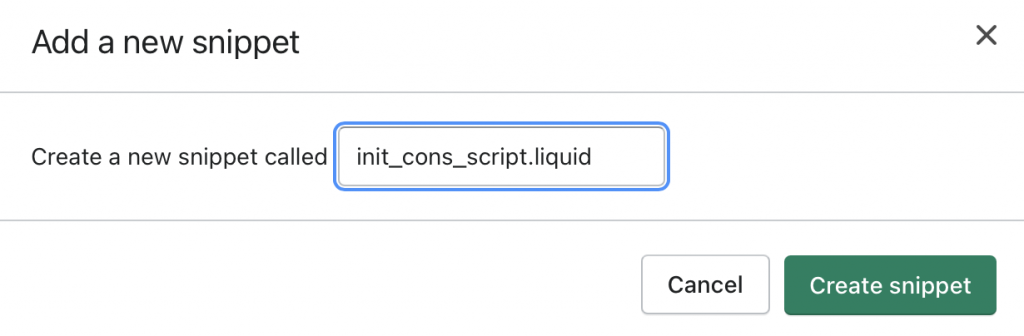
3. Rinomina il nuovo codice “init_cons_script.liquid” e seleziona Create snippet.

4. Poi incolla il tuo codice del Consent Database, copiato dalla dashboard di iubenda, e clicca su Save.
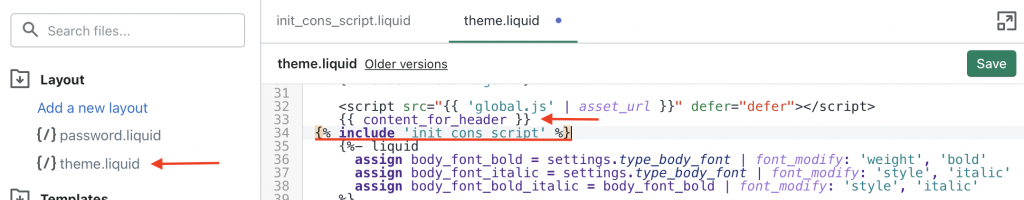
5. Ora apri il layout theme.liquid (all’interno della cartella Layout) e aggiungi {% include 'init_cons_script' %} tra {{ content_for_header }} e il tag di chiusura </head>.

Nota bene (per il punto 6): se stai usando il tema OS2, page.contact.liquid potrebbe non esistere.
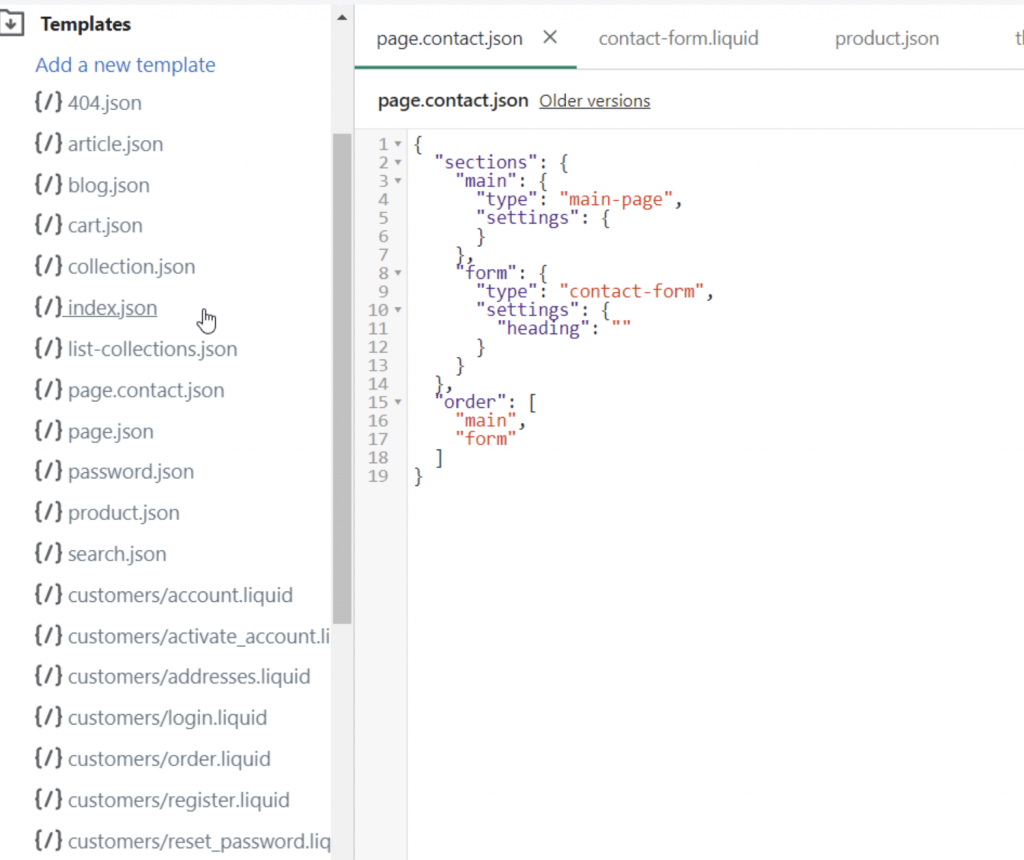
In questo caso, avrai un file chiamato page.contact.json, che contiene uno schema JSON, come quello dell’immagine qui sotto.
Qui vedi “sections” all’inizio del codice.

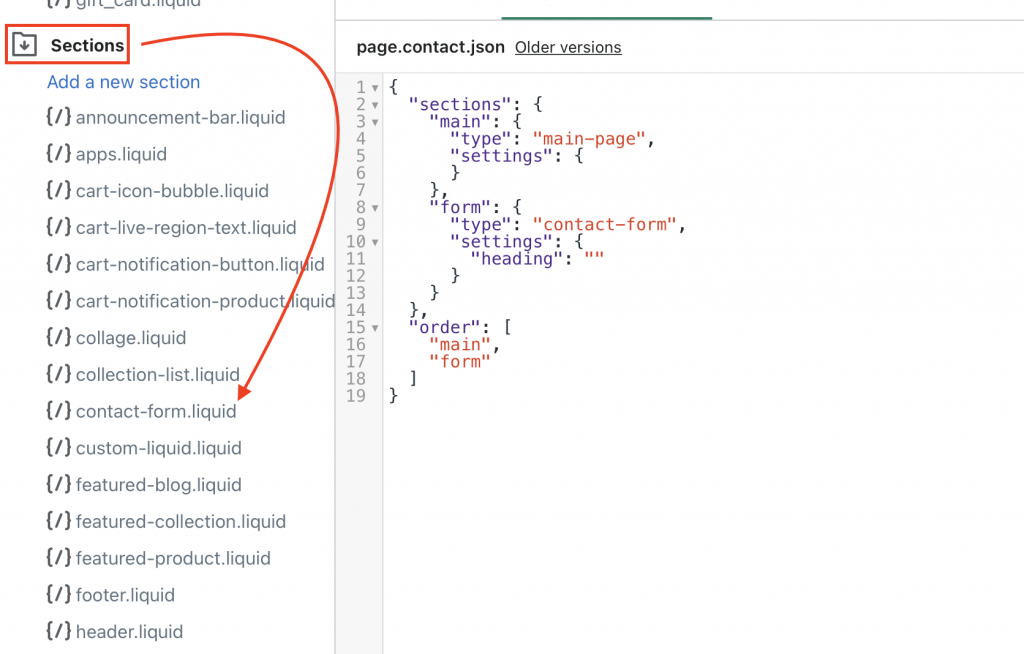
Ora, scorri in basso nel menù a sinistra fino a trovare la cartella “Sections” e qui troverai contact-form.liquid. . Puoi continuare con il passaggio n.6.

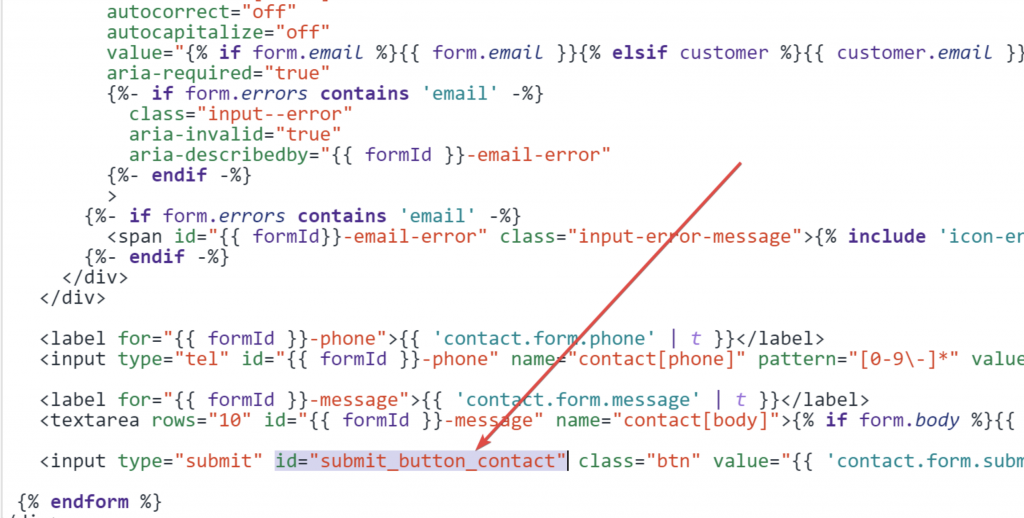
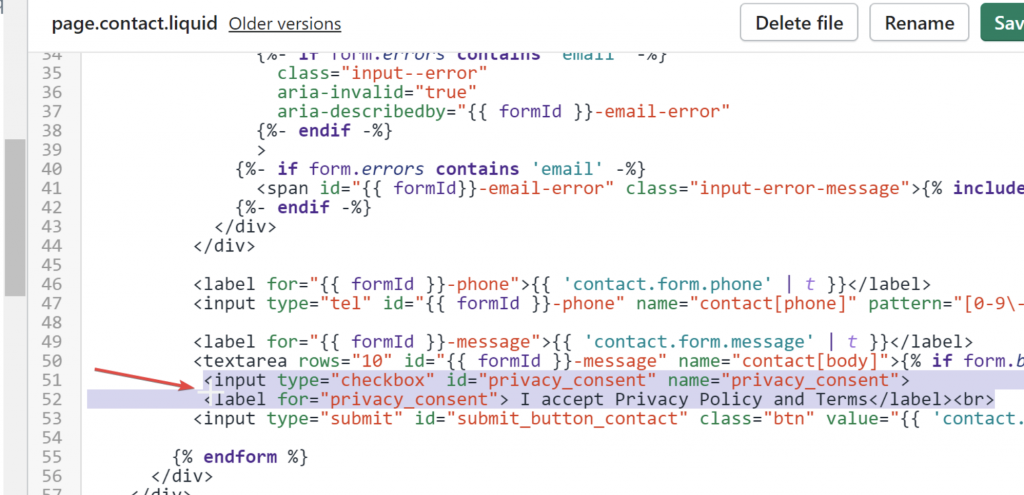
6. In seguito, dobbiamo aggiungere un attributo id al pulsante submit. Apri page.contact.liquid (all’interno della cartella Templates).
7. Ora aggiungi id="submit_button_contact" dopo <input type=" submit"
Ricorda che il codice potrebbe non essere lo stesso in tutti i modelli. Ad esempio, alcuni modelli potrebbero utilizzare un codice diverso, come <button type="submit"

Clicca su Salva in alto a destra.
Attenzione: il passaggio seguente è solo un esempio. Per la procedura di personalizzazione dettagliata, consulta il nostro metodo d’installazione JavaScript.
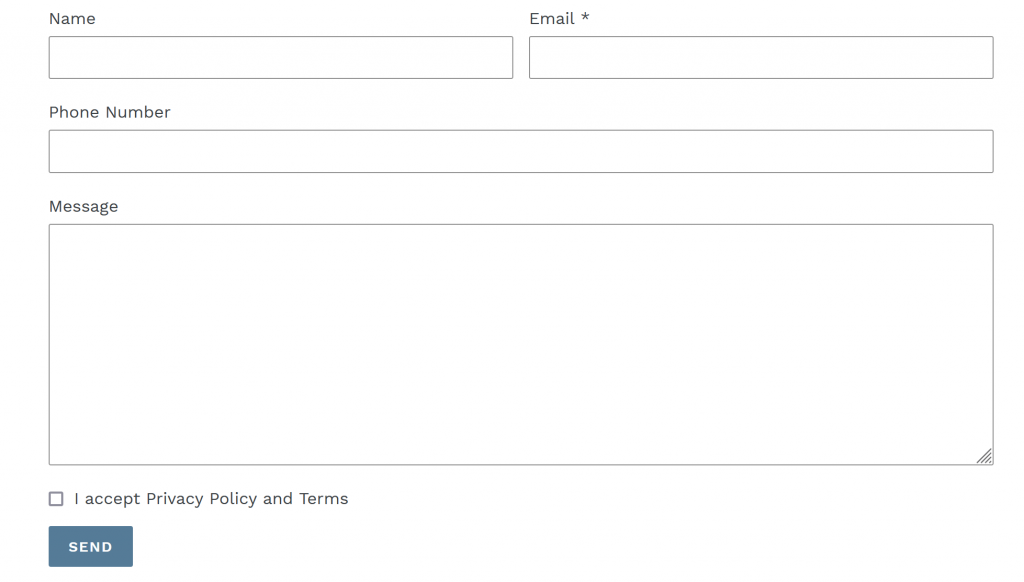
Se vuoi aggiungere una checkbox per accettare privacy policy e termini e condizioni, come nell’immagine dell’esempio, segui queste istruzioni.

Per una checkbox semplice, copia questo codice HTML.
<input type="checkbox" id="privacy_consent" name="privacy_consent_checkbox">
<label for="privacy_consent"> Accetto la Privacy Policy e i Termini e Condizioni</label><br>
E aggiungi page.contact.liquid prima del pulsante submit che abbiamo aggiunto in precedenza.

Ora vai nella cartella Snippet e crea un nuovo codice per la funzione Load, rinominandolo load_cons_script.liquid.

In seguito, incolla la funzione load:
<script type="text/javascript">_iub.cons_instructions.push(["load",{
submitElement: document.getElementById("submit_button_contact"),
form: {
selector: document.getElementById("ContactForm"),
map: {
subject: {
first_name: "contact[name]",
email: "contact[email]"
},
preferences: {
privacy_acceptance: "privacy_consent_checkbox",}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}
}]);
</script>
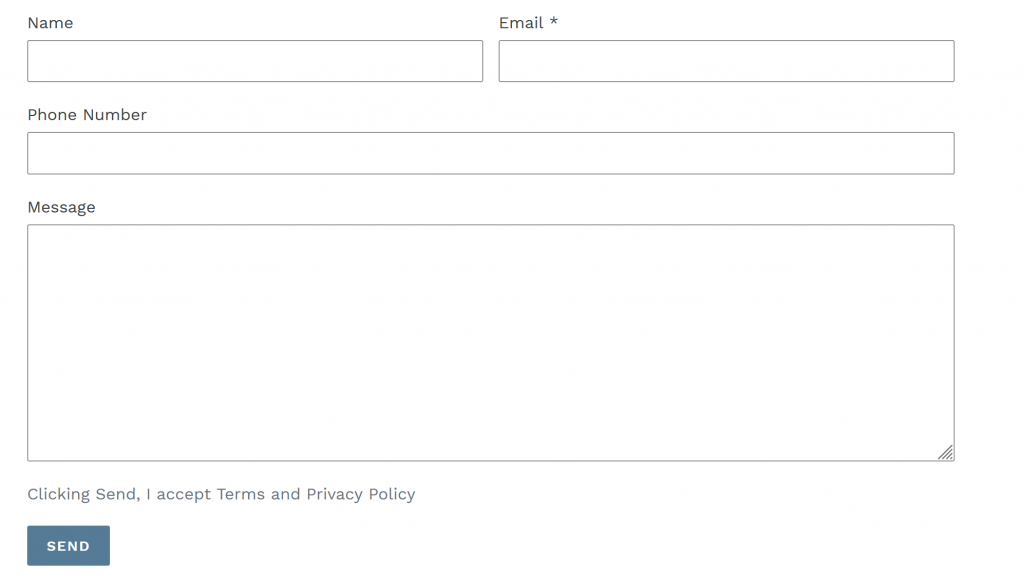
Per un modulo senza checkbox (“Cliccando invia, accetto la privacy policy e i termini e condizioni”), segui le istruzioni riportate di seguito.

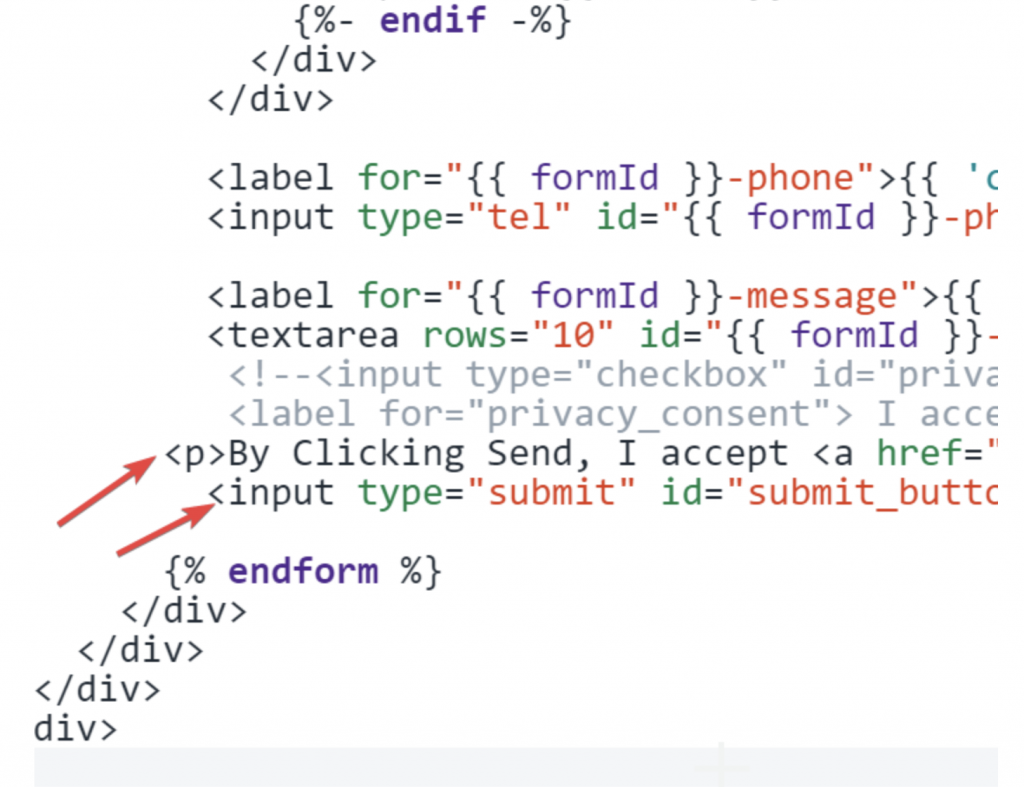
Se vuoi aggiungere un paragrafo per accettare privacy policy e termini e condizioni, copia il codice HTML qui sotto.
<p>Cliccando su Invia, accetto i <a href="linkTerms">Termini e Condizioni</a> e la <a href="link_pp">Privacy Policy</a></p>Puoi aggiungerlo al page.contact.liquid prima del pulsante submit, come mostrato di seguito.

Ora vai nella cartella Snippet e crea un nuovo codice per la funzione Load, rinominandolo load_cons_script.liquid.

In seguito, incolla la funzione Submit :
<script type="text/javascript">
document.getElementById("submit_button_contact").onclick=function(e){
e.preventDefault();
_iub.cons_instructions.push(["submit",{
form: {
selector: document.getElementById("ContactForm"),
map: {
subject: {
first_name: "contact[name]",
email: "contact[email]"
},
}
},
consent: {
preferences: {
privacy_acceptance: true,
},
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
}],}},
{success:function(response){console.log(response);
document.getElementById("ContactForm").submit()},}])}
</script>
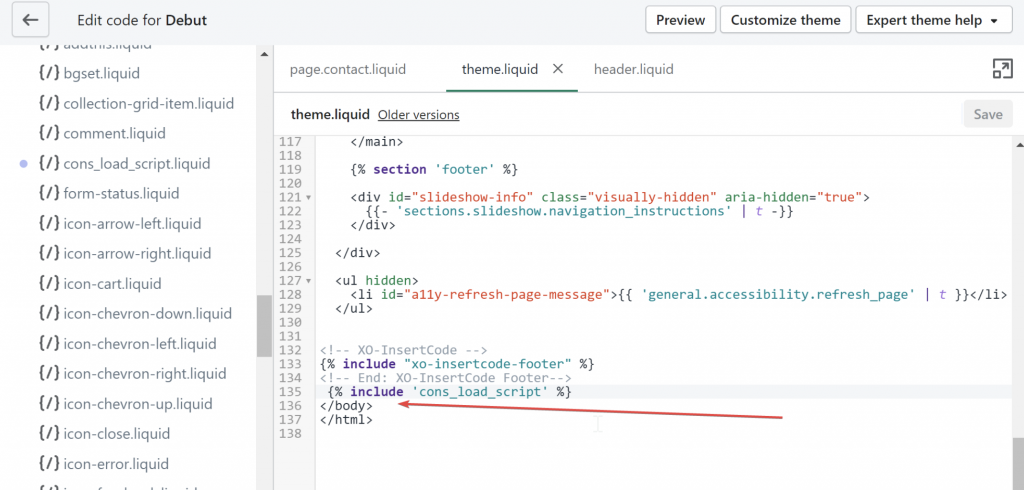
Ora aggiungi la funzione Load/Submit di JavaScript prima del tag di chiusura < /form> all’interni di Theme.Liquid. Aggiungi il seguente codice HTML {% include 'load_cons_script' %} prima del tag di chiusura </body>.

Clicca su Salva e controlla il Consent Database i iubenda sul tuo sito Shopify!